Прогрессивные веб-приложения: что нужно знать для вашего бизнеса
Опубликовано: 2020-03-08Прогрессивные веб-приложения.
Если вы слышали об этом, а затем забросили это в долгий ящик, то вы только что доставили своим соперникам огромное облегчение! У них на одного конкурента меньше!
Несмотря на его невероятную эффективность, он по-прежнему остается модным словом в большинстве отраслей. Вот почему мы хотели бы поговорить об этом подробно, чтобы вы могли использовать его преимущества для ускорения роста вашего бизнеса.
Прежде чем мы начнем рассказывать вам историю PWA, позвольте нам кое-что показать:


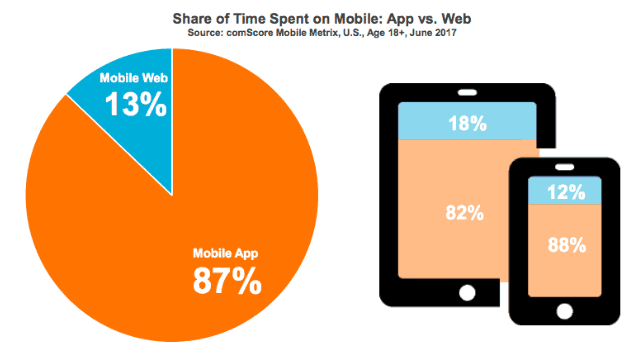
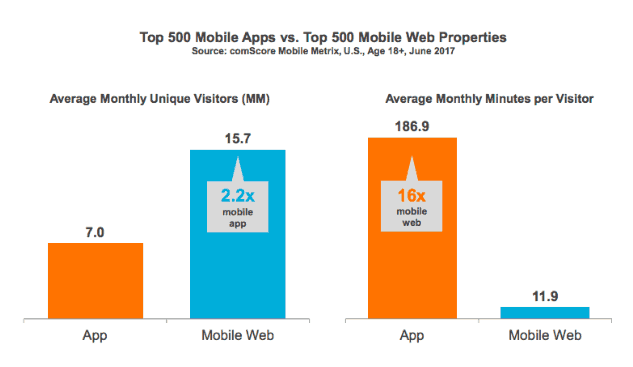
(Источник изображения)
Мы наблюдали кое-что очень интересное в приведенных выше данных. Наблюдение:
Люди проводят примерно в 7 раз больше времени в мобильных приложениях, чем в мобильном веб-браузере.
Данные также показали кое-что, что оставило нас довольно озадаченными!
Несмотря на то, что мобильные веб-браузеры используют меньше времени, объем трафика уникальных посетителей, которые они получают, более чем в два раза выше, чем у мобильных приложений!
Теперь вам должно быть интересно, сможете ли вы получить лучшее из обоих миров: более длительная продолжительность сеанса мобильных приложений и ошеломляющий объем трафика мобильных веб-браузеров.
Вот тут-то и появляются PWA. Технология, которая может усугубить конверсию вашего сайта и, в конечном итоге, увеличить ваш банковский счет!
Мы собираемся покрыть:
- Что такое ПВА.
- Почему вашему бизнесу нужен сайт на основе PWA.
- Каковы наилучшие практики при разработке вашего сайта PWA?
- Проблемы, которые вам нужно будет преодолеть при разработке вашего сайта PWA.
- Как вы можете обеспечить отличный UX с помощью сайта PWA.
- Как бы вы убедили людей установить ваш сайт PWA.
- Недостатки PWA и способы их преодоления.
- Дополнительные вопросы, связанные с PWA, на которые вам нужно знать ответы.
Любопытный? Что ж, тогда начнем экскурсию!
Что такое PWA?
ПВА — это аббревиатура. Это означает прогрессивное веб-приложение.
С точки зрения непрофессионала, это в основном веб-сайт, который создает плавное ощущение родного приложения на вашем смартфоне. Вы сможете получить к нему доступ через свой мобильный веб-браузер так же, как вы посещаете любой веб-сайт.
