6 шагов к идеальной SEO-оптимизации изображений на сайте
Опубликовано: 2022-11-10На сайте не бывает лишнего трафика, верно? Одним из способов его получения является SEO-оптимизация изображений. Хотя SEO-оптимизация сложнее, чем простое добавление Alt-текста (альтернативного описания) к изображениям на вашем сайте, с нашими пошаговыми инструкциями вы оптимизируете изображения как профессионал без длительного изучения теории. Начнем?
Содержание
Чем полезна SEO-оптимизация изображений
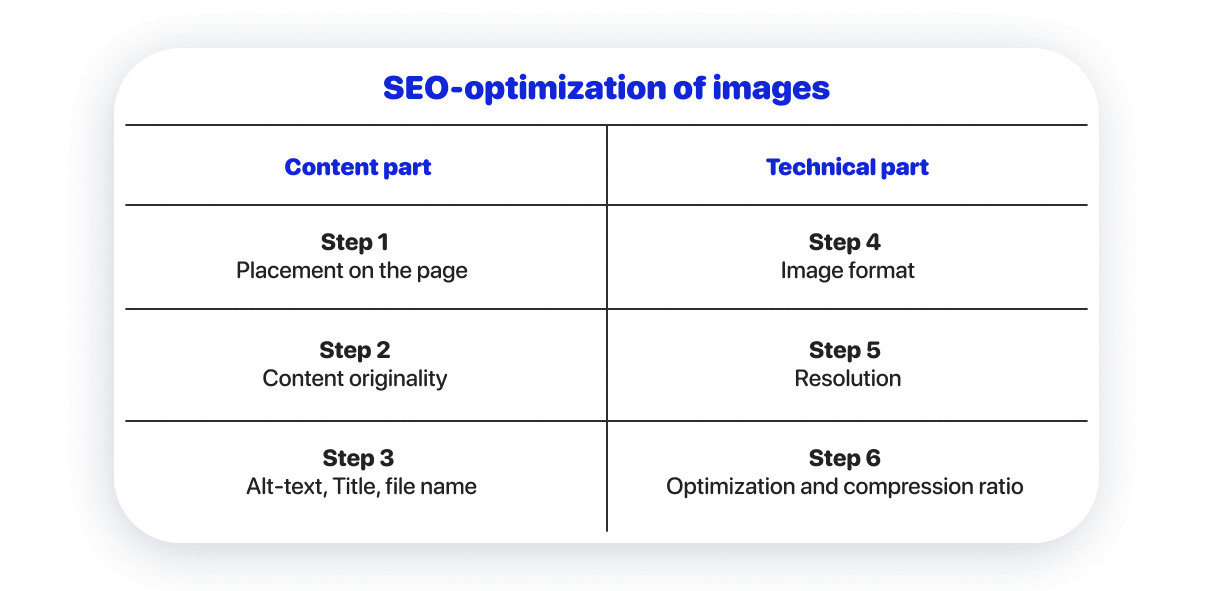
SEO-оптимизация изображений на сайте влияет как на улучшение отрисовки всей страницы, так и на вероятность попадания в топ поисковых запросов по картинкам.

Контентная часть SEO-оптимизации изображений влияет на результаты поиска изображений.
Для оценки содержания изображений поисковые системы полагаются на 3 инструмента: изучение текста рядом с изображениями, анализ объектов на изображениях с помощью алгоритмов, а также изучение SEO-атрибутов изображений и имен файлов.
Чтобы попасть в топ результатов поиска по картинкам: нужно указать осмысленный Alt-текст, добавить к файлам правильное название, а также добавить изображения в те места страницы, которые они иллюстрируют. Также изображения должны быть уникальными.
Техническая часть SEO-оптимизации изображений влияет на SEO-позиции всей страницы.
Чем быстрее загружается страница в целом, тем больше у нее шансов попасть в топ. На скорость загрузки влияет как качество кода сайта и организация его технической платформы, так и количество необходимого для скачивания контента. Следовательно, если изображения на странице небольшого размера, страница будет загружаться быстрее.
Для этого нужно оптимизировать изображение технически: выбрать правильный формат и оптимальное разрешение изображения, добиться оптимального качества за счет сжатия изображений с помощью специальных сервисов.
Шаг 1. Разместите изображения в нужных местах на странице.
Качественные и релевантные изображения — не единственный аспект оптимизации изображений. В этом суть контента на страницах вашего сайта.
Выбирайте изображения, иллюстрирующие содержание страницы или добавляющие дизайну настроения. Для SEO-оптимизации изображений важно, чтобы текст рядом с изображением был связан с изображением.
Шаг 2. Проверяем оригинальность изображений для сайта
Поисковые системы отдают приоритет уникальным изображениям. Если вы делаете свои собственные фотографии или нанимаете цифрового художника для создания иллюстраций, проблем с SEO не возникнет.
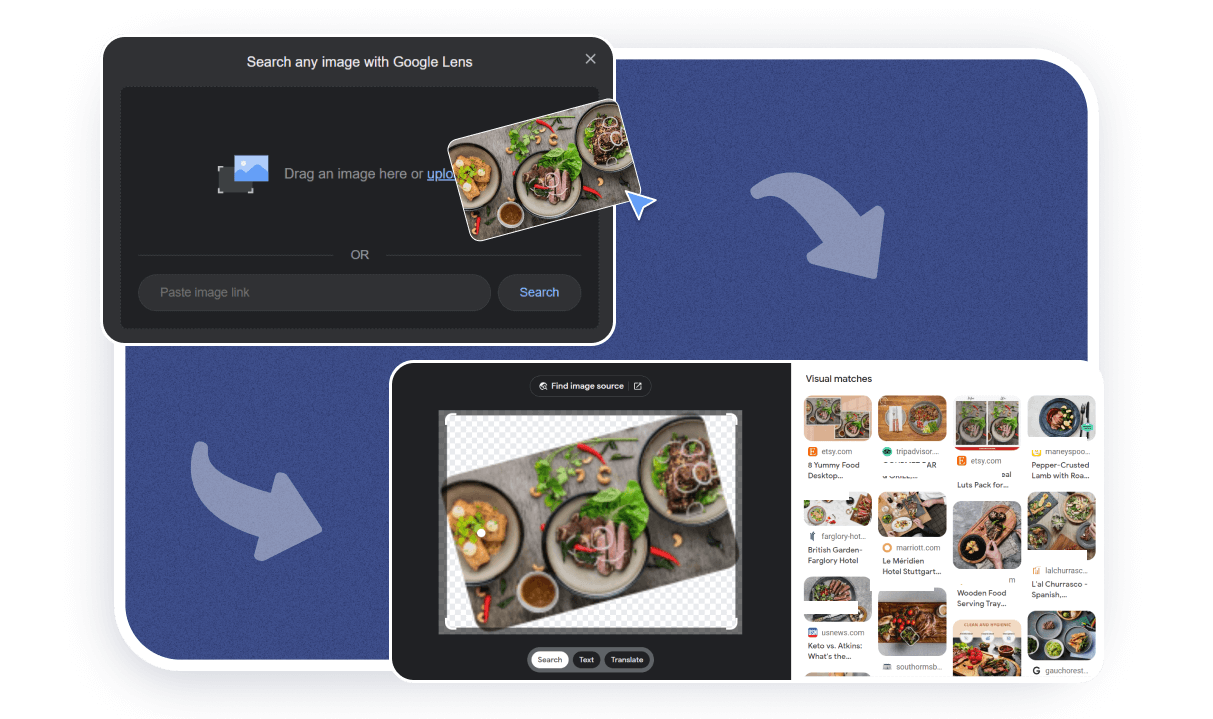
Чтобы проверить оригинальность ваших изображений, вам необходимо воспользоваться сервисом Google Images . Далее выберите «поиск по изображениям» и загрузите свою картинку. Вы увидите похожие изображения в результатах поиска. Если найдено много похожих изображений, ваши изображения не имеют SEO-потенциала.

