Что такое всплывающее уведомление?
Опубликовано: 2020-07-31 |
Всплывающее уведомление имеет множество лиц и функций. Но их основная роль — привлечь больше клиентов. Их внешний вид меняется в зависимости от их функций и использования. Они появляются на экранах компьютеров и мобильных устройств в виде:
- Тосты
- Пузыри уведомлений
- Уведомления на рабочем столе
- Закусочная
- Пассивные всплывающие окна

Независимо от того, в какой форме отображается уведомление, оно указывает на графический элемент управления. Графические элементы управления — кнопки и полосы прокрутки — сообщают пользователям о событиях и ведут к ним.
Всплывающее уведомление может потребовать немедленного внимания и побудить вас к действию. Или он может дать тонкие напоминания, советы или информацию и уйти.
Содержание
Зачем вообще нужно использовать уведомления?
Уведомления на веб-сайтах и в приложениях взаимодействуют с пользователем и дают ему обратную связь.
- Информация
- Индикаторы
- Предупреждение
- Ошибка
Пользователи могут лучше планировать или использовать текущую или предполагаемую возможность.
Давайте возьмем пример из реальной жизни, с которым все знакомы. Приборная панель вашего автомобиля оснащена небольшими значками, которые уведомляют вас и других о чем-либо.
Если топливный бак вашего автомобиля почти пуст, он показывает и подсказывает вам, подсвечивая красную область. Если вы включите фары, для этого тоже есть знак.
С первого взгляда вы знаете, какая ситуация с вашим автомобилем в любой момент времени. Когда вы поворачиваете по сигналу и поднимаете рычаг, все транспортные средства получают уведомление.
Если вы тянете ручной тормоз, загорается лампа, или если вы не отпустили ее, когда начинаете движение, горит ее индикатор.
Получение уведомлений надлежащим образом
Таким образом, важно не только получать уведомления, но и то, как вы уведомлены. Если вы, находясь за рулем, не пристегнули ремень безопасности, то гул продолжается до тех пор, пока вы им не воспользуетесь.
Некоторые автомобили активируются голосом и камерой. Панель навигации показывает и озвучивает направление от точки А до точки Б. Если вы повернете не туда, она сообщит вам об этом. Если вы знаете короткий путь и уходите с намеченного пути, ваша очередь будет считаться неправильной.
Он будет постоянно подсказывать вам, что вы свернули не туда. Если бы не было возможности отказаться от речевого режима, вы продолжали бы слышать уведомление об ошибке до конца поездки.
Таким образом, каждое уведомление выполняет свою функцию, и оно отображается и выглядит соответствующим образом.
Как всплывающие уведомления могут вам помочь?
Они специально используются в маркетинговых технологиях для:
- Соберите отзывы от клиентов
- Конвертировать ушедших посетителей
- Соберите подписчиков блога
- Делайте объявления о специальных предложениях
- Проведение маркетинговых исследований
- Продать больше подписок на услуги
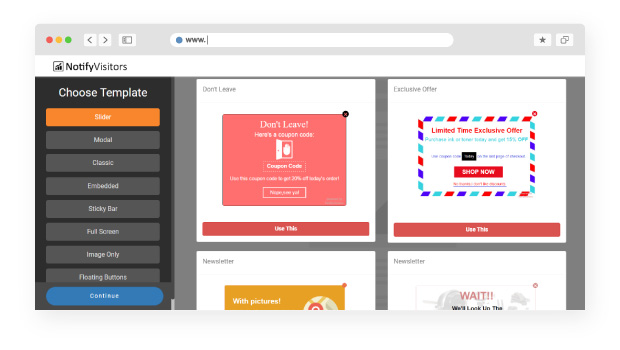
Каковы различные типы уведомлений POPUP?

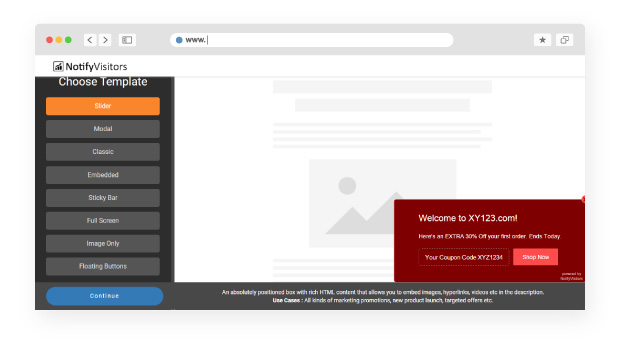
1. Всплывающие окна СЛАЙДЕР
Слайдер Всплывающие уведомления занимают мало места для передачи важного сообщения. Они содержат богатый HTML-контент. Они поставляются с опциями для встроенных изображений, видео и гиперссылок в описании.
Они помогают в маркетинговых акциях, целевых предложениях и запуске новых продуктов.