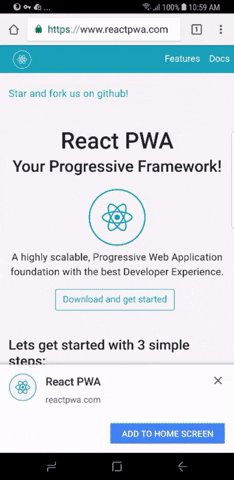
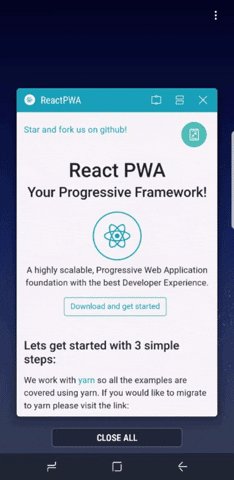
Самое классное в этом то, что вы можете добавить PWA на главный экран и использовать его так же, как вы используете Facebook, Messenger, Instagram или любое другое приложение на своем смартфоне.
Взглянуть:

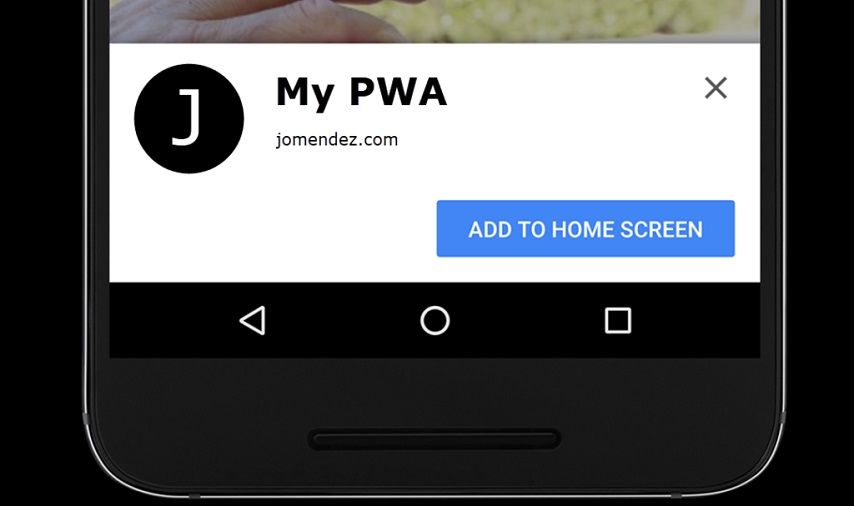
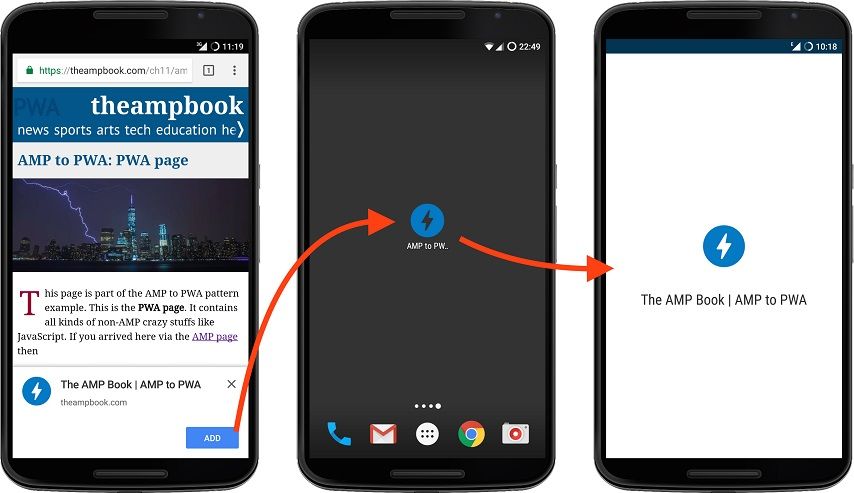
(Источник изображения)

(Источник изображения)
Давайте теперь займемся техникой.
PWA — это веб-технология, основанная на JavaScript.
Для этого необходимо разработать следующие компоненты:
- Сервисный работник
- Манифест.json
- HTTPS
1. Service worker — это элемент кода JavaScript, который позволяет PWA быть доступным, даже когда вы не в сети. Кроме того, он управляет функцией «push-уведомлений», которой славятся сайты PWA.
2. Manifest.json — это файл JSON (это формат файла, такой же, как pdf или jpg), который содержит информацию, которая потребуется вашему сайту PWA, когда вы добавите его на главный экран и будете использовать как родное приложение.

