Как создать Shopify Добавить ссылку в корзину
Опубликовано: 2022-06-27Вы владелец магазина Shopify и пытаетесь создать ссылку, которая будет напрямую вести пользователей на страницу корзины с предварительной загрузкой товаров в их тележки? Следуйте этому руководству, чтобы создать ссылку Shopify для добавления в корзину.

Боковое примечание: это может быть продвинутым для некоторых пользователей Shopify. Вам необходимо знание CSS, HTML, JavaScript и Liquid.
Чтобы создать Shopify добавить ссылку в корзину, вам нужно будет использовать постоянную ссылку корзины. Позже в этом руководстве мы обсудим постоянные ссылки корзины, но перед этим давайте рассмотрим самый простой способ создать ссылку Shopify для добавления в корзину.
URL-адрес добавления в корзину будет выглядеть следующим образом:
https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1
1. Замените «www.yoursite.com» на свой веб-сайт.
2. Замените VARIANTID на идентификатор варианта вашего продукта.
3. «1» следует заменить на количество товара, которое вы хотите добавить в корзину.
4. Чтобы добавить в корзину несколько товаров и их количество:
https://yoursite.com/cart/add?id=VARIANTID1&quantity=1&id=VARIANTID2&quantity=15. Измените «VARIANTID1» и «VARIANTID2», а также количество каждого из них.
Мы попробовали этот метод, и он сработал. Проверьте, работает ли он.
Что такое постоянная ссылка корзины?

В этом разделе объясняется еще один способ использования постоянной ссылки для создания ссылок Shopify для добавления в корзину. ( Источник : Постоянные ссылки для предварительной загрузки корзины ) Мы предлагаем вам сначала попробовать первый метод, описанный выше, поскольку у нас была возможность его протестировать. Однако некоторые владельцы магазинов Shopify использовали этот второй метод и увидели, что он также работает.
Постоянные ссылки корзины определяются как предварительно созданные ссылки, которые позволяют покупателям напрямую перейти в корзину или оформить заказ. Эти постоянные ссылки лучше всего подходят для приложений, которые позволяют покупателям приобретать товары у одного продавца в корзине.
Вы хотите напрямую перейти на экран оформления заказа Shopify с определенной корзиной, которая уже состоит из товаров? Или вы хотите добавить кнопку «Купить сейчас» в блоги или информационные бюллетени?
Тогда постоянные ссылки корзины будут вашим ответом на вопрос «как добавить ссылку корзины Shopify».
Вот как выглядит постоянная ссылка корзины:

Его формат URL:

Добавление параметров корзины и оформления заказа
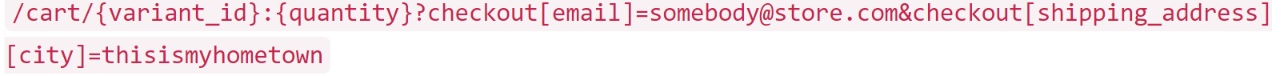
Вы можете предварительно заполнить любое из полей оформления заказа. Для этого вам просто нужно добавить параметры запроса оформления заказа в URL-адрес постоянной ссылки корзины. Используйте следующий формат при добавлении параметров проверки:

Часть [email] представляет любое из возможных полей оформления заказа в форме. [shipping_address][city], с другой стороны, показывает, как вы можете использовать вложение для заполнения дочерних полей.
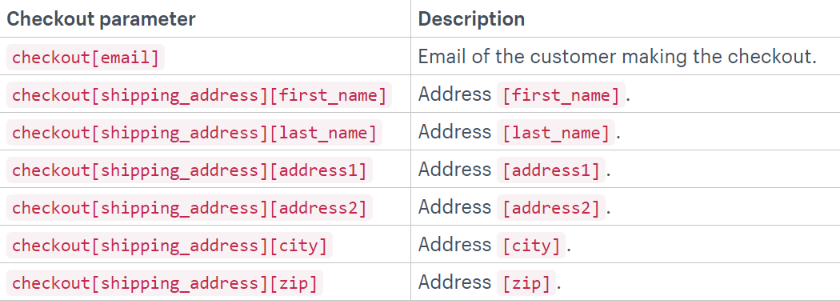
Список параметров оформления заказа
Вы можете предварительно заполнить параметры запроса ниже.

Как дисконтировать варианты
Можно применить скидку непосредственно к постоянной ссылке.
Для скидки применяется следующий формат:

test часть — это строковое значение кода скидки.
Добавление одного товара в корзину со скидкой:
https://SHOPURL/cart/VARIANTID1:1?discount=DISCOUNTCODEДобавление в корзину двух товаров со скидкой:

https://SHOPURL/cart/VARIANTID1:1,VARIANTID2:1?discount=DISCOUNTCODEЧисло после «:» — это селектор количества.
Боковое примечание: вы можете добавлять примечания, атрибуты корзины и параметры отслеживания в качестве параметров запроса, как обычно. Если учетные записи клиентов включены на вашем веб-сайте, а пользователь не вошел в систему, сначала он увидит страницу входа перед тем, как перейти к оформлению заказа.
Как узнать идентификатор варианта продукта?
1. Перейдите к своему администратору Shopify, а затем выберите « Продукты » > « Все продукты ».
2. Нажмите на продукт, у которого есть вариант
3. Затем выполните одно из следующих действий:
Если у вас есть только одно местоположение для вашего магазина, см. раздел «Варианты» на странице сведений о продукте. Нажмите «Изменить» рядом с вариантом продукта.
Если у вас есть несколько мест для вашего магазина, щелкните вариант продукта в разделе «Варианты» на странице сведений о продукте.
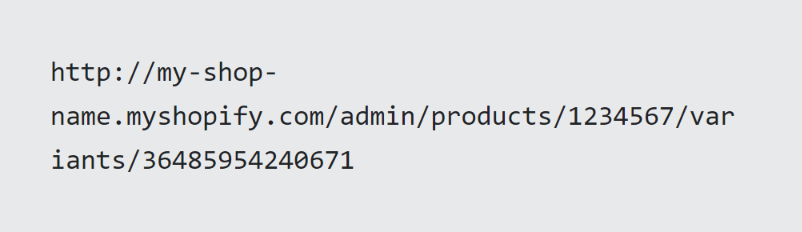
4. Посмотрите URL-адрес в адресной строке браузера. Это должно быть похоже на:

Номер после variants/ идентификационный номер варианта.
Как добавить ссылку Shopify «Добавить в корзину» во всплывающее окно
Вы можете увеличить продажи, отображая соответствующий продукт на странице оформления заказа со скидкой или без скидки. Возможна даже таргетинг на конкретный продукт. Например, если у какого-либо покупателя есть товар А в корзине, вы можете показать ему всплывающее окно.
Таким образом, клиенты, которые заинтересованы в предложении, могут добавить продукт B в свою корзину напрямую, нажав кнопку во всплывающем окне.
Вы можете сделать это с помощью инструмента создания всплывающих окон Popupsmart. Popupsmart — это решение для создания всплывающих окон без кода для веб-сайтов. Он может интегрироваться с Shopify без каких-либо плагинов.
Вот краткое руководство по созданию всплывающего окна с кнопкой «Добавить в корзину»:
1. Создайте безрисковую учетную запись Popupsmart.
2. Настройте Popupsmart в своем магазине Shopify. (занимает максимум 5 минут)
3. Войдите в свою панель инструментов Popupsmart и нажмите «Создать новое всплывающее окно ».
4. Выберите шаблон всплывающего окна и настройте его по своему усмотрению.
См. нашу документацию по продукту, чтобы узнать о настройке, таргетинге и интеграции.
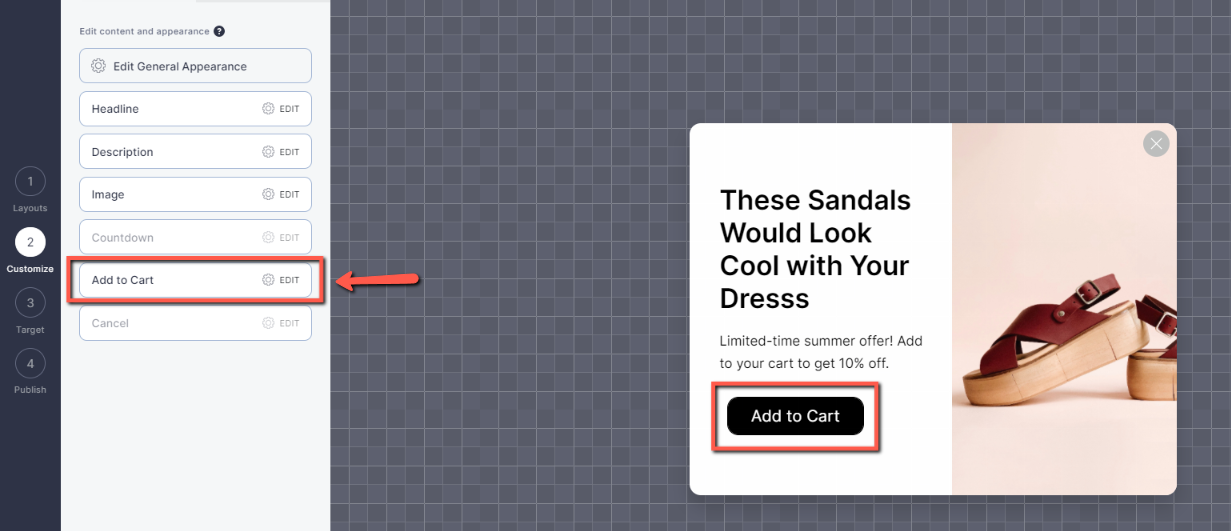
5. См. настройки всплывающей кнопки в меню настройки. Определите текст на всплывающей кнопке. Нажмите на этот текст в левом боковом меню (не во всплывающем окне).

