Как оптимизировать оформление заказа в Shopify (+ 11 ошибок, которых следует избегать при экспериментировании на страницах оформления заказа)
Опубликовано: 2022-04-15
Большинство сотрудников eCom знают, что оптимизация их страниц оформления заказа важна, но они изо всех сил пытаются понять, с чего начать или как протестировать эти страницы для достижения наилучших результатов.
Без оптимизированных страниц оформления заказа вы можете потерять много продаж. На самом деле, оптимизация оформления заказа — это часто упускаемый из виду аспект электронной коммерции, но он может иметь впечатляющий рост рентабельности инвестиций на 35,26%!
Когда дело доходит до оптимизации оформления заказа на Shopify, есть несколько ключевых вещей, которые вы можете сделать, чтобы улучшить общее качество обслуживания клиентов и повысить коэффициент конверсии.
В этом посте мы рассмотрим некоторые рекомендации по оптимизации ваших страниц оформления заказа Shopify, а также несколько советов по тестированию этих страниц, чтобы сделать процесс оформления заказа более плавным и эффективным для ваших клиентов.
- Что такое Shopify Checkout?
- Shopify Корзина против Checkout: чем они отличаются
- Можно ли настроить Shopify Checkout?
- Действительно ли Shopify Checkout действительно безопасен?
- Почему важно оптимизировать кассу Shopify?
- Что вы можете оптимизировать на странице оформления заказа в магазине Shopify?
- Как проверить, отключен ли режим Shopify Checkout?
- Как работать с платежами Shopify?
- Shopify Plus Макеты корзины и оформления заказа
- Выдвижная тележка
- Всплывающая корзина
- Корзина с допродажами
- Оформление заказа на одной странице
- Многоэтапная проверка
- Зачем вам нужно A/B-тестирование для оптимизации оформления заказа
- Распространенные ошибки A/B-тестирования на кассе
- Ошибка № 01: скрытие опции гостевой оплаты
- Ошибка № 2: Отображение более трех значков доверия
- Ошибка № 3: Тестирование очень небольшого числа платежных шлюзов
- Ошибка № 4: подавлять покупателей дополнительными предложениями
- Ошибка № 5: Забыть о многоязычных сайтах
- Ошибка № 6: Не позаботиться о кассе SPA
- Ошибка № 7: Процесс оформления заказа слишком длительный или сложный
- Ошибка № 08: Не запускать отдельный опыт для новых и старых. Постоянные посетители
- Ошибка № 9: Слишком раннее обращение к опыту
- Ошибка № 10: слишком поздно вызывать опыт
- Ошибка № 11: Тестирование не того
- Ошибка № 12: Тестировать слишком много вещей
- Как провести A/B-тестирование Shopify Checkout с помощью Convert Experience
- Шаг 5. Начните эксперимент и отслеживайте результаты
- Вывод
Что такое Shopify Checkout?
В последний раз, когда вы были в супермаркете, вы отнесли полную корзину продуктов кассиру на кассе. Здесь вы заплатили за товары, упаковали их и получили квитанцию.
Это тот же процесс в электронной коммерции, только оцифрованный и обработанный через Интернет. Это то, что ваши клиенты платят за свои товары.
Проверка Shopify — это место, где покупатели собирают информацию о доставке и платежные реквизиты от покупателя, чтобы покупатели могли оплатить товары в своей корзине.

Чтобы полностью понять, что вы будете оптимизировать дальше в этой статье, давайте рассмотрим разницу между кассами и корзинами.
Shopify Корзина против Checkout: чем они отличаются
Корзина Shopify — это часть интернет-магазина, где выбранные (или добавленные в корзину) товары перечислены с их ценой и другой информацией непосредственно перед этапом оформления заказа.

Для всех продавцов Shopify (Shopify Plus и другие уровни членства) эта страница настраивается в теме магазина под шаблоном cart.liquid.
Таким образом, вы можете добавить дополнительные продажи, перекрестные продажи, таймеры обратного отсчета и многое другое. Кроме того, вы можете настроить внешний вид страницы в соответствии с вашим брендом. Единственное, что вы не можете настроить, — это входные данные от клиента (товары, которые он выбрал).
Страница оформления заказа более стандартна и ее сложно настроить без сторонних приложений, если вы не являетесь участником Shopify Plus. На этой странице вы собираете информацию о платежах и доставке клиентов для завершения заказа.
Можно ли настроить Shopify Checkout?
Вот что нужно сделать с настройкой оформления заказа в вашем магазине Shopify: это намного проще сделать, если вы являетесь участником Shopify Plus. И даже тогда вам может понадобиться разработчик.
Это потому, что Shopify сделал так, что магазины используют единую форму оформления заказа. Поскольку страница оформления заказа больше на Shopify, чем в вашем магазине, они могут обрабатывать только ограниченный (хотя и очень большой) объем транзакций. Предоставление всем доступа к изменениям страницы оформления заказа затруднит управление или вызовет сбои всей платформы.
Кроме того, существуют опасения по поводу регулирования, безопасности и соответствия требованиям. Отсюда ограничение на количество изменений, которые вы можете внести на страницы оформления заказа в Shopify.
Если в этот момент вы думаете: «Итак, как мне оптимизировать мою страницу оформления заказа?», ответ: вам понадобится
- Членство в Shopify Plus
- Приложения для оформления заказа и
- Редактор скриптов
Как участник Shopify Plus, вы можете добавить немного настроек, открыв файл checkout.liquid или checkout.scss.liquid — файл макета для редактирования страницы оформления заказа. Это недоступно для других владельцев магазинов.
В дополнение к этому продавцы на Shopify Plus могут поручить разработчику создать уникальный процесс оформления заказа для своего магазина и использовать редактор сценариев для добавления пользовательского кода.
Это удобно, когда вы оптимизируете свою кассу Shopify, чтобы уменьшить отказ от оформления заказа и подтвердить больше заказов.
Магазины Shopify, использующие членство Plus, не имеют доступа к редактированию кода темы на странице оформления заказа. Таким образом, у вас остается один вариант: создать приложение для оформления заказа, чтобы добавить пользовательские функции в процесс оформления заказа.
Потому что, если вы хотите отредактировать скрипт, чтобы добавить эти пользовательские функции, это доступно только для продавцов Shopify Plus.
Вот отличия в сокращении:
| Shopify | Shopify Плюс | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Нет доступа к checkout.liquid для редактирования пользовательского интерфейса и контента на странице оформления заказа. | Имеет доступ к checkout.liquid | ||||||||||
| Может создавать и устанавливать сторонние приложения для индивидуального оформления заказа. | Также можно создавать и устанавливать сторонние приложения, чтобы добавить дополнительные функции на страницу оформления заказа. | ||||||||||
| Не могу получить доступ к редактору скриптов | Можно использовать редактор скриптов для добавления дополнительных функций |
Действительно ли Shopify Checkout действительно безопасен?
Shopify потратил годы на то, чтобы оптимизировать процесс оформления заказа для оптимизации конверсии, а также для соответствия самым высоким мировым стандартам безопасности.
Одним из основных моментов его мер безопасности при оформлении заказа является соответствие Shopify уровня 1 PCI DSS. Совет по стандартам безопасности индустрии платежных карт (PCI) — это организация, которая помогает поставщикам и продавцам безопасно обрабатывать и защищать транзакции по картам.
Это означает, что они защищают информацию о держателях карт от утечек, обеспечивают безопасную сеть для всех транзакций и имеют программу управления уязвимостями.
Некоторые обязанности по обеспечению безопасности находятся в руках владельца магазина, например, защита конфиденциальности клиентов. Для получения подробной информации о том, как правила конфиденциальности применяются к вашему магазину Shopify, ознакомьтесь со справочными статьями об Общем регламенте защиты данных (GDPR) и Законе Калифорнии о конфиденциальности потребителей (CCPA).

Итак, как вы сообщаете клиентам во время оформления заказа, что их транзакция безопасна? Вы можете отображать значки доверия:
1. Безопасная оплата
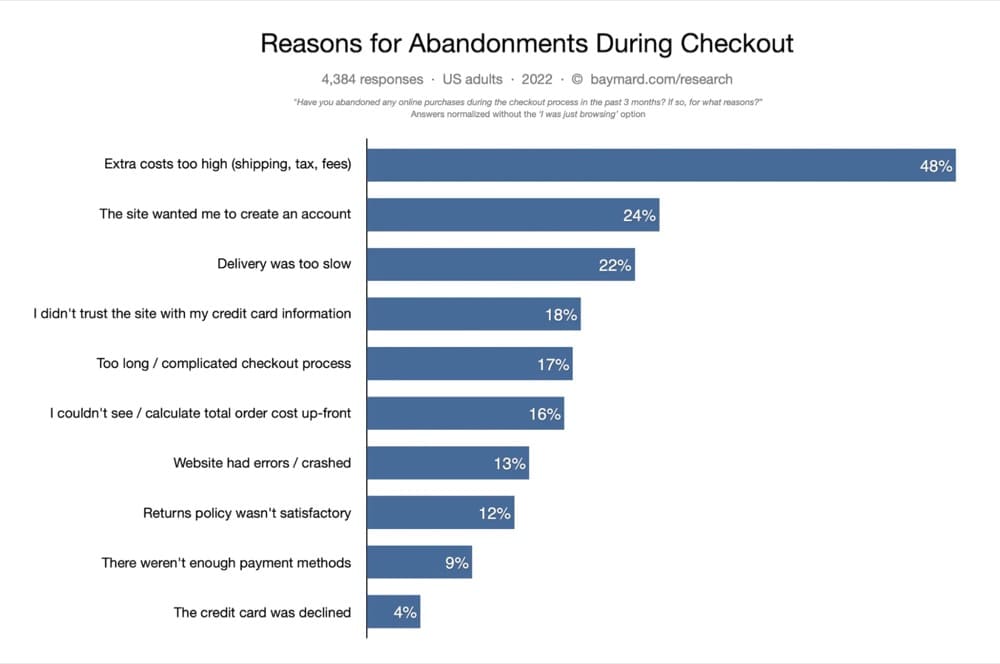
В 2022 году 18% покупателей отказываются от покупок, потому что беспокоятся о безопасности своей информации.
Что вы можете сделать, чтобы ослабить это напряжение, так это показать безопасные, зашифрованные и безопасные платежные значки? Вы можете использовать стороннее приложение Shopify, чтобы включить их после того, как вы установите системы для защиты своих клиентов.
Сигнализация о том, что вы получаете оплату через такие известные бренды, как Paypal, Visa и MasterCard, также может внушить душевное спокойствие. Зарегистрируйтесь в торговой программе этих платежных систем, чтобы использовать их эмблемы или логотипы на своем сайте.

