10 лучших практик для дизайна онлайн-форм с живыми примерами
Опубликовано: 2020-02-18Советы по дизайну онлайн-форм: что не так с дизайном форм на веб-сайтах?

Бренды и владельцы бизнеса прикладывают много усилий для создания отличного веб-дизайна.
Вот только с этим есть небольшая проблема.
Однако дизайн сам по себе не принесет монетизации вашего сайта.
Что еще более важно, речь идет о создании каналов, которые генерируют потенциальных клиентов и продажи.
И тут на помощь приходят онлайн-формы.
Многие бренды пренебрегают важностью дизайна форм, но это ключевой канал запросов , который определяет успех вашего веб-сайта.
Большинство примеров дизайна форм в Интернете выглядят скучно, неприветливо и, следовательно, генерируют меньше конверсий.
Онлайн-формы — это ворота для раскрытия нового делового потенциала.
Использование удобных и привлекательных онлайн-форм имеет решающее значение, если вы хотите серьезно относиться к лидогенерации.
Чтобы помочь вам лучше общаться со своей аудиторией, вот наши 10 лучших способов сделать онлайн-форму интересной:
1. Избавьтесь от путаницы

Во-первых, форма должна быть понятной для вашей аудитории. И это часто легче сказать, чем сделать. Прежде чем вы подумаете о том, чтобы сделать дизайн вашей формы интересным и захватывающим, вы должны убедиться, что он в первую очередь функционален и удобен для пользователя.
В Интернете полно дизайнов бланков с избыточными вопросами, которые задают вопросы на запутанном языке и которые просто выглядят скучно. Все эти характеристики делают формы менее привлекательными для посетителей Интернета.
Важные факторы, которые следует удалить из дизайна формы:
Длинные формы (меньше значит больше)
Излишние вопросы
Ненужные вопросы, которые не приносят пользы
Неправильный тип вопроса для вопроса, например, использование открытого текстового поля вместо выбора кнопки.
Жаргон и технический язык
Стандартный текст призыва к действию на кнопках, например «Зарегистрироваться», «Подписаться», «Заполнить форму».
Цвета и контрасты, которые трудно читать
Все эти пункты могут показаться очевидными, но реальность такова, что даже самые простые онлайн-формы нарушают некоторые из этих пунктов.
В Интернете полно тысяч дизайнов форм, которым не хватает пользовательского опыта.
Один негативный опыт может повлиять на пользователя гораздо больше, чем хороший опыт с вашей формой.
Просмотрите эти методы, и у вас будет гораздо больше шансов генерировать конверсии и создавать вовлеченность.
2. Переключите формат

Когда мы думаем об онлайн-формах, мы обычно имеем в виду простые длинные формы. В длинных формах или одношаговых формах все вопросы представлены на одном шаге, обычно один за другим друг под другом.
Существует множество хороших вариантов использования одноэтапных форм, например, для форм, которые просто запрашивают имя и адрес электронной почты. Тем не менее, вам определенно следует подумать о смене формата формы, если вы думаете о том, чтобы сделать формы более увлекательными.
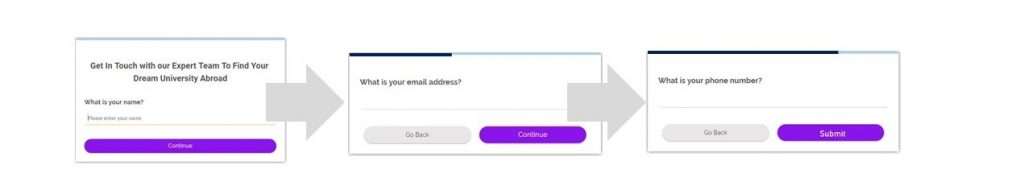
Альтернативой одноступенчатым формам являются многоступенчатые формы.
Многоэтапные формы , иногда также называемые формами-мастерами, гораздо более интуитивно понятны и обеспечивают лучший опыт на пути пользователя.

Поскольку пользователь видит только один шаг вопроса за раз, информация не так громоздка.
Гораздо приятнее видеть по одному вопросу за раз, а не 10 или 20 разных. Это ничем не отличается от реальной жизни: в личной беседе с другим человеком вы также просто задаете один вопрос, прежде чем задавать следующий.
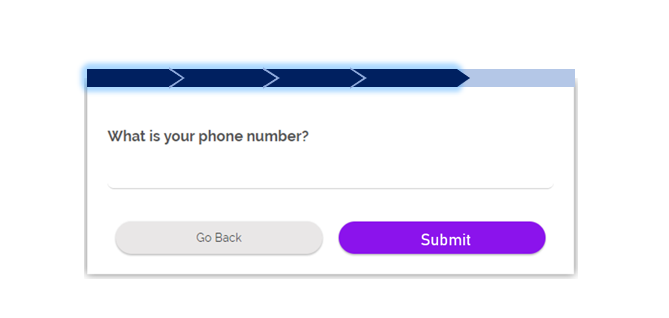
В многошаговых формах вы можете использовать индикаторы выполнения, которые показывают, какая часть формы уже заполнена.
Связанный: 7 лучших практик для создания длинных форм для повышения конверсии

