Скорость как фактор ранжирования: как она изменилась и что такое «быстро» в 2019 году
Опубликовано: 2019-07-25
Как пользователи, мы очень заботимся о скорости. В 2006 году мы ожидали, что веб-сайт будет загружаться менее чем за четыре секунды (как выяснил Forrester). В 2009 году мы сказали, что двух секунд достаточно.
Но сегодня даже две секунды кажутся «долгим временем». Фактически, двухсекундный стандарт загрузки страницы едва ли соблюдается в 2019 году, поскольку мы все хотим быстрее получать нужную нам информацию, быстрее.
Google тоже всегда заботился о скорости, даже до того, как сделал скорость фактором ранжирования или выпустил «Speed Update».
И он так же заботится о своих мобильных пользователях, как и о настольных. Именно поэтому в обновлении Speed Update, выпущенном в прошлом году, скорость стала фактором ранжирования мобильного поиска. Раньше использование скорости в качестве сигнала ранжирования ограничивалось поиском на рабочем столе.
Все чаще и пользователи, и Google хотят, чтобы веб-мастера перестали думать о секундах и искали способы сэкономить каждую миллисекунду, потому что она имеет значение.
Но эта статья не об оптимизации вашего веб-сайта для повышения скорости (хотя вы можете найти ее здесь). И это не о бизнес-преимуществах быстрого веб-сайта. Большинство людей теперь знают и понимают, что быстро загружаемые веб-сайты сообщают о более низких показателях отказов, предлагают лучший и более позитивный пользовательский опыт и, среди прочего, приносят более высокий доход. Вместо этого в этой статье рассказывается о том, как скорость превратилась в сигнал ранжирования, какая скорость считается быстрой в 2019 году и почему оптимизация скорости мобильного сайта имеет решающее значение для вашей стратегии SEO в 2019 году (и для будущего!).
Но прежде чем мы это увидим, давайте посмотрим, как Google считает, что каждая миллисекунда имеет значение, когда дело доходит до взаимодействия с пользователем в Интернете.
Эксперимент скорости Google
Прежде чем Google представил скорость как фактор ранжирования в своем алгоритме поиска (в 2010 году), он провел эксперимент, чтобы понять влияние скорости на его поисковый опыт.
В своем эксперименте Google ввел задержку на стороне сервера (в диапазоне от 100 до 400 мс), чтобы результаты поиска загружались и отображались медленнее.
Вот кое-что, что поможет вам представить это в перспективе: в секунде тысяча миллисекунд. А чтобы моргнуть один раз, требуется около 300 миллисекунд.
И все же, когда Google ввел задержки, которые занимали примерно столько же времени, сколько нам нужно, чтобы моргнуть, пользователи это заметили. Эти «едва заметные» задержки приводили к тому, что поисков становилось все меньше и меньше. Замедление страницы результатов поиска на 100–400 мс привело к тому, что поисковые запросы пользователей сократились в среднем на 0,2–0,6%.
Мало того, было также обнаружено, что пользователи, которые подвергались более длительным периодам эксперимента с отложенными результатами, как правило, со временем выполняли еще меньше поисковых запросов.
Те, кто испытал задержку примерно в полсекунды (400 мс), сделали на 0,44% меньше поисков в течение первых трех недель и примерно на 0,75% меньше поисков в течение вторых трех недель шестинедельного эксперимента. Кроме того, пользователям, которые столкнулись с длительными задержками, потребовалось время, чтобы вернуться к своему доэкспериментальному уровню использования. Те, у кого были самые высокие задержки в 400 мс, выполняли в среднем на 0,21% меньше поисков в течение пяти недель после эксперимента.
Скорость имеет значение… тем более сейчас, в 2019 году, когда Google признает ее в качестве сигнала ранжирования как для настольных, так и для мобильных устройств.
Скорость: от дебюта в качестве сигнала ранжирования до получения собственного обновления
Веб-мастера всегда предполагали, что скорость оказывает некоторое влияние на алгоритм ранжирования Google. Но поскольку Google никогда не раскрывает свои факторы ранжирования, все представления о скорости так и остались спекуляциями.
Но вскоре после «эксперимента скорости» Google сделал его «официальным». В 2010 году Google представил скорость сайта в качестве нового сигнала, который его алгоритм ранжирования будет использовать при принятии решения о том, какие веб-сайты показывать для поиска на рабочем столе:
Возможно, вы слышали, что мы в Google помешаны на скорости как в наших продуктах, так и в Интернете. В рамках этих усилий сегодня мы включаем новый сигнал в наши алгоритмы поискового ранжирования: скорость сайта. Скорость сайта показывает, насколько быстро веб-сайт отвечает на веб-запросы.
Блог Webmaster Central (пятница, 9 апреля 2010 г.)
И почти через 8 лет после введения скорости в качестве фактора ранжирования для поиска на компьютере Google выпустил обновление Speed Update, ориентированное на мобильный поиск:
Люди хотят иметь возможность находить ответы на свои вопросы как можно быстрее — исследования показывают, что людей действительно волнует скорость страницы. Хотя скорость использовалась в ранжировании в течение некоторого времени, этот сигнал был сосредоточен на поиске на рабочем столе. Сегодня мы объявляем, что начиная с июля 2018 года скорость страницы станет фактором ранжирования для мобильного поиска.
Центральный блог для веб-мастеров — (понедельник, 9 июля 2018 г.)
Оба обновления установили скорость как один из ключевых факторов ранжирования SEO для настольного и мобильного поиска.
Однако не на все сайты влияет скорость:
Говоря о скорости, Google неоднократно подчеркивал, что фактор скорости влияет лишь на незначительное количество веб-сайтов, которые на самом деле являются преступно медленными, и что даже медленная страница с отличным контентом может превзойти молниеносную страницу.
Итак, давайте теперь посмотрим, что Google думает о времени загрузки вашего сайта и считает ли он ваш сайт быстрым, нормальным или медленным.
Как Google измеряет скорость страницы
Я не уверен, сталкивались ли вы с этим, но много раз вы обнаруживали, что ваш сайт загружается в течение нескольких секунд или даже мгновенно.
Но информация о скорости в вашей учетной записи Google Analytics расскажет другую историю.
Это то, что постоянно прослушивает пользователей.

Еще в 2011 году Мэтт Каттс, возглавлявший группу Google по борьбе со спамом, объяснил это, поделившись тем, как Google использовал данные своей панели инструментов для оценки реального времени загрузки веб-сайта. На самом деле, если вы перейдете к политике использования данных панели инструментов Google, вы найдете разбивку того, как Google измеряет скорость веб-сайта:
Один из способов измерить это — использовать панель инструментов Google в качестве таймера загрузки страницы. Например, когда ваш браузер отправляет запрос на получение карт Google, мы запускаем таймер. Когда страница завершает загрузку, мы останавливаем таймер и отправляем прошедшее время обратно в Google вместе с запросом URL-адреса Google Maps. Агрегируя это время отклика для многих пользователей, мы можем точно измерить время загрузки большинства веб-сайтов, а также сделать наши сайты быстрее.
Таким образом, то, как вы воспринимаете свой веб-сайт, не совпадает с тем, как его воспринимают ваши пользователи (и, как следствие, Google).
