10 SEO-дружественных правил веб-дизайна, которым стоит следовать
Опубликовано: 2024-05-25
Сегодня недостаточно иметь красивый сайт. Вам необходимо включить SEO в свой веб-дизайн, чтобы с самого начала быть уверенным, что он сможет конкурировать в поисковых системах. К сожалению, игнорирование этого шага может привести к более серьезным проблемам в будущем, а также потребует больше времени и денег на их устранение.
В этой статье я расскажу о 10 SEO-дружественных правилах веб-дизайна, которым стоит следовать, в том числе:
- Создание процесса SEO-дружественного веб-дизайна
- 1. Выбор фокуса на контенте
- Информационный
- Транзакционный
- Как информационные, так и транзакционные
- 2. Выбор ключевых слов
- 3. Использование тегов заголовков
- 4. Делаем код страницы чистым
- 5. Организация активов
- 6. Именование файлов
- 7. Наличие динамичного сайта
- 8. Создание сильной, оптимизированной для SEO навигации по сайту.
- 9. Реализация поиска по сайту
- 10. Включение медиа и их оптимизация
- Бонусный совет: редизайн сайта
- Последние мысли
- Часто задаваемые вопросы: Как я могу внедрить принципы веб-дизайна, ориентированные на SEO, чтобы мой сайт занимал более высокие позиции в поисковых системах?
Создание процесса SEO-дружественного веб-дизайна
Я вижу тех, кто когда-либо занимался дизайном или редизайном веб-сайтов. Я знаю, как сложно перебраться на другую сторону.
Каждый цвет, изображение, слово, ссылка и видео тщательно изучаются, как никогда раньше.
И поскольку многие из вовлеченных людей не имеют опыта SEO, наша работа как защитников SEO — убедиться, что некоторые из наиболее важных правил веб-дизайна, дружественных к SEO, включены.
Вот почему создание процесса дизайна веб-сайта, в который встроено SEO, является ключевым моментом. Первый шаг? Убедитесь, что SEO присутствует за столом переговоров на самой первой встрече по дизайну.
Следующий шаг: создать документацию, в которой будет кратко изложено, что каждому необходимо учитывать и как это сделать, чтобы каждый, кто работает над сайтом, мог видеть общую картину того, как SEO вписывается в него, прежде чем он начнет работать над своей частью проекта.
Это позволяет провести много дискуссий о том, как лучше всего поступить, еще до начала процесса.
Подробнее: 5 шагов к блаженству управления SEO-проектами
1. Выбор фокуса на контенте
Во-первых, вам необходимо понять основную направленность сайта. Это повлияет на то, как вы организуете свой сайт и на исследование ключевых слов.
Три основных типа:
- Информационный
- Транзакционный
- Смесь того и другого
Информационный
Любой сайт, основной целью которого является предоставление информации, является информационным. Это относится ко всему: от сайтов рецептов и B2B-сайтов до сайтов, посвященных хобби или образовательным темам, и всего, что между ними.
Транзакционный
Сайт, основной целью которого является предоставление возможности совершать покупки, является сайтом электронной коммерции, и он является транзакционным.
Как информационные, так и транзакционные
Многие сайты смешивают информационный и транзакционный контент. Например, влиятельные лица, ведущие блоги, могут иметь продукты для обзора контента, на которые они затем ссылаются. На сайте одежды также может быть информация о моде и о том, как выбирать одежду.
2. Выбор ключевых слов
Исследование ключевых слов является частью SEO-ориентированного дизайна, поскольку оно влияет на такие вещи, как навигация по сайту и то, как вы организуете контент вашего сайта (подробнее об этом позже).
Ключевые слова помогут вам сосредоточиться на теме каждой веб-страницы, которая будет представлена на вашем сайте. Если вы начинаете с нуля, это просто.
