9 лучших практик дизайна всплывающих окон, которые заставляют клиентов покупать
Опубликовано: 2022-06-29Вокруг всплывающих окон по-прежнему много споров. Некоторым они не нравятся, в то время как другим нравится их использовать; Но одно можно сказать наверняка, всплывающие окна конвертируются, и они здесь, чтобы остаться!
Всплывающие окна, если их правильно использовать, трудно не заметить, и поэтому они являются лучшим способом заставить новых или постоянных посетителей действовать в соответствии с вашим призывом к действию (CTA).
Хорошей новостью является то, что вам не нужно быть экспертом в этой области, создавая лучший дизайн всплывающих окон, чтобы привлечь больше посетителей и улучшить ваш пользовательский опыт.
Существуют определенные правила и практики , которым вы можете следовать, чтобы создать хорошую попап-кампанию.

Руководство по лучшим практикам дизайна всплывающих окон
Следуя рекомендациям по дизайну всплывающих окон и используя надежное приложение для создания всплывающих окон, можно легко создавать привлекательные всплывающие окна для вашего бренда/магазина.
Вот почему мы делимся с вами девятью передовыми методами создания всплывающего окна, которое одновременно визуально привлекательно и убедительно. Кроме того, мы включили несколько примеров дизайна всплывающих окон от разных брендов, чтобы продемонстрировать, как советы работают в действии.
9 советов по увеличению коэффициента конверсии с помощью эффективного дизайна всплывающих окон
Если вам интересно, как улучшить дизайн вашего всплывающего окна, повысить коэффициент конверсии и рост бизнеса, вот несколько полезных советов для начала:
1. Определите свои цели и примите меры

Прежде всего, вы должны выяснить, каковы ваши цели . Правда в том, что дизайн ваших всплывающих окон не может быть точным, если вы не знаете, чего от них хотите.
Прежде чем приступить к разработке всплывающего окна, важно знать свои бизнес-цели, чтобы дизайн соответствовал им.
Вам нужно определить свои цели, а затем принять соответствующие меры.
- Увеличение продаж.
- Растущий список адресов электронной почты.
- Продвижение товара/услуги.
- Сокращение количества отказов от корзины.
У вас могут быть разные цели для каждого всплывающего окна, но вы должны следовать определенной тактике, чтобы оптимизировать их для достижения наилучшего результата.
