UX-дизайн всплывающих окон: распространенные ошибки и что делать вместо них
Опубликовано: 2022-06-27Вы поймете, что почти все онлайн-компании используют всплывающие окна на своем веб-сайте, если обратите внимание.
Зачем они это делают, если всплывающие окна так раздражают?
В этой статье я расскажу вам о распространенных ошибках всплывающих окон, которые снижают ваш UX , как их избежать и что делать вместо этого, чтобы максимизировать конверсию с помощью лучшего дизайна UX всплывающих окон .

Каждый маркетолог так или иначе стремится достичь большего количества конверсий. Это может быть через;
- увеличение продаж,
- набрать больше подписчиков,
- получить больше трафика и так далее.
Все стремятся к этой конкретной цели, но каждый ли маркетолог достигает желаемого коэффициента конверсии? Ну нет.
НО, если вы понимаете важность UX и оптимизируете его в соответствии с ним, вы можете побудить больше посетителей совершить желаемое действие.
Ваш веб-сайт является важным инструментом доставки вашего сообщения клиенту.
Вот почему вам нужно применять лучшие практики UX на своем веб-сайте для достижения ваших бизнес-целей. То же самое относится и к всплывающим окнам, которые вы используете на своем сайте.
Популярное заблуждение, что всплывающие окна раздражают и вызывают плохой UX, уступает место новой, прогрессивной идее:
Всплывающие окна КОНВЕРТИРУЮТСЯ с улучшенным UX-дизайном всплывающих окон.
UX-дизайн всплывающих окон: распространенные ошибки всплывающих окон — сделайте это вместо этого

Если вы не получаете столько конверсий с вашими всплывающими окнами, сколько планировали, возможно, вы делаете что-то не так.
Точно так же, как UX-дизайн веб-сайта сильно влияет на ваши коэффициенты конверсии, так же сильно влияет и UX-дизайн всплывающих окон.
Могут быть разные причины, по которым ваши всплывающие окна не приносят продаж, потенциальных клиентов и вовлеченности, как вы хотите. Некоторые из причин могут заключаться в том, что вы этого не делаете;
- сегментировать всплывающие окна.
- знать свою целевую аудиторию.
- установить правила отображения и таргетинга для ваших всплывающих окон.
- используйте правильный конструктор всплывающих окон, отвечающий требованиям ваших бизнес-целей.
Popupsmart — это недорогой сервис по созданию всплывающих окон, который предлагает все расширенные функции, необходимые для улучшения дизайна всплывающих окон и повышения конверсии.
Ниже я расскажу о наиболее распространенных ошибках всплывающих окон , которые вы можете делать на своем веб-сайте по незнанию.
Не волнуйся; Я также расскажу вам, как заменить эти плохие всплывающие окна лучшими . Давайте погрузимся прямо в.
1. Отображение всплывающих окон, когда посетитель открывает ваш сайт

