На что обратить внимание в ваших предварительных обзорах дизайна
Опубликовано: 2017-03-30Текст-заполнитель может запутать посетителей. Неправильный шрифт может скрыть смысл вашей страницы. Когда так много мелких деталей объединяются, чтобы сформировать успешный дизайн целевой страницы после клика, игнорирование всего одной может стоить вам конверсий.
Вот почему перед окончательной доработкой целевой страницы после клика необходимо провести предварительный обзор дизайна.
Предварительный обзор дизайна
Разработка целевой страницы после клика требует координации всей команды креативщиков. UX-дизайнеры, копирайтеры, менеджеры проектов и разработчики — все они играют свою роль в этом процессе. (Узнайте, как Instapage Collaboration Solution может ускорить этот процесс.)
Часто еще до того, как будет нарисован каркас с низкой точностью, команды дизайнеров отвечают на эти вопросы о каждом элементе страницы.
Нажмите, чтобы твитнуть
1. Почему мы это делаем/какую проблему пытаемся решить?
Скажем, например, вы разрабатываете медиа для своей целевой страницы после клика. На первом этапе вы хотите определить «почему» вашего решения. Посмотрите на свою целевую страницу после клика. Почему вы добавили медиа?
Чтобы показать потенциальным клиентам, как выглядит ваш продукт? Чтобы объяснить, как работает ваш сервис? Используйте ответ, чтобы определить, какие средства массовой информации лучше всего подходят для достижения вашей цели.
Снимок героя может помочь посетителям представить лучшую жизнь с вашим продуктом. Если ваша проблема заключается в следующем: «Наша услуга новая, и люди ее не понимают», поясняющее видео может продемонстрировать, как именно она работает.
Никогда не забывайте: ничто на вашей целевой странице после клика не должно быть создано без цели. Каждый элемент влияет на коэффициент конверсии.
2. Для кого мы это делаем?
Вы предпочитаете определенный шрифт заголовка? Забудь это. Это стоковое изображение вы считаете «передовым»? Выбрось это. Ядро вашего дизайна должно вращаться вокруг того, что предпочитают ваши посетители.
Для кого вы создаете эту страницу? Какое сообщение будет резонировать с ними? Хороший шаг к полному пониманию ваших потенциальных клиентов — создание портретов покупателей.
Эти основанные на исследованиях представления ваших целевых клиентских сегментов дадут вам представление о демографии и поведении (и многом другом), которые вы можете использовать для создания дизайна целевой страницы после клика.
Создавайте их с помощью качественных данных из опросов клиентов и количественных данных из инструментов аналитики. Пока у вас не появится представление о том, кому вы продаете, вы не можете начать разрабатывать стратегию, как продавать им.
3. Как мы узнаем, что добились успеха?
Если вы собираетесь реализовать определенный элемент дизайна, у вас должен быть способ измерить, достиг ли этот элемент вашей цели.
Если вы считаете, что страница с более длинным текстом лучше всего описывает вашу услугу, вы можете измерить ее успешность с помощью глубины прокрутки и коэффициента конверсии.
Если вы считаете, что видео будет работать лучше, чем длинная копия, вы можете использовать воспроизведение в качестве метрики и коэффициент конверсии, чтобы определить его успех по сравнению со страницей с большим количеством текста.
Убедитесь, что вы заранее определили метрику, способную точно измерить успех ваших элементов дизайна. В противном случае вы не будете знать, что влияет на коэффициент конверсии. И если вы не знаете, что влияет на коэффициент конверсии, вы не сможете его улучшить.
Элементы для оценки при предварительном рассмотрении проекта
«Относитесь к каждому компоненту так, как если бы он мог быть представлен на конкурсе дизайна», — говорит дизайнер Microsoft Клаудио Гульери. «Если вы обратите внимание на каждый компонент, целое будет больше, чем сумма его частей».
Может ли каждый из ваших компонентов целевой страницы после клика получить награду за дизайн? Перед отправкой каркасов в разработку важно убедиться. Выявление ошибок сейчас имеет решающее значение для предотвращения дорогостоящих ошибок после публикации.
В то время как ответы на три предыдущих вопроса варьируются от бизнеса к бизнесу, лучшие практики для элементов целевой страницы после клика не отличаются. Убедитесь, что ваша страница не снизит коэффициент конверсии после ее запуска, оценив следующее:
Макет
На протяжении тысячелетий мы читали с помощью системы сетки. Сегодня столбцы и строки направляют наш взгляд в Интернете, как это было до появления Интернета, в журналах, книгах и газетах.

