Обзор темы Shopify Grid 2021: расскажите историю на своем веб-сайте электронной коммерции
Опубликовано: 2021-12-24«Сетка» Pixel Union, считающаяся одной из самых популярных премиальных тем Shopify для электронной коммерции в последние годы, имеет чистый и современный макет и предлагает множество функций. Выпущенный Pixel Union в 2015 году, количество пользователей растет. Кроме того, с момента появления в нем было несколько обновлений, настроек и дополнительных функций.
В этой статье мы покажем вам обзор темы Shopify Grid 2021: расскажите историю на своем веб-сайте электронной коммерции . Это все еще полезно для 2022 года. Мы подробно рассмотрим, что такое тема Shopify Grid, ее основные функции и насколько выгодно использовать тему Grid для Shopify. Теперь давайте начнем изучать эту тему и решим, подойдет ли она для вашего сайта!
Похожие сообщения:
- Обзор темы Shopify Booster
- Обзор венчурной темы Shopify
- Обзор темы Turbo Shopify
- Обзор дебютной темы Shopify
- Обзор темы eCom Turbo
Что такое тема Shopify Grid?

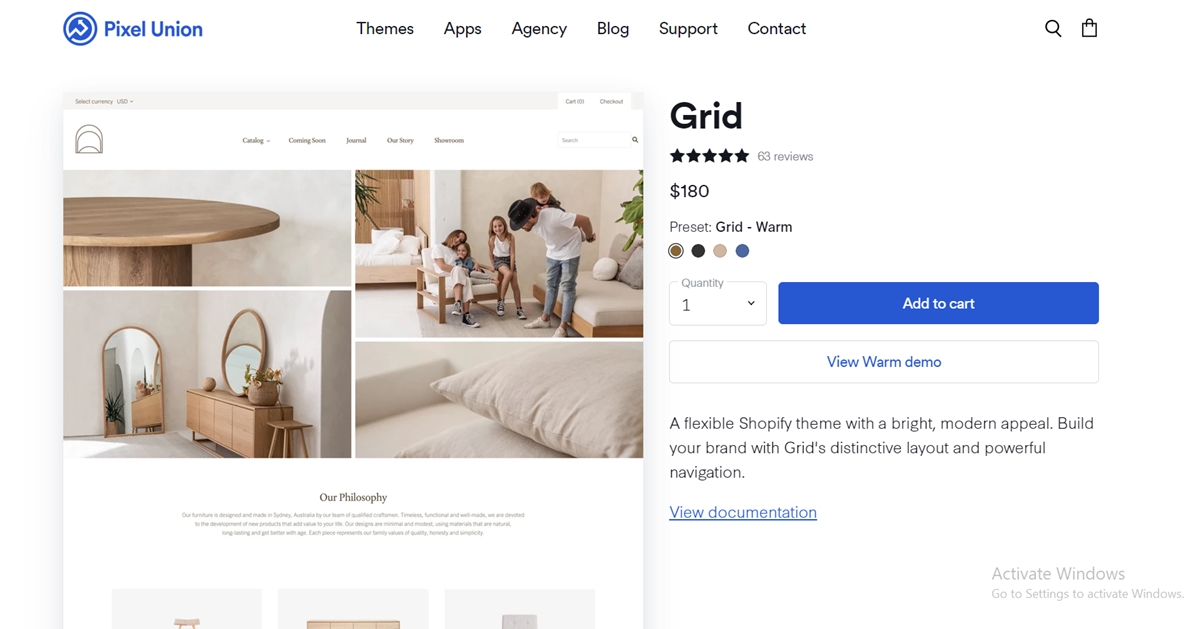
Эта гибкая тема Shopify с ярким и современным внешним видом поможет развить ваш бренд благодаря уникальному макету Grid и надежной навигации.
Страница продажи темы сетки
Основная особенность темы Shopify Grid
Оптимизирован для большого каталога