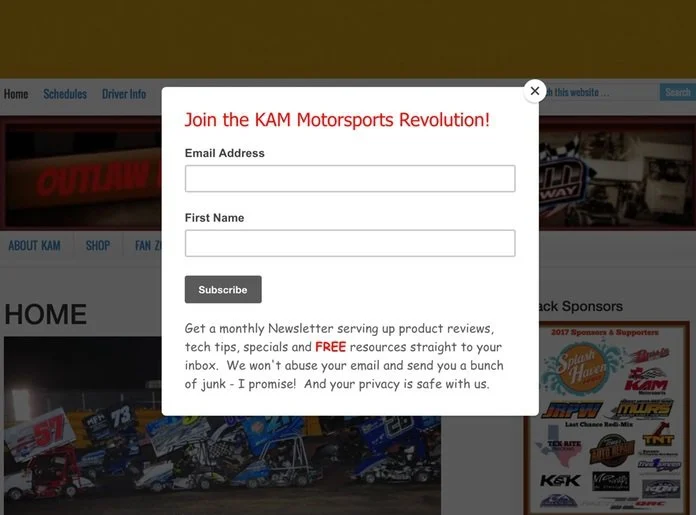
Всплывающие окна входа — это всплывающие окна, которые появляются, когда пользователь открывает веб-сайт. Традиционные всплывающие окна входа приносят больше вреда вашему UX, чем пользы, потому что всплывающие окна входа;
- раздражают,
- прерывать просмотр и чтение контента,
- отвлекать и расстраивать посетителей,
- часто приводят к тому, что пользователь немедленно покидает ваш сайт.
Что делать вместо:
Всплывающие окна для входа используются слишком часто и содержат раздражающую, нерелевантную рекламу и устаревшие сообщения.
Они ухудшают пользовательский опыт. Вот почему Google выпустил политику в отношении навязчивых промежуточных объявлений, которая запрещает навязчивые всплывающие окна, мешающие активности посетителя.
Таким образом, вместо того, чтобы использовать надоедливые всплывающие окна, вы должны сначала дать своим посетителям возможность познакомиться с вашим сайтом и брендом. Затем выберите подходящее время для показа своей кампании.
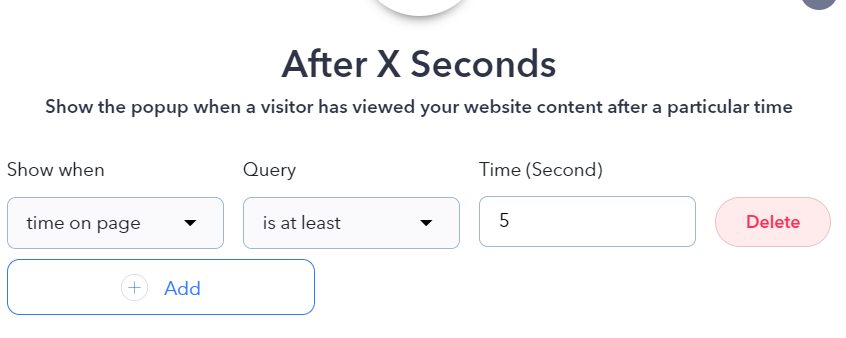
- Показывать всплывающие окна через X секунд

Вместо отображения всплывающего окна ввода вы можете установить время отображения вашего всплывающего окна через «X» секунд. Это гарантирует, что у вас будет достаточно времени, чтобы пользователи узнали ваш сайт.
- Отображать всплывающие окна после прокрутки
Если посетитель прокручивает ваш веб-сайт хотя бы на «X» процентов, он может быть заинтересован в вашем контенте, услуге или продуктах.
С помощью Popupsmart вы можете установить правило отображения вашего всплывающего окна, чтобы оно отображалось после прокрутки «X» в процентах. Это одна из лучших практик дизайна всплывающих окон UX.
- Преобразование отказов от посетителей с намерением выйти
Еще одна практика дизайна всплывающих окон UX — отображение вашего всплывающего окна, когда пользователи пытаются покинуть ваш сайт или отказаться от корзины покупок.
Вы можете установить триггер намерения выхода. Я рекомендую, если вы создаете всплывающее окно с намерением выйти, вы должны определить, сколько раз посетитель увидит всплывающее окно.
Если посетитель слишком много раз видит всплывающее окно с намерением выйти, это может его беспокоить. Таким образом, лучше также тщательно настроить частоту просмотра всплывающего окна.
Хотите вернуть посетителей, бросивших корзину? Вам может понравиться наш рецепт: конвертируйте посетителей, бросивших корзину, в продажи . До 38 % больше дохода с помощью всплывающих окон и электронной почты.

2. Прерывание посетителей для обратной связи во время задачи
Бесполезно прерывать посетителей, когда они пытаются выполнить задачу на вашем веб-сайте, например, заполнить поля формы для совершения покупки.
Это может сбить их с толку и расстроить. В результате вы можете потерять клиента.
Что делать вместо:

Вы должны внимательно оптимизировать время всплывающих окон.
- Подождите, пока пользователи выполнят свои задачи
Для лучшего дизайна UX всплывающих окон вы должны подождать, пока ваши посетители выполнят свои задачи, прежде чем бомбардировать их всплывающим окном.
Когда они выполнят свою задачу, вы можете попросить их оставить отзыв, который будет полезен вам для дальнейшего улучшения вашего пользовательского опыта на сайте.
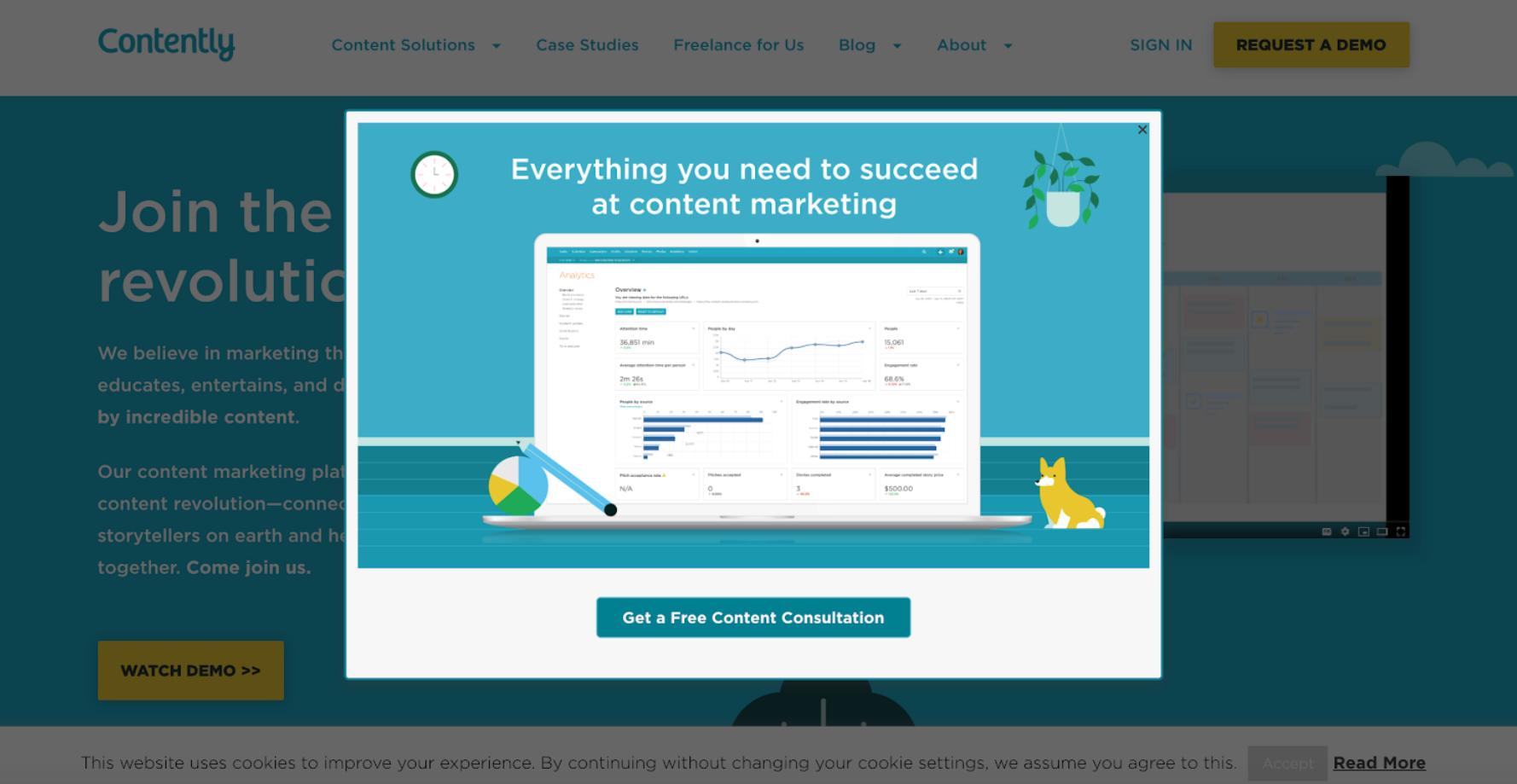
3. Делаем контент недоступным с помощью всплывающего окна