2. Ассоциация с признанными третьими сторонами
Два популярных значка Better Business Bureau и Google Trusted Store. Если вы покажете клиентам, что такие громкие имена, как эти, могут дать вам печать превосходства в ведении бизнеса, вы вызовете больше доверия и уверенности.
Однако эти сторонние одобрения сопровождаются требованиями. Вы встретитесь с ними до того, как получите значок. Это может занять некоторое время, чтобы завоевать доверие, но оно того стоит.

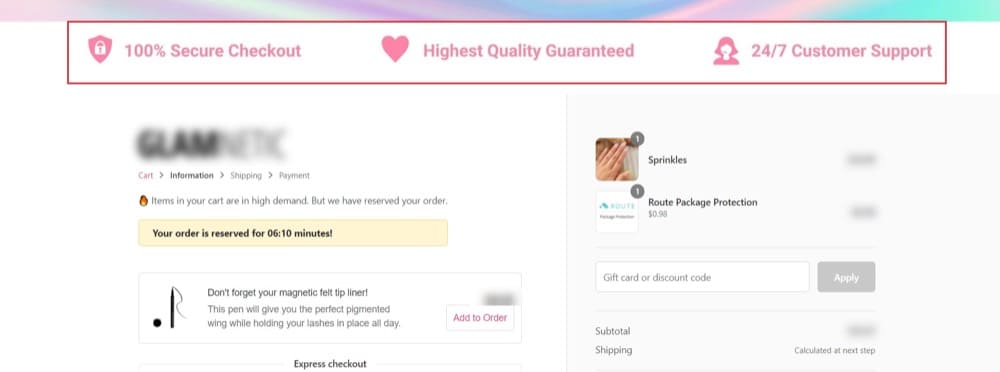
3. Политика надежного магазина
Это могут быть:
- 100% удовлетворение/гарантия возврата денег
- Круглосуточная служба поддержки клиентов
- Бесплатная доставка
- Легкий возврат
- Безопасный заказ

Покажите, что вы доверяете своему бизнесу, чтобы удовлетворить потребности клиентов, сняв с их плеч некоторые риски. Это может помочь сгладить трения в процессе оформления заказа на Shopify.
Почему важно оптимизировать кассу Shopify?
Каждый этап вашей воронки продаж электронной коммерции жизненно важен. Как и каждая страница в вашем магазине Shopify — от вашей домашней страницы через страницы продуктов до страниц оформления заказа. Все они играют важную роль в получении вами этих заказов:
- На главной странице показано, что вы можете предложить и почему покупателям следует осмотреться.
- Страницы коллекций — это коридоры, которые сужают интересы покупателей.
- Страница продукта — это крючок, с которого начинается путь к заказу.
- Страница корзины заставляет клиентов совершить покупку и
- Страница оформления заказа делает эту покупку действительной
На последней, странице оформления заказа, действительно принимается решение о покупке. Путешествие до этого момента было приятным, но теперь пришло время клиентам испытать боль от траты денег.
Многие люди возвращаются сюда, в результате чего средний показатель отказа от корзины достигает 69,82%. Это стоит брендам электронной коммерции до 18 миллиардов долларов дохода.
Отказ от корзины происходит, когда покупатели добавляют товары в свою корзину и не нажимают кнопку «Оформить заказ».
С другой стороны, когда клиенты доходят до стадии оформления заказа, вводят информацию об оплате и доставке, а затем по какой-то причине не завершают заказ, это отказ от оформления заказа.
Очевидно, что оба они плохо влияют на вашу прибыль. И отказ от оформления заказа часто является результатом полного трения процесса оформления заказа.
Если на странице продукта представлен удивительно убедительный аргумент в пользу покупки продукта, но оформление заказа отстает с точки зрения устранения последних возражений или, что еще хуже, введения новых возражений, то этот потенциальный заказ почти потерян.
Но так не должно быть — если владельцы магазинов Shopify будут уделять больше внимания оптимизации процесса оформления заказа.
Что такое оптимизация кассы? Это процесс улучшения последнего этапа воронки продаж для увеличения процента клиентов, совершивших покупку.
Понятно, что работать со страницами оформления заказа на Shopify довольно сложно. Но исключить его из экспериментов с электронной коммерцией только потому, что это уже стандартная страница, на которой трудно внести изменения, может быть дорогостоящей ошибкой. Вы действительно должны тестировать все в своем магазине Shopify.
Чтобы проиллюстрировать это, вот история, которую Джонни Лонгден, директор по конверсии в Journey Further, рассказал на LinkedIn:
Недавно я провел эксперимент на розничном веб-сайте, где мы предоставили 5% скидку первым покупателям.
Эта акция фактически активировалась на кассе, поэтому тому, кто потенциально планировал совершить покупку, просто нужно было принять предложение, чтобы получить дополнительную скидку 5%.
Этот тест снизил коэффициент конверсии на 9%.
Хотя существует множество потенциально интересных причин, почему это могло произойти и что с этим делать дальше, я хочу опубликовать это, чтобы попытаться подчеркнуть важность тестирования всего.
Почему скидка 5% может привести к падению коэффициента конверсии? Даже не задумываясь, должно было быть наоборот, верно?
И потом, есть возражение против тестирования. Слишком много времени уходит на то, чтобы добиться этих результатов. Я мог бы просто руководствоваться догадкой, интуицией или передовой практикой. Почему я должен ждать результатов теста?
Потому что даже если идея проста, она может не дать результатов, которые вы себе представляете. Вы можете узнать это с достаточной уверенностью только из экспериментов.
Вы не хотите играть со своими коэффициентами конверсии, доходом вашего магазина и вашим бизнесом. Вы хотите сделать шаг на странице оформления заказа только тогда, когда уверены, что это увеличит доход и сохранит его.
Учитывая сумму, которую вы платите за привлечение трафика на страницы продукта, потеря высококвалифицированных лидов в процессе оформления заказа — это пустая трата рекламных средств, когда это действительно важно.
Что вы можете оптимизировать на странице оформления заказа в магазине Shopify?
Чтобы улучшить качество обслуживания клиентов при оформлении заказа, увеличить среднюю стоимость заказа (AOV) и другие показатели, влияющие на доход, эксперты протестировали:
- Добавление автозаполнения адреса
- Охват клиентов электронными письмами о отказе от оформления заказа
- Уменьшение количества полей в форме оформления заказа
- Предложение дополнительных и перекрестных продаж
- Включение одностраничного оформления заказа
- Выделение политики возврата
- Добавление раздела «Почему выбирают нас», отзывов клиентов или раздела часто задаваемых вопросов на странице оформления заказа.
- Включение опции гостевой проверки (или сделать ее более заметной) и многое другое.
Для Суманты из EndlessROI.com главной идеей является персонализация процесса оформления заказа, чтобы уменьшить отток долларов и клиентов.
По его словам:
На мой взгляд, есть несколько важных факторов, способствующих бесперебойной работе страницы оформления заказа.
– Если пользователи выходят из кассы, не совершив покупку, и возвращаются на главную страницу, показываете ли вы конечному пользователю тот же ценный продукт в верхней части страницы, что и в кассе, или они увидят общий раздел в верхней части страницы?
– Предлагаете ли вы ранее купленные товары для покупки на основе их прошлых заказов и повышаете среднюю стоимость корзины с помощью копии, напоминая им, что, возможно, последний купленный товар был использован, если это был продуктовый интернет-магазин?
– Вы отправляете товары бесплатно, по крайней мере, с минимальной стоимостью корзины?
– Ваша страница оформления заказа сложна? Можно ли разбить его с помощью проверки форм в реальном времени и разделить на несколько микрошагов, увеличивающих вероятность покупки пользователями?
– Поддерживаете ли вы и показываете предпочтительные способы оплаты в первую очередь? Для некоторых это может быть Paypal или собственный кошелек, для некоторых это может быть кредитная карта и так далее.
– Есть ли у вас правильное сочетание печатей доверия, поддержки клиентов, политики возврата и гарантий для устранения любых барьеров?»
— Суманта Шанкаранараяна, основатель и главный оптимизатор EndlessROI.com.
Как проверить, отключен ли режим Shopify Checkout?
Если вы попытаетесь проверить и получите сообщение об ошибке, то проверка будет отключена. Это связано с тем, что у вас еще нет активного плана платежей на Shopify, поэтому платеж в ваш магазин не может быть обработан.
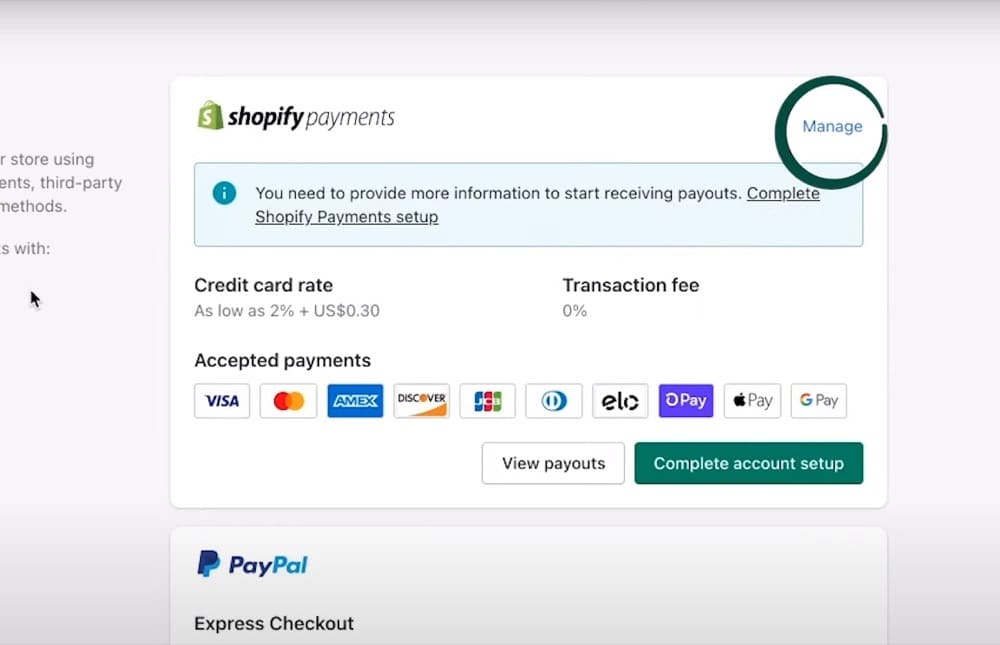
Чтобы проверить, включен ли ваш режим оформления заказа после выбора плана оплаты, войдите на свою страницу администратора, перейдите в «Настройки»> «Платежи» и в разделе «Платежи» нажмите «Управление». Если у вас нет кнопки «Управление», значит, вы не настроили Shopify платежи.

