17 лучших примеров форм Shopify для создания эффективных форм
Опубликовано: 2022-08-18Shopify — одна из крупнейших платформ электронной коммерции на рынке, на которой размещено множество магазинов. Если у вас есть магазин Shopify, вы знаете, что создание форм имеет решающее значение.
Формы в магазинах Shopify можно использовать для самых разных целей. Если вы хотите собирать электронные письма или продавать свои продукты, формы являются неотъемлемой частью магазинов Shopify.
Вот почему мы собрали примеры форм Shopify в этом сообщении блога. Посмотрев на эти 17 лучших примеров форм Shopify , вы сможете придумать форму для своего магазина.
Независимо от ваших целей, изучите эти примеры и начните создавать свои уникальные и привлекательные формы Shopify прямо сейчас!

17 лучших примеров формы Shopify для вдохновения
Использование форм в вашем магазине Shopify может улучшить качество обслуживания клиентов. Вы можете быстро собирать запросы ваших посетителей и трудности, с которыми они сталкиваются с формами.
Кроме того, благодаря формам Shopify сбор отзывов и общение с посетителями становится намного проще.
Мы перечислили 17 лучших примеров формы Shopify , чтобы вы могли получить вдохновение! Вы можете быстро создать формы своего магазина Shopify, изучив эти примеры форм.
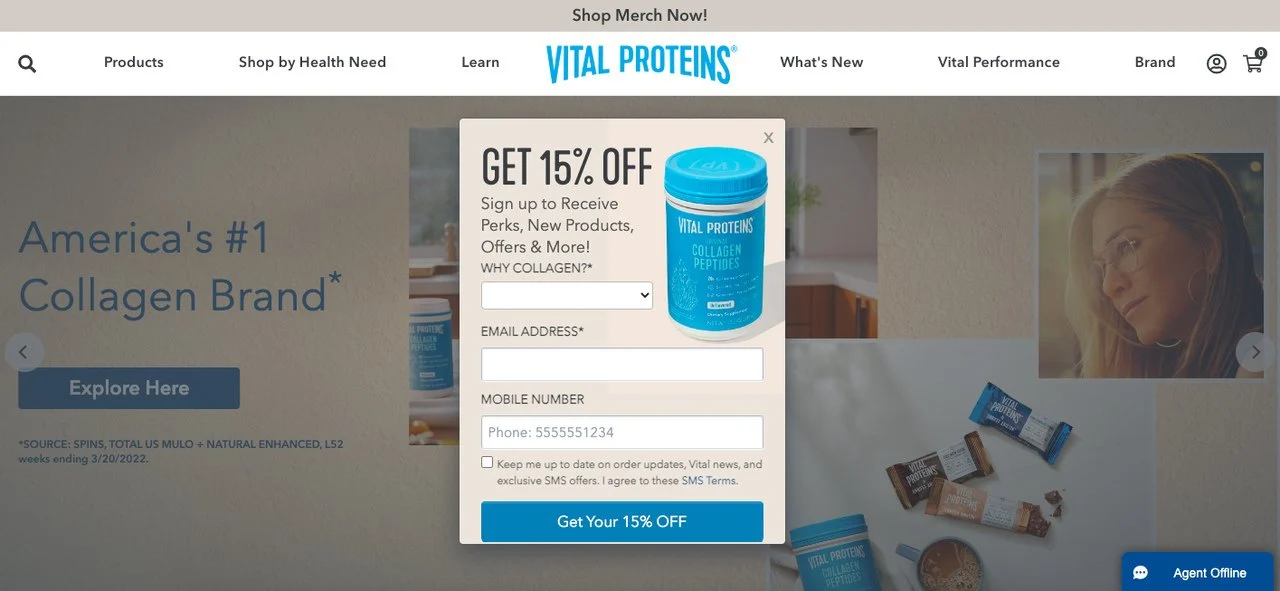
1. Всплывающая форма со скидкой Vital Proteins