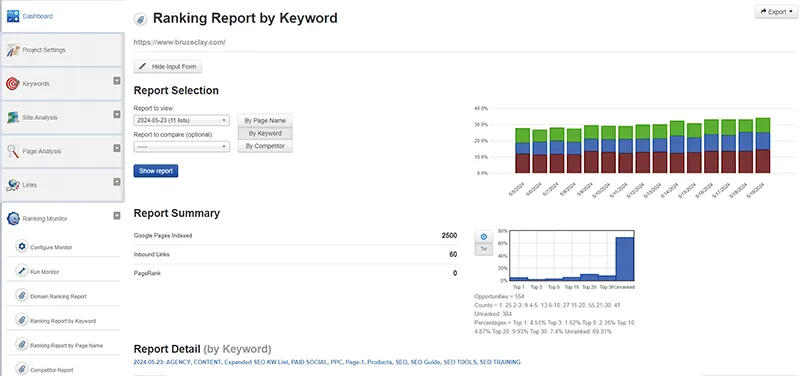
Если вы меняете дизайн существующего сайта, вы можете запустить инструмент мониторинга рейтинга, который поможет вам узнать, какие ключевые слова уже используются. Это покажет вам, ранжируется ли страница уже по определенному ключевому слову.
Если да, то вы бы назначили эту страницу главной по этому ключевому слову.

Вы можете удалить другие несвязанные ключевые слова с этой страницы, убедившись, что основное ключевое слово находится спереди и в центре. Вы можете оставить на странице несколько связанных ключевых слов в качестве поддерживающих фраз по теме.
После того, как у вас есть ключевые слова, убедитесь, что основные ключевые слова (и вспомогательные, если они уместны) отображаются в:
- Тег заголовка
- Мета-описания
- Заголовки на странице
- По всему телу страницы контент
Подробнее: Что такое мета-теги?
3. Использование тегов заголовков
Теги заголовков организуют содержимое веб-страницы. Они помогают поисковым системам и посетителям сайта лучше понять, о чем страница.
Это потому, что они действуют как оглавление, направляя читателей и сканеров по разделам и подразделам контента.

Это помогает поисковым системам быстро понимать и индексировать контент. Кроме того, стратегическое использование тегов заголовков может повысить вероятность появления вашего контента в результатах поиска (нулевая позиция).
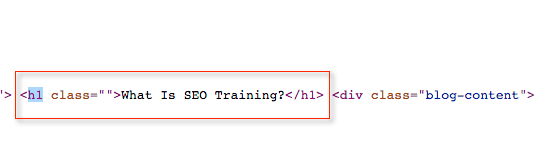
При настройке тегов заголовков важно соблюдать четкую иерархию. Начните с тега H1 для основной темы и используйте H2, H3 и т. д. для разделов и подразделов.
Каждый тег должен содержать четкий и краткий заголовок для содержимого, которому он предшествует, и очень важно включать соответствующие ключевые слова для улучшения вашего SEO.
Важно знать, что лучшие практики SEO в отношении тегов заголовков основаны на многолетнем опыте и исследованиях; иногда эти лучшие практики противоречат тому, что говорит Google.
Например, Google говорит следующее о тегах заголовков:
«Наличие заголовков в семантическом порядке отлично подходит для программ чтения с экрана, но с точки зрения поиска Google не имеет значения, используете ли вы их не по порядку. Интернет в целом не является валидным HTML, поэтому поиск Google редко зависит от семантического значения, скрытого в спецификации HTML.
Также не существует волшебного идеального количества заголовков, которое должно быть на данной странице. Однако, если вы думаете, что это слишком много, то, вероятно, так оно и есть».
Хотя бы ради удобства пользователя, ключевым моментом является использование тегов заголовков в правильном порядке.
Однако мы также знаем, что в результатах конкурентного поиска важна каждая мелочь. Если мы сможем сделать наш сайт наименее несовершенным по сравнению с конкурентами, мы это сделаем.
Подробнее: Что такое теги заголовков?
4. Делаем код страницы чистым
Код служит строительным блоком вашего сайта. Это то, что поисковые системы «читают», чтобы понять содержание сайта.
Цель состоит в том, чтобы сохранить код «чистым», чтобы поисковые системы могли легко сканировать, понимать и индексировать контент.
Как выглядит чистый код? Использование как можно меньшего количества разметки на странице позволяет поисковым системам немедленно получить доступ к наиболее важному содержимому страницы. Он позволяет избежать таких вещей, как «раздувание кода».
Вот некоторые способы достижения чистого кода:
- Использование внешнего файла CSS для определения внешнего вида вашего веб-сайта по сравнению с встроенным форматированием имеет преимущества, в том числе возможность иметь один источник, который контролирует весь внешний вид веб-сайта. Вы также можете удалить встроенное форматирование в обмен на тег CSS, определяющий элементы стиля, что уменьшает объем кода на странице. Меньше кода означает, что страницы меньше, а меньшие страницы загружаются быстрее. Скорость — важный пользовательский опыт и фактор ранжирования.
