Как создать код купона всплывающего баннера для увеличения продаж
Опубликовано: 2022-06-27Вам нужен всплывающий баннер, как показано выше, чтобы отображать коды купонов на вашей веб-странице? Тогда вы находитесь в правильном месте. В этой статье я подробно покажу вам, как создавать баннеры для повышения продаж.
Небольшое напоминание: известно, что всплывающие окна нового поколения полезны не только для сбора электронных писем, но и для нескольких методов лидогенерации, таких как рекламные акции и предложения.
Конечно, я не недооцениваю силу всплывающих окон как инструментов захвата электронной почты. Они по-прежнему являются лучшим способом сбора электронных писем на основе разрешений. Что я пытаюсь здесь подчеркнуть, всплывающие окна — это гораздо больше! 
Многих владельцев веб-сайтов до сих пор сбивает с толку, насколько эффективно использование всплывающих окон возможно на их веб-сайте, особенно для интернет-маркетологов. Не волнуйся. В этой статье я объясню особенности всплывающего окна продвижения купона (которое также называется плавающей полосой ) и как создать код купона всплывающего баннера, который вы можете использовать в качестве метода стимулирования продаж.
Если вы готовы, давайте начнем!
Как создать всплывающий купон с помощью Popupsmart

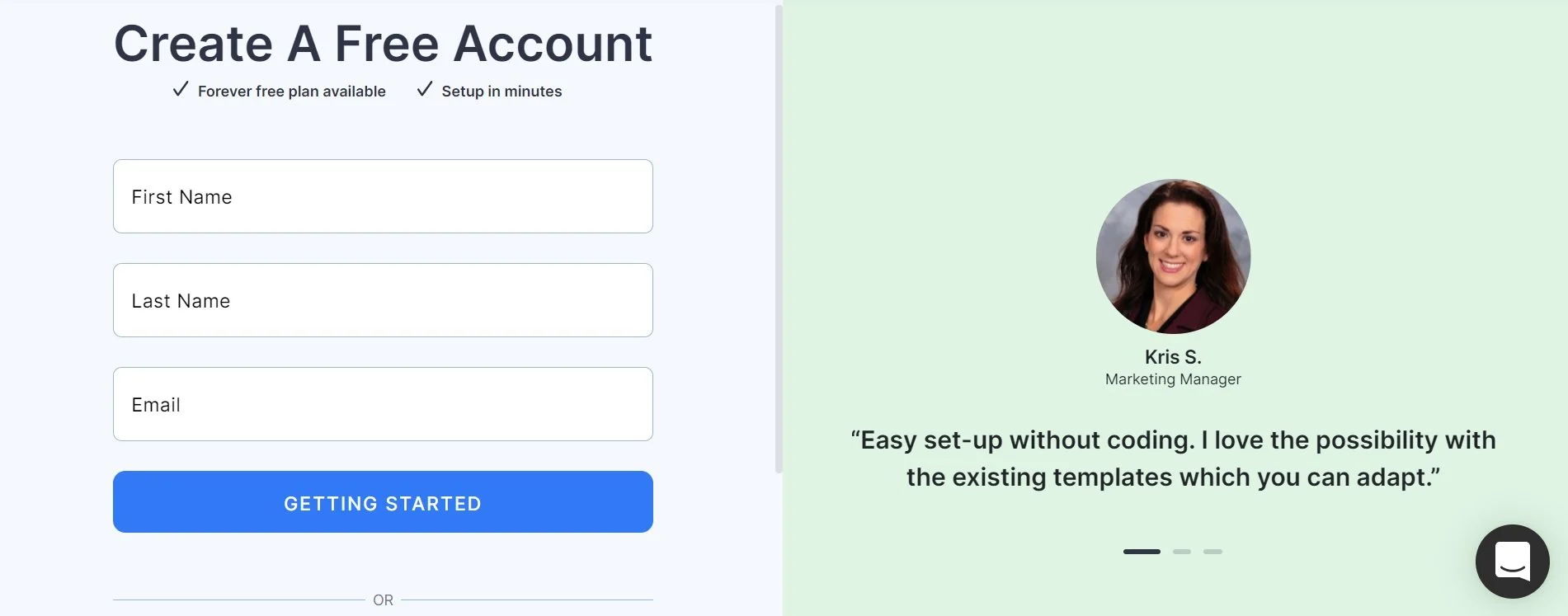
Шаг 1: Создайте учетную запись Popupsmart

Если вы еще не зарегистрировались в Popupsmart, вам сначала необходимо зарегистрироваться и создать бесплатную учетную запись, не сообщая никакой информации о кредитной карте. Это займет примерно 1 минуту. Или вы также можете зарегистрироваться с помощью своей учетной записи Google.