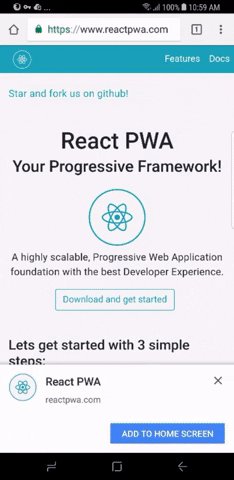
(Источник изображения)
Как вы можете видеть на демонстрационном изображении выше, значок приложения React PWA и короткое имя автоматически появляются при нажатии синей кнопки «Добавить на главный экран». Это происходит потому, что в файле manifest.json React PWA есть вся информация, включая значок приложения, короткое имя, цвет фона, тему и другую информацию, касающуюся его интерфейса.
3. HTTPS — это средство связи, с помощью которого работник Службы безопасно загружает ваш сайт для отображения на устройстве пользователя.
Почему вашему бизнесу нужен сайт PWA
Три компонента, упомянутые выше, вместе дают вам следующие преимущества:
- Ваш сайт работает даже в автономном режиме
- Это делает опыт похожим на приложение
- Он способен к самообновлению
- Его легко обнаружить поисковыми системами.
Как эти функции превращаются в преимущества для вашего бизнеса? Ну приготовься!
Ваш сайт работает даже в автономном режиме
Во-первых, сайты PWA доступны даже тогда, когда человек не в сети.
Это означает, что ваши потенциальные клиенты (и существующие) смогут просматривать ваш сайт и выполнять такие действия, как заказ продукта или услуги.
Это не только делает ваш сайт более удобным для использования, но и обеспечивает более приятное взаимодействие с клиентами и стимулирует конверсию!
Он обеспечивает бесшовный интерфейс, похожий на приложение.
Когда дело доходит до мобильного подхода, можно с уверенностью сказать, что PWA учились в лучшем университете и освоили его с честью!
Звучит слишком громко? Уверяем вас, что это не так!
Сайты PWA одинаково отображаются на всех устройствах, будь то смартфон, планшет или настольный компьютер, при этом занимая меньше места, чем родное приложение! Твиттер в полной мере воспользовался своим PWA, что привело к колоссальному увеличению количества твитов на 75%! Это также благословило их снижение показателя отказов на 20%!
Хотя добиться таких впечатляющих результатов, как в Twitter, может быть не так просто, можно обеспечить гораздо лучший пользовательский опыт с помощью взаимодействия и удобства навигации, которые обеспечивает PWA!
Таким образом, ваши посетители могут в конечном итоге стать вашими постоянными клиентами, быть в восторге от других интересных функций, предлагаемых вашим PWA, и, в свою очередь, раздуть ваш банковский счет.
Он способен к самообновлению
Представьте, что вам не нужно вручную обновлять приложения на вашем смартфоне. Даже мысль об этом расслабляет (возможно, до глубины души)! Это одна из многих интересных функций сайта PWA!
Благодаря функции предварительного кэширования он может автоматически обновляться. И это не останавливаться на достигнутом!
Если вы выпускаете какое-либо обновление своего сайта PWA на сервер своего сайта, версия приложения вашего сайта также может получать обновленный контент! Таким образом, вам не нужно выпускать отдельный файл обновления для приложения, а вашим клиентам не нужно помнить об обновлении вашего приложения PWA.
Его легко обнаружить поисковыми системами.
Приложение PWA, в отличие от своего родного аналога, может быть проиндексировано поисковыми системами. Это позволяет вам получать органический трафик на ваш сайт PWA (при условии, что вы занимаете место в поисковой выдаче), что в основном бесплатно!
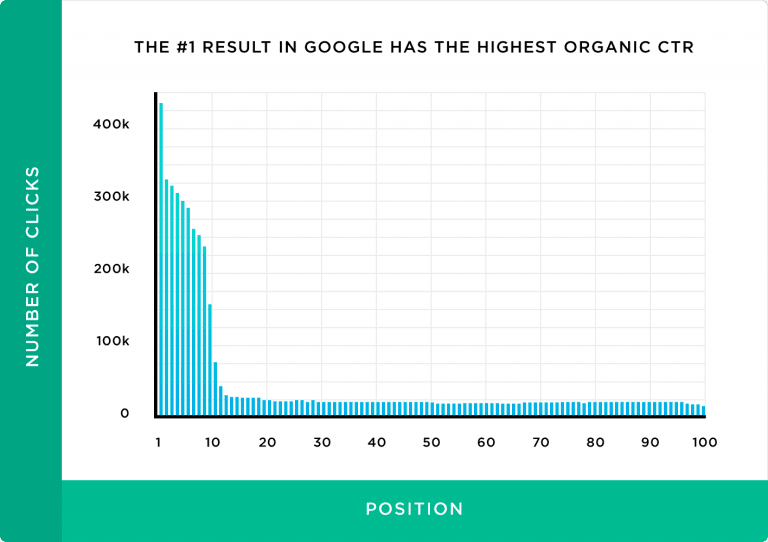
Поскольку более 9 из каждых 10 онлайн-опытов начинаются с поиска, было бы неразумно не воспользоваться потенциально огромным трафиком, который вы можете получить, ранжируясь в поисковой выдаче.