В этой статье мы рассмотрим каждую из этих тактик и дадим несколько советов по их наиболее эффективному внедрению в ваши всплывающие окна, так что давайте углубимся!
2. Убедитесь, что ваш призыв к действию привлекает внимание
Сделайте это просто, но интригующе!
Ваш призыв к действию (CTA) является ключом к конверсии, когда дело доходит до дизайна всплывающего окна.
Это часть вашего всплывающего окна, которая побуждает клиентов выполнить определенное действие, например ввести свой адрес электронной почты или добавить товар в корзину.
Что такое кнопка призыва к действию?
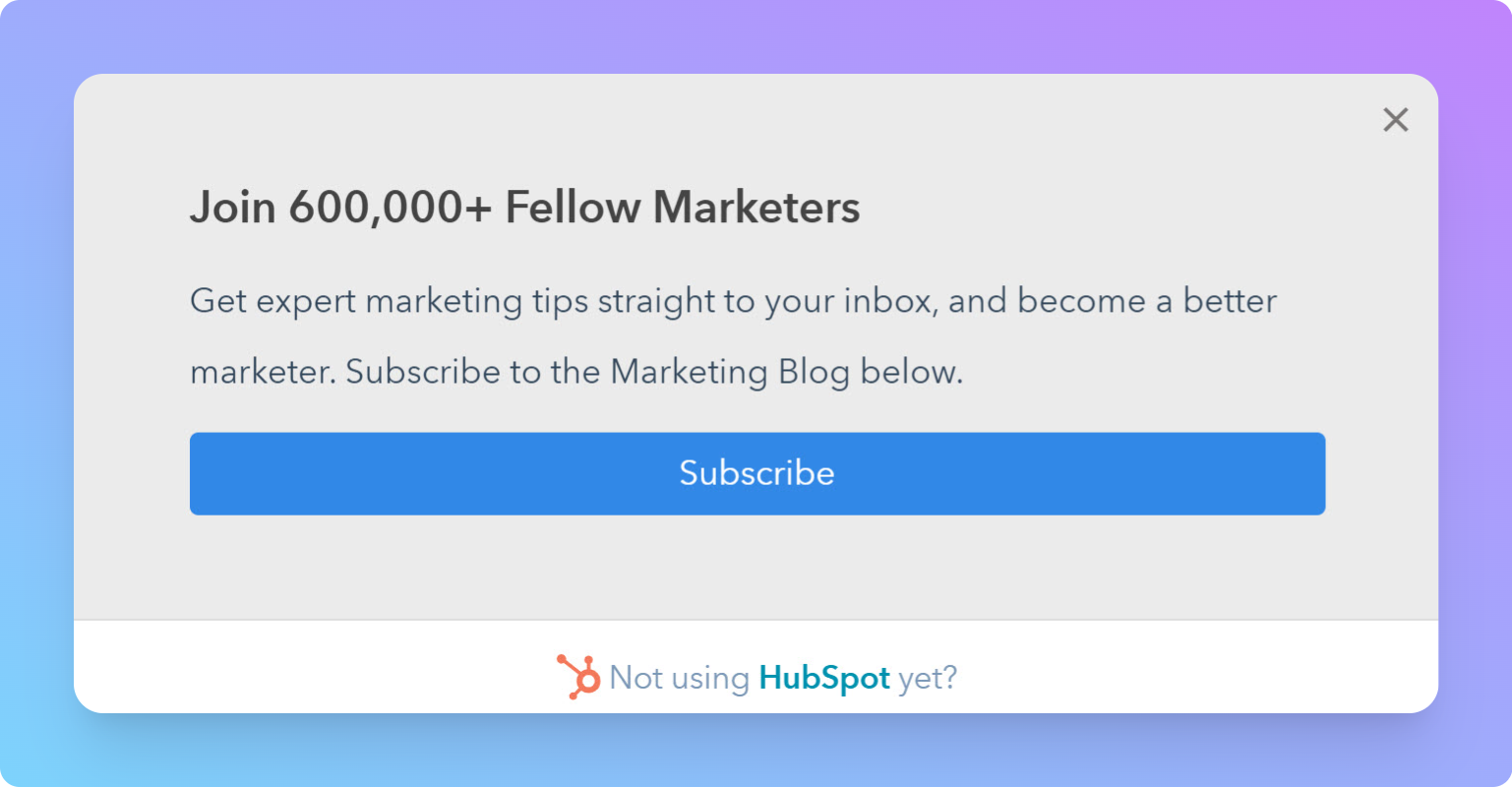
Если призыв к действию не бросается в глаза, ваши потенциальные клиенты, скорее всего, проигнорируют его, что, в первую очередь, сведет на нет всю цель использования всплывающих окон. Например, дизайн всплывающего окна этого сайта Hubspot, рекламирующего его блог, является хорошим примером простого, но запоминающегося призыва к действию.

Есть несколько вещей, которые вы можете сделать, чтобы ваш призыв к действию выделялся:
- Используйте кнопку вместо текста ; Кнопки хорошо видны, и они выделяются на фоне цвета.
- Включите анимацию или движущуюся графику ; Это привлечет посетителей и побудит их к действию.
- Будьте кратки ; Добавьте слова, побуждающие к действию, чтобы посетители сайта точно знали, что вы от них хотите.
- Убедитесь, что кнопку или ссылку легко найти ; Вы же не хотите, чтобы посетители искали его.
- Добавить срочность ; использование таких фраз, как «сейчас» или «только сегодня», может создать срочность и FOMO.
3. Будьте кратки, но убедительны в своем тексте
Говорите мало, но хорошо!
Поскольку у вас есть всего несколько секунд, чтобы произвести впечатление на посетителя , краткость необходима для успешного дизайна всплывающего окна.
Будьте убедительны в своем тексте; Сосредоточьтесь на преимуществах вашего продукта или услуги и используйте сильные слова, чтобы привлечь внимание.
Используйте социальное доказательство и взаимодействие с сообществом, чтобы усилить свое сообщение и четко обозначить, что вы предлагаете.
С хорошо продуманным дизайном всплывающего окна вы можете убедить людей совершить действие и повысить коэффициент конверсии.
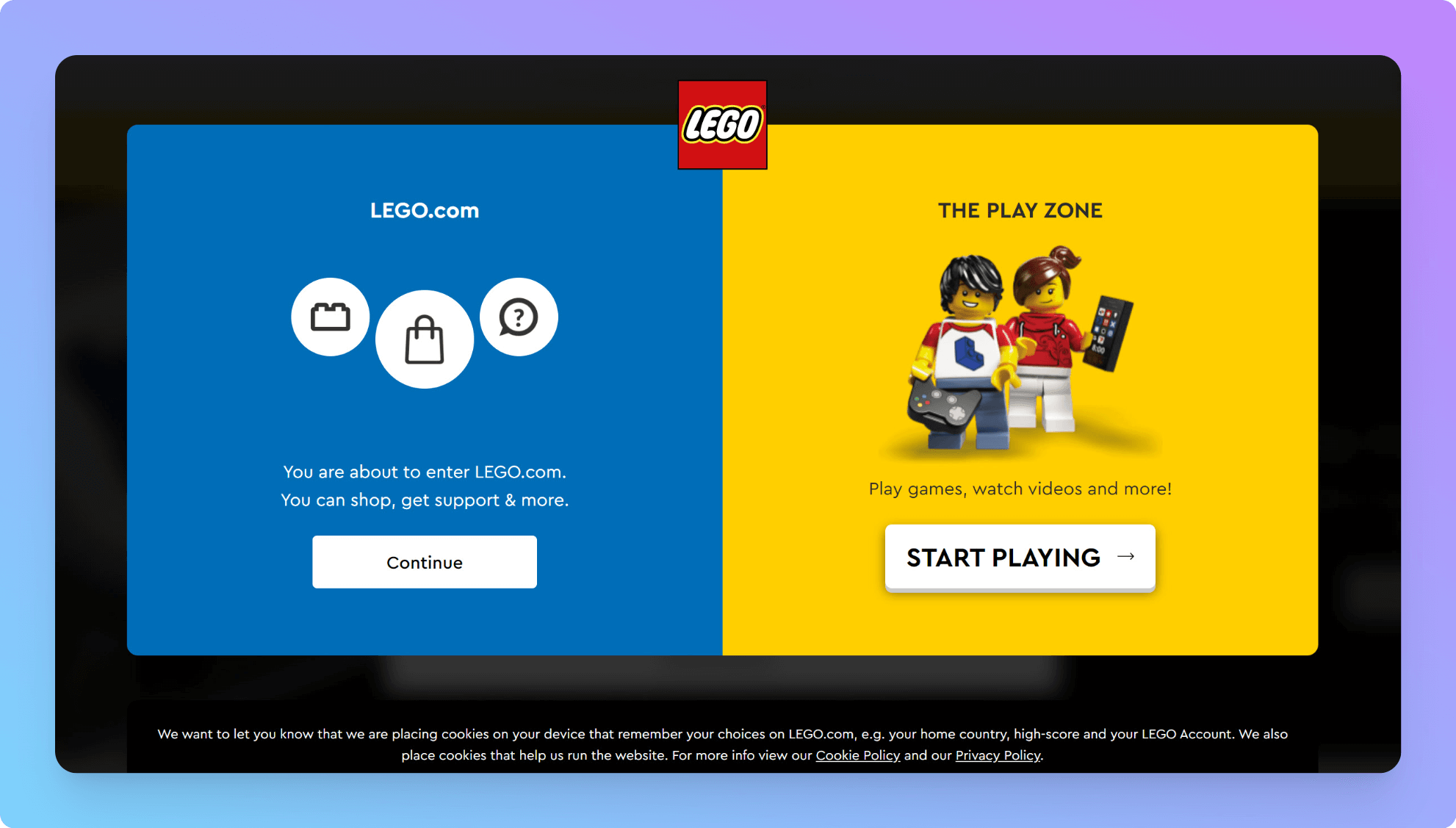
Вот пример краткого и убедительного всплывающего окна от Lego. Всплывающее окно навигации, которое появляется при первом посещении веб-сайта, приглашает вас посетить интернет-магазин или игровую зону.

Никаких продаж, только полезная информация и краткое сообщение! Кроме того, хотя CTA отличаются, они привлекают внимание и служат той же цели — указывать направление.
4. Примените контраст, чтобы привлечь больше внимания к вашему сообщению
Один из лучших способов убедиться, что ваш дизайн всплывающего окна виден и на него действуют, — это применить контраст .
Используйте цвета, которые противостоят друг другу на цветовом круге, чтобы самый важный элемент вашего всплывающего окна выделялся среди ваших зрителей.

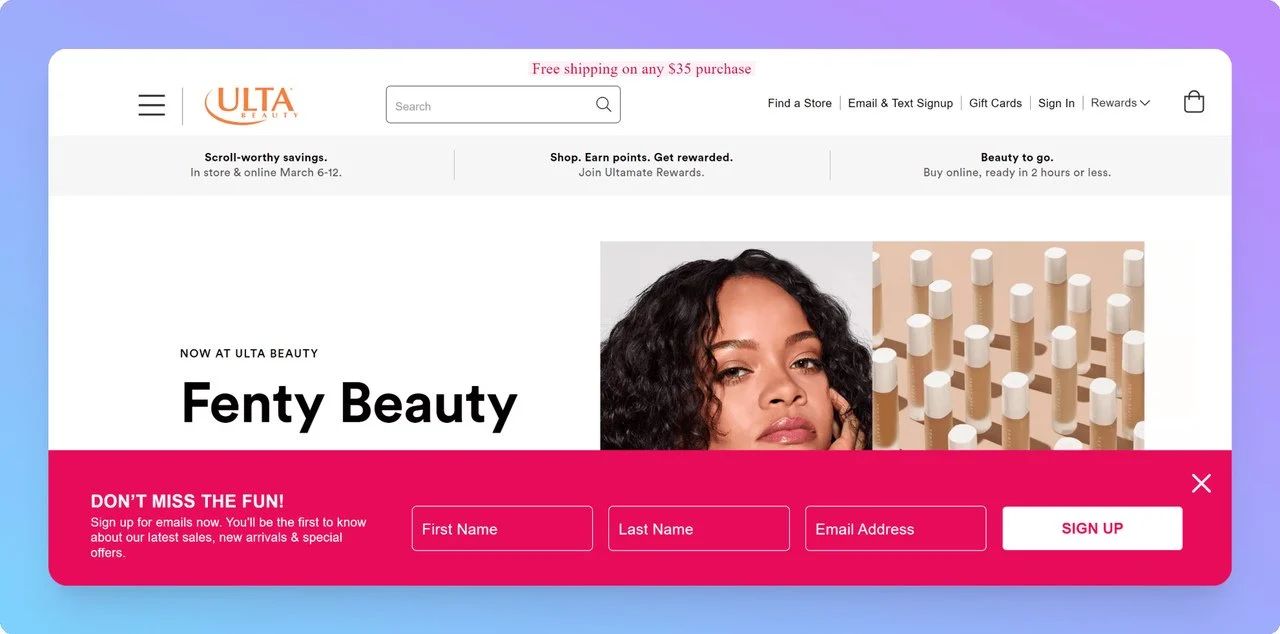
Отличным примером этой техники в действии является всплывающее окно с плавающей полосой Ultra Beauty.
