Shopify Оптимизация скорости: как сделать ваш магазин невероятно быстрым? И зачем вообще заморачиваться?
Опубликовано: 2022-06-09
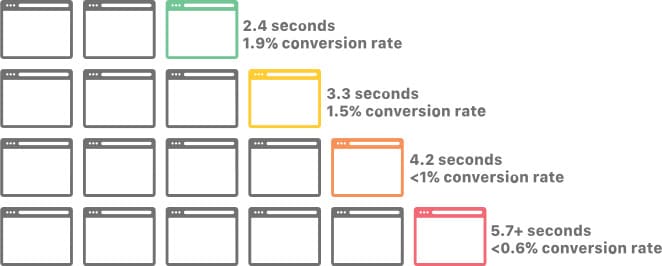
За каждую дополнительную секунду, которая требуется для загрузки вашего магазина Shopify, вы теряете 0,3% коэффициента конверсии.
Оптимизация скорости вашего магазина Shopify должна быть важной частью вашей стратегии роста доходов и оптимизации коэффициента конверсии. Поскольку более быстрый магазин означает лучший пользовательский опыт, он не только повышает коэффициент конверсии, но и повышает рейтинг SEO.
В этой статье мы подробно расскажем об оптимизации скорости Shopify и о том, как сделать ваш магазин сверхбыстрым с помощью проверенных шагов экспертов и опытных предпринимателей в области электронной коммерции.
- Почему время загрузки страницы важно для вашего магазина Shopify?
- Что такое Shopify Оценка скорости? Что это значит и как это проверить?
- Что такое хороший показатель скорости Shopify?
- Shopify Оптимизация скорости: как улучшить свой показатель скорости Shopify?
- 1. Сжатие и ленивая загрузка изображений
- 2. Тщательно выбирайте приложения Shopify
- 3. Используйте облегченную тему
- 4. Управляйте всеми кодами отслеживания через Диспетчер тегов Google.
- 5. Минимизируйте JavaScript, CSS, Liquid и HTML
- 6. Включите AMP
- 7. Запускайте регулярные проверки скорости/состояния
- Пошаговый процесс очистки вашего магазина Shopify и повышения его скорости (9 экспертов и предпринимателей раскрывают все)
- 1. Оптимизируйте HTML, JS, CSS, рендеринг шрифтов и сторонние скрипты.
- 2. Сократите количество используемых вами приложений
- 3. Выполните сжатие без потерь для всех изображений
- 4. Используйте более легкие, новые и быстрые темы
- 5. Ускорьте вашу текущую тему Shopify
- 6. Удалите неиспользуемые сторонние скрипты и остаточные коды из старых приложений.
- 7. Используйте меньше слайдеров и каруселей для отображения изображений продуктов
- 8. Не удаляйте продукты, сделайте это вместо этого…
- 9. Не используйте видео или GIF-файлы в разделе Hero.
- Бонус: подумайте о безголовом интерфейсе для вашего магазина Shopify
- Различные варианты выполнения Shopify Оптимизация скорости магазина
- 1. Делайте это внутри компании с помощью приложений
- 2. Наймите специалиста на Fiverr или Upwork
- 3. Заключите договор с агентством на текущее обслуживание
- Вывод
Давайте погрузимся.
Почему время загрузки страницы важно для вашего магазина Shopify?
Хотите сразу перейти к рекомендуемым экспертами шагам, чтобы повысить скорость вашего магазина Shopify? кликните сюда
Время загрузки страницы (или скорость страницы) — это скорость загрузки содержимого страницы. В вашем магазине Shopify это время, необходимое для полной загрузки контента на определенной странице вашего интернет-магазина.
Если вы хотите получить техническую информацию, то это то, как быстро первый байт информации поступает с сервера в браузер вашего посетителя. Вы можете измерить это, запустив тест скорости Shopify с помощью надежного инструмента для веб-мастеров Google PageSpeed Insights и GTmetrix.
Просто введите свой URL в текстовое поле и нажмите «Анализ». Вы получите массу информации о скорости.
Почему важно время загрузки страницы вашего магазина Shopify? На какие показатели это влияет? И как это связано с вашим доходом?
Есть два основных способа, которыми скорость вашего магазина Shopify влияет на то, сколько денег он вам приносит:
- Поисковая оптимизация (SEO) и
- Коэффициент конверсии
Мы углубимся в детали через секунду, но вы должны отметить, что оба объединяет один фактор: пользовательский опыт. А более быстрый веб-сайт означает лучший пользовательский опыт.
Вот некоторые статистические данные для иллюстрации:
- Если страница загружается слишком долго, половина онлайн-покупателей бросит свои корзины и покинет сайт (Digital.com).
- 70% потребителей признают, что скорость страницы влияет на их готовность покупать в интернет-магазине (Unbounce)
- Сайт, который загружается за 1 секунду, имеет коэффициент конверсии электронной коммерции в 2,5 раза выше, чем сайт, который загружается за 5 секунд (Portent).
Покупатели хотят скорости. Google и другие поисковые системы знают об этом. Вот почему они учитывают скорость страницы при ранжировании результатов поиска. Быстрое время загрузки добавляет блаженства пользовательскому опыту.
Когда вы занимаете первые места на страницах результатов поисковой системы (SERP), ваш магазин Shopify может привлечь больше трафика — бесплатно. Это дает вам больше посетителей, которым можно продавать, и увеличивает ваш доход.
Но если ваш магазин Shopify недостаточно быстр, вы быстро теряете посетителей, и это показывает Google, что большинству людей не нравится ваш сайт, и вы теряете эту позицию из-за более быстрой веб-страницы, возможно, конкурента. Насколько быстро достаточно быстро?
Больше 3 секунд - это ужасно. Исследования Google показывают, что 1-5 секунд и вероятность отказа увеличиваются на 90%!
Томас Эптон , основатель Slap & Tickle Marketing
Кроме того, интернет-магазины с быстрой загрузкой устраняют препятствия на пути покупателя. Вот где вступает в игру коэффициент конверсии. Вы хотите, чтобы опыт обычного покупателя на вашем сайте Shopify был легким и плавным от начала до конца. Любая заминка может заставить их передумать, а это может означать потерю продажи.
Walmart обнаружил, что простое сокращение времени загрузки на 1 секунду повысило коэффициент конверсии на 2%.

Как предприниматель в области электронной коммерции, вы можете себе представить, что увеличение на 2% означает для вашей прибыли. Если вы ежемесячно зарабатываете 100 000 долларов США от продаж, повышение на 2% означает дополнительный доход в размере 2 000 долларов США каждый месяц. Это 24 000 долларов в канун Нового года.
