Всплывающее видео: как добавить его на свой сайт (без программирования)
Опубликовано: 2022-06-27Вы когда-нибудь посещали веб-сайт, а затем появлялось всплывающее окно с видео? Бросается в глаза, да?
Владельцы веб-сайтов и маркетологи электронной коммерции обычно используют всплывающие видео на своих веб-сайтах по разным причинам, например:
- Для увеличения продаж и доходов
- Для продвижения контента или продуктов
- Чтобы представить бренд и многое другое
В этой статье я расскажу о всплывающих окнах с видео и о том, как создать умное всплывающее видео без какого-либо кодирования . Давайте возьмем это с самого начала.

Важность видеомаркетинга
Люди любят видео. Их легче усваивать как контент, а также они могут быть очень убедительными.
Согласно статистике Wyzowl, 87% видеомаркетологов утверждают, что видео увеличило посещаемость их веб-сайта, а 80% видеомаркетологов заявляют, что видео напрямую помогло им увеличить продажи.
Эти статистические данные доказывают, насколько важно использовать видео в маркетинге. Итак, какой урок вы должны извлечь из этого? Вы ДОЛЖНЫ использовать видео как часть своей маркетинговой стратегии, чтобы улучшить свою игру.
Видео — это привлекательный формат контента, и им легко делиться на разных платформах.
Видео делают его более доступным, способствуя потенциально более высокой рентабельности инвестиций (ROI).
Дополнительные статистические данные, подтверждающие эффективность видеомаркетинга
 97% маркетологов заявляют, что видео помогают покупателям понять продукт. (концентратор)
97% маркетологов заявляют, что видео помогают покупателям понять продукт. (концентратор)
В настоящее время потребители больше не полагаются на один источник, чтобы найти лучший продукт. Они проводят быстрое исследование в Интернете и сравнивают различные бренды, прежде чем что-либо покупать.
Многие успешные владельцы бизнеса понимают это и предлагают более быстрый способ завоевать доверие клиента и убедить его совершить покупку.
Видео является отличным маркетинговым инструментом для достижения этой цели. Вы можете показать свои продукты вблизи и в деталях в видеороликах и сделать это отображение более эстетичным, чем обычные изображения продуктов.
90% потребителей говорят, что видео помогает им принять решение о покупке. (Социальные сети сегодня)
Всплывающее видео или видеомаркетинг эффективно увеличивают конверсию. Почему?
Потому что потребители получают возможность увидеть продукт в действии или использовать его с помощью пояснительного видео. Это, в свою очередь, убеждает их купить продукт.
Еще одна причина, по которой видеомаркетинг увеличивает конверсию для веб-сайтов, заключается в том, что они повышают вовлеченность веб-сайта.
Видеоконтент, такой как всплывающие окна, заставляет людей дольше оставаться на вашем сайте. Это довольно эффективно, особенно для тех, кто не любит читать.
Что такое всплывающее видео?

Да, видеомаркетинг имеет большое значение для любого маркетолога, так как позволяет повысить рентабельность инвестиций и показатели конверсии, но какое отношение видеомаркетинг имеет к всплывающим окнам?
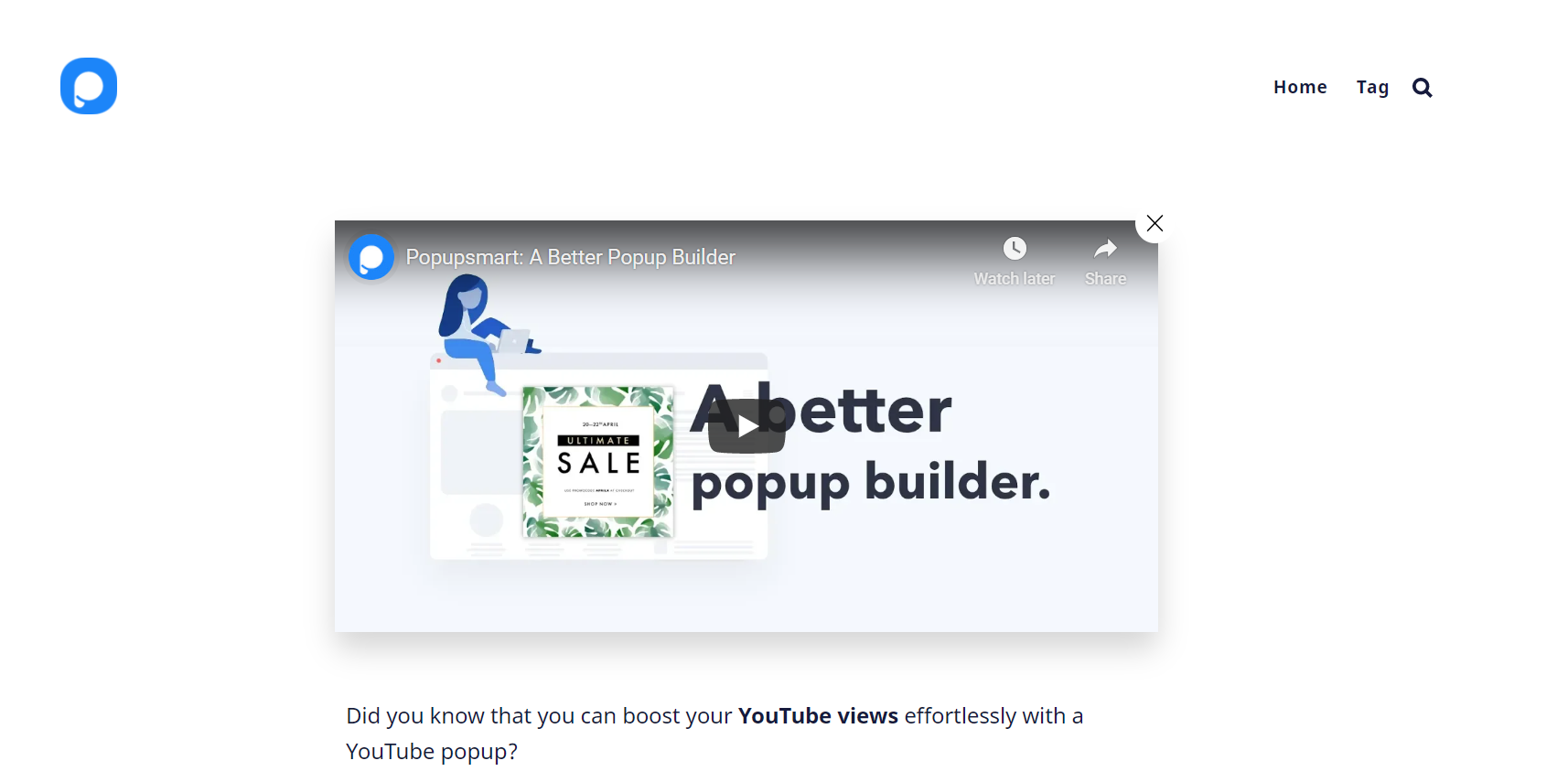
Мы можем определить всплывающее видео как видео, которое внезапно появляется как окно на веб-сайте.
Всплывающее видео может начать воспроизводиться, не требуя от посетителя взаимодействия или взаимодействия.

Чтобы создавать всплывающие окна с видео, видео необходимо сначала загрузить на любую видеоплатформу. Вы можете спросить: «В чем разница между публикацией видео на других платформах и показом видео в виде всплывающих окон на моем веб-сайте?»
Дело в том, что вы, возможно, создали самый привлекательный видеоконтент для своего бизнеса, но без того, чтобы люди действительно смотрели его, ваш идеальный видеоконтент не будет работать.
Всплывающее видео всплывает и привлекает внимание, что дает вам шанс превратить ваших посетителей в клиентов.
Лучший UX сильно повлияет на ваши показатели конверсии. Вы можете ознакомиться со статьей 22 UX-совета по увеличению конверсии электронной коммерции на основе показателей 6 лучших сайтов электронной коммерции , чтобы получить отличные советы.

Как создать привлекательное всплывающее видео (кодирование не требуется)
До сих пор мы коснулись видеомаркетинга и того, что такое всплывающее видео. Теперь пришло время показать вам, как создать и добавить всплывающее окно с видео YouTube на веб-сайт.
Создание всплывающего видео с помощью Popupsmart занимает всего около 5 минут, для создания вашего первого всплывающего окна не требуется кодирование или оплата.
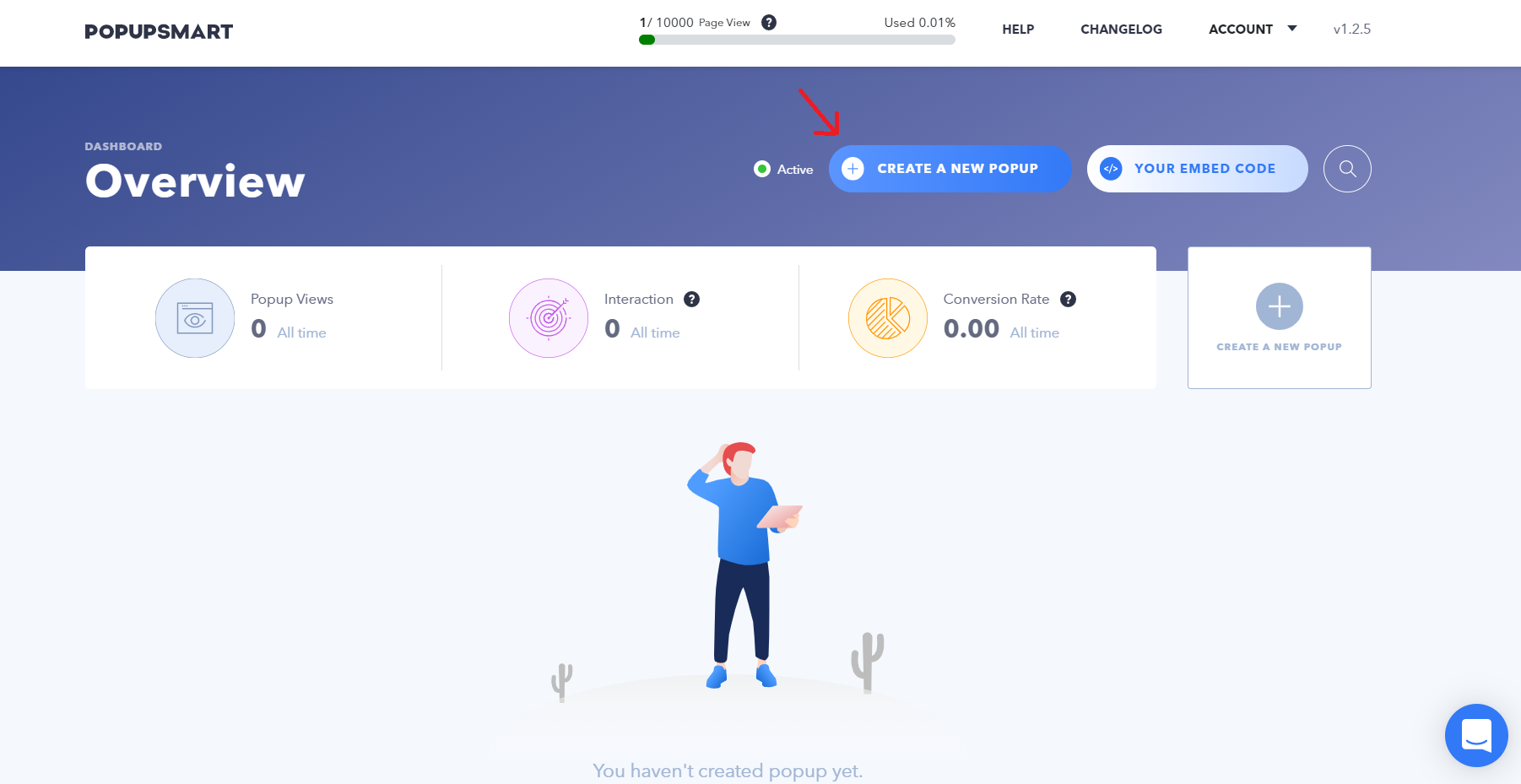
Шаг 1. Создайте свою кампанию

Войдите в свою панель инструментов Popupsmart и нажмите «Создать новое всплывающее окно ». Выберите свою бизнес-цель. Вы можете изменить его позже.
Щелкните раскрывающееся меню на шаге 1 и выберите Показать объявление . Выберите шаблон всплывающего видео.
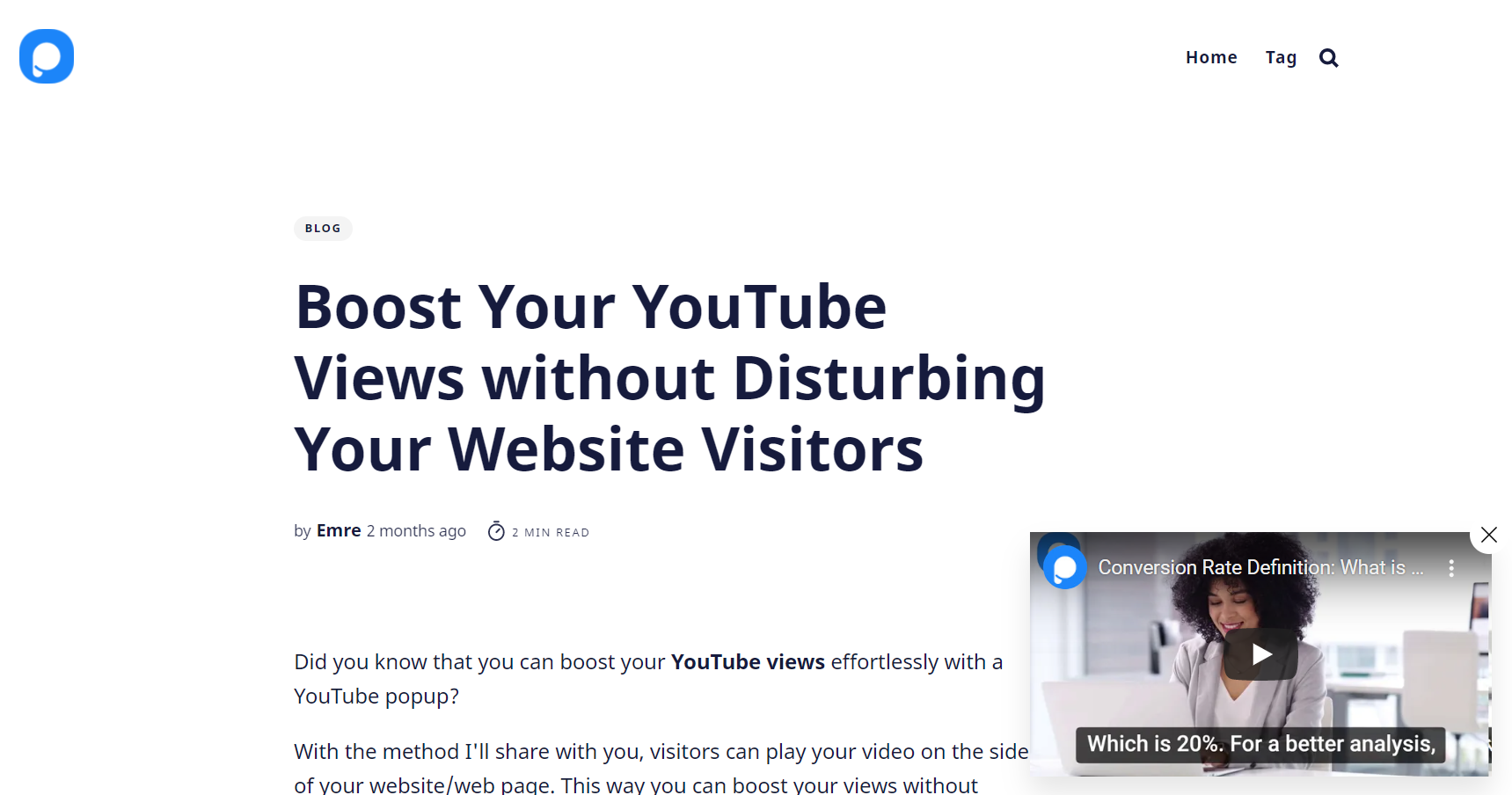
Прокрутите вниз на шаге 1, чтобы выбрать тип всплывающего окна, лайтбокс, полноэкранный режим или всплывающее окно на боковой панели, а также настроить его положение на экране.
Шаг 2. Получите идентификатор вашего видео

Выполнив шаг 1, перейдите к шагу 2 в конструкторе всплывающих окон, где вы настроите всплывающее видео .
Нажмите « Изменить общий вид », чтобы настроить кнопку закрытия, эффект анимации открытия всплывающего окна и цвет кнопки.
Нажмите «Видео» и оставьте конструктор всплывающих окон Popupsmart открытым и перейдите по URL-адресу своего видео в другой вкладке браузера.
Вам нужно будет скопировать идентификатор вашего видео на YouTube, который включен в URL-адрес страницы.
Например: https://www.youtube.com/watch?v=[идентификатор видео]
Вот как будет выглядеть URL. Скопируйте часть после знака "=".
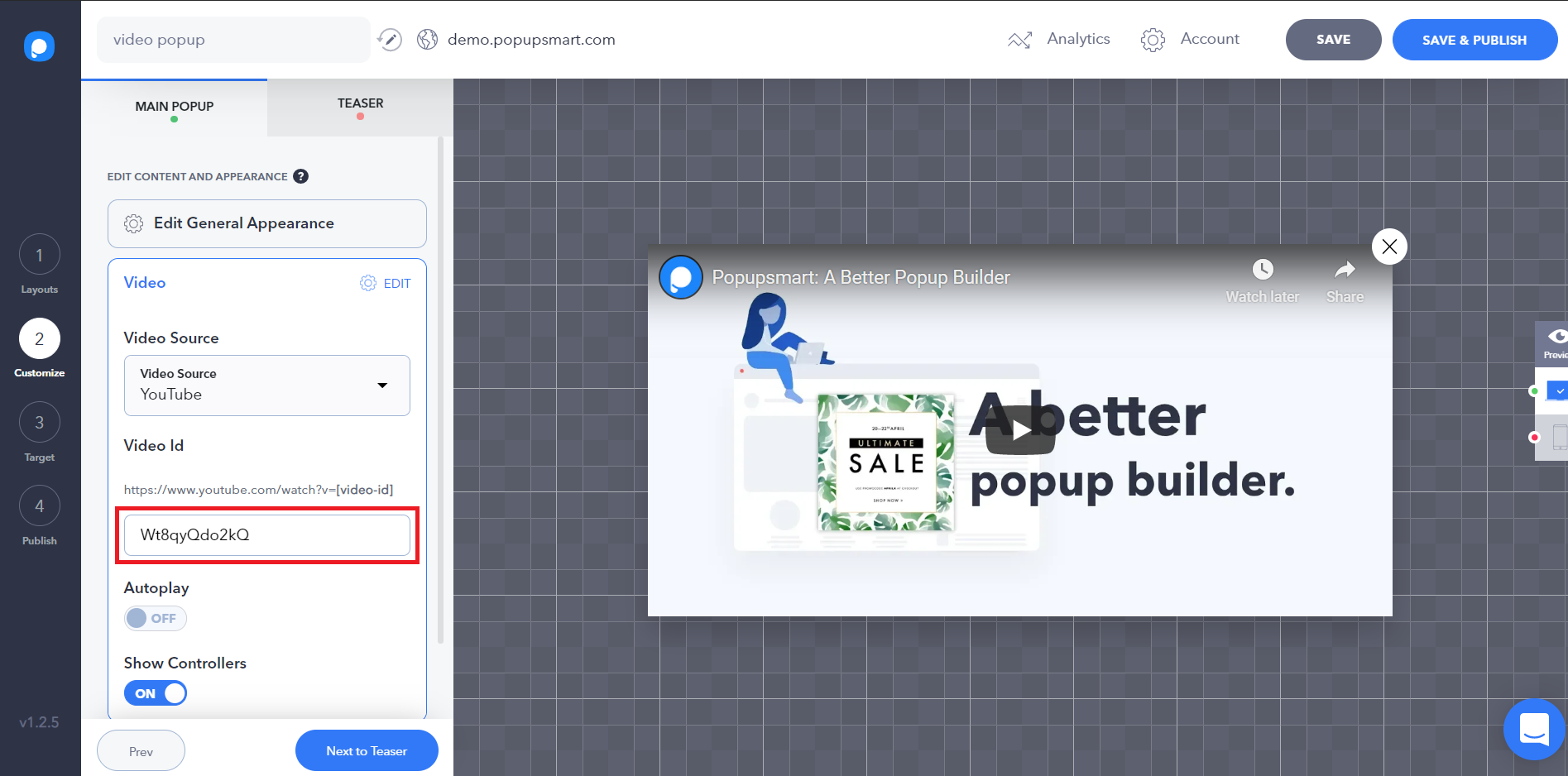
Шаг 3. Вставьте идентификатор видео в свою кампанию

Скопировав идентификатор видео, вернитесь к конструктору всплывающих окон Popupsmart. Вставьте идентификатор в поле под идентификатором видео .
Если вы хотите, чтобы ваше всплывающее видео воспроизводилось автоматически, вы можете включить кнопку « Автовоспроизведение ».
Включите кнопку Показать контроллеры , если вы хотите отобразить контроллеры.
Пропустите шаг «Тизер», если вы не хотите показывать всплывающее окно-тизер, которое потребует от посетителей нажатия на него, чтобы открыть всплывающие окна с вашим видео.
