Как создать всплывающее окно с помощью React
Опубликовано: 2022-06-29Добавление определенных элементов на веб-сайт приводит к значительным изменениям. Вы можете выделиться среди конкурентов и легко привлечь внимание посетителей, если будете следовать правильным шагам.
Чтобы увеличить конверсию продаж и взаимодействовать с вашими посетителями, вы можете воспользоваться всплывающими окнами! Всплывающие окна отлично подходят для обращения к определенной аудитории по важной проблеме. Всплывающие окна для вас, если вам нужно сделать объявление или продукт для продвижения.
Существует множество различных решений для создания всплывающих окон. Вы можете использовать разные языки программирования и коды при формировании всплывающего окна для вашего сайта. Приложив немного терпения и исследований, вы сможете создавать их самостоятельно с помощью React.
В этом сообщении блога мы объяснили, что такое всплывающее окно React и как создать всплывающее окно React для вашего веб-сайта.
Давайте начнем!

Что такое всплывающее окно React?
React — это библиотека JavaScript с открытым исходным кодом, которая используется для создания пользовательских интерфейсов. Это бесплатный инструмент, созданный Meta для компонентов пользовательского интерфейса. Это делает JS-кодирование более функциональным с помощью инструментов разработчика и создания шаблонов.
Кроме того, React — это компетентная и простая в использовании библиотека, которую вы можете использовать на своем веб-сайте. React — это мощный инструмент для создания всплывающих окон и модальных окон. Он прост в использовании и универсален, что делает его отличным выбором для многих приложений.
Всплывающее окно React имеет много преимуществ, в том числе возможность:
- Легко создавайте и настраивайте всплывающие окна.
- Создавайте адаптивные всплывающие модальные окна React .
- Создавайте всплывающие окна, которые отлично смотрятся на разных устройствах.
Как создать всплывающее окно React?

Существуют разные способы создания всплывающего окна с помощью React. Мы покажем вам, как создавать настраиваемые всплывающие окна React. Вы можете создать собственное всплывающее окно для своего веб-сайта, взглянув на эти решения.
React позволяет пользователям создавать повторно используемые компоненты, поэтому создавать всплывающие компоненты становится проще. Например, чтобы создать модальное окно с помощью React JS, вы можете добавить атрибут «modal» к всплывающему компоненту.
Создание простого всплывающего окна с триггерами и его настройка
Создание всплывающих окон React с помощью reactjs-popup практично, когда вы устанавливаете необходимые компоненты. После установки reactjs-popup с помощью npm и yarn вы можете добавить элементы, необходимые для вашего всплывающего окна.
Вы можете настроить ранее созданное модальное окно, добавив различные функции. Например, вы можете добавить на свой сайт код, который выглядит так:
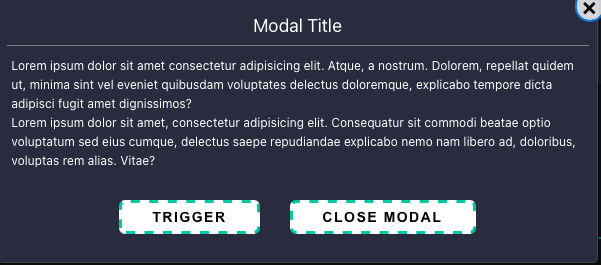
import React from 'react';import Popup from 'reactjs-popup'; export default () => ( <Popup trigger={<button className="button"> Open Modal </button>} modal nested > {close => ( <div className="modal"> <button className="close" onClick={close}> × </button> <div className="header"> Modal Title </div> <div className="content"> {' '} Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque, a nostrum. Dolorem, repellat quidem ut, minima sint vel eveniet quibusdam voluptates delectus doloremque, explicabo tempore dicta adipisci fugit amet dignissimos? <br /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur sit commodi beatae optio voluptatum sed eius cumque, delectus saepe repudiandae explicabo nemo nam libero ad, doloribus, voluptas rem alias. Vitae? </div> <div className="actions"> <Popup trigger={<button className="button"> Trigger </button>} position="top center" nested > <span> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae magni omnis delectus nemo, maxime molestiae dolorem numquam mollitia, voluptate ea, accusamus excepturi deleniti ratione sapiente! Laudantium, aperiam doloribus. Odit, aut. </span> </Popup> <button className="button" onClick={() => { console.log('modal closed '); close(); }} > close modal </button> </div> </div> )} </Popup>);Наряду с этим кодом добавление приведенного ниже кода позволяет настроить детали вашего всплывающего окна. Например, элементы всплывающего окна, такие как ширина, размер шрифта, выравнивание текста, положение, поля, фон и отступы вашего всплывающего окна, могут быть настроены.