Затем просто следуйте инструкциям в этом обучающем видео, чтобы настроить его.
Как работать с платежами Shopify?
Shopify Payments — это платежный процессор, который вы можете включить в своем магазине для приема платежей от клиентов с помощью их кредитных карт. Он доступен только для поддерживаемых стран.
Удивительная особенность Shopify Payments заключается в том, что это самая плавная интеграция платежей с магазинами Shopify. Итак, вы получаете:
- Более быстрая оплата, так как процесс оплаты очень прост
- Автоматическое разрешение споров, которое поможет вам выиграть больше возвратных платежей
- Выполняется больше заказов, так как Shop Payments отклоняет меньше транзакций, чем другие платежные системы.
- Платежная платформа, поддерживающая автономный доступ
- Больше возможностей для приема платежей от клиентов
Но это имеет некоторые минусы. Мы уже упоминали, что это доступно не во всех странах. Есть больше…
- Высокие возвратные платежи — иногда, когда клиент оспаривает платеж, с вас будет списано 15 долларов США (но они помогают предотвратить это, предоставляя банку клиента все детали транзакции).
- Ваш Shopify Платеж будет заморожен на время разрешения спора.
Тем не менее, есть два способа оптимизировать процесс оплаты для ваших клиентов:
- Увеличение скорости оплаты. Если процесс оформления заказа занимает более 30 секунд, 50% покупателей в США с меньшей вероятностью завершат покупку. А также…
- Предоставление дополнительных вариантов оплаты. Чем больше доступных вариантов, тем более открыты ваши объятия для получения дохода.
Shopify Plus Макеты корзины и оформления заказа
Вот несколько примеров касс и корзин, которые большинство владельцев магазинов Shopify Plus используют, чтобы обеспечить удобство для пользователей и повысить конверсию.
Поскольку они не все действуют одинаково в каждой ситуации, вы получите плюсы и минусы каждого из них, чтобы помочь вам принять решение.
Давайте погрузимся в…
Выдвижная тележка

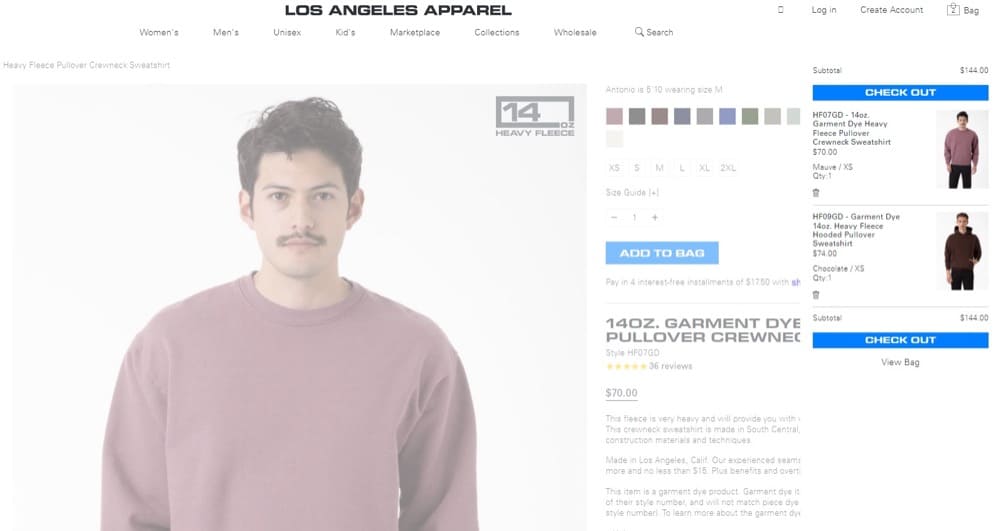
Для тех случаев, когда вы не хотите лишать покупателя опыта, но также хотите, чтобы он знал, что может перейти к оформлению заказа одним щелчком мыши. Это улучшает взаимодействие с пользователем, не будучи слишком навязчивым, но может препятствовать просмотру большего количества продуктов.
Всплывающая корзина

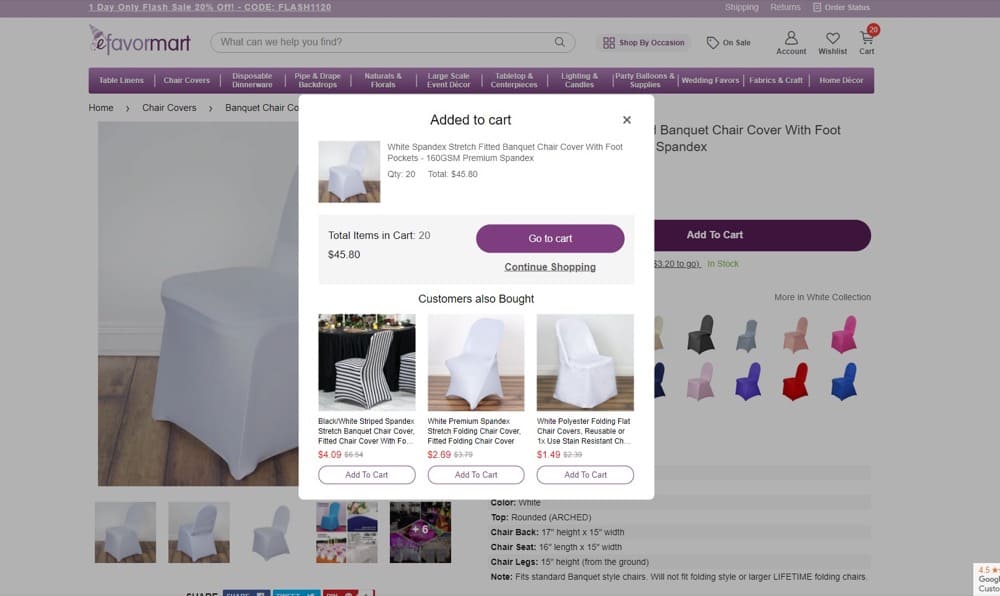
Немного более навязчивый, чем выдвижная тележка. Это лучше, когда данные показывают, что ваши клиенты в основном покупают 1 вещь за раз. Если нет, вы будете отговаривать их от просмотра дополнительных элементов.
На скриншоте efavormart объединил всплывающую корзину с аналогичными товарами для покупателей, которые хотят внести разнообразие в свою покупку. Это отлично подходит для того, чтобы дать им плавный переход к следующему логическому действию в вашем магазине.
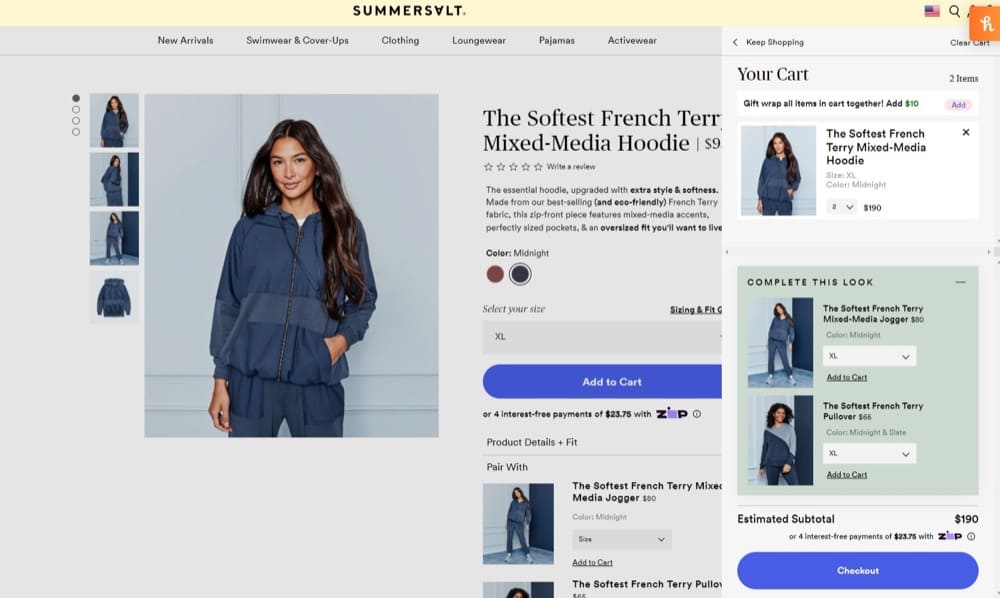
Корзина с допродажами

Добавление дополнительных продаж в корзину — это усилитель AOV, особенно при интеллектуальной поддержке. Когда рекомендации продуктов идеально совпадают с товарами в корзине, покупателям будет трудно отказаться от добавления этих продуктов.
Однако есть предел тому, как вы можете использовать это, так как вы можете перегрузить клиентов и потерять всю продажу. Мы углубились в это в разделе ошибок этой статьи.
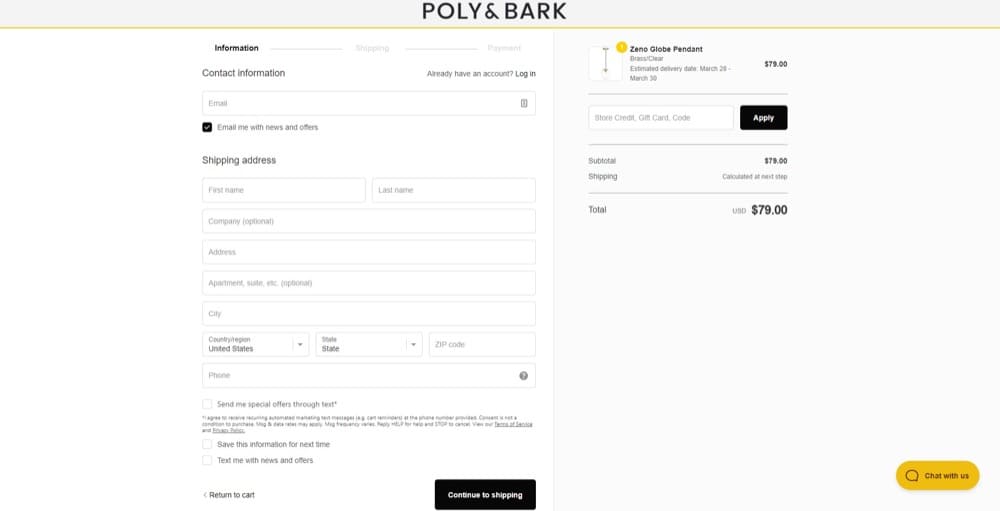
Оформление заказа на одной странице

Одностраничные проверки могут повысить коэффициент конверсии, ускорив процесс оформления заказа и удовлетворив потребности клиентов в удобстве, но в конечном итоге они могут долго загружаться.
Некоторые бренды используют другую версию этого: фальшивые одностраничные проверки. Здесь различные части процесса оформления заказа скрыты, пока покупатель заполняет предыдущие формы.
Таким образом, когда они заполняют часть с личной информацией, форма доставки появляется сбоку, а затем форма для выставления счетов появляется последней. Это внушает терпение, но некоторые люди могут счесть это немного нечестным.
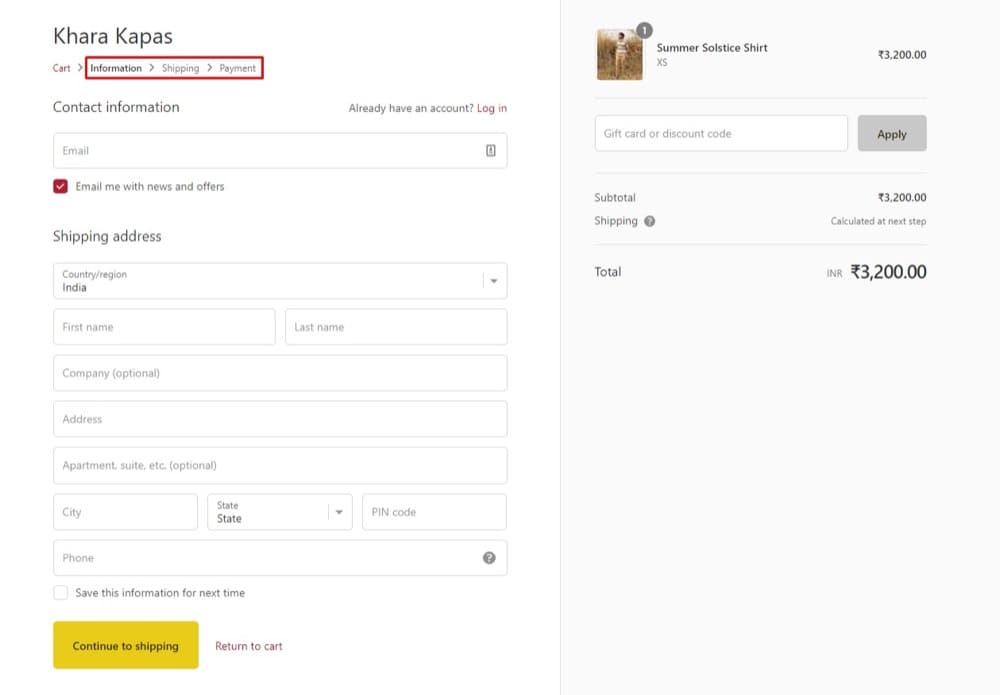
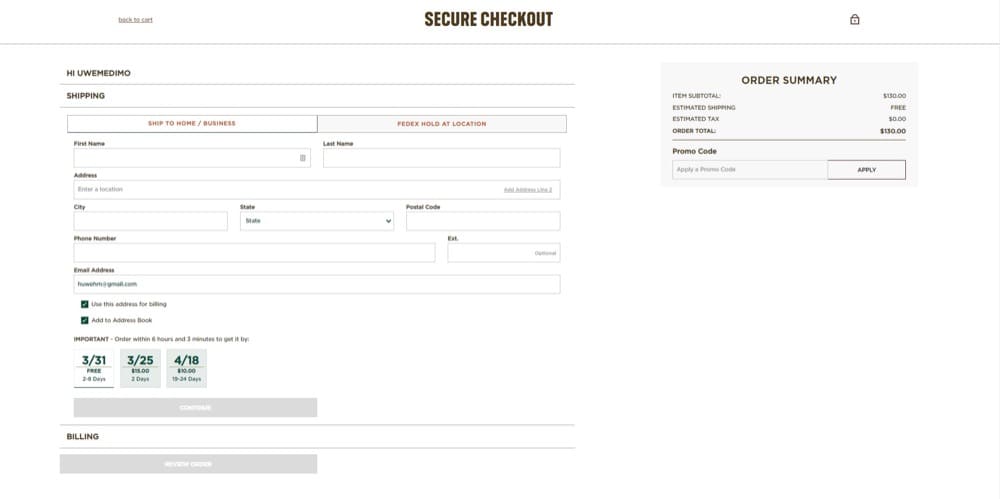
Многоэтапная проверка

Одним из основных преимуществ многошагового макета является то, что это наиболее распространенный тип оформления заказа — и он используется по умолчанию в Shopify — поэтому большинство людей знакомы с ним. Но это может показаться слишком долгим для недорогих продуктов.
В таких случаях вы можете свести к минимуму объем собираемой информации и протестировать, используя более короткие формы, чтобы упростить процесс оформления заказа.
Зачем вам нужно A/B-тестирование для оптимизации оформления заказа
Заключительный этап процесса покупки, также известный как воронка продаж, — это оформление заказа.
До этой стадии доходят только высококвалифицированные пользователи, т. е. те, кто определил свои потребности и сделал покупательский выбор.
Ваша цель как оптимизатора состоит в том, чтобы сделать этот последний шаг максимально простым для пользователей. Это включает в себя уменьшение отвлекающих факторов и оптимизацию процесса оформления заказа.

Здесь A/B-тестирование может помочь вам в достижении вашей цели.
A/B-тестирование позволяет протестировать каждое изменение в процессе оформления заказа перед его развертыванием на вашем веб-сайте, что позволяет предпринять шаги, которые, как было доказано, повышают коэффициент конверсии.
Но то, что может работать у других, может не работать у вас, а то, что работает сейчас, может не работать в будущем.
Вот почему каждый бренд eCom должен проводить собственные исследования и тесты, чтобы определить, как клиенты реагируют на изменения и как они влияют на показатели конверсии.
Вам также необходимо будет продолжать тестировать и изменять процесс оформления заказа, чтобы убедиться, что ваш веб-сайт адаптируется к изменяющемуся поведению клиентов.
Подводя итог, A/B-тестирование процесса оформления заказа устраняет путаницу, недоверие и трения из процесса, что приводит к более высокому коэффициенту конверсии.
Распространенные ошибки A/B-тестирования на кассе
Хотя A/B-тестирование — это весело, люди делают несколько очень распространенных ошибок во время A/B-тестирования. Это, в свою очередь, подрывает доверие клиентов и отпугивает потенциальных клиентов.
Чтобы убедиться, что вы не совершаете этих ошибок, мы рассмотрим распространенные ошибки eCom, которых следует избегать, а также методы улучшения вашего клиентского опыта.
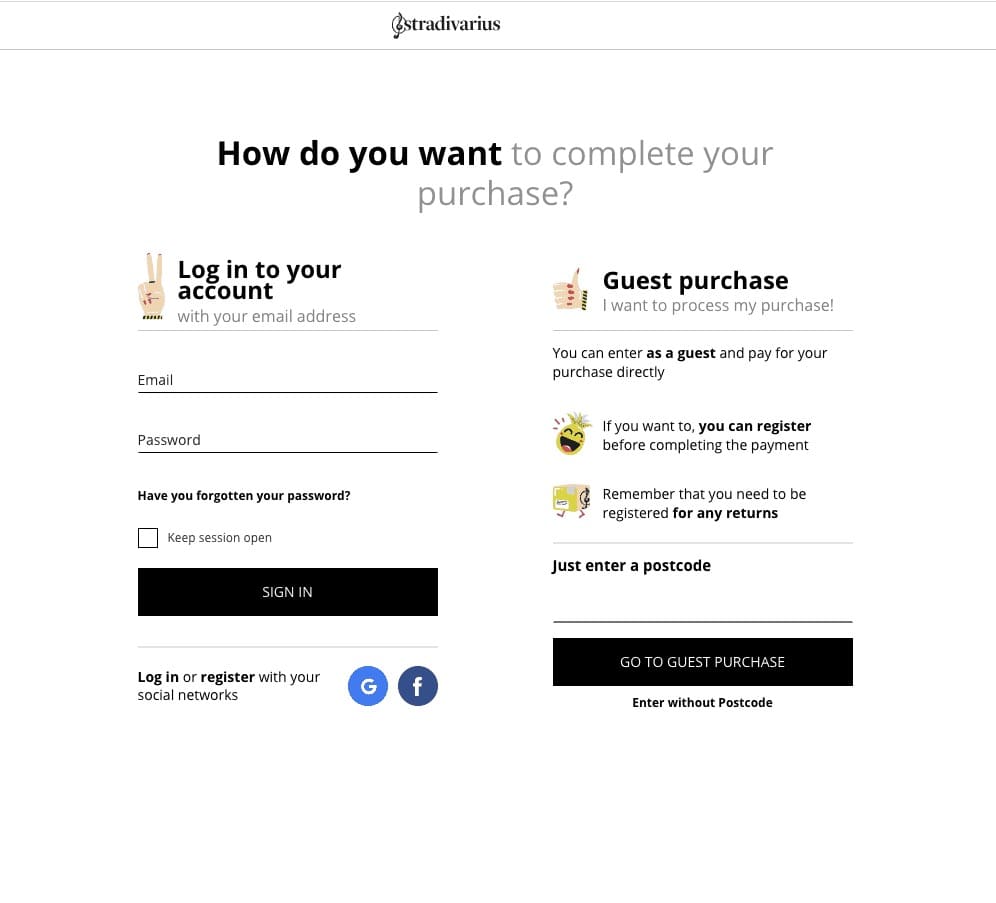
Ошибка № 01: скрытие опции гостевой оплаты
Распространенная ошибка, которую мы видим в обращениях в службу поддержки, заключается в том, что пользователи настраивают такой тип A/B-тестирования, чтобы скрыть переключатель для гостевой проверки:
- Ваша первоначальная группа (A) показывает гостевую кассу
- Ваша группа вариантов (B) предназначена только для регистрации, а гостевая проверка скрыта с помощью Javascript.
Они делают это, чтобы увеличить лидогенерацию и поддерживать связь со своей аудиторией. Но если посмотреть на это с точки зрения клиента, это излишне делает процесс долгим и трудоемким. Лучшая идея здесь — иметь ярлыки для регистрации, такие как присоединение к Google, Facebook и другим учетным записям.
Конечно, сбор информации о покупателе может быть ценным, но стоит ли из-за него терять новообращенного?
Предложение опции гостевой проверки является обязательным подходом. Это упрощает процесс оформления заказа, уменьшает количество кликов и позволяет вам запрашивать данные клиента после того, как он завершил свою транзакцию.
Вместо этого вы можете попробовать провести A/B-тестирование, установив флажок в конце процесса гостевой проверки, чтобы клиенты могли подписаться на получение маркетинговых материалов по электронной почте от вашей компании или в случае возврата продукта; Вы можете протестировать обязательные регистрации. Это позволит вам расширить список рассылки, сохраняя при этом отличное обслуживание клиентов.

Ошибка № 2: Отображение более трех значков доверия
Значки доверия — это просто логотипы, но они помогают пользователям понять, что ваш сайт безопасен и законен. Это потому, что они развивают чувство доверия у посетителей вашего сайта.
Само собой разумеется, что к финансовой информации человека и другой личной информации следует относиться с осторожностью. Согласно исследованиям, большинство покупателей отказываются от покупки, если считают, что сайт, на котором они покупают, небезопасен.
Для начала убедитесь, что у вас есть SSL-сертификат для вашего сайта. Google рекомендует пользователям Интернета избегать доступа к сайтам, которые не соответствуют этим стандартам безопасности. На странице оформления заказа разместите на видном месте значок поставщика, которого вы выбрали для защиты своего сайта, для дополнительного чувства безопасности. Вы не должны оставлять своих клиентов безошибочными в отношении того, насколько надежно защищена их информация с вами.
Однако «эффект Наскара» может возникнуть, когда сгруппировано слишком много значков доверия. Беспорядок может привести посетителей в замешательство, а сбитые с толку посетители не конвертируются. В результате протестируйте свой дизайн, чтобы убедиться, что он не слишком занят.
Какое самое полезное дизайнерское предложение? На любой странице TrustedSite предлагает использовать не более трех значков доверия.

Вместо того, чтобы помещать большую часть ваших сигналов доверия в значки, вы можете обратиться к насущным вопросам, которые волнуют вашего потенциального клиента.
Возможно, им нужно больше информации о качестве продукта, чтобы сделать покупку с уверенностью. Должны ли они позвонить в вашу службу поддержки? Или вы могли бы протестировать раздел часто задаваемых вопросов для всего сайта рядом с нижним колонтитулом, чтобы ответить на эти вопросы?
Ошибка № 3: Тестирование очень небольшого числа платежных шлюзов
Клиент всегда прав, как говорится. Потребители — эксцентричные существа, которые любят совершать покупки своими уникальными способами.
Таким образом, как бренд eCom, вы должны позволить своим клиентам следовать своим уникальным способам, позволяя им платить так, как они хотят.
Рекомендуется изучить наиболее распространенные способы оплаты на рынках, на которые вы хотите выйти. Разные страны (и континенты) имеют разные способы оплаты, которые они предпочитают.
Предлагая широкий спектр вариантов оплаты, вы не оттолкнете большую часть своего целевого рынка.
Хотя вы не сможете разместить все варианты оплаты, вы сможете удовлетворить большинство запросов, предоставив различные варианты.

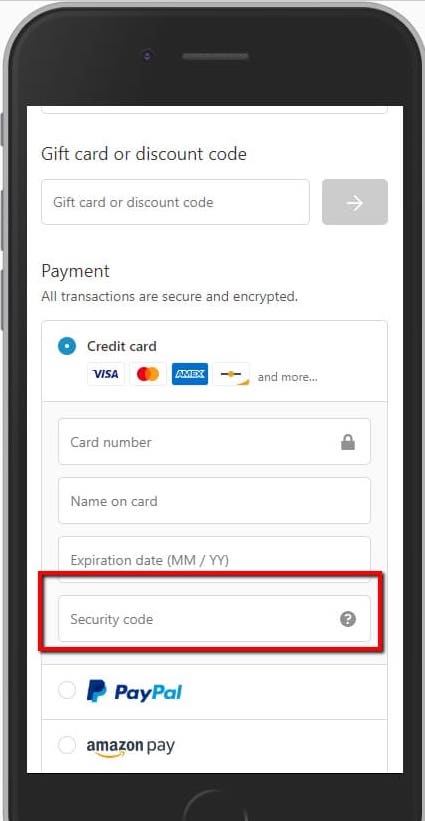
Альтернативные варианты оплаты обеспечивают дополнительное преимущество, позволяя пользователям быстрее совершать транзакции.
Такие методы, как PayPal, Amazon Pay и Visa Checkout, сохраняют информацию об оплате и адресе, позволяя пользователям вводить только логин и пароль и пропускать 90% заполнения формы.
Это также полезно для мобильных устройств, поскольку уменьшает количество необходимых усилий. В дороге это намного проще благодаря таким приложениям, как Google Pay и Apple Pay.
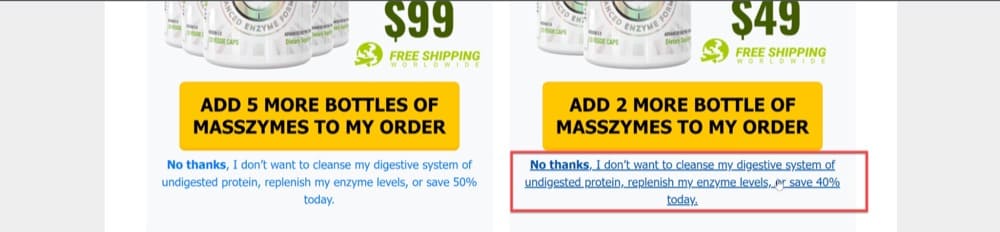
Ошибка № 4: подавлять покупателей дополнительными предложениями
Если какая-либо из сторон (поставщик/покупатель) недовольна, A/B-тестирование по апселлингу провалится. Клиенты могут чувствовать давление, если вы заставляете их что-то покупать или раздражаете их повторяющимися рекомендациями на каждой онлайн-странице и через маркетинг по электронной почте. В результате покупатели реже посещают ваш магазин.
Обращайте внимание на цели и желания ваших покупателей, а не оказывайте на них давление, если вы хотите построить с ними прочные отношения.
Принуждение ваших клиентов к выбору из чрезмерного количества вариантов почти наверняка ошеломит и запутает их. Это также может привести к их выпадению. Таким образом, когда дело доходит до продаж, большее количество идей может не означать более высокую вероятность продаж.
При создании A/B-тестов для страниц дополнительных продаж вы должны стремиться предлагать своим клиентам решения их проблем и требований, а не просто добавлять к их неопределенности и запросам. Чтобы максимизировать свой успешный уровень продаж, вам просто нужно предложить два или три целенаправленных совета по увеличению продаж.

Когда клиентам трудно принять решение, они, скорее всего, избегают сжигания лишних калорий и откладывают принятие этого решения на потом.
Позднее иногда превращается в никогда. Корзина брошена.
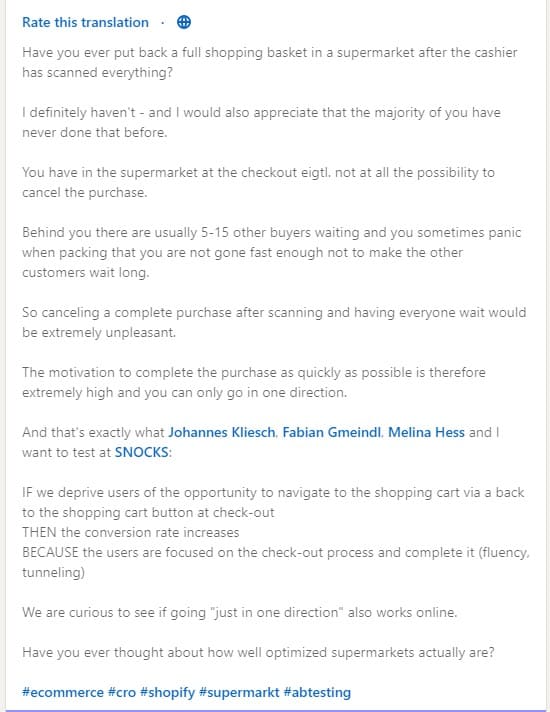
Вы можете увидеть, как это происходит в этом действительно классном примере A/B-тестирования на странице корзины:
То, как вы продаете, имеет большое значение. Андра Бараган, основатель Ontrack Digital, поделилась примерами допродаж, сделанных правильно, и допродаж, которые могут прервать поток покупок, тем самым повлияв на коэффициент конверсии.
Ошибка № 5: Забыть о многоязычных сайтах
Многонациональные корпорации любят, чтобы их сайты и страницы оформления заказа были на разных языках, в зависимости от того, где они работают. В результате очень важно использовать правильный метод при A/B-тестировании многоязычного веб-сайта, который оказывает непосредственное влияние на бизнес.
Но тут случается очень распространенная ошибка.
Вы настроили A/B-тест и хотите изменить цвет кнопки «Перейти к оформлению заказа» на странице корзины. Теперь вы меняете цвет элемента, но только на одном языке, и забываете, что один и тот же элемент существует на обоих языках, но с другим селектором элементов.
Вы загружаете NL-версию своего сайта в визуальный редактор, вносите изменения и запускаете работу, думая, что это повлияет на все языки.
Вы понимаете, что изменение цвета не отображается в версии сайта на английском языке, и удивляетесь, почему. Это просто потому, что, несмотря на то, что это одна и та же кнопка на бэкэнде, эти две кнопки различаются уникальным селектором элементов, и вам нужно позаботиться об обоих.


Ошибка № 6: Не позаботиться о кассе SPA
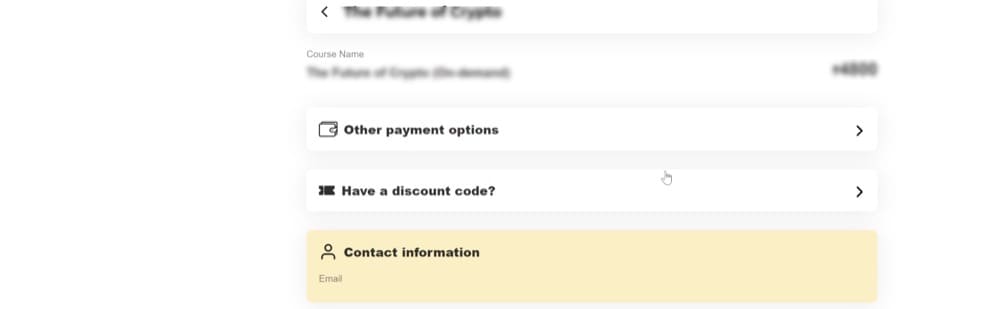
Вы являетесь веб-сайтом eCom и хотите провести A/B-тестирование, чтобы добавить дополнительную контактную информацию на страницу платежей. Ваш платежный экран — это 3-й шаг процесса оформления заказа. Пользователи могут нажать на значок корзины, перейти на страницу корзины и начать оформление заказа оттуда.
Пока пользователи перемещаются по оформлению заказа, перезагрузка страницы не происходит, поскольку ваш сайт построен на платформе SPA React.
Это приводит к правильному отображению ваших изменений в визуальном редакторе и интерактивном предварительном просмотре, но не при запуске эксперимента.
Что пошло не так?
Вы забыли, что A/B-тестирование ведет себя иначе на сайтах SPA, и вам нужно добавить дополнительный код в ваш глобальный раздел javascript.