Показывать всплывающие окна на панели администратора: вы также можете использовать их на панели инструментов. Например, скажем, нацелены на повышение подписки. Если пользователь выбирает месячный план, вы можете использовать всплывающее окно, чтобы предложить годовой план со скидкой 15%.
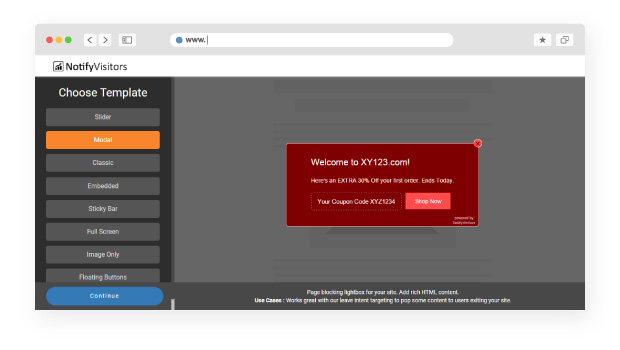
2. Модальные уведомления:
Некоторые уведомления требуют быстрых действий, и они замораживают всю вашу веб-страницу. Они будут прерывать вас и всплывать в середине вашего веб-экрана, и только после того, как вы нажмете на свой выбор, они исчезнут.
Они богаты HTML-контентом, имеют прозрачный фон и размывают страницу, на которой вы находитесь.

Модальные уведомления привлекают внимание пользователя. Они уведомляют их об ошибке или состоянии, требующем немедленных действий. Они заставляют пользователей подтвердить сообщение, прежде чем они нажмут на опцию.
Привлеките внимание Пользователя:
Модальное сообщение прерывает текущую задачу пользователя и полностью переключает внимание на что-то более важное.
- Exit-Intent Reversed: когда пользователь собирается покинуть сайт, всплывающее окно вмешивается и предлагает зарегистрироваться.
- Нужен пользовательский ввод: когда вам нужно, чтобы пользователь вошел в форму или зарегистрировался
- Показать подробную информацию в контексте: когда вы хотите показать увеличенную версию изображения или видео на сайте магазина или в галерее.
Показать несвязанную информацию: показать важные уведомления, не относящиеся к текущей странице. Вы можете создавать вызовы Action или CTA, которые соответствуют содержимому страницы.
Проведите A/B-тестирование , просто разделив тестирование вашего креатива, контента и CTA, и посмотрите, что лучше всего подходит для вас. Также использование тепловой карты поможет вам узнать действия пользователей после того, как они закроют всплывающее окно.
3. Тост всплывающих уведомлений
Выберите всплывающие сообщения, чтобы сообщать об успешном взаимодействии пользователя с вашим приложением или веб-интерфейсом. Тосты появляются только примерно на 5-6 секунд, заполняют размер своим содержимым и не блокируют содержимое позади. Обычно они бывают в виде текста или значков, или того и другого.

Используйте тосты, когда вы-
- Отправить сообщение — вы получите всплывающее сообщение с надписью «Сообщение отправлено».
- Удалить электронные письма — вы получаете всплывающее сообщение «ваше сообщение было удалено».
- Для текущих действий — когда вы «Отправляете сообщение»
4. Виджет
Вы можете использовать виджет «Свяжитесь с нами» внизу каждой страницы. Получать сообщения в 3-5 раз успешнее, чем размещать их в виде ссылки внизу страницы. Это более прозрачный способ общения и вызывает доверие клиентов.
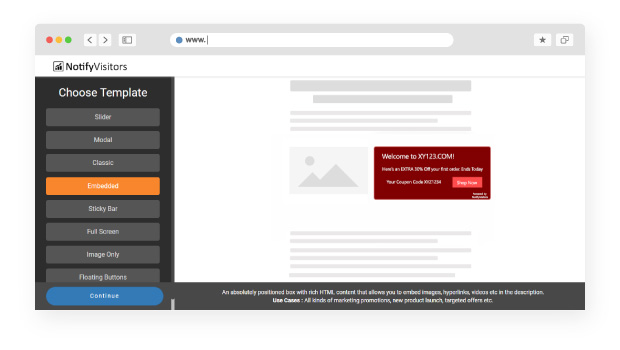
5. Встроенные всплывающие окна