Но вы можете дополнительно изменить стоковые изображения. Хотя эффект от таких действий минимален, вы все равно добьетесь лучшего результата, чем вообще без изменений.
Самые простые способы смены изображений:

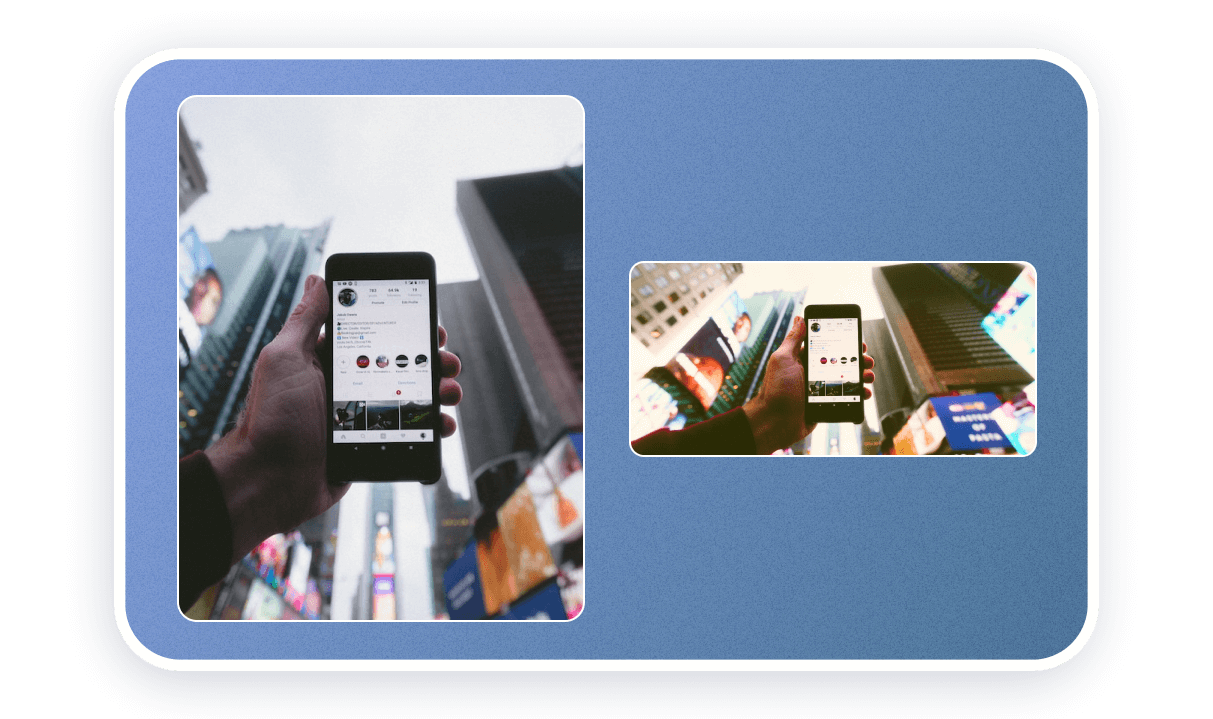
Обрезка и зеркальное отображение. Обрежьте изображение и дополнительно поверните изображение в зеркальном отображении. Обязательно сохраняйте композицию и тематику изображения при кадрировании изображения и следите за тем, чтобы некоторые элементы (например, текст надписей на заднем плане) не переворачивались. Пользователи увидят это сразу.

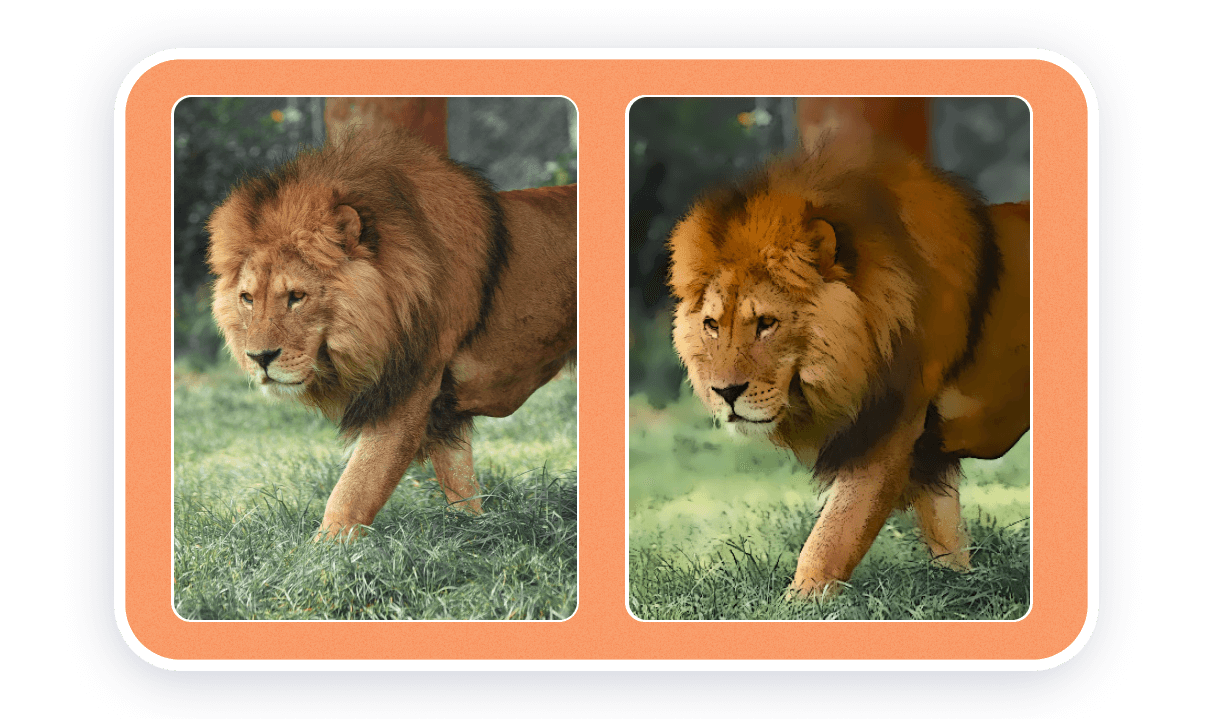
Цветокоррекция, фильтры настроения и художественные фильтры. Такое изменение фотографий будет эффективным, если изображение кардинально отличается от оригинала. Один из вариантов — полностью изменить отдельные цвета изображения на другие цвета. Для этого нужно выделить в графическом редакторе область цвета и изменить ее оттенок (Hue).