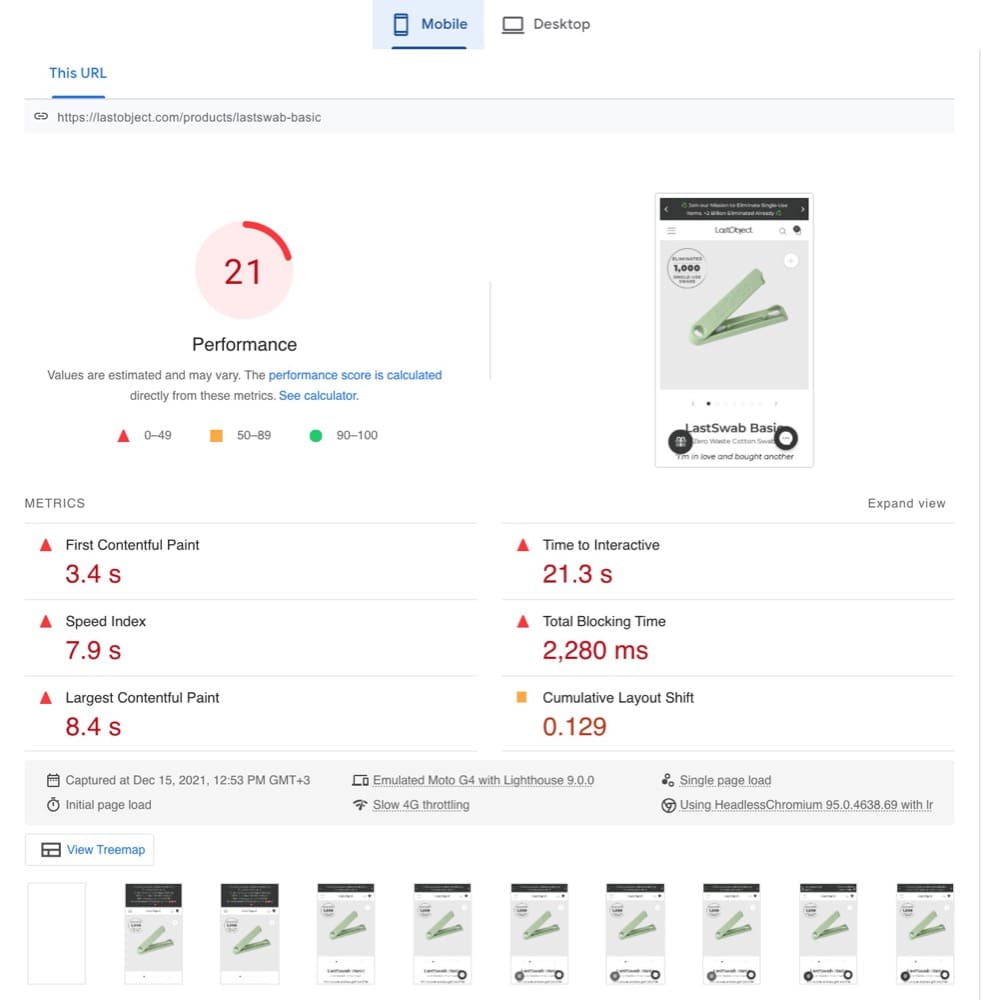
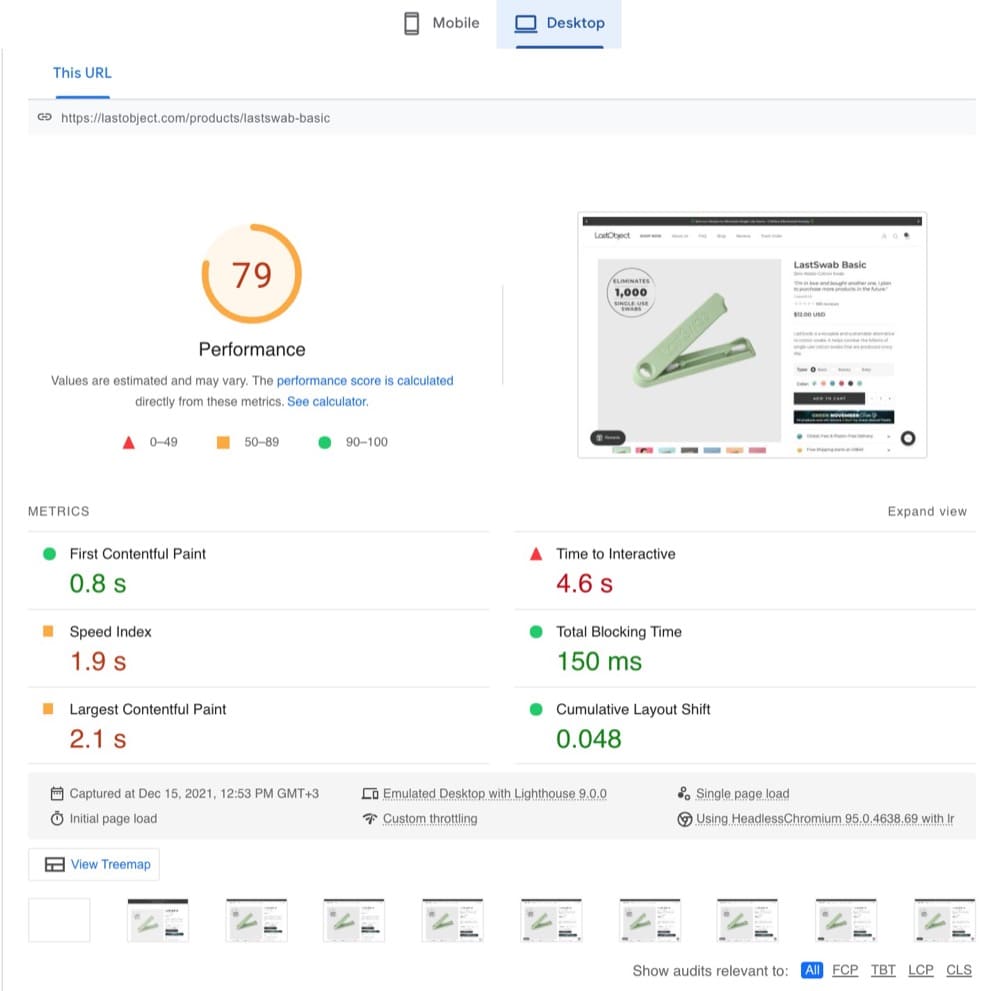
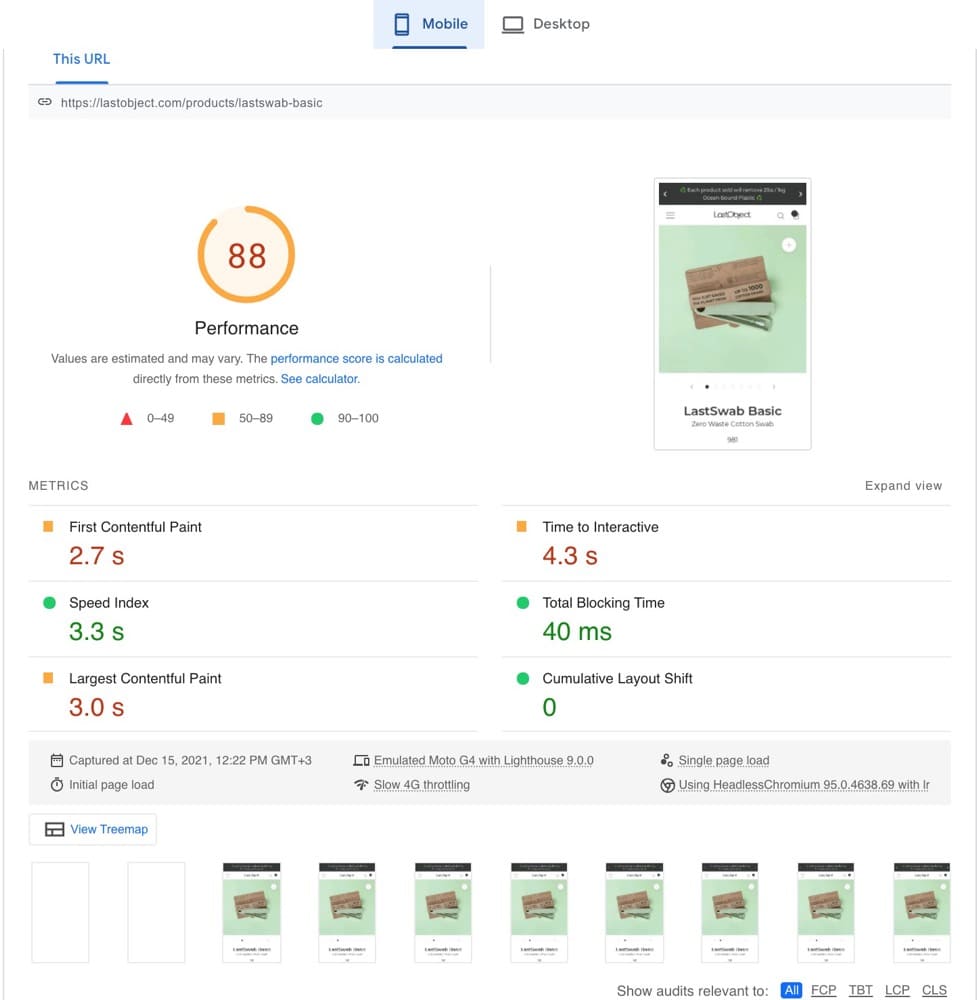
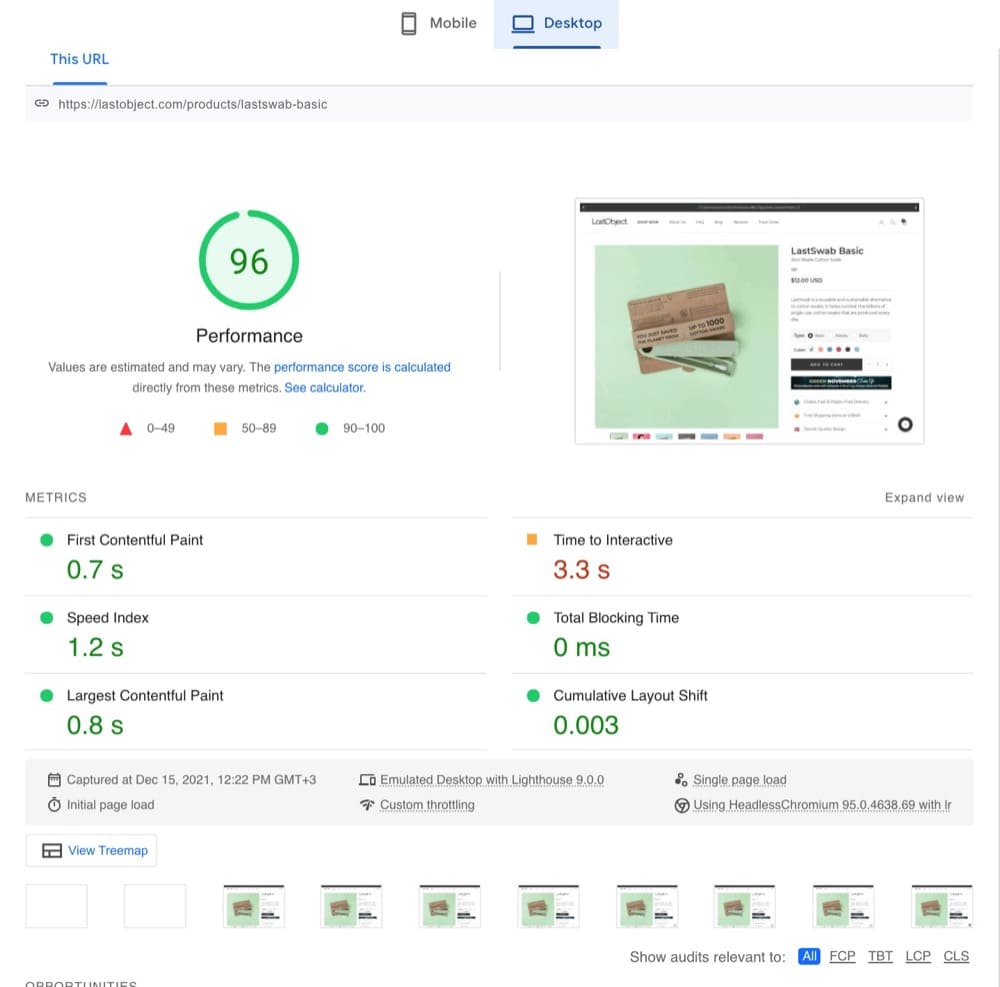
Хотите увидеть, как выглядит увеличение скорости страницы магазина Shopify? Рассмотрим эту страницу продукта (измерено с помощью Google PageSpeed Insights).
На мобильных устройствах его показатель производительности составил 21.

А на настольных устройствах — 79.

Через 10-15 дней после выполнения шагов, рекомендованных в этой статье, новый показатель производительности для мобильных устройств составил 88. Это означает, что страница стала в 4,19 раза быстрее. А на десктопе было 96. Прирост скорости 121%.


Прежде чем мы перейдем к шагам, насколько быстрым должен быть ваш магазин Shopify?
Что такое Shopify Оценка скорости? Что это значит и как это проверить?
Оценка скорости — это отчет Shopify о том, насколько быстро ваш веб-сайт работает в тестовой среде Shopify на основе показателей производительности Google Lighthouse. Он набрал более 100 баллов.