.modal { font-size: 12px;}.modal > .header { width: 100%; border-bottom: 1px solid gray; font-size: 18px; text-align: center; padding: 5px;}.modal > .content { width: 100%; padding: 10px 5px;}.modal > .actions { width: 100%; padding: 10px 5px; margin: auto; text-align: center;}.modal > .close { cursor: pointer; position: absolute; display: block; padding: 2px 5px; line-height: 20px; right: -10px; top: -10px; font-size: 24px; background: #ffffff; border-radius: 18px; border: 1px solid #cfcece;}После добавления обоих этих кодов в часть внедрения кода вашего веб-сайта ваше всплывающее окно реакции может выглядеть следующим образом:

(Источник)
Создание всплывающих подсказок с помощью React
Всплывающие окна с подсказками полезны, если вы также хотите собирать информацию от своих посетителей. С помощью всплывающих окон вы можете спросить своих посетителей об их именах, адресах электронной почты и многом другом в соответствии с вашими потребностями.
Вы можете создавать формы для сбора данных от ваших посетителей. Кроме того, сбор отзывов от ваших посетителей — отличный способ оптимизировать ваш сайт с помощью всплывающих окон.
Вы можете добавить всплывающее окно с подсказкой с помощью React, используя код, который выглядит следующим образом:
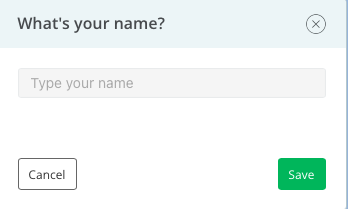
/** The prompt content component */ class Prompt extends React.Component { constructor(props) { super(props); this.state = { value: this.props.defaultValue }; this.onChange = (e) => this._onChange(e); } componentDidUpdate(prevProps, prevState) { if (prevState.value !== this.state.value) { this.props.onChange(this.state.value); } } _onChange(e) { let value = e.target.value; this.setState({value: value}); } render() { return <input type="text" placeholder={this.props.placeholder} className="mm-popup__input" value={this.state.value} onChange={this.onChange} />; } } /** Prompt