Добавляйте или удаляйте объекты с изображения. В интересах оптимизации лучше этого не делать — результат не будет идеальным, и фото будет выглядеть не очень естественно. Обычно такие изменения появляются, когда вы, например, добавляете фото товара к стоковым изображениям или мокапам.
Шаг 3: Добавьте атрибуты SEO и заголовок к изображению на сайте
Альтернативный текст — это текстовое описание изображения на сайте. Его поисковые системы используют его для оценки содержания изображений. Когда пользователь выполняет поиск изображения в Google, именно альтернативное текстовое описание указывает, следует ли показывать конкретное изображение пользователю, выполняющему поиск.

Пользователи также увидят текстовое описание из Alt-текста, если возникнут проблемы с загрузкой изображений на странице.
Требования к альтернативному описанию изображения следующие:
- Длина не более 100-150 символов. Само описание может быть длинным, но поисковые системы анализируют именно это первое количество символов.
- Точное представление смысла изображений. Вы должны простыми словами описать, что именно изображено на картинке. Например, «Проект интерьера со стенами персикового цвета и белой мебелью».
- Нет дублирования текста из заголовка страницы. В этом случае поисковые системы сочтут картинку бесполезной и проигнорируют ее.
- Уникальность каждого описания на странице. Поисковые системы сочтут графический контент разнообразным и потому полезным.
- Нет спама по ключевым словам. Не следует повторять основное тематическое слово страницы в описании картинки несколько раз. Например, «интерьер с персиковыми стенами, стильный интерьер, интерьер с белой мебелью».
Разные языковые версии одной и той же страницы могут использовать одни и те же изображения, но должны использовать разный замещающий текст. Описание должно быть выполнено на языке, используемом для текстового содержания страницы.
Атрибут изображения заголовка не влияет на SEO. Это полезно в практическом смысле и влияет на опыт использования сайта. При наведении курсора на изображение дополнительно появляется поясняющая надпись Заголовок.

Имя файла изображения. Имя файла также предоставляет полезную информацию для поисковых систем. Google рекомендует перед загрузкой картинок на сайт изменить имена файлов на осмысленные и читаемые. Текст должен быть написан латиницей с дефисами вместо пробелов. Например, вместо «img02879791.jpg» можно использовать текст «интерьер-с-персиковыми-стенами.jpg».
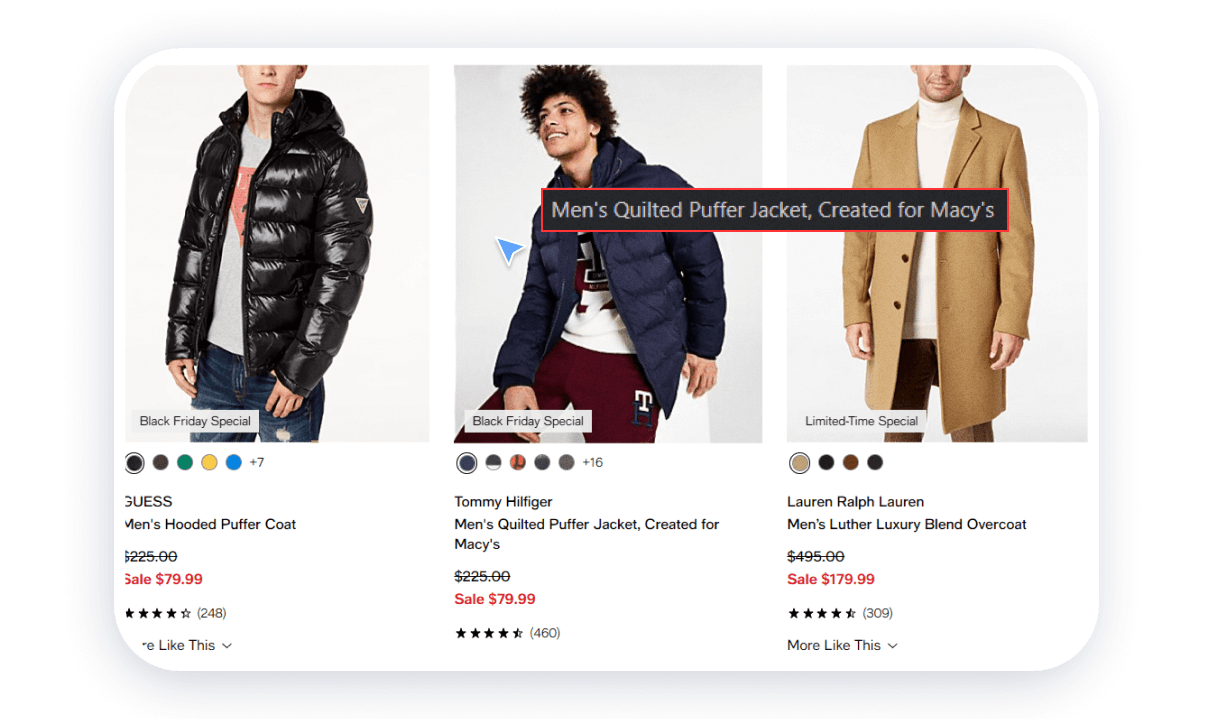
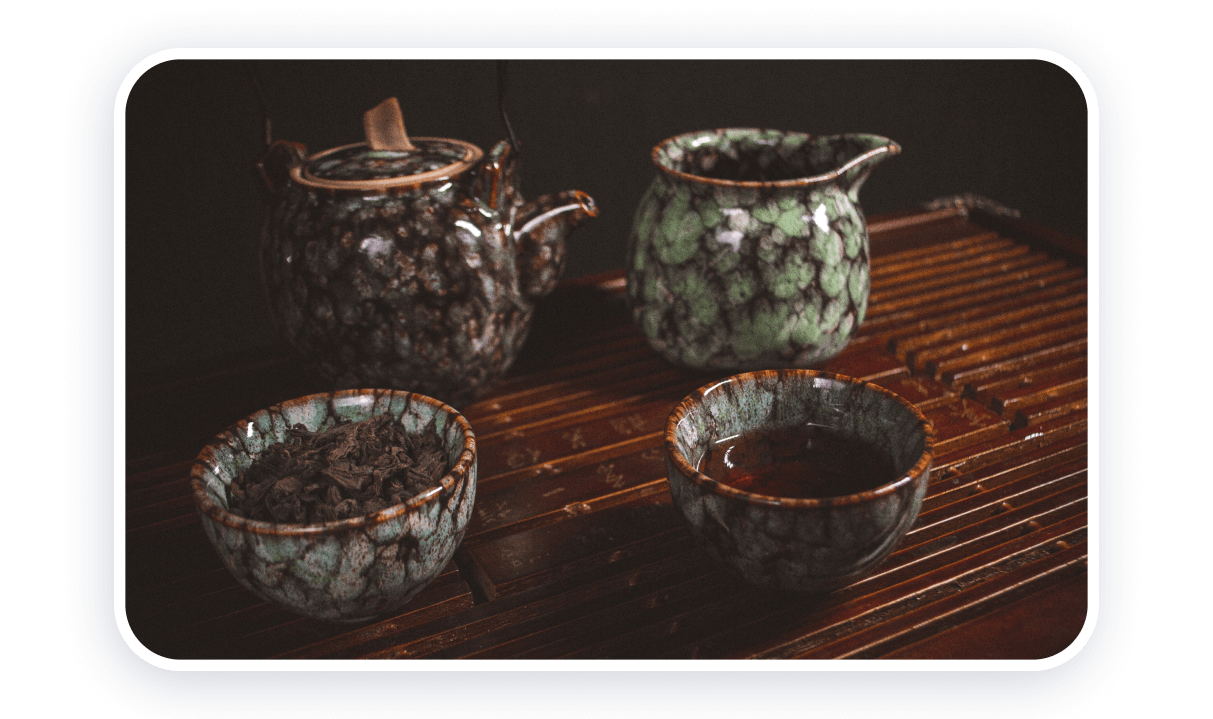
Давайте посмотрим на реальных примерах, как правильно создать заголовок и Alt-текст для изображений на сайте.