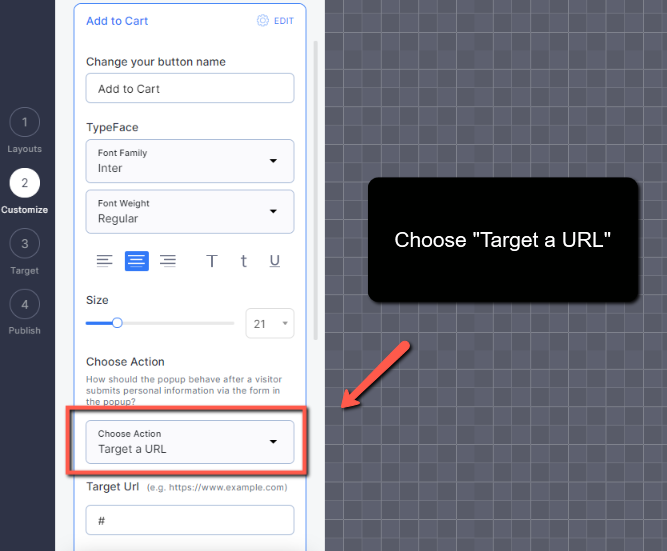
6. Выберите «Действие» как « Нацелить на URL-адрес ».

7. Вставьте созданную вами ссылку Shopify добавить в корзину в поле «Целевой URL». Например, <img>https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1</img>
8. Закончив настройку, нажмите «Цель » .
9. Если вы хотите настроить таргетинг на корзины покупок с определенными товарами при оформлении заказа, вам нужно будет использовать таргетинг HTML. Нажмите «Поведение посетителей», затем выберите «Таргетинг HTML».
См. документацию по таргетингу HTML.
10. Если вы хотите настроить таргетинг на определенные страницы своего веб-сайта, вы можете использовать таргетинг по URL-адресам.
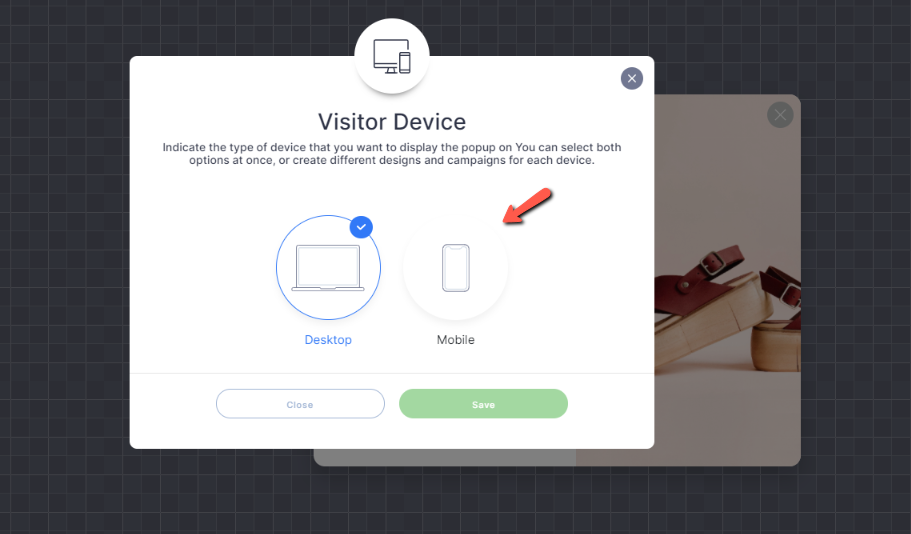
11. Включите мобильное всплывающее окно с устройства посетителя , щелкнув значок мобильного устройства. (По желанию)

