3 самых распространенных UX-проблемы с системами управления обучением
Опубликовано: 2022-05-07При сравнении сотен различных вариантов систем управления обучением (LMS) для вашего малого или среднего бизнеса (SMB) вы должны учитывать массу факторов: стоимость, интеграцию, отчетность, поддержку клиентов. У этого списка нет конца.
Но один фактор явно более важен, чем остальные, как отмечает Gartner в своем «Руководстве по рынку корпоративных обучающих пакетов» (полное исследование доступно клиентам Gartner):
«Поставьте опыт учащегося и удобство использования решения на первое место в списке приоритетов любого нового учебного проекта».
Достаточно легко. Вам просто нужно найти очень удобную LMS, верно?
О, читатель... если бы все было так просто.

Несмотря на технологические успехи, достигнутые за более чем 20 лет их существования, LMS по-прежнему борются за удобство использования. Согласно исследованию Brandon Hall Group, проведенному в 2017 году, только 33% пользователей LMS из малых предприятий с 500 или менее сотрудниками говорят, что они довольны своей текущей системой, и плохой пользовательский опыт называют главной причиной этого.
Эта проблема настолько распространена и настолько пагубна, что, по нашим оценкам, до 80% внедрений LMS в малых и средних предприятиях терпят неудачу, потому что лидерство не делает удобство использования, а пользователь не считает их главным приоритетом при оценке систем.
Успех вашей программы обучения и, следовательно, опыт ваших сотрудников зависят от того, не хотят ли сотрудники рвать на себе волосы, когда они используют вашу новую LMS.
Вот почему мы здесь, чтобы рассмотреть три наиболее частые проблемы взаимодействия пользователей с системами управления обучением и то, как вы можете определить системы с этими проблемами во время поиска.
Прыгать на:
Проблема №1: Навигация — это кошмар
Проблема № 2: Курсы пресные и неинтересные
Проблема № 3: Смартфоны рассматриваются как устройства второго сорта
Проблема №1: Навигация — это кошмар
Решение: знайте, на что обращать внимание во время практических демонстраций, и изучайте предпочтения сотрудников.
Каждый год поставщики LMS добавляют в свои платформы захватывающие новые функции и функции, от виртуальных тренеров и аналитики в реальном времени до возможностей социального обучения и геймификации.
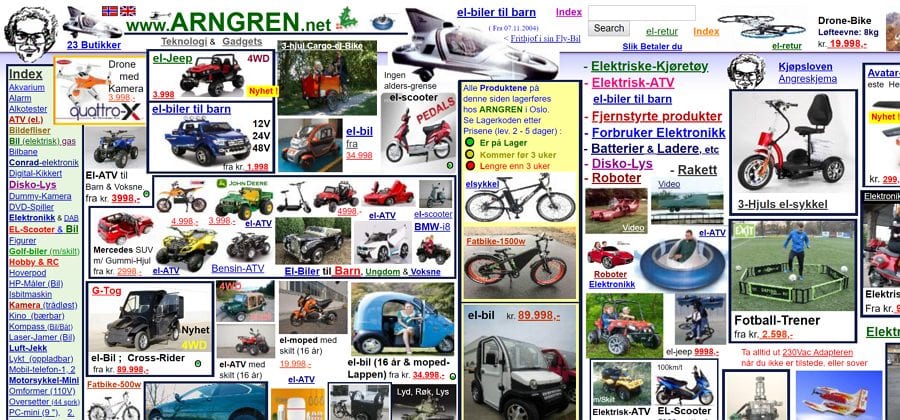
Затем они связывают все это вместе с головокружительной, вызывающей гнев навигацией.