Индикатор выполнения в многоэтапном дизайне формы обратной связи
Мы находим многоэтапные формы более удобными для пользователя во многих случаях, например, захват потенциальных клиентов, квалификация пользователей, формы обратной связи, формы заявок и многое другое. Приложение LeadGen позволяет очень легко создавать многошаговые формы с пользовательским текстом и графическими элементами.
3. Развлекайте дизайн формы контентом

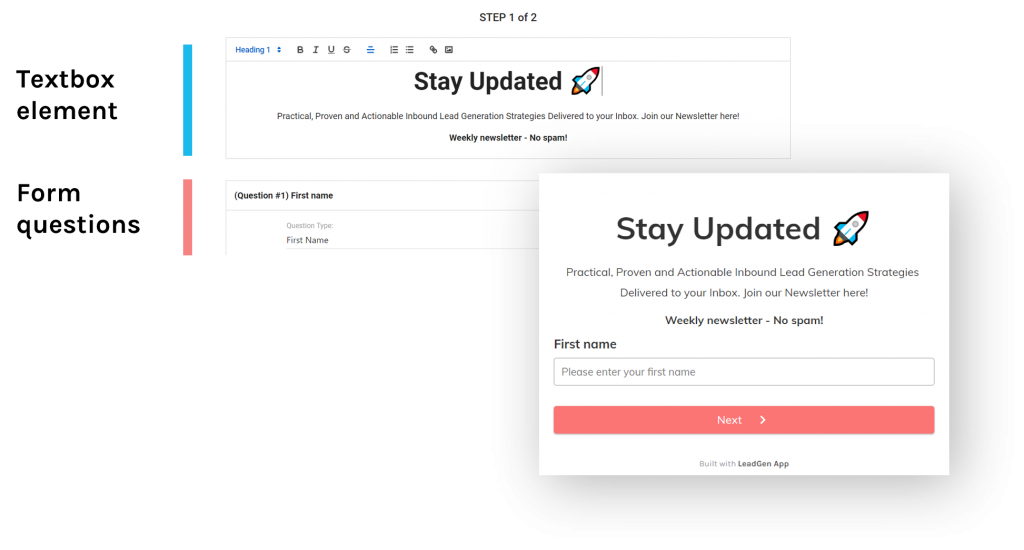
В многошаговых формах LeadGen вы можете отображать элементы текстового поля вместе с вашими вопросами и шагами формы, например, над вопросом.
Эти элементы текстового поля можно добавить с помощью редактора WSIWYG, где вы можете добавлять ссылки, графику и изображения GIF. Заголовки могут иметь разные размеры, например формат H1, H2, H3.

Улучшение форм LeadGen с помощью элементов текстового поля - конструктор форм и живая форма
Добавив несколько строк текста, например, для вводных вопросов, вы можете сделать форму более индивидуальной и более легкой для понимания.
Это может сделать вашу форму более разговорной и менее статичной, как обычную онлайн-форму (см. изображение ниже).

Свяжитесь с нами, создайте индивидуальный заголовок с текстовыми элементами
Вы также можете использовать GIF-изображения в текстовых полях, чтобы дать волю своим творческим сокам. См. пример оформления формы ниже, чтобы принять участие в конкурсе:
Форма регистрации на розыгрыш призов с изображением в формате GIF
4. Рекомендации по дизайну форм

