SEO для JavaScript: эксперимент по тестированию поисковых систем
Опубликовано: 2022-10-11В этой статье рассматриваются лучшие SEO-ресурсы для JavaScript и тест, чтобы понять, как поисковые системы (Google, Bing и Яндекс) ведут себя, когда им приходится сканировать и индексировать страницы, отображаемые с помощью JS. Мы также рассмотрим некоторые соображения, посвященные SEO-специалистам и разработчикам.
JavaScript играет важную роль в сегодняшней сети, и, как сказал Джон Мюллер, « от него так просто не уйти. ”
Тема JavaScript часто подвергается критике со стороны SEO-сообщества, но я считаю, что это связано с отсутствием технических навыков в разработке JavaScript и рендеринге веб-страниц . Но это также зависит от сложности коммуникации между SEO-специалистами и командами разработчиков.
Этот пост разделен на две части: первая (короткая) предлагает некоторые ресурсы для более подробного рассмотрения темы; во втором (более подробном) мы рассмотрим очень простой эксперимент, который проверяет поисковые системы на веб-странице, отображаемой с помощью JavaScript.
Некоторые ресурсы, знакомящие с SEO для JavaScript
В следующем видео Мартин Сплитт , ссылаясь на Google, представляет тему, объясняя важность мышления с точки зрения SEO при разработке проектов на JavaScript. В частности, он ссылается на страницы, отображающие критически важный контент в JS , и на одностраничные приложения .
«Если вы хотите, чтобы активы были проиндексированы как можно скорее, убедитесь, что наиболее важный контент находится в исходном коде страницы (рендеринг на стороне сервера)».
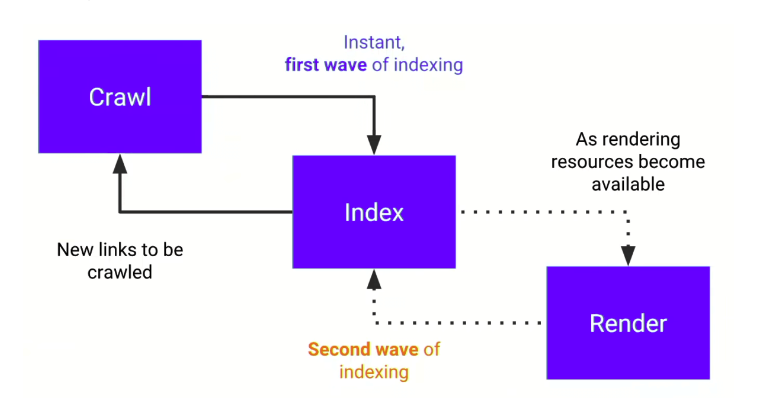
В чем причина? Потому что надо всегда помнить о следующей схеме, то есть о двух волнах индексации .

Поток сканирования, индексации, рендеринга и повторного рассмотрения. И две волны обработки.
Контент, сгенерированный с помощью JavaScript , считается второй волной индексации, поскольку он должен дождаться фазы рендеринга .
Однако в следующем видео объясняются основные советы по SEO для проектов, разработанных на JavaScript.
«Мы движемся к выдающемуся пользовательскому опыту, но мы также движемся к потребности в еще более высоких технических навыках».
Простой тест, чтобы выяснить, как поисковые системы обрабатывают JavaScript
Я опишу тест, который я выполнил только для того, чтобы повторить шаги, описанные в документации Google ( сканирование, индексирование, рендеринг, повторное рассмотрение ). Однако тест выходит за рамки поисковой системы Маунтин-Вью.
Примечание: это довольно «экстремальный» тест с точки зрения примененного технического решения, и он был сделан с использованием простых функций JavaScript, без использования конкретных фреймворков. Цель состоит исключительно в том, чтобы понять динамику поисковой системы, а не в упражнении в стиле.
1) Веб-страница
Сначала я создал веб-страницу со следующими характеристиками:
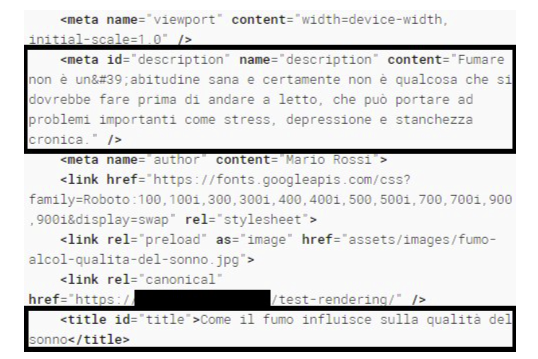
- HTML-страница , содержащая основные структурные теги, без текста, кроме содержимого тега <title>, подзаголовка в теге <h4> и строки в нижнем колонтитуле.
- Контент, доступный в исходном HTML, имеет конкретную цель: предоставить поисковым системам данные сразу после первой обработки.
- Функция JavaScript, как только DOM ( объектная модель документа ) завершена, заботится о рендеринге всего контента ( полный пост, сгенерированный с использованием GPT-3 ).
$(документ).готов(функция () {
увлажнение();
});- Содержимое, отображаемое функцией, не представлено на странице в виде строк JavaScript или JSON, а получено с помощью удаленных вызовов (AJAX).
- Структурированные данные также « вводятся » через JavaScript, получая строку JSON через удаленный вызов.
- Я специально сделал так, чтобы функция JavaScript переопределяла содержимое тега <title>, генерировала содержимое тега <h1> и создавала описание. Причина в следующем: если бы учитывались данные, выдаваемые JS, фрагмент результата в поисковой выдаче полностью изменился бы.
- Одно из двух изображений, которые рендерятся через JS, было указано в шапке страницы в теге <link> ( rel="preload" ), чтобы понять, может ли это действие ускорить индексацию ресурса.
2) Выдача страницы в поисковые системы и тестирование
После того, как я опубликовал страницу, я сообщил об этом поисковым системам и, в частности, Google (через « Проверку URL » Search Console), Bing (через « Submit URL » Webmaster Tool) и Яндексу (через « Переиндексировать страницы »). Инструмента для веб-мастеров).
На этом этапе я провел несколько тестов.
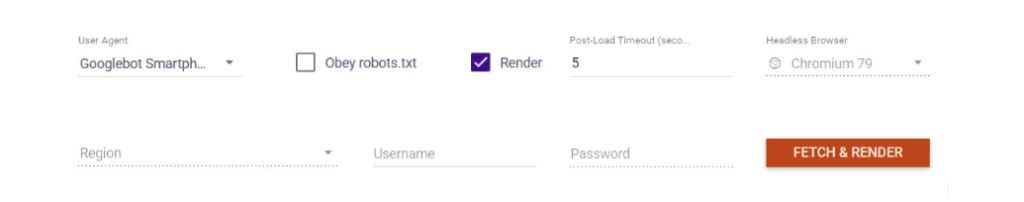
- Инструмент Merkle «Fetch & Render» , который я обычно использую для тестов рендеринга, правильно сгенерировал страницу. Инструмент имитирует Googlebot с помощью Chromium 79 без головы.
Примечание: среди инструментов Merkle также есть Pre-rendering Tester , который позволяет проверить HTML-ответ на основе пользовательского агента, делающего запрос.

Merkle Fetch & Render: инструмент тестирования рендеринга
- Тест расширенных результатов Google успешно сгенерировал DOM и скриншот страницы. Инструмент также правильно обнаружил структурированные данные, идентифицируя сущность типа « Статья ».

DOM, сгенерированный Google Rich Results Tes
- Инструмент проверки URL-адресов Search Console изначально иногда показывал несовершенное отображение. Но я думаю, что причина была во времени работы.
3) Индексация
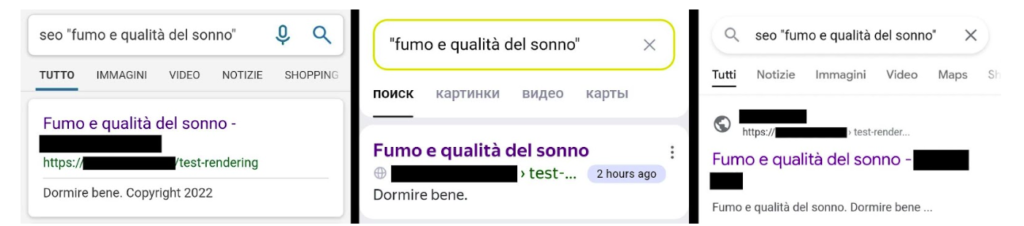
На этом этапе все поисковики вели себя одинаково: через несколько часов результат присутствовал во всех выдаче.