- Перемещение кода JavaScript во внешний файл JS. Наличие файла JS означает, что на странице имеется одна строка кода, которая вызывает файл JS, а не тонна кода на странице. Подобно внешнему файлу CSS, файл JS уменьшает размер страницы.
- Удаление посторонних тегов на странице, которые могли собираться годами, например, при копировании и вставке содержимого с другой старой веб-страницы или когда страница имеет большую историю.
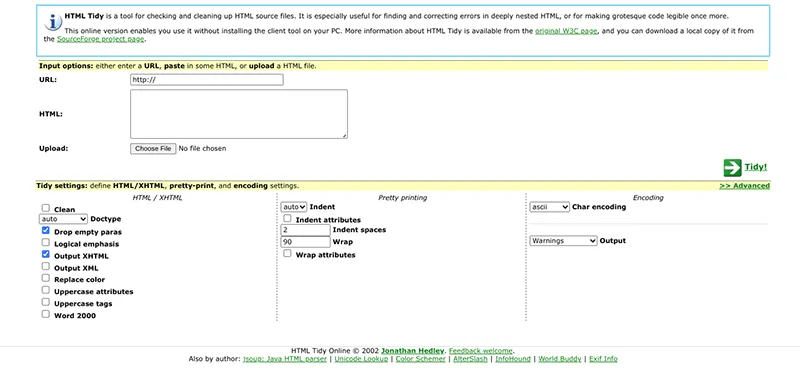
Когда вы будете готовы очистить свой код, вы можете использовать такие вещи, как Блокнот, HTML Tidy или Dirty Markup, чтобы упростить процесс.

Если вы стремитесь к безупречно чистому коду, Консорциум Всемирной паутины (W3C) разрабатывает веб-стандарты и рекомендации, которым вы можете попытаться следовать. Но вам нужно будет расставить приоритеты в своих усилиях, исходя из ресурсов, которые они потребуют, и их влияния на SEO.
Помните, что поисковые системы не требуют соответствия W3C, но это неплохая идея, поскольку их стандарты часто совпадают с SEO.
5. Организация активов
Все шаги, ведущие к этому, необходимы, прежде чем вы сможете приступить к организации ресурсов на своем сайте.
Что значит организовать ресурсы вашего сайта? Речь идет о поиске ресурсов, которые вы хотите разместить на своем новом сайте, и удалении тех, которые вам не нужны.
Рассматривайте любые маркетинговые или торговые материалы, которые у вас есть, как активы, которые могут быть размещены на вашем новом сайте.
Вот некоторые вещи, которые вы должны учитывать при организации своих активов:
- Изображений
- Видео
- Подкасты
- Освещение новостей
- Статьи в блоге
- Карты
После того, как вы подвели итоги, пришло время организовать. Разбейте все свои ресурсы по категориям в месте, легко доступном для команды веб-разработчиков.
6. Именование файлов
Загружая файлы на новый сайт, обязательно следуйте рекомендациям по присвоению им имен. Помните, что поисковые системы просматривают имя файла, чтобы определить, что в нем содержится.
Здесь вы хотите сделать имена файлов описательными и простыми, разделяя слова дефисами. Как наиболее кратко описать файл и можете ли вы включить важное ключевое слово?
Если вы загружаете изображение дома, вы можете назвать его Single-family-ranch-home.jpg .
На этом этапе вам также следует подумать о том, как вы будете называть такие ресурсы, как URL-адреса ваших страниц.
Google говорит об использовании описательных URL-адресов в своем руководстве для начинающих по SEO:
«Постарайтесь включить в URL-адрес слова, которые могут быть полезны пользователям; например:
https://www.example.com/pets/cats.htmlURL-адрес, содержащий только случайные идентификаторы, менее полезен для пользователей; например:
https://www.example.com/2/6772756D707920636174”
То, как вы называете свои файлы, является ключевой частью разделения SEO, о которой я расскажу в другом разделе этой статьи.
7. Наличие динамического сайта
Динамический сайт использует хорошую, оптимизированную для SEO систему управления контентом и шаблон.
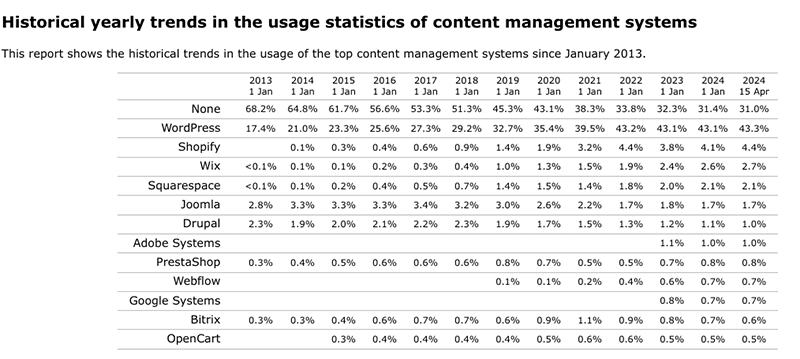
Большинство сайтов, созданных сегодня, будут использовать CMS. По данным W3 Techs, только 31% сайтов его не используют. Суть в том, что вы хотите, чтобы механизм под капотом был настроен на успех в SEO.

Вы должны иметь возможность легко вносить важные SEO-изменения на сайт. И если вы не можете сделать это с помощью своей текущей CMS, даже не начинайте разработку веб-сайта без новой.
Некоторые из вещей, которые вам нужно искать, включают в себя возможность выполнять SEO на странице и техническое SEO. Сюда входят такие вещи, как:

- Настройка HTML-шаблонов
- Создание уникальных метатегов
- Возможность управления тегами заголовков.
- Адаптивные темы для мобильных устройств
- Возможности ведения блога
- Возможность настройки URL-адресов
- Управление внутренними ссылками
… и более.
Конечно, WordPress — самая популярная система управления контентом. Вы можете выбирать из бесконечного количества тем и тысяч плагинов, многие из которых делают WordPress более оптимизированным для SEO.
8. Создание надежной, оптимизированной для SEO навигации по сайту
Одним из наиболее важных элементов вашего сайта является навигация. То, как люди и поисковые системы перемещаются по вашему сайту, имеет решающее значение как для пользовательского опыта, так и для рейтинга.
Если поисковые системы не могут правильно перемещаться по вашему сайту, они не смогут правильно индексировать ваш контент.
Большинство сайтов будут иметь:
- Верхняя навигация — это элементы навигации в верхней части сайта, предназначенные для наиболее важных страниц.
- Навигация в нижнем колонтитуле, представляющая собой ссылки внизу веб-сайта и содержащая ключевые справочные ссылки («о нас» и т. д.).

Это важные решения, и одним из наиболее важных является то, как вы будете классифицировать и организовывать веб-страницы (контент) на сайте, которые будут местом назначения для навигационных ссылок.
Мы называем это SEO-разрознением. SEO-разделение — это метод, используемый при поисковой оптимизации, который организует контент веб-сайта по иерархически структурированным категориям.
Эти категории группируют связанные веб-страницы таким образом, чтобы отражать обычное поведение поиска, переходя от более общих тем к более конкретным темам.
Концентрируя контент на том, как люди ищут на протяжении всего пути клиента, веб-сайт может:
- Создайте отличный пользовательский опыт, предоставляя полные и полные ответы.
- Продемонстрировать свою компетентность в предметной области, эффективно выполняя аспект «экспертизы» критериев Google EEAT.
Читать далее:
- Подробное руководство по внутренним ссылкам для SEO
- SEO-разрознение: что, почему, как
- Как SEO поддерживает путь клиента
9. Реализация поиска по сайту
Позвольте людям легко искать информацию на вашем веб-сайте, включив функцию поиска по сайту.
Эти маленькие окна поиска, обычно расположенные в правом верхнем углу сайта, позволяют людям вводить запрос и находить конкретную информацию на вашем сайте.

Есть и другие преимущества. Вы можете собирать данные из поиска по сайту о том, что ищут люди, и использовать эту информацию для разработки стратегии содержания вашего веб-сайта. Есть ли недостающая информация, которую вы могли бы предоставить?
Однако убедитесь, что функция поиска по вашему сайту работает хорошо. В противном случае это может быть последнее, что люди сделают на вашем сайте, прежде чем уйти в разочаровании.
10. Включение медиа и их оптимизация
На привлекательном сайте есть медиа, в частности изображения и видео. Любой из них представляет собой еще одну возможность быть найденным в поиске.