Шаг 4. Установите правила отображения и таргетинга для всплывающего окна с видео

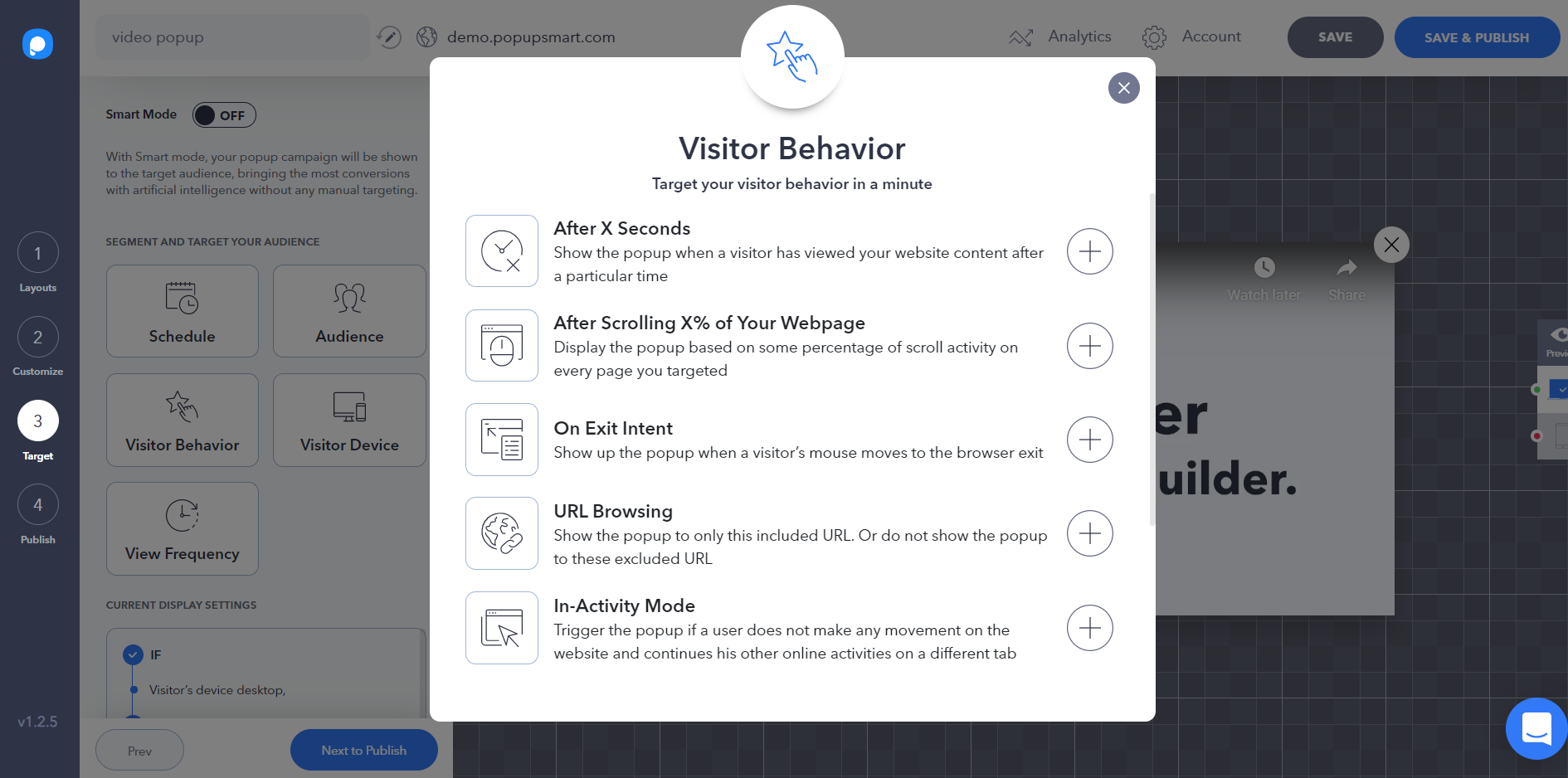
Перейдите к шагу 4 (Цель), чтобы настроить правила отображения и таргетинга для вашего всплывающего видео. На этом этапе вы захотите указать, какие посетители увидят ваше всплывающее окно и когда они это сделают.
Вы можете запланировать свою кампанию, настроить таргетинг на свою аудиторию с помощью различных расширенных правил таргетинга и триггеров поведения посетителей.
- В качестве передового опыта сначала вы можете начать с настройки таргетинга « После X секунд », доступ к которому вы можете получить в разделе «Поведение посетителей».
Этот таргетинг просит вас определить, через сколько секунд после того, как посетители были на вашем сайте, вы хотите, чтобы они увидели ваше всплывающее окно.