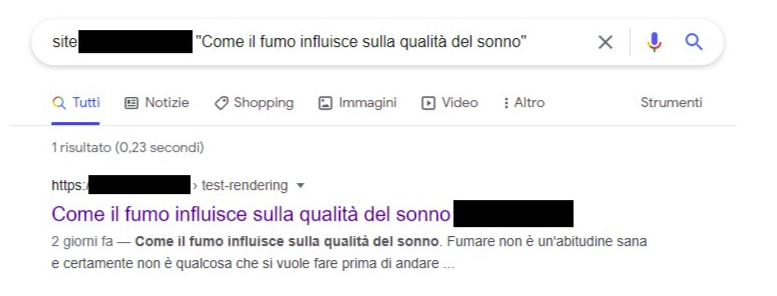
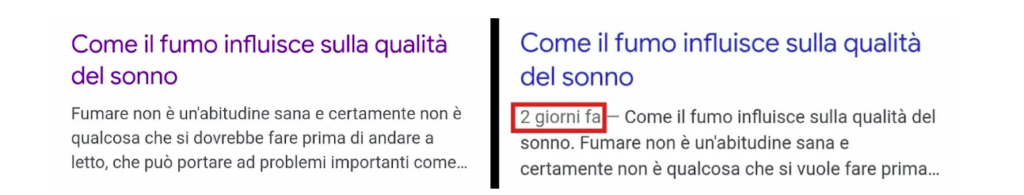
Сниппет, сгенерированный на первом этапе в Bing, Yandex и Google
Фрагменты, как видно на изображениях, состоят из содержимого тега <title> и описания, полученного из данных, доступных в основном содержимом.
Ни одно изображение на странице не проиндексировано.
4) Операции редактирования, карта сайта, API индексации Google
На следующий день фрагменты были такими же. Я выполнил некоторые действия для отправки сигналов поисковым системам.
- Я изменил HTML страницы, добавив фавиконку, имя автора поста и дату публикации. Цель состояла в том, чтобы выяснить, будут ли поисковые системы обновлять фрагмент перед потенциальным анализом отображаемого контента.
- В то же время я обновил JSON структурированных данных, обновив дату модификации («dateModified»).
- Я отправил карту сайта, содержащую URL-адрес веб-страницы, в инструменты для веб-мастеров различных поисковых систем.
- Я сообщил поисковым системам, что страница была изменена, и в частности, для Google, через API индексации.
[Пример успеха] Не позволяйте редизайну наносить ущерб SEO
Результаты, достижения
Что произошло через несколько дней?


Google отрендерил и переработал фрагмент
1) Google визуализировал контент, обработав JavaScript, а затем переработал результат в поисковой выдаче, используя контент правильно.

Google проиндексировал отображаемый контент с помощью JavaScript.
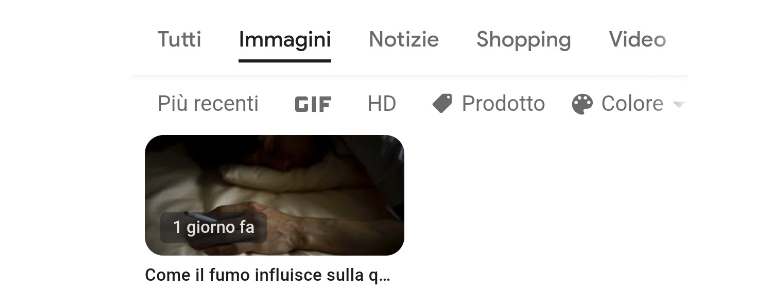
2) Первое изображение поста также было проиндексировано и появилось в Google Images.

Изображение поста, созданное с помощью JavaScript, появляется в Google Images.
3) Фрагменты на Bing и Yandex не изменились. Это значит, что в последующие дни после публикации окончательный DOM не рассматривали.
4) Изображение, показанное в ссылке для предварительной загрузки, не получило положительного отношения по сравнению с другим.
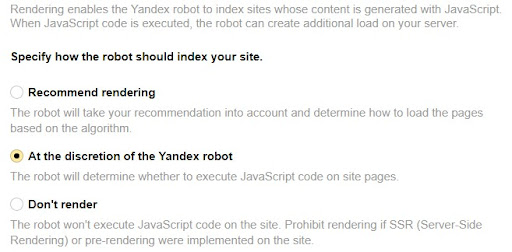
Рендеринг страницы JavaScript (β) Яндексом
В инструментах Яндекса для веб-мастеров есть функция «бета», позволяющая указать поведение робота при обходе страниц.

Панель настройки рендеринга Яндекса
Вы можете предложить запустить JavaScript для завершения рендеринга или не запускать его. Опция по умолчанию дает алгоритму «свободу» выбора наилучшего действия.
В конкретном случае, когда почти весь контент генерируется на стороне клиента, но в более общем случае, например, для JavaScript-фреймворка, рекомендуется форсировать рендеринг.
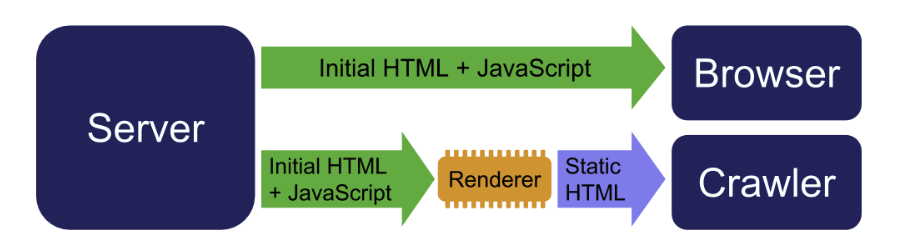
Динамический рендеринг
На последнем этапе тестирования я реализовал решение динамического рендеринга для Bing и Яндекс. Это решение позволяет дифференцировать ответ, отправляемый клиенту, чтобы:
- Браузеры пользователей получают ответ, содержащий HTML и JavaScript, необходимые для завершения рендеринга;
- Сканер получает статическую версию страницы, содержащую весь критический контент в источнике.

