Контрольный список SEO для веб-редизайна: как избежать потери трафика
Опубликовано: 2017-08-03Вы переделываете свой сайт? Или переезд на новый домен?
Может быть сложно изменить дизайн или переместить уже существующий сайт, не повредив рейтинг вашего ключевого слова в поисковых системах. Даже крупные устоявшиеся компании могут потерять до 70% своего органического трафика при внесении таких изменений.
Но это не должно случиться с вами.
В WebAlive каждый месяц мы обрабатываем несколько проектов по редизайну веб-сайтов. Наши клиенты редко видят значительное падение трафика при переходе на новый домен или редизайне. Благодаря нашим штатным SEO-специалистам, мы разработали проверенный контрольный список, который предотвращает SEO-катастрофы.
Опыт научил нас основным моментам, которые необходимо учитывать при редизайне веб-сайта, и сегодня мы собираемся поделиться ими с вами. Здесь мы представляем точный контрольный список SEO, которому мы следуем при редизайне веб-сайта.
Загрузите контрольный список и передайте его своей маркетинговой команде и разработчикам. Это сэкономит вам много денег и головной боли в будущем.
Кому следует скачать этот контрольный список?
- Вы собираетесь изменить дизайн своего сайта?
- Хотите перейти на новый домен?
- Вы переходите с HTTP на HTTPS?
Если вы ответили «да» на любой из трех вышеприведенных вопросов, то контрольный список будет вам полезен.
Прежде чем приступить к редизайну
Часто владелец сайта не задумывается о вопросах SEO до начала процесса редизайна. Это большая и очень дорогостоящая ошибка. Многие из ваших предыдущих тактик SEO не могут быть реализованы на вашем новом сайте, если вы заранее не предпримете следующие необходимые шаги:
1. Сделайте резервную копию вашего текущего сайта
Прежде чем вносить какие-либо изменения в свой сайт, вы должны попросить своего разработчика создать его копию. Сохраните резервную копию по другому URL-адресу. Не забудьте заблокировать этот URL от поисковых систем.

Совет : Если вы хотите сделать это самостоятельно, вы можете загрузить полную копию любого сайта на локальный диск с помощью HTTrack. Это бесплатный инструмент и очень прост в использовании.
2. Просканируйте текущие страницы
Просканируйте свой веб-сайт и проверьте все ссылки и метаданные. Это поможет вам определить неработающие ссылки, отметить устаревшие страницы и проверить тег заголовка и метаописания.
Совет: Screaming Frog предоставляет отличный инструмент для сканирования вашего сайта. Бесплатная версия имеет ограничение сканирования 500 URL. Но это ограничение можно обойти, если вы напрямую загрузите список URL-адресов. Используйте бесплатный инструмент, например Link Sleuth, для создания списка.
3. Определите устаревшие страницы
Это идеальное время, чтобы избавиться от некоторых из этих устаревших страниц. Есть ли на вашем сайте страницы с устаревшими рекламными предложениями? У вас есть целевые страницы, которые больше не используются? Составьте список из них и отметьте их для удаления.
Совет: будьте осторожны. Даже устаревшие страницы могут иметь хорошие обратные ссылки или обычных посетителей. Перед удалением любой страницы убедитесь, что это не так. Если старая страница все еще получает хороший трафик, обновите эту страницу, а не удаляйте ее.
4. Соберите контрольные показатели
Заранее собирайте и сохраняйте важные данные о веб-сайте, такие как рейтинг, органический трафик, проиндексированные страницы, коэффициент конверсии и доход вашего сайта. Эти данные помогут вам оценить эффективность вашего нового сайта после его запуска.
Совет: Google Analytics и Search Console — это два инструмента, которые вы должны использовать для анализа этих данных. Кроме того, рассмотрите возможность использования платного сервиса, такого как SEMrush, чтобы получить больше информации.
5. Составьте список обратных ссылок вашего сайта
Подготовьте список всех ваших внешних ссылок вместе со связанными страницами. Это будет очень полезно позже, если вы измените свое доменное имя или переименуете свой бизнес.