Изображения должны быть не просто загружены на сайт, они должны быть оптимизированы. Оптимизированные изображения на веб-странице могут ранжироваться в поиске Google и изображениях Google.
Видео создают для вашей аудитории еще один способ потребления контента. У вас есть несколько вариантов размещения видео на вашем сайте:
- Вы можете разместить видео на своем сайте.
- Вы можете создавать и загружать их на YouTube, а также вставлять их на свой сайт.
Обычно решение принимается индивидуально и учитывает контекст видеоконтента. Однако в целом создание и размещение видео на YouTube дает вашему бренду следующие преимущества:
- Быть найденным в результатах поиска Google по запросу, поскольку Google отдает предпочтение видео YouTube в результатах перед другими типами видео, например, размещенными на веб-сайте, и
- Еще одна возможность, которую могут найти люди, осуществляющие поиск на самой платформе YouTube.
Читать далее:
- Как улучшить рейтинг изображений в поиске Google
- Руководство директора по маркетингу по SEO на YouTube
Бонусный совет: редизайн сайта
И последний совет для этой статьи: если вы меняете дизайн веб-сайта, убедитесь, что вы понимаете все тонкости миграции сайта для достижения наилучших результатов SEO.
Для получения дополнительной информации прочтите Руководство по SEO-миграции веб-сайтов и посмотрите вебинар по требованию: «Что нужно и чего нельзя делать при миграции веб-сайтов, чтобы избежать катастрофы».
Последние мысли
Использование этих 10 советов по веб-дизайну, ориентированных на SEO, закладывает основу для вашего веб-сайта, в которой приоритет отдается пользовательскому опыту и видимости в поисковых системах. Помните, SEO — это не просто дополнение, а неотъемлемая часть процесса веб-дизайна, которую следует учитывать уже на этапе планирования.
Пытаетесь внедрить SEO-дружественные методы на свой сайт? Наши эксперты по SEO могут дать вам практические советы, которые помогут вам улучшить рейтинг в поисковых системах, получить более квалифицированный трафик и увеличить доход. Запишитесь на бесплатную консультацию к нам сегодня.
Часто задаваемые вопросы: Как я могу внедрить принципы веб-дизайна, ориентированные на SEO, чтобы мой сайт занимал более высокие позиции в поисковых системах?
Чтобы ваш веб-сайт занимал высокие позиции в поисковых системах, вам необходимо использовать методы веб-дизайна, ориентированные на SEO.
Давайте рассмотрим некоторые ключевые фундаментальные и продвинутые методы, которые следует учитывать.
Мобильная оптимизация . В своем алгоритме Google отдает приоритет сайтам, оптимизированным для мобильных устройств, поэтому убедитесь, что дизайн вашего веб-сайта адаптируется к экранам различных мобильных устройств.
Скорость сайта . Веб-сайты, которые загружаются быстро, обычно имеют более высокий рейтинг, поскольку обеспечивают лучший пользовательский опыт. При оптимизации вашего сайта используйте такие инструменты, как PageSpeed Insights от Google, чтобы обнаружить и устранить любые проблемы со скоростью.
Другие методы повышения скорости загрузки сайта включают оптимизацию настроек вашего сервера, использование кеширования браузера и внедрение сети доставки контента (CDN).
Чистый, структурированный код . Чистый и хорошо структурированный код помогает ботам поисковых систем быстро и эффективно сканировать ваш сайт. Это также сводит к минимуму вероятность возникновения технических проблем с SEO. Используйте семантические теги HTML, такие как теги заголовков (H1, H2, H3), чтобы организовать свой контент для лучшей читаемости и SEO.
Оптимизация изображения . При использовании изображений необходимо сбалансировать размер файла и качество изображения. Используйте правильные форматы изображений (.png, .jpg) и сжимайте их, чтобы повысить скорость загрузки. Обязательно добавьте теги alt, чтобы описать, о чем изображение — это значительно помогает поисковым роботам.
Ключевые слова : стратегически размещайте ключевые слова на своем сайте. Не забудьте включить их в такие места, как метатеги, теги заголовков, заголовки и, естественно, во весь контент. Избегайте чрезмерного заполнения, поскольку это может привести к штрафам. Хорошо написанное метаописание может повысить рейтинг кликов и потенциально повысить рейтинг.
Внутренние ссылки распределяют авторитет страниц по всему вашему сайту, поэтому создайте логическую структуру ссылок, которая будет плавно направлять пользователей и поисковые системы по вашему контенту.