Тема Shopify Grid специально разработана для интернет-магазинов со значительным количеством товаров и коллекций.
Уникальная кладочная сетка
Уникальность макета в стиле каменной кладки позволяет стильно отображать продукты, видео и т. д.
Многоколоночное меню
Вы можете демонстрировать изображения продуктов в широком раскрывающемся меню с несколькими столбцами.
Быстрый магазин
С оптимизированным всплывающим окном добавления в корзину Grid может ускорить процесс, ведущий к оформлению заказа.
Кирпичная и стандартная планировка
Отображайте различные товары, посты или акции в кладке, а также стандартные макеты.
Макет страницы с несколькими товарами
С различными макетами страниц продуктов, которые предлагает Grid, вы можете сделать так, чтобы ваши клиенты наслаждались покупками.
Получите все возможности
Преимущества использования темы Grid для Shopify
После появления Windows 8 и 10 область дизайна от веб-страниц, смартфонов и других пользовательских интерфейсов до журналов, архитектуры, искусства и многого другого стала свидетелем популярности современного внешнего вида сетки. Но как получилось, что эта незамысловатая цепочка строк и столбцов стала такой универсальной? В частности, в дополнение к выдающимся функциям, о которых мы упомянем в следующей части, сетки подчеркивают аккуратный, организованный дизайн и удобную для пользователя навигацию.
Для каждого дизайнера использование темы Grid в настоящее время выгодно, однако, если вы не уверены, что выберете чистый и простой внешний вид, вы можете быть более убеждены, прочитав преимущества, предлагаемые Grid для вашего магазина.
Сетки создают свежую структуру

Основная цель организации ваших элементов в формате сетки — создать чистое и структурированное пространство. Как правило, структура и симметрия визуально привлекательны.
Мы по своей природе тянемся к порядку и склонны чувствовать себя комфортно, когда видим организованные вещи. Например, разница между входом в захламленный книжный магазин и входом в магазин, где все классифицировано по определенным категориям, поразительна. В организованном магазине вы сможете быстрее найти любимую книгу и чувствовать себя более непринужденно.
Та же картина при посещении веб-сайта. Вместо того, чтобы перегружаться различными опциями и тратить время на просмотр, вы можете выбрать стильную и простую структуру, обеспечивающую удобную навигацию. В целом, с чистым и организованным пространством сетка никогда не подведет.
Простое создание и навигация
Помимо избавления от ненужных вещей, тема Grid имеет простой дизайн и экономит ваше время с точки зрения кодирования или структурирования вашего дизайна. Использование сетки не требует от вас быть опытным дизайнером или веб-мастером. В наши дни создать хорошо функционирующий веб-сайт очень просто.
В частности, сетка служит ориентиром при принятии решения о том, где размещать, масштабировать и располагать сегменты. Трой Темплман заявил, что это помогает дизайнерам определять, где следует размещать контент, а не где его можно разместить.
Сетка подразумевает, что начало с нуля исключено. Только представьте, например, в архитектуре сетка будет чем-то вроде конструкции уже построенного дома. Ваша единственная задача – решить, где разместить мебель. Вам не нужно строить его с нуля, это будет фантастически. Тем не менее, вам все равно нужно заняться проектированием интерьера купола. Настало время для творчества. Точно так же вам нужно рассмотреть некоторые варианты усиления и благоустройства сетки.
Не беспокойтесь об Иерархии

Некоторые считают, что использование сетки устраняет всякую иерархию, поскольку все элементы имеют одинаковую размерность. Не все это, это происходит, когда вы комбинируете блоки, чтобы правильно использовать сетку.
Давайте снова рассмотрим наш приведенный выше пример дома, сетка похожа на ваш дом с местами для ваших дизайнерских идей. Однако в этом случае вы сносите стену, чтобы объединить кухню и столовую. Не проблема, вы можете построить большую комнату и выделить пространство. Следовательно, создание иерархии будет проще простого с сетками.
Создавайте инфографику без усилий

Еще одним выдающимся преимуществом сеток является простая интеграция различных элементов, таких как изображения, числа и текст. Когда вы сделаете еще один шаг вперед, вы можете использовать сетку для создания инфографики. Вам нужно только поместить числа и описания в разные плитки, и бац! Вы получили себе инфографику.
Структурированный, но оригинальный


Иногда вы можете полностью отойти от сетки, чтобы создать дополнительный привлекательный эффект. Делая это, вы можете привлечь внимание к конкретному контенту; тем не менее, вы должны использовать его осторожно.
Баланс установлен

Изображение баланса в сетке является одним из его прелестей. Он достигает равновесия благодаря своей симметричной компоновке, используемой для балансировки ваших элементов и определения того, подавляет ли одна сторона другую.
В искусстве и фотографии принцип сетки также очень популярен для понимания точки баланса. Возможно, вы слышали о правиле третей, согласно которому холст делится на три столбца, чтобы фокус располагался в этих точках.
Сетки помогают упорядочить все

Искусство, фотография и дизайн дают нам еще один взгляд на то, как применять сетку и понимать точку баланса. Вы слышали о правиле третей? Холст разбит на трети, так что есть девять частей, а точки интереса размещены на пересечениях. По сравнению с сеткой это как-то иначе. Использование сеток не требует заполнения каждого тайла, здесь требуется видеть баланс содержимого. Это фантастический способ продемонстрировать любой макет, дизайн или презентацию, которую вы создаете.
Высокая гибкость сетей