Название: пуэр-чайно-заварочный.
Alt-text: Правильное заваривание зеленого чая пуэр в домашних условиях.

Название: поза для игры на гитаре.
Альтернативный текст: Правильно сидеть во время игры на классической гитаре на подставке.

Название: цветок-рука-тату.
Альтернативный текст: Минималистичная татуировка цветка на плече руки.
Вы могли заметить, что оптимальным форматом заголовка является простое наименование объекта изображения в 3-5 слов.
Для Alt-текста лучше всего использовать следующий порядок слов: название объекта + его уникальность + обстоятельства.

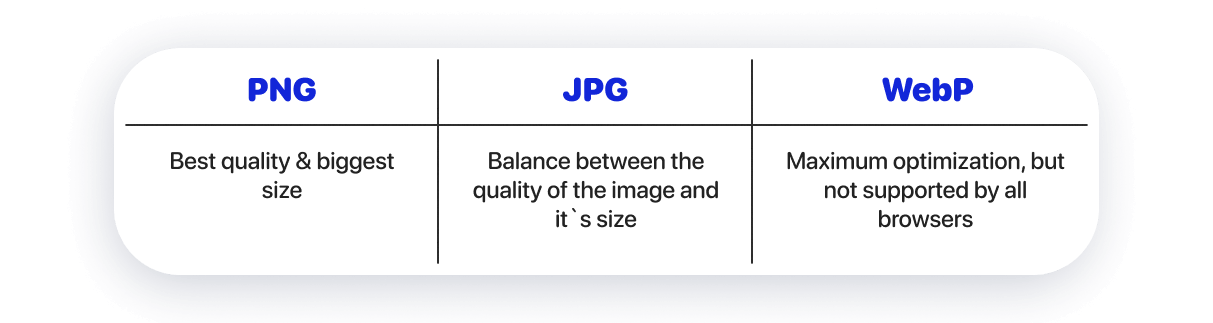
Шаг 4: Выберите оптимальный формат изображения для сайта
Формат изображения — это тип хранения данных в файле изображения. Каждый формат имеет свой тип расширения файла. Например, *.png, *.jpg, *.webp, *.svg. Различные форматы имеют свои преимущества.
Формат PNG обеспечивает наилучшее качество изображения. Но размер этого типа изображений намного больше, чем файлы других типов.
Формат JPG использует алгоритмы сжатия, поэтому размер конечных файлов небольшой. При этом качество картинки остается приемлемым.
Формат WebP предлагает современные алгоритмы сжатия, с помощью которых изображения могут быть чрезвычайно маленького размера с приемлемым качеством. Пока что не все браузеры полностью поддерживают WebP (особенно формат WebP v2).

