Как оптимизировать для обновления возможностей страницы на уровне предприятия (международный пример)
Опубликовано: 2021-06-23SEO в целом — огромная тема, не говоря уже о техническом аспекте.
В течение последних нескольких месяцев было трудно блуждать в области технического SEO, не касаясь или не слыша об обновлении Google Page Experience и Core Web Vitals.
Вы можете задаться вопросом, что это такое и как это повлияет на вас, или, возможно, сомневаетесь, как с ним работать для оптимизации вашего веб-сайта — и на то есть веские причины!
Цель состоит в том, чтобы дать вам необходимые данные в формате тематического исследования, которые вы могли бы использовать на своем собственном веб-сайте (или на веб-сайте клиента) в эти последние дни перед «запуском».
Но мы должны ползать, прежде чем ходить, так что давайте начнем с основ.
Что такое CWV и зачем его исправлять?
Core Web Vitals — это набор конкретных показателей, которые Google использует для оценки пользовательского опыта веб-сайта.
Намерение состоит в том, чтобы использовать эти показатели для оценки ранжирования веб-сайта по его содержанию и обеспечения удовлетворительного взаимодействия с пользователем.
Это похоже на то, как реальный пользователь решил бы покинуть медленно загружающийся сайт или сайт со сложным интерфейсом, независимо от того, насколько хорош контент.
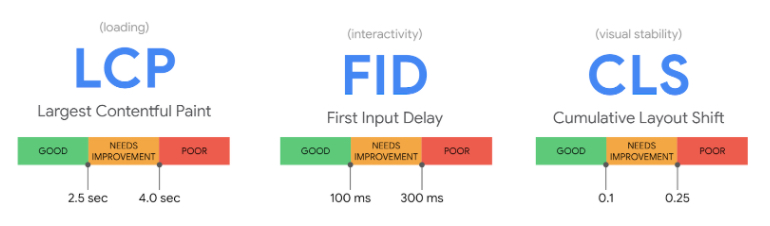
Core Web Vitals состоит из трех конкретных оценок скорости страницы и значений взаимодействия с пользователем:
- Самая большая содержательная краска
- Задержка первого входа
- Совокупный сдвиг макета
Значения оцениваются индивидуально на настольных и мобильных устройствах, чтобы учесть работу с разными экранами просмотра и сетевыми адаптерами.

LCP (Largest Contentful Paint) — опыт загрузки
LCP показывает, сколько времени требуется, прежде чем большая часть содержимого веб-сайта станет доступна (отобразится) на экране пользователя.
Когда Core Web Vitals считает, что оптимизация доступна для этого параметра, она часто основывается на файлах внешнего интерфейса (HTML, CSS, файлы изображений).
Это связано с тем, что для отображения сайта в браузере пользователя требуется слишком много файлов. Также может быть, что файлы слишком велики или из-за того, что у сервера недостаточно ресурсов для их своевременной доставки.
Предлагаемое решение может состоять в том, чтобы сделать эти файлы меньше, отправить их через меньшее количество HTTP-запросов и масштабировать сервер в соответствии с трафиком и размером веб-сайта.
FID (задержка первого ввода) – интерактивность
FID показывает, сколько времени требуется, прежде чем пользователь сможет взаимодействовать с нажатиями кнопок на сайте, касаниями сенсорного экрана, вводом с клавиатуры и т. д.
Проблемы в этой категории часто вызваны количеством взаимодействий и DOM-рендерингом, который является динамическим или основанным на Javascript.
Браузер отдавал приоритет загрузке этих скриптов и не принимал участия пользователя перед загрузкой. Чем сложнее загрузить и выполнить эти скрипты, тем больше времени потребуется для взаимодействия с веб-сайтом.
Теоретически FID улучшается за счет сокращения времени между отображаемыми страницами до тех пор, пока не станет возможным взаимодействие. Другими словами, при необходимости можно разделить ваши файлы JavaScript на более мелкие части.