Вы когда-нибудь сомневались в пригодности простого квадратного макета и более сложного и существенного содержания? Настраиваемость сеток может позволить вам организовать такую информацию. Вам нужно только вставить больше строк и столбцов, потому что большее количество блоков означает большую гибкость, которую вы будете иметь. Следовательно, независимо от того, что вы собираетесь делать: писать брифинг новостей, бизнес-отчет, представлять бизнес-анализ или планировать презентацию, сетка может отлично работать, если ее быстро организовать.
Получите тему Shopify Grid!
Окончательный обзор и заключение
Поскольку Grids имеет профессиональную тему, которая требует незначительных обновлений в процессе, очень просто следить за выпусками дополнительных версий. После этого вы можете просто просканировать и убедиться в правильности всего обновленного и подсказать решения для любых возникших мелких проблем. Это ежедневные задачи Сетей. Тем не менее, «Grid 3.0» — это значительное обновление, поэтому, если вы уже использовали тему Grid и надеетесь получить все дополнительные функции, полное ручное обновление будет иметь решающее значение.
Если вы уже использовали тему Grid в своем магазине Shopify, вы можете получить доступ к этому важному обновлению без дополнительной платы, что удивительно. Потому что со всеми важными обновлениями вам нужно будет потратить свое время и усилия, чтобы гарантировать правильное функционирование и внешний вид.
Иногда обновление веб-сайта электронной коммерции — это просто то, что просил специалист, чтобы ускорить взаимодействие и продажи. А новые функции Grid 3.0 достаточно мощны, чтобы сделать его жизнеспособным. Как и в предыдущей версии, новая и обновленная тема Shopify Grid по-прежнему включает четыре стиля: яркий, светлый, теплый и капризный . Пользователи могут настраивать и изменять каждый из стилей, которые готовы выполнять все новые улучшенные функции.
Как заявляет Pixel Union, несколько лет назад большие изображения, параллакс и слайд-шоу отображались только в верхней части главной страницы. Однако в настоящее время эта область или самый важный актив на вашем сайте не должны быть перегружены цветами. Более конкретно, он также должен передавать сообщение.
Grid 3.0 позволяет вам сделать этот важный актив полностью текстовым или разместить мощные и оптимизированные для SEO сообщения прямо над изображением вашего бренда.
Имейте в виду, что «большие» изображения не обязательно должны быть «большими». Неправильная оптимизация изображения заголовка может привести к снижению скорости загрузки страницы. В этом онлайн-мире это то, чего мы должны всеми силами избегать.
В настоящее время видео — это все, что нужно для взаимодействия с пользователями от Shopify электронной коммерции до социальных сетей. Grid 3.0 добавляет видео на главную страницу с текстовым наложением. В частности, с помощью Grid 3.0 вы можете добавлять воспроизводимые видео в раздел каменной кладки домашней страницы с заблокированными изображениями и текстом. Этот раздел обычно отображается прямо под изображением бренда. С помощью коротких видеороликов о каменной кладке у вас будет возможность мыслить нестандартно и создавать увлекательные видеоролики.
Что касается этого раздела кладки, Grid 3.0 предлагает дополнительные варианты компоновки. В настоящее время слова «кладка» и «сетка» не обязательно должны быть последовательностью равномерно распределенных плит изображения. Эти разделы, тем не менее, имеют изображения разных размеров и свойств. Следовательно, это будет меньше «шлакоблочной стены» и больше «картинной мозаики». Теперь будет иметь значение размер и расположение изображений.
Со многими другими обновлениями с момента выпуска, включая варианты встроенных шрифтов, улучшенный мобильный и отзывчивый интерфейс, а также новый раздел отзывов клиентов на главной странице, Pixel Union изо всех сил старается улучшить эту тему. Pixel Union создала великолепную целевую страницу для выпуска Grid 3.0, и вы можете получить доступ к полным демонстрациям каждого стиля.
Большое спасибо, что уделили время чтению нашей статьи Обзор темы Shopify Grid 2021: расскажите историю на своем веб-сайте электронной коммерции от Avada. Мы надеемся, что вы уже определились с выбором темы Grid для своего сайта. Это все еще полезно в 2022 году и позже.
Кроме того, если у вас есть какие-либо вопросы, не стесняйтесь обращаться к нам. Мы всегда готовы помочь вам, если вам что-то понадобится. Кроме того, если вы считаете нашу статью полезной, поделитесь ею в своей социальной сети. Мы были бы рады, если бы вы могли это сделать.
Люди также искали
- Тема Shopiyf Grid
- Обзор темы Shopify Grid
- Обзор темы сетки 2021
- отзывы о теме Grid
- Тема сетки Shopify