Совет: вы можете проанализировать обратные ссылки с помощью Search Console. Но использование нескольких инструментов, таких как Majestic, Ahrefs, SEO SpyGlass, SEMRush, и объединение их результатов даст вам полный список.
В процессе редизайна/миграции
Посмотрим правде в глаза, в процессе редизайна происходит много всего. Когда дело доходит до оптимизации сайта, команда разработчиков нередко что-то упускает. Поэтому убедитесь, что вы следите за следующими вещами:
6. Используйте URL-адрес разработки
Как правило, команда разработчиков использует временный URL-адрес для хранения вашего сайта перед запуском. Это способствует лучшему сотрудничеству. Но эта версия dev должна быть заблокирована от поисковых систем.
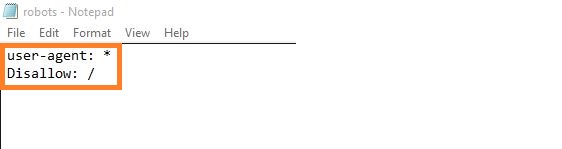
Совет . Настройте файл robot.txt, чтобы ваш сайт не индексировался. Создайте текстовый файл, содержащий следующие две строки, и загрузите его в корень вашего сайта разработки.
7. Убедитесь, что команда разработчиков сотрудничает с командой SEO
SEO имеет решающее значение для успеха вашего сайта. Но обычно разработчики не обращают внимания на нюансы SEO. Надлежащее сотрудничество между командами во время редизайна сэкономит всем время и обеспечит бесперебойную работу.
Совет. Обязательно проводите регулярные встречи, на которых SEO-специалисты и команда разработчиков собираются вместе. Сообщите своим разработчикам аспекты SEO, которые необходимо включить в процесс редизайна.
8. Убедитесь, что ваш контент не содержит ошибок
Сайт с обновленным дизайном, скорее всего, будет иметь новый контент. Вы также можете повторно использовать контент с вашего предыдущего сайта. Это отличный шанс убедиться, что ваш контент не содержит ошибок и оптимизирован для ваших целевых ключевых слов.
Совет: даже после того, как вы откорректируете свой контент, здесь и там могут быть несколько ошибок. Используйте инструмент проверки грамматики, например Grammarly, чтобы перепроверить.
9. Проверьте заголовок страницы, описание и теги заголовков.
Все ли страницы вашего сайта имеют правильные теги заголовков и описания? Правильно ли используются теги заголовков? Вот некоторые вещи, которые вы должны проверить для каждой из ваших новых страниц.
Совет. Тег title должен содержать от 50 до 60 символов и содержать ключевые слова, связанные со страницей. Мета-описание — это то, что появляется под синей ссылкой в поисковой выдаче. Он должен представлять собой краткое описание страницы в 160 символов. Описание длиннее этого будет усечено.
10. Проверьте внешние и внутренние ссылки
Самое время проверить, все ли ваши внешние ссылки ведут на нужные сайты (т. е. не битые). Кроме того, поскольку ваши URL-адреса меняются, убедитесь, что внутренние ссылки также работают должным образом.
Совет: если вы добавляете новые страницы на свой веб-сайт, попробуйте связать те из них, которые соответствуют старым страницам, с помощью внутренних ссылок.
11. Убедитесь, что ваши URL-адреса удобны для поиска
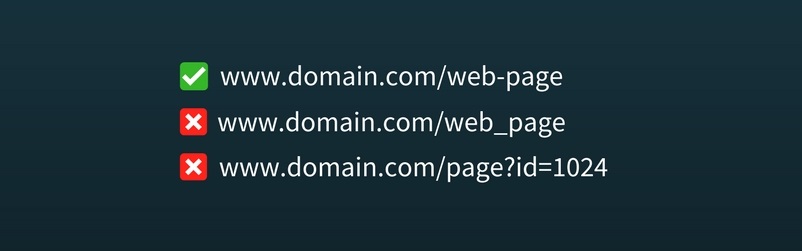
URL-адрес, удобный для поисковых систем, короткий, понятный и содержит ключевые слова, связанные с содержанием страницы. Убедитесь, что URL-адреса вашего нового сайта соответствуют этим. Кроме того, используйте дефисы (-) вместо подчеркивания (_).


Совет . Некоторые из ваших (неудобных для поиска) старых URL-адресов могут иметь много обратных ссылок. Перед их редактированием установите 301 редиректы, чтобы не потерять ссылочный вес.
Связанная статья: Полное руководство по SEO-дружественным URL-адресам
12. Подготовьте план переадресации 301
Если вы собираетесь сменить домен или изменить URL-адреса некоторых ваших страниц, полезно составить план перенаправления. Ясно, отметьте все страницы, которые будут иметь новый URL. Кроме того, перечислите страницы, которые вы собираетесь удалить с нового сайта.
Совет . Создайте документ, содержащий все URL-адреса страниц вашего текущего сайта в одном столбце. В следующем столбце напишите новые URL-адреса, которые будут иметь эти страницы. После того, как вы реализуете редирект со старого URL на новый, поставьте напротив него галочку. Это простой способ отслеживать все изменения.
13. Проверьте скорость страницы
Часто в процессе редизайна большое значение придается визуальным элементам. Как следствие, вопрос скорости и производительности игнорируется. Убедитесь, что ваши новые страницы оптимизированы для максимальной скорости.
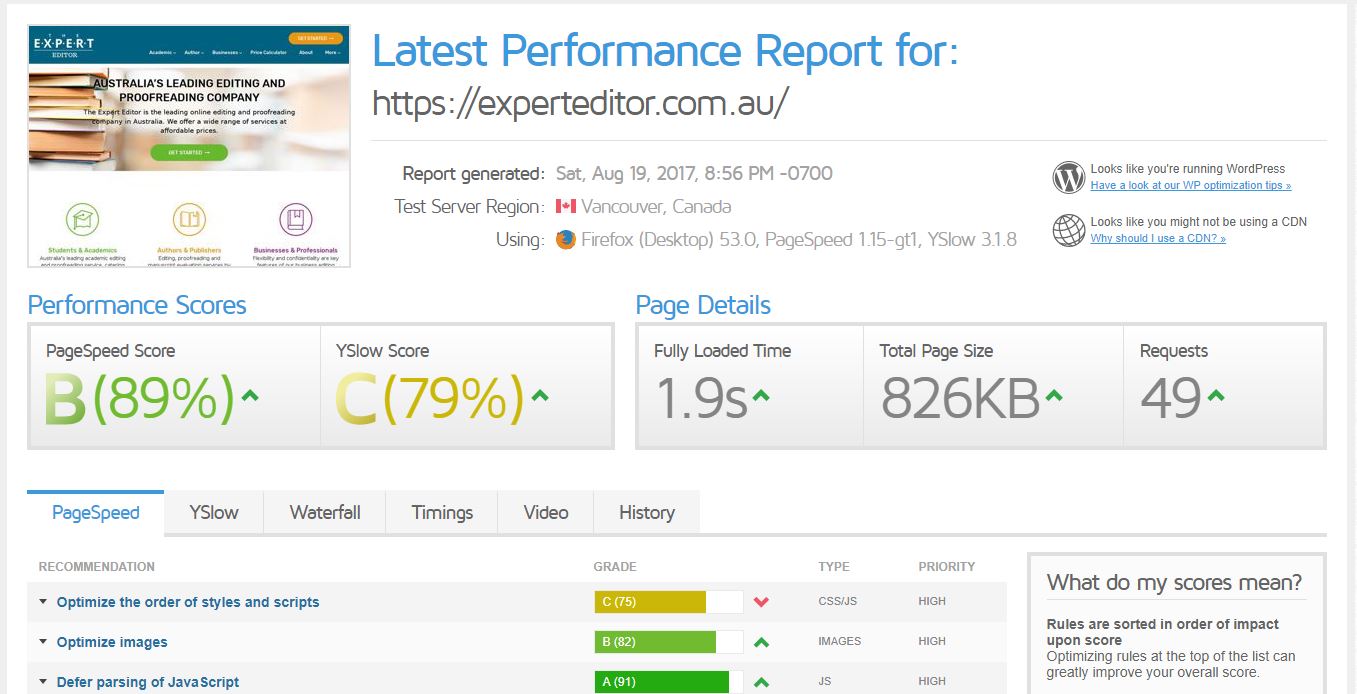
Совет: Google PageSpeed Insights — очень полезный инструмент для анализа времени загрузки вашего сайта. Инструмент определяет возможные точки улучшения, чтобы вы могли легко их исправить. Вы также можете проанализировать скорость страницы вашего сайта с помощью GTmetrix.
