Опыт страницы имеет значение: сайт, оптимизированный для мобильных устройств
Опубликовано: 2022-06-12Не секрет, что большинство пользователей поисковой системы Google — мобильные пользователи. Этот факт является движущей силой того, что Google уделяет особое внимание тому, чтобы веб-сайты, подобные вашему, обслуживали их хорошо. А если не соблюдать? Ваш рейтинг в поисковых системах страдает.
Вот почему в этой статье (№ 2 в нашей серии статей об удобстве страниц) будет обсуждаться удобство для мобильных устройств как способ помочь вашим веб-страницам повысить рейтинг благодаря обновлению рейтинга страниц Google, которое было запущено в середине 2021 года. (Обязательно ознакомьтесь со всеми другими нашими статьями из этой серии в конце этой.)
Что такое мобильный сайт?
Веб-сайт, адаптированный для мобильных устройств, создает хорошие впечатления для людей, которые посещают веб-сайт со смартфона или планшета.
Многое зависит от того, чтобы веб-сайт был удобен для мобильных устройств. Некоторые из факторов включают в себя:
- Использование совместимых с мобильными устройствами плагинов
- Обеспечение соответствия веб-страницы разным размерам экрана
- Настройка размера текста для мобильного просмотра
- Убедитесь, что мобильным пользователям легко нажимать на кнопки и ссылки.
- Наличие быстро загружаемых веб-страниц (хотя об этом мало говорится в руководстве Google для мобильных устройств, это учитывается в качестве сигналов ранжирования страницы и в любом случае является лучшей практикой для мобильных устройств).
Почему так важен мобильный сайт?
Удобный для мобильных устройств веб-сайт также имеет значение для вашего рейтинга в поисковых системах, потому что Google хочет включать веб-сайты в свои результаты поиска, которые предлагают хороший опыт мобильным пользователям.
В конце концов, около 63 процентов посещений поисковой системы Google в среднем в 2019 году приходилось на мобильных пользователей.
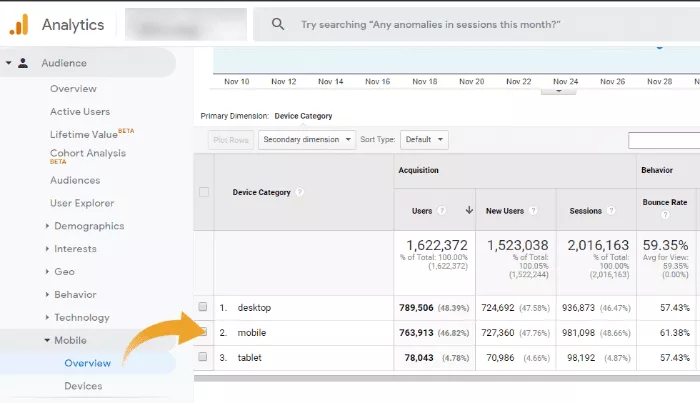
Вы можете проверить, сколько мобильных пользователей заходит на ваш сайт через свою учетную запись Google Analytics. (Выберите: Аудитория > Мобильные устройства > Обзор)