Vital Proteins использует всплывающую форму на своей домашней странице и предлагает скидку. С заголовком «Получите скидку 15%» это всплывающее окно отлично подходит для повышения коэффициента конверсии. Кроме того, бренд включает изображение продукта во всплывающее окно и объясняет, какой контент они предлагают.
Описание включает триггерные слова, такие как «новый» и «больше», которые могут побудить людей к действию. Затем бренд задает вопрос: «Почему коллаген?» для сбора отзывов от своих посетителей с помощью этой формы.
Электронная почта и номер мобильного телефона отлично подходят для сбора данных о клиентах и повышения конверсии и взаимодействия с пользователем.
Всплывающая форма Vital Proteins заканчивается четким призывом к действию с надписью «Получите скидку 15%» и призывает людей зарегистрироваться на их веб-сайте.
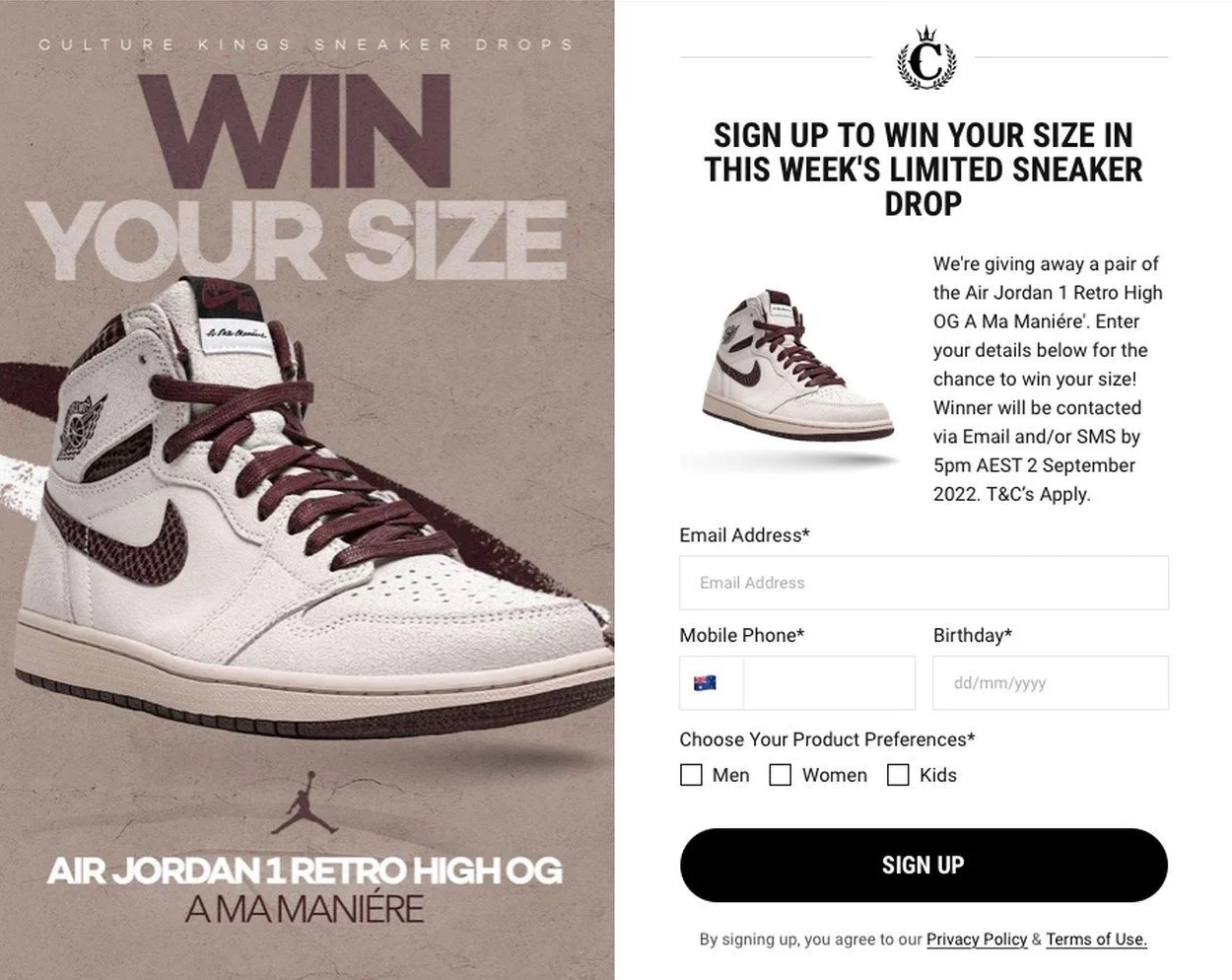
2. Всплывающая форма для подарков от королей культуры

Короли культуры эффективно объявляют о своей раздаче с помощью этой всплывающей формы. Они включали изображение продукта с левой стороны с заголовком «Выиграйте свой размер» и названием продукта. В разделе формы заголовок содержит слово, создающее ощущение срочности: «ограничено».
Бренд также включает свое имя и логотип во всплывающее окно и использует согласованные шрифты и цвета, соответствующие стилю бренда.
Привлекая внимание посетителей, Короли Культуры четко объясняют детали своей бесплатной кампании по электронной почте с другим изображением продукта. Адрес электронной почты, мобильный телефон и день рождения добавляются ближе к концу. Раздел формы этой формы Shopify короткий, но понятный и отвечает потребностям.
Кроме того, в конец добавлена часть «выберите предпочтения продукта» , чтобы отправлять персонализированные электронные письма и продукты людям, которые зарегистрируются.
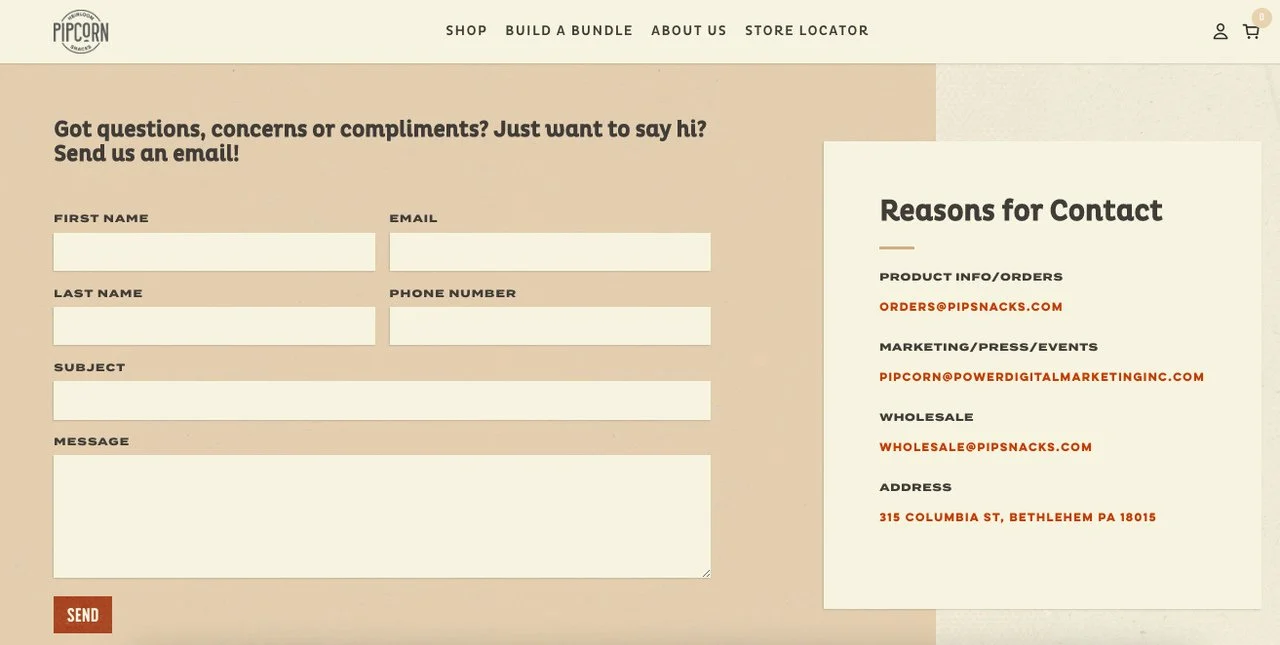
3. Контактная форма Пипкорн