Маркетологи обычно не обращают внимания на брендинг и стиль вашей онлайн-формы. С другой стороны, люди зациклены на веб-дизайне (что, очевидно, тоже важно). Однако дизайн онлайн-форм является ключевым элементом веб-сайта, который на самом деле способствует развитию бизнеса.
Станьте одним из немногих маркетологов, которые воспользуются этим потенциалом и начните оптимизировать форму лидогенерации для достижения наилучших коэффициентов конверсии.
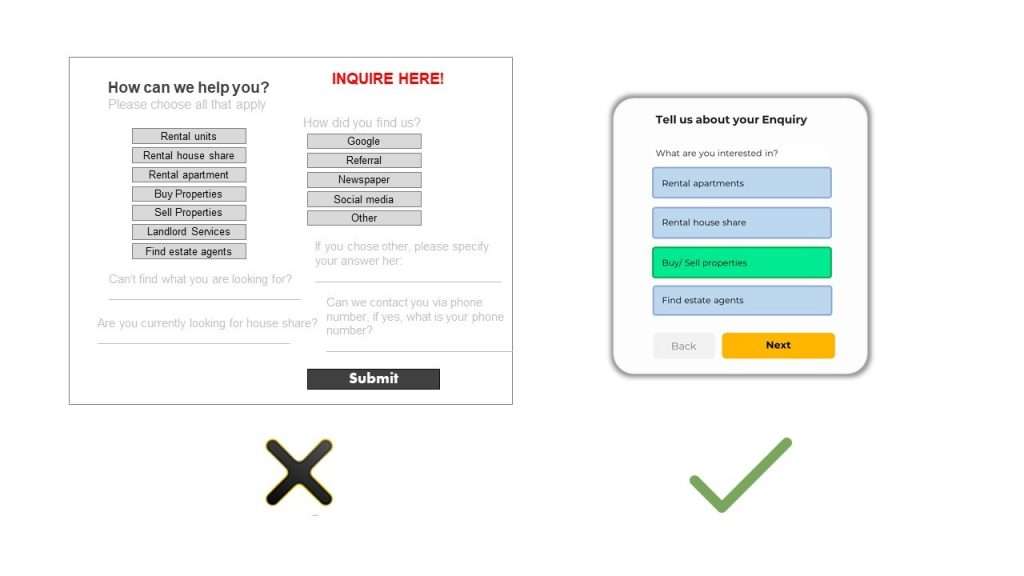
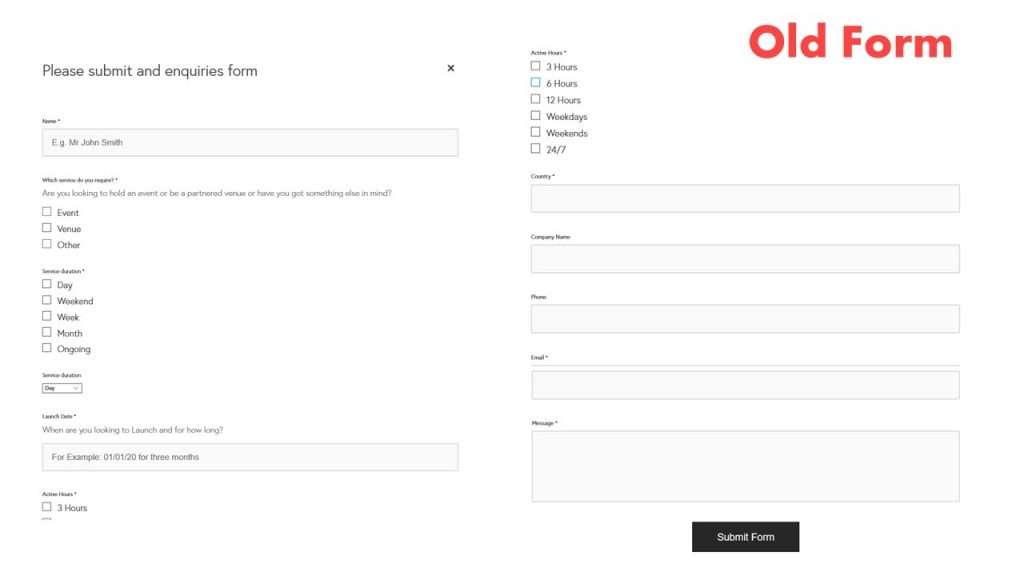
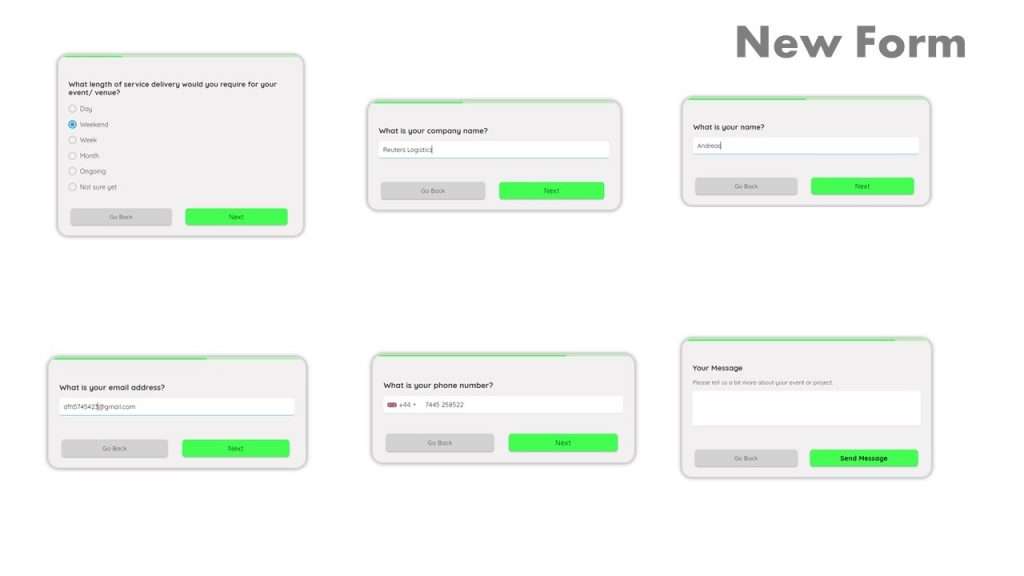
Вот один из примеров дизайна онлайн-формы обратной связи с изображениями до и после:


Пример формы сбора контактных запросов
Оригинальный дизайн формы был построен в длинном формате. Это усложняло вещи больше, чем необходимо.
Вопросы были неясными и оставляли место для интерпретации. С точки зрения брендинга, форма использовала только белый и серый цвета, самые скучные из возможных.

