Страница благодарности WooCommerce: советы, как улучшить опыт ваших клиентов
Опубликовано: 2022-04-12Вы закрыли продажу и получили платеж. Ваша работа сделана, верно?
Настройка вашего магазина WooCommerce может занять некоторое время, и вы можете подумать, что после того, как вы оптимизировали свою страницу оформления заказа, все готово.
Но вы можете упустить важный элемент продажи: страницу благодарности.
Сильная страница благодарности WooCommerce может побудить ваших клиентов рассказать другим о своей покупке, продолжить взаимодействие с вашим брендом и начать работать над будущей продажей.
Вы можете оптимизировать свою страницу благодарности для различных действий — например, заставить своих клиентов подписаться на вас в социальных сетях или оставить отзыв.
В этом руководстве мы рассмотрим, как оптимизировать вашу страницу благодарности WooCommerce с помощью Elementor, какие элементы и виджеты лучше всего работают на странице благодарности, а также поделимся некоторыми примерами оптимизированных магазинов WooCommerce.
Найдите идеальные ресурсы для вдохновения в веб-дизайне
Оглавление
- Зачем вам нужно оптимизировать страницу благодарности WooCommerce?
- Настройка пользовательской страницы благодарности WooCommerce
- Как оптимизировать страницу благодарности WooCommerce с помощью Elementor
- 6 примеров оптимизированных страниц WooCommerce
- Заключительные мысли: оптимизируйте свою страницу благодарности WooCommerce в Elementor
Зачем вам нужно оптимизировать страницу благодарности WooCommerce?
Когда вы настраиваете WooCommerce на своем веб-сайте, он автоматически создает большинство шаблонов страниц, необходимых для вашего магазина. Это одна из причин, почему плагин так популярен.
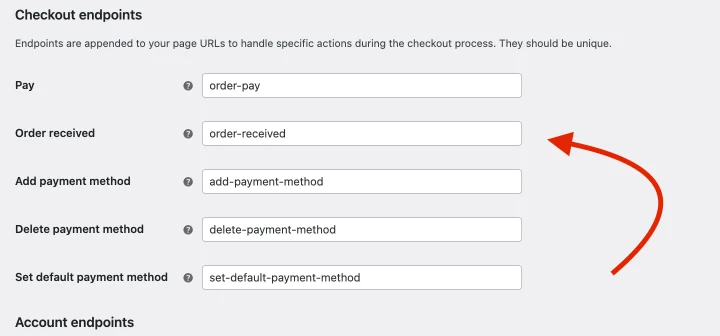
Вы можете проверить стандартное поведение при оформлении заказа, нажав WooCommerce > Настройки > Дополнительно на панели управления WordPress.
Вы найдете список конечных точек Checkout , которые обрабатывают определенные действия пользователей в процессе оформления заказа. Среди них у вас будет страница полученного заказа.

По умолчанию ваша страница благодарности перенаправляет клиентов на страницу получения заказа, если только вы не изменили это свойство. Вы можете отредактировать эту страницу или создать новую, чтобы настроить страницу благодарности. Убедитесь, что вы изменили конечную точку на новый URL-адрес, если решите создать новую страницу.
Страница по умолчанию проста и содержит заметку с такими подробностями, как:
- Подтверждение заказа
- Метод оплаты
- Дата и время заказа
Страница часто белая, если только ваша тема не переопределяет стиль, настроенный CSS WooCommerce.
Почему вы хотите изменить это
Стандартное сообщение с благодарностью содержит минимум информации, необходимой вашим клиентам. Но помимо этого, он служит четкой точкой выхода — чего-то, чего вы никогда не захотите, как владелец интернет-магазина.
Оптимизировав страницу с помощью дополнительных элементов, вы можете побудить клиентов дольше взаимодействовать с вашим брендом.
Исследование Gartner 2020 года связывает две трети лояльности к бренду с клиентским опытом (CX). Страница благодарности — это еще одно место, где можно поработать над качеством обслуживания клиентов. Вы можете либо побудить клиентов остаться, либо завершить путешествие покупателей на хорошей ноте.
