Как настроить Google AMP на сайте WordPress (с помощью плагина AMP)
Опубликовано: 2017-01-16Знаете ли вы, что многие владельцы сайтов теряют 47% дохода из-за низкой скорости загрузки страниц? Да, вы не ослышались. Поддержание скорости страницы является жизненно важным фактом для SEO, а также фактором ранжирования. Если вы уже оптимизировали свой сайт десктопной версии, вам необходимо позаботиться об оптимизации сайта мобильной версии, так как половина органического трафика приходится на мобильные устройства. Итак, вот вам Google Accelerated Mobile Pages , также известные как Google AMP . Это довольно новый термин для новых владельцев сайтов. Итак, в этой статье мы расскажем, что такое Google AMP и как настроить Google AMP на сайте WordPress.

Что такое Google AMP?
В октябре 2015 года Google объявил о проекте для мобильных устройств, который называется мобильными страницами с мобильным ускорением, также известным как Google AMP . Это проект с открытым исходным кодом, поддерживаемый Google, Facebook, Twitter. Ускоренные мобильные страницы (AMP) включают только базовые страницы HTML и CSS. Страница AMP загружается быстрее, чем обычные страницы.
Многие пользователи используют очень медленный Интернет для просмотра веб-страниц, которые включают HTML, CSS, JS, рекламу и некоторые скрипты. Поэтому при медленном интернете открытие страниц занимает много времени. Цель AMP — увеличить скорость загрузки страницы быстрее, чем жидкость.

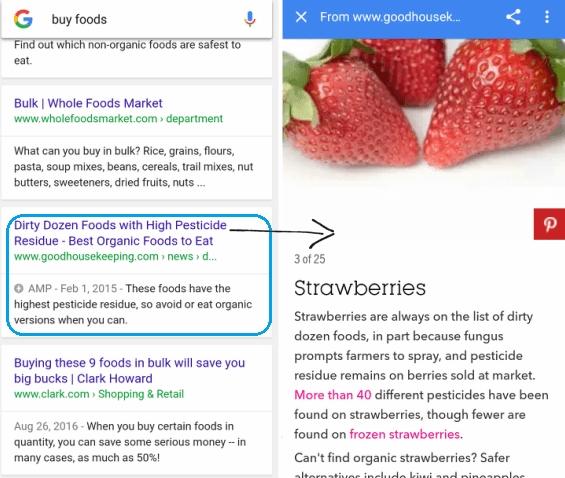
Это пример сайта с поддержкой AMP.
Почему вы должны включить Google AMP прямо сейчас?
Если вы используете ускоренные мобильные страницы (AMP) , то ваш сайт будет отображаться в Google определенным образом (особенно со знаком AMP). Разницу между страницами AMP и обычными страницами можно увидеть в их карусели и по ярлыку AMP в результатах поиска Google. Кроме того, есть некоторые преимущества использования AMP,
- Скорость имеет значение. Нет никаких сомнений в том, что страницы с поддержкой AMP немного лучше, чем обычные страницы. Многие пользователи обычно покидают веб-сайт, загрузка которого занимает более 3 секунд. Таким образом, AMP может помочь снизить показатель отказов и увеличить конверсию.
- Улучшает ранжирование в поисковых системах: хотя AMP еще не предназначен для того, чтобы быть независимым фактором ранжирования. Но в настоящее время у Google есть повышение рейтинга для мобильных устройств, и, поскольку страницы AMP оптимизированы для мобильных устройств, они получают такое же повышение рейтинга.
- Увеличивает рейтинг кликов: если ваш контент отображается в карусели, он будет иметь гораздо более высокую видимость, что повысит вероятность того, что читатель перейдет на ваш сайт.
- Поддержка рекламы: страницы AMP также поддерживают различные типы рекламы, такие как AdSense, MediaNet, информационные ссылки и многие другие.
- Многие крупные компании поддерживают AMP: вам не нужно бояться AMP, потому что он поддерживается крупными поставщиками технологий, такими как Twitter, Pinterest, WordPress, Chartbeat, Linkedin и т. д.
# Ходят слухи, что многие пользователи AMP не могут настраивать свои страницы, не могут добавлять рекламные коды, кнопки социальных сетей. Но это не так. Позвольте мне объяснить, почему.
Что ж, основной плагин WordPress AMP от Automattic имеет очень мало функций, которые мы описали в разделе № 1, прокрутите вниз, чтобы увидеть его. Мы также упомянули, как это выглядит при настройке плагина AMP .
Итак, вам нужен еще один плагин AMP для WP, чтобы получить больше возможностей для настройки. Вы можете добавить все такие вещи, как сетевая реклама, кнопка «Поделиться в социальных сетях», Google Analytics и т. д.
Как настроить Google AMP
В каталоге плагинов WordPress доступно множество плагинов AMP.
AMP №1 от Automattic