Делая это, вы можете расставить приоритеты при загрузке основных элементов для использования веб-сайта (клики, касания, взаимодействия со слайдером и т. д.), оставив анимацию, эффекты и другие необычные функции для загрузки во вторую очередь.
На практике FID измеряется как индивидуальная пользовательская метрика — он измеряет не время, прежде чем пользователь сможет с ним взаимодействовать, а скорее время, прежде чем пользователь взаимодействует с ним. По этому показателю можно получить высокий балл, если пользователь получает информацию о том, что сайт недоступен, например, с помощью анимации загрузки или заполнителей для больших наборов данных.
CLS (кумулятивный сдвиг макета)
CLS указывает, размещает ли веб-сайт новые кнопки, текст или изображения после других элементов контента на сайте — если сайт загружает элементы асинхронно, это может изменить структуру исходного макета и заметно нарушить работу пользователя.
Неоптимизированные файлы изображений часто вызывают это или возможные веб-шрифты, которые не могут быть предварительно загружены и отображаются после того, как начальная разметка на месте. Встроенные сторонние виджеты также могут вызвать изменение макета.
Решение часто заключается в предварительной загрузке контента. Таким образом, элементы, способные изменить макет, будут на месте до того, как страница отобразится в первый раз.
Кроме того, вы можете использовать заблокированные контейнеры для своего контента. Таким образом, размещение исходного контента не меняется, поскольку некоторые элементы начинают появляться.
[Пример успеха] Увеличьте краулинговый бюджет на стратегически важных страницах
Время идти
Теперь, когда мы позаботились об основах, пришло время применить их, и это именно то, что мы сделали с клиентским случаем.
Этот конкретный случай был забавным, потому что он имел разные типы ошибок и, следовательно, фокусировался на разных областях оптимизации.
В этом кейсе есть много основных моментов и точек действия, поэтому пристегнитесь и наслаждайтесь путешествием.
Я проведу вас через:
- Дело
- Что мы сделали по делу
- Почему мы поступили именно так
- Основные выводы
Корпус: Логпоинт; международный бизнес по кибербезопасности
Сайт Logpoint.com работает в сфере кибербезопасности и является всемирно известным брендом.
Быть крупной международной компанией означает, что через сайт проходит довольно много трафика. Поэтому важно убедиться, что посетители получают наилучшие впечатления — и, следовательно, еще более продвинутый случай для Core Web Vitals.
Пользовательский опыт складывается из множества различных факторов, но особенно важную роль в формировании и измерении опыта в целом играют Core Web Vitals.

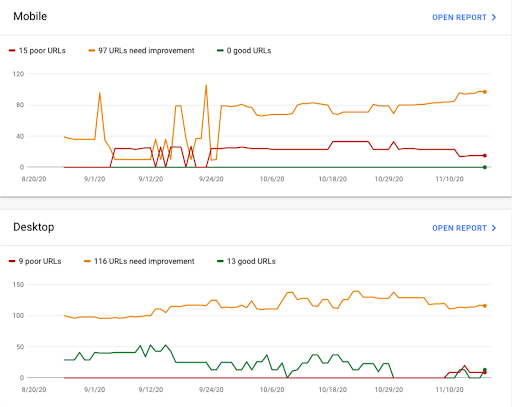
Изображение выше иллюстрирует ситуацию перед началом оптимизации Core Web Vitals. Отправная точка для Logpoint была не такой уж плохой по сравнению со многими другими более известными компаниями, но, как показано на графике, есть возможности для улучшения.
Это также может быть чем-то, к чему вы можете относиться.
Крайне важно убедиться, что каждый возможный URL-адрес находится в категории «хороший URL-адрес», потому что он обеспечивает наилучшее взаимодействие с пользователем и потому что Google делает Core Web Vitals фактором ранжирования в середине июня 2021 года с их обновлением: Страница Google. Опыт.
Что мы сделали по делу
Во время нашей оптимизации вся ситуация с Core Web Vitals сильно изменилась. Когда мы только начинали, основными проблемами были проблемы с LCP и CLS как в мобильном, так и в настольном формате — и, конечно же, скорость страницы.
Мир меняется, как и веб-сайты, поэтому, если вы оптимизировали для CWV полгода назад, сейчас это может выглядеть иначе.
Консоль поиска Google (основные веб-жизненные показатели)
Первое, что мы сделали, — это углубились в различные типы ошибок и выяснили, какие URL-адреса были затронуты. Как вы, возможно, уже знаете, Google Search Console и их вкладка Core Web Vitals содержат обзор как мобильного, так и настольного формата.
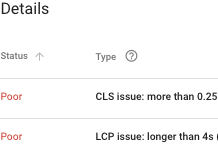
При переходе к отчетам о форматах появляется обзор типов ошибок, где можно продвинуться еще дальше по конкретной ошибке.

Из обзора можно сделать еще один шаг вперед, и именно отсюда началась наша работа.
Каждый URL-адрес, затронутый типом ошибки, отображается на этом конкретном этапе, что позволяет начать наш анализ.
Статистика PageSpeed
Зная, какие URL-адреса были затронуты, нашим следующим шагом был их анализ, чтобы точно определить элементы, вызывающие ошибки. Здесь в игру вступает PageSpeed Insights. Проанализировав URL-адреса, мы поняли показатель работоспособности PageSpeed, но мы также смогли изучить элементы, способствующие возникновению ошибок.
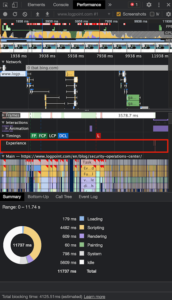
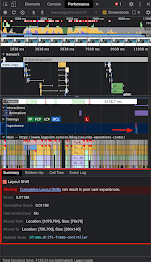
Chrome DevTool — анализ производительности
Чтобы иметь четкое представление о типах ошибок и элементах, их вызывающих, мы использовали анализ производительности, найденный в DevTool. Сравнивая этот инструмент с отчетами PageSpeed Insights и Core Web Vitals, мы убедились, что получили более полное представление об информации, полученной с помощью различных средств, и о том, как они соотносятся друг с другом.
Каждый инструмент сам по себе обеспечивает уникальный взгляд на детали, которые, в свою очередь, создают большее целое.

Как только профилирование было выполнено, в разделе «Опыт» появилась куча красных прямоугольников. Они указывали на загрузку элемента, который каким-то образом изменил макет, перемещая себя или перемещая соседние элементы.


При нажатии на элемент открывается набор полезной информации:
- Счет
Это значение указывает, сколько баллов занимает этот конкретный элемент или событие загрузки при расчете накопленной оценки CLS. Факты основаны на том, сколько времени требуется для загрузки, насколько поздно в процессе загрузки основного потока, или насколько он перемещается сам или соседние элементы вокруг. - Суммарный балл
Это значение указывает общее количество точек событий CLS, чтобы определить, насколько плоха накопленная ситуация для данной страницы. Чтобы соответствовать стандартам Google, накопленная оценка CLS не может превышать 0,1 балла. Рекомендуется, чтобы оценка была еще ниже, так как CLS является индивидуально рассчитываемым значением и может быть оценен сканером Google хуже, чем при расчете оценки на свой компьютер. - Был недавний ввод
Это значение сообщает, взаимодействовали ли с элементом до тех пор, пока не произошло смещение макета. Для статической HTML-страницы это редко является значением, о котором стоит беспокоиться. В основном, он сообщает, вызвал ли пользовательский ввод изменение макета или нет. - Переехал из/переехал в
Это значение показывает, где элемент был изначально и где было его новое положение после перемещения. Нередко компонент имеет несколько перемещений из/перемещения в значения, если он был сдвинут несколько раз. При наведении курсора на значения на экране отображается схема расположения элемента до и после изменения макета. - Связанный узел
Это значение ссылается на узел DOM в потоке документов, который был перемещен. В зависимости от того, где находится ошибка, это даст хороший указатель в направлении того, какой элемент либо вызвал сдвиг, либо был затронут соседним элементом, который затем, в свою очередь, вызвал сдвиг.

Причина ошибок
Основная причина ошибок LCP заключалась в том, что главное изображение появлялось на каждой странице веб-сайта.
Конечно, существует множество способов оптимизировать такое изображение героя путем сжатия и изменения размера, что было бы одним из способов, если бы Logpoint хотел сохранить их дизайн и макет. Однако это было не так, поэтому мы удалили главное изображение, которое устраняло большинство ошибок LCP.
Другой причиной ошибок LCP была структура кода. Logpoint использует построитель страниц, что приводит к тому, что построитель устанавливает границы того, как структурировать дизайн и код.
В некоторых местах на веб-сайте весь макет имел недостатки, например, теги p , вложенные в h1 , приводили к тому, что текстовые элементы становились самой крупной отрисовкой содержимого. Чтобы исправить это, мы провели оптимизацию и оптимизацию структуры кода веб-сайта.
Как уже упоминалось, CLS также был частью проблемы, и он был в основном вызван двумя элементами, которые фактически влияли друг на друга.
Два элемента
Во-первых, у Logpoint были вставки Youtube на их веб-сайт, и, чтобы ускорить загрузку, они внедрили миниатюру. Проблема заключалась в том, что и миниатюра, и видео загружались одновременно, после чего видео удалялось кодом JavaScript. Это вызвало значительные изменения макета на веб-сайте.
Вторым элементом, влияющим на CLS, стал CookieBot, реализованный на веб-сайте. Как и ожидалось, CookieBot предоставил разрешения на видео, поэтому их нельзя было просмотреть, пока не будет дано согласие.
Здесь два элемента взаимодействуют друг с другом. Код JavaScript, удаляющий видео, был специально создан разработчиком и запрограммирован на взаимодействие с согласием CookieBot.
Чтобы решить эту проблему, мы изменили скрипт, задерживая загрузку видеоэлемента и загрузку самого скрипта.
Важно отметить, что Logpoint — это большой веб-сайт с множеством компонентов, которые по-разному взаимодействуют друг с другом. Это, в сочетании с темой и компоновщиком страниц, делает веб-сайт сложным, а также ограничивает некоторые возможности оптимизации.
PageSpeed был затронут
Это, конечно, повлияло на PageSpeed, поэтому, сосредоточившись на Core Web Vitals, мы также работали над его оптимизацией. Для этого мы установили плагины: WP Engine , чтобы получить быстрый хостинг, WP Rocket , чтобы получить отличное кэширование и оптимизацию HTML, CSS и JS, и, наконец, CloudFlare , чтобы получить отличного провайдера DNS.
Изменения языка привели к возникновению новых ошибок Core Web Vitals…
Пока мы оптимизировали, Logpoint претерпела значительные изменения на своем веб-сайте, опубликовав множество новых страниц на разных языках, с новыми элементами и макетом, что привело к появлению новых ошибок Core Web Vital — теперь нужно было исправить новый тип ошибки CLS.
Еще раз, мы прошли через наш процесс анализа. В данном конкретном случае изменения макета были вызваны сторонним плагином чата. Чаще всего эта ошибка исправляется добавлением и изменением правил CSS, но из-за того, что чат-бот был реализован третьей стороной, мы не смогли эффективно добавить к нему собственный CSS.
Таким образом, мы решили отправить запрос на обновление разработчикам плагина, так как добавление явно сказалось на очень хорошо работающем сайте, и, в качестве альтернативы, найти плагин чата с лучшим приоритетом нагрузки.
Почему мы сделали то, что сделали
Тот факт, что Core Web Vitals становится фактором ранжирования, является фундаментальным изменением в том, как работает ранжирование поисковыми системами. Плохо спроектированный веб-сайт, который не ориентирован на пользовательский опыт, просто больше не будет работать.
Цель Google — помочь владельцам веб-сайтов создавать сайты, ориентированные на взаимодействие с пользователем, и, включив Core Web Vitals в качестве факторов ранжирования, они делают именно это.