(Источник изображения)
Как вы можете ясно видеть на приведенном выше графике, чем больше людей находят ваш сайт, тем выше шансы, что они нажмут на него и, в конечном итоге, совершат конверсию! В сочетании с удобным пользовательским интерфейсом, уникальной возможностью развертывания обновлений (если вы обновляете свой сайт PWA, версия приложения также обновляется) и функцией самостоятельного обновления, вам будет намного проще стимулировать рост вашего бизнеса!
Каковы наилучшие практики при разработке вашего сайта PWA?
Итак, вы решили разработать сайт PWA для своего бизнеса или преобразовать существующий сайт в PWA.
Отличное решение! Вы окажете своему бизнесу огромную услугу!
Но прежде чем вы обратитесь в агентство по разработке (или сделаете это сами), есть некоторые факторы, которые вы должны учитывать при создании исключительного сайта PWA.
Использование системных шрифтов
Каждая операционная система (Android, iOS, Windows) имеет свой шрифт текста. Если ваш PWA отображает свой контент с использованием собственного шрифта системы, клиенты сочтут его более привлекательным и, следовательно, обратят больше внимания на ваш контент.
Разрешить легко делиться контентом
В эту эпоху социальных сетей простота обмена контентом в Интернете является обязательной для любого веб-контента. Таким образом, крайне важно, чтобы вы предоставили возможность легко поделиться ссылкой на свой сайт PWA.
Мы предлагаем разместить кнопку типа «гамбургер» в нижней части PWA, чтобы пользователю было легко до нее дотянуться большим пальцем на экране мобильного устройства. А так как все ваши кнопки социальных сетей будут скрыты в кнопке гамбургера, интерфейс будет выглядеть намного чище.
Держите его незагроможденным и легким
Лаконичный и легкий сайт PWA обеспечит гораздо лучший опыт работы с приложением. На самом деле, одна из ключевых особенностей PWA заключается в том, что оно позволяет работать в Интернете как с приложением.
Один из лучших способов передать такое впечатление — использовать достаточное количество пустого пространства. Эта практика поможет вашему сайту PWA принять гладкий, минималистичный интерфейс, который ваши клиенты сочтут более соответствующим тому, к чему они привыкли.
Сохранять прокрутку на предыдущей странице списка
Когда ваши посетители нажимают кнопку «Назад», они должны быть перенаправлены не только на ранее просматриваемую страницу, но и в конкретный сегмент, который они просматривали. Это может показаться очень простым, но это обеспечивает огромный комфорт, поскольку людям не нужно прокручивать, чтобы найти, где они были.
Темная тема
Поскольку люди проводят около трети своего времени бодрствования со своими смартфонами, крайне важно, чтобы вы также предлагали возможность просматривать свой сайт PWA в темной теме.
Этим достигаются две вещи.
Во-первых, люди будут ассоциировать ваш сайт с другими популярными платформами, такими как Twitter, мессенджер FB.
Во- вторых, ваш сайт будет удобен для глаз, что поможет повысить удобство работы пользователей!
Проблемы, с которыми вы (вероятно) столкнетесь при разработке вашего сайта PWA
Высокое использование батареи
Поскольку PWA обычно разрабатываются с использованием JavaScript (который не является родным языком для iOS или Android), им требуется батарея смартфона для более интенсивной работы. Таким образом, батарея устройства разряжается быстрее при запуске приложения PWA.
Как это преодолеть: независимо от того, разрабатываете ли вы свой собственный PWA самостоятельно или выбрали ферму разработки, которая сделает это за вас, убедитесь, что основа кода JavaScript оптимизирована до отказа!
Ограничение доступа к функциям устройства
Поскольку приложения PWA не являются «нативными» приложениями, они не могут получить доступ ко многим внутренним функциям устройства, таким как Bluetooth, датчики приближения, расширенные элементы управления камерой, альтиметры и другие. Это ограничит восприятие вашего контента пользователями.