Этот плагин позволяет настроить Google AMP на вашем сайте WordPress. Это инициатива с открытым исходным кодом, целью которой является предоставление оптимизированного для мобильных устройств контента, который может мгновенно загружаться везде, даже при медленном Интернете.
После активации этого плагина все сообщения на вашем сайте будут сгенерированы в формате, совместимом с AMP. Вы также можете получить доступ к своим сообщениям AMP, добавив /amp/ в конец URL-адресов ваших сообщений.
Например, если URL вашего поста « http://example.com/2016/12/20/hello-world », то версия AMP будет « http://example.com/2016/12/20/hello ». -мир/усилитель/ ».
Не забудьте нажать на кнопку Сохранить.


У этого плагина есть некоторые ограничения. Страницы и архивы в настоящее время не поддерживаются, и вы не можете добавить кнопку «Поделиться», категорию, похожие сообщения, рекламу. По умолчанию этот плагин позволяет использовать логотип и название вашего сайта.
#2 AMP для WP

Этот плагин «AMP for WP» настоятельно рекомендуется тем, кто хочет включить Google AMP на своем сайте. Этот пользовательский редактор AMP позволяет вам переопределить ваш контент, который вы написали в публикации или на странице. Таким образом, вы можете добавлять другой контент только для AMP. Это полностью адаптивный плагин с двумя разными дизайнами. С помощью функции перетаскивания вы можете вручную установить параметры страницы/публикации.
Более того, вы можете добавить собственный логотип, кнопку «Поделиться в социальных сетях», похожие сообщения под сообщением, интегрировать Google Analytics и иметь возможность добавлять рекламу в 4 разных местах.

