Как низкая скорость мобильных страниц снижает конверсию
Опубликовано: 2017-03-21Существует большая вероятность того, что плохой дизайн целевой страницы после клика будет стоить вам по крайней мере половины вашего бюджета PPC, показывают недавние исследования Google.
Данные гиганта поисковых систем показывают, что более одного из двух пользователей мобильного интернета покидают веб-страницу, если она не загружается в течение 3 секунд. А по состоянию на февраль 2017 года средняя мобильная целевая страница после клика загружается за 22 секунды.

Если вы остановились, чтобы заняться математикой, вы, вероятно, понимаете, насколько пагубной для вашей прибыли может быть медленная загрузка страницы.
Если вы генерируете 5000 мобильных посетителей целевой страницы после клика в месяц и конвертируете 5% из них, вы упустите 1500 конверсий в течение года. Если загрузка занимает более 3 секунд, половина ваших посетителей — 2500 в месяц в этом гипотетическом плане — даже не увидят всю вашу целевую страницу после клика, прежде чем они уйдут. Что еще хуже, ваш бюджет PPC истощается каждый раз, когда они это делают.
Нажмите, чтобы твитнуть
Но, возможно, ваша страница не загружается через 3 секунды. Может быть, он загружается за 5 секунд, или 6 секунд, или 10 секунд. Если это так, данные Google показывают, что вы теряете еще больше.
Новые тесты скорости мобильных страниц
Чем ваши страницы отличаются от других в Интернете? Чтобы установить новые ориентиры скорости загрузки, в начале 2017 года Google проанализировал 900 000 целевых страниц мобильных объявлений в 126 странах.
То, что они обнаружили, было подтверждением их гипотезы: мобильные страницы «раздуты» слишком большим количеством элементов.
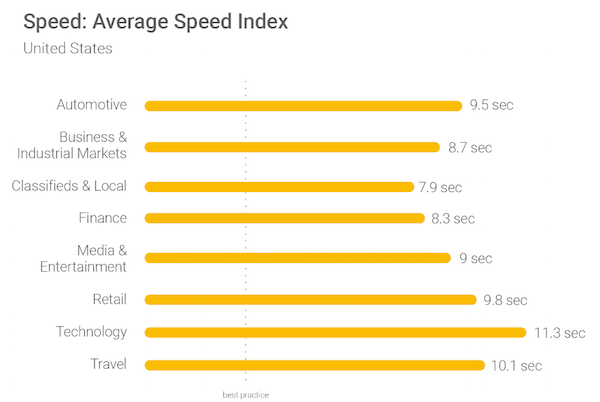
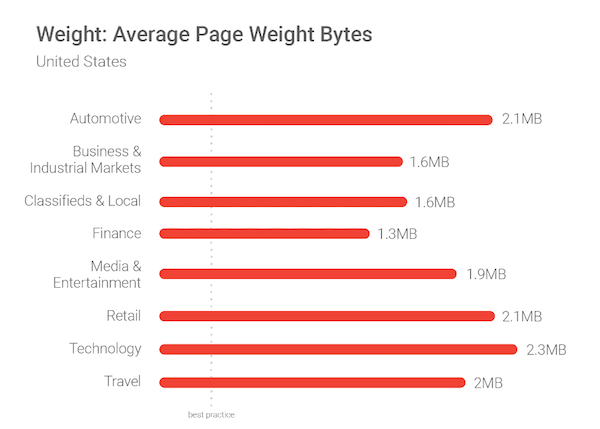
Среди них страницы автомобильного, розничного и технологического секторов в среднем загружаются дольше всего. Тем не менее, независимо от отрасли, некоторые шокирующие данные показывают, что мобильные целевые страницы после клика в целом оставляют желать лучшего.
Например, 70% проанализированных страниц загружали контент чуть выше сгиба за 7 секунд. На тех же страницах загрузка визуального контента вверху и внизу страницы занимала более 10 секунд.