Розовый цвет этого всплывающего окна контрастирует с белым фоном сайта, но гармонирует со стилем сайта. Кроме того, заголовок «Не пропустите веселье!» короткий, но вызывающий.
Поэтому, если вы хотите, чтобы люди видели ваше сообщение, рассмотрите возможность использования контрастного цвета для кнопки призыва к действию или всего всплывающего окна.
Это может быть просто разница между привлечением внимания и игнорированием!
5. Используйте креативные изображения и извлекайте из них максимальную пользу
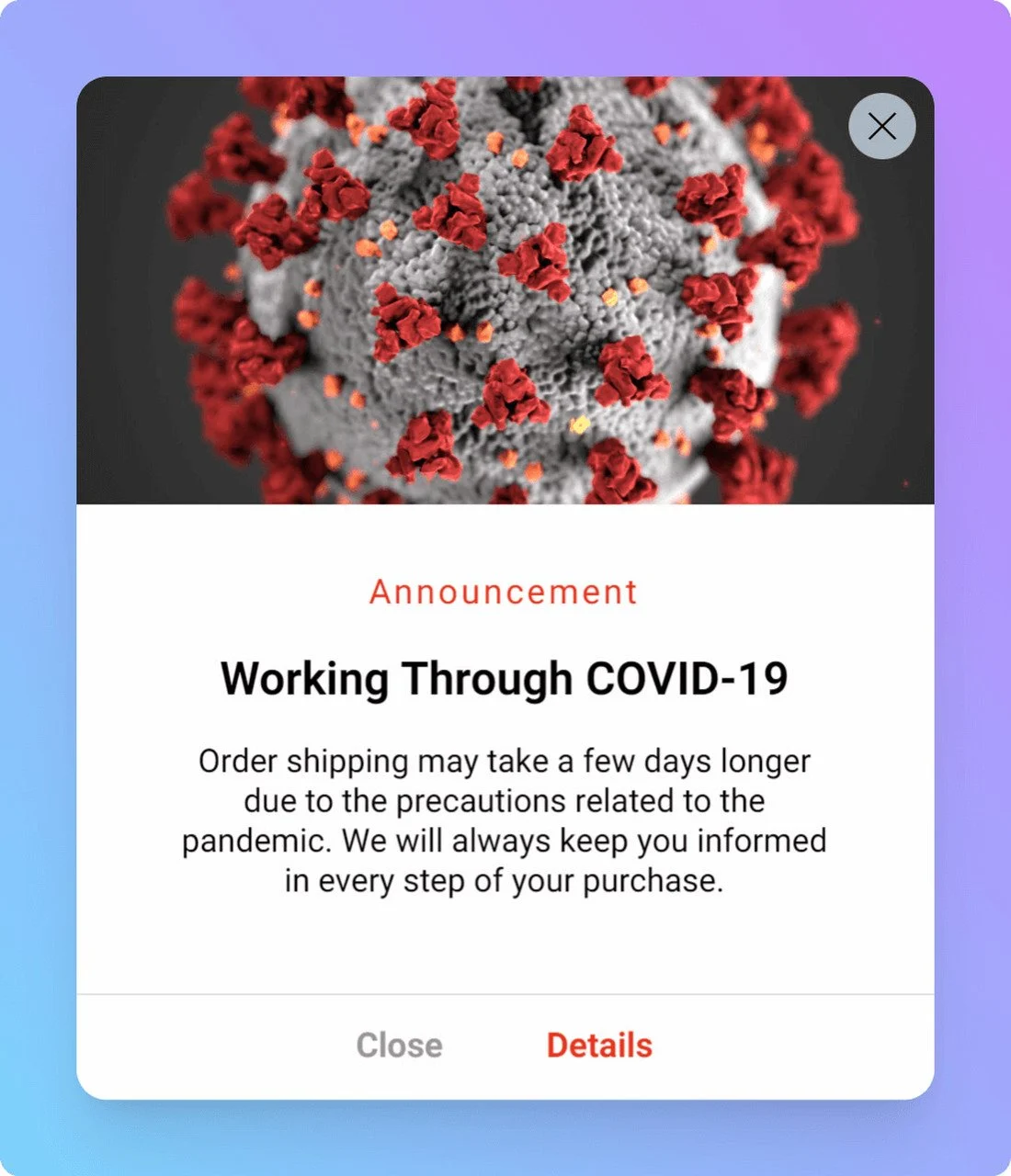
Получите максимальную отдачу от имеющегося у вас пространства, добавляя соответствующие изображения и различные формы во всплывающие окна. На самом деле, чем уникальнее всплывающее окно, тем больше вероятность того, что оно будет выделяться. Вот пример всплывающего уведомления о ответе на COVID-19 с использованием связанных и привлекательных изображений:


Использование связанных изображений и графики — отличный способ привлечь внимание и, как правило, эффективно заставить людей заметить ваше всплывающее окно.