Новый дизайн контактной формы в многоэтапном формате
Выше вы видите новую форму в актуальном дизайне бренда. Бренд уже использовал насыщенные зеленые цвета в логотипе и на веб-сайте, поэтому мы переняли этот стиль для формы. Многоэтапный формат упрощает понимание вопросов и повышает вероятность их выполнения пользователями.
Цвета играют важную роль в дизайне онлайн-форм с точки зрения:
1) Добавление индивидуальности форме и придание ей менее серьезного вида;
2) Соответствие стиля формы фирменному стилю.
3) Создайте более удобный интерфейс
5. Геймифицировать

Анкета формы LeadGen для привлечения пользователей на веб-сайт
Люди любят игры и развлечения. Используйте многоэтапные переходы к формам, чтобы привлечь пользователей, создавайте как игру.
Это может не подходить для каждой формы, которую вы создаете. Например, формы для контактов и захвата лидов, вероятно, должны выглядеть как можно проще.
Геймификация — это «процесс добавления игр или игровых элементов к чему-либо (например, к задаче) с целью поощрения участия» (Источник: словарь Merriam Webster Dictionary).
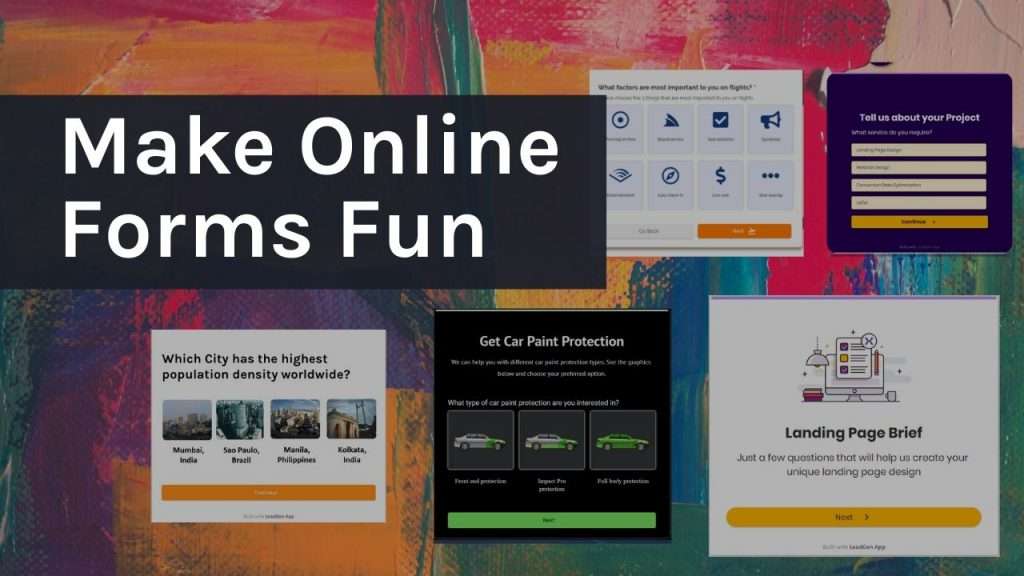
Примеры геймифицированных онлайн-форм