plugin */ Popup.registerPlugin('prompt', function (defaultValue, placeholder, callback) { let promptValue = null; let promptChange = function (value) { promptValue = value; }; this.create({ title: 'What\'s your name?', content: <Prompt onChange={promptChange} placeholder={placeholder} value={defaultValue} />, buttons: { left: ['cancel'], right: [{ text: 'Save', key: '⌘+s', className: 'success', action: function () { callback(promptValue); Popup.close(); } }] } }); }); /** Call the plugin */ Popup.plugins().prompt('', 'Type your name', function (value) { Popup.alert('You typed: ' + value); });Когда вы добавите этот код в основную часть вашего веб-сайта, это может выглядеть так:


(Источник)
Используйте Popup Builder Popupsmart для своего сайта
Если вы не хотите иметь дело с кодированием с помощью React JS, вы также можете создавать всплывающие окна с помощью Popupsmart. Popupsmart — это простой в использовании и бесплатный конструктор всплывающих окон без кода!
Popupsmart помогает вам создавать всплывающие окна на вашем веб-сайте, связанные с кампанией. Вы можете использовать различные функции Popupsmart при создании всплывающего окна. Есть много макетов, которые вы можете выбрать для своего всплывающего окна.
Кроме того, вы можете настроить свою целевую аудиторию, чтобы правильно обращаться к вашим посетителям.
Давайте посмотрим, как вы можете шаг за шагом создать всплывающее окно с помощью Popupsmart.
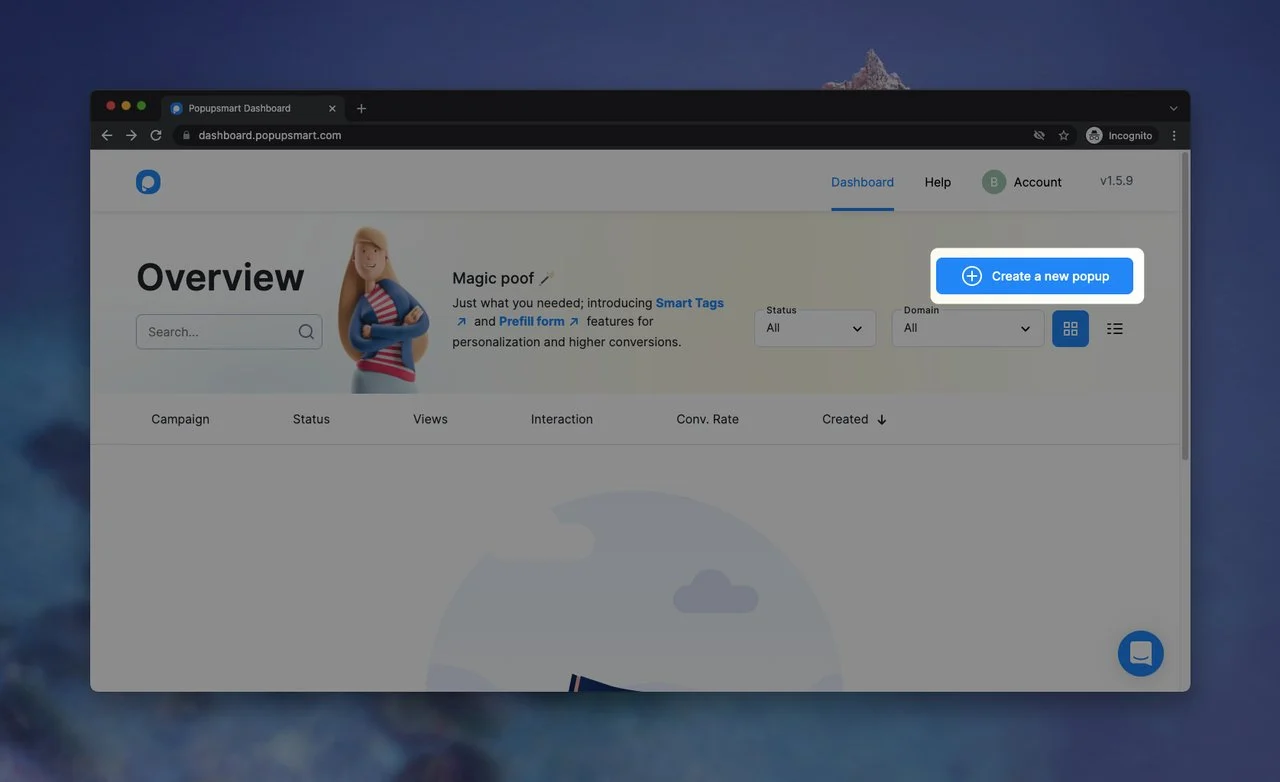
Прежде всего, вам необходимо зарегистрироваться, если вы еще этого не сделали. Затем перейдите на панель инструментов и нажмите на часть «Создать новое всплывающее окно» , чтобы начать создание всплывающего окна.

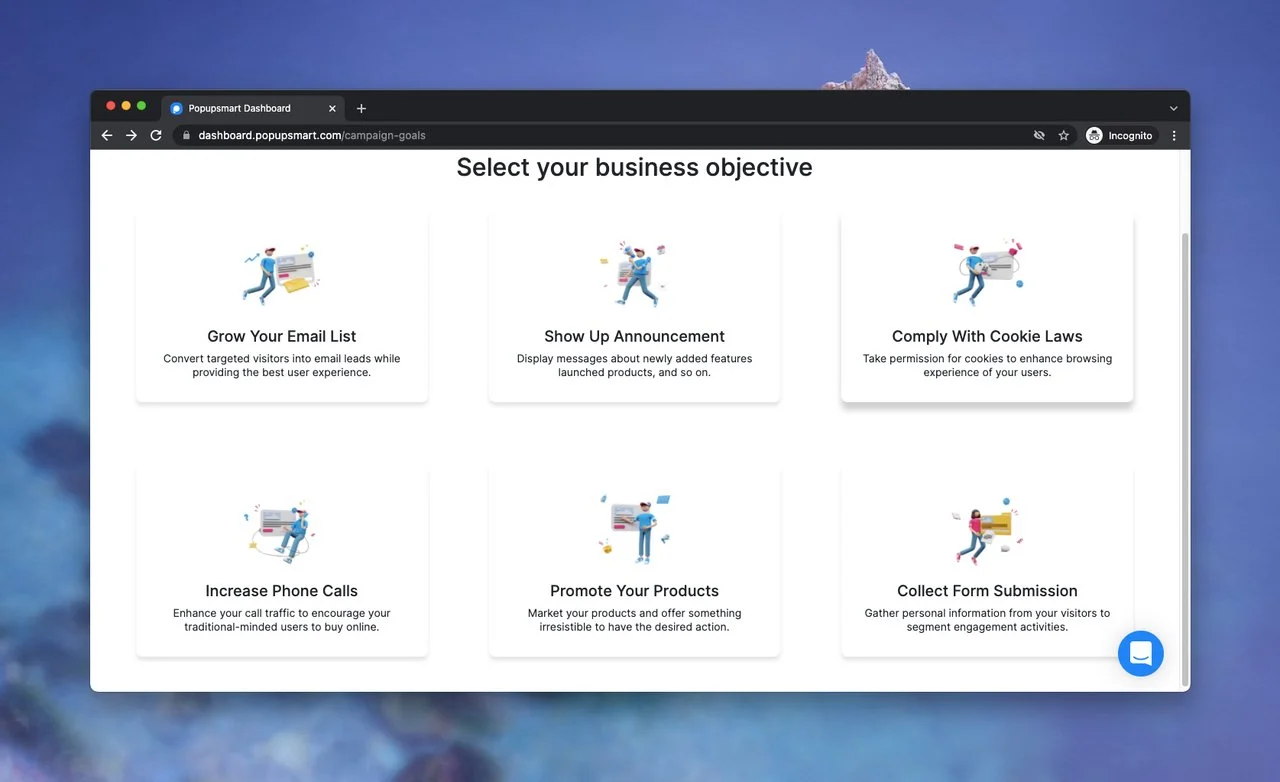
Во-вторых, вам нужно выбрать свою бизнес-цель. У нас есть шесть различных бизнес-целей, которые вы можете выбрать для различных целей вашего бизнеса.