Как это преодолеть: доведите свои новаторские способности до предела при разработке контента для вашего сайта PWA, чтобы его можно было использовать с минимальным количеством внутренних функций устройства.
Интеграция со старыми устройствами Apple или версиями iOS
Несмотря на то, что PWA разрешено запускать с iOS 11.3, их нельзя запускать на большинстве старых устройств Apple. Поскольку устройства Apple относительно дороги, не все пользователи всегда будут приобретать новейшее устройство или обновлять свою ОС.
Как вы будете продвигать свой сайт PWA
Теперь, когда вы разработали свой сайт PWA, пришло время сообщить людям о нем, чтобы они могли получить доступ к вашему сервису и воспользоваться им.
Говоря о продвижении вашего PWA, есть два аспекта.
Это:
- Вы хотите продвигать установку версии приложения PWA.
- Вы хотите продвигать свой сайт PWA, чтобы увеличить объем трафика, который он получает
Давайте обсудим их один за другим.
Продвижение установки приложения PWA
Есть несколько способов продвижения установки вашего PWA. Здесь мы расскажем о продвижении на вашем сайте PWA.
Сначала мы поговорим о лучших практиках продвижения вашего приложения, установленного на вашем сайте.
Они здесь:
Разместите продвижение приложения за рамками пути пользователя
Например, на странице входа на сайт PWA поместите призыв к установке приложения под формой входа и кнопкой «Отправить» . Таким образом, люди будут меньше отвлекаться от завершения действия входа в систему.
Оставьте интуитивно понятным возможность отклонить или отклонить рекламную акцию.
Некоторые рекламные акции требуют нажатия на кнопку с крестиком. Пользователи Windows привыкли иметь кнопку «крест» с правой стороны, в то время как для пользователей Apple MacBook она остается. Таким образом, где бы вы ни разместили его, убедитесь, что он большой и хорошо виден.

Используйте продвижение приложения в меру
Слишком много этого негативно повлияет на работу пользователей с вашим сайтом PWA.
Продвижение должно отображаться только при обнаружении подсказки перед установкой.
Этот BeforeInstallPrompt представляет собой фрагмент кода JavaScript, который необходимо встроить в структуру кода сайта PWA. Он обнаруживает определенное взаимодействие пользователя (достижение определенной части вашего сайта, нажатие определенной кнопки), которое запускает продвижение приложения.
Ознакомившись с рекомендациями, давайте теперь перейдем к размещению продвижения приложения на вашем сайте PWA.
На вашем сайте PWA есть несколько мест, где вы можете разместить рекламу приложения. Это:
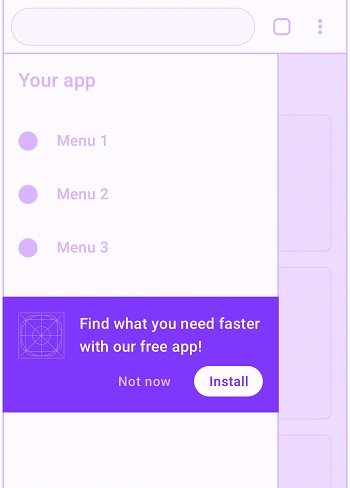
1. Навигационное меню

(Источник изображения)
Это эффективное место для продвижения вашего приложения PWA. Это связано с тем, что открытие меню навигации указывает на высокий уровень вовлеченности пользователей.
Что вам нужно помнить:
- Как показано на изображении выше, поместите рекламу под пунктами меню, чтобы не нарушать ветку внимания пользователей.
- Отобразите короткую релевантную информацию о том, какую выгоду получит пользователь от установки вашего приложения PWA.
2. Целевая страница

Целевая страница используется для продвижения продукта или услуги. Таким образом, это идеальное место для продвижения установки вашего приложения PWA.
Что вам нужно помнить:
- Убедитесь, что ваше уникальное ценностное предложение превосходно запоминается и имеет отношение к болевым точкам пользователей.
- Сообщите людям о том, что они получат от приложения.
- Включите ключевые слова в контент целевой страницы, которые в первую очередь привели людей на вашу целевую страницу.
- Сделайте призыв к действию привлекательным и разместите его в стратегическом месте на целевой странице.
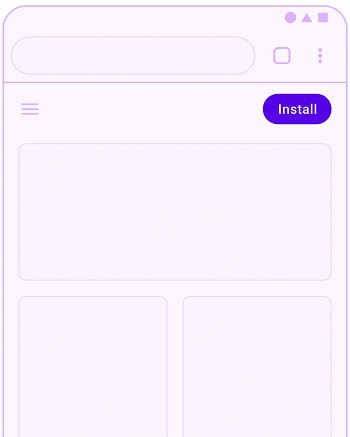
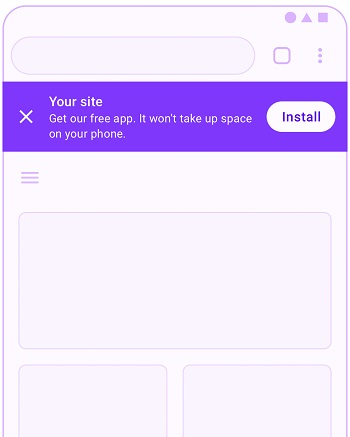
3. Фиксированный заголовок вверху страницы

Поскольку шапка является наиболее заметной частью сайта, это очень желательное место для продвижения вашего приложения.
Что вам нужно помнить:
- Не все пользователи положительно отнесутся к такому способу продвижения. Поэтому убедитесь, что он отображается только для людей, которые демонстрируют определенные признаки вовлеченности.
- Прежде чем спешить с этим методом продвижения приложения, сравните его с другими элементами, которые вы можете разместить в шапке. Ваша конечная цель — привлечь больше клиентов, квалифицированных для продаж, а не просто привлечь больше пользователей приложения.
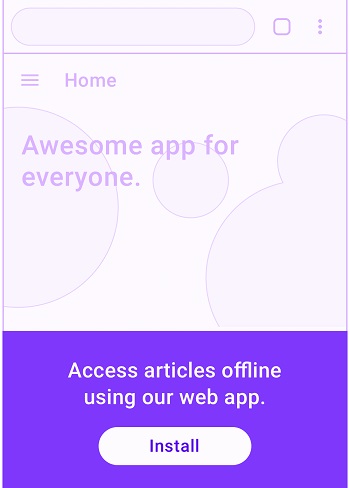
4. Приклеенный баннер установки вверху/внизу страницы.

Большинство людей сталкивались с установкой баннеров или баннеров в целом на том или ином веб-сайте. Это означает, что они знакомы с рекламными акциями, отображаемыми таким образом.
Что вам нужно помнить:
- Такие баннеры могут быть чрезвычайно разрушительными. Поэтому убедитесь, что он отображается после того, как пользователь инициирует тщательно выбранное событие конверсии, которое указывает на более глубокое взаимодействие с вашим контентом.
- В баннере включите краткий текст, информирующий пользователей о ценности вашего приложения, например: «читайте наш контент даже в автономном режиме». Выбирая этот текст, убедитесь, что он очень релевантен той части вашего сайта PWA, на которой находится ваш пользователь, содержанию и общей теме вашего сайта, обнаруженному уровню вовлеченности пользователя, местоположению пользователя (если он имеет отношение к содержимому сайта), поведению пользователя. и т.п.
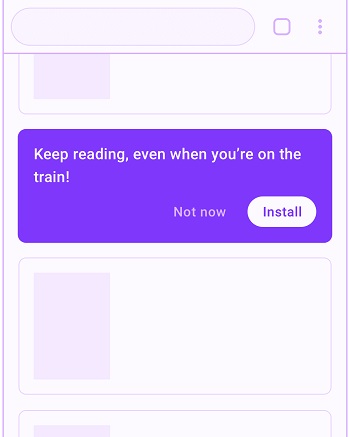
5. Между информационным списком или статьями

Как следует из названия, такая реклама появляется между статьями на вашем сайте или блоками информации. Если пользователь достиг определенной точки в статье, это означает значительное участие, и именно это место в продвижении статьи, вероятно, будет работать лучше всего. Цель такой рекламы обычно состоит в том, чтобы информировать пользователей о более простых способах доступа к контенту, которым они пользуются в данный момент.
Что вам нужно помнить:
- Не злоупотребляйте им. Это только раздражает ваших пользователей.
- Держите под рукой средства для отклонения рекламы и убедитесь, что пользователь помнит о своем решении закрыть ее.
- Как показано на изображении выше, текст в промо должен быть очень актуальным, продвигая выгоду от получения приложения.
Продвижение вашего сайта PWA
В этом отношении продвижение вашего PWA ничем не отличается от продвижения любого веб-сайта. Кроме того, раскрутка сайта сама по себе влечет за собой целую дискуссию. Таким образом, мы будем говорить о некоторых ключевых средствах продвижения здесь.