Другое исследование Google с помощью некоторых продвинутых алгоритмов от SOASTA связало скорость загрузки страницы с более значимыми ключевыми показателями эффективности, такими как конверсии и показатель отказов. В сообщении в блоге исследователи уточняют:
Мы создали две модели машинного обучения: одну для прогнозирования конверсий и одну для прогнозирования показателей отказов. Каждая модель использовала реальные данные из большой выборки мобильных сайтов электронной коммерции, сопоставляя влияние 93 различных показателей страницы, от форматов изображений до ряда скриптов. Проще говоря, две модели искали, какие факторы мобильного сайта заставят покупателей совершить покупку или отказаться от нее. Модель конверсии имела точность предсказания 93%, а модель отказов была еще более точной — 96%.
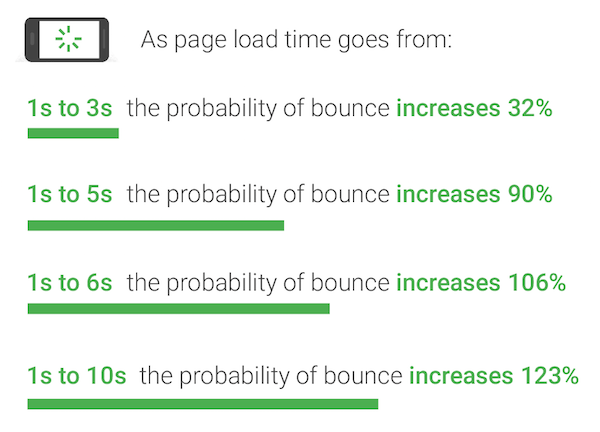
С почти точной точностью модели машинного обучения обнаружили, что при увеличении времени загрузки страницы с одной до трех секунд вероятность отказа мобильного посетителя подскакивает на 32%. Оттуда, как показывает график, все становится еще хуже:

Исследование показало, что наряду с показателем отказов медленная загрузка страницы также может снизить конверсию. Так кто виноват?
Исследователи выявили несколько основных недостатков мобильного дизайна.
Крупнейшие мобильные убийцы скорости целевой страницы после клика
Скорость — это не только хулитель конверсий и оплаченного рекламного бюджета; это также один из факторов ранжирования поисковой системы Google. Если ваша страница не загружается быстрее рекомендуемых 3 секунд, вы тратите деньги впустую и вас не найдут. Причиной может быть любая из следующих проблем.
1. Слишком много элементов страницы
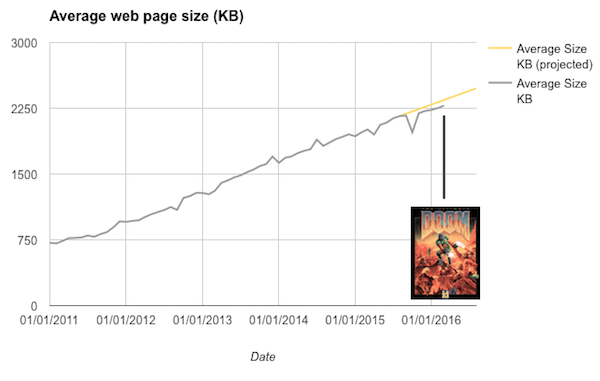
Сегодня средняя веб-страница по данным имеет тот же размер, что и классическая видеоигра «Doom»:

На 2.3Мб он разросся в кучу ненужных элементов. И у его разработчиков есть BSO — «синдром яркого блестящего объекта», — предполагает инженер-программист Ронан Кремин:
По мере того, как сеть переживала неловкие подростковые годы, мы позволяли ползучим фичам овладевать собой, и в конечном итоге беспорядок просто взял над нами верх. Новый модуль галереи JavaScript? Конечно, почему бы и нет? Оооо, этот новый веб-шрифт будет здесь хорошо смотреться, но почему бы не добавить еще один аналитический инструмент, пока мы там? Должен ли я изменить размер этого 6000-пиксельного изображения? Нет, пусть это делает браузер, у меня работает.
Google обнаружил, что «featuretus», как его называет Кремин, может иметь резкое негативное влияние на скорость загрузки. Средняя страница теперь содержит от сотен до тысяч элементов — заголовков, изображений, кнопок — которые хранятся на десятках серверов. Когда эти элементы остаются неоптимизированными, результатом может быть «непредсказуемая» и «изменчивая» загрузка.
Исследователи даже зашли так далеко, что определили количество элементов на странице как наиболее точный показатель конверсии. Меньше, утверждают они, значит больше. Когда количество элементов на странице увеличивается с 400 до 6000, вероятность конверсии посетителя падает на 95%.
Нажмите, чтобы твитнуть
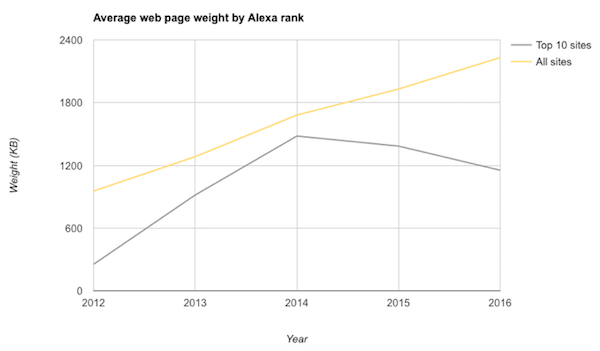
Данные свидетельствуют о том, что ведущие интернет-дизайнеры знают об этом с 2014 года. В то время как средний размер страницы для большинства веб-сайтов неуклонно растет, топ-10 изменились:

Для них «вес» страницы (размер данных) за последние несколько лет уменьшился. Все остальные, кажется, жертвы фитурита.

По данным Google, 70% протестированных страниц имели размер более 1 МБ, 36% — 2 МБ и 12% — более 4 МБ. В результате у посетителей мало шансов задержаться надолго. Через быстрое соединение 3G (скорость большинства сотовых соединений по всему миру) 1,49 МБ загружаются примерно за 7 секунд.

Решение проблемы
В случае сильно загруженной страницы лучшим решением будет профилактика. К счастью, предотвратить это так же просто, как установить то, что Google называет «бюджетом производительности». Прежде чем вы начнете создавать свою страницу, определите, как быстро вы хотите, чтобы она загружалась («бюджет»). Затем спроектируйте свою страницу в рамках вашего бюджета.
«Гораздо эффективнее доставлять что-то быстро, если это является частью критериев дизайна», — говорит Хакан Низам из L'Oreal. «Это освободит полосу пропускания разработчиков. Это позволит разработчикам сосредоточиться на других факторах, влияющих на коэффициент конверсии. Разговор о скорости должен быть решен, чтобы перейти к другим отличительным чертам».
В своем блоге для Google Джейсон Коэн сравнивает бюджет с другими творческими ограничениями:
Включение скорости в процесс проектирования ничем не отличается от учета ограничений других творческих средств. Дизайнеры не стали бы создавать четырехцветную рекламу для черно-белого печатного издания или создавать 30-секундное видео для 15-секундного рекламного места. Если мы не проектируем в рамках ограничений среды, результатом будет плохой опыт.
Несмотря на то, что мобильные устройства обгоняют настольный интернет-трафик, канал по-прежнему отстает от настольного по большинству показателей взаимодействия с пользователем. Дизайнеры должны перестать относиться к мобильным устройствам как к чему-то второстепенному. Это отдельная среда, и пользовательский опыт должен отражать это.
Конечно, техника «бюджетирования» предполагает, что вы начинаете с нуля. Если вы пытаетесь оптимизировать и без того вялую целевую страницу после клика, исследователи рекомендуют провести аудит ваших элементов и отслеживать сторонние скрипты, чтобы определить, какие из них вносят наибольший вклад в ее вес. Затем уменьшите масштаб для соответствующей оптимизации.
2. Слишком много изображений
В ходе исследования одно конкретное изображение привлекло внимание тестировщиков Google. Он весил колоссальные 16 МБ. Снова и снова они продолжали находить изображения, которые засоряли страницы.
«Графические элементы, такие как иконки, логотипы и изображения продуктов, могут легко составлять до двух третей (другими словами, сотни килобайт) от общего веса страницы», — предупреждают исследователи.
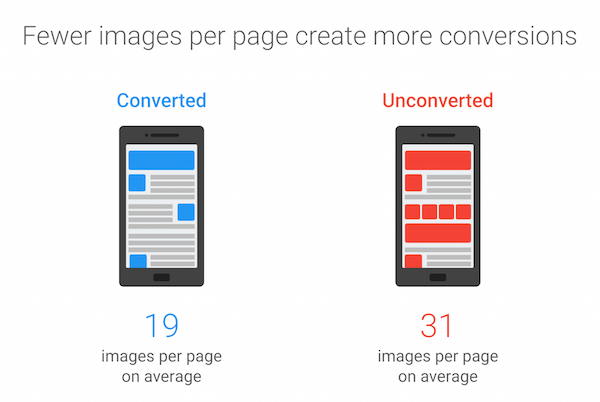
С помощью своих модулей машинного обучения они обнаружили, что вторым наиболее точным показателем конверсий является количество изображений на странице. По сравнению со страницами, которые не смогли успешно конвертировать посетителей, страницы, которые могли бы, содержали на 38 % меньше изображений.

Решение проблемы
Один из самых простых способов значительно ускорить работу вашей страницы — это быстрая оптимизация изображений. Сделайте все возможное, чтобы…
- Сократите количество ненужных изображений
Вам действительно нужно продемонстрировать шесть разных ракурсов вашего продукта? Действительно ли это стоковое фото повышает ценность вашей целевой страницы после клика? Вам нужно кодировать текст в изображении или вместо этого вы можете интегрировать выбранный шрифт с Google Fonts или Adobe Typekit? Если ответ «нет», рассмотрите возможность вырезания некоторых изображений из вашего дизайна.
- Уменьшите размер необходимых изображений
Если вам нужны все эти изображения, несколько различных инструментов и стратегий могут помочь вам сэкономить трафик. Во-первых, узнайте формат файла изображения. Замена PNG на JPEG может значительно сэкономить размер и, в свою очередь, скорость. С другой стороны, это также снизит качество вашего изображения. Подробнее о том, как решить, какой формат использовать, читайте в этом посте.
Во-вторых, подумайте об использовании инструмента. Исследователи утверждают, что 30% страниц могут сэкономить 250 КБ данных с помощью компрессора изображений. Стоит попробовать Guetzli и Zopfli от Google.
3. Использование JavaScript, время полной загрузки страницы
Прежде чем элементы, такие как изображения и кнопки, могут быть отображены пользователю, HTML-код страницы должен быть получен и интерпретирован браузером. Время, которое требуется, известно как «время готовности DOM» — исследователи обнаружили, что это наиболее точный показатель отказа страницы.
Данные Google показывают, что время готовности DOM для пользовательских сеансов с отказом было на 55 % меньше, чем для сеансов без возврата. Замедления такого значения часто вызваны JavaScript — типом кода, который останавливает синтаксический анализ HTML-кода — который используется во многих сторонних аналитических инструментах, рекламе и социальных виджетах.
Дэниел Ан и Пэт Минан сравнивают замедление работы с неорганизованным рестораном:
Представьте, что вы в ресторане, и ваш официант готов принести вам еду, но сначала ему нужно дождаться, пока соль и перец будут доставлены из другого ресторана.
Но JavaScript — не единственный вид кода, замедляющий работу мобильных страниц. CSS, HTML и бесчисленные запросы, необходимые для обработки таких элементов, как изображения и шрифты, создают отставание во времени полной загрузки страницы — второй по точности показатель показателя отказов. Средняя веб-страница, с которой пользователи возвращались, была на 2,5 секунды медленнее, чем средняя страница, с которой они не возвращались.
Решение проблемы
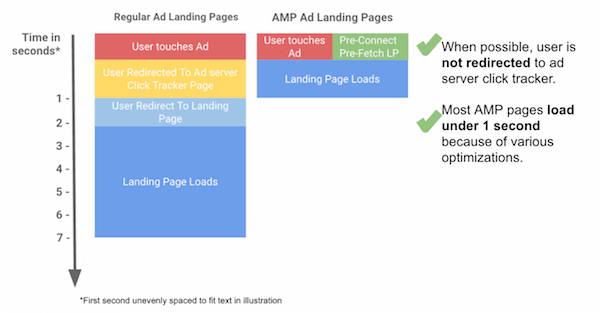
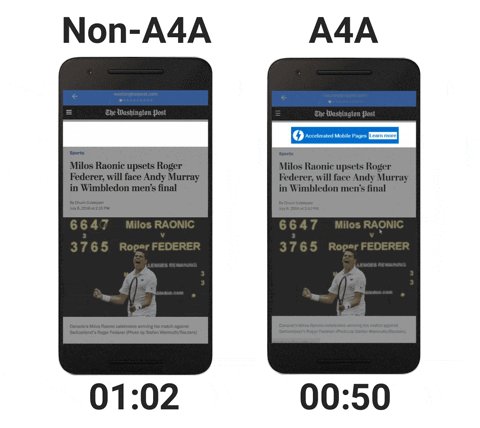
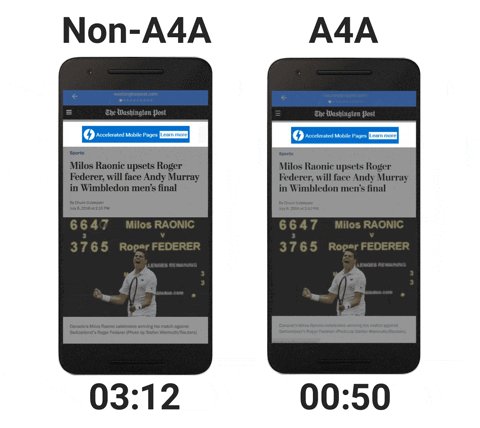
В попытке улучшить работу мобильного браузера Google разработала программы AMP и AMP для рекламы. Обе платформы предоставляют разработчикам инструменты, необходимые им для молниеносной работы с мобильными устройствами. Они включают:
- AMP HTML: это урезанная базовая версия того, что мы называем языком гипертекстовой разметки — система тегов, цифр и букв, используемая для создания основы большинства веб-страниц.
- AMP JavaScript: AMP-версия популярного кода Google ограничивает использование стороннего и авторского JavaScript.
- CDN AMP: это позволяет разработчикам хранить кешированную версию своей веб-страницы на серверах Google. Эта кэшированная версия представляет собой цифровой снимок страницы, содержащий все ее данные в одном месте. В результате он может быть доставлен пользователю быстрее.

Вместе элементы фреймворка составляют основу страниц, которые используют в 10 раз меньше данных, чем в среднем, а реклама загружается в 6 раз быстрее.
 Перейдите сюда, чтобы узнать больше о начале работы с AMP.
Перейдите сюда, чтобы узнать больше о начале работы с AMP.
Какова скорость вашей мобильной страницы?
Оптимизированы ли ваши целевые страницы после клика для мобильных устройств? В них нет бесполезных изображений, неуклюжих элементов и тяжелого JavaScript?
Узнайте это с помощью удобного для мобильных устройств теста от Google, а затем ознакомьтесь с нашим руководством по оптимизации работы целевой страницы после клика перед созданием следующей страницы: