PWA против AMP: что лучше и чем они отличаются друг от друга?
Опубликовано: 2018-06-06Примерно через десять лет после появления первого iPhone мобильный Интернет наконец-то стал соответствовать образу жизни своих пользователей. Щепотка и масштабирование были стерты адаптивными страницами. AMP и нативные приложения борются с медленной загрузкой…
Но у мобильного Интернета все еще есть большая проблема: вовлеченность. 1000 лучших мобильных веб-сайтов посещают в 4 раза больше людей, чем 1000 лучших нативных приложений. Однако эти веб-сайты привлекают пользователей в среднем в 20 раз меньше минут, чем мобильные приложения.
Кажется, что мобильные сайты могут привлекать посетителей, но не удерживать их. Одной из новейших технологий, решающих эту проблему, являются прогрессивные веб-приложения.
Что такое прогрессивные веб-приложения?
Прогрессивные веб-приложения — это мобильные веб-сайты, разработанные так, чтобы выглядеть, ощущаться и работать так же, как нативные мобильные приложения. Пользователи сталкиваются с ними в браузере, как и на любом мобильном веб-сайте. После взаимодействия с этим сайтом пользователю предлагается установить веб-приложение на свое устройство. Если они выберут установку, приложение будет загружено на устройство так же, как и родное приложение.
Термин «прогрессивные веб-приложения» был придуман Google в 2015 году. Компания заявляет, что прогрессивные веб-приложения соответствуют трем критериям:
- Надежно — загружайтесь мгновенно и никогда не показывайте дауназавра даже в нестабильных сетевых условиях.
- Быстрота — быстро реагируйте на взаимодействие с пользователем благодаря плавной шелковистой анимации и отсутствию рывков при прокрутке.
- Вовлечение — почувствуйте себя естественным приложением на устройстве с захватывающим пользовательским интерфейсом.
После выполнения этих требований мобильное веб-приложение может быть предложено пользователям для загрузки. Прежде чем мы углубимся в прогрессивные веб-приложения, давайте кратко вернемся к поверхности и определим нативные приложения и еще одну технологию, ускоряющую мобильный Интернет, ускоренные мобильные страницы (AMP).
Что такое нативное приложение?
Нативные приложения устанавливаются через магазины, такие как App Store или Google Play, и отображаются в виде значков на главном экране устройства. Они разработаны специально для конкретного устройства и могут использовать все его функции, такие как GPS, камера, список контактов и многое другое. Это приложения, которые в настоящее время могут быть на вашем устройстве, например Google Maps, Gmail или Instagram.
Что такое AMP?
Проект Accelerated Mobile Pages с открытым исходным кодом (сокращенно AMP) позволяет разработчикам создавать веб-страницы, которые загружаются почти мгновенно, с помощью уникального языка кодирования. Этот язык представляет собой урезанную версию HTML и CSS, ограничивающую использование JavaScript. Эти страницы размещаются в сети CDN, которая предоставляет кэшированную версию страницы, когда ее посещает пользователь.
Прогрессивные веб-приложения против нативных приложений
Нативные приложения предлагают мгновенный и удобный пользовательский интерфейс, и они поддерживаются крупными торговыми площадками, такими как App Store и Google Play, так зачем выбирать прогрессивное веб-приложение вместо традиционной нативной версии? В статье для Forbes Эндрю Газдецкий предлагает объяснение на высоком уровне:
Мобильные веб-сайты доступны быстро и легко, но они, как правило, менее приятны для пользователей. Нативные приложения обеспечивают лучший пользовательский интерфейс, но они ограничены определенными устройствами и имеют высокие барьеры для внедрения. Нативные приложения требуют загрузки, а это означает, что в первую очередь нужно заручиться поддержкой потребителей и потерять выгоду от импульсивного поведения. Между этими вариантами находится новейшее мобильное решение: PWA.
Для более точного объяснения давайте рассмотрим некоторые из самых больших различий между нативными приложениями и прогрессивными веб-приложениями:
- Использование функций: в настоящее время, хотя веб-приложения могут использовать функции устройства, нативные приложения могут использовать их в большей степени. Такие вещи, как GPS, push-уведомления и жесты, более доступны в нативном приложении.
- Ограничения контента. Чтобы дать вашему приложению шанс конкурировать в Google Play или App Store, вам придется подчиняться правилам рынка. Ограничения контента и сборы мешают некоторым веб-сайтам создавать успешные нативные приложения. Однако для веб-приложений не налагаются ни ограничения контента, ни сборы, что упрощает создание приложения для всех, независимо от типа контента.
- Автономное подключение. Здесь преимущество принадлежит нативным приложениям, которые предлагают более полное кэширование, чем прогрессивные веб-приложения, созданные на HTML5. Если ваше приложение должно работать в автономном режиме, в настоящее время лучшим выбором является нативное.
- Установка. Установка собственного приложения требует значительных действий со стороны пользователя. Они должны открыть рынок и найти приложение, а затем загрузить его. Должен быть серьезный умысел. Для установки прогрессивного веб-приложения гораздо меньше трений. Добавление одного на ваше устройство похоже на создание закладки на главном экране. Установить прогрессивное веб-приложение проще, но этот процесс гораздо менее знаком, что может помешать раннему внедрению.
- Скорость: в настоящее время прогрессивные веб-приложения отстают от нативных приложений. Тем не менее, они постоянно сокращают разрыв. Это особенно верно, когда вы рассматриваете следующее сравнение.

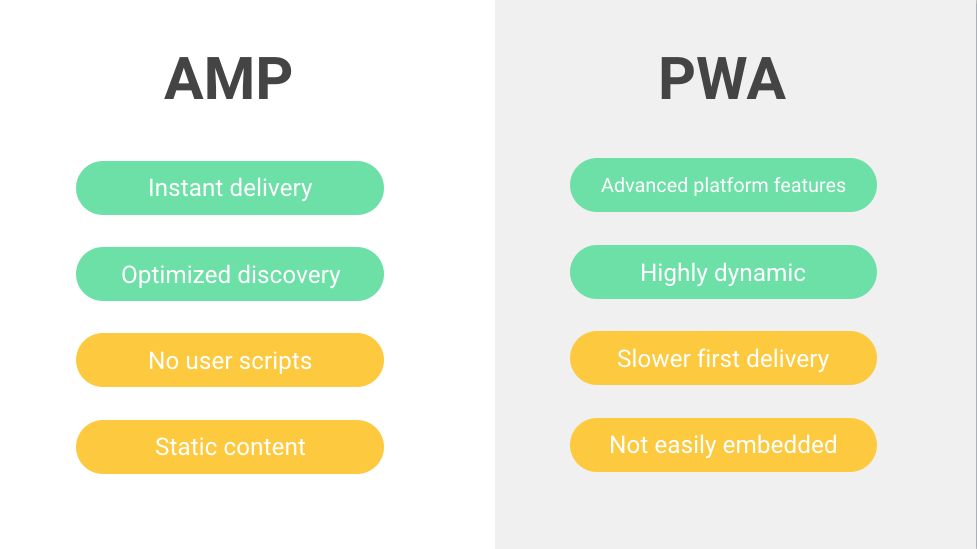
Прогрессивные веб-приложения против AMP
Такие люди, как Газдеки, считают, что прогрессивные веб-приложения в конечном итоге заменят нативные приложения, но как насчет AMP? При чем здесь ускоренные мобильные страницы и есть ли место для обоих? Несколько ключевых различий между этими двумя:
- Возможность обнаружения: AMP побеждает в этой битве. AMP получает помощь от карусели в результатах поиска Google, где прогрессивные веб-приложения не дают возможности повысить обнаруживаемость поисковыми системами.
- Вовлеченность: прогрессивные веб-приложения не ограничиваются использованием AMP HTML или CSS, поэтому они могут включать гораздо более привлекательный контент, чем AMP. Все интерактивное, требующее JavaScript, не может быть создано с помощью платформы AMP. Для AMP динамический контент исключен.
- Скорость. Преимущество здесь принадлежит AMP по той же причине, по которой прогрессивные веб-приложения привлекают больше внимания. AMP может поддерживать только легковесный контент, но это ускоряет загрузку.
В журнале Smashing Magazine Пол Бакаус хорошо резюмирует компромисс между двумя форматами:
Чтобы сделать работу надежно быстрой, вам нужно жить с некоторыми ограничениями при реализации AMP-страниц. AMP бесполезен, когда вам нужны высокодинамичные функции, такие как push-уведомления или веб-платежи, или что-то еще, требующее дополнительного JavaScript.
Кроме того, поскольку AMP-страницы обычно обслуживаются из кэша AMP, вы не получите самых больших преимуществ Progressive Web App при первом нажатии, поскольку ваш собственный Service Worker не может работать. С другой стороны, прогрессивное веб-приложение никогда не может быть таким же быстрым, как AMP при первом нажатии, поскольку платформы могут безопасно и дешево выполнять предварительную визуализацию страниц AMP — функция, которая также упрощает встраивание (например, во встроенное средство просмотра).

Но, в конце концов, действительно ли мы должны выбирать одно из другого?
Сотрудничество вместо конкуренции
Вы можете использовать AMP исключительно для быстрого, но простого взаимодействия. Вы можете положиться на прогрессивное веб-приложение, чтобы создать динамичный, но более медленный пользовательский интерфейс. Или вы можете начать быстро и оставаться быстрым, включив и то, и другое в свой веб-дизайн.
Сегодня использование AMP вместе с прогрессивными веб-приложениями становится все более распространенным, и разработчики используют их тремя способами.
1. AMP как прогрессивное веб-приложение
Если ваш контент в основном статичен и вы можете согласиться на ограниченную функциональность AMP, этот вариант позволяет создавать молниеносные возможности в качестве прогрессивного веб-приложения. AMP, например, устроен так — прогрессивное веб-приложение, полностью заряженное AMP. У него есть сервис-воркер, который разрешает автономный доступ, а также манифест, который предлагает баннер «Добавить на главный экран».

2. AMP в прогрессивное веб-приложение
Еще один способ использовать AMP вместе с прогрессивным веб-приложением — думать о своей AMP-странице как о привязке к вашему веб-сайту. Он ловит пользователя мгновенной загрузкой, а затем наматывает его в ваше прогрессивное веб-приложение. Это позволяет сочетать быстро загружаемые AMP-страницы с более динамичным PWA, чем первый вариант.
3. AMP в прогрессивном веб-приложении
Как и в случае с AMP и PWA, не обязательно все или ничего. Вам не нужно создавать все свои страницы с помощью AMP; вам также не нужно разделять AMP и PWA на крючок и стержень. Теперь вы можете AMP использовать только небольшую часть одной страницы, тем самым уменьшая ее размер и время загрузки без полного компромисса с динамической функциональностью.
Это включает в себя использование другой формы AMP, называемой «Shadow AMP», которая позволяет AMP вкладываться в область веб-страницы. Результатом является AMP в оболочке прогрессивного веб-приложения. Чтобы увидеть его в действии, посмотрите демо-версию ShadowReader, созданную Google:

Готовы создать собственное прогрессивное веб-приложение?
Создание быстрого, похожего на нативное приложение опыта с возможностью обнаружения в Интернете начинается здесь, где вы можете изучить все поля, которые необходимо отметить, чтобы соответствовать критериям Google для PWA. Для получения дополнительной информации о совместном использовании AMP и PWA ознакомьтесь со статьей:
- Это выступление Бена Морсса
- Это выступление Эрика Линдли
Когда вы будете готовы, начните использовать конструктор целевых страниц AMP после клика в Instapage, чтобы обеспечить максимально быстрый пользовательский опыт.