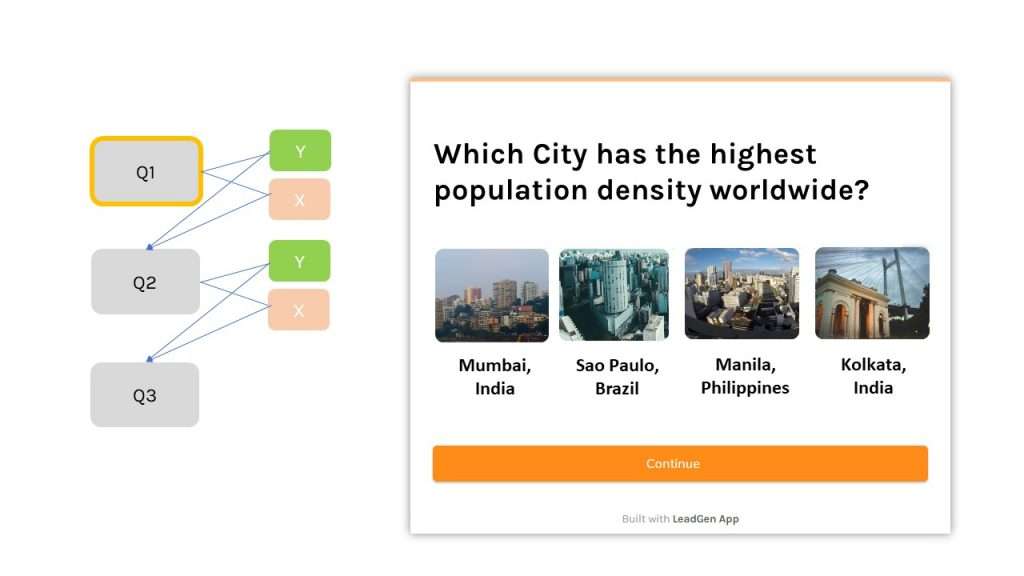
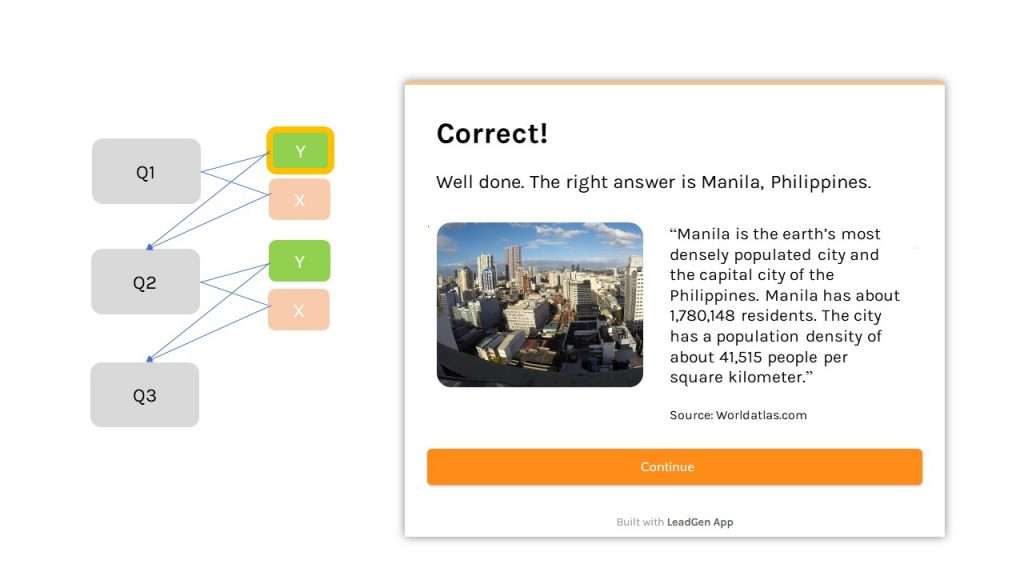
Дизайн сайта с геймифицированной викториной
На изображении выше показана игровая форма LeadGen, которая обеспечивает обратную связь на основе логики условного вопроса на следующих шагах.
Правильные ответы будут показывать другой шаг формы, чем неправильный ответ. Например, если пользователь выбирает правильный вариант «Манила», то форма LeadGen откроет шаг формы для правильного ответа. Для всех других вопросов вы можете подготовить шаг вопроса, который информирует пользователя либо о правильных ответах, либо о возможности повторить попытку, нажав кнопку «Назад».

Анкета LeadGen form - Страница ответов для правильного ответа
Эти шаги формы ответов можно настроить как угодно, например, написав краткий текст ответа с пояснением. Как правильный, так и неправильный ответ можно связать со следующим вопросом (Q2), так что пользователь просто продолжает всю анкету до конца.
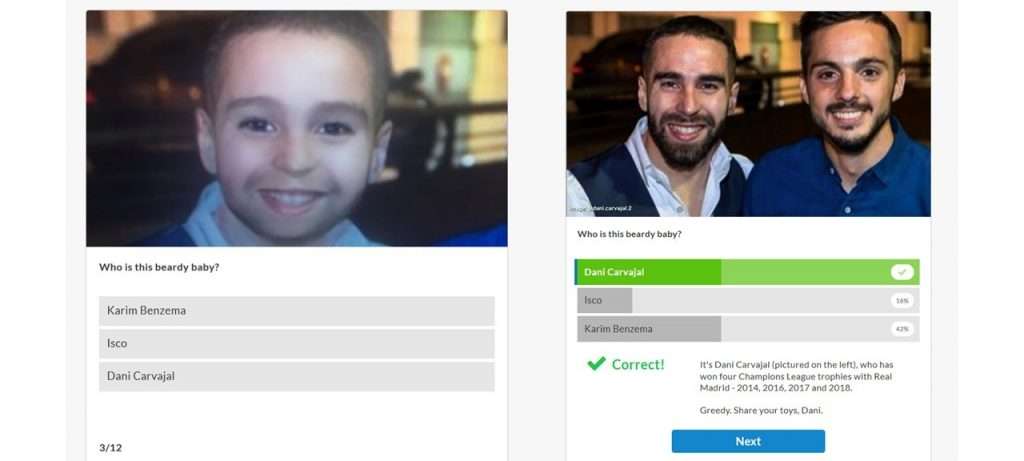
Игровая онлайн-форма также может быть чем-то творческим, готовым к использованию, чего вы не найдете больше нигде в Интернете. Отличным примером геймифицированной онлайн-формы является эта викторина от BBC.