Признавая растущую тенденцию просмотра веб-страниц с мобильных устройств, в 2016 году Google начал тестирование индекса, ориентированного на мобильные устройства. В марте 2020 года Google объявил, что «с сентября 2020 года перейдет на индексирование всех веб-сайтов в первую очередь для мобильных устройств», но затем перенес полное развертывание на конец марта 2021 года.
Мобильная индексация означает, что Google преимущественно использует мобильную версию контента для индексации и ранжирования. Исторически индекс в основном использовал настольную версию содержимого страницы при оценке релевантности страницы запросу пользователя. Поскольку большинство пользователей теперь получают доступ к Google Поиску с мобильных устройств, Googlebot в основном сканирует и индексирует страницы с помощью агента для смартфонов.
– Google, «Оптимальные методы индексации для мобильных устройств».
Когда Google объявил о предстоящем обновлении ранжирования страниц, он подтвердил, что существующий сигнал об удобстве для мобильных устройств будет его частью. Это еще одно подтверждение того, что наличие веб-сайта, настроенного для мобильных пользователей, является ключевым фактором, если вы хотите конкурировать в результатах поиска Google.
Как сделать сайт удобным для мобильных устройств?
Вы можете сделать веб-сайт удобным для мобильных устройств, следуя передовым методам, изложенным Google и опытным экспертом по SEO. Один размер не подходит всем, когда речь идет о мобильной стратегии.
Если вы готовы сделать свой сайт более удобным для мобильных пользователей, вам необходимо выполнить четыре основных шага:
- Протестируйте свой текущий сайт.
- Узнайте о передовых методах работы с мобильными устройствами.
- Внедрить изменения.
- Следите за типичными ошибками.
1. Проверьте свой текущий сайт
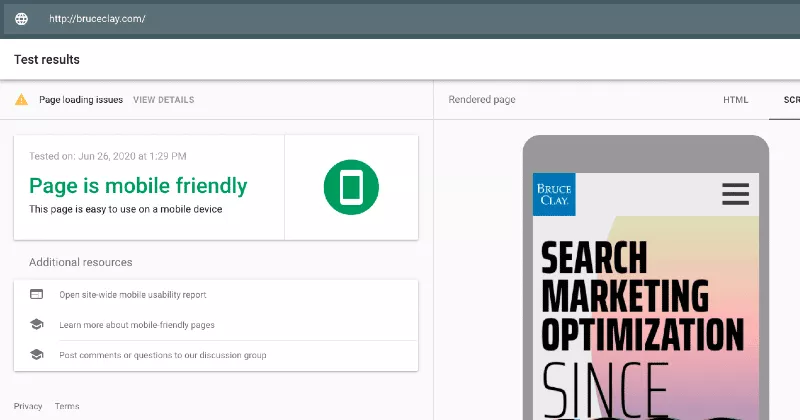
Одна из первых вещей, которую рекомендует Google, — это запустить тест для мобильных устройств. Вы также можете использовать отчет об удобстве использования мобильных устройств в Search Console.
В зависимости от того, на каком этапе вашего мобильного путешествия вы находитесь, следующие шаги будут различаться. Цель состоит в том, чтобы решить основные проблемы, обнаруженные на этапе тестирования.

2. Узнайте о передовых методах работы с мобильными устройствами
Для решения этих проблем потребуется больше узнать о передовых методах работы с мобильными устройствами. Вы можете сделать это, просмотрев руководство Google здесь и наше руководство по мобильной SEO и оптимизации UX, а также для получения дополнительной информации.
Опять же, опытный специалист по SEO может помочь вам сделать правильный выбор.
3. Внедрить изменения
Конечно, внедрение обновлений для мобильных устройств — это следующий шаг.
Конфигурации веб-сайта
Одно важное решение, с которым вам, возможно, придется столкнуться, — это тип конфигурации веб-сайта, который вы должны использовать для поддержки мобильных пользователей.
Google поддерживает три типа конфигураций веб-сайтов для мобильных устройств: адаптивный веб-дизайн, динамическое обслуживание и отдельные URL-адреса для мобильных устройств. (Посмотрите эту шпаргалку по мобильному дизайну.)

В целом, адаптивный веб-сайт будет проще всего создать и поддерживать. Адаптивный веб-сайт использует один и тот же URL-адрес и HTML-код независимо от того, какое устройство у посетителя (в отличие от отдельного мобильного сайта). Но он подает контент в немного другом формате в зависимости от размера экрана, поэтому он удобен для мобильных пользователей.
Обязательно ознакомьтесь с этими семью рекомендациями по мобильной навигации, чтобы узнать больше.
Контент веб-сайта
Помните, что адаптивный веб-сайт автоматически не означает, что он оптимизирован для мобильных устройств. То, как вы подаете контент, — это одно. Но то, что вы на самом деле расставляете по приоритетам в содержании, — это другое.
Видите ли, люди, использующие мобильные телефоны, как правило, выполняют поиск иначе, чем те, кто пользуется настольными компьютерами. Намерение пользователя отличается, и это означает, что информация, которую вы хотите предоставить, может быть другой.
Вы можете узнать больше об этой концепции в моей статье о понимании Google mobile-first индекса. И прочтите контрольный список SEO для мобильных устройств, чтобы найти идеи по мобильному контенту и не только.
Скорость сайта
Удобство для мобильных устройств и быстрая загрузка веб-страниц идут рука об руку.
Мобильные пользователи не хотят ждать загрузки контента. Google однажды обнаружил, что 53% посещений мобильных сайтов были прекращены, когда веб-страницы загружались более трех секунд.
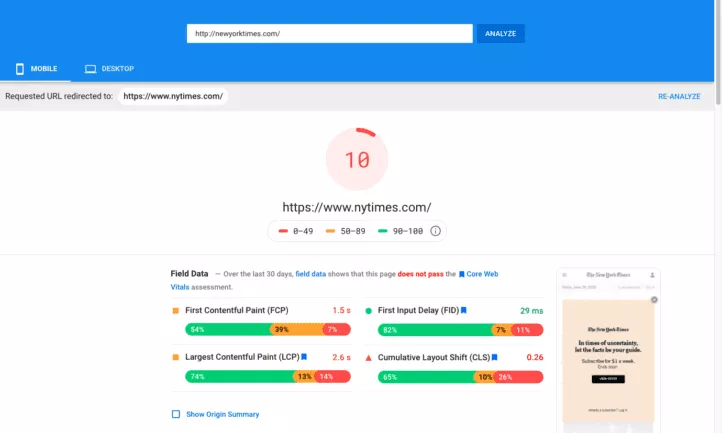
Вы можете проверить скорость страницы на своих ключевых страницах с помощью инструмента Google PageSpeed Insights.