Это тихие всплывающие окна, которые не мешают посетителю или читателю. Они выполняют свою функцию и превращают ваших посетителей в клиентов или подписчиков. Они используются в журналах, информационных бюллетенях и веб-сайтах. Они могут даже включать опрос.
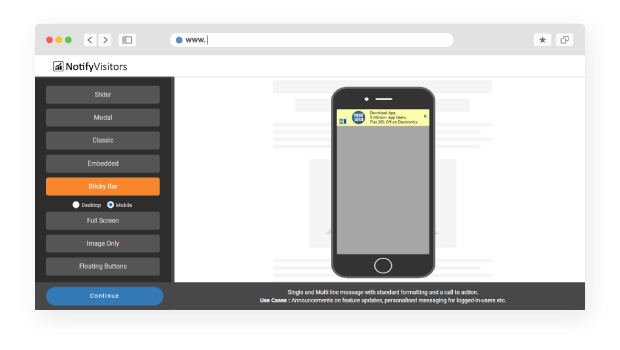
6. Всплывающие окна Sticky Bar

Липкие панели — это тонкие и удобные для мобильных и настольных компьютеров всплывающие окна, которые «прилипают» либо к верхней, либо к нижней части страницы. Они остаются рядом с посетителями, пока они продолжают прокручивать страницу.
Они позволяют держать ваши объявления и предложения на вершине разума посетителя. Палочки хорошо работают с рейтингом Google для мобильных устройств. Они создают мобильный и оптимизированный для SEO опыт просмотра.
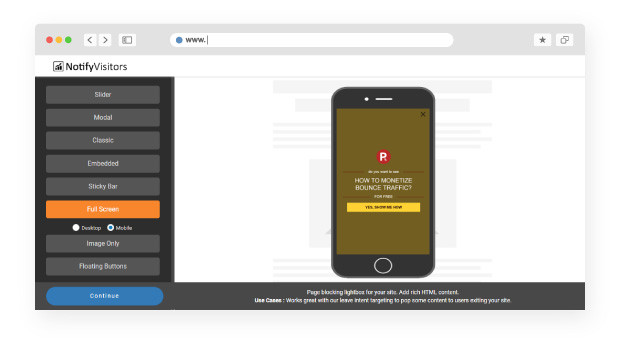
7. Полноэкранное всплывающее уведомление

Вы должны использовать полноэкранные режимы с осторожностью. Они должны быть вовлечены так или иначе. Если вы делаете предложение -
«Хотите скидку 25%?» и поместите две кнопки с вариантами «Да, я в деле» и «Нет, спасибо», почти все пользователи выберут «Да, я в деле». Или разместить такое предложение, как «Как монетизировать возвратный трафик? БЕСПЛАТНО» и кнопка с опцией «Да, покажи мне путь» будут работать хорошо.
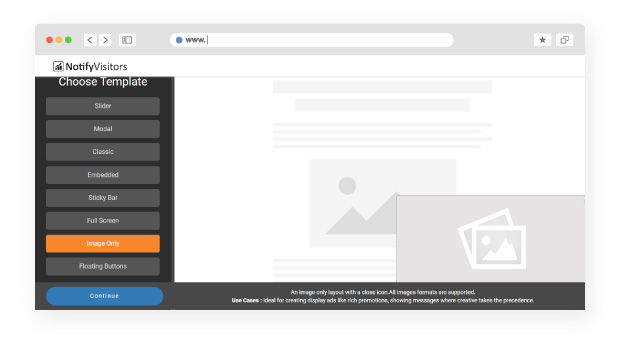
8. Всплывающие окна изображений

Всплывающие окна изображений с полезной информацией наиболее эффективны, когда они появляются на страницах с интенсивным чтением. Они особенно хорошо работают с бесплатными предложениями, поскольку пользователям нравится халява.
Всплывающие окна с изображениями хорошо подходят в качестве инфографики для предоставления полезной информации или совета. Вы можете ответить на некоторые популярные вопросы или показать свой уникальный продукт, если у вас есть сайт электронной коммерции.
9. Плавающие кнопки