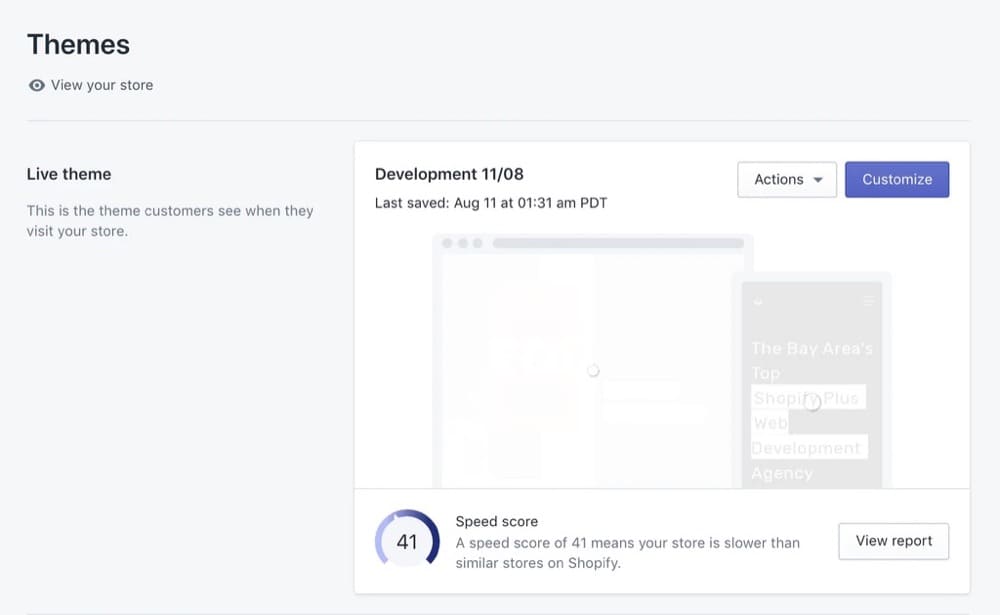
Вот как узнать свой показатель скорости Shopify:
- На панели администратора Shopify перейдите в «Интернет-магазин» > «Темы».
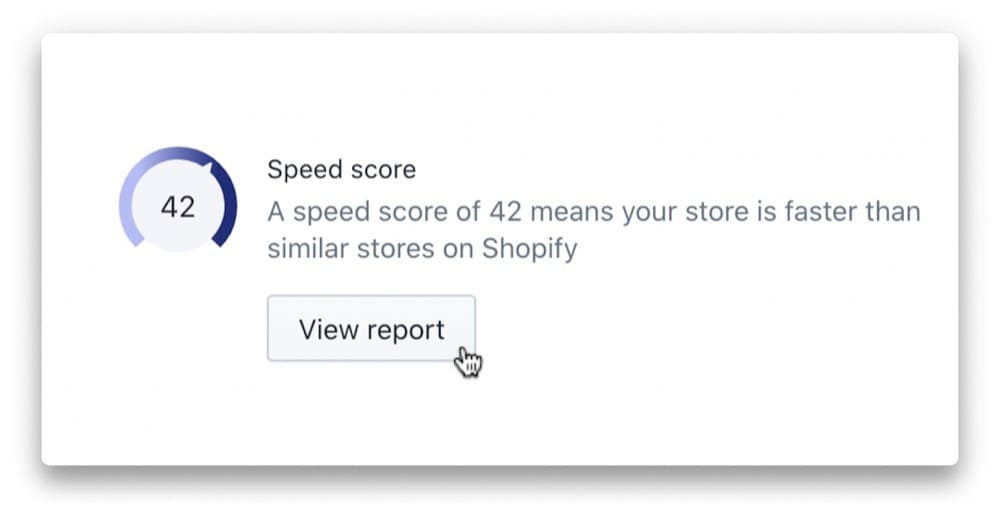
- В разделе живой темы посмотрите вниз, чтобы увидеть свой показатель скорости.
- Вы можете нажать «Просмотреть отчет», чтобы получить более подробную информацию об этом.
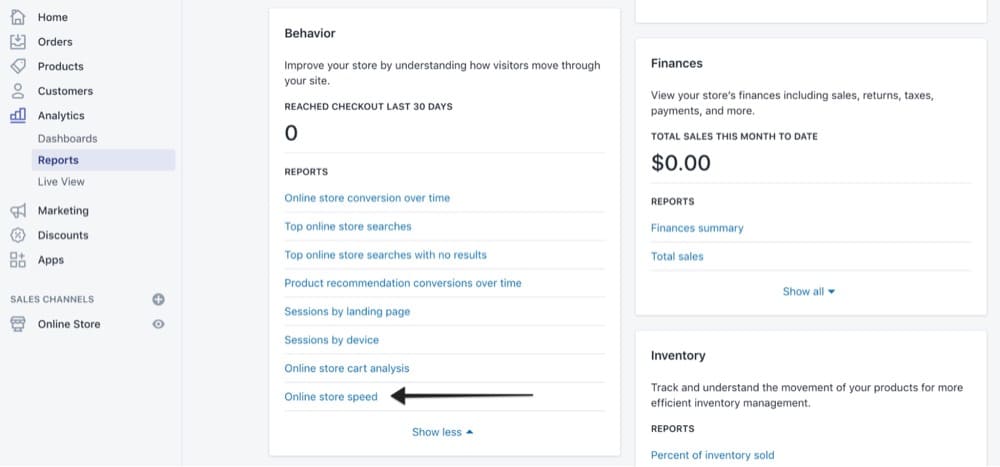
Вы можете перейти прямо к отчету о скорости в Analytics > Reports > Behavior и выбрать «показать все».

Когда вы увидите свою оценку, вы можете задаться вопросом: «Почему моя оценка скорости Shopify отличается от моей оценки PageSpeed Insight?» Это из-за того, как он рассчитывается.
Shopify вычисляет показатели скорости на основе средневзвешенных показателей производительности Lighthouse вашей домашней страницы, вашей самой посещаемой страницы продукта и вашей самой посещаемой страницы коллекции за последние 7 дней. Одним из весов является относительный трафик для каждого из этих типов страниц во всех магазинах Shopify.
Этот показатель показывает, насколько хорошо ваш магазин обеспечивает отличное обслуживание клиентов. Высокий балл показывает, что независимо от устройства посетителя и силы интернет-соединения ваш магазин загружается достаточно быстро.
Низкий балл может означать, что ваш сайт загружается быстро, но в лучшем случае. Так что не нервничайте, когда ваш показатель скорости низкий. Это сравнение говорит вам, что вам нужно больше работать над ускорением вашего сайта.
Лучшее значение скорости, которому можно доверять, — это значение от PageSpeed Insights. Вы также можете проверить скорость своего магазина Shopify на TestMyStoreSpeed.
Что такое хороший показатель скорости Shopify?
Хороший показатель скорости Shopify превышает 50.
Все, что меньше этого, требует улучшения с помощью приведенных ниже советов. Если ваша оценка выше 50 и даже далеко за 70, у вас все отлично и вы предоставляете своим посетителям отличный пользовательский интерфейс с точки зрения скорости.