Ошибка № 7: Процесс оформления заказа слишком длительный или сложный
Мы несколько раз сталкивались с этой проблемой в наших обращениях в службу поддержки, и о ней стоит упомянуть. Это одна из наиболее часто упоминаемых оптимизаторами проблем при оформлении заказа. Вы должны сделать процедуру оформления заказа максимально простой и безболезненной для ваших клиентов.
Это нельзя не подчеркнуть.
Кроме того, исследования показали, что чем меньше кликов человек должен сделать, тем больше вероятность того, что он совершит конверсию.
Сократите количество полей формы, которые у вас есть, и предложите автозаполнение для тех, которые у вас есть, включите опцию гостевой проверки и, если возможно, используйте стиль оформления заказа на одной странице, чтобы сделать процесс оформления заказа быстрым и простым.

Чтобы определить, не слишком ли длинна ваша воронка оформления заказа, проведите опрос на выходе на странице оформления заказа. Когда человек уводит указатель мыши со страницы, опрос на выходе может быть использован для сбора информации от него непосредственно перед тем, как он уйдет.
Ошибка № 08: Не запускать отдельный опыт для новых и старых. Постоянные посетители
Посетители, которые возвращаются на ваш сайт, преданы ему. Они привыкли к этому, несмотря на проблемы с преобразованием!
Люди — существа, которые придерживаются своего распорядка. Когда мы предлагаем новый и лучший дизайн, мы часто обнаруживаем, что вернувшиеся посетители конвертируются с меньшей скоростью.
Поэтому мы всегда рекомендуем тестировать новый дизайн веб-сайта на новых посетителях. Вы должны оценить, как вернувшиеся посетители взаимодействуют с вашим сайтом по сравнению с новыми посетителями, прежде чем тестировать новый дизайн.
Давайте посмотрим, как посетители взаимодействуют с различными страницами вашего сайта.
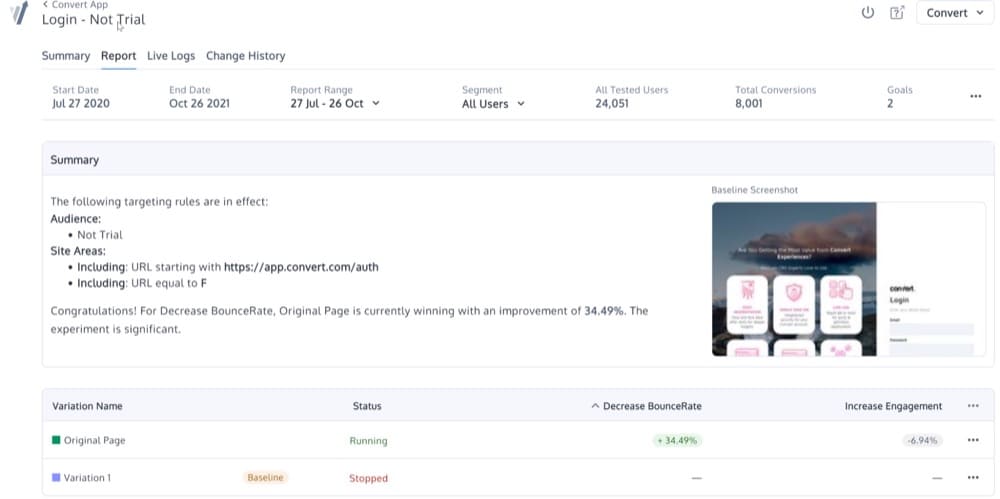
После входа в Convert перейдите на одну из панелей управления отчетами об опыте. В отчете будут отображаться различные показатели для вашего сайта:

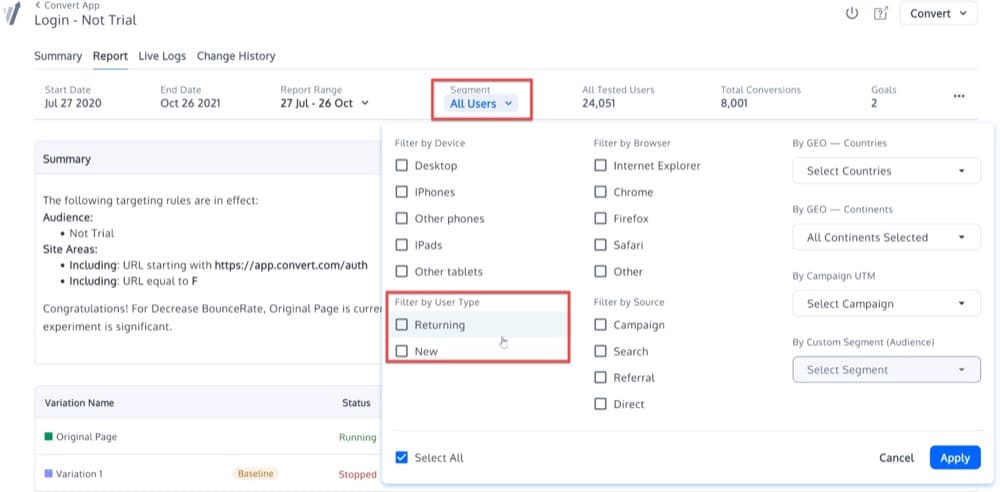
Теперь на панели инструментов примените сегментацию к отчету, чтобы увидеть, как вернувшиеся и новые посетители взаимодействуют с вашим сайтом:

На этой странице выберите «Новые пользователи» или «Постоянные пользователи».
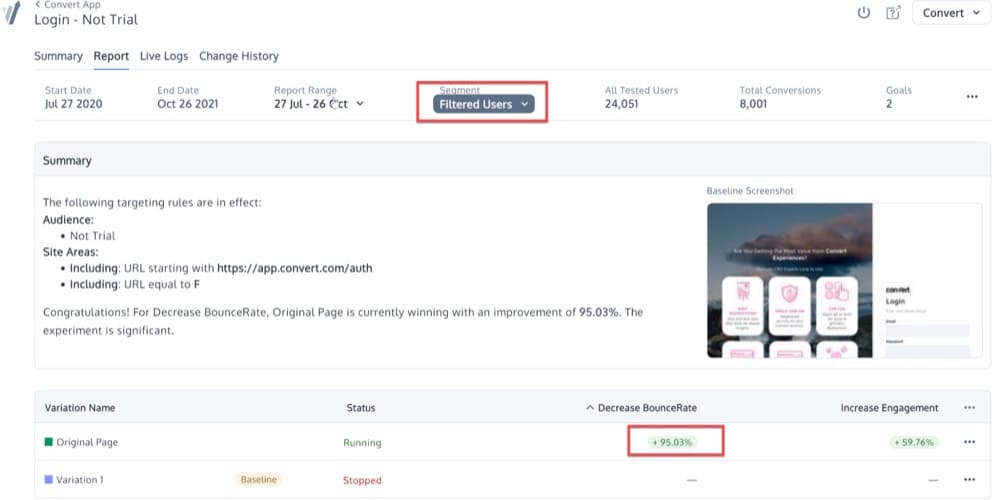
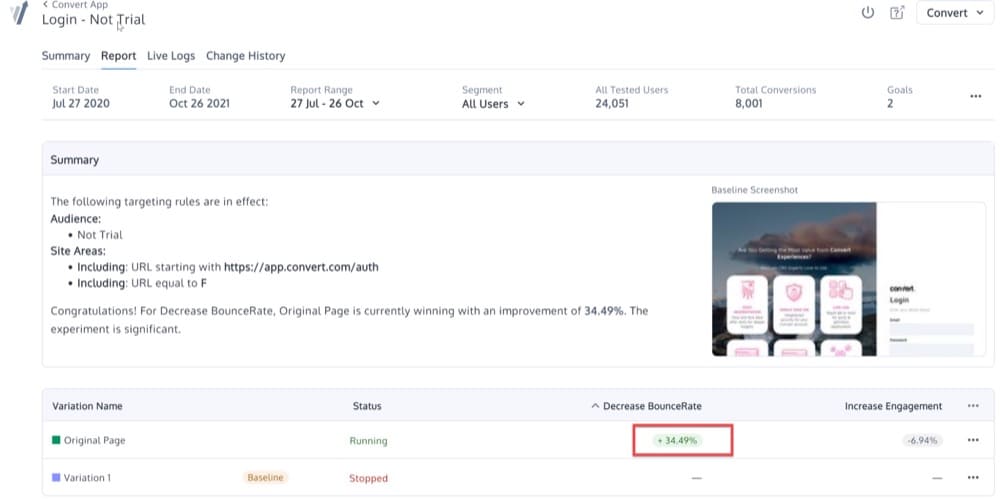
Convert теперь будет отображать тот же отчет, сегментированный по типу пользователя:


Обратите внимание на разницу в бонусных ставках для постоянных посетителей по сравнению с новыми посещениями для этого конкретного веб-сайта.
Ошибка № 9: Слишком раннее обращение к опыту
Вы выполняете опыт, и через несколько дней ваша тестовая платформа объявляет победителя. Все в восторге от улучшения. You call a halt to the competition and choose the winning variation as your default design.
You anticipate a rise in your conversion rate. However, this is not the case.
Почему?
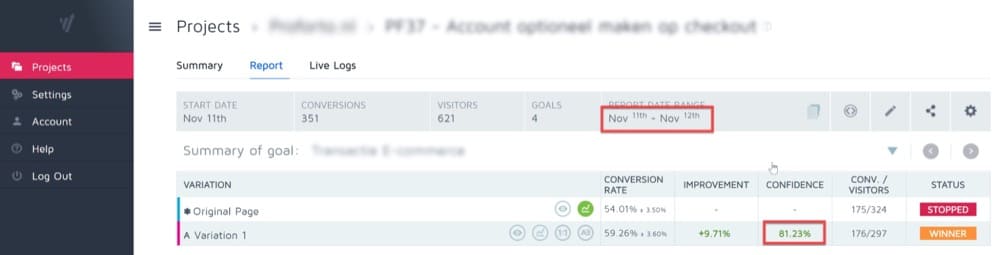
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.

Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you'll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
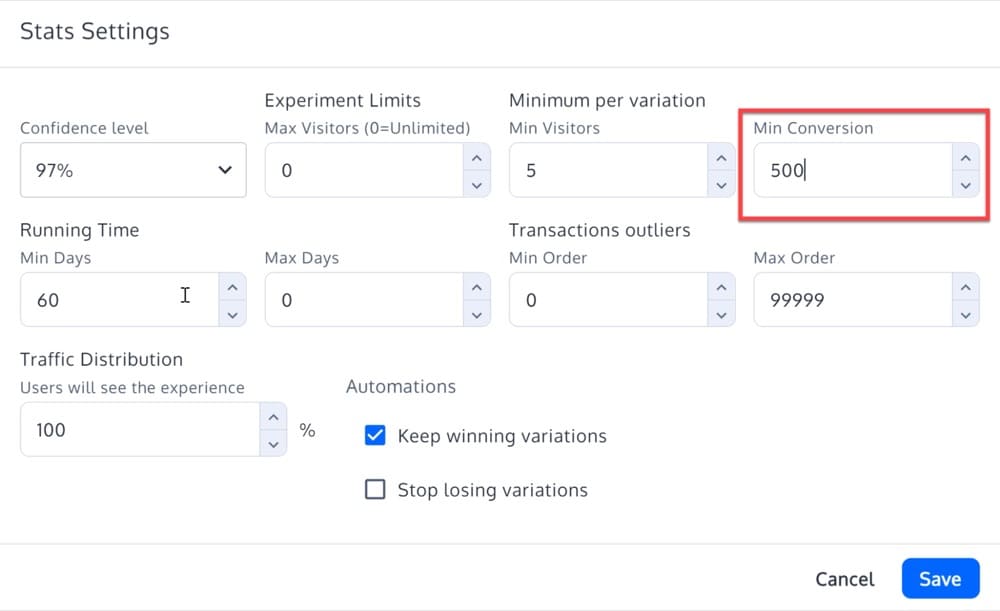
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it's set up:

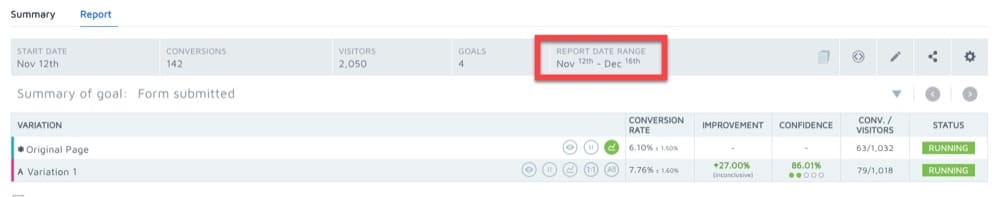
Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.

Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don't want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don't have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
Однако перед запуском этого теста дважды проверьте, не используете ли вы переменную, которая не имеет ничего общего с данными, которые вы анализируете. Если вы пытаетесь повысить коэффициент конверсии своей формы оформления заказа, например, изменение цвета кнопок призыва к действию может оказаться не самым лучшим испытанием. Изменение цвета этих кнопок может повлиять на то, сколько людей перейдет к вашей форме оформления заказа, но вряд ли окажет прямое влияние на то, сколько людей заполнит ее. Это не означает, что вы не должны проверять эти теории.
Все, что вам нужно, это хорошая идея, с чего начать.

Ошибка № 12: Тестировать слишком много вещей
Еще одна распространенная ошибка A/B-тестирования на страницах оформления заказа — попытка протестировать слишком много товаров одновременно.
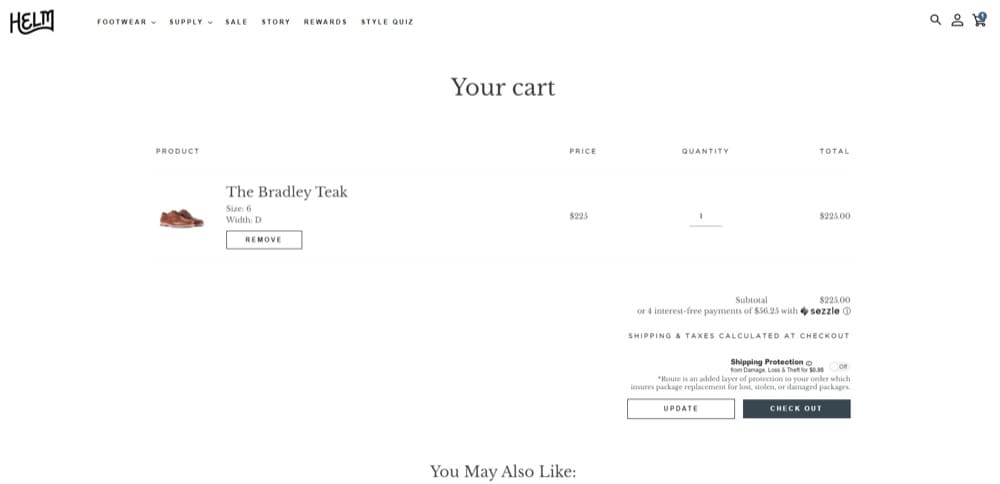
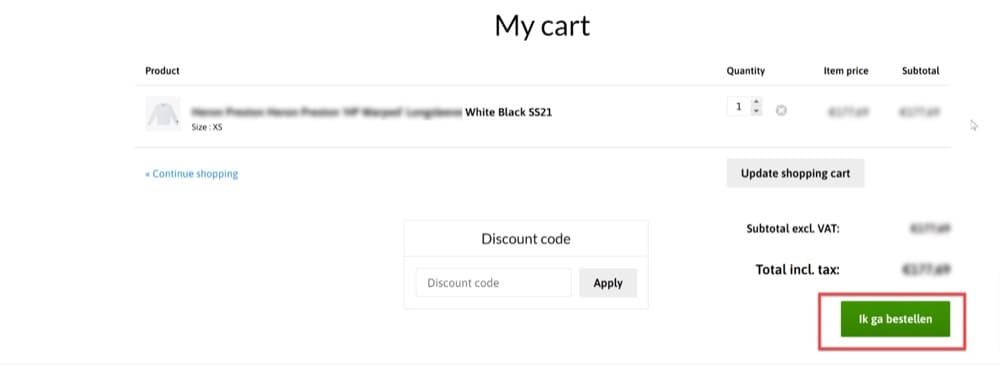
Вот отличный пример:
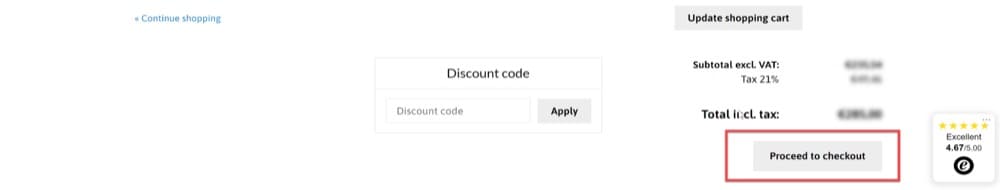
Внизу страницы оформления заказа есть синяя кнопка «Завершить оформление». Вы решаете проверить это, потому что у вас не так много покупок. Красная кнопка «Обновить» на боковой панели страницы — это кнопка вашего опыта. Вы запускаете A/B-тест, чтобы случайным образом обслуживать одну из этих двух кнопок.
Сложность с выполнением такого теста заключается в том, что у вас есть только один способ отслеживать три переменные. Как вы узнаете, является ли разница в цвете, языке или положении источником какого-либо улучшения? Возможно, синяя кнопка «Завершить оформление заказа» на боковой панели принесла бы больше покупок, чем красная кнопка «Обновить».
Однако эта форма тестирования не совсем бесполезна. В конце концов, если ваша красная кнопка «Обновить» на боковой панели приносит больше дохода, вы, по крайней мере, улучшили производительность веб-сайта.
Но да, сосредоточение внимания на одной переменной за раз или тестирование большего количества вариантов может дать превосходные результаты. Вам понадобится более двух вариантов, если вы тестируете несколько компонентов одновременно.
Как провести A/B-тестирование Shopify Checkout с помощью Convert Experience
В США на Shopify работает более 2,6 миллионов интернет-магазинов. Вот почему мы собираемся проиллюстрировать, как провести A/B-тестирование страницы оформления заказа Shopify без ошибок с помощью Convert.
Вы можете использовать Convert Experiences, чтобы протестировать собственную кассу, следуя нашему руководству, которое работает на каждой странице (да, включая кассу) для магазинов Shopify Plus (варианты настройки кассы Shopify ограничены, как вы, вероятно, уже знаете).
За пять простых шагов вы можете A / B протестировать свою кассу Shopify, избегая всех вышеупомянутых ошибок.
Шаг 1. Установите Convert Experiences
Если вы еще этого не сделали, вы можете присоединиться к Convert здесь.
После того, как вы присоединились, вам нужно будет установить скрипт Convert в двух шаблонах Shopify в вашем магазине.
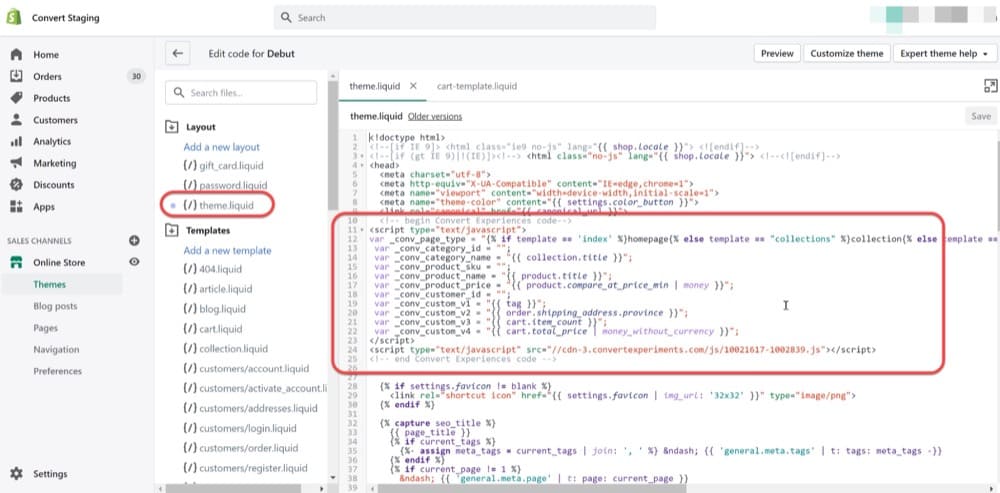
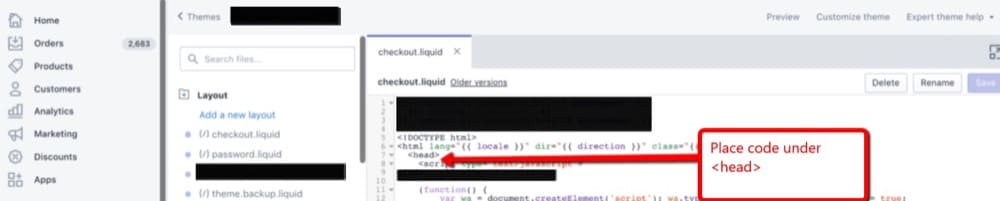
Включите фрагмент Convert в шаблон жидкости вашей темы:

Затем включите фрагмент Convert в свой жидкий шаблон оформления заказа:

Прочтите наше полное руководство по внедрению Convert на Shopify.
Шаг 2: Создайте тестовую гипотезу
Это самая приятная часть!
Используйте данные GA, существующие отзывы клиентов и собственное творческое чутье, чтобы улучшить эффективность оформления заказа.
Хотя эта статья не будет подробно рассказывать об анализе данных или о том, как оценить качественную обратную связь с клиентами, вы можете начать с вопроса о том, какие точки трения заставляют пользователей уходить:
- Отсутствует информация о доставке и возврате (поэтому пользователи уходят в поисках этого)
- Онлайн-чат или другие варианты обслуживания клиентов недоступны.
- Нет никаких усилителей доверия клиентов, которые усиливают безопасность и конфиденциальность.
- Клиенты, которые ищут купоны, уходят.
Вас также могут вдохновить различные A/B-тесты при оформлении заказа, которые мы описали в этой статье.
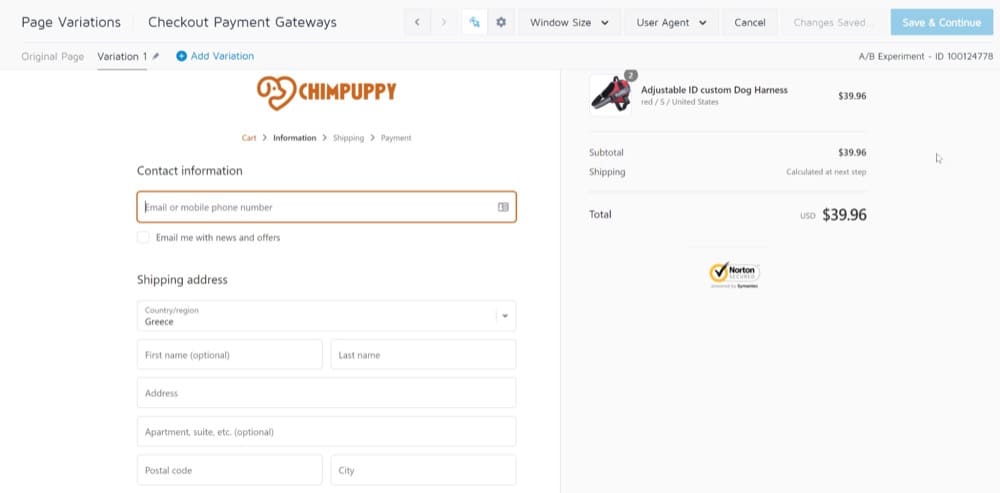
В этом примере мы собираемся добавить значок доверия Norton Trust рядом с общим блоком заказа в правом столбце.
Шаг 3. Создайте варианты A/B-теста
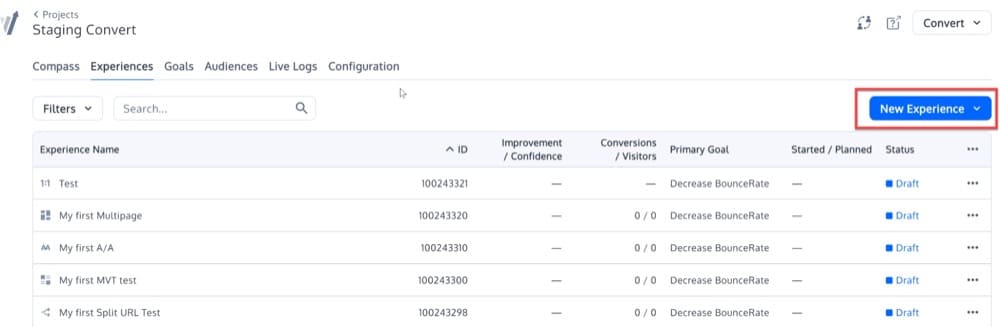
Создайте новый опыт после входа в Convert.

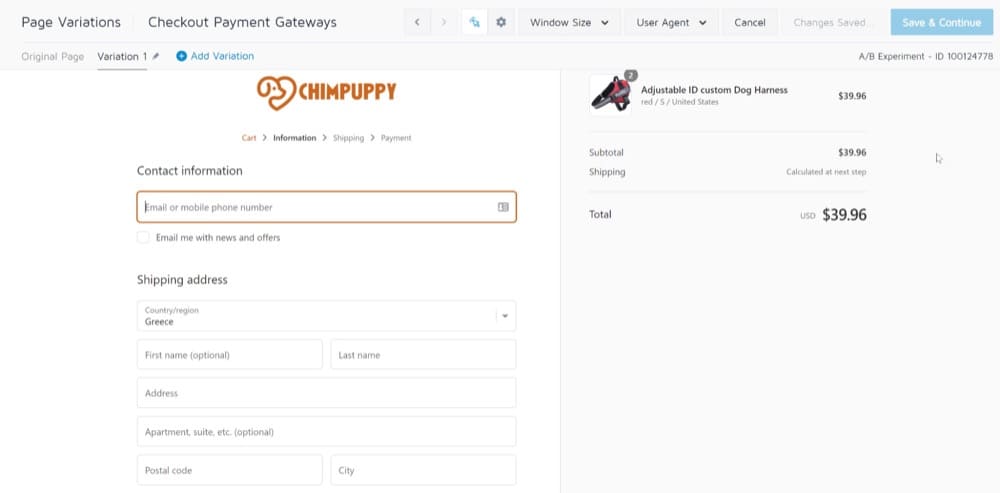
Убедитесь, что страница оформления заказа загружена в визуальном редакторе. Вот вариант до внесения каких-либо изменений:

С помощью параметра «Вставить HTML» добавьте изображение Norton, которое вы ранее загрузили в Convert:

Шаг 4. Выполните необходимые шаги
Теперь вам нужно установить цели для эксперимента и окончательно настроить URL-адреса для таргетинга в области сайта.
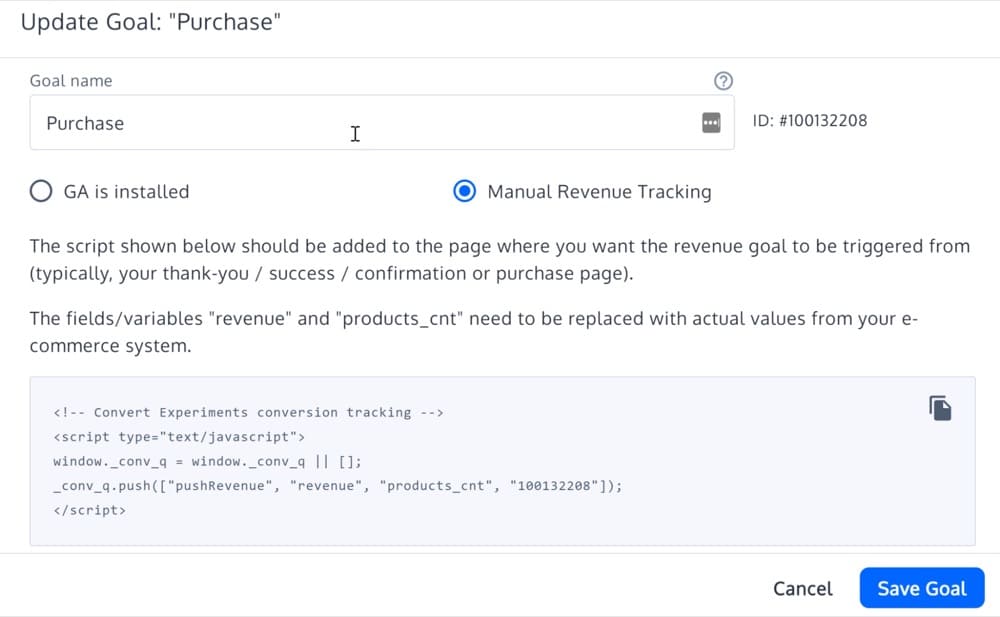
Для целей мы будем использовать шаблон цели Revenue:

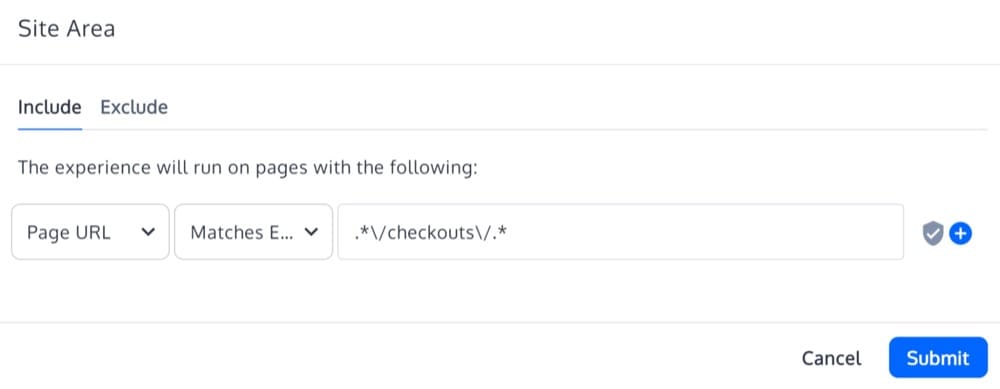
Для таргетинга на URL-адреса мы создадим правило сопоставления регулярных выражений для нашей проверки следующим образом:

Шаг 5. Начните эксперимент и отслеживайте результаты
Теперь вы готовы начать тест!
Вы должны подождать не менее 1-2 недель, пока тест не будет запущен, прежде чем делать какие-либо выводы, в зависимости от вашего трафика.
Вывод
Секрет успешной страницы оформления заказа прост: поймите потребности ваших клиентов, внесите соответствующие изменения, а затем проведите A/B-тестирование различных концепций.
Оптимизированная страница оформления заказа приводит к большему количеству конверсий. И именно поэтому крайне важно, чтобы процесс оформления заказа был плавным и беспроблемным.
Вы должны подумать о нескольких методах, чтобы улучшить дизайн и избежать распространенных ошибок. Гостевая проверка — одна из таких тактик, а также предотвращение отвлекающих факторов и оптимизация дизайна для мобильных посетителей. Мы рассмотрели несколько примеров страницы оформления заказа, чтобы помочь вам лучше понять, как избежать этих ошибок. Если вы хотите увеличить продажи в электронной коммерции, обязательно примените эту тактику.
А если вам нужна помощь с A/B-тестированием на Shopify, получите Convert Experiences.