«Это системы, которые были более или менее напрямую перенесены в Интернет, и они работают», — говорит Алекс Бигман. «Слово для мудрых: многие дизайнеры пытались избежать сетки во имя «творчества»; многие такие веб-сайты остаются непрочитанными».
Исследования подтверждают это. Одно исследование Microsoft и Массачусетского технологического института показало, что, когда двум группам испытуемых были представлены разные макеты страниц, одна традиционная, а другая нетрадиционная, их ответы были следующими:
- Нетрадиционная группа переоценила время, необходимое для прочтения статьи, и временами выражала физическое недовольство макетом в виде хмурого взгляда.
- Традиционная группа недооценила время, необходимое им для прочтения статьи, и сообщила о большей концентрации во время чтения.
Точно так же не следует избегать соглашений о макете; соглашения о дизайне также не должны быть. Закон Джейкоба Нильсена об опыте пользователей в Интернете гласит, что пользователи Интернета проводят большую часть своего времени на других веб-сайтах. На этих других веб-сайтах они сформировали свои ожидания относительно того, как работает Интернет.
Например, пользователи стали распознавать подчеркнутый текст как гиперссылку. Логотипы чаще всего расположены в верхнем левом углу страницы, и нажатие на них обычно перенаправляет пользователя на домашнюю страницу (хотя ее не должно быть на вашей целевой странице после клика). По словам Нильсена, знакомство с системой сильно влияет на удовлетворенность пользователей:
Чем больше ожиданий пользователей оправдаются, тем больше они будут чувствовать контроль над системой и тем больше она им понравится. И чем больше система не соответствует ожиданиям пользователей, тем больше они будут чувствовать себя неуверенно.
Помимо условностей дизайна, визуальная иерархия направляет взгляд посетителей на наиболее важный контент на странице. Создав его с помощью методов, основанных на гештальт-психологии, вы можете использовать форматирование, чтобы выделить самую важную информацию.
- Размер: Чем он больше, тем больше внимания он будет привлекать.
- Позиция: люди просматривают страницы сверху вниз, слева направо. Поэтому элементы в левом верхнем углу будут просматриваться чаще, чем в правом нижнем.
- Цвет: цвета, контрастирующие с остальной частью страницы, привлекут внимание.
- Плотность: добавление нескольких элементов в небольшое пространство увеличит количество внимания, которое привлекает эта область.
- Значение: более темный объект будет выглядеть более заметным, чем более светлый. Например, выделенные жирным шрифтом слова больше привлекают внимание.
Элементы, передающие самую важную информацию — заголовки, преимущества, информационные средства и кнопка призыва к действию — должны быть оформлены с учетом вышеперечисленных характеристик, чтобы привлечь внимание читателя.
Тип
Способность вашей страницы конвертировать во многом зависит от типа и его форматирования. Грамотно выбранный шрифт может повысить доверие и читабельность, в то время как неудачно выбранный шрифт может негативно сказаться на обоих. Убедись в том, что:
Шрифт вашей целевой страницы после клика соответствует шрифту вашего веб-сайта.
Постоянство бренда оказывает сильное влияние на решения о покупке. Если лояльные посетители не узнают целевую страницу после клика как принадлежащую вашему бизнесу, они могут не поверить, что это так. Сохраняйте фирменный стиль с помощью шрифтов Adobe Typekit и Google Fonts.
Ваш шрифт удобочитаем во всех размерах
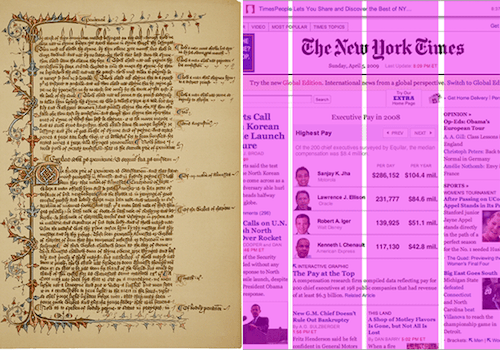
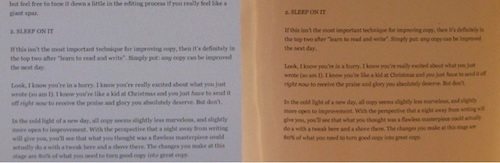
Эксперт по юзабилити Д. Бнонн Теннант рекомендует 16 пикселей, потому что это близко к тому, что мы видим в книгах (экран слева, страница книги справа):

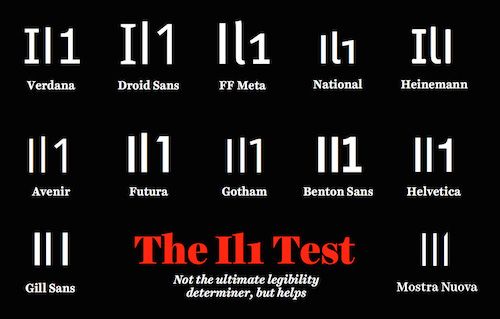
Используйте текст без засечек в основном тексте, поскольку исследования показали, что шрифт с засечками труднее читать в Интернете при меньшем размере. Хороший способ обеспечить удобочитаемость — убедиться, что ваш шрифт может пройти тест «il1»:

Вы сводите различные шрифты к минимуму
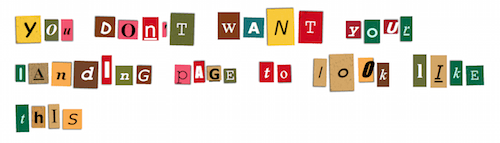
Декоративные шрифты могут привлечь внимание и добавить нотку индивидуальности вашей целевой странице после клика. Однако слишком большое их количество сделает вашу целевую страницу после клика похожей на онлайн-письмо с требованием выкупа:

Придерживайтесь не более двух разных шрифтов на вашей целевой странице после клика, иначе вы рискуете ослабить силу своего бренда, сделать вашу страницу неорганизованной и ухудшить читабельность.
Ваши строки текста имеют сбалансированную длину
Помните, люди привыкли читать с помощью сетки. Если ваши строки текста не учитывают эту сетку и охватывают всю страницу, они расширят пределы охвата внимания посетителей. В то же время, если они будут слишком короткими, взгляду читателя придется слишком часто возвращаться назад, что нарушит их ритм.
Подсознательно переход на новую строку заряжает читателя энергией. Но эта энергия угасает по мере того, как становится длиннее линия. По этой причине группа консультантов по удобству использования Baymard Institute рекомендует длину строки от 50 до 75 символов.
Межстрочный интервал помогает удобочитаемости
Вертикальное пространство между вашими линиями должно найти баланс между большим и маленьким. Слишком маленькая, и одна линия начнет сливаться с другой под ней; слишком большой, и взгляд вашего посетителя потеряется между одной строкой и другой.
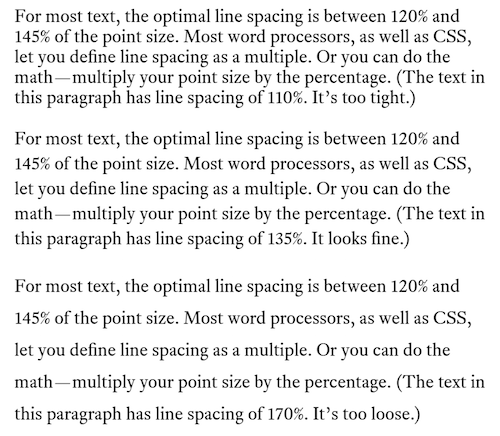
Дизайнер шрифтов Мэтью Баттерик утверждает, что для максимальной удобочитаемости интервал между каждой строкой должен составлять процент от размера шрифта — 120%-140%, если быть точным.