С всплывающими окнами, созданными с помощью Popupsmart, вы можете:
- Расширьте свой список адресов электронной почты и ориентируйтесь на своих посетителей.
- Покажите объявление о ваших продуктах и услугах вашим клиентам.
- Соблюдайте законы о файлах cookie и получайте согласие посетителей на сохранение файлов cookie.
- Увеличивайте количество телефонных звонков и укрепляйте отношения с посетителями старомодным способом.
- Продвигайте свои товары и услуги, представляя специальные предложения своей аудитории.
- Собирайте отправленные формы, чтобы собирать личную информацию и данные ваших посетителей, чтобы улучшить их взаимодействие с пользователем.
В этом руководстве по созданию всплывающих окон мы будем использовать цель «Продвигайте свои продукты» .
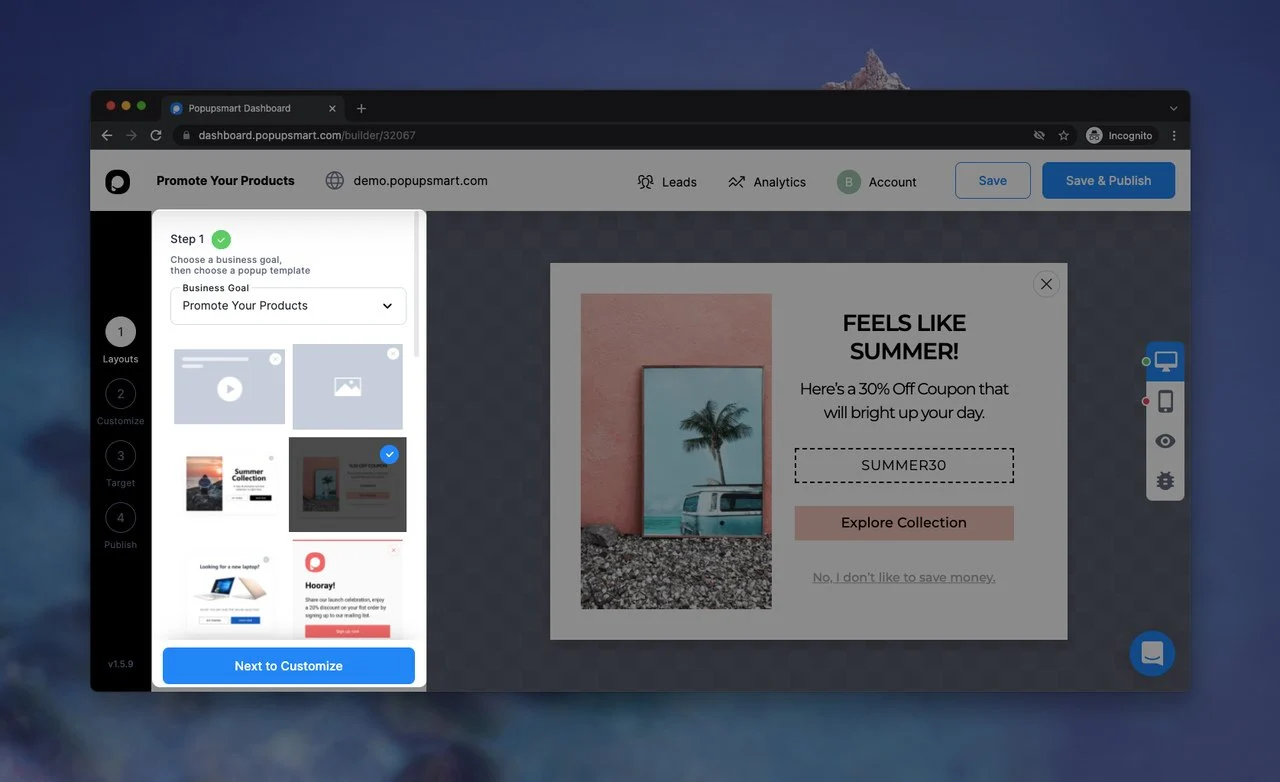
После того, как вы выберете цель, появится всплывающий экран конструктора. В разделе «Макеты» вы можете выбрать макет, подходящий для вашего сайта. (У нас так много вариантов!)

Выбрав понравившийся макет, нажмите на часть «Далее для настройки» . Он перенаправит вас в раздел «Настройка» , где вы сможете свободно играть со своим всплывающим окном!
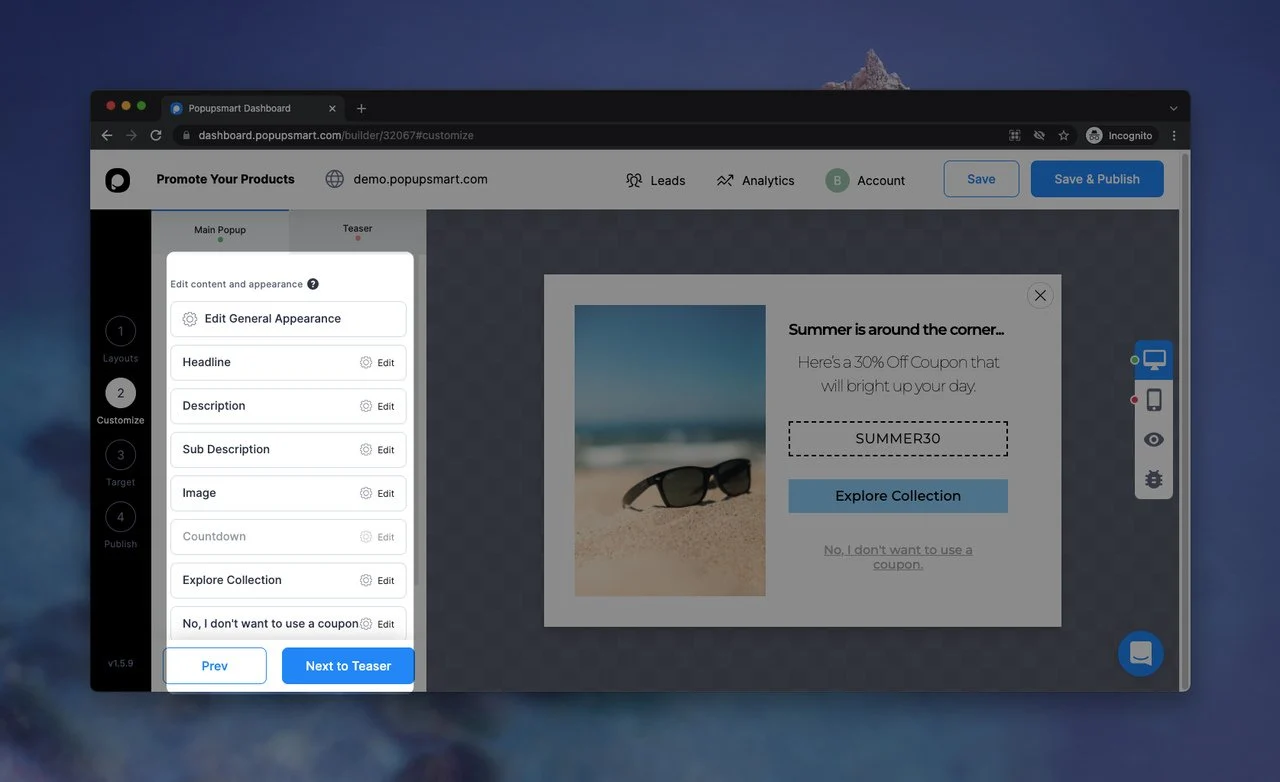
Например, вы можете редактировать изображения макета, заголовок и описание в соответствии с вашим бизнесом.

Убедитесь, что вы добавили фразы CTA во всплывающее окно, чтобы ваша аудитория могла взаимодействовать с вашим всплывающим окном! Кроме того, может быть полезно настроить макет вашего всплывающего окна в соответствии с общим стилем и индивидуальностью вашего сайта.
Когда вы закончите настройку всплывающего окна и убедитесь, что оно выглядит замечательно, нажмите на часть «Далее к тизеру» .
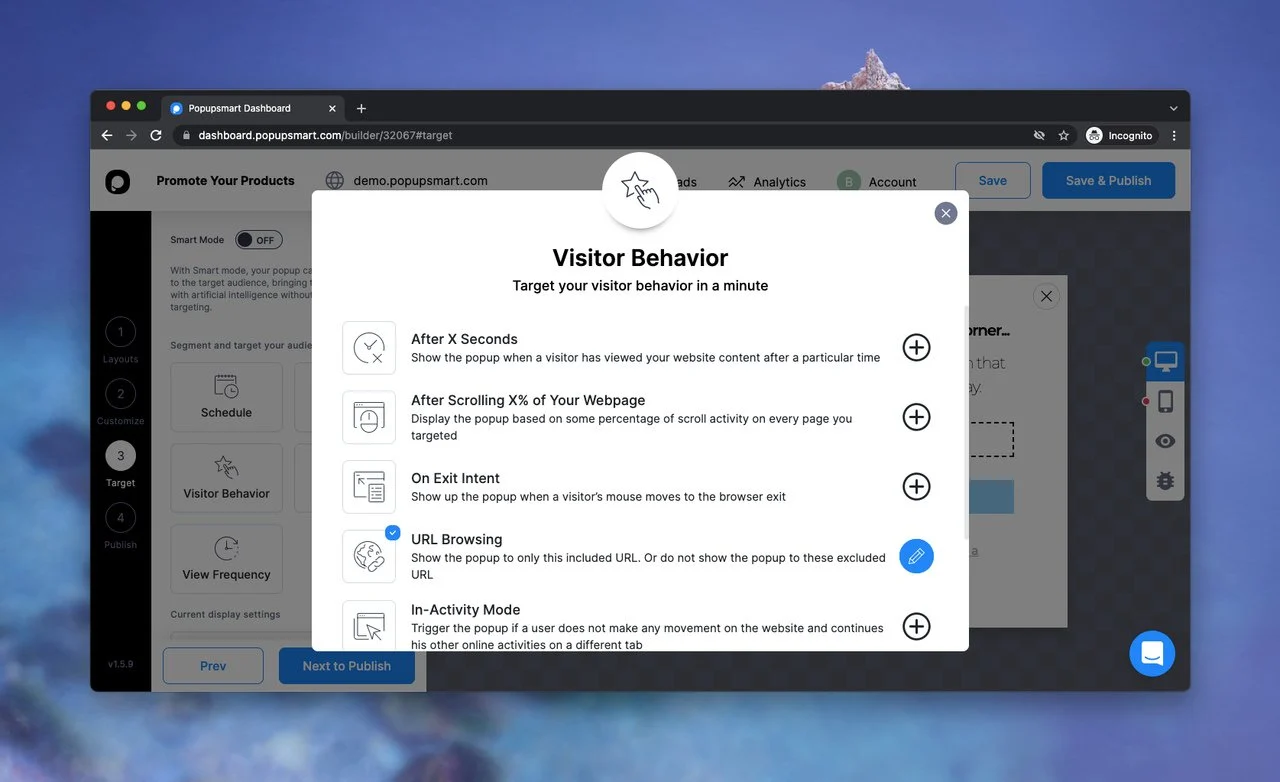
Помимо этого, вы можете оптимизировать цель вашего всплывающего окна. В разделе «Цель» вы можете нажать «Поведение посетителей» , чтобы выбрать способ таргетинга ваших посетителей.

Существуют различные варианты таргетинга, которые вы можете выбрать в соответствии с вашей бизнес-целью. Когда вы закончите с этой частью, нажмите кнопку «Далее для публикации» .

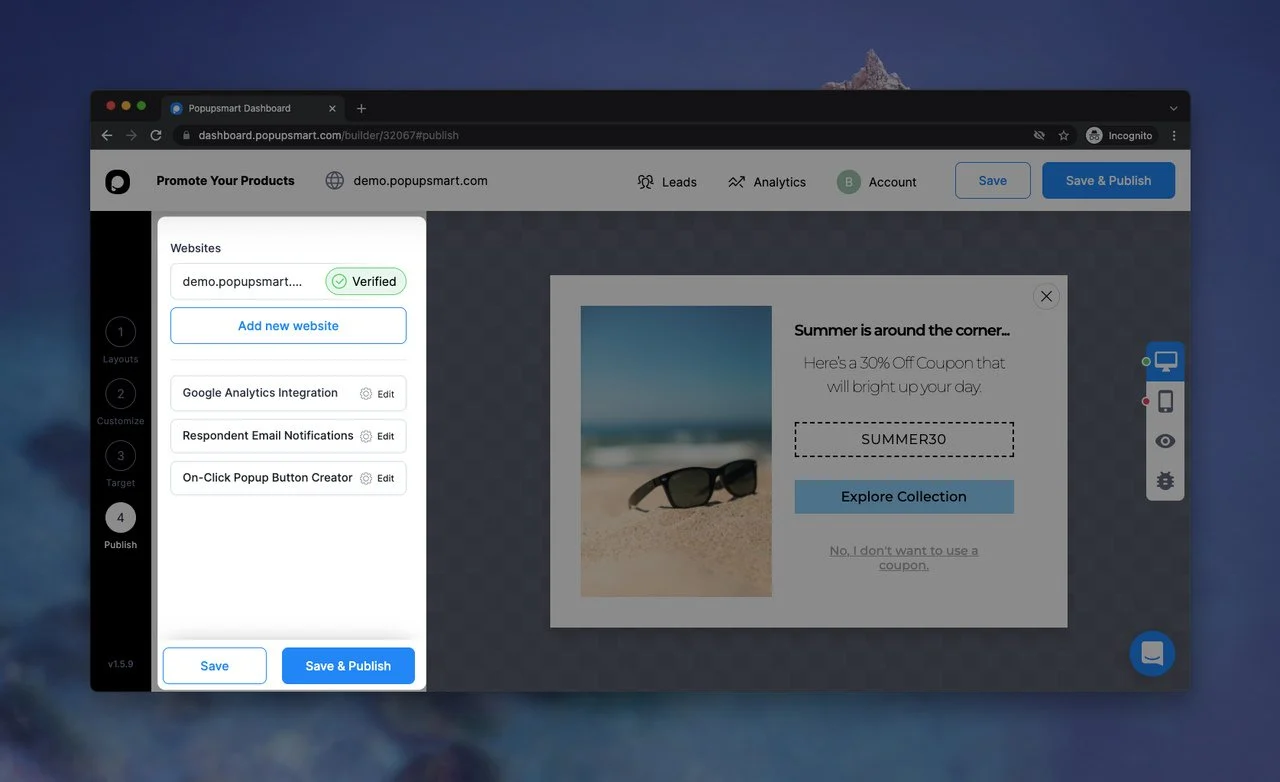
В разделе «Опубликовать» вы можете увидеть, что ваши всплывающие окна можно интегрировать с Google Analytics. Кроме того, в этом разделе вы можете оптимизировать «Уведомления по электронной почте для респондентов» и «Создание всплывающих кнопок при нажатии» .
Вы можете увидеть код Popupsmart в части «Опубликовать» .

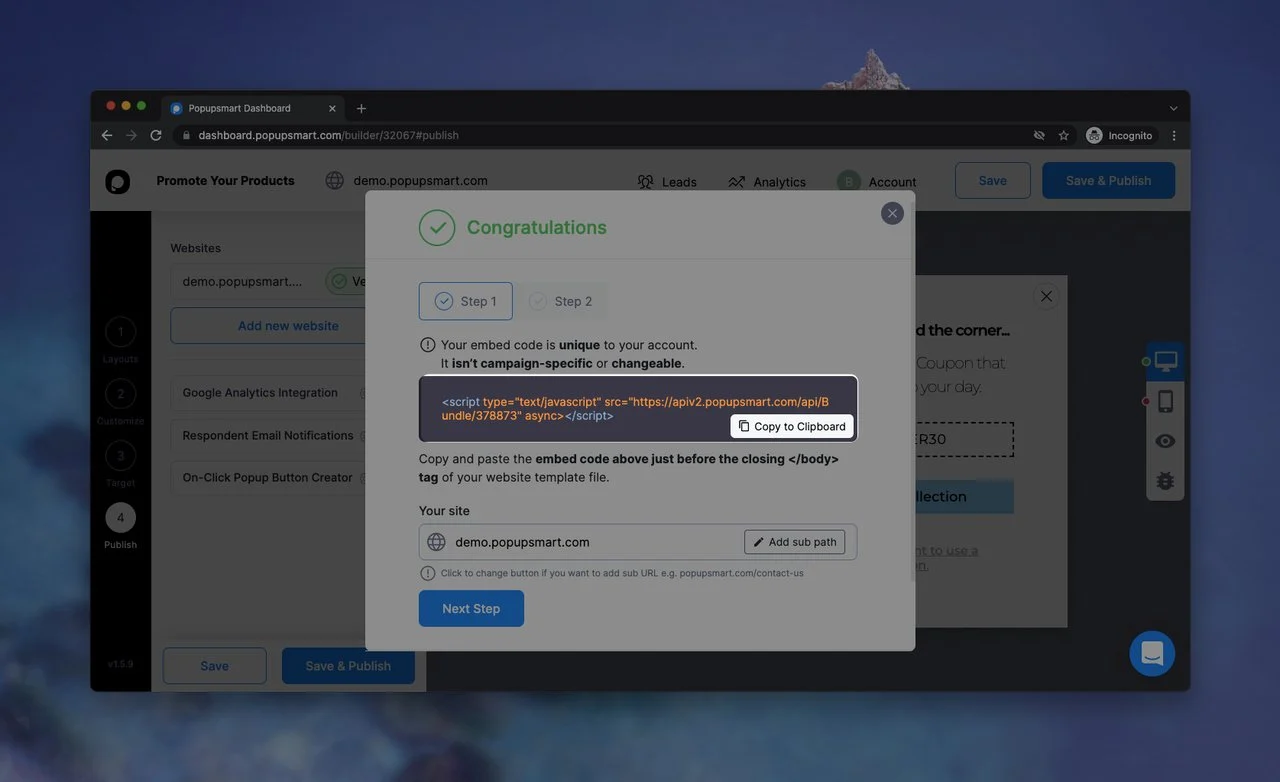
Когда вы закончите создание всплывающего окна, добавьте код для встраивания вашего всплывающего окна в часть внедрения кода вашего веб-сайта. Вы можете легко добавить его перед закрывающим </body> . Кроме того, вы можете добавить на свой сайт всплывающие окна с помощью Google Tag Manager.
Нажмите на кнопку «Сохранить и опубликовать» , когда все готово и готово к работе!
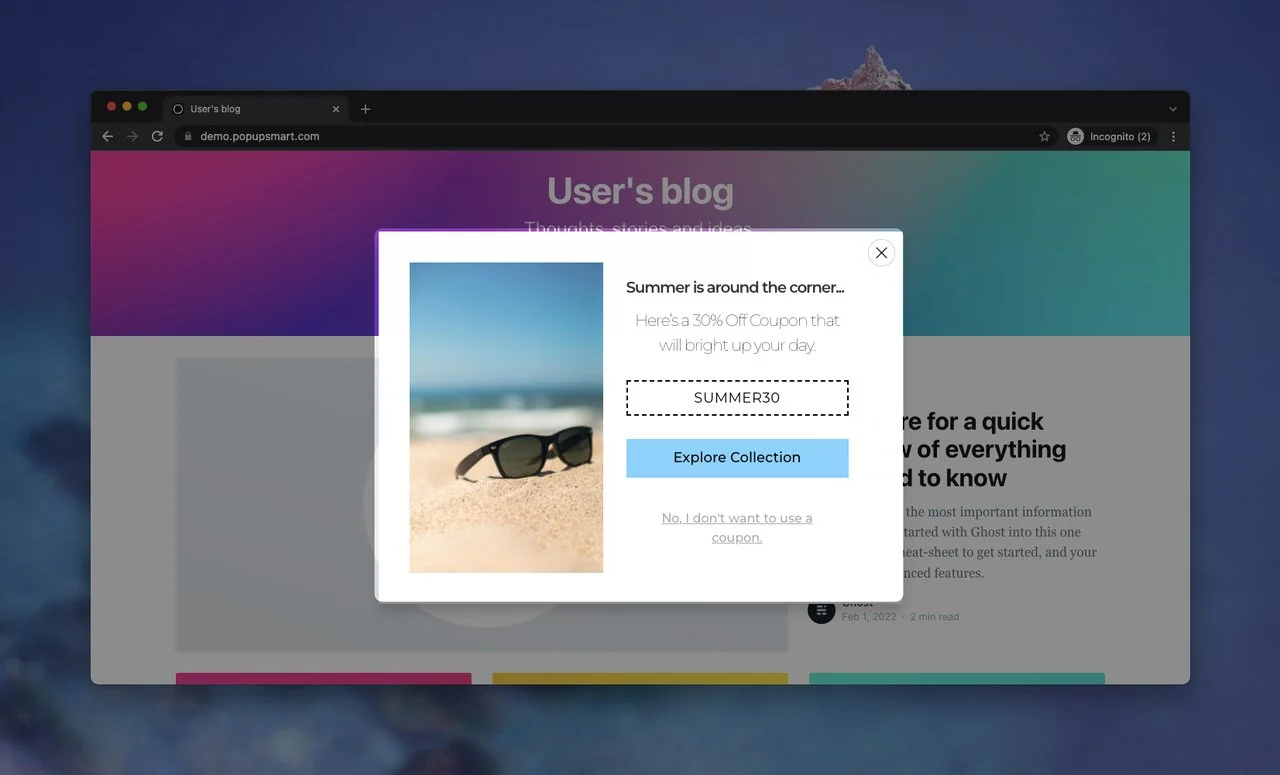
Вот окончательный вид всплывающего окна, которое мы создали для продвижения продукта:

Очень легко, правда? Теперь вы можете создать собственное всплывающее окно, чтобы продвигать свои товары или услуги и увеличивать конверсию продаж!
Popupsmart интегрируется со многими маркетинговыми инструментами и веб-сайтами, такими как Mailchimp, HubSpot, Shopify, Sendinblue, Squarespace; что делает процесс цифрового маркетинга компаний еще лучше.
Заворачивать

Создание всплывающих окон с помощью React, библиотеки JS с открытым исходным кодом, возможно и легко адаптируется. Как мы уже объясняли, добавление всплывающего окна на ваш веб-сайт с помощью React может быть простым, если вы знакомы с языком программирования Javascript. Вы можете установить React JS на свой сайт и формировать модальные всплывающие окна.
Также можно настроить определенные элементы всплывающего окна, такие как ширина, фон, размер шрифта и т. д. Благодаря различным параметрам настройки вы можете создать собственное всплывающее окно для достижения своих бизнес-целей.
С другой стороны, не всем приходится иметь дело с написанием кода и добавлением дополнительных кодов для настройки своего всплывающего окна. Вы можете использовать наш бесплатный конструктор всплывающих окон Popupsmart.
Мы надеемся, что вам понравилось читать об этой теме, и вы узнали, как легко создать всплывающее окно с помощью React и Popupsmart. Сообщите нам, какое решение для всплывающих окон вы решили выбрать для своего веб-сайта. :-)
Ознакомьтесь также с этими сообщениями в блоге:
- Как создавать модальные всплывающие окна Vue
- Как создать всплывающее окно PHP для вашего сайта
- Как создать всплывающее окно Bootstrap для вашего сайта?
- Лучшие практики дизайна всплывающих окон, которые заставляют клиентов покупать
- Как создать модальные всплывающие окна Tailwind CSS для вашего сайта
- 21 безголовая платформа CMS, которую вы должны проверить