Настройка пользовательской страницы благодарности WooCommerce

Что вы можете добавить на свою страницу благодарности?
Это зависит от ваших целей как бизнеса. Но вот несколько идей:
- Спросите об отзыве — добавьте на свою страницу быструю форму с несколькими вопросами. Узнайте, что им нравится на вашем сайте или почему они предпочитают покупать у вас.
- Продемонстрируйте недавний контент — используйте виджет публикации, чтобы добавить некоторые из ваших последних или популярных публикаций внизу страницы, чтобы направлять клиентов к другим продуктам. Вы можете настроить это для отображения связанного контента с помощью тегов.
- Встраивайте видео — 81% маркетологов говорят, что видео увеличило их продажи. Вы можете снять короткое поясняющее видео о своем продукте или поделиться общим сообщением.
- Поощряйте обмен в социальных сетях — добавьте обмен в популярные социальные сети. Позвольте вашим клиентам поделиться конкретными продуктами, которые они приобрели, с помощью функции «Поделиться» на странице благодарности.
- Предложите скидку — работайте над превращением ваших покупателей в постоянных покупателей. Предложите купон, если они подпишутся на вашу рассылку, подпишутся на вашу страницу в социальных сетях или пройдут опрос. Вы можете воспользоваться плагином WooCommerce, чтобы добавить эту функциональность.
Эти функции удерживают ваших клиентов на вашем сайте дольше. Однако вам также может понадобиться дополнить их несколькими изменениями дизайна.

Вот несколько изменений дизайна, которые вы можете реализовать:
- Добавьте свой брендинг — настройте свою страницу благодарности с помощью цветов и текста вашего бренда, чтобы повысить узнаваемость бренда.
- Будьте проще — убедитесь, что все легко читается. Клиенты хотят найти информацию о своем заказе, поэтому сделайте ее доступной для них. Выберите альтернативные цвета для полей формы, если на вашем веб-сайте используются более темные тона.
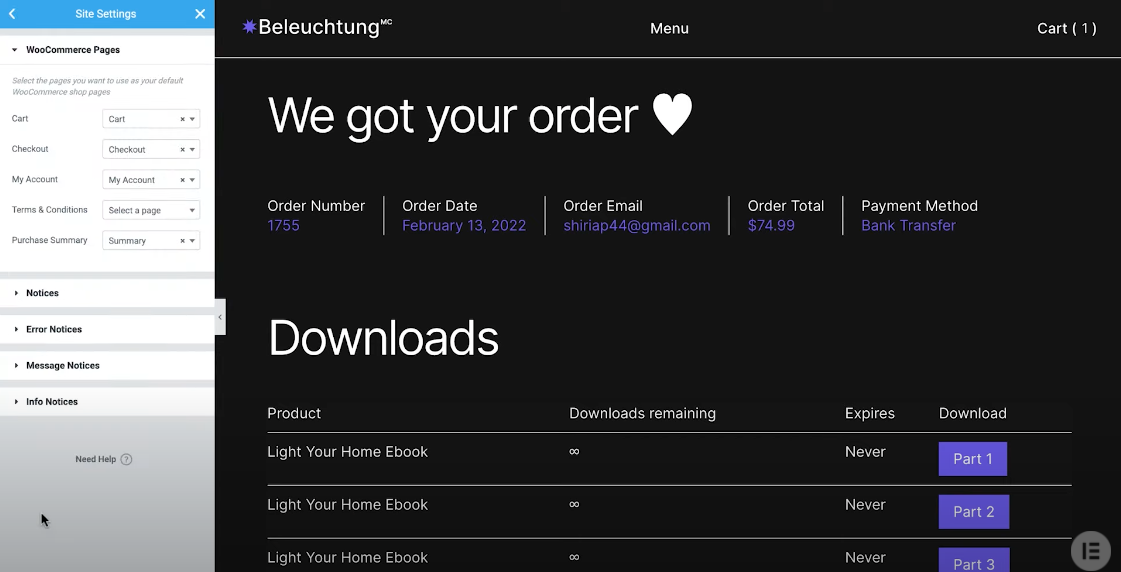
- Настройте свой верхний и нижний колонтитулы . Вы можете удалить свой верхний или нижний колонтитул или настроить их так, чтобы они направляли ваших клиентов по предпочтительным ссылкам.
Вы можете показать/скрыть верхний и нижний колонтитулы, перейдя в конструктор тем, выбрав элемент и перейдя к условиям отображения. Вы можете включить их на весь веб-сайт или исключить отдельные страницы, например страницу подтверждения покупки. - Выделите важную информацию — измените отступы, границы или размер шрифта важных полей, таких как номера заказов, чтобы привлечь к ним внимание.
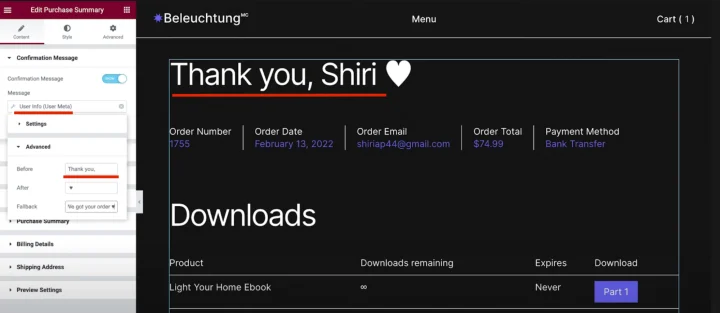
- Используйте динамические теги — заказы приходят с метаинформацией от покупателя. Вы можете использовать эту информацию, чтобы поблагодарить их по имени. Это позволяет персонализировать опыт покупок.

Изменяя содержимое и внешний вид страницы благодарности, вы можете предложить своим покупателям WooCommerce лучший опыт работы с клиентами.

Как оптимизировать страницу благодарности WooCommerce с помощью Elementor
Плагин WooCommerce по умолчанию создает страницы или новые списки продуктов, используя редактор, напоминающий старый редактор WordPress. Местами это немного неуклюже, и настройка каждой части вашего интернет-магазина может утомить вас, если вы редактируете только в WooCommerce.
Тем не менее, вы можете использовать конструктор страниц, такой как Elementor, чтобы перетаскивать нужные функции, чтобы без особых усилий настроить свой магазин электронной коммерции.