Текст приспосабливается к шаблонам чтения в Интернете
На страницах с большим количеством текста читатели, как правило, обрабатывают страницу по образцу, напоминающему букву «F». На страницах с изображениями этот узор больше похож на букву «Z».

Убедитесь, что с помощью визуальной иерархии ваш текст передает самую ценную информацию таким образом, чтобы он соответствовал стилю чтения посетителей.
Заголовки, подзаголовки, маркеры и выделенные жирным шрифтом буквы — все это привлекает внимание посетителей к экрану, когда они просматривают страницу вниз.
Вы не нарушаете левое поле
Когда мы читаем, левое поле является «домом» для наших глаз. Строки текста могут заканчиваться в самых разных местах, но левое поле — это то место, куда наши глаза отскакивают после того, как мы его закончим.
По этой причине вы всегда должны выравнивать основной текст по левому краю (заголовки могут располагаться по центру), и вы никогда не должны нарушать левое поле такими элементами, как фотографии.
В противном случае вы сделаете свою целевую страницу после клика
гораздо больше
трудно для ваших посетителей
читать.
Цвет
Выбор правильных цветов для вашей целевой страницы после клика имеет меньшее отношение к тому, что цвета означают психологически, и больше к тому, как они привлекают внимание. Используя два-три цвета (как показывают исследования, чем проще, тем лучше), выбранные из цветового круга, вы можете создать схему, которая направляет внимание на элементы, участвующие в конверсии: форму и кнопку CTA.

Дополнительная цветовая схема

Дополнительные схемы создаются путем выбора цветов напротив друг друга на цветовом круге. Это противопоставление создает контраст между элементами этой схемы.
Аналогичная цветовая схема

Аналогичная цветовая схема создается с соседями по цветовому кругу. Он не создаст такой же уровень контраста, как дополнительная схема, но визуально его будет легко усвоить.
Монохроматические цветовые схемы


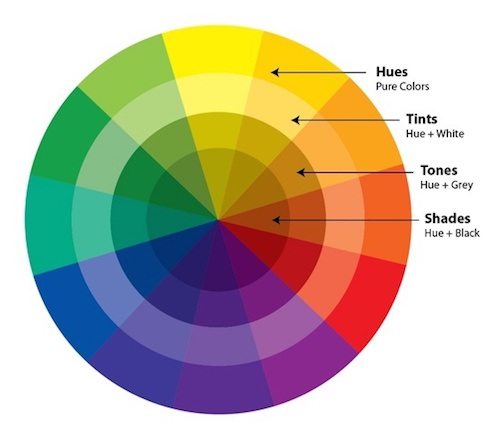
Монохроматическая цветовая схема создается с помощью оттенков, тонов и теней одного и того же оттенка на цветовом круге. Поскольку различия между цветами в монохроматической схеме незначительны, их часто сочетают с одним дополнительным цветом, чтобы сделать такие элементы, как форма и кнопка CTA, выделяющимися.
Отражает ли ваша цветовая схема ваш бренд?
Глядя на эти диаграммы, вам может быть интересно, как выбрать основной, акцентный и фоновый цвет. Ответ? Начните с цветов вашего бренда.
- Используйте цвета вашего логотипа в качестве отправной точки для создания цветовой схемы, которая усиливает согласованность бренда.
- Затем создайте базовый цвет, определив, на чем отображается ваш логотип.
- Наконец, выберите фон и цвет акцента (цвет кнопки CTA), которые контрастируют друг с другом, чтобы привлечь максимальное внимание.
Узнайте больше о том, правильно ли вы выбрали цвета, здесь.
Меню навигации, нижний колонтитул
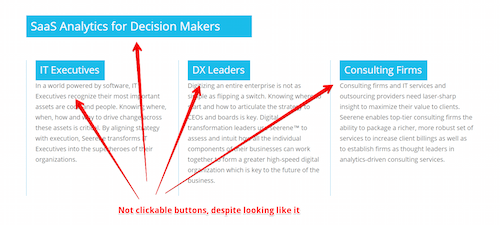
Это, пожалуй, самые простые элементы дизайна, которые стоит отметить в вашем списке. Посмотрите на верхнюю часть каркаса целевой страницы после клика. Кто-нибудь рисовал меню навигации? Если да, то скиньте.
Теперь взгляните на дно. Нижний колонтитул с многочисленными ссылками набросан? Если это так, удалите их.
Коэффициент конверсии вашей целевой страницы после клика должен быть 1:1, то есть на вашей целевой странице после клика должен быть только один кликабельный элемент — кнопка CTA. Исследования подтверждают идею о том, что исходящие ссылки снижают коэффициент конверсии, поэтому сосредоточьте внимание посетителей на них, исключая их.
Картинки
Медиа могут быть мощным средством убеждения на вашей целевой странице после клика, если их правильно использовать. Некоторые изображения, которые вы захотите рассмотреть:
- Изображения продуктов , которые дают вашим посетителям представление о том, как выглядит ваше предложение или как оно работает.
- Инфографика , передающая информацию в визуально легкой для восприятия форме. Графики и диаграммы отлично помогают людям сравнивать наборы данных.
- Снимки героев , которые помогают посетителю представить, как его жизнь улучшится с вашим предложением.
- Логотипы компаний , которые подчеркивают надежные бренды, с которыми вы работали, или известные публикации, в которых вы упоминались.
- Значки безопасности , которые сообщают посетителям, что они в безопасности на вашей странице.
- Значки авторитета , которые подчеркивают награды, полученные вашей компанией.
Когда вы просматриваете дизайн целевой страницы после клика, убедитесь, что эти изображения имеют смысл в вашем макете. Значки безопасности наиболее эффективны рядом с формой. Снимки героев должны занимать главное место на вашей странице, как и значки авторитета. Расположение изображения так же важно, как и то, что оно сообщает.
Дизайн формы
Поскольку это часто является основным источником трения на целевой странице после клика, ваша форма должна быть разработана особенно тщательно. Если это не так, плохие метки могут сбить посетителей с толку, а ненужные поля — отпугнуть.
Во время предварительной проверки дизайна ознакомьтесь с рекомендациями Nielsen Norman Group по дизайну форм при оценке собственных:
Запрашивает ли он только ту информацию, которая вам абсолютно необходима?
Ваши отделы маркетинга и продаж должны согласовать определение квалифицированного лида на разных этапах пути покупателя. Это определение должно включать информацию, которую вам нужно получить от потенциальных клиентов на каждом этапе.
Убедитесь, что ваша форма запрашивает только ту информацию, которую вы считаете необходимой, чтобы убедиться, что потенциальные клиенты подходят для вашего бизнеса. С каждым удаленным полем формы ваши шансы на конвертацию растут. Просто спросите команду Marketo:

Представлены ли ваши поля в формате одной колонки?
Вместо того, чтобы размещать их горизонтально или в формате двух столбцов, убедитесь, что поля формы представлены в одном столбце. Два столбца прервут продвижение вашего посетителя вниз по мере заполнения каждого поля (исключение может быть сделано для связанных полей, таких как город/почтовый индекс).
Сгруппированы ли похожие поля и ярлыки вместе?
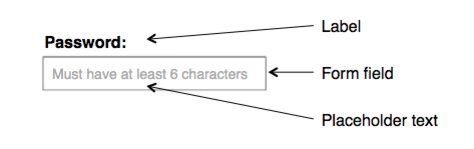
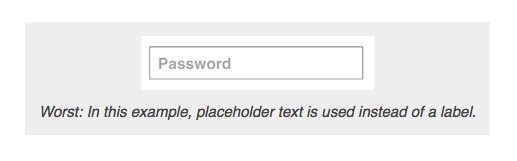
Такие поля, как имя и фамилия, город и почтовый индекс, номер кредитной карты и код CVV, должны располагаться близко друг к другу, как и идентификационная информация, такая как ярлыки. Эти метки должны быть над каждым полем, а не внутри него, поскольку исследования показали, что исчезающий текст-заполнитель может расстраивать и сбивать с толку посетителей.


Можете ли вы комбинировать или изменять поля формы, чтобы уменьшить трение?
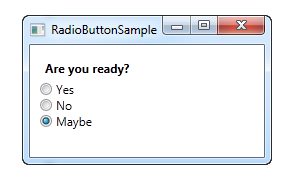
Если в вашей форме используется раскрывающийся список с менее чем тремя вариантами ответа, рассмотрите возможность преобразования его во что-то более простое для заполнения, например набор переключателей:

Если вы разрабатываете форму страницы сжатия, которая запрашивает имя и фамилию, рассмотрите возможность объединения полей или даже удаления фамилии (некоторые страницы вообще не запрашивают имя).
Чтобы еще больше упростить задачу, подумайте о том, чтобы предложить социальное автозаполнение, чтобы посетители могли совершать конверсию одним нажатием кнопки.
Дизайн кнопки
Часто посетители целевой страницы после клика считают само собой разумеющимся, что они точно знают, где им нужно щелкнуть, чтобы получить предложение. Это результат хорошего дизайна кнопок — и это то, к чему вы тоже должны стремиться.
Потенциальные клиенты уже усердно думают, чтобы определить вашу надежность и ценность вашего предложения. Не заставляйте их работать усерднее, чтобы определить, как это заявить. Чтобы непреднамеренно скрыть кнопку с неправильным дизайном, проверьте следующее:
Ваша кнопка похожа на кнопку?
Посмотрите на кнопки на клавиатуре. Это те, которые ваши потенциальные клиенты привыкли продвигать в реальном мире. Ваш должен быть похож.
Насколько похожи? Это зависит от вашей аудитории.
Скевоморфные кнопки
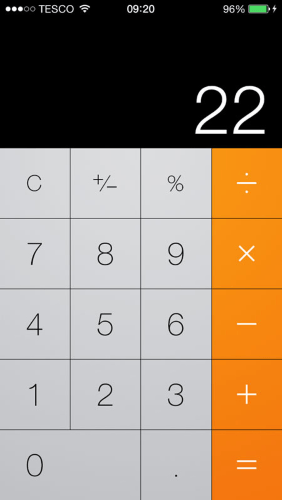
Для аудитории, которая не так хорошо разбирается в Интернете, методы скевоморфного дизайна могут помочь сделать кнопку узнаваемой. Скевоморфизм — это стиль дизайна, который имитирует внешний вид объектов в реальном мире. Вот пример цифрового калькулятора, созданного со скевоморфным дизайном:

Благодаря трехмерным эффектам, таким как затенение, кнопки кажутся нажимаемыми. Это то, к чему мы привыкли с первых дней существования Интернета:

Поэтому, если при создании персонажей покупателя вы обнаружите, что ваша аудитория не проводит много времени в Интернете, этот тип кнопки может быть той, которую вы включите на свою целевую страницу после клика. Вот сильно стилизованный:

Однако, если вы ожидаете, что ваши посетители будут более опытными интернет-пользователями, им могут не понадобиться подсказки, такие как тени, для идентификации кнопки. Возможно, вы сможете использовать использование…
Плоские кнопки
Плоский дизайн — это метод, который не вращается вокруг воссоздания объектов в цифровом мире. Это более минималистичный подход.
Кнопки, созданные с помощью этой техники, не полагаются на резкие тени и блики, чтобы их можно было идентифицировать. Вот снова калькулятор, только разработанный с использованием плоских методов:

Вот плоская кнопка на странице сжатия:

Однако исследования показали, что этот метод может сбить с толку и расстроить даже опытных интернет-пользователей, исключая индикаторы кликабельности, такие как 3D-эффекты. Кейт Мейер объясняет:
Пользователи вынуждены исследовать страницы, чтобы определить, что кликабельно. Они часто останавливаются в своих действиях, чтобы навести курсор на элементы, надеясь на динамические указатели кликабельности, или щелкают экспериментально, чтобы обнаружить потенциальные ссылки.

Такое поведение — случайный щелчок, чтобы найти кнопку или ссылку — иногда бывает полезным. Иногда то, что нажимают посетители, на самом деле является кнопкой, на которую можно нажать, а иногда нет. Мейер расширяет:
Несмотря на то, что пользователи в основном могут ориентироваться в интерфейсах с таким исследовательским поведением, они все равно вынуждены выполнять дополнительную работу и отвлекаются от своих основных целей, не получая при этом никакой ощутимой выгоды.
В результате многие дизайнеры целевых страниц после клика создают кнопки, которые достигают баланса между плоскими и скевоморфными.
Квартира 2.0
Этот баланс известен как «Плоский 2.0», «полуплоский» или «почти плоский» дизайн. Вот полуплоская кнопка:

Техника использует тени и блики, чтобы показать кликабельность, но гораздо более тонким способом. Выбирая среди плоских, полуплоских и скевоморфных изображений, всегда думайте о своем пользователе, говорит Мейер:
Не принимайте дизайнерские решения, которые жертвуют удобством использования ради модности. Не забывайте, что — если вы не проектируете только для других дизайнеров — вы не пользователь. Ваши предпочтения и способность интерпретировать признаки кликабельности не совпадают с предпочтениями ваших пользователей, потому что вы знаете, для чего предназначен каждый элемент вашего собственного дизайна.
Ваша кнопка привлекает внимание?
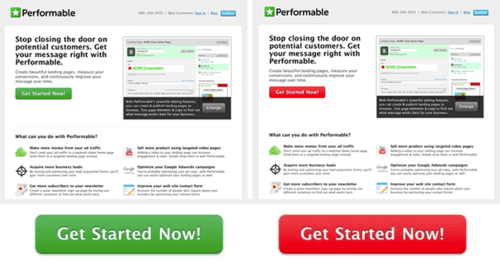
Чтобы привлечь внимание к кнопке CTA, залейте ее цветом, который редко использовался (или вообще не использовался) на вашей целевой странице после клика. Из-за этого тематического исследования когда-то считалось, что красный цвет превосходит зеленый цвет:

Но когда вы принимаете во внимание контекст, вы понимаете, что красная кнопка, вероятно, лучше зеленой, потому что она выделялась среди нескольких других зеленых элементов на странице (значок денег, логотип, фотография).
Если вы создаете схему дизайна, используя теорию цвета, ваша кнопка CTA является вашим «акцентным» цветом. Это наиболее заметно при контрасте с оттенком на противоположной стороне цветового круга (см. «Цвет» выше).
Ваша кнопка достаточно большая?
Сегодня доступ к Интернету осуществляется в основном через мобильные устройства. Это означает, что люди, которые переходят на вашу целевую страницу после клика, должны иметь возможность нажать на кнопку пальцем. Твой достаточно большой?
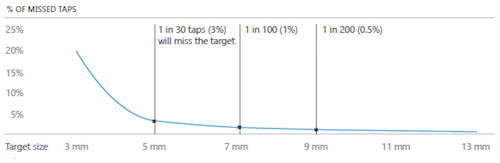
Исследование Массачусетского технологического института показывает, что средний размер сенсорной панели составляет от 10 до 14 мм, что делает 10x10 мм хорошим минимальным размером кнопки:

Данные говорят, что чем меньше, тем выше вероятность ошибки пользователя:

Сохраняйте конверсии с предварительным просмотром дизайна
Выявление ошибок в предварительном обзоре дизайна сэкономит время вашей команды и ваши бизнес-конверсии после того, как ваша целевая страница после клика будет запущена. Прежде чем завершить его, убедитесь, что вы можете ответить на все вышеперечисленные вопросы, и отметьте все флажки в контрольном списке публикации Instapage.
Всегда подключайте все свои объявления к персонализированным целевым страницам после клика, чтобы снизить стоимость привлечения клиента. Начните создавать свои специализированные страницы после клика, подписавшись на демоверсию Instapage Enterprise сегодня.