В зависимости от задач выберите подходящий формат изображения. Вы также можете комбинировать несколько форматов на одной странице.
- P NG — если важно показать контент в максимальном качестве. Например, на сайте фотографа или дизайнера интерьеров.
- JPG — если вам просто нужно отобразить контент в обычном качестве. При этом совместимость с браузерами будет отличной.
- WebP — если вы хотите добиться максимальной скорости загрузки. Вам необходимо дополнительно конвертировать изображение в этот формат, потому что обычно контент, например, на стримах, распространяется в форматах PNG и JPG. Для преобразования изображений других форматов в формат WebP используйте онлайн-конвертеры: Convertio или CloudConvert .
Формат SVG нужно упомянуть отдельно . Он используется для иллюстраций, иконок, логотипов и простой геометрической графики на сайте. Это векторный формат — изображение строится из геометрических фигур. Все предыдущие форматы изображений являются растровыми. Их изображение формируется из отдельных точек разного цвета. Поэтому у растровых изображений есть параметр разрешения.
Использование изображений SVG поможет отобразить иллюстрацию в наилучшем качестве. Обратите внимание, что иногда браузеры могут неправильно отображать SVG. С другой стороны, векторные изображения могут иметь очень маленький размер, и это положительно скажется на скорости загрузки контента.
Надлежащая SEO-оптимизация изображений SVG требует дополнительных знаний и может быть затруднена на некоторых платформах.
Шаг 5: Выберите оптимальное разрешение
Разрешение — это количество точек по горизонтали и вертикали, из которых состоит изображение.
Горизонтальное разрешение изображения
Большая часть трафика поступает с мобильных устройств. Для устройств Android наиболее распространенным горизонтальным разрешением экрана является 1080 пикселей. Для телефонов Apple это 1170 пикселей. Поэтому разрешение изображения по горизонтали более 1200 пикселей является избыточным для мобильных устройств. Если вы делаете сайт в первую очередь для мобильных устройств, стремитесь к этой ширине как к максимальной.
2000 пикселей горизонтального разрешения достаточно для просмотра контента на компьютере (даже если изображение занимает весь экран). Такой размер обусловлен самым распространенным разрешением экрана компьютера — Full HD (1920 пикселей по горизонтали и 1080 пикселей по вертикали).
Разрешение вертикальных изображений
Чтобы выбрать вертикальное разрешение, нужно исходить из той части экрана, которую занимает изображение. Если изображение полностью располагается на одном экране, то максимальное вертикальное разрешение не должно быть более 1000 пикселей.
После вычитания элементов управления в окне браузера и панели управления из 1080 пикселей разрешения Full HD образуются эти ~1000 пикселей.
Правила выбора разрешения изображения
В макете вашего сайта при работе над дизайном вы увидите примерно, какую часть десктопной версии занимает изображение. Определив примерную площадь изображения, вы поймете необходимые параметры разрешения.
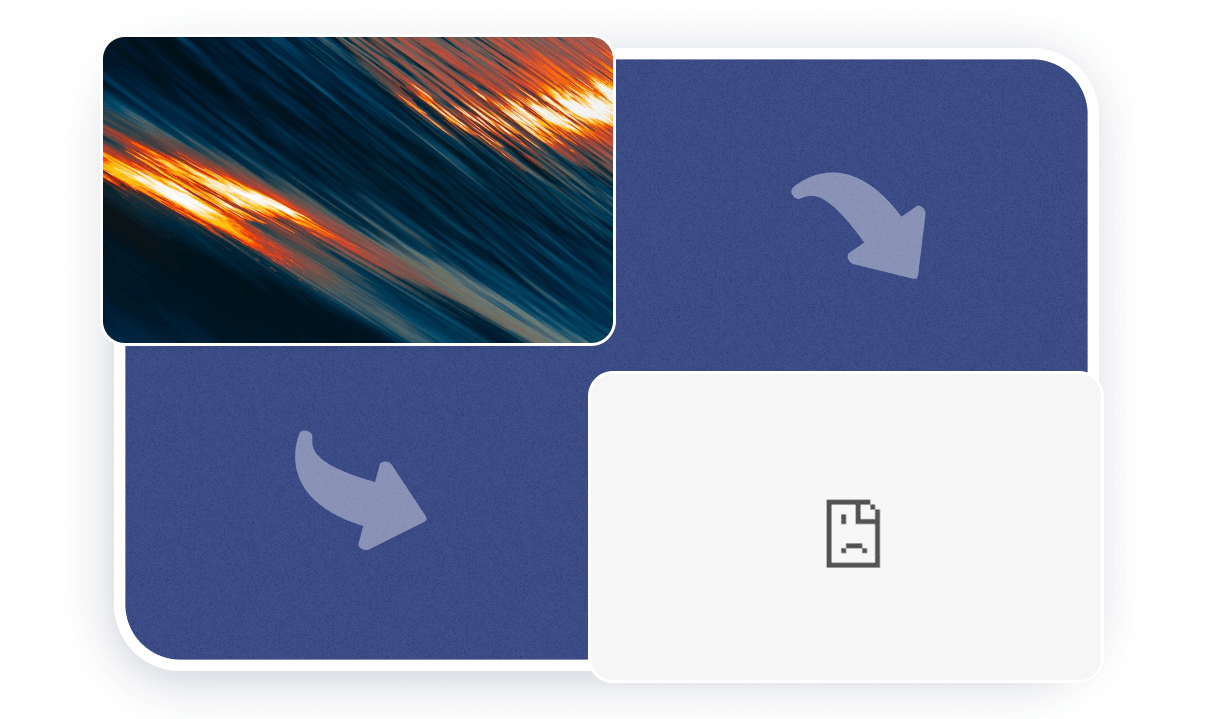
Например, у вас на сайте есть три всплывающих подсказки. Они занимают половину экрана по вертикали и весь экран по горизонтали. Так:
- горизонтальное разрешение изображений должно быть не более ~670 пикселей (все 2000 пикселей разделить на три объекта).
- вертикальное разрешение изображений должно быть не более ~500 пикселей (половина от 1000 пикселей).
Далее, в зависимости от желаемого результата (красота сайта или скорость его загрузки), окончательно выбираем разрешение.
100% для наилучшего качества изображения (в нашем случае это 670х500 пикселей).
85% за баланс между скоростью и качеством (в нашем случае это 570х425 пикселей, т.е. 670х500*85%).
70% для самой быстрой загрузки сайта (в нашем случае это 470х350 пикселей, т.е. 670х500*70%).
Если ваш сайт будут просматривать в основном с мобильных устройств, то вам необходимо умножить разрешение изображений примерно в два раза для максимального качества изображений на сайте. Это связано с тем, что в мобильной версии сайта карточки будут располагаться последовательно.
Расчет выглядит так.
1200 пикселей по горизонтали. 500 пикселей по вертикали необходимо умножить на соотношение исходного и нового разрешения по горизонтали (1200/670 * 500 = 895 пикселей). Окончательный размер для максимального качества изображения при просмотре изображений на мобильных устройствах составляет 1200×895 пикселей.
Шаг 6. Оптимизируйте качество изображений
Размер изображения определяется не только форматом и разрешением, но и степенью его сжатия. Некоторые форматы изображений могут не использовать сжатие (например, PNG). В других он обязателен (например, в JPG).
Существует два типа сжатия: без потерь и с потерями:
- с потерями. В этом случае размер изображения значительно уменьшается, но качество изображения несколько ухудшается.
- Без потерь. При этом размер изображения немного уменьшается, но качество изображения остается прежним.
Добиться высокой степени сжатия с приемлемым качеством можно с помощью онлайн-сервисов оптимизации изображений. Иногда можно выбрать конечное разрешение изображения. В зависимости от разрешения и особенностей сжатия оптимальный размер файла может составлять от 50 до 500 килобайт.