Плавающая кнопка действия или FAB остается сбоку или в соответствующей области веб-страницы. Они запускают действие на той же странице или создают новую страницу. FAB помогает стимулировать конструктивное и важное действие, такое как «Избранное» или «Создать».
Он появляется перед всем содержимым на экране в виде круга. FABS бывает трех типов: обычный, мини и расширенный. FAB используются только в том случае, если это лучший способ представить основное действие на экране.
10. Оповещения на рабочем столе
Оповещения на рабочем столе — это всплывающие уведомления, используемые в корпоративных офисах для уведомления сотрудников. Они появляются на экране сотрудника после того, как работодатель их создаст, настроит и отправит.
Что такое всплывающее уведомление, если оно недоступно? Оповещения на рабочем столе эффективны, поскольку они могут появляться на экране мобильного или рабочего стола сотрудника. Вы можете отправлять оповещения на рабочий стол после установки приложения.
Это мгновенный, надежный и прямой способ общения с вашим сотрудником. Вы не ограничены системой электронной почты. Они позволяют немедленно отправлять важную информацию персоналу.
Всплывающие окна на основе времени и событий
Некоторые всплывающие окна появляются через определенное время, когда посетитель заходит на ваш сайт. Они могут быть вызваны временем или событием. Давайте посмотрим поближе-
а) Прокрутка всплывающих окон
Когда пользователь прокручивает страницу, он запускает всплывающее окно с прокруткой, которое сразу же появляется. Это очень помогает в создании ваших читателей для подписчиков.
Всплывающее окно прокрутки помогает органично конвертировать пользователей, которые заходят на вашу страницу. По крайней мере, они становятся подписчиками электронной почты, если не клиентами.
Когда посетитель прочитает определенное количество контента вашего сайта, скажем, около 30%, появится всплывающее окно. Вы можете настроить его с помощью соответствующей информации на странице, чтобы оно могло быть полезным для посетителя. Всплывающее окно с прокруткой может обеспечить конверсию на 30%, особенно если оно ориентировано на органику.
б) Отложенные всплывающие окна
Отложенные всплывающие окна появляются после заданной временной задержки после того, как посетитель зашел на страницу. Когда посетитель провел на странице определенное количество времени, появляется всплывающее окно с задержкой.
Время должно быть идеальным — ни слишком рано, ни слишком поздно, иначе это может оттолкнуть посетителей. Если он появляется, как только посетители заходят на страницу, это может их раздражать, и они могут уйти. Или, если сроки слишком затянуты, посетитель может уйти и так и не добраться до него.
Поэтому после того, как посетители прочтут определенную часть контента, они захотят узнать о специальных предложениях. Именно тогда должно появиться всплывающее окно. Соответствующее время может быть установлено в диапазоне от 10 до 30 секунд.
c) Всплывающие окна на основе взаимодействия
Всплывающие окна на основе взаимодействия создают персонализированный опыт. Они появляются только тогда, когда посетитель нажимает на ссылку или наводит указатель мыши на определенный контент или изображение на странице. Всплывающие окна, основанные на взаимодействии, позволяют вам создавать персонализированные впечатления для вашего посетителя.
Они появляются, когда происходит определенное действие. Следовательно, вы можете связаться с этой категорией пользователей с соответствующими предложениями или сообщениями.
Итак, теперь вы знаете, что такое всплывающее уведомление, его объем, поведение и использование. Мы можем использовать различные типы уведомлений и применять условия времени или события. Кроме того, мы можем отображать соответствующие всплывающие окна для клиентов, привлеченных органически.
Мы можем эффективно использовать всплывающие окна для призыва к действию. Кроме того, вы можете улучшить всплывающую информацию, время и отображение с обратной связью. Вы можете использовать такие функции, как A/B-тестирование и тепловые карты, которые изучают взаимодействие с пользователем. Это поможет увеличить CTA.
В конце концов, что такое всплывающее уведомление, если оно не может увеличить ваши продажи? Основная функция всплывающих окон — увеличение продаж.
Вывод
Таким образом, независимо от того, продаете ли вы услуги, полностью занимаетесь продажами или являетесь владельцем компании электронной коммерции, вы можете увеличить свои продажи с помощью эффективного использования всплывающих окон.
Кнопки CTA помогают конвертировать посетителей в клиентов и расширять список адресов электронной почты. Важно правильно настроить триггеры, так как они помогают увеличить продажи. Примените их, чтобы улучшить пользовательский опыт и привлечь посетителей. Так вперед!