Потому что Shopify уже довольно быстро. Ваш магазин предварительно оснащен кэшированием браузера и использует сеть доставки контента (CDN) для более быстрой доставки вашего контента пользователям.
Shopify Оптимизация скорости: как улучшить свой показатель скорости Shopify?
Прямо в центре оптимизации скорости страницы Shopify находится Google Core Web Vitals (CWV). Это набор показателей в алгоритме Google Page Experience, который показывает, как пользователи взаимодействуют с веб-страницей. Это позволяет разработчикам встать на место посетителя веб-сайта, чтобы оценить, как веб-сайт воспринимается пользователем. CWV:
- Largest Contentful Paint — насколько быстро контент загружается на видимый экран.
- Задержка первого ввода — насколько страница реагирует на ввод пользователя.
- Совокупное смещение макета — насколько сильно смещаются элементы страницы во время рендеринга страницы.
Какое это имеет отношение к скорости сайта Shopify? Это показатели, предоставленные Google, чтобы показать разработчикам факторы, влияющие на взаимодействие с пользователем, которые напрямую связаны с тем, насколько быстро и легко взаимодействовать с контентом вашего сайта.
А поскольку отличный контент и отличный пользовательский опыт улучшают взаимодействие с веб-сайтом, это составляет один из 200+ факторов ранжирования в поиске Google.
В этой статье есть все, что вам нужно знать о том, как улучшить оценки LCP, FID и CLS, с иллюстрированными примерами, такими как предварительная загрузка контента для LCP.
Оптимизация для Core Web Vitals значительно повышает скорость загрузки вашей страницы, поскольку включает в себя некоторые из тех же шагов, что и оптимизация для более быстрого магазина Shopify.
1. Сжатие и ленивая загрузка изображений
По данным Google, сжатие изображений и текста может помочь 25% страниц сэкономить более 250 КБ, а 10% — более 1 МБ (что увеличивает время загрузки страницы).
Изображения, изменение размера и оптимизация качества DPI и JPEG (60) должны быть достаточными для большинства экранов и держаться подальше от больших файлов PNG. Используйте параметры фотошопа «сохранить для Интернета» или любой бесплатный онлайн-инструмент для сжатия изображений.
Томас Эптон
Вы можете выполнять массовое сжатие изображений в магазине Shopify с помощью таких приложений, как Booster: Page Speed Optimizer и TinyIMG. Если вам не нравится использовать приложение и у вас на сайте есть легко управляемое количество изображений, вы можете вручную сжимать изображения с помощью TinyPNG и повторно загружать их.
Поднимите оптимизацию изображений на новый уровень, конвертируя большие изображения, такие как основные изображения, из форматов PNG и JPG в формат WebP и получайте до 40 % меньшего размера изображения. Используйте SVG для логотипов и иконок.
Затем вы хотите реализовать ленивую загрузку. Ленивая загрузка — это когда изображение, которого нет в окне просмотра, не загружается, пока пользователь не прокрутит его вниз. Это экономит время при загрузке страницы и фокусируется на более быстрой загрузке наиболее важного контента вверху.
Итак, как реализовать ленивую загрузку на Shopify? Рекомендуемые Shopify шаги являются лучшими. Кроме того, в некоторые новые темы встроена отложенная загрузка. Вы можете уточнить у своего поставщика, поэтому вам не нужно беспокоиться об этом шаге.
2. Тщательно выбирайте приложения Shopify
Приложения великолепны — не нужно кодировать собственные функции в магазине. И эти функции могут улучшить показатели конверсии. Но приложения влияют на производительность и скорость загрузки.
Самое главное, что следует отметить, это то, что вы хотите найти правильный баланс между производительностью и функциями в вашем магазине Shopify — все интерактивные элементы и впечатляющая графика сказываются на скорости, но они могут иметь гораздо большее значение с точки зрения улучшения вашего коэффициент конверсии .
Андра Бараган , основатель Ontrack Digital
Итак, что эта функция действительно значит для вас? Сколько денег это вам приносит? Может ли ваш магазин обойтись без него?
Добавляя приложение в свой магазин, подумайте, имеет ли оно собственный вес. Буквально. Предоставляет ли он преимущества, повышающие конверсию, которые компенсируют его влияние на скорость вашего сайта?
Если нет, избавьтесь от него.
Приложения — это причина, по которой вы используете Shopify и WordPress! Простая настройка функционала. Но все они могут увеличить стоимость вашего кошелька и ваш показатель скорости. Все они загружаются индивидуально с разных серверов. Подумайте о том, чтобы найти более функциональный, но это будет стоить немного больше в месяц. Они редко хорошо работают вместе, поэтому лучше меньше.
Томас Эптон
Как рекомендовал Томас выше, используйте приложения, которые предоставляют несколько функций, чтобы вы могли использовать меньше из них. Если вы не используете функцию, отключите ее. Если вы не используете приложение или оно не является жизненно важным, удалите его и удалите остаточный код.
3. Используйте облегченную тему
Естественно, Shopify работает быстро. Это, пожалуй, самая быстрая платформа электронной коммерции в мире. И мы любим его за это! Ваш интернет-магазин постепенно замедляется, когда вы добавляете в него товары.
Одной из первых вещей, которые мы добавляем, является тема. Крайне важно, чтобы вы начали правильно. Выберите быструю и легкую тему; удобная для конверсии тема Shopify, созданная для скорости и уже имеющая функции, для которых в противном случае вам понадобилось бы приложение.
Но соблюдайте баланс. Вам не нужны избыточные функции, которые по сути являются вредоносными программами. Для начала вы можете использовать тему Shopify Dawn. Это бесплатная и простая в настройке тема, а также одна из самых быстрых доступных тем.

4. Управляйте всеми кодами отслеживания через Диспетчер тегов Google.
Откажитесь от всех трекеров Google в пользу одного кода менеджера тегов. Чем больше кодов, тем медленнее время загрузки, так как браузер должен их читать.
Томас Эптон
Использование кодов отслеживания из Google Analytics, Hotjar, Facebook и других сторонних сервисов в вашем магазине Shopify является почти стандартной практикой маркетинга электронной коммерции.
Конечно, без аналитики и прочего не обойтись, но чем больше у вас скриптов, тем медленнее загружается ваш магазин. Как насчет того, чтобы получить один код, чтобы управлять ими всеми?
Встречайте Диспетчер тегов Google (GTM). GTM позволяет вам управлять всеми вашими тегами без необходимости работать с кодом. Он хранит все ваши коды отслеживания в одном месте. И самое фантастическое в этом то, что все эти коды загружаются одновременно, а не один за другим.
Вы можете перенести все свои теги в GTM, чтобы у вас был только один код отслеживания в вашем магазине Shopify. Добавьте GTM в свой магазин Shopify, затем перейдите в «Теги» и «Новый». Найдите встроенные типы тегов, которые вы используете, и переместите их в GTM.