Вот несколько хороших идей для использования изображений во всплывающих окнах:
- Изображения, связанные с сообщением, которое вы хотите отправить
- Изображения вашей продукции.
- Люди, которые представляют вашу целевую аудиторию или идеального клиента.
- Показ ваших продуктов, используемых.
6. Адаптируйте дизайн всплывающего окна к стилю вашего сайта
Всплывающие окна могут помочь вам привлечь внимание людей к вашему сообщению, если они хорошо оформлены. Тем не менее, вы должны сделать это со стилем!
Соответствие дизайна вашего всплывающего окна общему стилю вашего сайта имеет важное значение для идентичности вашего бренда.
Таким образом, всплывающее окно будет выглядеть более отточенным и выделяться на фоне остального контента на ваших страницах.
Используя Adobe Color, вы можете создать соответствующий дизайн всплывающего окна. Вы можете загрузить скриншот своего веб-сайта или страницы, на которой появится всплывающее окно, и Adobe Color просто предложит цвета, которые будут работать с вашим сайтом.
Затем вы можете включить эти цвета в дизайн вашего всплывающего окна, чтобы создать целостный вид.

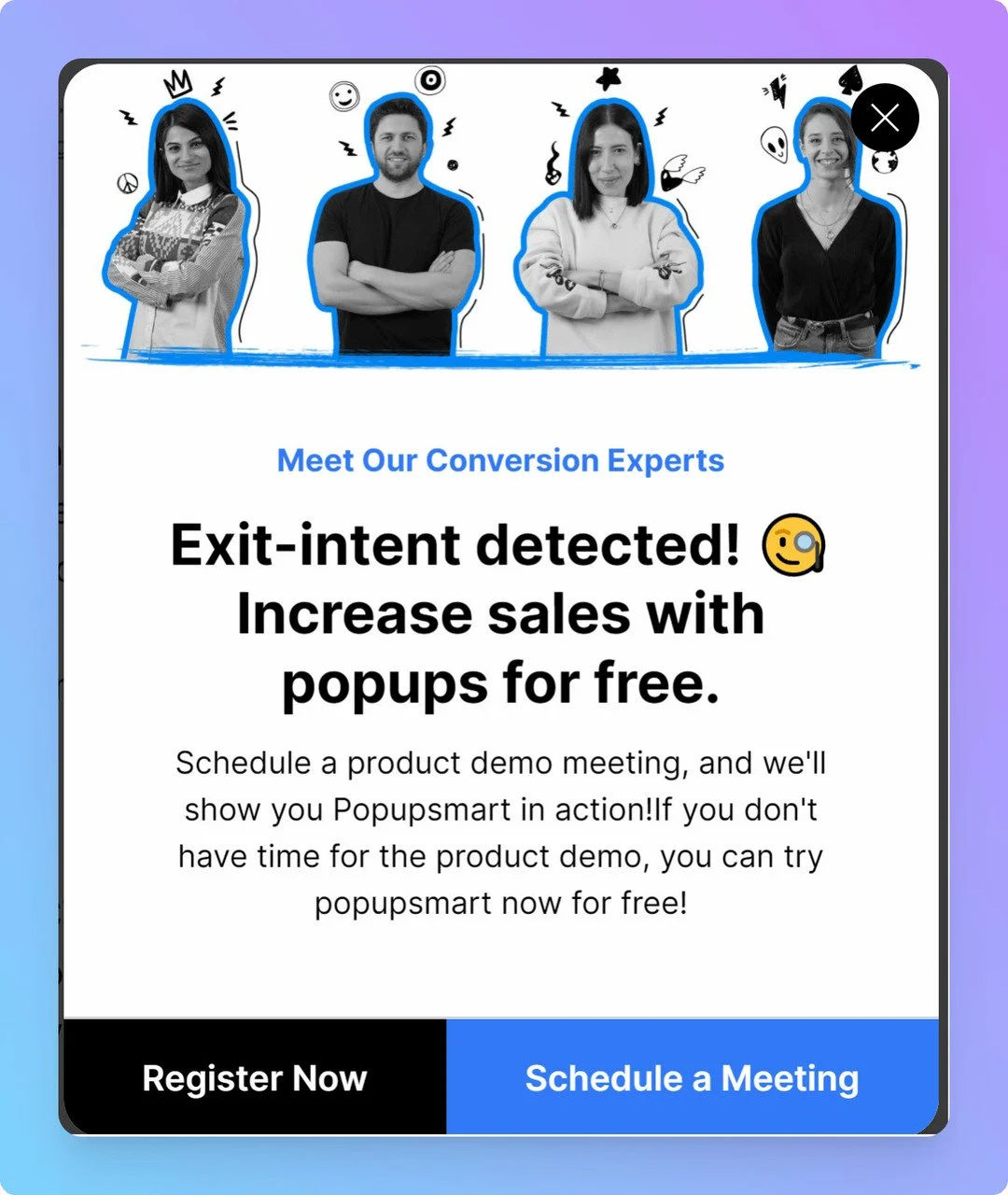
Это пример всплывающего окна с намерением выхода от Popupsmart, идеально ориентированного на потенциальных клиентов и соответствующего фирменному стилю бренда и стилю веб-сайта.