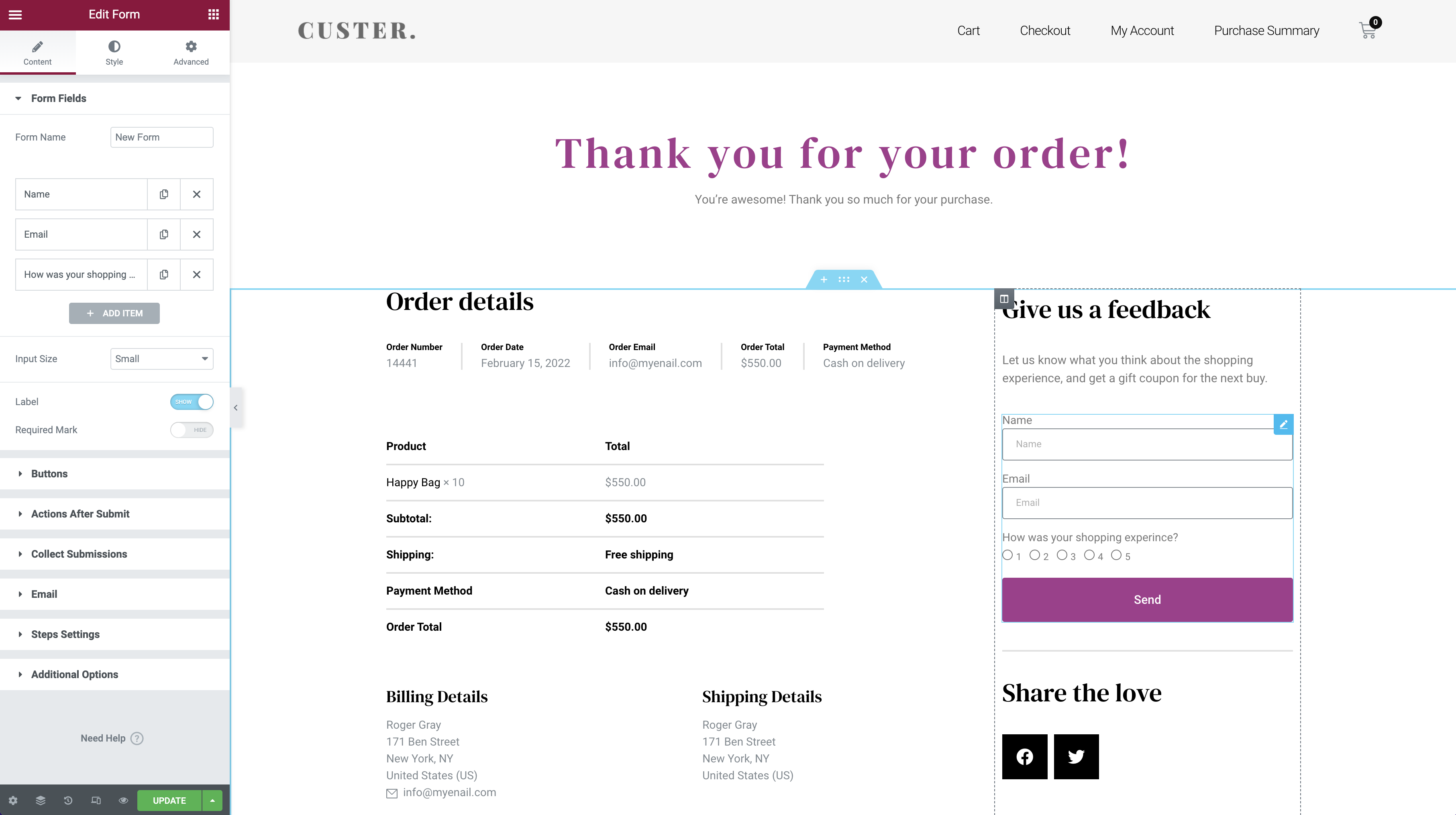
Elementor упрощает настройку страницы благодарности WooCommerce с помощью ключевых элементов, таких как виджет сводки о покупке. Эта профессиональная функция является частью специальных виджетов WooCommerce на Elementor.
Вот наше видео, объясняющее, как настроить страницу благодарности с помощью виджета сводной информации о покупке:
По сути, вам необходимо:
- Создайте новую страницу и пометьте ее как «спасибо» или что-то подобное.
- Добавьте виджет сводки покупок из раздела элементов WooCommerce.
- Настройте цвета, шрифты, отступы, интервалы и другие разделы вашей страницы.
- Проверьте, как страница выглядит в мобильной версии, и внесите исправления
- Выберите несколько метаданных, таких как имя вашего клиента, чтобы настроить страницу благодарности.
- Добавьте дополнительные элементы, такие как видео, избранные сообщения или общие виджеты по желанию.
Если вы новичок в настройке страницы WooCommerce, страница благодарности — отличное место для начала. Это проще, чем страница корзины и страница продукта, и позволяет вам освоиться с дизайном.
6 примеров оптимизированных страниц WooCommerce
Одно дело поделиться используемыми виджетами. Другое дело — превратить ваш магазин WooCommerce в беспроблемный покупательский опыт.
Вы боретесь с тем, какие функции добавить в свой магазин WooCommerce?
Мы собрали несколько примеров магазинов, которые следуют передовым методам проектирования и используют отличные виджеты, чтобы привлечь внимание и повысить конверсию.
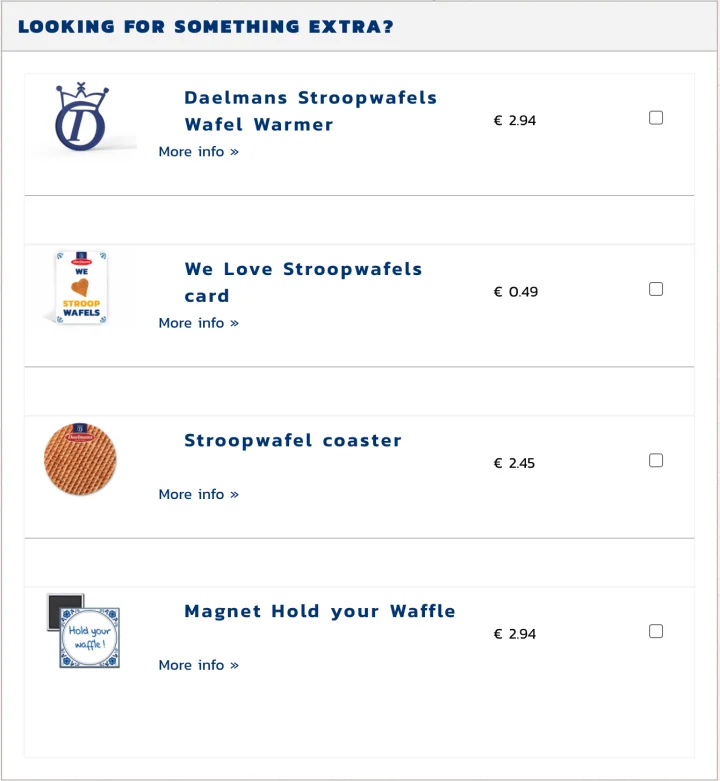
1. Daelmans Stroopwafels

Daelmans Stroopwafels знает, как повысить продажи. У него удобный магазин с четкими фотографиями и контрастным синим и оранжевым текстом. На странице корзины вы можете найти несколько допродаж, расположенных прямо у кнопки оформления заказа.
Если вы хотите что-то похожее, используйте сопутствующие товары для допродажи, перекрестной продажи или показа похожих товаров. Вы можете разместить этот виджет на странице оформления заказа, как это делает Daelmans Stroopwafels, или добавить его на страницы своих продуктов.
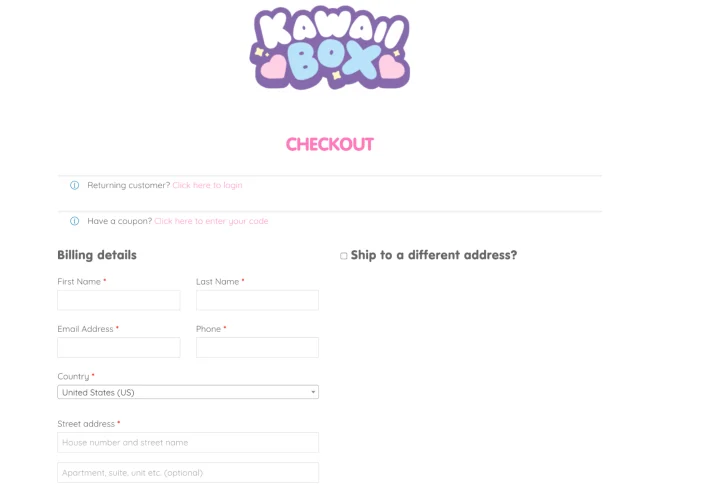
2. Кавайная коробка

Kawaii Box доставляет восхитительные товары и конфеты из Японии поклонникам по всему миру. Он использует метаданные из браузеров посетителей для автоматического определения страны доставки, упрощая заказ. Несмотря на красочный и забавный дизайн веб-сайта, он обеспечивает чистоту оформления заказа. Легко читаемый текст гарантирует, что посетителям будет легко совершить покупку.
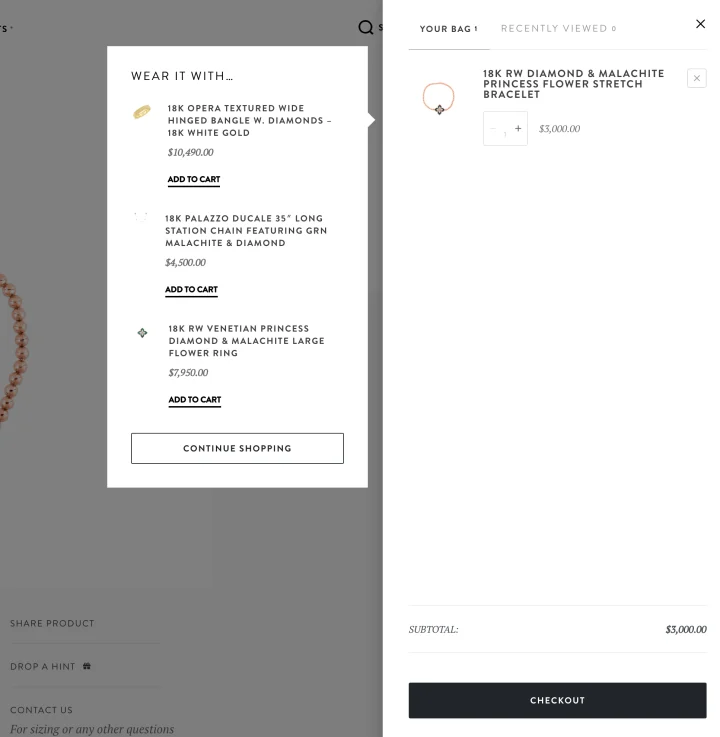
3. Роберто Коин

Веб-сайт Roberto Coin использует Elementor для добавления анимации и видео, которые помогают их продуктам выделяться. Когда вы добавляете товар в корзину, веб-сайт быстро показывает вашу сумку и рекомендует похожие товары. Вы можете добавить этот эффект, используя виджет корзины меню в вашем магазине.
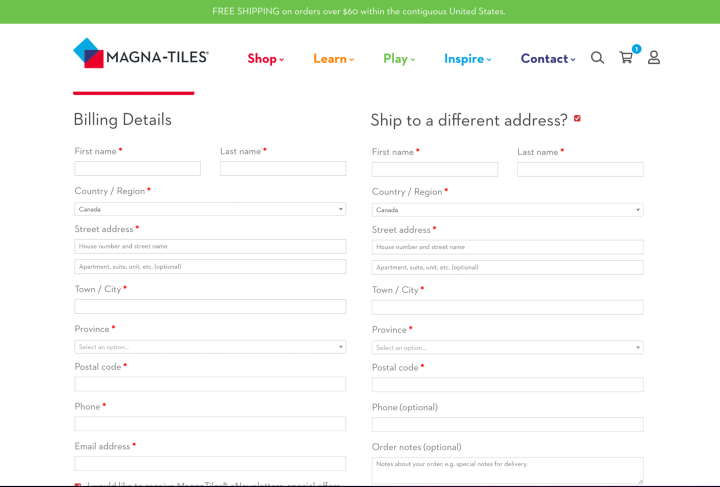
4. Magna-Плитки

Magna-Tiles производит обучающие строительные игрушки, и яркие цвета их веб-сайта отражают их продукцию. Он получает несколько пользователей, покупающих их продукты в качестве подарков. Таким образом, они упростили ввод другого адреса доставки. Содаши

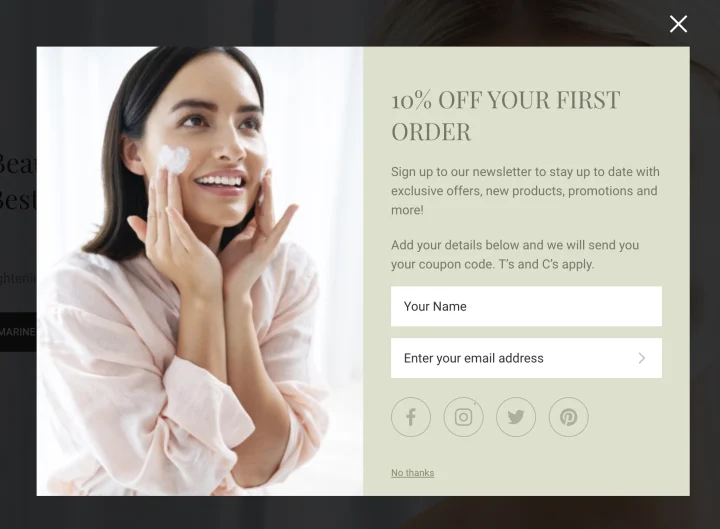
Sodashi, австралийский бренд по уходу за кожей, делает упор на естественную красоту. Он опирается на рекомендуемые продукты, обмен в социальных сетях и коды купонов для создания своих списков рассылки. Вы можете сделать аналогичное предложение со скидкой с помощью всплывающего конструктора и установить условия для его отображения с помощью Elementor.
6. Очки Ару

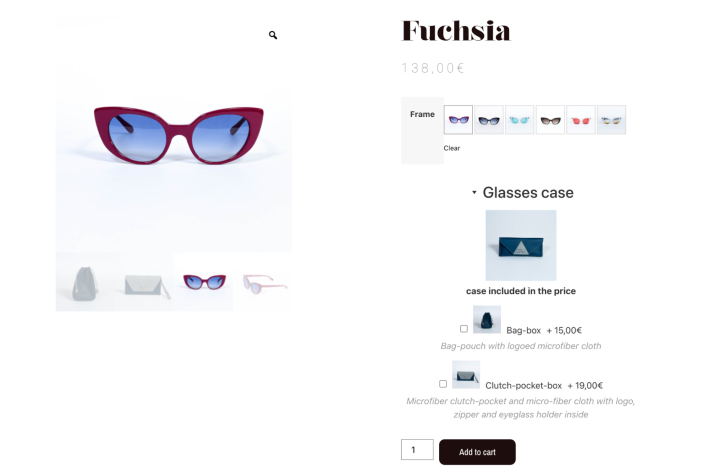