Вы также можете использовать «Пользовательский HTML» для ручного ввода тегов. Установите триггер, обычно это «Все страницы», и опубликуйте эти изменения. Проверьте в режиме предварительного просмотра, чтобы убедиться, что он работает.
5. Минимизируйте JavaScript, CSS, Liquid и HTML
На веб-сайтах с большим количеством JavaScript/CSS определенные пакеты кода JS и CSS могут увеличивать время загрузки страницы, а также блокировать отрисовку страницы. Браузер должен загрузить сценарии JS и CSS перед загрузкой остальной части HTML на веб-странице.
Каждый веб-сайт загружает несколько файлов с помощью CSS, HTML и JavaScript. Большинство этих файлов содержат пробелы, комментарии, разделители блоков и т.п. Естественно, это приводит к тому, что странице требуется дополнительное время для правильной загрузки. Сжимайте HTML-код, а также любой встроенный код JavaScript и CSS.
Ася Кучина , руководитель отдела маркетинга, QArea
Если вы используете одно из приложений для оптимизации скорости Shopify, о которых мы упоминали, JS, CSS и минификация Liquid поставляются предварительно упакованными. Если вы хотите использовать конкретное приложение только для этого, выберите File Optimizer.
Идея заключается в том, чтобы ваш код был настолько легким, насколько это возможно. Некоторые эксперты рекомендуют, чтобы размер вашего файла JavaScript был меньше 16 КБ, но этого действительно трудно достичь. Сюда также входит удаление неиспользуемого и ненужного кода, удаление комментариев к коду, исправление форматирования и использование более коротких имен функций.
Если вы найдете файлы JS и CSS (с расширениями, оканчивающимися на .scss.liquid или .sccs) в папке «Активы», вы сможете отредактировать код. Но лучше использовать приложение и сделать это за считанные секунды. Приложения, такие как
- АОКомпресс
- cssnano
6. Включите AMP
В 2016 году Google представила ускоренные мобильные страницы (AMP), чтобы ускорить просмотр на мобильных устройствах. AMP-страницы загружаются практически мгновенно. Вы можете извлечь выгоду из этой технологии, чтобы ускорить свои усилия по оптимизации мобильной скорости Shopify.

Ускоренные мобильные страницы — или AMP — отличный способ повысить показатели скорости мобильных устройств, и, поскольку большинство покупателей в наши дни используют мобильные устройства, именно мобильные устройства имеют значение. Опять же, для этого потребуется приложение, если вы не потратите больше на разработчика.
Томас Эптон , основатель Slap & Tickle Marketing
Вы можете использовать приложения Shop Sheriff, Fire AMP и Ampify Me. Вы можете найти больше в магазине приложений Shopify.
Это значительное повышение вашего SEO сделает ваш магазин привлекательным для большего количества пользователей мобильных устройств с безумно быстрыми мобильными покупками.
7. Запускайте регулярные проверки скорости/состояния
Я рекомендую, чтобы магазины Shopify проходили регулярные аудиты скорости и продолжали очищать свой код от неиспользуемых приложений, остаточного кода, количества запросов на страницу и общего размера страницы. Как и во всем остальном, регулярная гигиена и техническое обслуживание необходимы и имеют решающее значение для получения максимальной отдачи от вашего интернет-магазина .
Андра Бараган , основатель Ontrack Digital
Потому что изменения постоянны, и производительность, которую вы имеете сегодня, может снизиться завтра. Регулярно проверяйте свой веб-сайт электронной коммерции, чтобы не начать терять доход из-за медленных скоростей, которые подкрались к вам.
Используйте Google PageSpeed Insights раз в неделю, чтобы увидеть, что изменилось с зеленого на желтый или красный. Примите рекомендации и внедрите исправление. Или вы можете нанять агентство для постоянного обслуживания скорости в вашем магазине Shopify.
Пошаговый процесс очистки вашего магазина Shopify и повышения его скорости (9 экспертов и предпринимателей раскрывают все)
Эксперты и предприниматели, которые успешно ускорили сайты Shopify, предлагают следующее пошаговое руководство по оптимизации скорости Shopify, чтобы очистить ваш магазин и сделать его быстрее:
1. Оптимизируйте HTML, JS, CSS, рендеринг шрифтов и сторонние скрипты.
Всякий раз, когда мы оптимизируем скорость для магазина Shopify, мы предпринимаем следующие шаги:
- Реализовать ленивую загрузку для ВСЕХ изображений, фоновых изображений, адаптивных изображений.
- Реализовать ленивую загрузку для встраивания и выбранных блоков сайта
- Устраните все возможные ресурсы, блокирующие рендеринг
- Оптимизируйте Shopify Kernel для повышения производительности
- Оптимизируйте очередь загрузки JS, чтобы избежать эффекта узкого места и сократить время выполнения.
- Уменьшите зависимость от сторонних сценариев и по возможности ускорьте работу сторонних приложений.
- Оптимизировать файлы CSS
- Оптимизация рендеринга шрифтов и скорости загрузки
- Очистите и исправьте код HTML, уменьшите количество узлов DOM
- Контроль качества, ориентированный на скорость
Андра Бараган , основатель Ontrack Digital
Эти шаги занимают около 2 недель, чтобы пройти правильно. Но оно того стоит. Андра добавила, что бизнес, который прошел те же шаги по оптимизации скорости, увеличил продажи более чем на 30% за счет органического трафика.
Еще одна быстрая победа — удаление ненужных HTML-комментариев, пробелов и пустых элементов в коде вашего магазина. Это уменьшит размер вашей страницы, уменьшит задержку в сети и ускорит время загрузки.
Эмили Амор , SEO-менеджер, Digital Darts
2. Сократите количество используемых вами приложений
Разработчик Shopify Бурак провел тест в магазине Shopify, чтобы показать, как приложения влияют на скорость. Магазин стартовал на 2.195 сек. Но после установки 6 клиентских приложений скорость возросла до 7,257 с. А оценка PageSpeed Insight увеличилась с 88 до 36.
Приложения для клиентов — это те, которые создают контент, который ваши пользователи могут просматривать в вашем интернет-магазине, например панели объявлений, чат-боты, всплывающие окна и мегаменю. Эти приложения оказывают значительное влияние на скорость, поскольку они добавляют контент, который необходимо загрузить.
Каждый веб-сайт по умолчанию быстрый. Это приложения, неуклюжие темы или сторонние скрипты делают их медленными. Самый простой способ иметь быстрый веб-сайт — не делать его медленным. Вот тут-то и вступает в игру человеческий аспект (менеджера веб-сайта).