Шаг 2: начните настраивать всплывающее окно
После завершения процесса регистрации вы будете перенаправлены на панель инструментов конструктора всплывающих окон, где вы сможете найти дополнительные параметры настройки. И вы можете сразу приступить к созданию своей первой кампании. Вы увидите, когда попробуете, это проще, чем вы думаете.
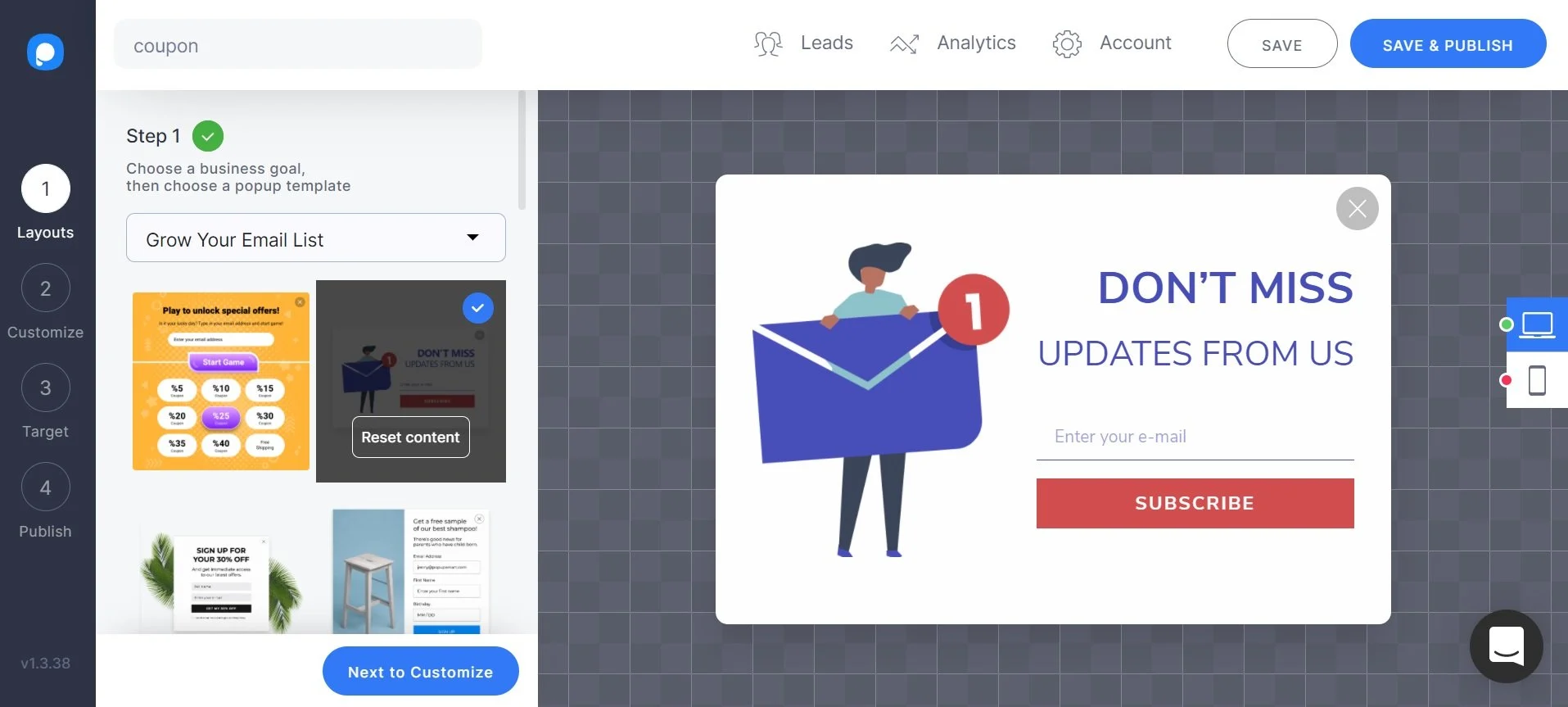
Давайте визуализируем то, что я пытаюсь сказать.