12. Когда вы закончите, сохраните, чтобы опубликовать позже, или Сохранить и опубликовать прямо сейчас.
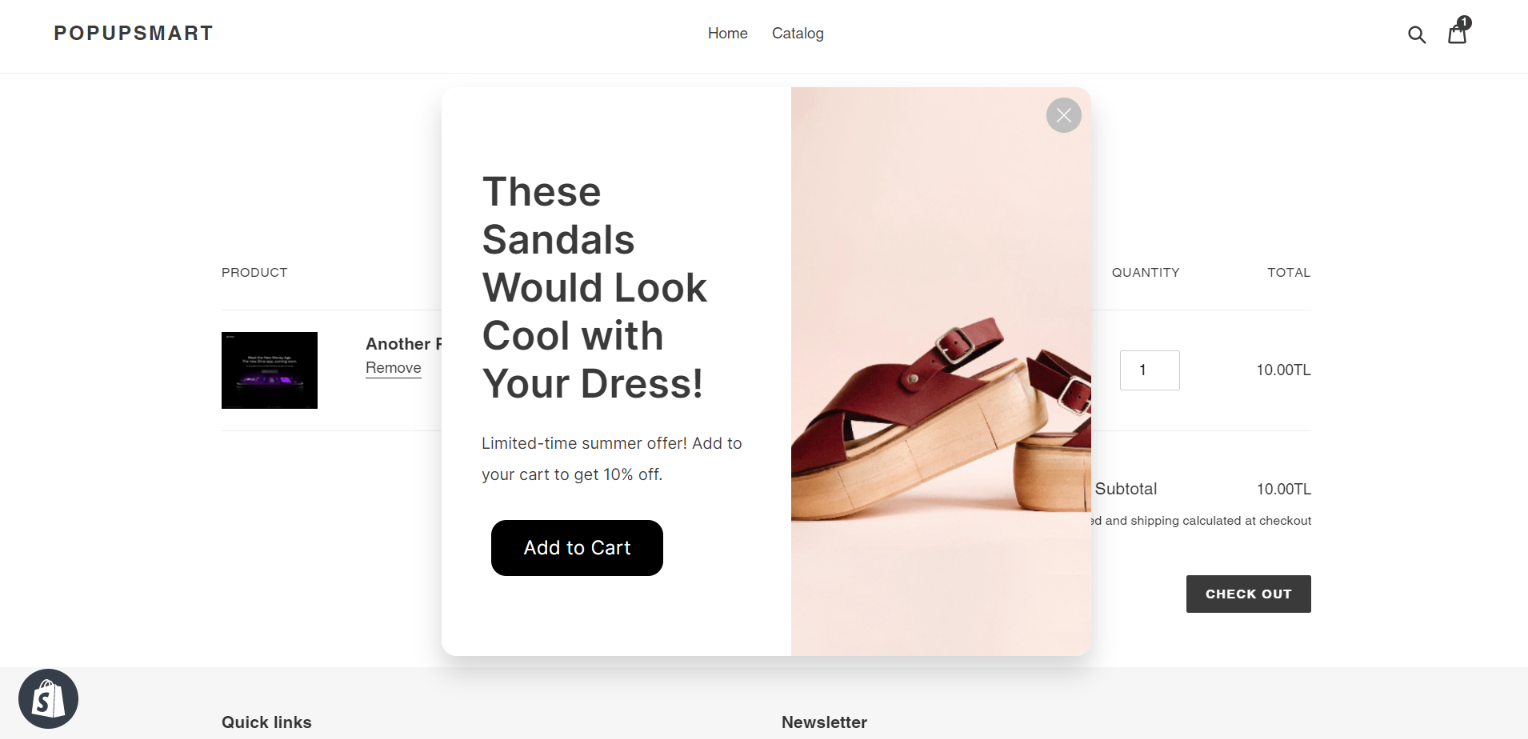
Вот пример того, как это выглядит:

Это идеально подойдет для увеличения продаж и перекрестных продаж Shopify!
Похожие статьи:
- 12 лучших всплывающих приложений Shopify: сравнение
- SEO-руководство по Shopify
- Shopify NFT: полное руководство для вашего магазина Shopify
Вот и все! Мы надеемся, что этот урок был вам полезен. Это сработало для вас? Расскажите нам в комментариях ниже.