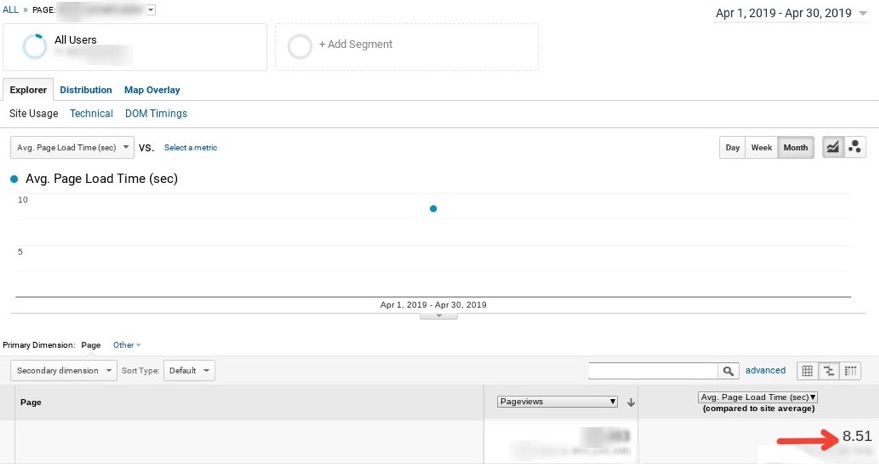
Чтобы узнать, сколько времени занимает загрузка ваших страниц, войдите в свою учетную запись Google Analytics и перейдите к разделу «Поведение» > «Скорость сайта» > «Время загрузки страниц».
Да, и если вы оказались одним из тех веб-мастеров, которые считают время загрузки, указанное в Google Analytics, неточным, есть множество других инструментов, которые помогут вам проверить время загрузки вашей страницы/веб-сайта.
Вот страница со средним временем загрузки 8,5 секунд:

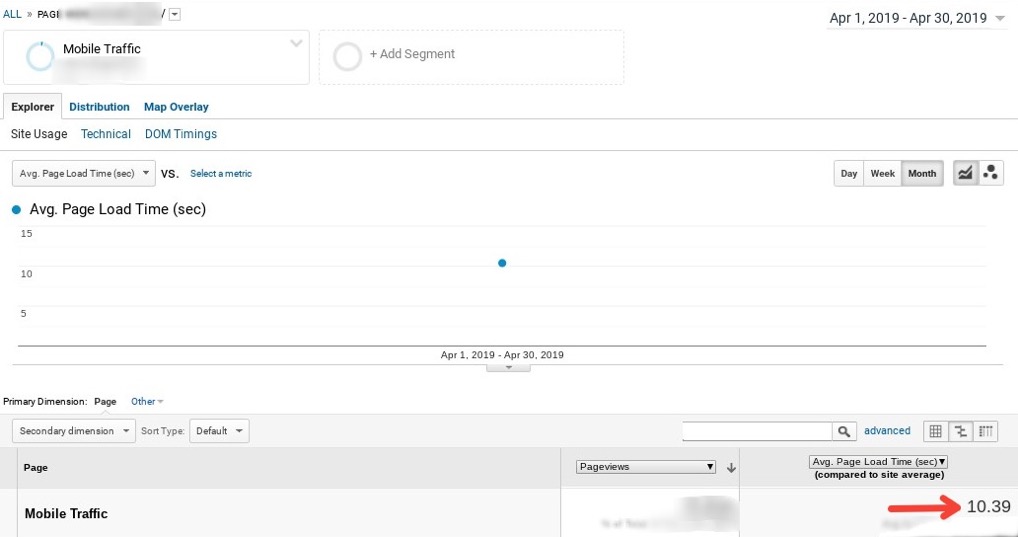
Кроме того, вы можете применить сегмент «Только мобильный трафик», чтобы понять время загрузки мобильной версии вашей страницы:

Я знаю, вы не можете перестать думать о том, насколько медленная эта мобильная страница со средним временем загрузки 10,3 секунды.
Но скорость загрузки мобильных страниц находится в этом диапазоне для большинства веб-сайтов. Фактически, недавнее (2018 г.) исследование Google показало, что средняя скорость мобильной страницы составляет хорошие, высокие 15 секунд. Итак, вы видите, эта страница даже не такая медленная.

Давайте приведем некоторые цифры, чтобы дать некоторый контекст скорости.
Ваш сайт быстрый, нормальный или медленный?
Хотя стандарт 2-секундного времени загрузки существует уже много лет, большинство веб-сайтов не соответствуют ему.
Основываясь на тестах, проведенных в 2018 году, Pingdom (инструмент, который ежемесячно проводит миллионы тестов скорости веб-сайта/страницы) сообщил, что среднее время загрузки веб-страницы составляет около 3,21 секунды.