Грубое приближение навигации в каждой LMS когда-либо ( Источник )
Эта проблема LMS UX наносит двойной ущерб бизнесу: учащиеся не могут плавно переключаться между поиском курсов, прохождением оценок и отслеживанием своего прогресса; а инструкторы и менеджеры не могут легко найти инструменты, необходимые им для администрирования обучения и создания увлекательного контента. Наступает разочарование, и уровень удовлетворенности резко падает.
Когда поставщики проводят демонстрации, они могут легко обойти эти проблемы, следуя тщательно продуманным путям, поэтому важно получить больше времени для практического использования любой системы, которую вы рассматриваете.
Вот некоторые вещи, на которые вы должны обратить внимание, когда дело доходит до навигации:
- Есть ли в LMS функция поиска? Когда вы выполняете поиск, выдает ли он релевантные результаты?
- Согласована ли навигация между разными модулями или экранами (например, пункты меню имеют одинаковые имена и значки и находятся в одном и том же месте на экране)?
- Можете ли вы перейти от одного важного модуля к другому за три клика или меньше?
- Меню слишком загромождены?
- Легко ли вернуться назад и исправить ошибки?
- Разрешено ли вам настраивать элементы навигации и ярлыки? Распространяются ли эти разрешения на отдельных учащихся, чтобы каждый мог персонализировать навигацию по своему вкусу?
Последнее особенно важно, потому что правда такова: идеальной навигации не существует. Некоторые пользователи предпочитают одностраничное представление с небольшим количеством всего, что может предложить ваша LMS, в то время как другие работают лучше, когда функции разделены между разными вкладками.
Пока вы демонстрируете различные системы, попросите нескольких сотрудников присутствовать, чтобы вы могли изучить их предпочтения в навигации и выявить общие тенденции, которые могут повлиять на ваше решение о покупке.
Проблема № 2: Курсы пресные и неинтересные
Решение: обратите внимание на надежные функции создания курсов и возможности обратной связи с пользователями.
Вы хотите, чтобы ваши сотрудники были в восторге от вашей новой LMS. Вы хотите, чтобы они с головой погрузились в обучение, потому что знаете, что это принесет пользу вашему малому и среднему бизнесу во многих отношениях.
Но этого никогда не произойдет, если ваши курсы будут выглядеть так:

Что происходит, когда у вас есть ограниченные инструменты и ресурсы для создания курсов LMS ( Источник )
Хорошо, этот пример немного преувеличен, но факт остается фактом: курсы, которые вы создаете в своей LMS, если у вас нет отдельного инструмента для создания курсов, хороши ровно настолько, насколько хороши активы, которые вы предоставляете. сделать их. И в некоторых случаях эти активы могут быть крайне недостаточными или устаревшими.
Когда 52% работников в возрасте до 40 лет считают текущие методы обучения в своей компании скучными, пришло время ожидать от вашей LMS большего, чем стоковые изображения и простые оценки.
Вот еще несколько продвинутых инструментов и функций, о которых вам следует спросить у поставщиков, которые могут добавить волнения и вовлеченности в вашу цифровую программу обучения:
- Ветвящиеся и персонализированные пути обучения. Некоторые LMS позволяют администраторам персонализировать последовательность курсов, которые видят работники, в зависимости от их результатов в оценках или курсов, которые они прошли в прошлом. Курирование последовательности курсов и предоставление соответствующего контента каждому человеку может поддерживать их заинтересованность.
- Микрообучение. Помимо возможности разбивать курсы на менее трудоемкие части, хорошая LMS также должна позволять вам предоставлять возможности микрообучения с помощью других интегрированных систем, которые часто используются работниками, таких как CRM.
- Дискуссионные доски. Слишком часто электронное обучение происходит изолированно. Доски обсуждений дают вашим сотрудникам возможность взаимодействовать друг с другом, пересматривать то, что они узнали, и получать новые идеи. Также было доказано, что дискуссионные доски повышают вовлеченность и участие в обучении.
- Симуляторы. Ничто не может подготовить сотрудников к их повседневной работе лучше, чем моделирование сценариев реальной работы. Если поставщик поддерживает пользовательские симуляции, надавите на них, чтобы узнать, насколько сложными и сложными они могут быть. Вы даже можете добавить дополнительный уровень погружения, включив виртуальную реальность.

Если вы не уверены, устарели ли ваши учебные программы или нет, это означает, что у вас нет хороших механизмов обратной связи, чтобы работники могли сообщить вам об этом. Такие функции, как рейтинги курсов и опросы после курса, могут предоставить вам данные, необходимые для внесения улучшений, поэтому ищите их в своей новой LMS.
Проблема №3: Смартфоны считаются устройствами второго сорта
Решение: узнайте разницу между различными дизайнами мобильных макетов и спросите о специальных мобильных приложениях.
В 2016 году смартфоны и планшеты превзошли настольные компьютеры как основные устройства, используемые для доступа в Интернет во всем мире. Мобильные устройства настолько прочно вошли в нашу рабочую жизнь, что 64% учащихся говорят, что им необходимо иметь доступ к своему учебному контенту с мобильного устройства.
Все это говорит о том, что если выбранная вами LMS не обеспечивает хороший мобильный UX, вашим сотрудникам это не понравится.
Вот почему важно, чтобы вы понимали разницу между фиксированным , гибким , адаптивным и адаптивным макетами, потому что то, как ваши курсы выглядят и действуют на мобильных устройствах, может сильно различаться в зависимости от того, какой макет использует ваш поставщик LMS.
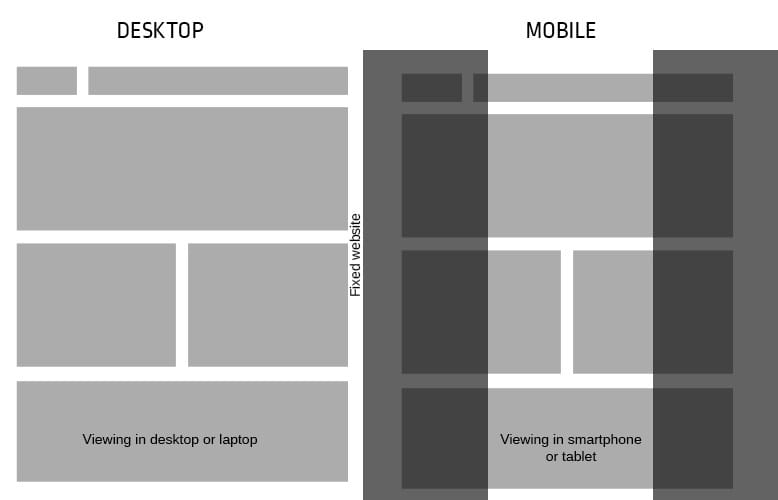
1. Фиксированная раскладка

Пример фиксированного макета (Источник)
Фиксированный макет содержит элементы, для которых задана определенная ширина в пикселях. Независимо от того, на каком устройстве находится пользователь, эти элементы остаются одинаковой ширины.
По мере роста использования смартфонов фиксированные макеты в значительной степени потеряли популярность по очевидным причинам. Поскольку элементы на странице не уменьшаются для экранов меньшего размера, мобильным пользователям приходится прокручивать по горизонтали фиксированные макеты, чтобы найти что-то или даже просто прочитать текст, что является огромной проблемой.
Крайне маловероятно, что в наши дни вы найдете LMS, использующую фиксированный макет, но если вы это сделаете, избегайте его, как чумы.
2. Плавный макет

Пример гибкого макета (Источник)
Также известный как «жидкий макет», гибкий макет расширяет или сжимает элементы на странице на определенный процент в зависимости от размера экрана.
Плавающие макеты избавляют от проблемы горизонтальной прокрутки, которая есть у фиксированных макетов, но они также имеют тенденцию делать элементы слишком маленькими на мобильных устройствах, где все переполнено, чтобы поместиться на крошечном экране. Затем пользователям приходится «щипать и масштабировать», что не дает хорошего опыта.
По этой причине также следует избегать LMS с гибкой компоновкой.
3. Адаптивная верстка

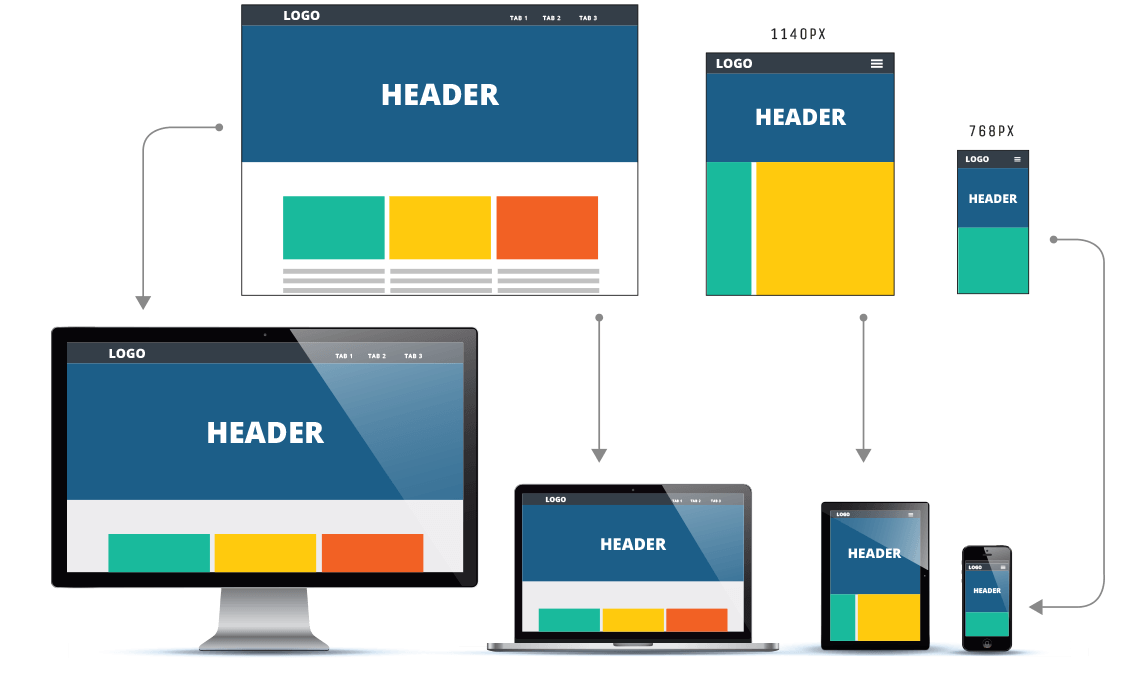
Пример адаптивной верстки (Источник )
Адаптивный макет — это, по сути, несколько фиксированных макетов, которые «адаптируются» в зависимости от размера экрана пользователя. Если окно пользователя имеет ширину между X и Y, он получает макет A. Если он находится между шириной Y и Z, он получает макет B. И так далее.
Отличительной особенностью адаптивных макетов является то, что вы можете настроить внешний вид своих курсов для любого размера экрана. Единственным недостатком является то, что настройка разных макетов только для одного курса на трех разных устройствах (компьютер, планшет и телефон) может занять много времени. Также существует вероятность того, что появятся новые размеры экрана, которые не учитываются.
4. Адаптивный макет