Вот скриншот того, как GTmetrix показывает результаты скорости страницы

14. Проверьте размер изображения и теги alt
Конечно, красивые большие изображения выглядят великолепно. Но если они станут слишком большими, это может сказаться на скорости вашей страницы и данных хост-фабрики. Кроме того, все изображения должны иметь свои описательные теги alt.
Совет: существует множество бесплатных инструментов и плагинов (для CMS), которые можно использовать для сжатия больших изображений. Однако убедитесь, что ваши изображения не выглядят размытыми на большом экране из-за чрезмерного сжатия.
15. Тест на отзывчивость
Одним из наиболее важных шагов в процессе редизайна является проверка адаптивности сайта. Ваша команда дизайнеров должна знать, что адаптивные элементы работают правильно.
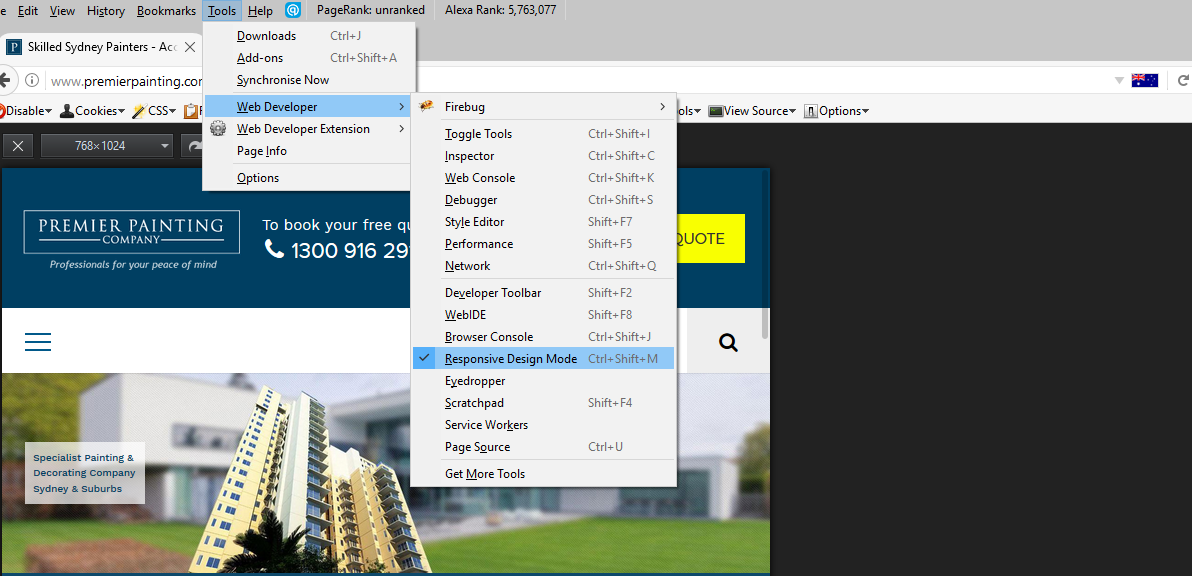
В Firefox есть «Режим адаптивного дизайна», который можно использовать для проверки того, как ваш веб-сайт будет выглядеть и вести себя на разных размерах экрана и устройствах. Откройте свой сайт в Firefox. Затем перейдите в Меню > Инструменты > Режим адаптивного дизайна. Либо используйте сочетание клавиш Ctrl + Shift + M (Cmd + Opt + M на Mac).

Совет . Хотя вы можете сделать это с одного компьютера, мы рекомендуем использовать реальные устройства с разными размерами экрана и браузерами, чтобы проверить скорость отклика вашего сайта.
Статья по теме: Что такое адаптивный веб-дизайн?
16. Проверьте, правильно ли работают формы вашего сайта
Как правило, на сайте есть много форм, таких как контакт, подписка, проверка, цитата и т. д. Убедитесь, что новые формы отправляют или хранят данные именно там, где они должны, и ведут себя правильно (например, поля пароля скрывают символы, адрес электронной почты и т. д.). поле отклоняет входные данные, отличные от электронной почты и т. д.) Явно проверяйте каждую форму вашего сайта в процессе редизайна.
Совет: вручную заполняйте каждую из форм самостоятельно. И посмотреть, правильно ли они работают.
17. Подготовьте страницу, которая скоро появится
Нередко можно увидеть, что одна или две важные функции сайта не работают должным образом после завершения процесса проектирования. В этих случаях вам может потребоваться ненадолго отключить сайт, прежде чем он снова заработает. Подготовьте страницу, которая скоро будет отображаться для посетителей, пока ваш сайт находится в ремонте.
Совет . Для сайта с миллионами посетителей выход в автономный режим — это наихудший сценарий. Страница, которая скоро появится или находится на обслуживании, имеет решающее значение для сайтов такого типа. Другие небольшие сайты могут относиться к этой проблеме несколько легкомысленно.
После редизайна/миграции
После завершения процесса редизайна основная часть работы завершена. Но есть еще несколько вещей, которые нужно иметь в виду.
18. Протестируйте навигацию по сайту и переадресацию 301
Убедитесь, что навигация вашего сайта работает должным образом, а переадресация 301 в порядке.
19. Загрузите файлы подтверждения и коды отслеживания
После завершения редизайна вы должны убедиться, что все файлы проверки и коды отслеживания на месте. Помимо наиболее важных, таких как Google Analytics, Tag Manager и Search Console, у вас также могут быть установлены коды для других сервисов, установленных на вашем сайте. Помощник по тегам может помочь вам устранить неполадки при установке тегов Google.
20. Проверьте цели Google Analytics
Поскольку дизайн и URL-адреса вашего сайта меняются, ваши цели Google Analytics, очевидно, должны меняться. Прекратите отслеживать предыдущие цели и установите новые цели для вашего обновленного сайта.
Статья по теме: Почему вашему бизнесу следует использовать Google Analytics
21. Создайте, загрузите и отправьте новый файл robots.txt и карту сайта.
Не забудьте создать новый файл robot.txt для своего сайта. Кроме того, создайте карту сайта в формате XML и загрузите ее в консоль поиска Google. Существует несколько инструментов для создания XML-карты любого сайта.
22. Проверьте индексируемость ваших страниц
Все страницы, которые вы хотите проиндексировать, должны быть доступны поисковым системам. Проверьте, не размещен ли какой-либо параметр noindex по ошибке на какой-либо странице. Также иногда поисковые системы не могут получить доступ к определенной части страницы из-за неправильной конфигурации или неправильного кодирования. Визуализируйте важные страницы своего сайта с помощью Search Console, чтобы поисковые системы могли индексировать страницы целиком.
23. Наблюдайте за изменением рейтинга и органического трафика
После того, как все будет сделано и ваш сайт будет запущен, наблюдайте, как изменится органический трафик и рейтинг вашего нового сайта в ближайшие несколько недель. Изучив это, вы можете узнать, потребуется ли дальнейшая оптимизация вашего переработанного сайта.
Редизайн или миграция вносят много больших изменений в ваш сайт. Несмотря на осторожность и соблюдение всех правил, вы можете обнаружить, что ваш поисковый рейтинг немного упал. Не паникуйте. Проанализируйте данные, чтобы выяснить, что пошло не так. И следуйте всем пунктам, которые мы указали в контрольном списке. Вы, конечно, будете хорошо идти в кратчайшие сроки.