Мобильные страницы работают намного хуже.
Когда Google изучил скорость мобильных страниц в 2017 году, он обнаружил, что для полной загрузки мобильной целевой страницы в среднем требуется 22 секунды. Однако анализ Google за 2018 год показал заметное улучшение скорости мобильных страниц, в результате чего среднее значение составило 15 секунд. Это исследование, которое включало изучение 11 миллионов целевых страниц мобильных объявлений, показало, что 70% страниц требовалось больше 5 секунд для отображения визуального контента в области сгиба и более семи секунд для отображения всего содержимого страницы (внутри и ниже сгиба). область!).
Несмотря на то, что многие мобильные пользователи повысили скорость своей сети с 3G до 4G, мобильные веб-сайты по-прежнему раздуты и медленны. А учитывая, что 53% посетителей мобильных сайтов покидают страницу, загрузка которой занимает более трех секунд, скорость мобильной страницы в 15 секунд (или даже 7 секунд) не годится.
Все говорят о создании быстрых веб-сайтов, но насколько быстрой должна быть страница веб-сайта?
Понятно, что на этот вопрос немного сложно ответить, поскольку эталоны «быстрого» быстро меняются.
Но все это говорит о том, что на данный момент для Google быстрый веб-сайт начинает загружаться менее чем за 1 секунду .
Средний веб-сайт начинает загружаться через 1-2,5 секунды .
А медленный сайт, напротив, начинает загружаться более чем за 2,5 секунды .
А для мобильного трафика время загрузки 5 секунд или менее (для 3G-соединений) является оптимальным .
Улучшение скорости сайта: вот как быть быстрым Google (на мобильных устройствах)
Растущее использование мобильных устройств, более высокая скорость мобильной сети и растущие ожидания мобильных пользователей — все это требует более быстрого мобильного Интернета. И Google со своими обновлениями алгоритмов хочет это обеспечить.
Взгляните на несколько недавних изменений алгоритма ранжирования Google, и вы увидите, что все они все больше и больше ориентированы на мобильных пользователей.
Если вы помните, в начале 2015 года Google объявил, что собирается адаптировать свой алгоритм, чтобы он соответствовал меняющимся моделям поведения людей, поскольку все больше и больше пользователей начали использовать мобильные устройства для выполнения поиска. Позже в том же году Google выпустила обновление для мобильных устройств и ввела удобство для мобильных устройств в качестве фактора ранжирования. Он также запустил такие инструменты, как тест для мобильных устройств, чтобы помочь веб-мастерам создавать веб-сайты, удобные для мобильных устройств.
Перенесемся в 2018 год: Google объявил, что теперь будет использовать индексацию для мобильных устройств. Это означало, что Google начнет использовать мобильные версии страниц для индексации и ранжирования:
Напомним, что наши системы сканирования, индексирования и ранжирования обычно используют версию содержимого страницы для настольных компьютеров, что может вызвать проблемы у пользователей, выполняющих поиск на мобильных устройствах, если эта версия сильно отличается от мобильной версии. Мобильное индексирование означает, что мы будем использовать мобильную версию страницы для индексации и ранжирования, чтобы лучше помочь нашим — в первую очередь мобильным — пользователям найти то, что они ищут.
Блог Webmaster Central (понедельник, 26 марта 2018 г.)
За этим объявлением последовало обновление Speed Update в середине 2018 года. Как упоминалось выше, теперь с этим обновлением Google видит скорость загрузки мобильной страницы веб-сайта при ранжировании его для мобильного поиска.
Если эти события вам о чем-то говорят, то вот что:
SEO становится мобильным, уделяя особое внимание скорости.
