Учебный лагерь SMX: веб-дизайн, оптимизированный для SEO (#smx #14A)
Опубликовано: 2022-06-12Ах. Это хороший. На этом занятии Шари Туроу (@sharithurow, основатель и директор по SEO в Omni Marketing Interactive) покажет нам, как создавать сайты, удобные для поисковых систем, которые могут быть прочитаны и проиндексированы поисковыми роботами, но также привлекательны для посетителей-людей. Отличный ресурс для тех, кто имеет дело, гм, я имею в виду… очень уважающих отзывы веб-дизайнеров, которые не убеждены, что вы можете иметь SEO-дружественный веб-дизайн без ущерба для пользовательского опыта.
 Ура за совместную работу SEO и UX, и ура за обучение целых команд ценности обоих! Пойдем.
Ура за совместную работу SEO и UX, и ура за обучение целых команд ценности обоих! Пойдем.
О Шари Туроу — Она (женщина) мужчина, когда дело доходит до дизайна, дружественного к SE. Занимается этим с 1995 года. Дизайнер и разработчик; хороший технический ресурс. Профессиональный веб-юзабилити и UX с 2002 года.
«Нет другой области, в которой ругались бы больше, чем удобство использования веб-сайта», — говорит Шари. ( КА: Мне это нравится, и я согласен. )
Все рекомендации этой презентации основаны на данных!
Находимость имеет три области :
Browsing
Идет поиск
Спрос в социальной сети
Когда вы тестируете UX веб-сайта, вы тестируете не человека, а веб-сайт.
Мы сейчас играем в игру. Он называется «Является ли этот веб-сайт дружественным к SE или нет. “
Шари говорит, что наш мозг (мужской и женский) устроен так, чтобы думать о трех вещах:
Могу ли я съесть это? Съест ли меня? Могу ли я заниматься с ним сексом? (Поэтому, если вы ресторан, вам лучше убедиться, что на вашем сайте есть еда!)
Клиника Мэйо — это сайт, который отлично справляется с веб-дизайном, дружественным к SE.
Что вам нужно знать:
1) Разработка веб-сайта для людей, которые используют поисковые системы.
2) Дружественный к SE дизайн НЕ предназначен только для получения рейтинга в поисковой выдаче. Не нужно сосредотачиваться на дизайне, ориентированном на технологии.
3) Предоставьте доступ к желаемому контенту
4) Ограничьте доступ к нежелательному контенту (IE: Дублированный контент)
5) То, как вы размещаете слова и графические изображения на своем веб-сайте — как вы физически упорядочиваете вещи — говорит SE, что вы считаете важным. Если это важно, SE предполагает, что вы разместите его выше на своей странице.
Вы не понравитесь Google; Google не будет подписываться на вашу рассылку; Google не собирается добавлять пару лыжных Google в корзину. Google, Yahoo и Bing пытаются выяснить, чего хотят пользователи, и дать им это; поэтому ВЫ должны выяснить, чего они (люди) хотят, и дать им это тоже.
5 правил веб-дизайна: сделай это….
1) Легко читается
(разборчиво, сканируемо, понятно, имеет смысл в поисковой выдаче. Могут ли люди это прочитать?? Могут ли люди прочитать это НА СМАРТФОНЕ? )
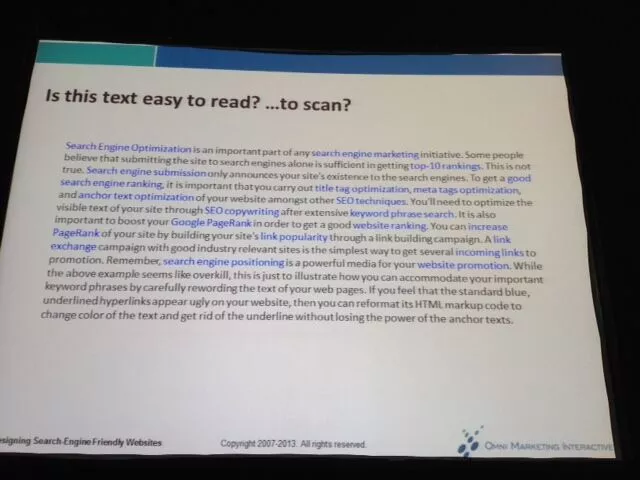
Контент должен легко читаться и легко сканироваться.
ТЕСТ! Легко ли это читать? 
Нет!
Будьте осторожны при использовании Grey. Многие люди не признают серый цвет кликабельным.
Не форматируйте кликабельный и некликабельный текст, чтобы они выглядели одинаково. Это плохой пользовательский опыт, и для SE это выглядит как спам.
2) Легко ориентироваться
(Люди просматривают, прежде чем читать; могут ли люди понимать ваш контент так же, как и технологии?) Весь интерактивный текст должен выглядеть интерактивным, весь не интерактивный текст должен выглядеть НЕ кликабельным.
Простая навигация отвечает на вопросы: Где я? Куда я могу пойти? Как я могу попасть туда?
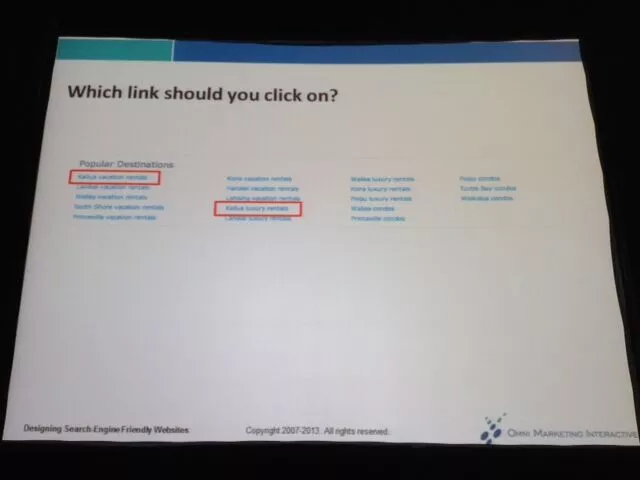
Сделайте так, чтобы людям было легко решить, на какую ссылку нажать.

Будьте осторожны, помещая навигацию в зону «Баннерная слепота»
Apple в Германии и Apple в Великобритании = действительно хорошие примеры крутых навигации.
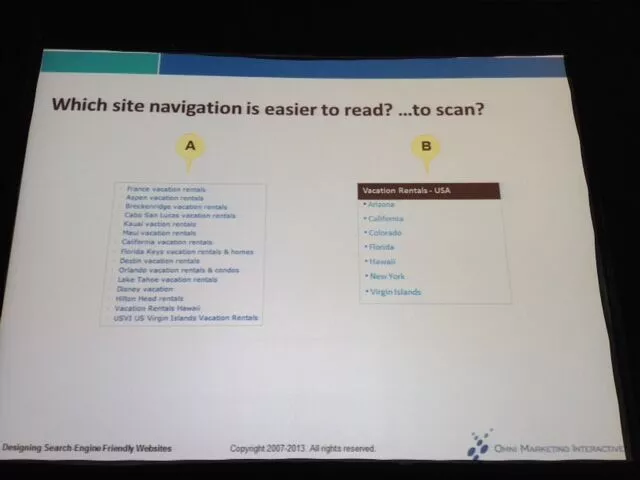
ТЕСТ: Какая навигация сайта легче читается?

Типы схем навигации по сайту (от наиболее до наименее оптимизированных для SE)
Текстовые ссылки
Кнопки навигации
Карты изображений
Меню (форма и DHTML)
Вспышка
Расширяющаяся и сворачивающаяся навигация (те, которые показывают знаки + и -, являются ХУДШИМИ для поисковых систем).
В выпадающих меню больше всего ошибок; выпадающие меню, как правило, имеют наименьшее количество ошибок.
MegaMenus теряет до 20% дохода! Если вам НУЖНО сделать MegaMenu, у FoodNetwork есть хороший пример, который удобен для SE и удобен для пользователя.
Если вы даете людям слишком МАЛО выбора, это раздражает пользователей. Но если вы дадите им слишком МНОГО вариантов, они также будут отмечены галочкой, потому что не знают, с чего начать. Вы хотите нечто среднее; что «между» вы почувствуете при тестировании.
[Возникли проблемы с сокращением вашего MegaMenu? Наймите информационного архитектора; это то, что они делают. Это называется «тест сортировки карточек» и бывает двух типов; открытые и закрытые. Вам нужны оба.]
Если схема навигации по сайту НЕ удобна для поисковых систем, не следует ли вам ее использовать? НЕТ! ПОЛЬЗОВАТЕЛЬСКИЙ ОПЫТ ПЕРВЫЙ! Если вашим пользователям нравится использовать навигацию, используйте ее, но не забудьте также включить текстовые ссылки.

Всегда старайтесь иметь текстовую навигацию на своем веб-сайте. Толстый нижний колонтитул может быть очень полезным, ЕСЛИ СДЕЛАН ПРАВИЛЬНО.
Действительно большие веб-сайты должны иметь индекс сайта, а не карту сайта.
3) Легко найти.
Прежде чем люди смогут взаимодействовать с вашим сайтом, они должны найти ваш сайт.
Если вы не хотите, чтобы люди что-то заметили, поместите это в правый нижний угол экрана. Люди реже смотрят туда.
После прибытия люди не против щелкать страницы, пока они чувствуют, что делают успехи.
4) Последовательность в макете, дизайне и маркировке
Вот как SE могут определить «о себе» вашего веб-сайта. Макет/дизайн/маркировка вызывают доверие…
5) Быстрая загрузка
Есть фактическое время загрузки и предполагаемое время загрузки. Последнее важнее первого. Если люди проверят свои ключевые слова, они будут считать время загрузки хорошим; если они не получат то, что хотят, они будут воспринимать время как медленное.
Воспринимаемое время загрузки зависит от контекста:

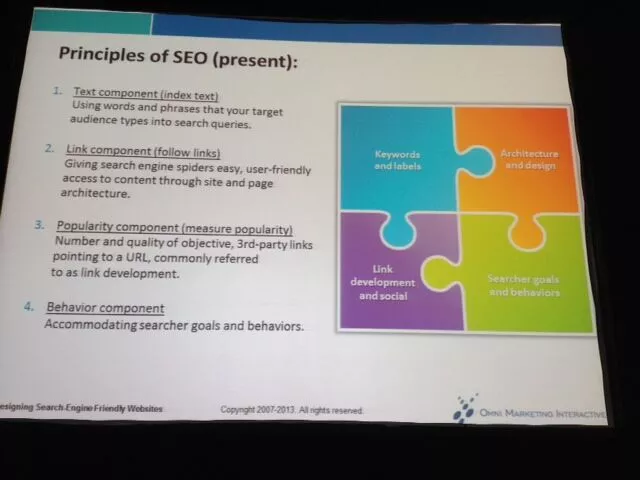
Как поисковые системы читают сайты
- Индексный текст
- Перейти по ссылкам
- Измеряйте популярность
- Приспосабливайтесь к целям и поведению искателя
Люди говорят о вашем веб-сайте то же или похожее, что и вы? (Именно здесь очень важны входящие ссылки и «построение ссылок».)

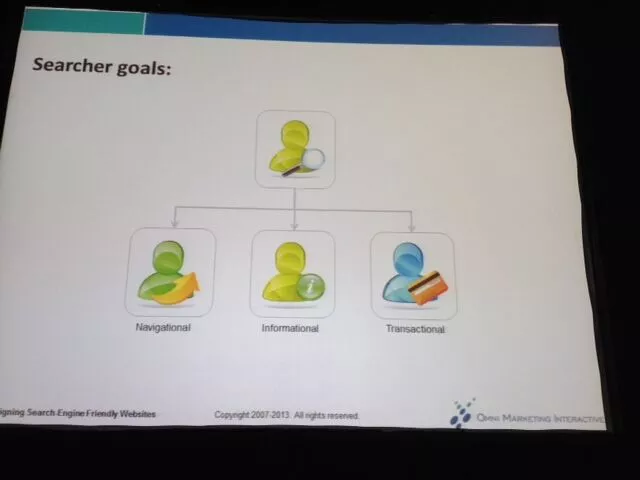
Цели искателя ОЧЕНЬ важны! Нужны ли вашему поисковику навигационные, информационные (63-80% поисковых запросов) или транзакционные (24-24%) запросы. Шари называет это целями «Иди, знай или делай».

Какой текст использовать на своем сайте?
Первичный текст — ВСЕ поисковые системы читают и используют для определения релевантности
- Теги заголовков (укажите свои сокращения в теге заголовка, если есть место!)
- Копия тела
- Текст в верхней части веб-страницы
- Текст внутри и вокруг гиперссылок
Вторичный текст — НЕКОТОРЫЕ поисковые системы читают дузу, чтобы определить релевантность.
- Содержимое метатегов (ОЧЕНЬ важно для оптимизации видео)
- Альтернативный текст
- Имена доменов и файлов
Элементы основного текста более важны, чем элементы вторичного текста. Не забудьте разместить ключевые слова в своих заголовках, видимом основном тексте, анкорном тексте, метатегах и тексте ALT.
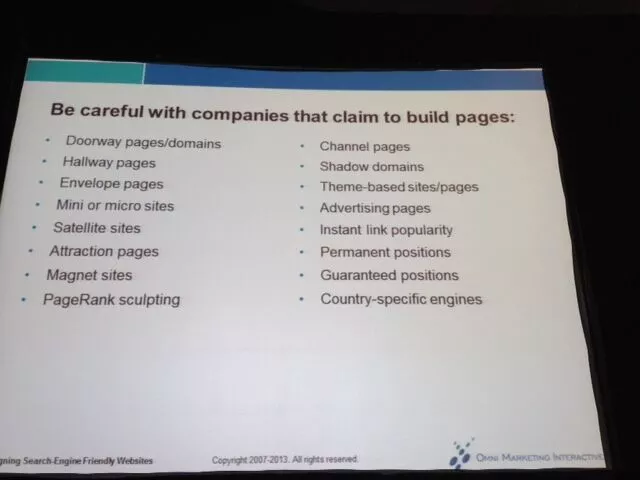
Это все не нет:

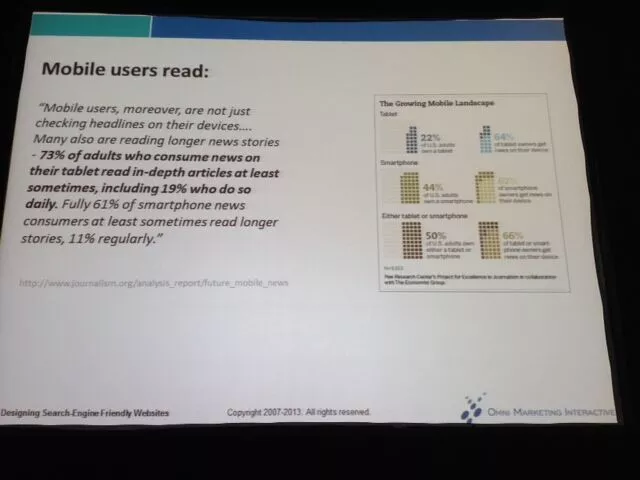
Мобильный
Мобильные пользователи читают! (шок!)

Не думайте, что адаптивный дизайн обязательно удобен для поисковых систем! Веб-сайты, предназначенные для мобильных устройств, должны следовать тем же 5 правилам веб-дизайна ( описанным выше ), что и веб-сайты для настольных компьютеров.
Адаптивный дизайн хорошо работает для некоторых типов веб-сайтов (например, для ресторации), но для большинства сайтов необходимо создать веб-сайт для мобильных устройств (IE: веб-сайт клиники Мэйо).
Адаптивный дизайн увеличивает время загрузки сайта. Подсчитайте количество изображений; количество скриптов — и те, и другие тормозят мобильные сайты.
Составляющая популярности
Социальные сигналы и популярность — обе формы проверки. Идея состоит в том, чтобы получить количество качественных ссылок.
Когда вы входите в систему, поисковые системы запоминают популярность кликов и корректируют результаты поисковой выдачи на основе этого.

Какая-то другая случайная мешанина
Прочтите эту книгу! Эмоциональный дизайн Дональда Нормана
«Я не ожидаю, что вы будете ЗНАТЬ все, я просто ожидаю, что у вас будет ОСОЗНАНИЕ».
Поисковики не читают знаки препинания
Правая колонка должна быть не менее 200 пикселей в ширину (если она меньше, люди склонны ее игнорировать, потому что думают, что это реклама).
Люди склонны смотреть на три-четыре дюйма от верхнего края экрана; Вот почему H1 невероятно важен.
Обычно 7-12 часто задаваемых вопросов на странице — это нормально; после 16 становится очень трудно сканировать (что плохо для пользователя.
Люди решат прокручивать в течение первых нескольких секунд, основываясь на том, что видно. Это одна из причин, почему так важно размещать самую важную информацию в верхней части страницы. (Шари не рекомендует, чтобы длина страницы превышала 2,5 экрана.)
Многие люди игнорируют рекламу «баннерной слепоты» (в первых 200 пикселях страницы).
FreeDictionary.com = плохая насыщенность рекламой и плохое размещение
Mayo Clinic и ABC News = отличная насыщенность рекламой и размещение
Видимость в поисковых системах = книга Шари. Прочтите его для получения дополнительной информации о том, как получить рейтинг PDF.