Есть так много скриптов/приложений, которые вы хотите добавить на свой сайт, потому что обещание такое большое, но какой ценой? Но если ситуация и без того плохая, просто проверяйте все, что вы предлагаете своей аудитории. Все ли заслуживает того, чтобы остаться там? Если нет, просто удалите его. Оптимизация того, как вы доставляете актив, важна, но она даже близко не зависит от того, сколько активов вы доставляете .
Слободан (Сани) Маник , основатель Web Performance Tools, Inc.
Сторонние скрипты могут повлиять на взаимодействие с пользователем и ваши коэффициенты конверсии. Вам нужно найти баланс между производительностью и функциональностью.
Проверьте приложения Shopify, которые в настоящее время установлены в вашем магазине Shopify, и я считаю, что это отличный совет по оптимизации скорости. Когда кто-то входит в ваш магазин, есть большая вероятность, что приложения, которые вы активно не используете, все еще загружаются. Удалите все приложения Shopify, которые вы не используете, и посмотрите, сократит ли это время, необходимое для загрузки вашего веб-сайта.
Еще одно фантастическое предложение — перепроверить, не слишком ли долго загружается одно из ваших приложений Shopify. Таким образом, вы сможете сказать, нужно ли вам найти замену этой программе.
Если есть замена, вы можете проверить, есть ли разница во времени, которое требуется для загрузки вашей страницы.
Конечно, не все приложения Shopify предлагают похожие приложения.
Если вы не уверены, насколько быстро загружается приложение или какое из них быстрее, просто сравните общее время загрузки страницы приложения, которое вы используете, со временем загрузки похожего приложения. Проверьте, можете ли вы обнаружить какие-либо различия между ними.
Тим Паркер , директор по маркетингу Syntax Integration
3. Выполните сжатие без потерь для всех изображений
Изображения составляют огромную часть общего веса вашего магазина Shopify. Если вы никогда раньше не оптимизировали их, вы можете получить огромные выигрыши в скорости, просто оптимизировав их в одиночку.
Самый быстрый выигрыш в скорости для любого владельца магазина Shopify — оптимизировать ваши изображения! Мы сократили время загрузки нашего магазина на 0,51 секунды, просто выполнив сжатие без потерь для всех наших изображений. Это меняет правила игры и так просто !
Филип Пейджес, основатель PostPurchaseSurvey.com
Сжатие без потерь — это тип сжатия данных, который восстанавливает исходные данные из сжатых данных без потери качества. Это означает, что ваши изображения не становятся размытыми или зернистыми после сжатия.
Если вы только начинаете работу с новым магазином Shopify, вам лучше всего воспользоваться следующим советом:
Распространенная ошибка, которую я вижу во многих магазинах, заключается в том, что они не сжимают файлы изображений перед их загрузкой. Большие изображения мгновенно замедлят загрузку страницы и вызовут ужасный пользовательский опыт. Лучше всего выполнять сжатие перед загрузкой, однако, если вы ищете быстрый выигрыш сейчас и уже загрузили сотни изображений в свой магазин, приложения для сжатия изображений может быть достаточно .
Эмили Амор
Примерами приложений, помогающих сжимать изображения, являются Booster: Page Speed Optimizer, Hyperspeed: Extreme Page Speed и TinyIMG.
Используйте такие инструменты, как JPEGmini или Kraken.io, для сжатия изображений перед их загрузкой на веб-сайт .
Ася Кучина
Бонус: TinyPNG.
4. Используйте более легкие, новые и быстрые темы
Вы, наверное, знаете, что скорость вашего магазина в основном определяется темой, которую вы используете. Если вы хотите проверить, работает ли другая тема быстрее вашей, я предлагаю протестировать производительность хранилища образцов этой темы. Однако это не обязательно должен быть демонстрационный магазин. В качестве альтернативы это может быть другой магазин Shopify, где вы знаете, что тема, которую вы хотите протестировать, доступна .
Тим Паркер
Чтобы запустить такие тесты, подключите ссылку на демонстрационный магазин темы 1 в PageSpeed Insights и сделайте то же самое для темы 2. Вы также можете установить обе темы в пустой магазин Shopify и протестировать таким же образом — хотя это может стоить денег для тем. вам нужно купить.
Еще одна вещь, которую следует отметить, это то, насколько стара тема…
Тема и возраст темы являются проблемой при следовании передовым методам веб-разработки. Например, «ленивая загрузка» будет загружать файлы изображений только тогда, когда они появляются в поле зрения. Старые технологии пытались загрузить каждое изображение на странице в начале. Ищите обновленную тему либо непосредственно в Shopify, либо у проверенного поставщика.
Томас Эптон
Или еще лучше…
5. Ускорьте вашу текущую тему Shopify
Как ускорить тему Shopify, которую вы уже установили и используете?
Чтобы исправить медленный магазин, вызванный темой, выполните следующие действия:
- Отключите функции темы, которые вам не нужны
- Используйте системный шрифт
- Свяжитесь с разработчиком вашей темы
- Установите тему с оптимизированной производительностью, например Dawn.
- Для получения дополнительной помощи обратитесь к эксперту Shopify
[Обратите внимание, что] Content_for_header Жидкие теги содержат активы, которыми вы не можете управлять.
С помощью ликвидного тега [% content_for_header %] вы можете внедрять активы, используемые различными функциями интернет-магазина, такими как аналитика производительности и динамические кнопки оформления заказа. Загрузка этого тега и связанных ресурсов может замедлить работу вашего магазина.
Кристиан Величков , главный операционный директор и соучредитель Twiz
6. Удалите неиспользуемые сторонние скрипты и остаточные коды из старых приложений.
Удалите все неиспользуемые приложения или плагины вместе со всем устаревшим кодом, который они могут оставить после удаления. Если вы не уверены, вызывает ли приложение значительную задержку загрузки страницы, попробуйте сначала деактивировать его и запустить тест скорости страницы, а затем измерить разницу во времени загрузки .
Эмили Амор
Вы хотите, чтобы ваш код был компактным и целеустремленным. Использование большого количества приложений с течением времени оставит много остаточного кода. Это может занять много времени, но поможет вам просмотреть код и тщательно очистить каждую строку.
Вы можете нанять для этого фрилансера, но независимо от того, как вы решите это сделать, не забудьте сохранить резервную копию.
В качестве дополнительной меры используйте функции приложения только там, где это необходимо. Об этом подробно рассказывает Ася Кучина:
Кроме того, некоторые приложения добавляют новые элементы на страницы магазина Shopify. Если возможно, ограничьте эти элементы страницами, где они необходимы. Например, если приложение предоставляет плавающие значки доверия в магазине, используйте их только на страницах продуктов, потому что именно там они действительно необходимы .
Ася Кучина
7. Используйте меньше слайдеров и каруселей для отображения изображений продуктов
Слайдеры, как правило, снижают скорость веб-сайта, потому что для загрузки нескольких высококачественных изображений требуется время, когда пользователь нажимает на ссылку сайта. Полезнее поставить одно качественное главное изображение, отражающее суть сайта. Загрузка занимает гораздо меньше времени. Соедините его с четким призывом к действию, и пользователи будут точно знать, чего они могут ожидать от вашего сайта .