Google не известен тем, что играет с открытыми картами или заранее сообщает нам об их обновлениях, но с их Core Web Vitals и Page Experience Update мы были проинформированы в самом начале процесса.
Это, конечно, дало нам время, чтобы освоить знания о Core Web Vitals, но это также означало, что многие элементы и идеи еще не были окончательно определены и изменены в период с момента введения до настоящего времени.
Это включало в себя результаты идеальной оценки Core Web Vitals — только хорошие URL-адреса.
Вначале было неясно, каким образом фактор ранжирования Core Web Vitals повлияет на URL-адреса. Эта тема обсуждалась уже довольно давно, но в июне этого года мы точно узнаем больше о воздействии.
«Страницы, получившие оценку «хорошо» в Core Web Vitals, достигают желаемого уровня взаимодействия с пользователем и могут получить повышение в компоненте ранжирования, связанном с удобством страницы».
- Документация Google
В том же вопросе также неясно, будет ли негативно влиять на отчет Core Web Vitals, не учитывающий все типы ошибок, или он все еще имеет какой-то положительный эффект.
«Если у вас есть страницы, которые не оцениваются как «хорошие» хотя бы по одному из показателей Core Web Vitals или не соответствуют другим критериям качества страницы, мы рекомендуем со временем сосредоточиться на улучшении этих параметров. Несмотря на то, что все компоненты взаимодействия со страницей важны, мы будем отдавать приоритет страницам с лучшей информацией в целом, даже если некоторые аспекты взаимодействия со страницей не соответствуют требованиям».
- Документация Google
Кроме того, идея значка Core Web Vitals находится на чертежной доске — точно так же, как мы знаем его по значку AMP. Это тоже еще предстоит окончательно решить.
«Общее правило заключается в том, что мы также хотели бы использовать эти критерии для отображения значка в результатах поиска, и я думаю, что вокруг этого проводились некоторые эксперименты. И для этого нам действительно нужно знать, что все факторы совместимы. Так что если это не на HTTPS, то, по сути, даже если все остальное в порядке, этого будет недостаточно».
– Джон Мюллер, аналитик тенденций для веб-мастеров, Google.
Так что, несмотря на то, что было много неопределенностей, одно можно сказать наверняка! Core Web Vitals никуда не денется и станет важной частью битвы за органический трафик, поэтому мы приложили дополнительные усилия для исправления ошибок Core Web Vitals в Logpoint.
Основные выводы
В конце пути уместно оглянуться на то, с чего мы начали, и, надеюсь, этот случай дал вам знания и инструменты, чтобы начать идти самостоятельно.
Я предсказываю, что Core Web Vitals станет будущим SEO. Мы все больше и больше полагаемся на органический трафик, чтобы влиять на рост, и Core Web Vitals — это не что иное, как отчет для улучшения пользовательского опыта.
Когда мы расширяем возможности пользователей и даем им продукт, достойный их времени, тогда, конечно, они захотят с ним взаимодействовать.
Logpoint, будучи звездой шоу, претерпел трансформацию благодаря идеям Core Web Vitals, что позволило нам решать проблемы LCP и CLS, а также сторонние интеграции и общую беспорядочную структуру кода.
Придерживаясь лучших практик и опираясь на идеи, предоставленные Core Web Vitals, мы смогли перевернуть технические аспекты сайта таким образом, чтобы он был выше остальных — это решать Google. .
Заключительный совет
Перед тем, как мы закончим, от меня есть дружеский совет: сосредоточьтесь на оптимизации основных веб-показателей — не только из-за фактора ранжирования, но и потому, что это оказывает огромное влияние на посетителей вашего веб-сайта — и разве это не то, чем является SEO? о?
Это не только увеличит время пребывания на сайте, но также снизит показатель отказов и, как мы надеемся, приведет к более высокому количеству как рейтингов, так и конверсий.
Написано в сотрудничестве с Андре Вестергаардом, техническим специалистом по SEO в Bonzer.