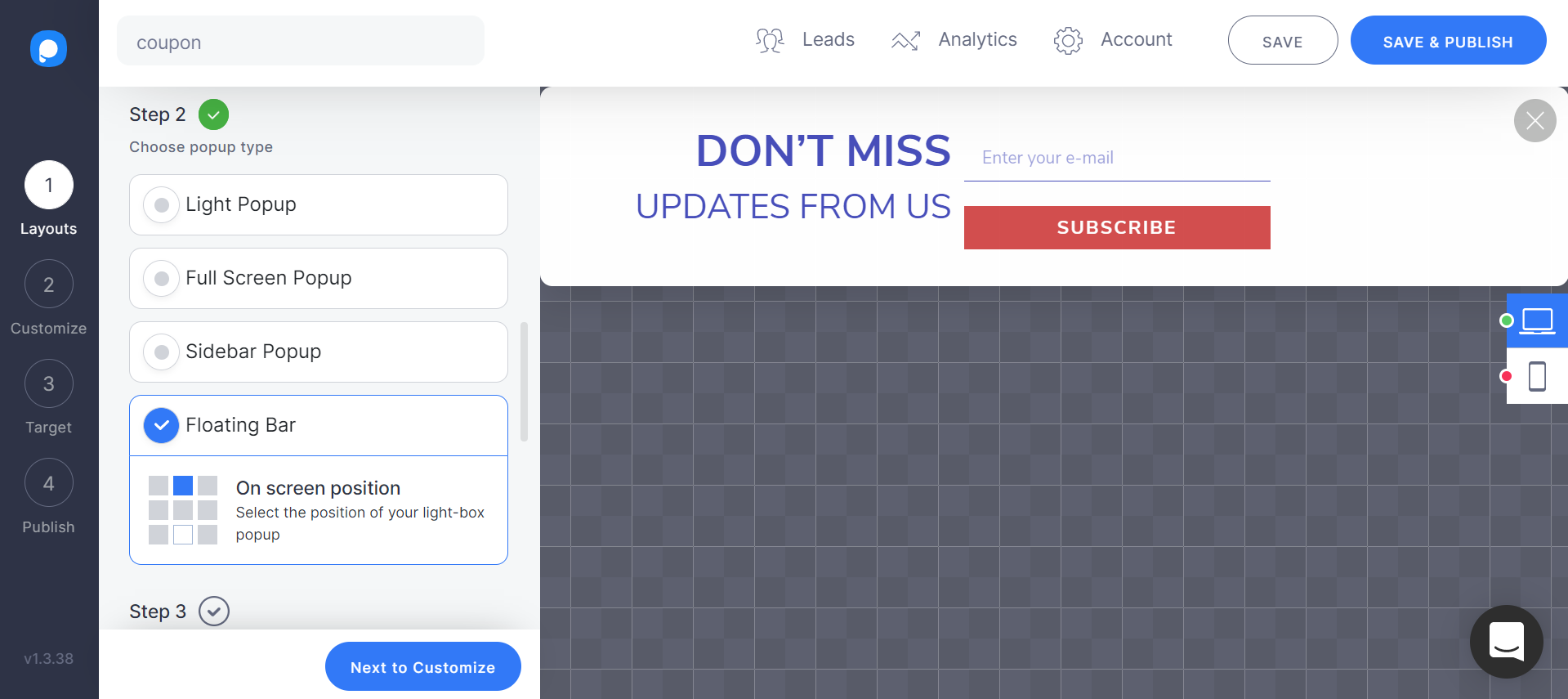
Сначала вы увидите макеты на левой панели. Вам нужно выбрать шаблон всплывающего окна в соответствии с вашей бизнес-целью. Поскольку не все макеты подходят для предложений всплывающих купонов, я предпочел выбрать из раздела «Расширить свой список адресов электронной почты».