1. Использование социальных сетей в качестве трамплина
Социальные сети — это не просто мощная, но чрезвычайно эффективная платформа для трансляции контента и взаимодействия с целевой аудиторией. Таким образом, мы поставили его на первое место.
Давайте быстро упомянем некоторые советы, которыми воспользовались многие из наших клиентов:
- Разместите ссылки на различные разделы вашего сайта PWA, соответствующие вашей последней публикации в вашем профиле Instagram. Это не только обеспечивает удобный пользовательский интерфейс, но и помогает повысить конверсию.
- Попросите свою существующую базу подписчиков поделиться URL-адресом вашего сайта PWA для получения баллов лояльности. Это дает им стимул продвигать ваш сайт, повышает ваше взаимодействие с аудиторией и повышает посещаемость сайта.
- Создавайте конкурсы и розыгрыши, соответствующие вашей нише, в которых люди могут принять участие, поделившись вашим URL-адресом PWA.
2. Получение рефералов
Это один из самых верных и эффективных способов привлечения трафика на ваш сайт. Это можно сделать различными способами, такими как обмен ссылками, ссылка в биографии автора гостевых постов и т. д.
Какой бы метод вы ни выбрали, постарайтесь получить как можно больше ссылок Dofollow, поскольку они помогают передавать ссылочный вес. Награда? Значительное повышение вашего рейтинга в поисковой выдаче и, в свою очередь, органического трафика!
3. Регистрация в каталогах
Справочникам доверяют клиенты, когда дело доходит до бизнес-решений. К ним относятся, помимо прочего, Yelp, Google My Business и FourSquare. Большинство из них бесплатны и предоставляют вашему сайту PWA локальный и глобальный трафик как надежное решение.
4. Использование вездесущего дисплея
Эти выставочные площади обычно не приходят вам в голову при мозговом штурме для рекламного пространства, но могут быть значительно эффективны для создания более сильного цифрового присутствия и прямого трафика на ваш сайт. Некоторыми фантастическими примерами являются подпись электронной почты, визитные карточки, физические баннеры, которые вы размещаете на мероприятиях и т. д.
Программное обеспечение для создания PWA против. найм агентства
Существует множество инструментов, которые позволяют вам создать сайт PWA из вашего существующего веб-сайта. Как вы понимаете, все они платные. Тем не менее, они предлагают привлекательный набор преимуществ. Это:
- Нет необходимости встречаться с командами разработчиков
- Фиксированная ежемесячная/годовая оплата
- Быстрая доставка сайта PWA
Давайте теперь поговорим о некоторых преимуществах найма агентства для разработки вашего индивидуального PWA.
- У вас могут быть пользовательские функции, которые помогут вам выделиться среди конкурентов.
- Получайте предложения в режиме реального времени от профессионалов PWA.
- Имейте возможность выбирать из большого количества успешных шаблонов PWA.
- Избавьте себя от головной боли по обслуживанию и обновлению.
- Мгновенное (почти всегда) обслуживание клиентов.
Одним из основных недостатков найма агентства по разработке PWA является то, что это будет стоить вам больше, чем инструмент для создания PWA. Таким образом, вы должны сделать выбор, который лучше всего соответствует вашим финансовым возможностям и потребностям бизнеса.
Тестирование вашего PWA-сайта
Если вы разработали свой сайт PWA, пожалуйста, не открывайте бутылку шампанского… пока! Есть еще над чем работать!
Есть несколько аспектов вашего сайта PWA, которые вы должны проверить, прежде чем начинать маркетинговую кампанию сайта. Эти аспекты имеют решающее значение для безошибочной и стабильной работы вашего сайта.
Вот аспекты вашего сайта PWA, которые вам нужно протестировать:
1. ДОБАВИТЬ В ГЛАВНУЮ Подсказка
Поскольку ваше PWA не является нативным приложением, оно не будет доступно в магазине приложений Apple или магазине Google Play. Единственный способ, которым посетители вашего сайта могут получить ваше приложение PWA на своих смартфонах, — через приглашение ДОБАВИТЬ НА ГЛАВНУЮ. Таким образом, мы предлагаем вам сначала проверить, прежде чем что-либо еще.
2. Автономная загрузка
Ключевой особенностью сайтов PWA является то, что они способны загружать функциональные элементы даже при плохой связи (режим полета для одного). Поскольку эта функция сайтов PWA будет одним из краеугольных камней вашей маркетинговой стратегии, вам необходимо проверить возможность автономной загрузки вашего PWA.
3. Отзывчивость
Об отзывчивости больше не говорят как о захватывающей функции веб-сайта или приложения. Это было принято как должное в массовом масштабе, и оно не собирается возвращаться. Таким образом, любой, кто посещает ваш сайт со смартфона, планшета или компьютера, будет ожидать, что ваш сайт подстроится под размер экрана. Это означает, что нет ни единого шанса, что этот фактор может оказаться в вашем списке «проверить позже».
Кончик
Грамотным и бесплатным инструментом, который вы можете использовать для этой цели, является браузер Mozilla Firefox.
- Просто откройте Mozilla на рабочем столе.
- Введите URL-адрес вашего сайта PWA в адресной строке.
- Нажмите Ctrl+Shift+M , и ваш сайт откроется в среде тестирования отзывчивости.

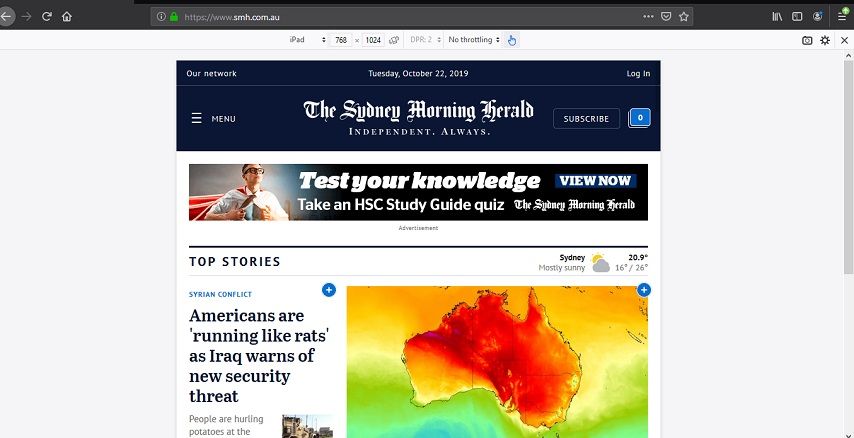
На изображении выше показан снимок экрана с веб-сайтом Sydney Morning Herald, открытым в окне iPad в тестовой среде Mozilla.
Если вы посмотрите внимательно, вы увидите несколько вкладок прямо под адресной строкой.
Крайний левый позволяет выбрать устройство, на котором вы хотите просмотреть предварительный просмотр своего сайта. Вы также можете проверить время загрузки при различных типах соединений, таких как 2G, 3G и т. д.
4. Кроссбраузерное тестирование
Неизвестно, из какого браузера ваши пользователи могут заходить на ваш сайт PWA. Таким образом, не только важно, но и обязательно, чтобы ваш сайт обеспечивал оптимальную производительность в каждом браузере!
5. Сетевое тестирование
Не все ваши посетители будут приходить на ваш сайт через 5G или широкополосное соединение. Некоторые могут даже использовать 3G! Чтобы обеспечить бесперебойную работу пользователей независимо от клиентской сети, настоятельно рекомендуется протестировать свой сайт в различных подключениях.
Для этой цели вы можете использовать тестовую функцию браузера Mozilla Firefox. Наряду с сетевым тестированием вы также можете проверить скорость отклика вашего сайта PWA с помощью этой функции.
6. Тестирование времени загрузки
Поскольку внимание людей падает по спирали, крайне важно, чтобы ваш сайт загружался в течение 2 секунд (чем быстрее, тем лучше)! Несмотря на то, что сайты PWA известны своим низким временем загрузки, лучше перестраховаться и протестировать время загрузки вашего сайта.
GTmetrix — это бесплатный и чрезвычайно популярный инструмент, который вы можете использовать для точного тестирования времени загрузки вашего сайта. Он также предоставляет подробный отчет, показывающий любой элемент, который может замедлять работу вашего сайта.
Позвольте PWA вести ваш бизнес в будущее
Поскольку большие мальчики из различных отраслей, включая Twitter, Uber и Pinterest, внедрили PWA в свое цифровое присутствие, это только вопрос времени, когда другие последуют этому примеру. И прежде чем вы узнаете, это, скорее всего, будет считаться само собой разумеющимся (точно так же, как мобильная отзывчивость).
Поэтому, если вы получаете конкурентное преимущество над конкурентами и предоставляете ценные услуги/продукты постоянно растущей клиентской базе, разработайте свой сайт PWA! Пусть он проложит путь к вашему цифровому присутствию!