Решение для создания всплывающих окон Popupsmart позволяет полностью настраивать всплывающие окна, чтобы они соответствовали стилю вашего магазина.
7. Не запрашивайте слишком много информации
Когда все, что вам нужно, чтобы связаться с клиентом, — это его электронная почта, зачем беспокоить их таким количеством полей?
Уменьшение количества полей ввода во всплывающей форме часто может привести к улучшению качества обслуживания и вовлеченности клиентов.
Хорошее эмпирическое правило — запрашивать только ту информацию, которая вам нужна. Это упростит путь ваших клиентов, и они с большей вероятностью заполнят форму.
Ограничение количества полей ввода во всплывающей форме помогает повысить удобство использования и добиться лучших результатов. Имейте это в виду при разработке следующего всплывающего окна электронной почты!

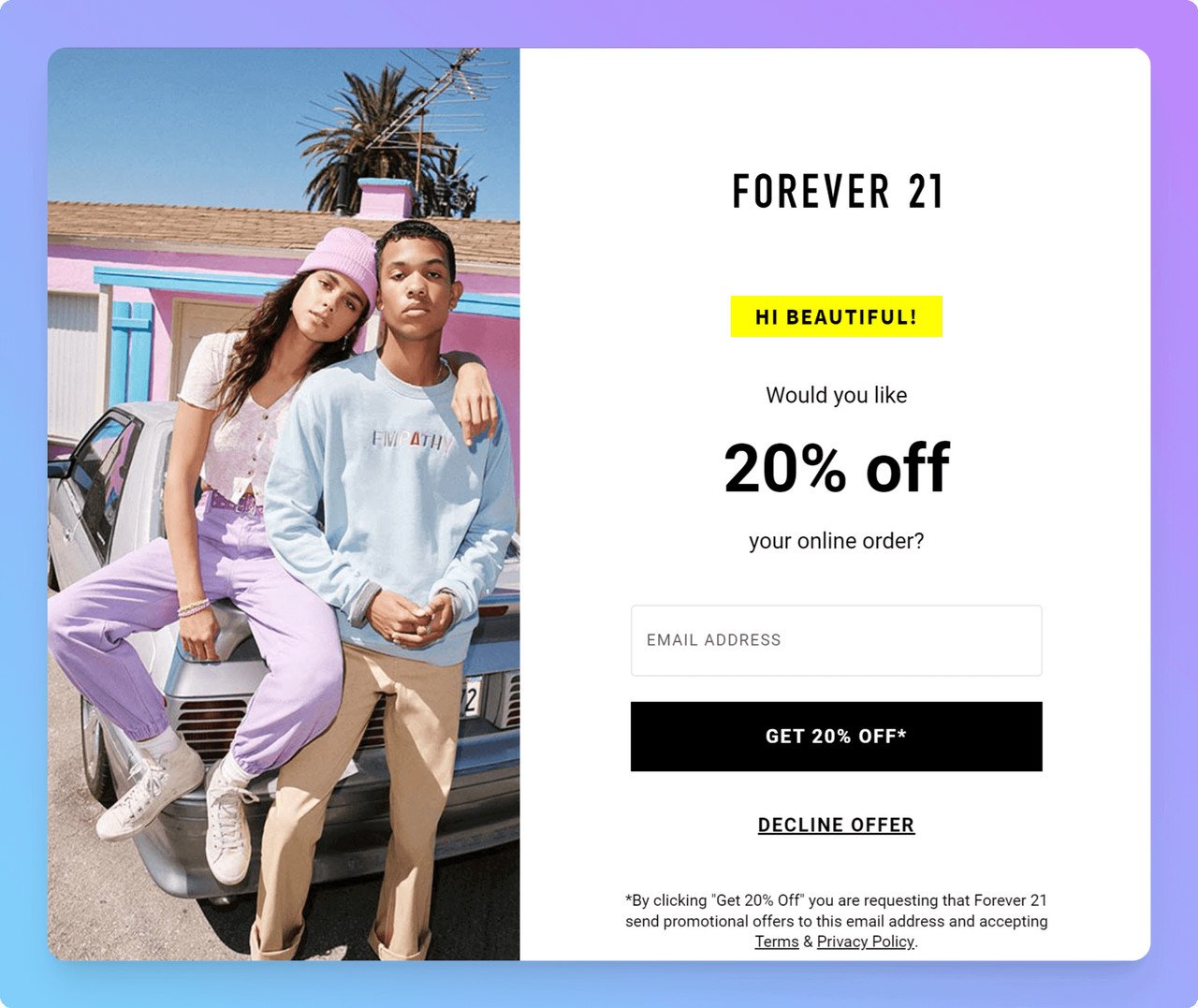
Это хороший пример; Forever 21 предлагает купон на скидку 20% в обмен на адрес электронной почты в этом всплывающем окне.
8. Упростите закрытие всплывающих окон
Не секрет, что всплывающие окна могут быть довольно раздражающими, если их использовать неправильно. Но знаете, что еще хуже? Трудно закрыть всплывающие окна!
Многие маркетологи ошибочно используют маленькие, незаметные, трудно нажимаемые крестики , которые расстраивают посетителей и заставляют их уходить. Или, что еще хуже, они решают вообще отменить кнопки закрытия , надеясь, что посетители сами разберутся.
Если посетителям будет легко закрывать ваши всплывающие окна, они будут продолжать взаимодействовать с вашим сайтом.
Ознакомьтесь с 20 вдохновляющими всплывающими окнами, которые используют известные бренды.
Не может быть конца людям, которые покидают веб-сайты только потому, что они не могут закрыть раздражающее всплывающее окно, которое продолжает появляться. Не рискуйте таким образом повредить своему показателю отказов!
С помощью Popupsmart вы можете настроить кнопку закрытия всплывающего окна в соответствии со стилем вашего сайта, оставаясь при этом доступной для посетителей.
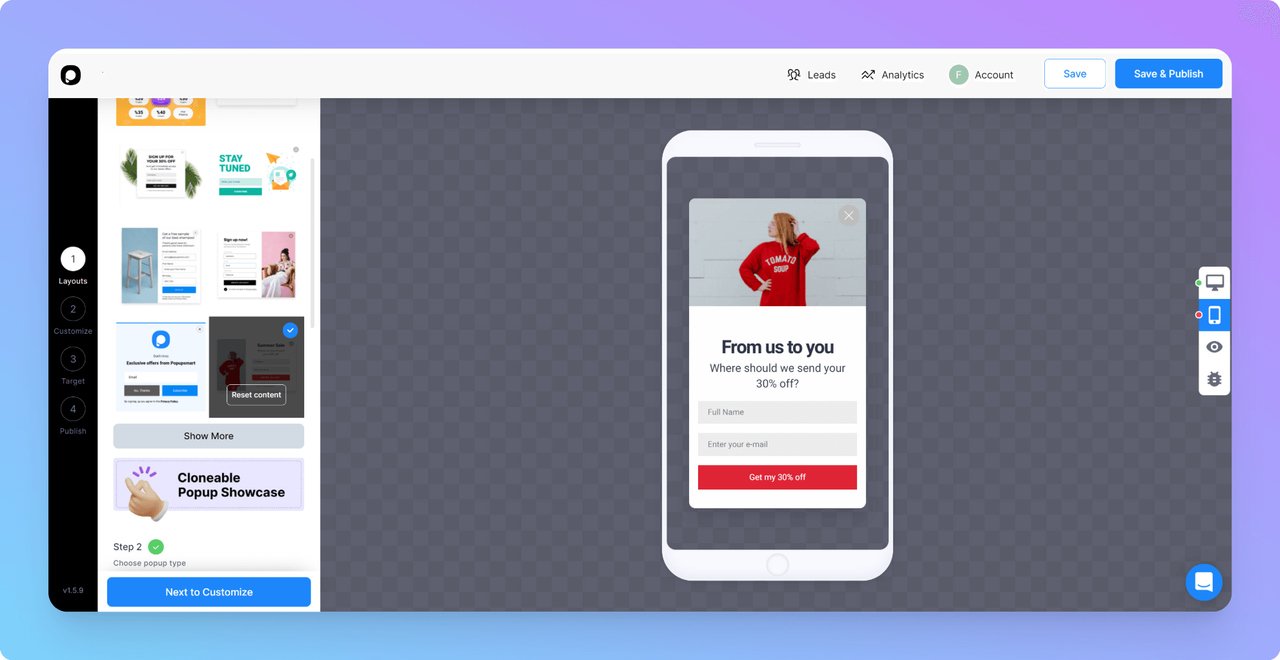
9. Создавайте индивидуальные всплывающие окна для мобильных устройств
Как мы все знаем, мобильный трафик становится все более важным, и если ваш веб-сайт не оптимизирован для мобильных устройств, вы упускаете много потенциальных возможностей для бизнеса.
