Как использовать разметку Schema, чтобы улучшить видимость вашего сайта в поиске
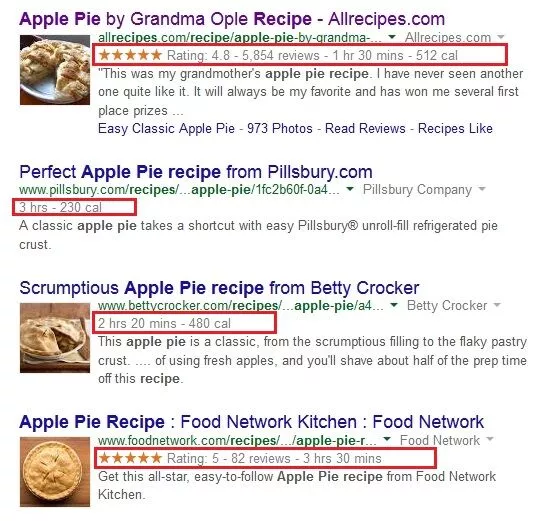
Опубликовано: 2022-06-12Разметка схемы стала довольно горячей темой среди SEO-специалистов, особенно после того, как старший менеджер по продукту Bing Дуэйн Форрестер подтвердил, что разметка схемы является фактором ранжирования. Google также поощряет использование структурированных данных. Это новейшая форма оптимизации веб-сайтов, которую почти никто не использует. Недавнее исследование Searchmetrics показало, что только небольшая часть доменов использует микроразметку (менее 1 процента!). Однако более трети результатов поиска Google содержат расширенные фрагменты , которые представляют собой дополнительные фрагменты информации, выделяющие результат, как показано на изображениях ниже.

Итог: у интернет-маркетологов и SEO-специалистов есть огромная возможность опередить своих конкурентов, внедрив схему для расширенных фрагментов.
Эта статья поможет вам понять, что такое разметка схемы, как она работает и почему она важна для того, чтобы сделать ваш сайт более заметным в результатах обычного поиска. Я также покажу вам, как самостоятельно размечать контент, и укажу вам на некоторые полезные ресурсы, которыми вы или ваш веб-мастер можете воспользоваться. Если есть что-то, что вы делаете сегодня, убедитесь, что это разметка одной из ваших веб-страниц и просмотр того, какое влияние это оказывает на результаты поиска.
Что такое разметка схемы?
Разметка Schema может стать новым лучшим другом интернет-маркетолога. Это уникальный набор HTML-тегов или метаданных, которые можно добавить к вашим веб-страницам HTML вокруг определенных фрагментов контента, чтобы помочь поисковым системам лучше понять, о чем конкретная страница. Это облегчает людям поиск именно того, что они ищут в Интернете, и, таким образом, улучшает поиск. Используя микроданные, полученные от Schema.org, который стал отраслевым стандартом для языка структурированных данных, признанным Google, Yahoo! и Bing, вы можете помочь поисковым системам лучше понять данные на вашем веб-сайте с помощью более подробной информации, которая обеспечивает дополнительный контекст. .
В то время как большинство тегов HTML сообщают поисковым системам, что говорит ваш веб-сайт, разметка схемы сообщает поисковым системам, что означает ваш веб-сайт, что помогает им предоставлять пользователям более качественные результаты поиска. Когда вы определяете типы элементов и свойства элементов на своем сайте, вы предоставляете поисковым системам структурированную информацию, необходимую им для создания более подробных результатов поиска. Без семантики поисковым системам в конечном итоге придется интерпретировать данные вашего веб-сайта самостоятельно, и вы получите список, который может быть не лучшим представлением вашего сайта.
Почему разметка схемы важна для SEO-специалистов?
Разметка Schema, вероятно, является наиболее малоиспользуемым инструментом для SEO. Вот лишь несколько причин начать использовать структурированные данные, если вы хотите, чтобы ваш сайт привлекал больше внимания:
- Schema помогает поисковым системам более точно интерпретировать данные на вашем веб-сайте организованным и структурированным образом.
- Расширенные сниппеты делают листинг более привлекательным и повышают рейтинг кликов на 15–50 %.
- Веб-сайты, использующие разметку схемы, как правило, занимают более высокие позиции в результатах поиска.
- Чем больше типов схем вы используете, тем больше у вас будет возможностей появиться в поиске.
- Менее 1 процента веб-сайтов в настоящее время используют схему, что означает большие возможности.
Несмотря на все преимущества использования схемы для SEO, ее внедрение продвигается медленно. Это может быть связано не столько с недостатком осведомленности, сколько с отсутствием технических ноу-хау. Это создает еще одну удивительную возможность для бизнеса, особенно для тех, в которых отделы маркетинга и ИТ работают синергетически вместе для достижения общей цели. Маркетологи могут понять, почему важно использовать разметку структурированных данных, но веб-мастера обычно внедряют ее, поскольку они обладают более глубокими знаниями HTML. Мы надеемся, что это руководство по разметке схемы направит вас или вашего веб-мастера на правильный путь.

Ваше руководство по разметке схемы для расширенных сниппетов
На самом деле есть два способа включить схему, чтобы повысить эффективность SEO. Если вы знакомы с основами HTML, вам будет легко научиться использовать микроразметку. Если вы не знакомы с HTML, вы можете использовать Помощник по разметке структурированных данных Google, чтобы идентифицировать элементы на своем веб-сайте и просто пометить их соответствующим семантическим словарем. У Kissmetrics есть отличный пост о том, как начать работу со схемой с помощью этого инструмента. Что касается тех из вас, кто любит играть с HTML-кодом, вот что вам нужно знать об использовании семантической разметки для улучшения видимости вашего веб-сайта.
Основные элементы разметки схемы
Теперь перейдем к технической части этого учебника по схеме. Структурированные данные имеют три основных элемента: атрибут itemscope , атрибут itemtype и атрибут itemprop . Давайте рассмотрим каждый из этих атрибутов более подробно, используя в качестве примера книгу Брюса Клея по контент-маркетингу.

Атрибут itemscope указывает, что содержимое между набором тегов <div> относится к конкретному элементу, поэтому ваш открывающий тег <div> будет выглядеть следующим образом:
< дивэлементобласть >
<h1>Стратегии контент-маркетинга для профессионалов</h1>
</div>
Но недостаточно пометить элемент как элемент, не указав, что именно представляет собой этот элемент.
Атрибут itemtype предоставляет поисковым системам немного больше контекста, указывающего, что содержимое между набором тегов <div> на самом деле относится к конкретному элементу или, в данном случае, к книге. Это делается с помощью атрибута itemtype сразу после itemscope , поэтому ваш открывающий тег <div> вместо этого будет выглядеть так:
<div itemscope itemtype="http://schema.org/Book ">
<h1>Стратегии контент-маркетинга для профессионалов</h1>
</div>
Обратите внимание, что тип элемента представлен в формате URL со ссылкой, полученной из списка схем, найденных на Schema.org.
Атрибут itemprop — это последняя часть головоломки схемы. Он используется для предоставления поисковым системам дополнительной информации об элементе путем маркировки всех свойств, связанных с ним. Например, чтобы идентифицировать Брюса Клея как автора, вы должны добавить itemprop="author" к фрагменту контента, ссылающемуся на его имя. В результате ваш HTML-код будет выглядеть так:
<div itemscope itemtype="http://schema.org/Book">
<h1>Стратегии контент-маркетинга для профессионалов</h1>
<span> Автор: <span itemprop="author" >Брюс Клэй</span> и <span itemprop="author" >Мюррей Ньюлендс </span>
</div>
Обратите внимание на использование дополнительных тегов <span>, чтобы гарантировать, что атрибут свойства элемента связан с правильным фрагментом контента. Это удобный HTML-элемент, который предотвращает изменения в том, как страница отображается в браузере.
Для тех из вас, кто настроен амбициозно, вы также можете встроить тип элемента в свойство элемента, если помеченное свойство также может быть другим элементом с собственным набором свойств. Например, мы можем указать, что автором книги также является человек со свойствами, включающими имя и день рождения. Посетите Schema.org, чтобы узнать больше о встраивании элементов.
Одна вещь, которую важно отметить при разметке вашего контента, — это избегать разметки скрытого текста, чтобы он не выглядел как спам. Вместо этого сосредоточьте свою энергию и внимание на элементах контента, визуально отображаемых на вашем веб-сайте.
Наиболее часто используемые типы схем
Существуют всевозможные типы схем, распознаваемые Google, Bing и Yahoo!, среди сотен, которые вы можете найти на Schema.org. Новые типы элементов определяются регулярно, но наиболее часто используемые типы схем включают авторство, статьи, блоги, продукты, обзоры, фильмы и события, и это лишь некоторые из них. Независимо от того, какой тип данных может быть представлен на вашем веб-сайте, для него, вероятно, существует связанная с ним область действия и тип элемента.
Не уверены, какие типы схем следует использовать? Список типов схем может быть обширным, но прежде чем приступить к разметке схем, не усложняйте его, начав с широких типов элементов, прежде чем сужать до более конкретных.
Тестирование разметки схемы
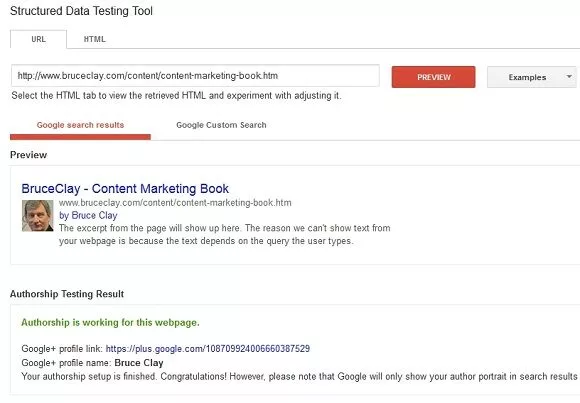
Чтобы убедиться, что ваша разметка схемы может быть прочитана поисковыми системами, используйте инструмент тестирования структурированных данных, чтобы увидеть, как ваш контент будет отображаться в результатах поиска. У вас даже будет возможность редактировать HTML прямо внутри инструмента, если вы хотите обновить схему и протестировать ее снова. После того, как вы протестировали свои реализации схемы и довольны результатами, поисковые системы, такие как Google, смогут прочитать ее при следующем сканировании вашего веб-сайта и более эффективно интерпретировать данные вашего веб-сайта, поэтому у вас будет больше возможностей быть видимым. в результатах поиска. В этом примере вы увидите, что разметка авторства работает.

Основные выводы о разметке схемы
Вам не нужно быть программистом, чтобы добавить разметку к своему контенту. Schema.org — отличный ресурс для начала работы.
Ознакомьтесь с доступными типами схем, посетив страницу «Организация схем» и начните оптимизировать свой контент для расширенных фрагментов. Есть буквально десятки категорий разметки на выбор, поэтому найдите те, которые лучше всего отражают содержание вашего веб-сайта.
Наконец, добавьте столько элементов разметки, сколько имеет отношение к вашему сайту. Чем больше вы разметите свой контент, тем выше ваши шансы улучшить видимость и увеличить трафик.