Некоторые модальные всплывающие окна и полноэкранные всплывающие окна блокируют контент, за которым пользователи пришли в первую очередь. Поэтому неудивительно, что они покидают ваш сайт без ценного участия.
Что делать вместо:
Важно учитывать типы всплывающих окон, а также время их отображения.
- Используйте всплывающие окна на боковой панели
Всплывающие окна на боковой панели не мешают контенту и посетителям.
- Отображение всплывающих окон с плавающей панелью
Всплывающие окна с плавающей панелью отображаются либо в виде верхней панели, либо в виде нижней панели, которые являются безопасными для содержимого.
- Включите таргетинг после прокрутки для полноэкранных всплывающих окон
Если вы хотите показывать полноэкранные всплывающие окна, лучше всего установить правила таргетинга, чтобы не мешать пользователям. Например, вы можете установить таргетинг после прокрутки на конец контента. Или вы также можете попробовать другие правила таргетинга, такие как триггер намерения выхода.
4. Отображение одного и того же всплывающего окна одновременно для всех пользователей
Крайне важно настроить таргетинг и правила показа для вашей аудитории. Одно и то же всплывающее окно не может одинаково привлекать всех посетителей.
Что делать вместо:
Вместо того, чтобы показывать одно и то же всплывающее окно всем пользователям одновременно, вы можете использовать различные правила отображения, чтобы лучше сегментировать свою аудиторию.
- Сегментируйте своих клиентов в соответствии с их языком или языком их браузера
- Таргетинг на вашу аудиторию на основе их географического положения
- Отдельный таргетинг на новых или постоянных посетителей
- Сегментируйте пользователей по источнику трафика
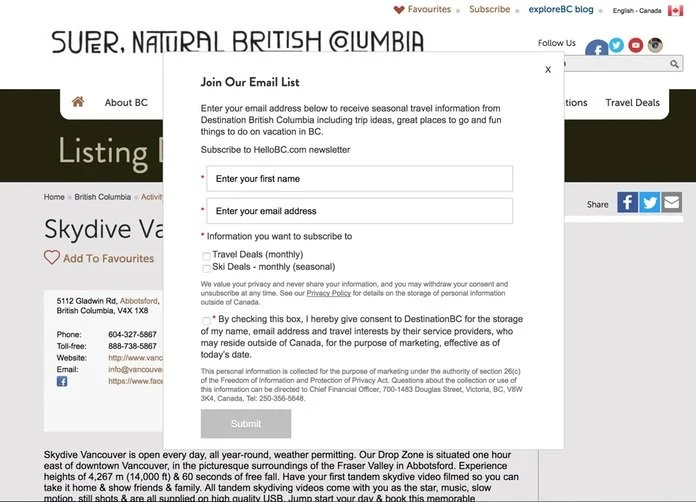
5. Запрашивать слишком много информации

Наличие слишком большого количества полей формы для встраивания ухудшает UX-дизайн всплывающего окна.
Что делать вместо:

Запрашивание слишком большого количества информации может расстроить пользователей и оттолкнуть их, не совершив желаемого действия.
Вместо этого исключите ненужные поля формы из всплывающего окна. Слишком много полей формы создают плохой дизайн всплывающих окон.
6. Использование модальных всплывающих окон для уведомлений о файлах cookie и GDPR
Модальные всплывающие окна имеют плохую репутацию нерелевантной рекламы и мошенничества. Именно поэтому большинство пользователей склонны закрывать их сразу, не обращая внимания.
Что делать вместо:

Чтобы доставлять важные сообщения, такие как файлы cookie и уведомления GDPR, не следует отдавать предпочтение модальным наложениям или полноэкранным всплывающим окнам.
Вместо этого используйте плавающие всплывающие окна или всплывающие окна боковой панели, которые не мешают работе пользователя.
7. Отображение нескольких всплывающих окон на одной странице

Даже если ваши всплывающие окна хорошо оптимизированы и имеют привлекательный дизайн, показ нескольких всплывающих окон друг над другом может негативно сказаться на пользовательском опыте.
Что делать вместо:
Вместо нескольких всплывающих окон на одной странице придерживайтесь одного всплывающего окна и одной цели.
Вы можете использовать функцию просмотра URL -адресов Popupsmart, чтобы включить или исключить всплывающее окно из указанных URL-адресов.
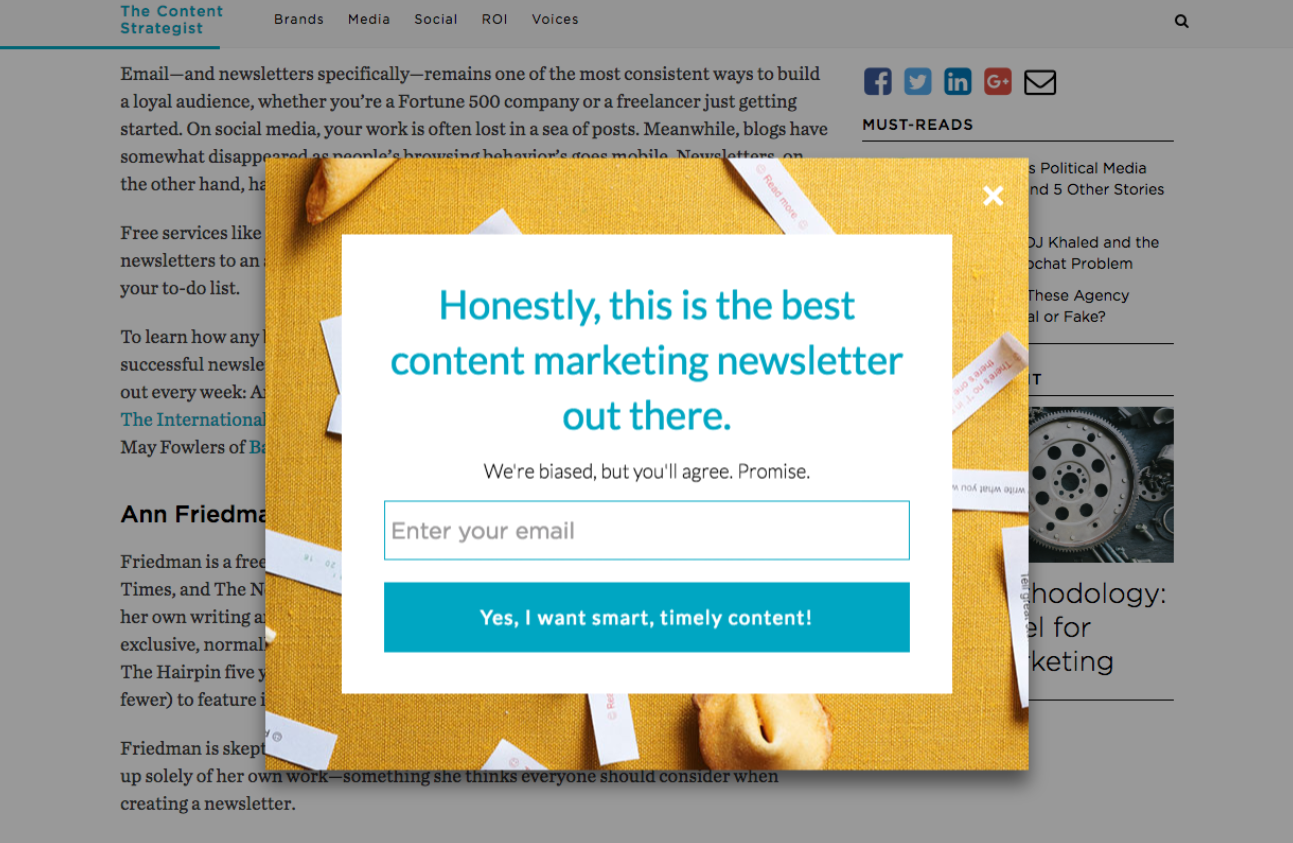
8. Использование непривлекательного дизайна всплывающих окон

Я предполагаю, что все согласятся:
Традиционные всплывающие окна раздражают и уродливы.
Что делать вместо:

Вместо того, чтобы использовать непривлекательные всплывающие окна на своем веб-сайте, вы можете использовать Popupsmart для создания современных привлекательных всплывающих окон.
Для лучшего дизайна UX всплывающего окна привлекательное всплывающее окно должно;
- иметь четкий призыв к действию,
- меньше встроенных полей формы,
- привлекательные и сочетающиеся цвета,
- актуальное и интересное изображение, если это необходимо.
Нижняя линия
Вы должны избегать ошибок, о которых я упоминал выше, для лучшего и хорошо оптимизированного UX-дизайна всплывающих окон. Всплывающие окна могут принести вам потенциальных клиентов, конверсии, трафик и вовлеченность, если вы примете лучшие практики.
Вы можете поделиться своими идеями и мыслями ниже.
Спасибо за ваше время.