На странице контактов Pipcorn есть форма и причины для контакта. Заголовок «Есть вопросы, опасения или комплименты? Просто хочешь сказать привет? Отправить нам письмо!" отличный пример разговорного и искреннего текста.
Бренд начинает свою контактную страницу с того, что показывает, что ценит заботу, комплименты и отзывы своих посетителей. Затем добавляются вводы контактной информации вместе с разделами темы и сообщения.
Это отличный пример формы Shopify , которая позволяет посетителям взаимодействовать с брендом по поводу своих вопросов и отзывов.
В целом, страница контактной формы соответствует всему веб-сайту Pipcorn, а хорошо написанная копия указывает на то, что посетители могут связаться с брендом.
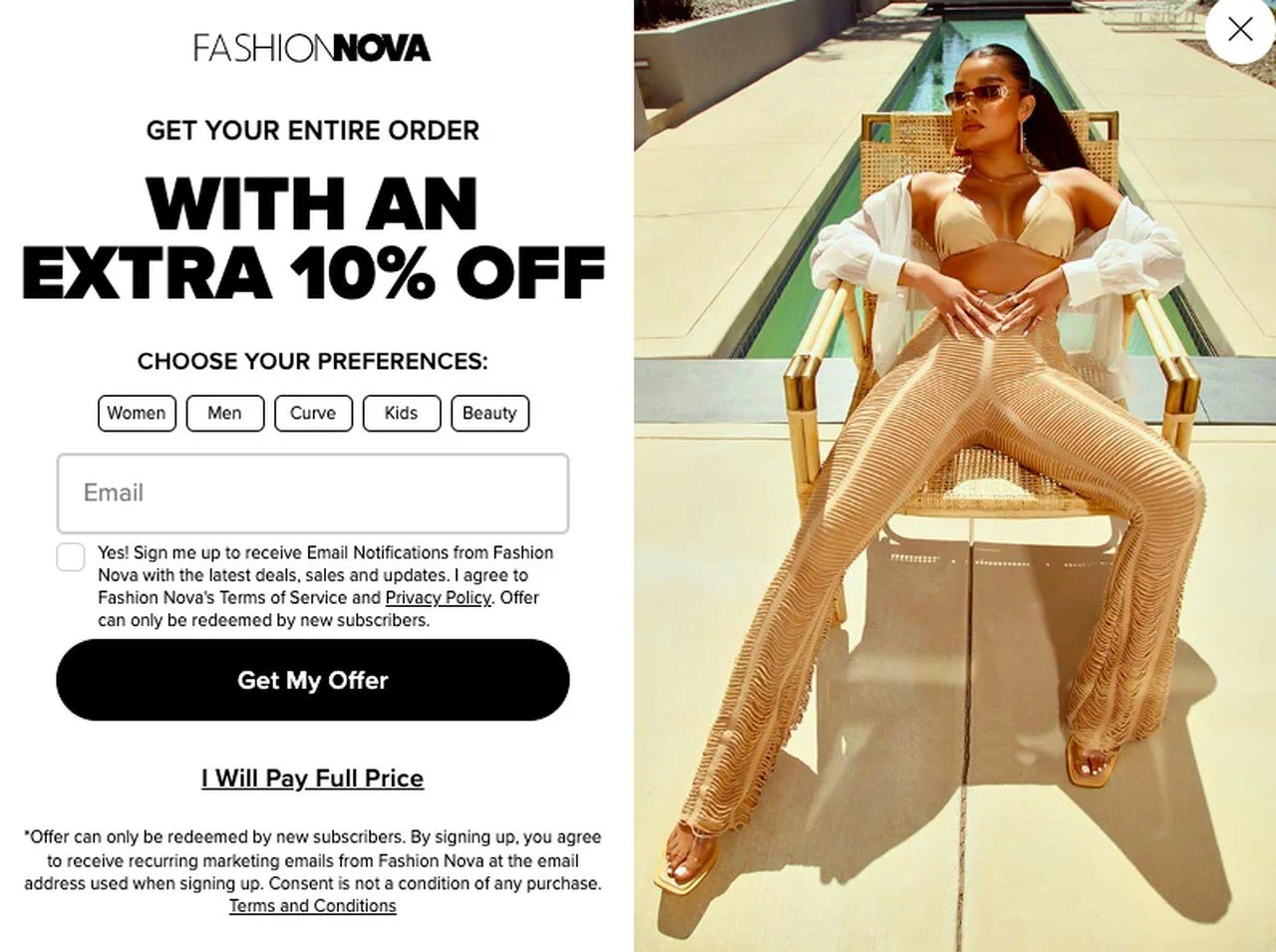
4. Всплывающая форма скидки Fashion Nova