Google также вкладывает в него значительные средства. Возьмем, к примеру, инициативу AMP. С помощью AMP Google хочет, чтобы веб-мастера могли создавать веб-сайты, которые « загружаются почти мгновенно — на всех устройствах и платформах». ”
Кроме того, с помощью своего официального плагина AMP для WordPress Google хочет, чтобы владельцы веб-сайтов WordPress создавали еще более быстрые мобильные веб-сайты. Три года тщательной разработки и тестирования ушли на создание первой версии этого плагина, и это убедительно показывает, что Google хочет, чтобы вы использовали AMP, и хочет, чтобы его внедрение было для вас простым и беспроблемным: « Официальный плагин AMP для WordPress предоставляет необходимые инструменты и функциональные возможности для создания контента AMP в стиле WordPress. Ожидается, что все больше и больше плагинов и тем будут предлагать полноценную функциональность AMP прямо из коробки. Этот плагин уже преодолел отметку в 300 000+ активных установок.
Некоторые влиятельные лица SEO даже предсказывают, что AMP может стать фактором ранжирования для мобильного поиска в будущем. На данный момент это не один. Например, Brain Dean из Backlinko (почти) включил фактор AMP в свой список факторов ранжирования SEO на 2019 год. Он отмечает: « Использование AMP: хотя это и не является прямым фактором ранжирования Google, мобильная версия карусели новостей Google».
В Convert.com, где мы помогаем владельцам веб-сайтов проводить A/B-тесты, мы уже начинаем получать запросы от наших пользователей WordPress о нашей поддержке AMP. Мы понимаем, что как сторонний сервис, который добавляет код на веб-сайты наших клиентов, даже мы несем ответственность за поддержание скорости их сайта.
Если подумать, оптимизация ваших мобильных страниц для лучшего времени загрузки также является наиболее естественной задачей. Я думаю, если вы покопаетесь в Google Analytics и сравните свой мобильный поисковый трафик за последний месяц с тем же периодом двухлетней давности, вы заметите увеличение. И можно предположить, что тренд удержится. И если ваш мобильный трафик не является поисковым, а поступает, скажем, из ваших рассылок по электронной почте или рекламы с оплатой за клик, даже в этом случае вы не сможете удержать их, если ваши мобильные целевые страницы загружаются медленно. Мобильный трафик — это нетерпеливая партия, и он быстро улетучивается, если вы недостаточно быстры.
Резюме
Как вы, вероятно, понимаете, вы не можете сосредоточиться исключительно на оптимизации скорости вашего веб-сайта для поиска на рабочем столе. Вы также должны учитывать оптимизацию скорости мобильного сайта. Что вам нужно, так это стратегия, состоящая из двух частей, для оптимизации скорости вашего веб-сайта WordPress в 2019 году с учетом как настольного, так и мобильного поиска.
Одна часть должна сосредоточиться на поиске на рабочем столе. Вот эпическое руководство по оптимизации скорости WordPress, в котором рассказывается о том, как создавать веб-сайты, которые загружаются за секунду и завоевывают потенциальных клиентов SEO для настольных компьютеров!
А другой должен оптимизировать ваш мобильный сайт для лучшего поискового рейтинга. Когда вы будете работать над этой частью, вам придется подумать об использовании Google AMP. И хотя это правда, что AMP — отличный способ создавать молниеносно быстрые мобильные веб-сайты WordPress, вам НЕ ОБЯЗАТЕЛЬНО его использовать. Потому что, если вы сделаете плохо «AMP»-страницу, которая будет загружаться медленно, вы все равно не получите никакого SEO-преимущества. Google ясно дал понять, что заботится только о быстрых страницах, а не о технологиях, используемых для их создания. Тем не менее, «AMPing» на вашем пути к быстрому мобильному веб-сайту может иметь смысл, учитывая, что он также предлагает множество других преимуществ и может без проблем использоваться с WordPress. О, и вот подробное руководство по использованию Google AMP на вашем веб-сайте WordPress.
Итак, расскажите нам: какова ваша стратегия оптимизации скорости на 2019 год? Кроме того, пока мы еще в этом, почему бы вам не перейти к инструменту тестирования скорости мобильного сайта Google и не подсчитать, насколько больше дохода вы могли бы заработать, сократив время загрузки вашего сайта до 1 секунды или, может быть, до 2,5 секунд? Да, на самом деле вы можете указать числовое значение вашего «влияния на скорость».