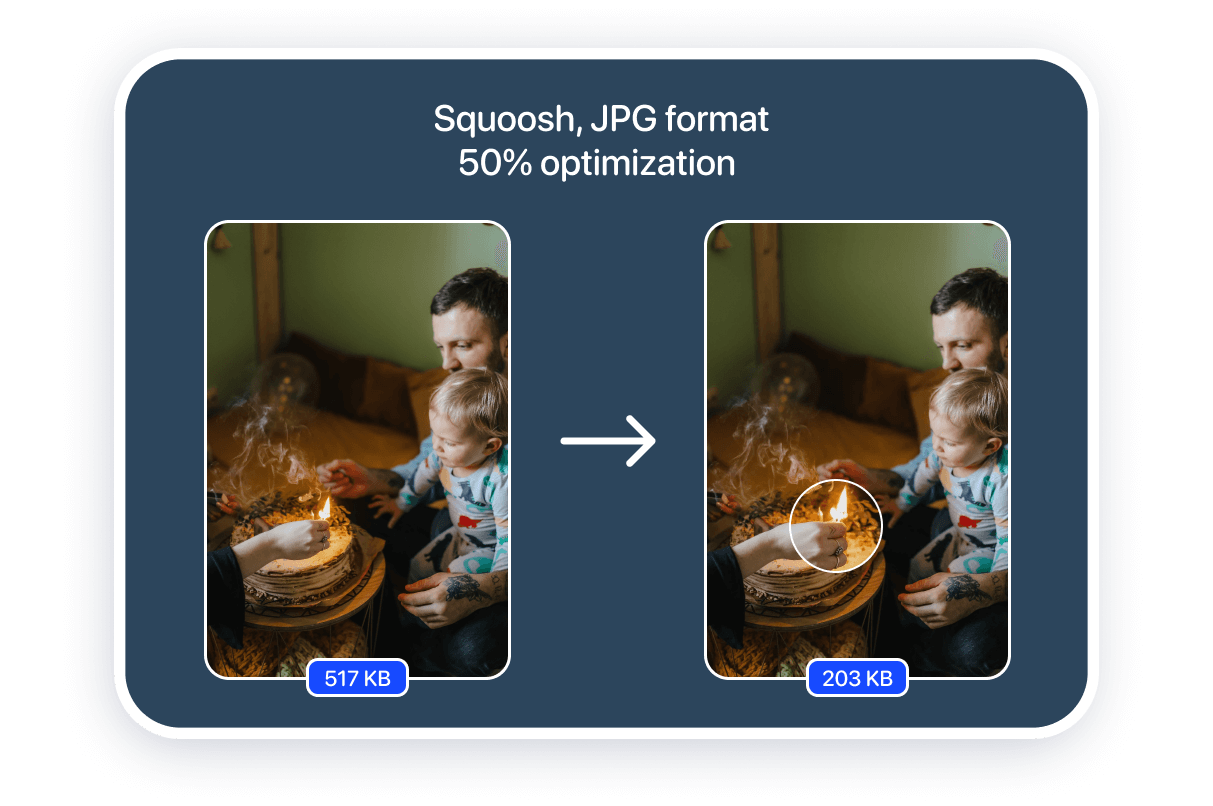
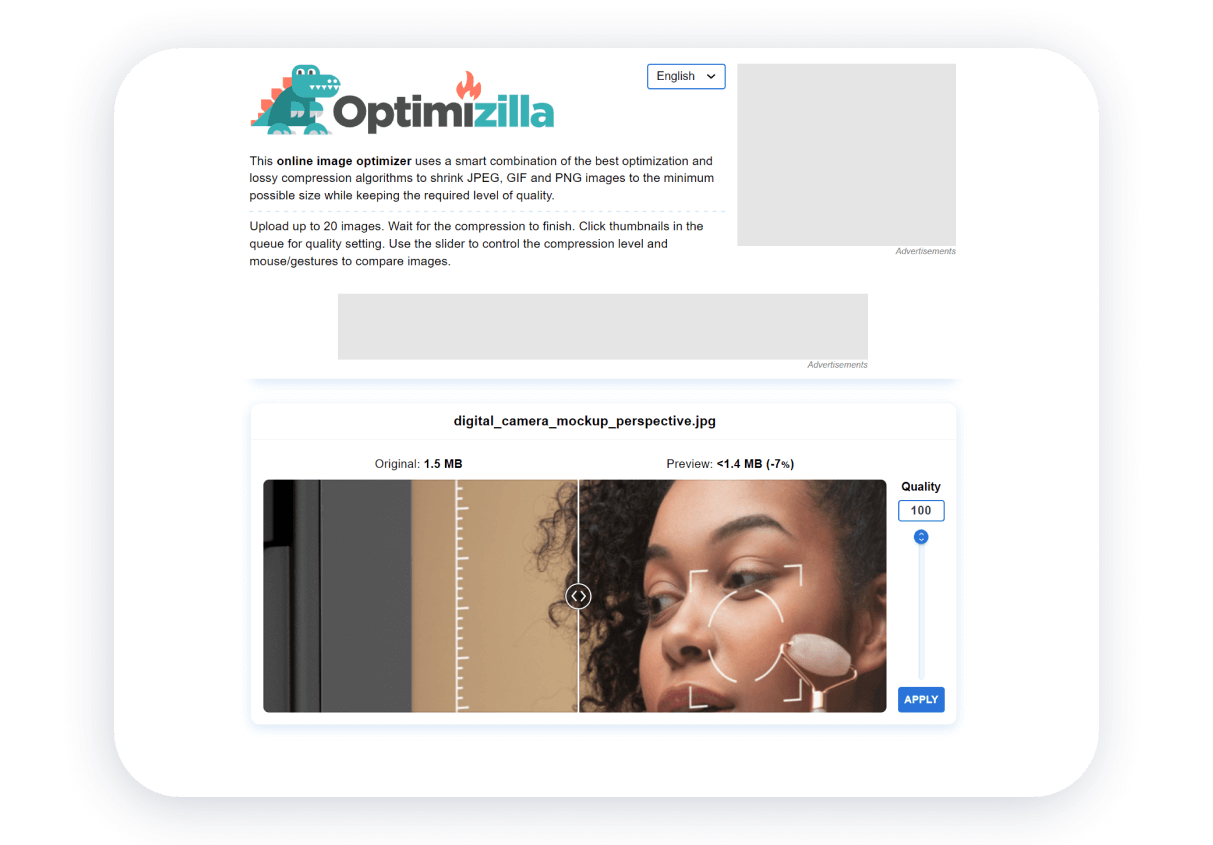
В случае с каждой отдельной картинкой степень сжатия на сервисах будет разной. На том же изображении в качестве примера можно оценить степень уменьшения размера файла.
Вы можете самостоятельно оценить возможности оптимизации размера файла для задач SEO-оптимизации изображений:

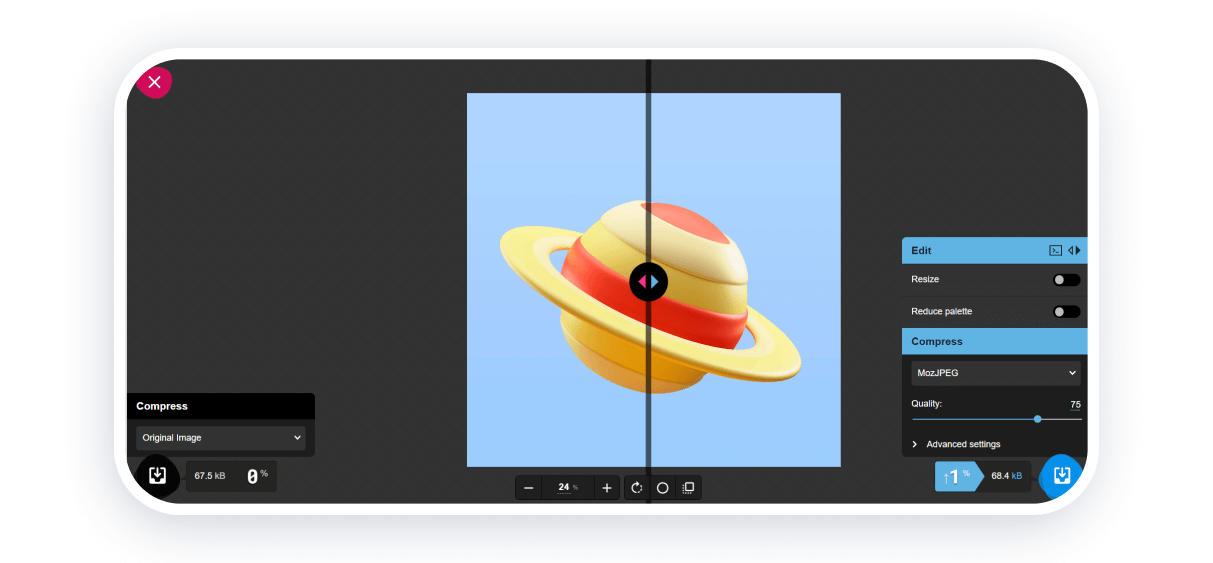
сквош
У вас будут значительные возможности, но освоение конвертера потребует времени. Вы сразу сможете оценить разницу между исходным и преобразованным файлом. Вы можете работать с одним изображением за раз. Поддерживается преобразование формата и изменение размера изображения. Сервис поддерживает WebP, PNG и JPEG.

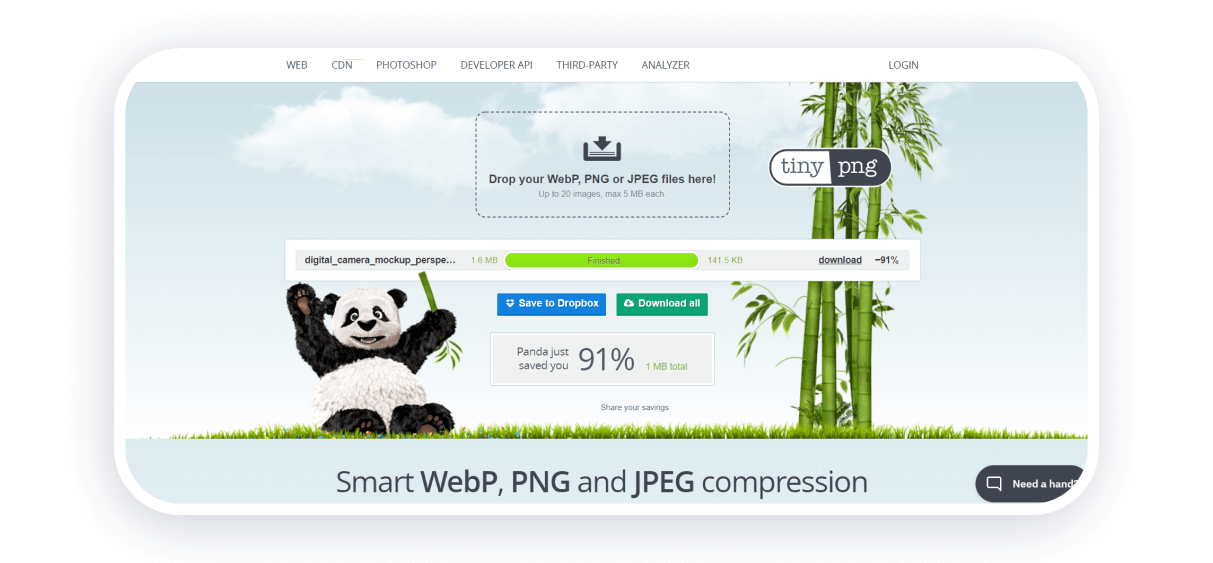
КрошечныйPNG
Этот сервис позволит вам оптимизировать файлы форматов WebP, PNG и JPEG. Вы можете конвертировать до 20 изображений размером до 5 мегабайт каждое за раз. Количество преобразований файлов в день не ограничено. Нет настроек оптимизации.