Он просит вас угадать финалиста Лиги чемпионов, показывая вам игрока только в младенчестве. Подобные вещи вызывают у людей любопытство пройти через форму, чтобы увидеть ответ. Кроме того, ваша викторина или геймифицированная онлайн-форма с большей вероятностью будет повторно распространена, что поможет вам привлечь внимание к вашему веб-сайту, чего не произошло бы с обычными формами.
6. Навигация по странице

Важно не только смотреть на саму онлайн-форму, но и на весь путь пользователя.
Путешествие по веб-странице начинается там, где попадает пользователь, и продолжается даже после отправки формы. Это повышает ценность оптимизации всей страницы для одного призыва к действию, которым может быть ваша форма.
7. Найдите дизайн формы в содержимом страницы
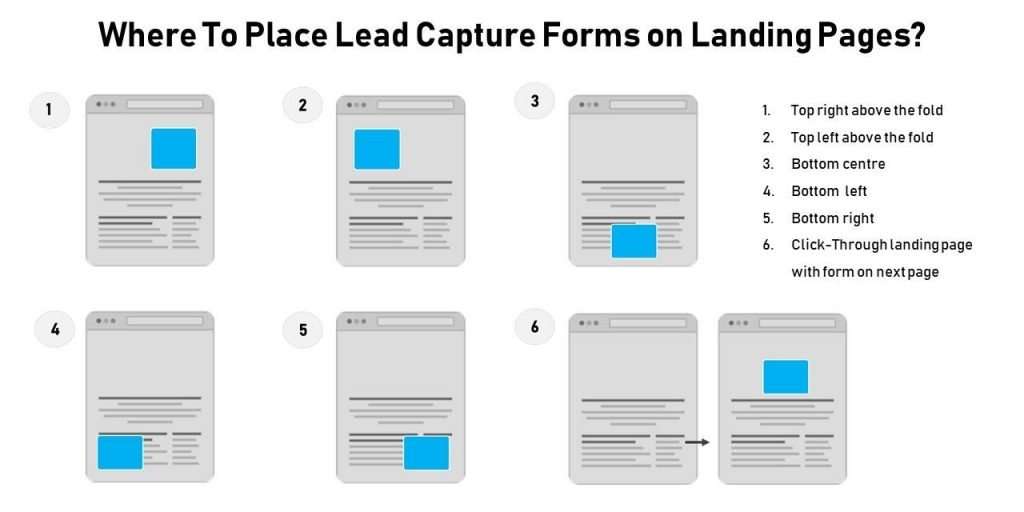
Когда вы создаете онлайн-форму, обязательно разместите ее на видном месте на сайте в самом лучшем разделе. Форма должна располагаться в нужном месте на странице, где ее легко найти и куда пользователь переходит.
Поиск подходящего места зависит от варианта использования формы.
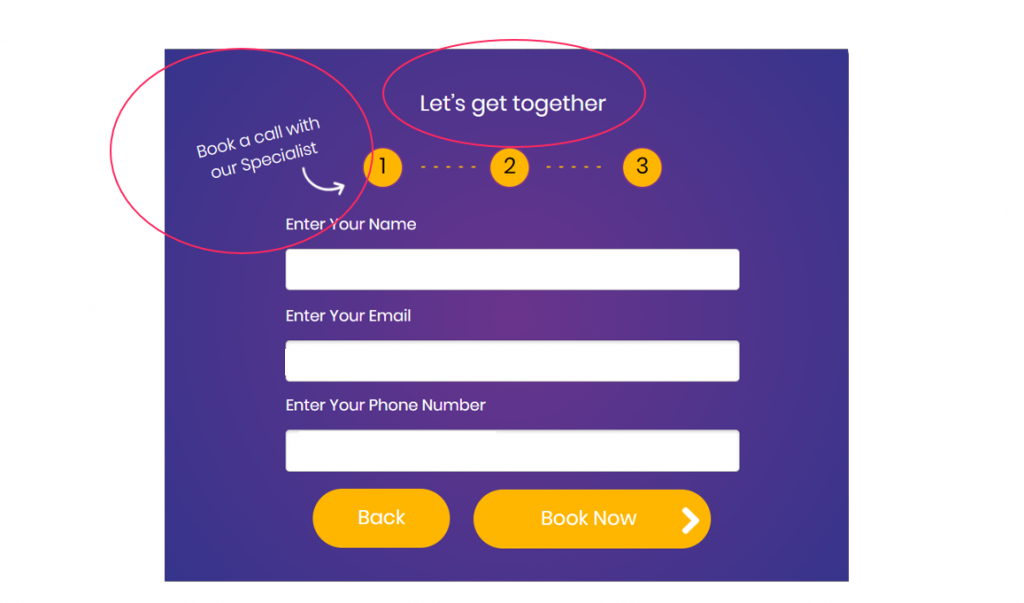
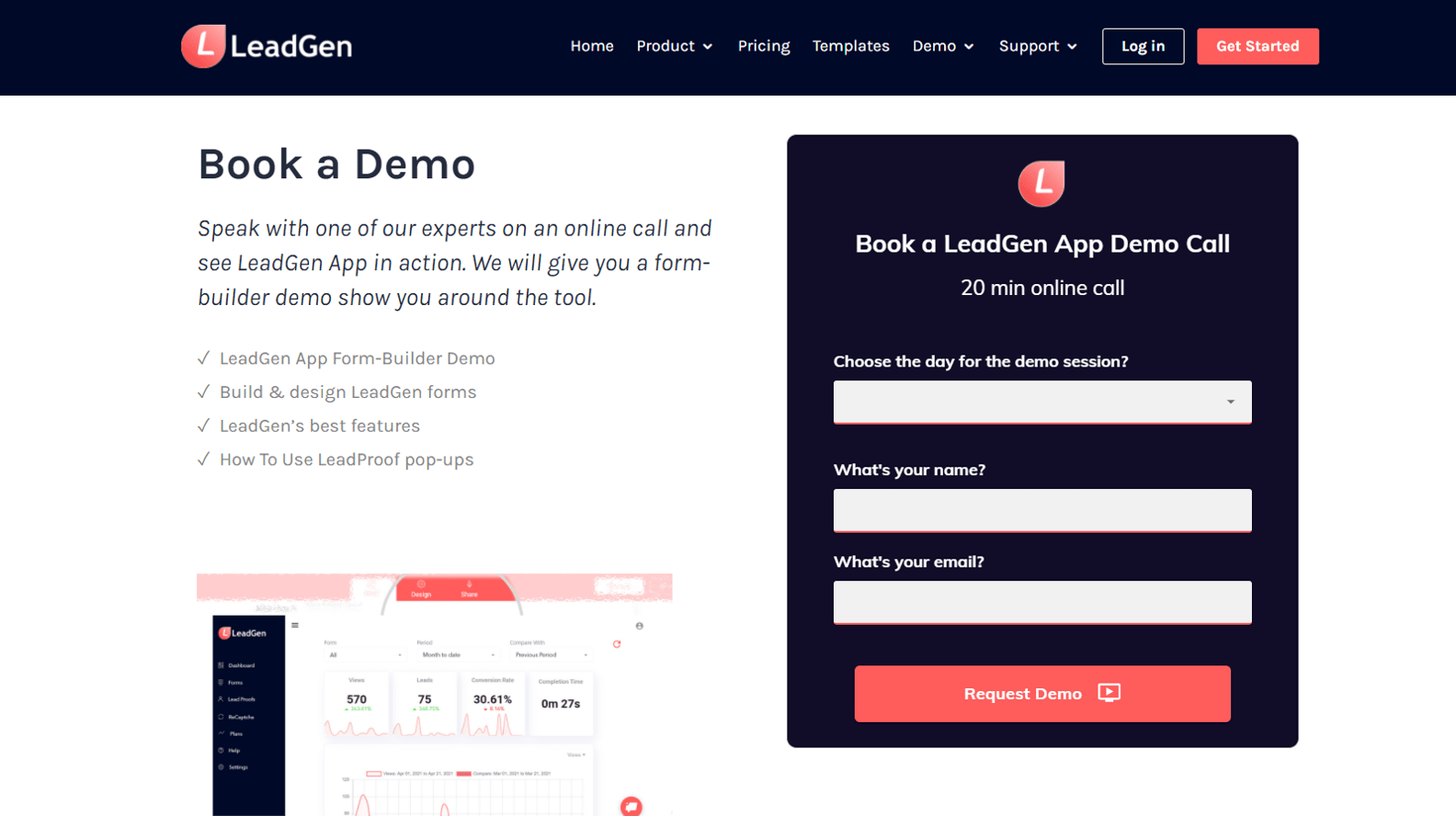
Целевая страница или страница предложения обычно имеет форму прямо вверху (например, наша демо-страница бронирования ниже).