Всплывающая форма Fashion Nova предлагает своим посетителям скидку 10%, если они подпишутся на рассылку новостей по электронной почте. Эта форма Shopify начинается с заголовка «Получите весь заказ с дополнительной скидкой 10%», который является конвертирующим и привлекательным текстом.
Затем выберите свои предпочтения, и эта часть включает женщин, мужчин, изгибы, детей и красоту, чтобы посетители могли персонализировать свой информационный бюллетень. Включив эту опцию во всплывающую форму, Fashion Nova показывает, что в их коллекциях есть широкий ассортимент товаров .
После ввода электронной почты также добавляются политики конфиденциальности и условия обслуживания. Кнопки «Получить мое предложение» и «Я заплачу полную цену» — отличные примеры призывов к действию, которые могут побудить людей заполнить форму новостной рассылки .
Также во всплывающую форму включено качественное изображение с продукцией бренда; благодаря этому бренд продвигает свою продукцию.
5. Форма запроса бутика White Fox

White Fox Boutique добавляет форму запроса в свой магазин Shopify, чтобы покупатели могли поделиться своими отзывами и идеями. Контактная форма начинается с простого «Отправьте свой запрос здесь», и добавляется контактная информация и ввод сообщений.
Хотя форма хорошо продумана и всеобъемлюща , они также дают своим посетителям возможность отправить им электронное письмо. Добавляя эти две опции на свою страницу запроса, White Fox стремится собирать отправленные формы и электронные письма от своих посетителей.
Стиль этой формы Shopify идет рука об руку с дизайном и цветами веб-сайта, что делает ее более заполняемой.
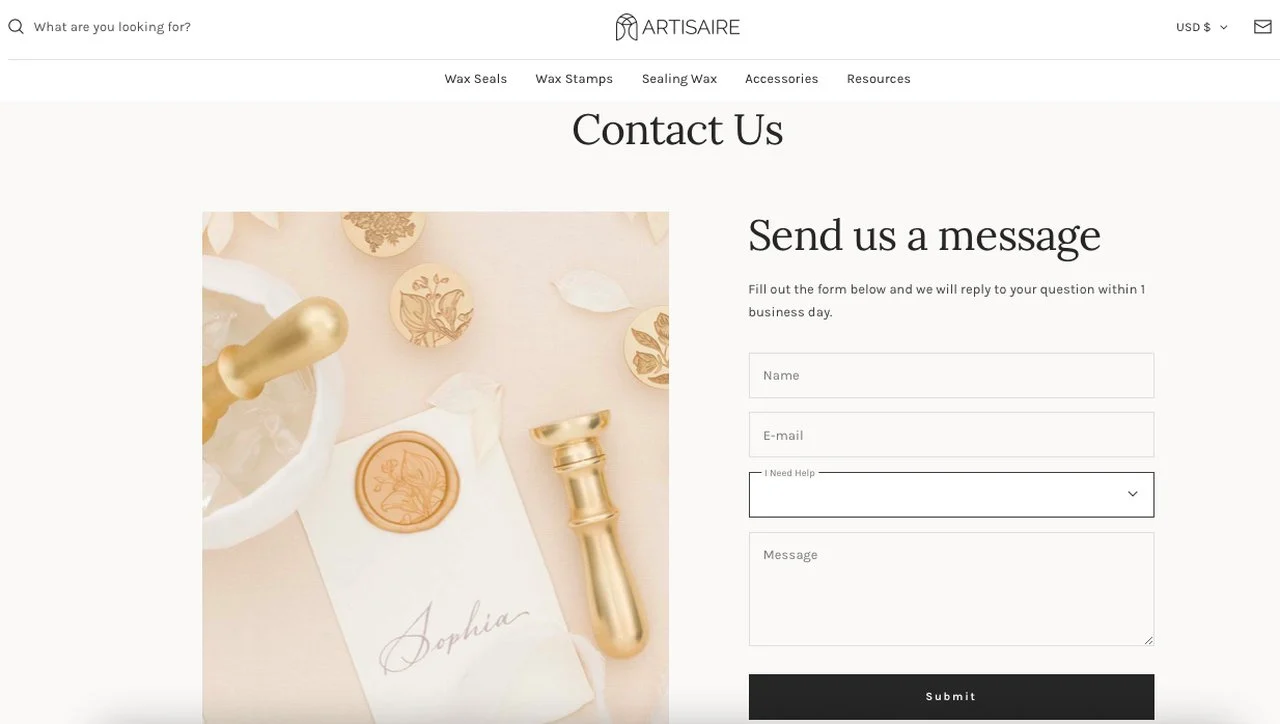
6. Контактная форма Artisaire

Минималистичная, но эффективная страница контактов Artisaire — отличный пример сбора отзывов и взаимодействия с клиентами. Эта контактная страница включает в себя эстетически приятное изображение продукта с разделом формы.
Часть формы начинается с простого заголовка «Отправьте нам сообщение» , а в описании указано, что бренд отвечает на вопросы в течение одного рабочего дня.
Эта контактная страница и форма не перегружают посетителей таким количеством вопросов; это просто позволяет им поделиться своими мыслями и контактировать с брендом.
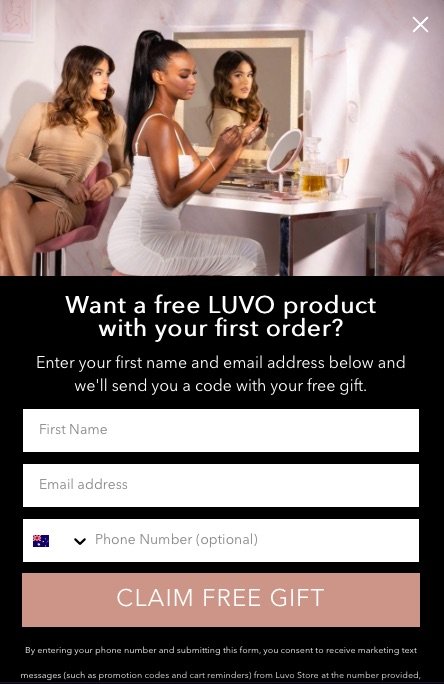
7. Бесплатная подарочная форма Луво

Luvo начинается с привлекающего внимание заголовка, который гласит: «Хотите бесплатный продукт LUVO при первом заказе?» который включает эффективное слово «бесплатно». Эта всплывающая форма содержит людей, которые используют продукты бренда в начале, чтобы повысить эффективность формы.
Затем процесс получения бесплатного подарка объясняется в части описания. Форма включает в себя имя, адрес электронной почты и номер телефона, чтобы люди могли вводить свои контактные данные.
В конце добавляется кнопка «Получить бесплатный подарок» , которая является примером четкой кнопки CTA.
8. Всплывающая форма скидки Sill

The Sill предпочитает использовать минимальную, но впечатляющую всплывающую форму, чтобы охватить свою целевую аудиторию. Заголовок «Хотите скидку 15%?» — отличный призыв к действию, так как большинство людей любят получать скидки при совершении покупок.
Часть описания начинается с игры слов «убери грязь», и это отличный каламбур, поскольку The Sill — это компания, которая продает растения и аксессуары для них. Компания объясняет, что посетители могут получить скидку на свою первую покупку, если они зарегистрируются сегодня.
Форма включает в себя два раздела: адрес электронной почты и необязательный номер телефона. В конце также добавлена кнопка «Подписаться» .
9. Описательная форма Jeffree Star Cosmetics

Контактная форма Jeffree Star Cosmetics содержит подробную информацию для тех, кто хочет заполнить форму. У него выдержанный стиль , учитывая, что сам сайт полон розовых оттенков.
Контактная форма начинается с логотипа бренда и предоставляет информацию о времени ответа и их политике по конкретным вопросам.
Это может показаться немного ошеломляющим для посетителей, но чтобы подробно объяснить основные детали, компания решила добавить краткую информацию.
Затем добавляется раздел контактной формы с контактной информацией и сообщениями. Также добавлена часть «Чем мы можем вам помочь» , которая включает в себя общие вопросы. Может быть полезно классифицировать отправленные формы по разным разделам.
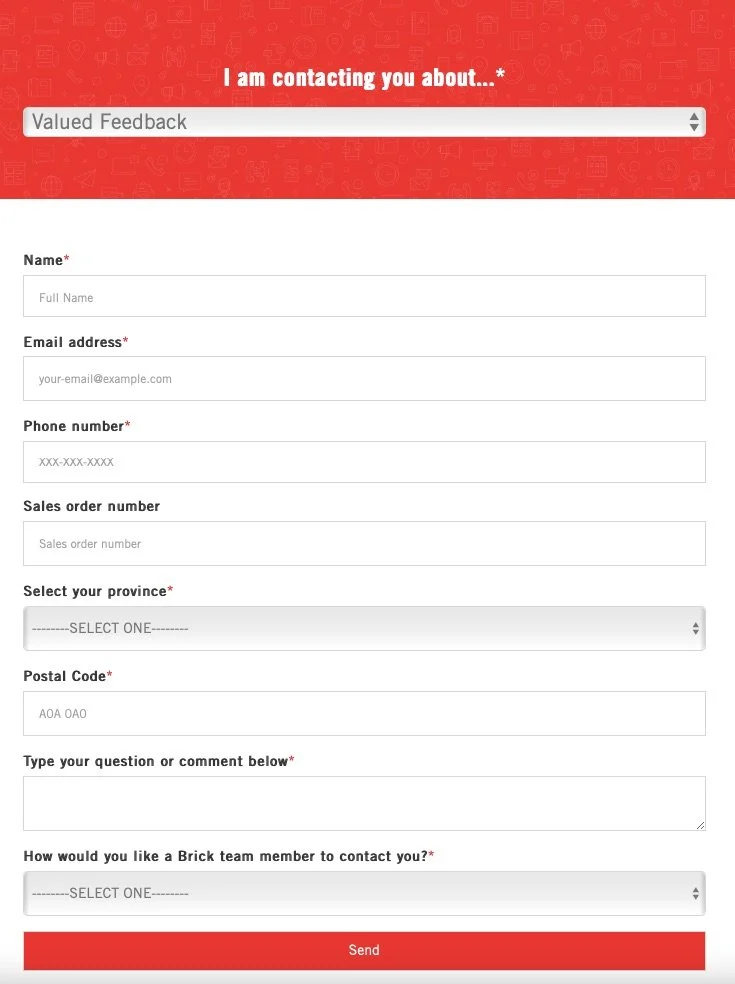
10. Форма ценной обратной связи The Brick


Ценная форма обратной связи Brick начинается с предложения «Я связываюсь с вами по поводу…» и включает в себя различные варианты. В этом шаблоне формы используются фирменные цвета, а также добавлено множество входных данных.
Эта форма обратной связи Shopify включает необходимые разделы, которые могут понадобиться в ценной обратной связи. В целом, это простая форма, которую вы можете вдохновить, если хотите задать различные вопросы своим посетителям.
11. Контактная форма Timbuk2

Страница контактов Timbuk2 начинается с классического заголовка «Свяжитесь с нами» и предложения «Как с нами связаться…». Затем бренд использует искренний и разговорный язык в своей части описания. Контактная информация, такая как номера телефонов и доступные даты, добавляется позже.
Раздел формы компании включает в себя обычные вопросы о контактной информации вместе с капчей «Я не робот» .
Контактная форма Timbuk2 — это четкий и простой пример формы Shopify , в которой используются согласованные фирменные шрифты и цвета.
12. Контактная форма Ребекки Минкофф

Страница контактной формы Ребекки Минкофф начинается с часто задаваемых вопросов, что является блестящей идеей, чтобы не получать одни и те же вопросы снова и снова. Кроме того, контактная информация бренда указана в начале страницы.
Включая страницу часто задаваемых вопросов в этот раздел, компания указывает, что если у их посетителей есть похожие вопросы, они могут сначала посетить страницу часто задаваемых вопросов . Затем на этой странице отображаются различные категории: размещение заказа, доставка, мой заказ, возврат и контакт.
Контактная форма бренда проста, но функциональна и идет рука об руку с веб-сайтом бренда.
13. Форма обратной связи Nativecos

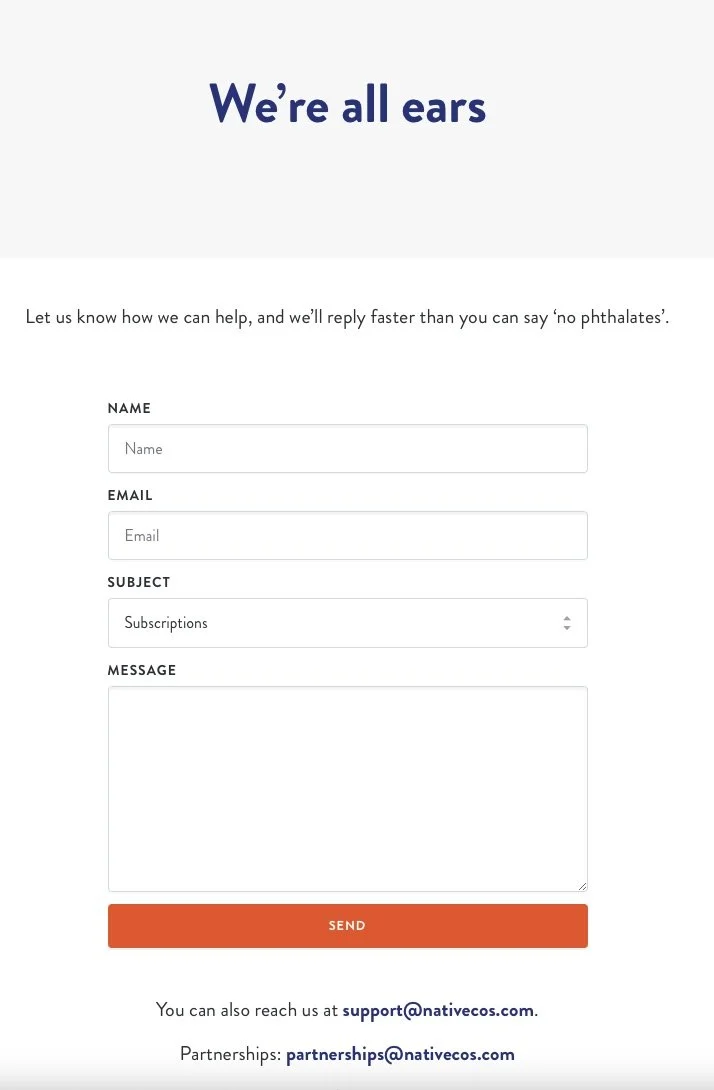
Nativecos начинает свою форму обратной связи с заголовка «Мы все слушаем», что является отличным способом показать, что они ценят обратную связь. Бренд включает в себя описание в форме, которая гласит: «Дайте нам знать, как мы можем помочь, и мы ответим быстрее, чем вы успеете сказать «без фталатов».
Наконец, Nativecos добавляет остроумный текст на свою страницу отзывов, используя игру слов, связанную с их продуктами.
Форма обратной связи компании показывает, что они заботятся об идеях и отзывах своих посетителей. Форма включает контактную информацию, тематические категории и раздел сообщений.
Кроме того, контактная информация бренда добавляется в нижнюю часть формы, чтобы люди также могли отправить электронное письмо.
14. Контактная форма Unif

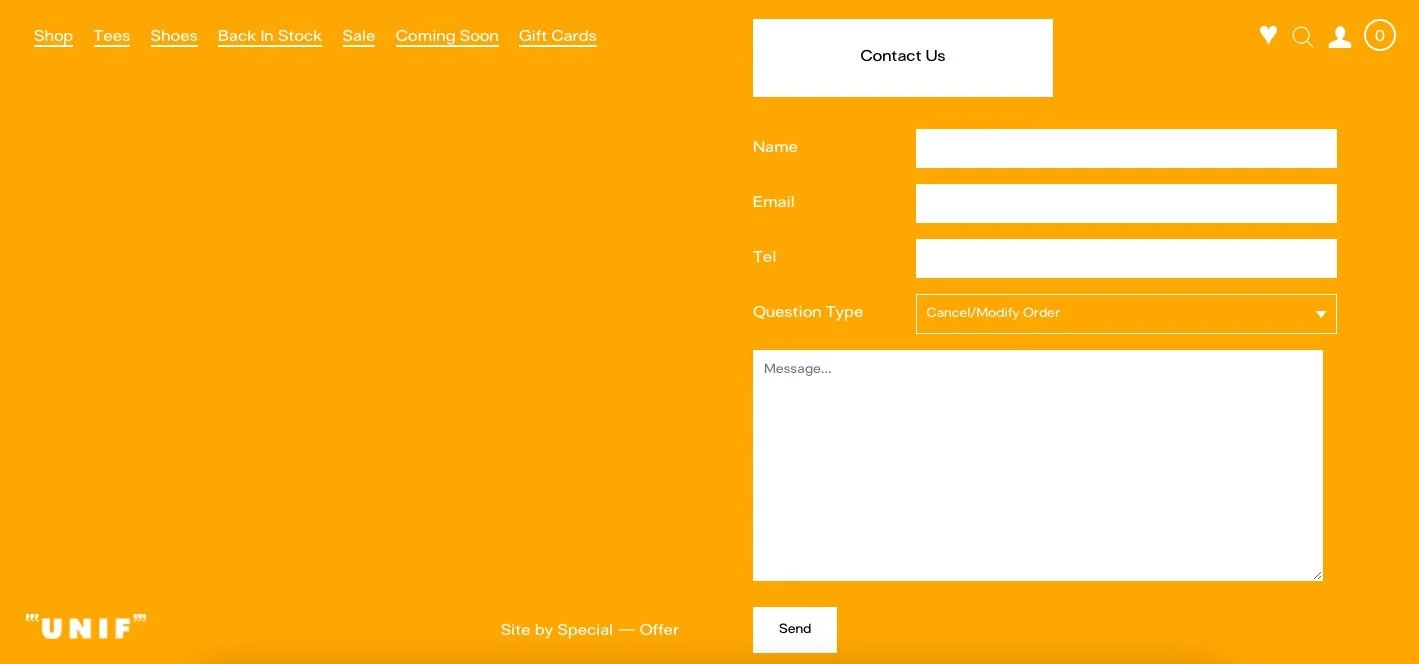
Контактная страница Unif выглядит так же, как и весь веб-сайт бренда. Положение контактной формы и логотипа бренда аналогично другим страницам. Кроме того, контактная форма Unif выглядит минимально, а использование цветов эстетично .
Форма включает контактную информацию, типы вопросов, которые относятся к разным проблемам, и раздел сообщений.
Типы вопросов этой контактной формы включают в себя «отмена/изменение заказа, статус заказа, информация о продукте/вопрос, статус учетной записи, запрос модели и эй, у меня есть отличная идея». Бренд стремится отвечать на вопросы клиентов и собирать отзывы с помощью этой контактной формы.
Классифицируя типы вопросов по разным категориям, бренд может правильно работать с формами, не перегружаясь.
15. Форма электронной рассылки Aloyoga

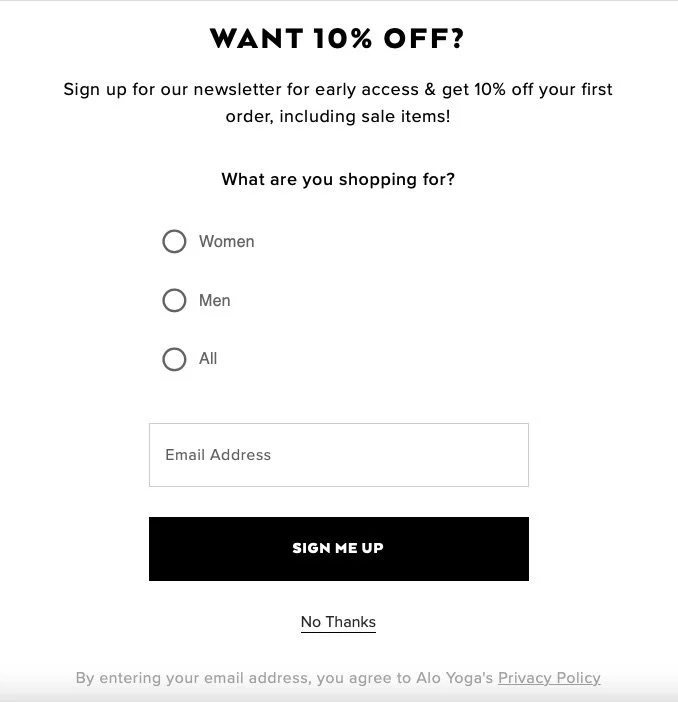
Всплывающая форма новостной рассылки Aloyoga — отличный пример сбора адресов электронной почты посетителей. Он начинается с заголовка «Хотите скидку 10%?» и объясняет преимущества электронной рассылки бренда.
Эта всплывающая форма задает вопрос: «Что вы покупаете?» так что Aloyoga может отправлять персонализированные электронные письма своим подписчикам на рассылку новостей по электронной почте.
Задавать вопрос во всплывающей форме, подобной этой, может быть полезно, поскольку это увеличивает вовлеченность пользователей. Кроме того, вы можете лучше понять свою целевую аудиторию.
Всплывающая форма Aloyoga заканчивается вводом адреса электронной почты, кнопкой призыва к действию с надписью «зарегистрируйте меня» и кнопкой «нет, спасибо» .
16. Обратная связь и контактная форма Untuckit

Untuckit начинает свою контактную форму и форму обратной связи с заголовка «Мы хотели бы услышать от вас, давайте свяжемся!» Бренд сначала объясняет контактную форму и включает страницу поддержки.
Кроме того, Unutckit добавляет типичное время ответа, чтобы люди могли понять, когда они получат ответ на свой вопрос.
В разделе формы добавлены стандартные вводы контактной информации, а также выбор темы и частей сообщения. Наконец, форма заканчивается кнопкой «отправить сообщение» .
Это минимальный пример формы связи и обратной связи, который может быть функционален для каждого типа бизнеса.
17. Контактная форма Бомбаса

Контактная форма Бомбаса — это классическая контактная форма, которая включает в себя вопросы по существу. Форма начинается с заголовка «свяжитесь с нами» и части описания, которая гласит: «Чем мы можем вам помочь?» Кроме того, бренд заявляет, что они будут рады помочь и свяжутся с вами, как только посетители заполнят форму.
Раздел формы начинается с раздела «выберите тип запроса» с различными параметрами. Затем добавляется раздел контактной информации с номером заказа и названиями продуктов.
Причина возврата добавлена в другом стиле, и включены три разных коробки: подгонка, качество и другие. С помощью «расскажи нам больше?» вход, бренд стремится получить подробную обратную связь от своих клиентов.
Под кнопкой отправки в конце этой формы находится кнопка «Получить скидку 20%» . Собирая отзывы и запросы от своих посетителей, Bombas предлагает скидку для увеличения конверсии продаж.
Советы по созданию форм Shopify, которые пользователи будут заполнять
 Здесь мы перечислили , что следует учитывать при наличии формы Shopify, которую пользователи хотят заполнить:
Здесь мы перечислили , что следует учитывать при наличии формы Shopify, которую пользователи хотят заполнить:
Старайтесь не добавлять много вопросов; уместные и короткие вопросы всегда лучше.
Распределите вопросы форм по разным разделам, чтобы люди могли добавлять релевантную информацию. Кроме того, впоследствии вам может быть полезно эффективно оценить отзывы и вопросы клиентов.
Придайте большое значение стилю ваших форм. Он должен соответствовать вашему фирменному стилю. Использование одних и тех же цветов и слов может отлично подойти для общего стиля вашего бренда.
Добавление всплывающих форм — отличный способ привлечь внимание посетителей. Создавая всплывающие формы с броскими заголовками и описаниями, вы можете заставить своих посетителей заполнять ваши формы.
Вы можете расширить свой список адресов электронной почты и привлечь больше клиентов, используя всплывающие окна новостной рассылки Shopify. Добавление простой всплывающей формы, которая собирает адреса электронной почты, может быть полезно для сбора данных о клиентах и увеличения списка рассылки.
В заключение

Это все примеры форм Shopify! Мы надеемся, что вам понравилось изучать эти 17 примеров форм Shopify известных брендов. Вдохновляясь, вы можете создавать свои формы и собирать контактные данные и отзывы ваших посетителей.
Кроме того, вы можете улучшить обслуживание клиентов , используя формы в своем магазине Shopify. С точки зрения работы с возвратами и изменениями, проблемами с доставкой и проблемами с продуктом, добавление соответствующих форм может упростить вашу работу.
Контактные формы также отлично подходят для связи с вашими клиентами и взаимодействия с ними. Кроме того, вы можете максимально использовать свои формы в соответствии с различными вариантами использования.
Всплывающие формы делают все более плавным, поскольку всплывающие окна — отличный способ привлечь внимание посетителей. Добавление всплывающих форм новостной рассылки, контактных форм и подходящих для ваших случаев использования может быть полезным.
Вы можете начать с конструктора всплывающих окон, такого как Popupsmart, для создания всплывающих форм для магазинов Shopify. Таким образом, вы сможете собирать потенциальных клиентов и повышать конверсию формы!
Начните работу с PopupSmart!
Часто задаваемые вопросы

Можете ли вы создать форму в Shopify?
Вы можете легко создать форму в Shopify на панели администратора. Затем вы можете добавить страницу, выбрав раздел «Страницы» в части «Интернет-магазин». Ваша страница может быть названа контактной страницей или называться как угодно. После этого вы можете быстро закончить свою контактную форму, добавив тексты и входные данные.
Что такое инструменты конструктора форм для Shopify?
Вы можете использовать инструменты для создания форм, если вам интересно , как создать форму Shopify . Есть много конструкторов форм , которые вы можете использовать в своем магазине Shopify. Используя их, вы можете создавать привлекательные формы, и люди могут больше взаимодействовать с ними.
Самые удобные инструменты, которые вы можете использовать для создания форм Shopify:
- Popupsmart
- Йотформ
- Форма шрифта
- Бумажная форма
- Гугл формы
- Конструктор контактных форм от Elfsight
- Контактная форма от POWR.io
Посетите другие наши записи в блоге, если вы ищете дополнительные ресурсы, связанные с Shopify:
- 15 лучших готовых к конвертации шаблонов Shopify для использования в 2022 году
- 10 лучших приложений Shopify для социальных сетей, чтобы привлечь больше клиентов
- 10 лучших генераторов QR-кода Shopify в 2022 году
- Как создать всплывающее окно Shopify Cookie, идеи и примеры 10
