Как создавать потрясающие изображения Shopify
Опубликовано: 2020-04-17Ваши изображения Shopify оказывают огромное влияние на имидж вашего бренда, коэффициенты конверсии, а также время загрузки страниц вашего сайта.
Крайне важно выбрать правильные изображения для демонстрации ваших продуктов и создания отличного клиентского опыта в электронной коммерции.
Это руководство охватывает все, что вам нужно знать об изображениях для вашего магазина Shopify, от выбора и изменения размера изображений до написания альтернативных описаний.
Выбор изображений Shopify
Shopify позволяет использовать до 250 изображений в каждом из ваших списков продуктов! Однако использование такого большого количества фотографий не рекомендуется, так как это может привести к переполнению ваших списков изображениями и негативно повлиять на скорость загрузки вашей страницы.
Изображения продуктов
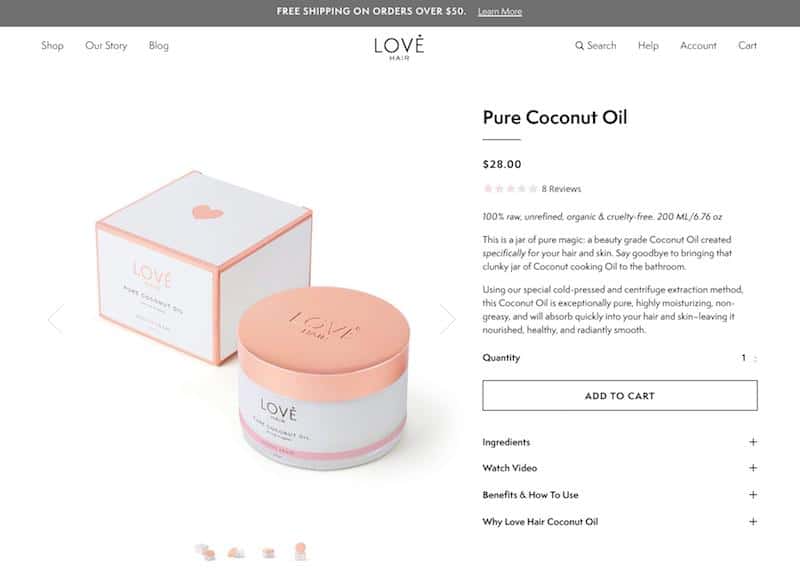
Одна картинка стоит тысячи слов. Таким образом, чем больше изображений продукта вы предоставите, тем больше информации будет у ваших посетителей при принятии решения о покупке. Когда клиенты точно знают, что покупают, это повышает конверсию, снижает количество возвратов и сводит к минимуму количество негативных отзывов.
Предоставьте отдельные фотографии продукта со всех сторон, а также изображения его использования. Вы также можете использовать графику, чтобы выделить определенные аспекты продукта, такие как размер и функции.

Убедитесь, что у каждого товара есть фотография, сделанная на простом фоне. Его можно использовать в качестве эскиза, и он будет выглядеть одинаково, когда пользователи просматривают ваш каталог.
Не полагайтесь только на стандартные фотографии производителей, сделайте и свои собственные! Это поможет вам привлечь пользователей через ваш веб-сайт и другие маркетинговые каналы электронной коммерции.
Связанная статья : Как сделать потрясающее видео о продуктах электронной коммерции!
Изображения для баннеров и слайд-шоу
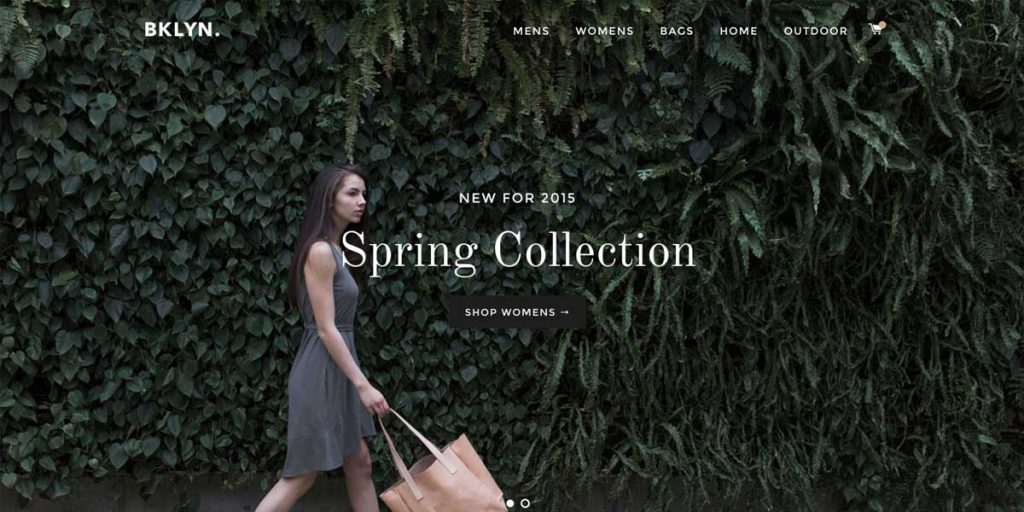
При открытии интернет-магазина для используемой вами темы Shopify могут потребоваться изображения баннеров во всю ширину. Они часто используются в слайд-шоу или с наложением текста в самом верху главной страницы магазина — как это видно на популярной бесплатной теме Shopify «Бруклин».

Если вам нужен баннер, вы должны использовать простые изображения с высоким разрешением, которые не содержат текста. Стороны изображения могут быть обрезаны в соответствии с устройством, на котором оно просматривается, так что имейте это в виду.
Если вы ищете высококачественные, привлекающие внимание баннеры для использования на своем веб-сайте, вы можете воспользоваться платным сервисом, таким как ShutterStock. Но вы также можете найти отличные стоковые изображения, которые можно бесплатно использовать в коммерческих целях, на таких сайтах, как:
- Burst – официальная платформа для стоковых изображений Shopify
- Скрыть
- Гратисография
- ФОКА
- Запасная оснастка
- Pexels
- ИСО Республика
- Pixabay
- СтокПик
- Пикография

Shopify Форматы изображений
Shopify поддерживает форматы изображений JPEG, PNG и GIF. Но если вы загрузите другой формат, Shopify автоматически преобразует его в JPEG или PNG.
Большинство изображений Shopify будут в формате JPEG, который является лучшим форматом для фотографий и обеспечивает баланс между качеством изображения и размером файла. Всегда выбирайте этот формат при загрузке фотографий.
PNG — лучший формат для графики, в которой не так много цветов, например логотипов и значков.
Выбор размеров изображений
При просмотре изображений Shopify вам необходимо учитывать размер пикселей. Это определит размеры ваших изображений.
Максимальный размер изображения, который Shopify допускает в своих магазинах, составляет 4472×4472 пикселя, но это абсолютный максимум.
При выборе размера изображения баннера Shopify вам необходимо учитывать рекомендации вашей конкретной темы. Например, в упомянутой выше теме Brooklyn Shopify рекомендует использовать изображения размером 1200×800 пикселей.
Для изображений продуктов Shopify обычно предлагает использовать квадратные фотографии продуктов размером 2048×2048 пикселей. Это достаточно высокое качество, чтобы придать вашим продуктам профессиональный вид, и это позволит пользователям увеличивать продукты, если они этого хотят. Любые изображения размером менее 800×800 пикселей не масштабируются.

Выбор размера для каждого из ваших типов изображений и его соблюдение — ключ к успеху. Таким образом, ваши изображения будут последовательно отображаться на вашем сайте.

Чтобы обрезать или изменить размеры изображения, вы можете использовать инструмент изменения размера изображения Shopify. Инструмент Shopify позволяет загружать шесть фотографий одновременно, выбирать один из трех предустановленных размеров и нажимать «Отправить». Средняя предустановка — это рекомендованный Shopify размер изображения продукта 2048 × 2048 пикселей.
Однако инструмент изменения размера изображений Shopify автоматически обрезает прямоугольные изображения, предлагая ограниченный контроль. Альтернативы включают PhotoShop, Canva или PicResize.com.
Shopify Размер файла изображения
При загрузке изображений Shopify важно соблюдать баланс между качеством и размером изображения. Хотя вы хотите произвести впечатление на посетителей красивыми, детализированными изображениями, вам также необходимо убедиться, что ваши изображения достаточно малы для быстрой загрузки веб-страниц.
Большие изображения влияют на время загрузки сайта, что, в свою очередь, влияет на рейтинг вашего магазина Shopify в поисковых системах и коэффициенты конверсии.
Исследование, проведенное Google, показало, что по мере увеличения времени загрузки страницы увеличивается и показатель отказов. Когда время загрузки увеличивается с одной секунды до трех, вероятность отказов среди пользователей составляет 32%. А если увеличить до 10 секунд, то этот показатель подскакивает до 123%.
Более быстрые страницы лучше, и один из самых простых способов улучшить время загрузки вашего сайта — минимизировать размер ваших изображений.
Хотя Shopify допускает размер изображения до 20 МБ, вы захотите значительно уменьшить свои файлы. Даже если вы не заметите задержек загрузки, другие пользователи сайта это заметят. Низкая скорость загрузки страниц отрицательно сказывается на производительности вашего сайта в Google, поэтому не спешите!
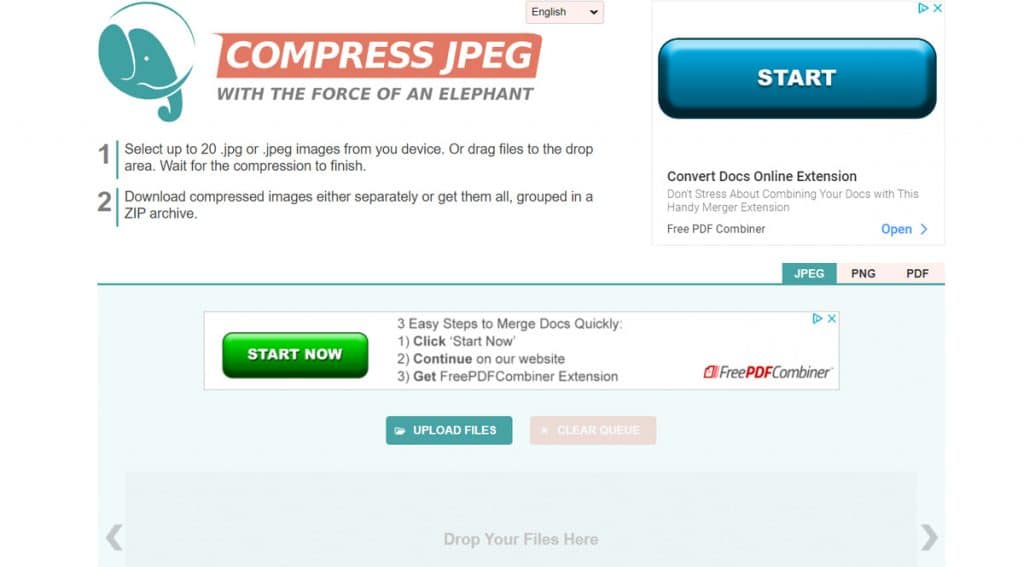
Хотя вы можете быть обеспокоены тем, что уменьшение размера файла изображения повлияет на его качество, это не всегда так. Сжатые изображения Shopify могут сократить время загрузки без заметного снижения качества изображения.
Shopify слегка сжимает любые большие изображения, загружаемые в его магазины. Но это не дает пользователям контроля над особенностями и не подходит для многоканальных продавцов. Вместо этого вы можете использовать инструмент компрессора и выбрать настройку качества где-то между 65 и 85 — около 72, вероятно, лучше всего.

Кроме того, вы можете попробовать этот другой инструмент Shopify Image Resizer and Optimizer из магазина приложений, который позволяет вам одновременно изменять размер и сжимать изображения Shopify. Тем не менее, он позволяет делать до десяти бесплатных действий каждый месяц.
Загрузка изображений Shopify
Когда ваши стоковые изображения Shopify выбраны, а фотографии продуктов имеют правильный размер, пришло время загрузить их в магазин Shopify и выполнить две последние задачи.
Прежде всего, посмотрите, как ваши изображения Shopify выглядят на разных устройствах. Убедитесь, что они привлекательны на мобильных, средних и широкоэкранных компьютерах.

Затем вы можете добавить замещающий текст к каждому изображению вашего продукта. Это будет зачитано посетителям с нарушениями зрения или отображено, если возникнут проблемы с вашими изображениями. Альтернативный текст может показаться не очень важным, но он помогает оптимизировать ваш сайт для поисковых систем, поэтому не забудьте включить его!
Щелкните изображение, и вы увидите возможность добавить замещающий текст. Кроме того, вы можете загружать их массово, используя CSV-файл. Напишите четкое описание продукта на основе того, что можно увидеть на каждом изображении. Shopify рекомендует не превышать 125 символов.
Хотя это может показаться трудоемким, оптимизация веб-сайта и качество изображения являются ключом к созданию удобного пользовательского опыта и улучшат видимость вашего магазина.
Как только вы наладите процесс, загрузка отличных изображений Shopify станет второй натурой!
Попробуйте лучший способ поддержки ваших клиентов. Подпишитесь на 14-дневную пробную версию сегодня. Кредитная карта не нужна.
Попробуйте eDesk бесплатно