Я упоминал, что Popupsmart называет всплывающие баннеры плавающими полосами . Если ваша цель — создать баннер и показать его вверху или внизу веб-страницы, вам нужно выбрать плавающую панель в качестве типа всплывающего окна. Также, как вы можете видеть на изображении ниже, наши плавающие панели совместимы как с настольными, так и с мобильными устройствами.

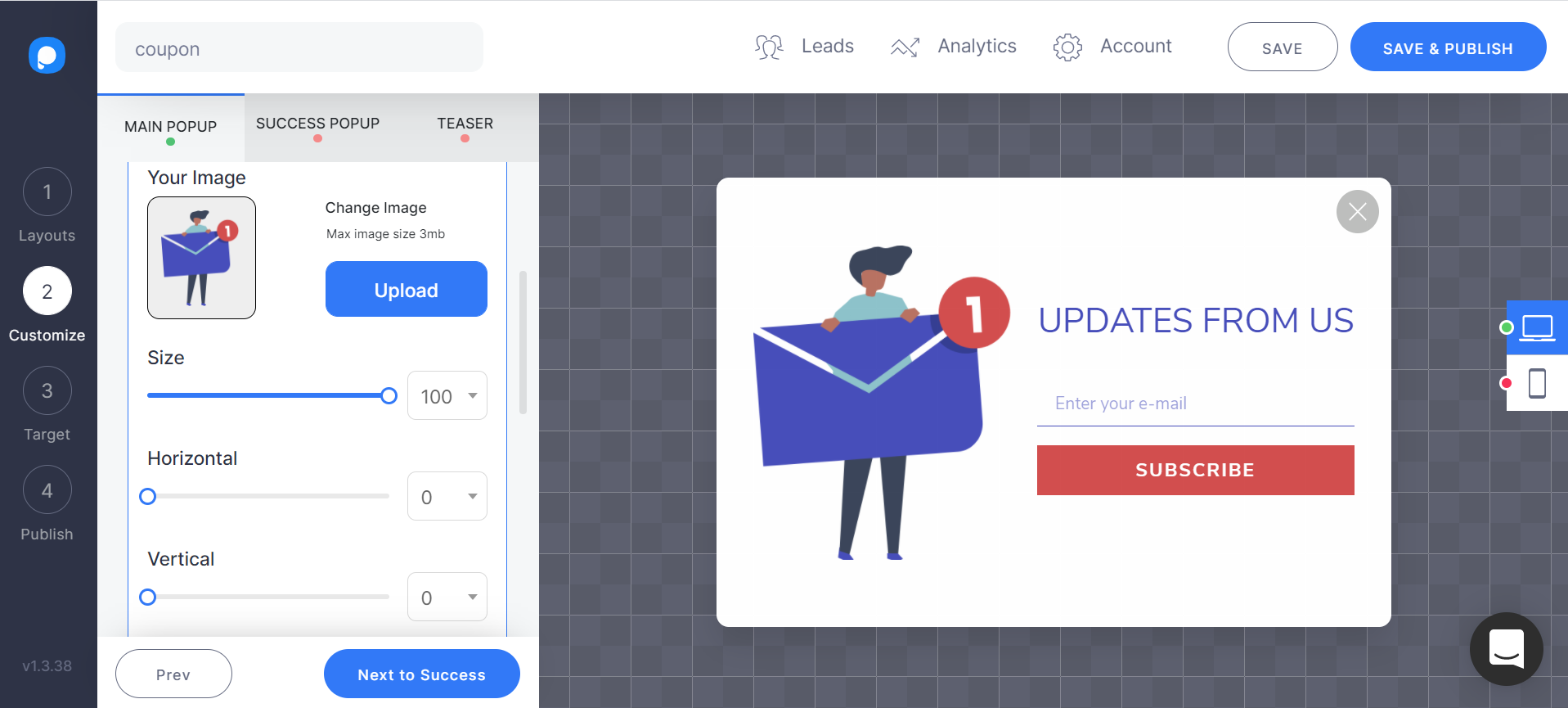
После выбора макета вы можете приступить к настройке , чтобы определить детали вашей кампании, такие как заголовок, описание, размер, цвет или шрифт.

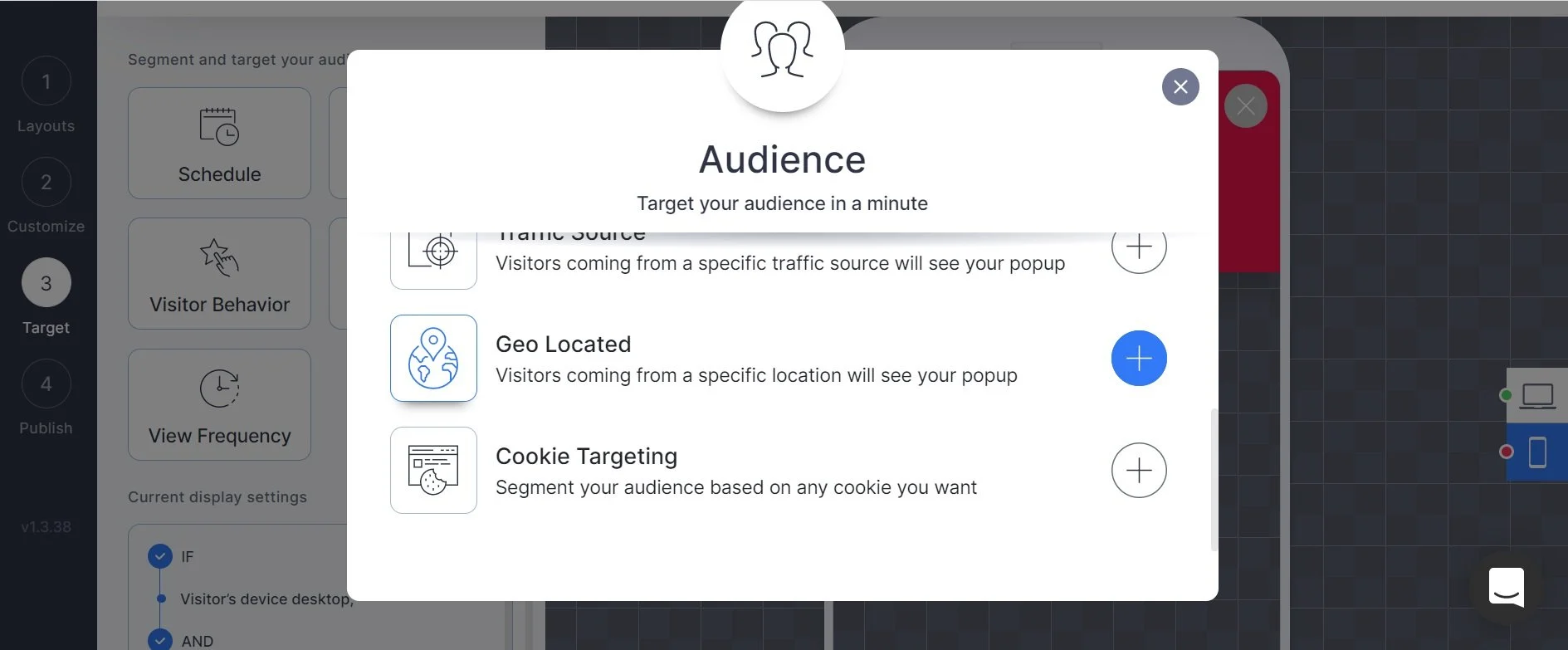
Затем вам нужно приступить к определению параметров таргетинга . Например, на изображении ниже вы можете видеть, что я работаю над параметрами геотаргетинга.

Шаг 3: Сохраните и опубликуйте
Это сделано! Теперь вы можете начать использовать свой первый купон на всплывающий баннер на своем веб-сайте.
Не забывайте, что наши всплывающие окна также предназначены для интеграции с платформами электронной коммерции, такими как Shopify и WooCommerce.
С помощью готовых к использованию всплывающих окон Popupsmart вы можете предлагать купоны своим клиентам в нужное время, что является очень эффективным маркетинговым приемом. Более того, расширенные параметры таргетинга Popupsmart позволят вам правильно ориентироваться на нужных людей.

В дополнение к учебнику, я думаю, очень важно объяснить, почему и как работают рекламные предложения.
Как работают рекламные предложения?
Независимо от того, как вы это сделаете, рекламные предложения мотивируют клиентов на покупку и дают им разумную причину для покупки вашего продукта, что является конечной целью любого бизнеса.
Согласно Total Retail, предложения эффективно используются для увеличения продаж, но их нужно использовать правильно и рассматривать как расходы на продажу. Я согласен на 100 процентов с этим утверждением. И любой, кто воспользуется рекламным предложением, тоже будет со мной на одной волне.
Потому что правильное использование акционных предложений здесь фокус. Но тут следует еще один важный вопрос: как? Как мы можем сделать неотразимое предложение нашим клиентам? Ответ прост: с помощью всплывающих окон нового поколения, служащих для увеличения продаж и повышения конверсии.
Почему вы должны использовать коды купонов всплывающих баннеров?
Когда я говорю всплывающие окна, не думайте только о тех, которые внезапно появляются на веб-странице. Существует несколько способов использования всплывающих окон в качестве инструмента повышения конверсии для каждой бизнес-цели. Тем не менее, сегодня я остановлюсь на кодах купонов всплывающих баннеров (которые также могут называться плавающими полосами или приветственными полосами).
В дополнение к релевантным, своевременным, ненавязчивым всплывающим окнам, которые буквально «всплывают», всплывающие баннеры являются еще одним вариантом. Они используются в верхней или нижней части веб-страницы и по сравнению с другими типами всплывающих окон, такими как лайтбокс, боковая панель или полноэкранный режим, они намного более стабильны.
Чтобы отличить эти типы всплывающих окон друг от друга и выбрать один, рекомендуем посмотреть наше видео о них:
Мы, маркетологи, обращаем внимание на пользовательский опыт, верно? Выбирая наиболее подходящий для вас тип всплывающего окна, вы также должны учитывать вовлеченность пользователей. Устраивают ли их то, что им показывают? Вы должны быть в состоянии ответить на этот вопрос, прежде чем создавать кампанию с кодом купона для всплывающего баннера.
Подождите минуту. Мы уже решили эту проблему для вас.
Popupsmart имеет расширенные параметры таргетинга, позволяющие показывать купоны на скидку на определенных страницах, нужным людям, в нужное время и даже в нужных географических точках. Чтобы создать код купона для всплывающего баннера, я рекомендую вам использовать наши готовые к использованию плавающие полосы, чтобы максимизировать доход.
Все всплывающие формы имеют много общего. Все они направляют клиентов к желаемому действию, такому как покупка и подписка. Однако, в отличие от других всплывающих окон, плавающие полосы являются липкими. Это означает, что они помогают вам продвигать вашу кампанию, не раздражая пользователей. Вы можете использовать плавающие полосы для:
- увеличить списки адресов электронной почты
- приветствовать посетителей
- создавать баннеры с кодом купона
- показывать объявления и предстоящие события
- увеличить вовлеченность
- сделать продвижение товара или услуги
- охватить больше людей
Что можно и чего нельзя делать в рекламных акциях с всплывающими купонами
Что нужно сделать, чтобы создать эффективные всплывающие окна с купонами для вашего сайта
- Позвольте посетителям закрыть всплывающее окно, поэтому поместите кнопку закрытия X на свой дизайн.
- Правильно установите время всплывающего окна, никто не хочет, чтобы его беспокоили, как только они заходят на сайт.
- Выберите дизайн всплывающего окна, который соответствует общей ауре вашего сайта. Сюда входят все детали, особенно стиль текста, цвет, форма, размер.
- Текстовый контент так же важен, как и визуальный. Подготовьте четкий и цепляющий текст предложения.
- Убедитесь, что вы показываете релевантные предложения нужным людям. Другими словами, хорошо проанализируйте аудиторию, определяя параметры таргетинга.
Что нужно делать, чтобы посетители не чувствовали себя комфортно из-за навязчивых всплывающих окон
- Не усложняйте процесс. Другими словами, не требуйте слишком много информации и не подрывайте доверие посетителей.
- Не показывайте постоянно одно и то же всплывающее окно и не беспокойте пользователя.
- Всплывающие окна должны фокусироваться на преимуществах пользователя. Если вы не предлагаете ценности взамен, они будут дисфункциональными.
Вам также может понравиться:
- Как заставить людей покупать ваши продукты: это не так сложно, как вы думаете
- 8 лучших примеров стимулирования сбыта для маркетологов