Простые формы подписки на рассылку могут быть расположены в любом месте на веб-странице.
Формы захвата потенциальных клиентов, например загрузка отчетов или предложения консультаций в сообщениях блога, представляют собой другой вариант использования. Эти формы никогда не должны отображаться в верхней части публикации, потому что пользователю необходимо сначала ознакомиться с контентом блога, чтобы понять ценность лид-предложения. Формы должны располагаться на 3/4 страницы ниже или в самом конце.

Визуальное представление того, где вы можете разместить макеты форм на веб-странице.
8. Укажите на дизайн формы

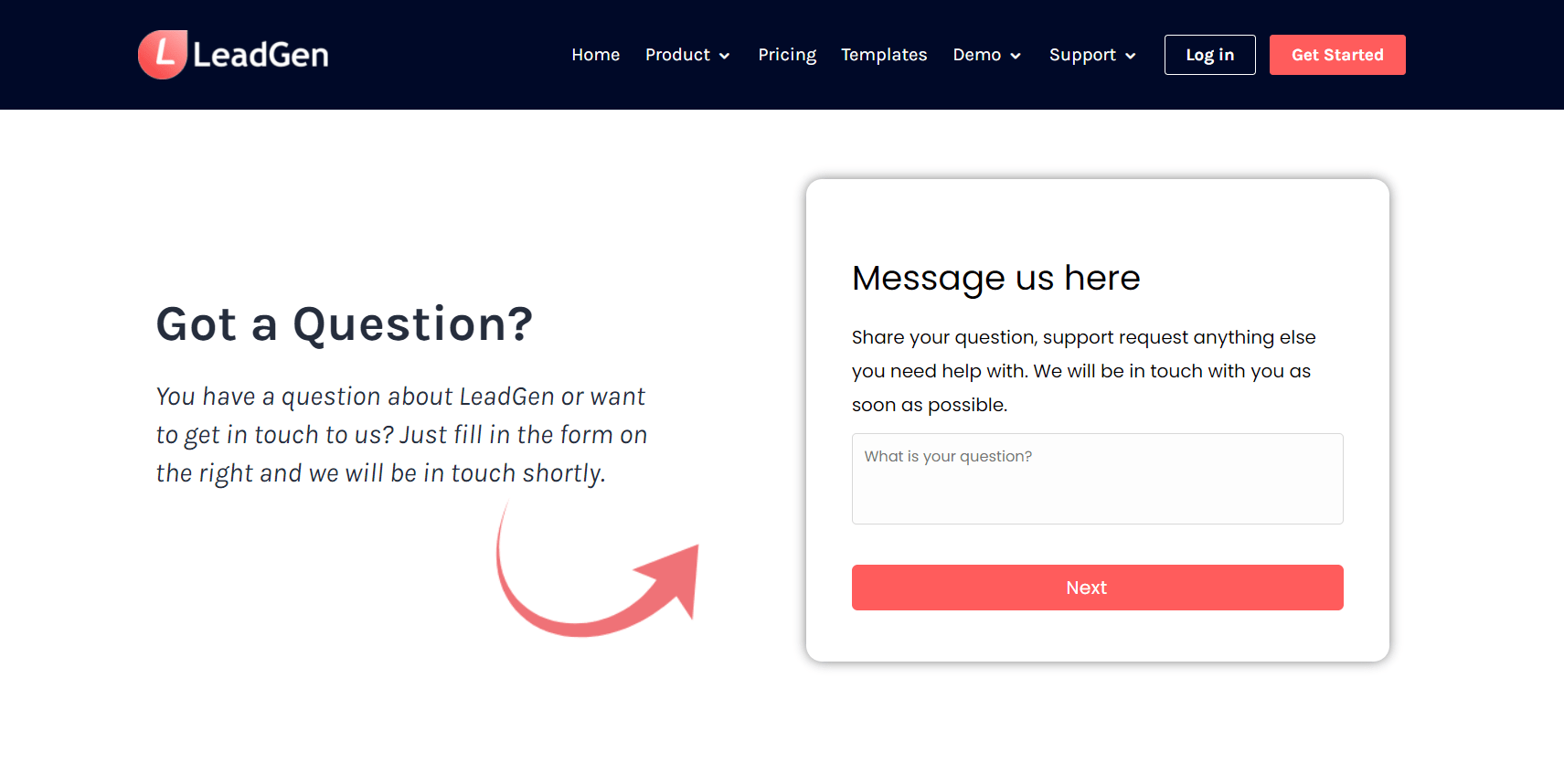
Дизайн контактной формы приложения LeadGen на сайте
Еще одна тактика, которая помогает повысить интерес к вашим формам, — это использование элементов веб-дизайна, которые направляют пользователей к форме.
Это может быть простое изображение стрелки или изображение человеческого лица, которое смотрит в сторону формы.
На изображении выше показан дизайн нашей контактной формы, которую мы используем на нашем веб-сайте LeadGen www.leadgenapp.io/contact. Он содержит стрелку, указывающую на форму.
Кроме того, вы можете разделить структуру своей страницы на две части и продемонстрировать видео слева, а форму справа.
Это тонкая, но эффективная тактика, которая выделяет вашу онлайн-форму.

9. Легко читаемый шрифт
Шрифт, используемый в вашей онлайн-форме, играет большую роль в опыте посетителя. Не используйте стандартные шрифты. Внедрите легко читаемый шрифт, который лучше всего подходит для ваших фирменных правил, цветов, стиля и вашего CTA на кнопках формы.
10. Страница благодарности
В конце цикла после отправки формы вы должны показать страницу благодарности или перенаправить на пользовательский URL-адрес страницы благодарности. Это особенно важно при использовании форм захвата лидов. Последнее, что вы не хотите делать, — это сбивать лида с толку, была ли отправка формы успешной или нет.
Создайте свою новую «забавную» форму
Объединив все эти идеи, вы можете быть уверены, что формы будут интереснее для вашей аудитории.
И больше удовольствия также означает, что вы можете получить больше ответов и повысить коэффициент конверсии.
Если у вас еще нет учетной записи приложения LeadGen для создания забавной формы, начните здесь: