Узнайте, как автоматически создавать адаптивные страницы
Опубликовано: 2019-02-19Быстрые ссылки
- Что такое адаптивный опыт страницы?
- Как это работает
- Что еще нового?
- Представляем Thor Render Engine™
- Как активировать Thor Render Engine™
- Болевые точки и как их решить с помощью адаптивных страниц
- Начните использовать Responsive Page Experiences уже сегодня
Настольные компьютеры, мобильные устройства, планшеты… В нашем многоэкранном обществе вы никогда не знаете, какое устройство кто-то использует, чтобы посетить вашу целевую страницу после клика. Посткликовые целевые страницы, которые не оптимизированы для просмотра на настольных компьютерах, мобильных устройствах и планшетах, часто сложны для навигации и сдерживают потенциальные конверсии, поскольку посетители разочаровываются и покидают вашу страницу. Этот сценарий усиливается, если учесть, что 57% всего онлайн-трафика в США в настоящее время поступает со смартфонов и планшетов.
И давайте смотреть правде в глаза — никто не хочет щипать и масштабировать.
Для рекламодателей и маркетологов, которые решают оптимизировать работу своих страниц на разных устройствах, разработка и обновление специализированных мобильных и планшетных приложений требует много времени. Сегодня как никогда важно для рекламодателей и маркетологов создавать мобильные приложения.
Вместо создания отдельной целевой страницы после клика для каждого размера экрана и разрешения вы заслуживаете лучшего решения. Это решение должно позволить вам создать единую страницу, которая автоматически масштабируется в соответствии с устройством, на котором она просматривается, экономя ценные ресурсы при оптимизации конверсий.
Теперь у вас есть это с адаптивным интерфейсом страницы.
Что такое адаптивная страница в Instapage?
Начиная с сегодняшнего дня вы можете запускать полностью адаптивные целевые страницы после клика, чтобы оптимизировать взаимодействие с различными настольными и мобильными устройствами. Наша платформа автоматически масштабирует содержимое и элементы страницы в соответствии с размером экрана, на котором просматривается страница. Теперь ваши посетители будут иметь согласованный опыт, оптимизированный для их устройств и размеров экрана, без необходимости панорамирования, масштабирования или прокрутки.
Благодаря почти мгновенной скорости загрузки страниц (подробнее об этом позже) ваши посетители теперь могут испытывать быструю загрузку на всех своих устройствах. Адаптивные страницы поддерживаются для всех популярных типов устройств, размеров и разрешений, включая популярные модели смартфонов, планшетов и настольных компьютеров.
Чем это отличается от мобильной адаптации?
Давным-давно целевые страницы Instapage после клика были адаптированы для мобильных устройств, но эта новая функция предназначена не только для мобильных устройств. Это обновление касается и браузеров, поскольку все новые возможности страниц полностью адаптируются на популярных устройствах в основных веб-браузерах, включая Google Chrome, Firefox и Safari.
Сочетание Responsive Page Experiences, AMP и мобильных функций, таких как скрытие мобильных блоков, регенерация мобильных блоков и блокировка мобильного соотношения сторон, делает Instapage платформой оптимизации после клика с наиболее полными функциями мобильной оптимизации на рынке.
Как это работает
Для технически любопытных: наша страница переключается с рабочего стола на мобильное представление с разрешением 768 пикселей, а размер нашего мобильного контента составляет 400 пикселей. Масштабирование происходит, когда размер экрана меньше размера содержимого (от 768 до 1200 пикселей) и когда размер экрана меньше 400. Когда размер экрана устройства меньше размера содержимого, содержимое автоматически масштабируется в соответствии с размером экрана устройства. Если размер экрана больше содержимого, размер содержимого остается фиксированным.

Что еще идет с этой функцией?
Увеличение скорости страницы не является новым откровением для цифровых маркетологов. Это уже очевидно, но давайте спросим вас об этом…
У вас есть собственный алгоритм, такой как Thor Render Engine™?
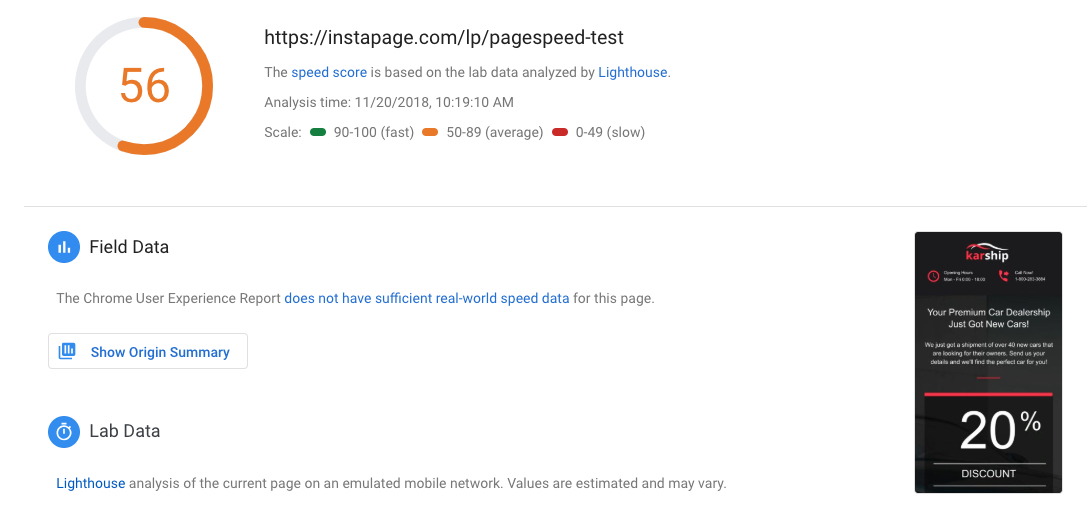
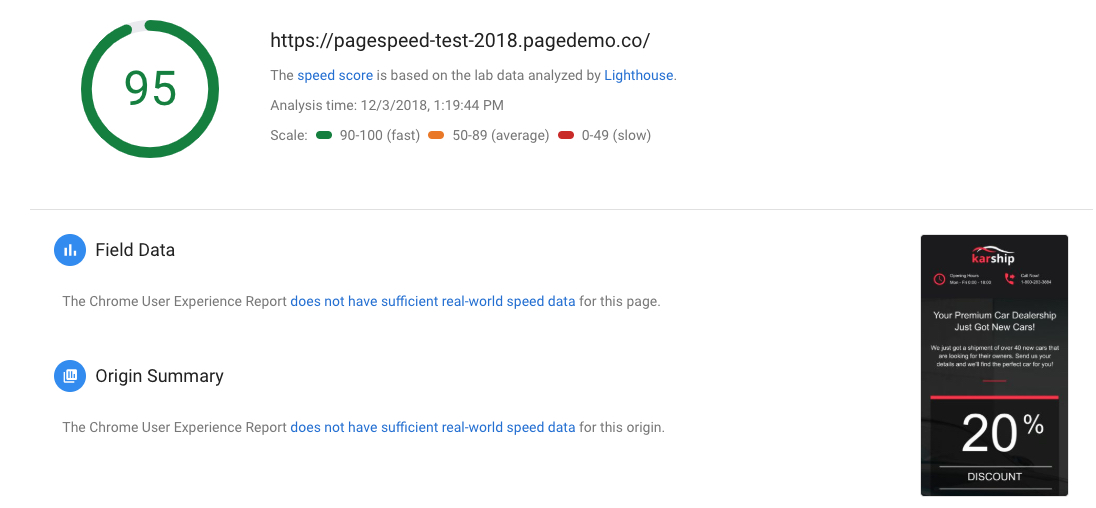
Независимо от используемого устройства, ваши страницы загружаются быстрее, чем когда-либо. Поскольку Instapage Thor Render Engine™ дебютировал в декабре 2018 года с 4 новыми функциями, он стал значительно быстрее. Клиенты Instapage могут увеличить скорость загрузки страниц до 3 раз. Используя Google PageSpeed Insights, мы провели пробный тест, чтобы показать улучшения.
Сравнение старого генератора с Thor Render Engine™
Примером здесь является точно такая же страница, с той лишь разницей, что в первом результате использовался старый генератор страниц, тогда как второй результат показывает скорость страницы с помощью Thor Render Engine™:


Оценка 56 в первом тесте и увеличение его до 95 во втором тесте означает увеличение скорости загрузки страницы на 58,9%.
Как активировать Thor Render Engine™
Новые страницы будут автоматически использовать новый генератор страниц, но для существующих страниц пользователям необходимо «Обновить изменения», а затем подтвердить, что вы хотите перейти.
Примечание. Это обновление продукта не связано с целевыми страницами AMP после клика, поскольку они представляют собой разные структуры кода. Подробнее об AMP читайте в нашем официальном объявлении о продукте здесь.
Болевые точки и как их решить с помощью адаптивного интерфейса страницы
Болевая точка 1
Я хочу предоставлять адаптивные страницы различным посетителям, но мне не хватает дополнительных ресурсов для кодирования моих страниц как таковых.
Решение
Целевая страница Instapage после клика по умолчанию имеет полностью адаптивный дизайн и автоматически масштабируется для оптимального соответствия устройствам с различными размерами экрана.
Болевая точка 2
Мои посетители приходят с устройств самых разных типов и размеров. Мне нужно решение, которое автоматически настроит мою целевую страницу после клика для оптимального отображения независимо от устройства и разрешения.
Решение
Целевая страница Instapage после клика имеет встроенный полностью адаптивный дизайн, который автоматически масштабируется для оптимального соответствия устройствам с различными размерами экрана. Адаптивная страница Instapage позволяет вашим посетителям постоянно просматривать версию вашей целевой страницы после клика, оптимизированную для конверсии, независимо от используемого устройства.
Болевая точка 3
Мне нужен лучший способ предоставления оптимизированного опыта для моих посетителей, чем индивидуальное создание специализированного интерфейса для разных устройств и размеров экрана.
Решение
Адаптивные страницы Instapage позволяют создавать одну страницу, размер которой интуитивно изменяется в соответствии с размерами экрана.
Предоставьте своим посетителям лучший опыт
Никто не хочет щипать и масштабировать, и мы все хотим, чтобы все было сделано сейчас , без необходимости ждать. Ваши перспективы и клиенты ничем не отличаются.
Не оставляйте ваши конверсии на волю случая. Увеличивайте количество конверсий с помощью адаптивных страниц на всех популярных устройствах и разрешениях. Узнайте, как создавать адаптивные страницы, подписавшись на демонстрацию Instapage Enterprise сегодня.