Ася Кучина
Если вы хотите подробно рассказать о характеристиках продукта, используйте убедительные описания продукта, которые рисуют яркие картинки, а также улучшают SEO. Если вы можете легко представить некоторую информацию с помощью текста, нет необходимости выделять для них целые ползунки или карусели.
8. Не удаляйте продукты, сделайте это вместо этого…
Не удаляйте продукты, так как это создаст неработающие ссылки и пустые страницы. Выберите архивирование, и если вы действительно удалите, убедитесь, что вы создали перенаправление 301.
Томас Эптон
9. Не используйте видео или GIF-файлы в разделе Hero.
В опросе 2019 года, проведенном Unbounce, 50% потребителей заявили, что готовы отказаться от анимации и видео, чтобы ускорить загрузку. Потребность в скорости больше, чем потребность в анимированной графике в электронной коммерции. Так…
Держитесь подальше от видео или слайдеров в главном разделе, это большие файлы, и все исследования показывают, что никто не использует слайдер, а видео просто отвлекает людей от прокрутки вниз или нажатия призыва к действию .
Томас Эптон
Если вам абсолютно необходимо использовать видео, вы можете встроить видео, которое вы загрузили на YouTube, оно легче.
Бонус: подумайте о безголовом интерфейсе для вашего магазина Shopify
С безголовым интерфейсом вы выбираете доставку своего контента в виде данных через API вместо того, чтобы ваш контент был связан с конкретным выходом. Это переносит логику отображения в браузеры пользователя и оптимизирует внутренний код, делая ваш сайт быстрее.
Мы отказались от головы после открытия Shopify для дополнительной гибкости внешнего интерфейса. Мы интегрировали наш мобильный интерфейс с безголовым интерфейсом, чтобы позволить нам гораздо быстрее масштабировать наш бизнес с помощью более гибких опций оптимизации.
Ярким примером того, почему это важно, является то, что большинство мобильных пользователей (1 из 2) уходят, если они ждут загрузки вашей домашней страницы дольше 2 секунд. Переход на безголовый интерфейс дал нам дополнительную гибкость при разработке контента на нашем веб-сайте, что позволило нам ускорить время загрузки и снизить общий показатель отказов на главной странице.
Каждая дополнительная секунда, когда пользователи ждут загрузки вашей домашней страницы, снижает конверсию на 12% при покупке продукта. Переход на безголовый был мотивирован тем, что у нас был максимальный доступ к нашему контенту, чтобы наши клиенты могли получить наилучший (и самый быстрый!) опыт .
Зак Голдштейн , основатель и генеральный директор Public Rec
Проконсультируйтесь с вашим агентством или разработчиком, если вы хотите реализовать это.
Различные варианты выполнения Shopify Оптимизация скорости магазина
Теперь, как вы выполняете советы, которые вы только что узнали? У вас есть 3 варианта:
1. Делайте это внутри компании с помощью приложений
Должно быть, это была твоя первая мысль. И да, я согласен с вами, вы можете полностью ускорить свой магазин самостоятельно или с помощью своей внутренней команды. Однако это может быть техническим, требующим некоторых навыков разработчика, но у вас есть приложения, которые помогут — по крайней мере, в не слишком продвинутых элементах в списке.
Приложения могут выполнять массовую оптимизацию и сжатие изображений, реализовывать перенаправления, минимизировать CSS и JS и т. д. Иногда все, что вам нужно сделать, — это нажать одну кнопку. Вы даже можете получить такие приложения, как Shop Sheriff и Fire AMP, которые помогут вам включить AMP и сократить время загрузки для мобильных устройств.
Вот 3 лучших приложения для оптимизации скорости Shopify (с бесплатными и платными планами), которые вы можете попробовать:
- Booster: оптимизатор скорости страницы
- АВАДА SEO Suite
- Гиперскорость: экстремальная скорость страницы
2. Наймите специалиста на Fiverr или Upwork
Фрилансер может помочь вам ускорить ваш магазин Shopify. Излишне говорить, что не каждый, кто обещает вам улучшение скорости на Upwork, Fiverr, Freelancer.com, PeoplePerHour и т. д., или прошел курс оптимизации скорости Shopify на Udemy, может выполнить обещанное.
Вот почему вы должны:
- Сделайте свой запрос и инструкции предельно ясными с самого начала.
- Найдите фрилансеров с подтвержденным опытом предоставления результатов — прочитайте отзывы и просмотрите их портфолио.
- Прочитайте обзор их профиля или описание концерта — ищите признаки того, что они знают, о чем говорят, и имеют опыт.
- Проведите собеседование с фрилансером перед наймом — спросите об их процессе и получите реалистичные ожидаемые результаты.
- Поговорите с более чем 2 фрилансерами и выберите наиболее подходящего.
- Обеспечьте их всем необходимым для выполнения работы, не забывая при этом о безопасности вашего магазина.
- Убедитесь, что вы наняли фрилансера, который хорошо общается и предоставляет подробный отчет о проекте оптимизации скорости.
Один бонусный совет: отличный фрилансер предоставит вам персонализированные предложения в своем предложении или во время собеседования.
Вот несколько обзоров фрилансеров по оптимизации скорости Rockstar Shopify на Upwork и Fiverr:




Я провел быстрый поиск на Upwork и Fiverr, просмотрел отзывы клиентов и портфолио фрилансеров и нашел несколько фрилансеров, которые помогут вам начать поиск. Стоимость варьируется от 25 до 1000 долларов.
Апворк:
- Шейн Боланд
- Шамиль Н.
- Мохаммад У.
Найди больше…
Пятьрр:
- Усовершенствованная оптимизация скорости Shopify за счет улучшения бэкэнд-кода.
- Оптимизация скорости Shopify и сокращение времени загрузки от musharafaura
- Оптимизация скорости Shopify и увеличение скорости Shopify от zayno_o
Найди больше…
3. Заключите договор с агентством на текущее обслуживание
Вы можете начать разговор об услугах оптимизации скорости Shopify с
- ЭкомБэк
- Ускорение W3
- Целые студии дизайна
- OSC Профессионалы
- Эко-эксперты
С агентствами стоимость может сделать гигантский скачок. Но если вы собираетесь постоянно поддерживать скорость Shopify, то значение может соответствовать этому. Вы захотите управлять своим магазином и не думать о том, чтобы держать его быстро.
В среднем вы можете пользоваться услугами агентства Shopify по цене от 100 до 250 долларов в час. But if you're going for a fixed price speed optimization project, I assessed 13 agencies on Upwork and Fiverr and found the average cost was $1,624.99. It ranged from $400 to $6,300.
Remember the math we did earlier? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
Вывод
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.