Core Web Vitals для SEO: обзор
Опубликовано: 2022-06-12Есть очень много вещей, которые нужно учитывать при разработке веб-страницы, которая предлагает хороший пользовательский интерфейс. Скорость загрузки страницы и простота взаимодействия со страницей — это всего лишь пара. И список постоянно пополняется.
Google определяет основные элементы веб-страницы, улучшающие взаимодействие с пользователем, как «основные веб-важные элементы». Основные веб-жизненные показатели были представлены в обновлении ранжирования страниц Google. Что такое основные веб-жизненные показатели?
Основные веб-показатели — это ряд сигналов, которые помогают оценить удобство использования веб-страницы. Эти «жизненно важные признаки» являются сигналами качества страницы, которые способствуют хорошему пользовательскому опыту. И это хорошо для SEO.
Основные веб-жизненные показатели охватывают такие вещи, как время загрузки страницы, скорость отклика и визуальная стабильность контента. Текущий набор основных веб-жизненных показателей Google включает:
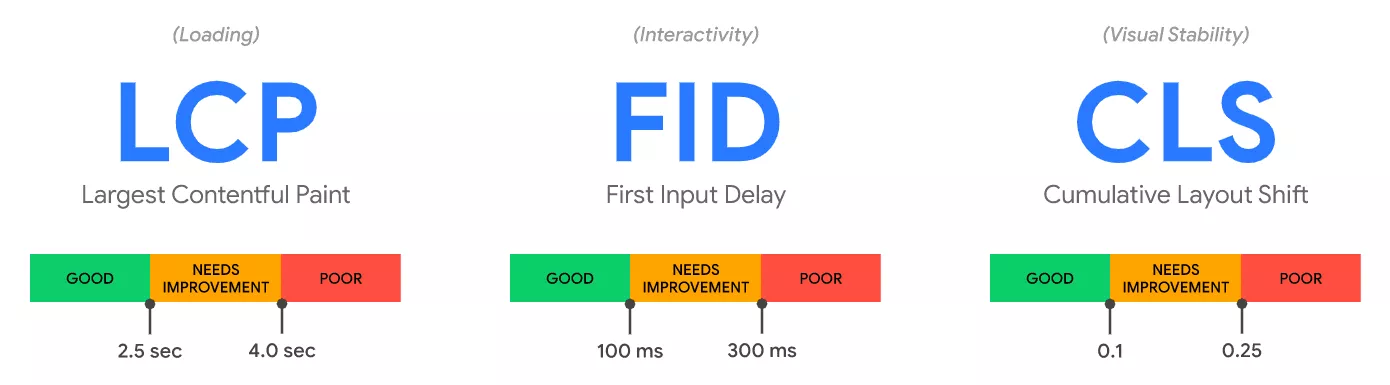
- Самая большая отрисовка содержимого (LCP): LCP измеряет скорость рендеринга самого большого изображения или текстового блока на веб-странице. И Google рекомендует, чтобы это произошло в течение первых 2,5 секунд.
- Задержка первого входа (FID): FID измеряет реакцию на нагрузку. Это относится к тому, насколько быстро веб-страница загружается и выполняется, чтобы пользователь мог взаимодействовать со страницей.
- Кумулятивное смещение макета (CLS): CLS измеряет неожиданные сдвиги макета на веб-странице. Одним из примеров является смещение кнопки или ссылки на веб-странице, в результате чего человек нажимает не на то, что хотел.
У каждого из этих основных веб-важных показателей есть определенные пороговые значения, которым ваши веб-страницы должны соответствовать как минимум в 75% случаев, о чем я расскажу более подробно в следующих статьях. Это может немного повысить рейтинг вашей веб-страницы.

Изображение предоставлено: Web Vitals , Google Developers
Вы можете ожидать, что основные веб-жизненные показатели будут развиваться со временем, но не без предупреждения. Согласно Google:
… Core Web Vitals представляет собой наилучшие из доступных на сегодняшний день сигналов, которые разработчики могут использовать для измерения качества работы в Интернете, но эти сигналы не идеальны, и следует ожидать будущих улучшений или дополнений. … разработчики должны ожидать, что определения и пороговые значения Core Web Vitals будут стабильными, а обновления будут получать предварительное уведомление и предсказуемую ежегодную частоту.
Как Core Web Vitals может повлиять на SEO и рейтинг?
Основные веб-жизненные показатели помогают обеспечить быстрое, отзывчивое и плавное взаимодействие пользователей с вашим сайтом. Это уже цель хорошей стратегии SEO.
- LCP — это один из способов измерить скорость загрузки веб-страниц. Это помогает посетителям вашего сайта иметь хороший пользовательский интерфейс и оставаться на вашем сайте.
- FID играет еще одну хорошую стратегию SEO, чтобы удерживать посетителей на вашем сайте.
- CLS помогает обеспечить бесперебойную работу ваших мобильных пользователей, что является ключевой стратегией SEO.
Google еще не уточнил, на какой процент рейтинга влияет сигнал о новом опыте страницы. Мы также не слышали, как именно основные веб-жизненные показатели влияют на общее обновление ранжирования страницы. Но мы знаем, что получение «хороших» оценок может помочь вашему рейтингу. По словам Джона Мюллера, впечатления от страницы «являются фактором ранжирования, и это больше, чем решающий вопрос, но он также не заменяет релевантность».
Search Engine Land поговорил с представителем Google и сообщил, что Google не будет обсуждать, «какой вес имеет каждый фактор», но что «отличный контент с плохим интерфейсом страницы может по-прежнему занимать высокие позиции в поиске Google».
Возможно, поможет другое представление: если ваш сайт работает медленно, он не может быстро реагировать на запрос голосового поиска. Будет ли голосовой поиск становиться все более важным? Конечно. Таким образом, общая скорость жизненно важна для продвижения вперед.

Также предполагается, что искусственный интеллект Google, RankBrain, учитывает, как пользователи взаимодействуют с результатами поиска. Цель RankBrain — лучше интерпретировать поисковые запросы и предоставлять наиболее релевантные результаты поиска. В частности, RankBrain может отслеживать время, затрачиваемое на просмотр веб-страницы при доступе к ней из результатов поиска.
Имейте в виду, что быстрый сайт пользуется популярностью в глазах Google. Это создает лучший пользовательский опыт, и это хорошо для всех. По этой причине скорость страницы уже много лет является фактором ранжирования. Последней новостью по этому поводу было «обновление скорости» для мобильных устройств, выпущенное в 2018 году. Обновление взаимодействия с страницей делает это более детализированным, поскольку отслеживается множество различных показателей.
Основные веб-жизненные показатели помогают убедиться, что пользователи довольны и остаются на вашем сайте. Это, в свою очередь, может повлиять на ранжирование. См. более раннюю статью, которую я написал о SEO и пользовательском опыте.
Core Web Vitals и ярлык «Fast Page»
Готов ли ваш веб-сайт пройти пороговые значения для основных веб-жизненных показателей? Если нет, вы не одиноки.
Согласно исследованию Screaming Frog, опубликованному в августе 2020 года, только 12% мобильных и 13% десктопных результатов прошли оценку.
Недавнее исследование Searchmetrics показало еще худшие результаты. Менее 4% из двух миллионов проверенных URL-адресов смогли пройти все основные тесты Web Vitals!
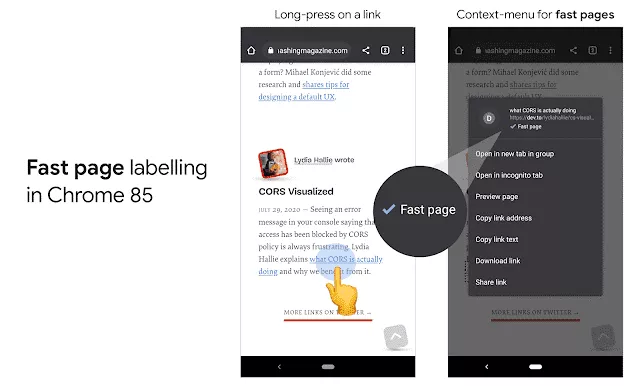
Вполне вероятно, что Google знает, какая работа впереди издателей веб-сайтов, что объясняет, почему поисковая система объявила об этом на год вперед. Google также объявил о дополнительном поощрении: метка «быстрая страница», которая будет добавлена к результатам поиска в Chrome для Android, начиная с Chrome 85 Beta.
Как вы можете заработать этот ярлык для своих веб-страниц? Google говорит, что «ссылки на страницы, которые исторически соответствовали или превышали все пороговые значения показателей для основных веб-жизненных показателей», получают ярлык.
(Хотя Google говорит «все» основные веб-жизненные показатели, неясно, как кумулятивный сдвиг макета влияет на ярлык быстрой страницы.)

Это означает, что, несмотря на то, что Google еще в мае 2020 года заявил, что «нет необходимости в немедленных действиях», он попытался сделать основные веб-жизненные показатели немного более привлекательными, чтобы получить преимущество.
Это связано с тем, что сайты с пометкой «быстрая страница» в результатах потенциально могут получить больше кликов. Это напоминает ярлыки «удобные для мобильных устройств», созданные Google еще в 2014 году, когда он хотел, чтобы издатели веб-сайтов начали ставить мобильных пользователей на первое место.
Подробнее о Core Web Vitals
По мере того, как мы продолжаем нашу серию статей об основных веб-жизненных показателях, я выделю каждый из факторов — LCP, FIC и CLS — и включу часто задаваемые вопросы о том, как подготовиться к грядущему обновлению интерфейса страницы.
Вы можете узнать о каждом факторе опыта страницы в нашей серии:
- Что такое обновление возможностей страницы?
- Как сделать сайт удобным для мобильных устройств
- Навязчивые межстраничные объявления и почему они вредны для SEO
- HTTPS для пользователей и рейтинга
- Обзор основных веб-показателей
- Core Web Vitals: LCP (крупнейшая содержательная краска)
- Core Web Vitals: FID (задержка первого ввода)
- Core Web Vitals: CLS (совокупное изменение макета)

Вам нужна помощь в анализе и улучшении вашей стратегии SEO? Свяжитесь с нами для бесплатной консультации сегодня.