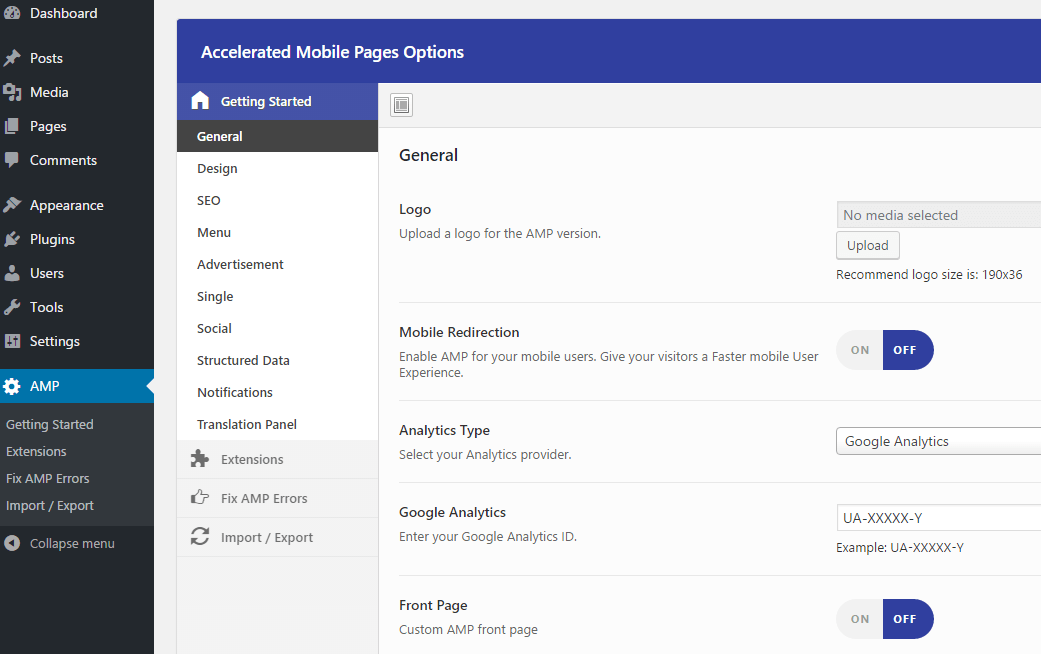
Чтобы настроить этот плагин, вам нужно сначала установить плагин AMP по умолчанию от Automattic. Или вам будет предложено установить его. После активации этого плагина вы увидите опцию AMP в панели администратора WordPress.
На панели инструментов вы можете настроить параметры Google AMP по своему усмотрению.
Функции:
- Пользовательский редактор AMP.
- Мобильная переадресация.
- Конструктор страниц с перетаскиванием.
- Встроенный с двумя конструкциями.
- Поддержка AMP WooCommerce.
- Панель перевода и RTL доступны.
- Внутренняя привязка AMP.
- Связанные посты под постом.
- Кнопки социальных сетей.
- Всего 4 рекламных места в макете.
- и многое другое…
Как просмотреть ускоренные мобильные страницы (AMP) в Google Search Console
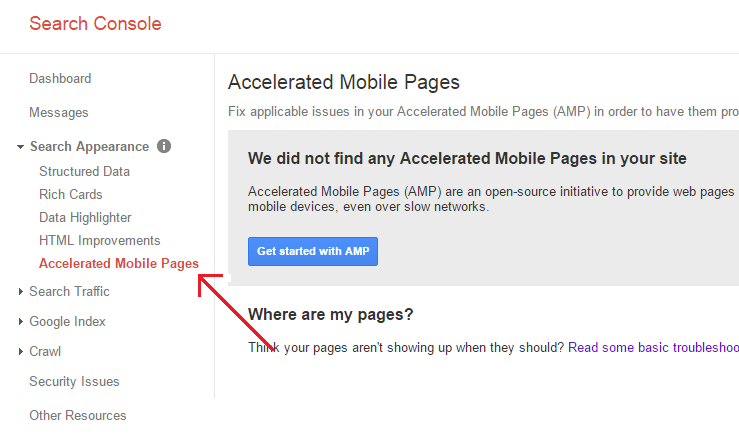
Когда вы настраиваете Google AMP в своем блоге WordPress, вы можете просматривать эти ускоренные мобильные страницы из Google Search Console. Чтобы просмотреть его, войдите в Google Search Console. Теперь перейдите в «Внешний вид поиска»> «Ускоренные мобильные страницы» .

Если вы правильно настроите Google AMP в своем блоге WordPress , вы сможете просматривать эти ускоренные мобильные страницы. Если не появляется, подождите некоторое время. Он покажет вам те страницы, которые уже проиндексированы. Если вы не отправили свой файл Sitemap в Google Search Console, он не появится.
Узнайте, как правильно отправить файл Sitemap для блога в Google Search Console.
* Этот пост может содержать партнерские ссылки, что означает, что я могу получить небольшую плату, если вы решите совершить покупку по моим ссылкам (без дополнительной оплаты для вас). Это помогает нам поддерживать работоспособность и актуальность WPMyWeb. Спасибо, если вы используете наши ссылки, мы очень ценим это! Учить больше.