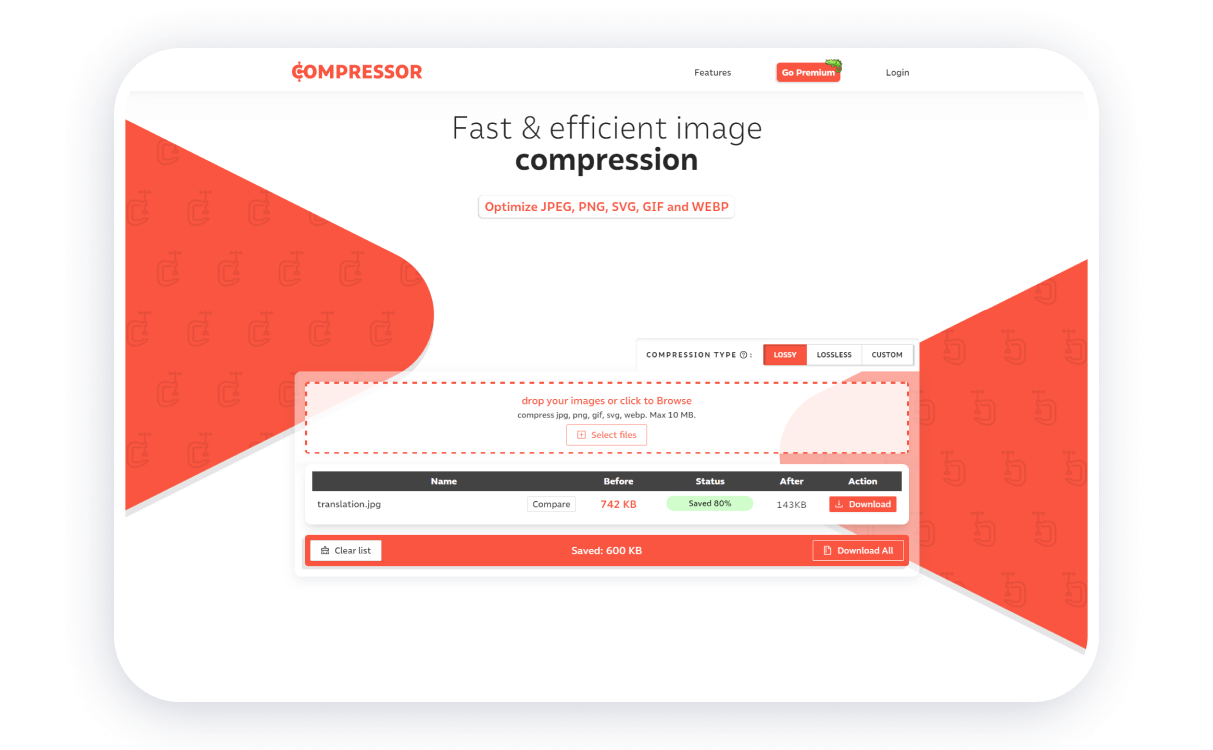
Компрессор.ио
Без подписки вы можете обрабатывать до 50 файлов в день. Поддерживаются форматы JPEG, PNG, SVG, GIF, WEBP. Есть выбор между сжатием с потерями и без потерь. Вы можете оптимизировать сразу несколько файлов (общий размер до 10 мегабайт).

Компрессор изображений
Вы можете оптимизировать файлы форматов JPEG, GIF и PNG. Вы можете оптимизировать несколько файлов одновременно. Количество оптимизаций файлов в день не ограничено. Нет никаких настроек, кроме ограничения цветовой палитры. Для оптимизации можно загрузить до 20 файлов одновременно.

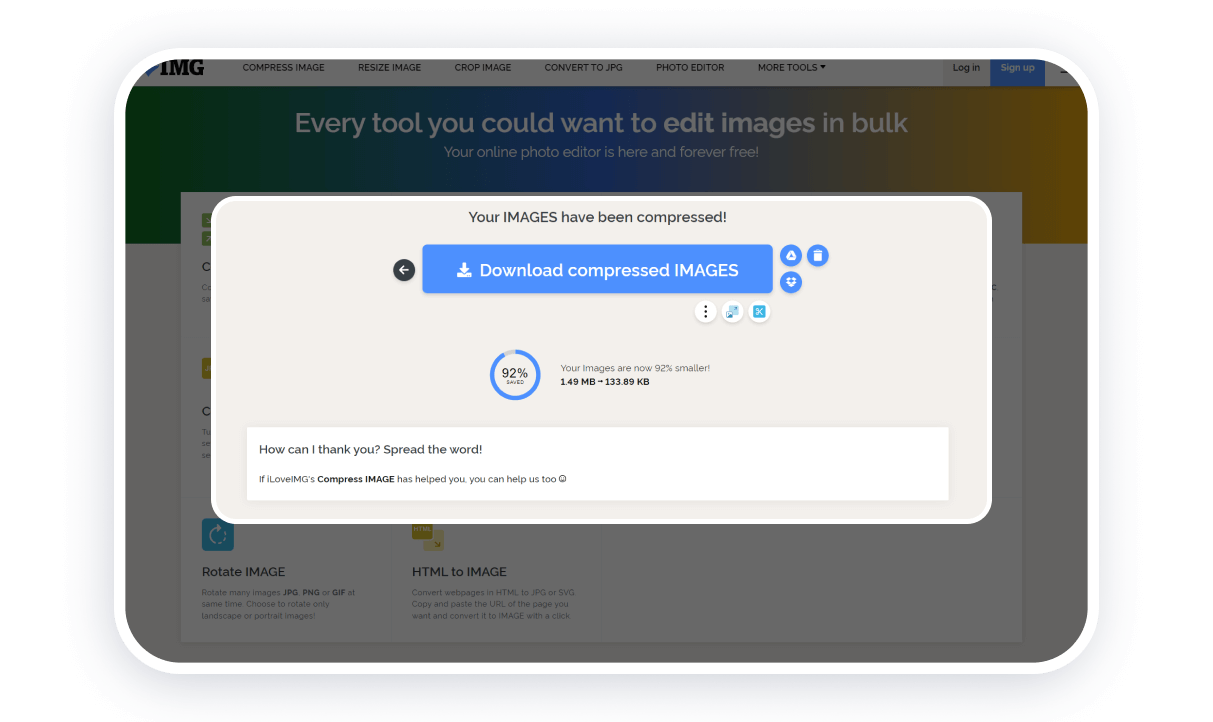
iLoveIMG
Многофункциональный сервис для работы с изображениями. Все инструменты разделены на группы. Доступна оптимизация изображений, конвертация файлов других форматов в JPG, изменение размера и обрезка изображений. Одновременно вы можете выполнять операции с 30 файлами общим размером до 200 мегабайт.
Другие аспекты SEO-оптимизации изображений
Работа с картой сайта и местом хранения изображений, выбор правильных адресов (URL) для изображений и включение ленивой загрузки (загрузка контента по мере прокрутки страницы) требуют специальных знаний, а также взаимодействия с файлами структуры сайта.
Если вы создаете сайт на Weblium , вам не нужно беспокоиться о технической стороне создания сайта. Как с точки зрения SEO, так и работы всего сайта.

Чтобы ускорить загрузку сайта, наш конструктор сайтов автоматически уменьшает размер изображений, сохраняя при этом их качество. Если вам нужно показать фото в высоком качестве, то вы можете показать фоновые изображения на сайте с оригинальными параметрами.
Когда вы добавляете изображения, вы сразу же добавляете в инструмент обработки изображений все атрибуты, необходимые поисковым системам. Получить больше трафика можно не только с помощью SEO , но и с использованием социальных сетей. Страницы сайта на Weblium поддерживают разметку Open Graph, поэтому корректно отображаются в социальных сетях.