Настройка всплывающих окон для разных устройств может быть сложной задачей, но гарантирует охват всех возможных каналов и аудиторий.
Поскольку пользователи настольных компьютеров имеют больший экран, вы можете добавить больше элементов во всплывающее окно. 
С другой стороны, мобильные пользователи ограничены, поэтому вы должны уменьшить количество факторов во всплывающем окне. 
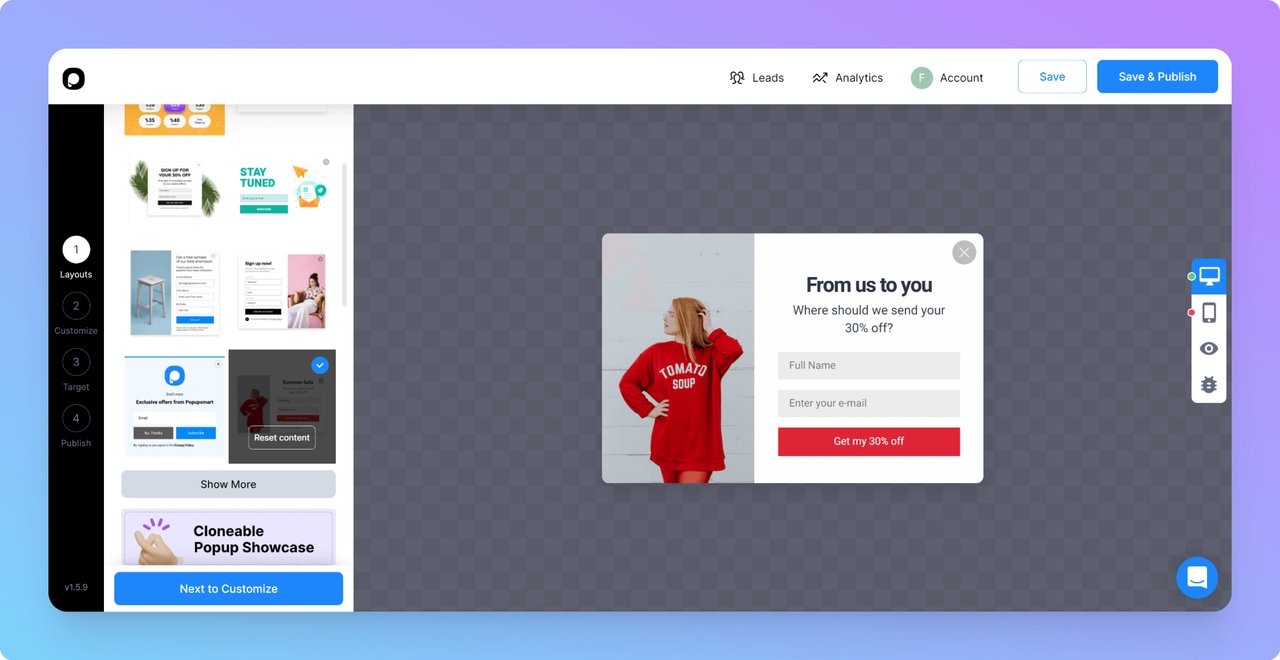
Popupsmart позволяет легко переключаться между настольным и мобильным представлением , поэтому вы можете легко редактировать элементы, которые необходимо изменить.
Вы также можете создавать отдельные всплывающие окна для разных устройств или использовать один и тот же дизайн для вашего мобильного всплывающего окна.
Если вы хотите, чтобы ваши мобильные всплывающие окна были забавными и привлекательными, воспользуйтесь приведенными ниже советами:
- Сократите текст всплывающего окна и призыв к действию для мобильного устройства.
- Удалите любые сбивающие с толку фоновые изображения.
- Минимизируйте количество полей формы
Начните создавать всплывающие окна с высокой конверсией прямо сейчас!
Следуя этим рекомендациям по дизайну всплывающих окон, вы можете создать привлекательный опыт для своего бренда, который приведет к довольным клиентам.
Основание вашего всплывающего окна на этих принципах повысит ваши шансы на получение большего количества конверсий и, в конечном итоге, поможет вам достичь ваших целей брендинга.
Кроме того, этим практикам нетрудно следовать, и вы можете импровизировать их в соответствии с вашими требованиями.
Однако лучше помнить, что все должно быть направлено на одну цель — помочь пользователям совершить желаемое действие .
Есть ли какие-либо другие передовые методы, которые вы хотели бы добавить в этот список? Дайте нам знать об этом в комментариях!
Ниже перечислены некоторые связанные статьи, которые могут оказаться полезными в вашем исследовании:
- 27 идеально оптимизированных дизайнов всплывающих окон для вдохновения на 2022 год
- UX-дизайн всплывающих окон: распространенные ошибки и что делать вместо них
- Всплывающее окно электронной почты: полное руководство с 15 блестящими примерами
Связанные термины:
- Что такое рейтинг кликов (CTR)?
- Что такое коэффициент конверсии?
- Что такое электронный маркетинг?