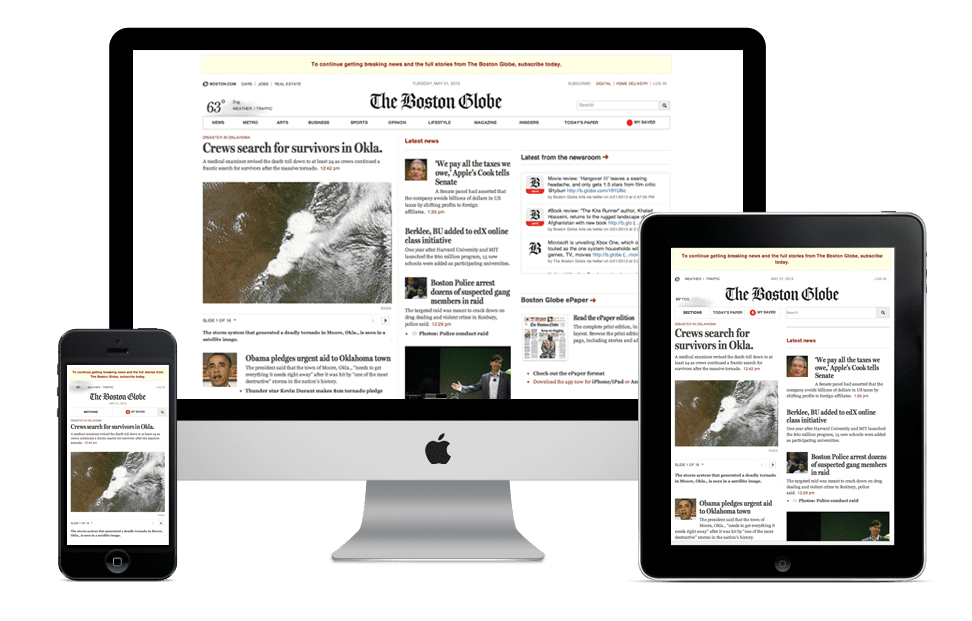
Пример адаптивного макета (Источник )
Адаптивные макеты могут переносить текст, масштабировать различные носители и автоматически переставлять элементы на странице в зависимости от размера экрана пользователя. Сочетая принципы гибкого и адаптивного макета, адаптивные макеты стали предпочтительным методом разработки веб-страниц и программных систем для мобильных устройств.
Вы должны спросить поставщиков LMS, поддерживает ли их система адаптивные макеты, чтобы убедиться, что вы предлагаете лучший опыт мобильным учащимся.
Вы также должны спросить поставщиков, есть ли у них специальное мобильное приложение, разработанное специально для этих устройств. Если вы перейдете в наш каталог LMS, вы можете отфильтровать результаты, чтобы показать только системы с приложениями для Android или iOS.
Проявите должную осмотрительность, чтобы избежать этих распространенных проблем и многого другого.
LMS заслужили репутацию громоздких и раздражающих продуктов не просто так. Если вы не будете осторожны, вы можете получить неуклюжую систему, которую сотрудники не примут.
Однако там, где другие компании потерпели неудачу, вы можете победить. Задавая поставщикам правильные вопросы, ища определенные вещи во время демонстраций и не жертвуя своими ожиданиями, вы можете получить LMS, которая обеспечивает отличный UX, а также улучшенные результаты обучения.
- Если вы ищете список самых удобных для пользователя продуктов LMS, вы попали по адресу. Мы проводим прямое пользовательское тестирование, чтобы составить инфографику «20 самых удобных для пользователя программ LMS».
- Наша страница каталога LMS является интерактивной и позволяет вам фильтровать список продуктов по рейтингу, функциям и другим параметрам, чтобы помочь вам найти систему, которая наилучшим образом соответствует вашим потребностям.