Пользовательский опыт (UX) . Пользовательский опыт должен быть в центре внимания при разработке вашего сайта. Сделайте навигацию понятной и организованной, чтобы пользователи могли быстро попасть на ваши страницы. Создайте свой сайт так, чтобы он был визуально привлекательным, чтобы снизить показатель отказов и увеличить количество времени, которое посетители проводят на вашем сайте.
Контент . Качественный контент остается важным фактором рейтинга вашего сайта. Регулярно проверяйте свой контент и обновляйте его по мере необходимости. Поисковые системы награждают сайты актуальным, информативным и интересным контентом. Система управления контентом (CMS), поддерживающая инструменты SEO, может улучшить процесс оптимизации.
Используйте инструменты SEO, такие как Google Analytics 4, Search Console или SEOToolSet, чтобы отслеживать свои усилия по SEO. Данные и идеи этих инструментов помогут вам при необходимости скорректировать вашу стратегию.
Пошаговая процедура :
- Убедитесь, что ваш шаблон веб-сайта или структура дизайна корректно отображаются на всех устройствах, настольных и мобильных.
- Сжимайте файлы изображений, минимизируйте тяжелые сценарии и рассмотрите возможность использования отложенной загрузки изображений.
- Используйте семантический код HTML5, CSS3 и JavaScript, чтобы сделать его понятным и простым для чтения поисковыми роботами.
- Структурируйте свой контент соответствующим образом — применяйте теги H1 для заголовков, H2 для основных разделов и т. д. для лучшей читаемости.
- Сжимайте изображения с помощью таких инструментов, как TinyPNG, используйте описательные теги alt, которые включают соответствующие ключевые слова и размеры изображения.
- Стратегически размещайте первичные/вторичные ключевые слова в тегах заголовков, метаописаниях, заголовках и по всему содержимому.
- Напишите убедительные метаописания длиной 150–160 символов. Метаописания должны кратко излагать содержание и включать основные ключевые слова.
- Создайте логическую иерархию внутренних ссылок, которая улучшит навигацию пользователя и распределит полномочия страницы.
- Создайте интуитивно понятный, понятный и визуально привлекательный интерфейс веб-сайта. Красиво оформленный сайт повышает вовлеченность, удобство использования и удержание пользователей.
- Ищите способы получить высококачественные обратные ссылки с помощью гостевых блогов, партнерских отношений и маркетинга влияния.
- Регулярно проверяйте свой контент и обновляйте его по мере необходимости, чтобы он был актуальным и ценным. Рассмотрите возможность выбора системы управления контентом со встроенными инструментами SEO или плагинами для оптимизации процесса оптимизации.
- Используйте разметку схемы, чтобы поисковые системы лучше понимали содержание вашего сайта.
- Оптимизируйте URL-адреса, сделав их короткими и описательными. По возможности включите основные ключевые слова.
- Настройте XML-карты сайта и отправьте их в поисковые системы, чтобы повысить эффективность сканирования.
- Защитите свой сайт с помощью сертификата SSL, чтобы обеспечить безопасность вашего сайта. (Также известный как HTTPS)
- Если вы представляете местный бизнес, оптимизируйте свой сайт для местного SEO. Включите местные ключевые слова и создайте профиль Google My Business для лучшей видимости в местном поиске.
- Расширьте свой контент на платформах социальных сетей, чтобы повысить видимость и качественный трафик на ваш сайт.
- Следите за эффективностью своего сайта с помощью таких инструментов, как Google Analytics 4 или SEOToolSet. Соответственно скорректируйте свою стратегию.
- Регулярно проверяйте свой сайт, чтобы найти и исправить неработающие ссылки.
- Используйте кеширование браузера для повышения скорости сайта. Этот метод сохраняет статические файлы локально на пользовательских устройствах.
- Внедрите сеть доставки контента для распространения вашего контента по всему миру, снижения нагрузки на сервер и сокращения времени загрузки.
- Если вы используете CMS, обязательно используйте последнюю версию платформы и ваших плагинов.
- Используйте инструменты SEO, такие как SEMrush, Ahrefs или SEOToolset, для выявления и устранения технических проблем SEO.
Следуйте этим стратегиям при разработке своего веб-сайта, чтобы повысить рейтинг в поисковых системах, видимость, производительность и трафик.