Aru Eyewear использует WooCommerce и Elementor, чтобы открыть свою стильную и быстро загружаемую витрину. В то время как видео и анимация выделяют их первую страницу, дизайн магазина остается простым, чтобы продукты выглядели ярко. С опцией флажка для перекрестных продаж Aru Eyewear позволяет легко добавлять дополнительные сопутствующие товары.
Заключительные мысли: оптимизируйте свою страницу благодарности WooCommerce в Elementor
Создание магазина WooCommerce включает в себя больше, чем просто перечисление ваших продуктов. Вам необходимо оптимизировать каждую страницу пути вашего клиента, чтобы повысить конверсию и закрыть продажи.
Кроме того, вы должны сделать так, чтобы ваш посетитель чувствовал себя на своем веб-сайте как можно лучше. С индивидуальной страницей благодарности у вас есть возможность убедиться в этом и еще больше расширить ваши отношения.
Страница благодарности WooCommerce поможет вам закрепить ваше сообщение и привлечь восприимчивую аудиторию.
Смешайте визуальные эффекты со структурированными призывами к действию. Вы можете заметить огромное увеличение рейтинга кликов, если ваша страница благодарности красива и оптимизирована, чтобы включать дополнительные сообщения или форму, чтобы клиенты могли порекомендовать другу.
Используя Elementor, вы можете легко изменить как дизайн своей страницы благодарности, так и действия, которые могут выполнять ваши посетители.