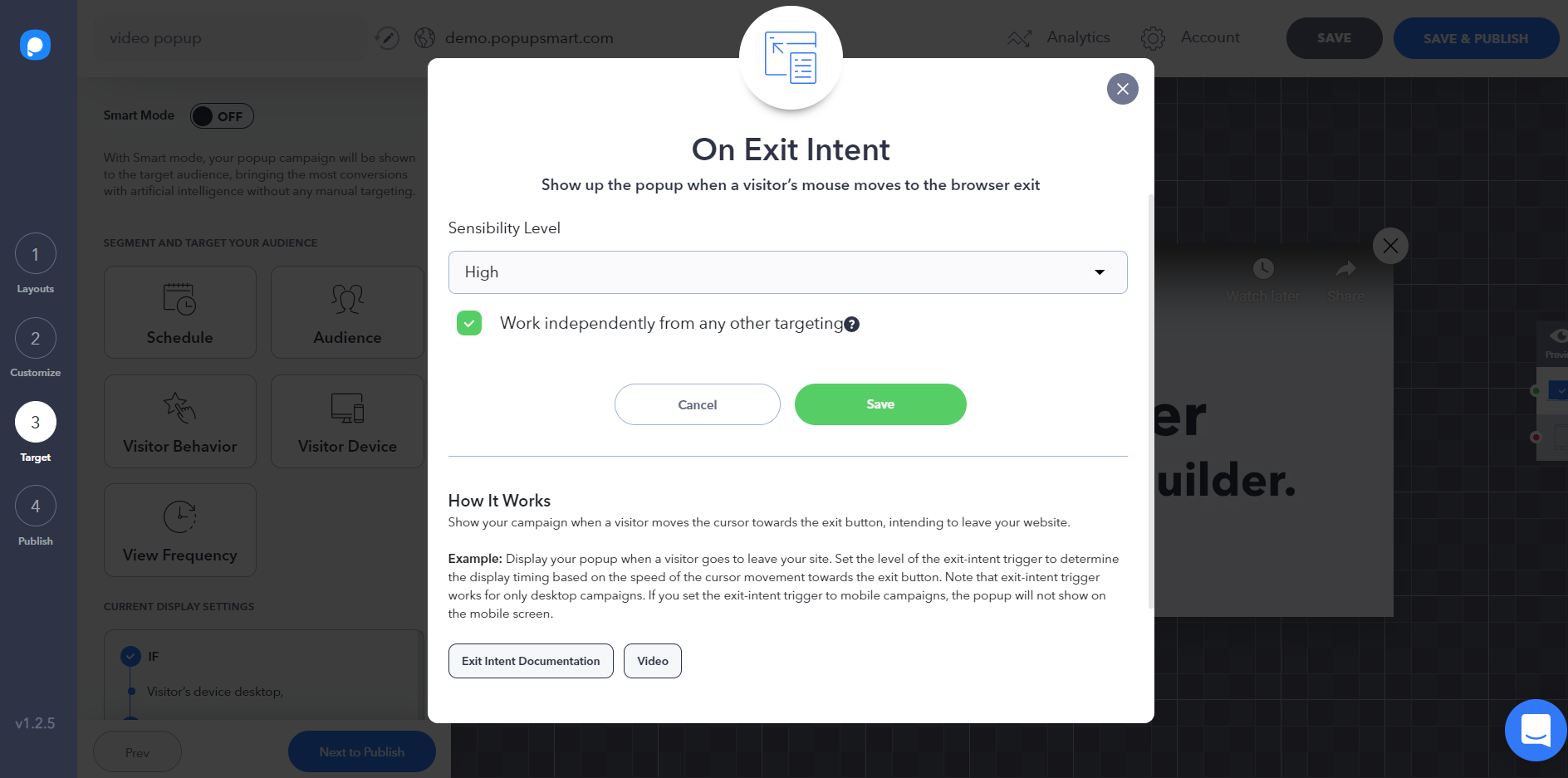
- Еще одна лучшая практика таргетинга на всплывающие окна — использование триггера намерения выхода. Нажмите «Поведение посетителя» и «Намерение при выходе », чтобы настроить это правило.
Триггер намерения выхода определяет, когда посетитель пытается покинуть ваш сайт, и отображает всплывающее окно, чтобы вернуть его и повысить вовлеченность.
- Вы можете поиграть с другими правилами отображения и таргетинга, чтобы найти наилучшую комбинацию для всплывающего видео.
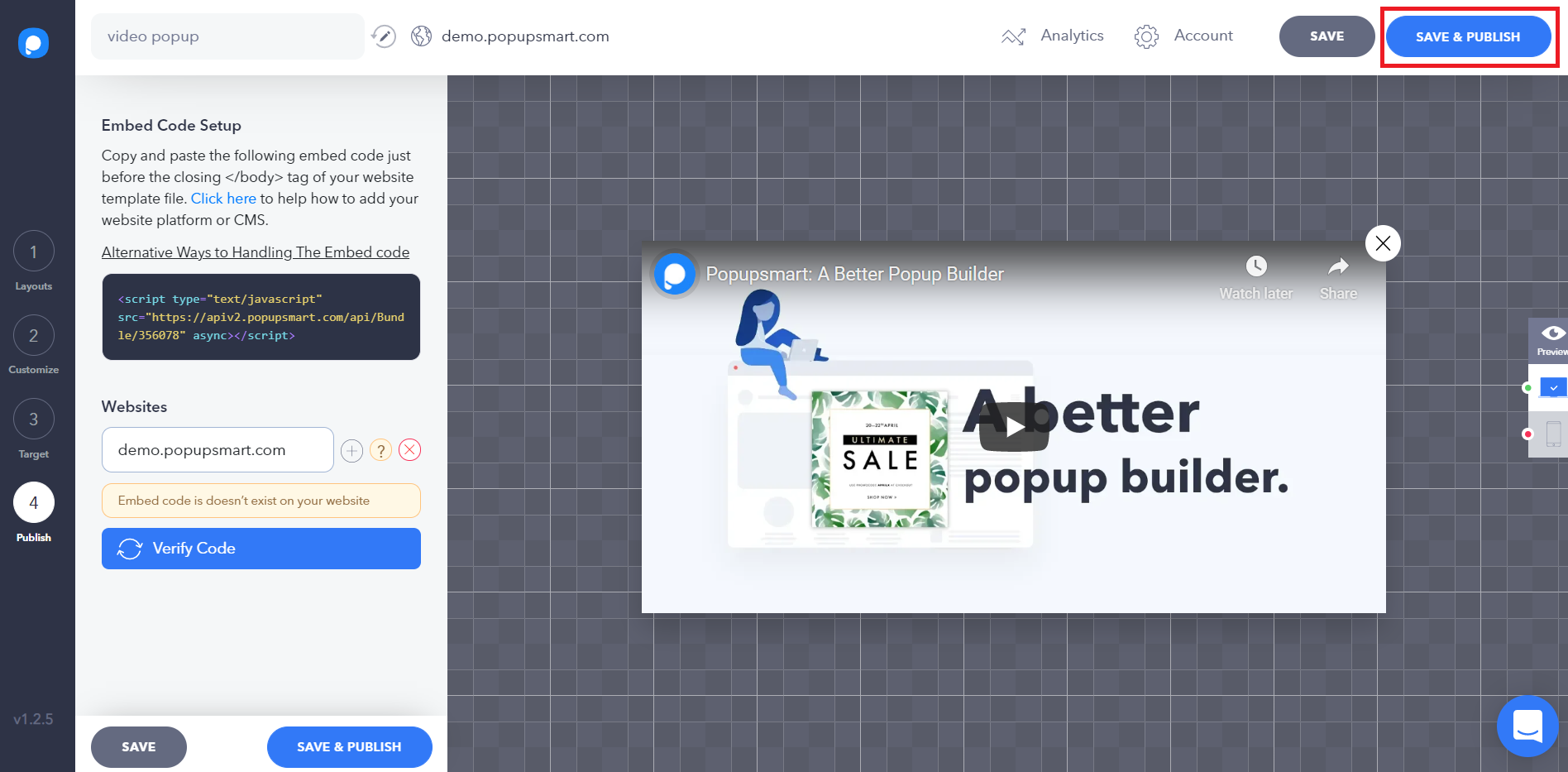
Шаг 5. Сохраните и опубликуйте всплывающее окно

Если вы хотите запустить свою кампанию, вам нужно сохранить и опубликовать всплывающее окно. Если вы еще не хотите его публиковать, вместо этого вы можете нажать кнопку «Сохранить».
Вы можете отслеживать свои кампании и видеть, опубликованы они или нет, на панели инструментов Popupsmart.
Как открыть видео YouTube во всплывающем окне HTML
Если вы хотите открыть видео YouTube во всплывающем окне с помощью HTML, все, что вам нужно сделать, это скопировать код встраивания Popupsmart в HTML вашего веб-сайта.
Скопируйте код для встраивания Popupsmart, перейдите в файл шаблона вашего веб-сайта и вставьте код непосредственно перед закрытием.