Как работает динамический рендеринг
После завершения внедрения снова запросил индексацию через инструменты Bing и Яндекс.
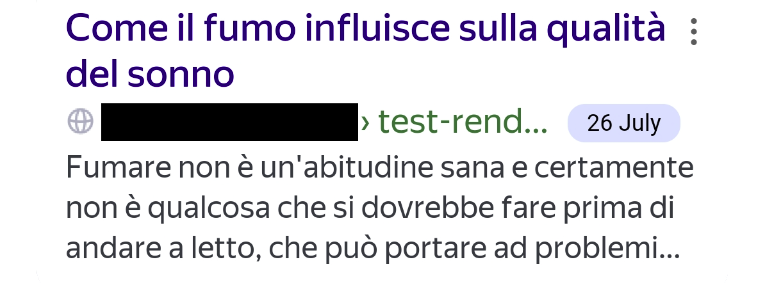
Яндекс за несколько часов перестроил сниппет в поисковой выдаче следующим образом. Так что Яндекс посчитал новую версию отрендеренной на стороне сервера.

Фрагмент Яндекса после динамического рендеринга
Bing не изменил результат за отведенное для теста время, но наверняка ( хм… по крайней мере, я надеюсь ) интегрировал бы его в последующие дни.
Выводы
Этот простой тест демонстрирует, что Google работает так, как указано в документации, соблюдая две фазы схемы, показанной в начальной части поста. Фактически, на первом этапе он почти мгновенно проиндексировал содержимое, присутствующее в исходном коде страницы (HTML-код, сгенерированный на стороне сервера); во-вторых, за пару дней он проиндексировал части, отрендеренные с помощью JavaScript.
Bing и Yandex, с другой стороны, похоже, не обнаруживают контент, сгенерированный с помощью JavaScript… по крайней мере, в дни после публикации.
Эти элементы подчеркивают некоторые аспекты, связанные с JavaScript, которые я попытаюсь объяснить чуть подробнее ниже.
- Фокус на эталонных рынках для коммуникации должен быть сохранен: если мы обращаемся к аудитории, которая использует поисковые системы, отличные от Google, мы рискуем быть не такими заметными, как хотелось бы.
- Даже если пользователи используют Google, мы должны учитывать время, необходимое для получения полной информации в поисковой выдаче. Фаза рендеринга, на самом деле, очень затратна с точки зрения ресурсов: в случае теста, когда в сети была только одна страница, сниппет был получен корректно за несколько дней. Но что произойдет, если мы будем работать над очень большим веб-сайтом? «Бюджет», который поисковая система предоставляет нам, и производительность веб-сайта становятся решающими.
- Я считаю, что JavaScript позволяет нам предлагать пользователям превосходный пользовательский опыт, но для этого требуется множество навыков, и они требуют больших затрат. Как SEO-специалисты, мы должны развиваться, чтобы предлагать лучшие решения. Предварительный рендеринг или динамический рендеринг по-прежнему являются полезными методами для создания важного контента в проектах, которым необходимо обеспечить глобальную видимость.
- Все современные фреймворки JavaScript, основанные на архитектуре JAMstack, такие как Astro, Gatsby, Jekyll, Hugo, NuxtJS и Next.JS, предлагают возможность рендеринга контента на стороне сервера, чтобы обеспечить статическую версию страницы. Кроме того, Next.JS, который, на мой взгляд, является наиболее продвинутым, позволяет использовать «гибридный» режим рендеринга, называемый «Инкрементная статическая регенерация» (ISR). ISR позволяет создавать статические страницы постепенно, с постоянной фоновой обработкой. Этот метод обеспечивает очень высокую производительность навигации.
«Вопрос в том.. стоит ли вносить такую «сложность» в проект? Ответ прост: да, если мы собираемся обеспечить потрясающий пользовательский опыт!»
Дополнительные примечания
- Мы должны обратить внимание на разницу между событиями «документ готов» и «окно загружено»: первое вступает в силу после создания DOM, а второе — когда DOM сгенерирован и ресурсы загружены.
- Понятно, что для подобных тестов нет смысла анализировать кеш-копию гугла, потому что при открытии страниц JS будет выполняться заново, не давая восприятия контента, принятого во внимание гугл.
Хороший JavaScript и хорошее SEO!