Вы также можете просмотреть данные о скорости сайта в Google Analytics (перейдите в раздел «Поведение» > «Скорость сайта»). И отчет Core Web Vitals в Google Search Console также предоставит данные о времени загрузки.
Узнайте больше о необходимости скорости в индексе Google для мобильных устройств.
4. Следите за распространенными ошибками
Одной из ловушек, которых следует избегать, является жертвование необходимым контентом ради скорости. Сокращение контента для повышения скорости страницы может повлиять на ранжирование в мире, ориентированном на мобильные устройства, о чем я писал в прошлом:
То, что в настоящее время обслуживается вашим мобильным сайтом, — это то, что Google будет рассматривать для индексации и ранжирования в своем мобильном индексе. Если мобильная версия вашего сайта отображает только часть всего доступного контента, Google будет учитывать только эту часть при расчете рейтинга (а не какие-либо дополнительные ресурсы, доступные в настольной версии сайта).
Если сайт имеет конфигурацию адаптивного дизайна, как рекомендует Google, все как в настольной, так и в мобильной версии должно учитываться Google, верно?
Не совсем. В адаптивном дизайне вы говорите сайту не отображать блоки текста или определенные изображения на мобильном устройстве.
Традиционно Google индексирует настольную версию вашего сайта. Каким бы ни было изображение на рабочем столе, именно его Google будет индексировать и использовать для ранжирования. Затем, когда человек загружал эту страницу на мобильное устройство, в этот момент вы могли контролировать то, что отображалось. Однако индекс был основан на полной настольной версии контента. Отзывчивый дизайн просто решал, что будет отображаться на мобильном устройстве или планшете, а что нет.
Теперь Google переходит на мобильный индекс. В то время как настольная версия сайта имела наибольшее значение для поисковой оптимизации, теперь важен мобильный UX. Если мобильная версия вашего сайта не отображает определенный контент или изображения, Google больше не будет учитывать их при ранжировании и индексировании .
Например, на вашем настольном сайте в нижнем колонтитуле у вас может быть 50 ссылок. Но в мобильной версии вы не хотите загромождать его, поэтому отображаете только 10. Когда робот Googlebot сканирует вашу страницу, он не будет считать 50 ссылок, он будет учитывать только 10.
Поскольку при создании сайта, удобного для мобильных устройств, существует множество переменных, важно, чтобы эксперт по поисковой оптимизации работал с вашими разработчиками, чтобы принимать важные решения о мобильной конфигурации.
Для получения более подробной информации об обновлении прочтите всю нашу серию статей об опыте:
- Что такое обновление возможностей страницы?
- Как сделать сайт удобным для мобильных устройств
- Навязчивые межстраничные объявления и почему они вредны для SEO
- HTTPS для пользователей и рейтинга
- Обзор основных веб-показателей
- Core Web Vitals: LCP (крупнейшая содержательная краска)
- Core Web Vitals: FID (задержка первого ввода)
- Core Web Vitals: CLS (совокупное изменение макета)

Если вы хотите поговорить с нами о ваших потребностях в SEO, свяжитесь с нами сегодня для консультации.
