15 примеров вдохновения для дизайна одностраничного сайта
Опубликовано: 2024-02-04Вы когда-нибудь задумывались о создании одностраничного веб-сайта, но упускали из виду эту идею, думая о том, как бренд умещает всю свою информацию на одной странице?
Или вы когда-нибудь решали, подойдет ли одностраничный веб-сайт для вашего бизнеса или нет?
Помните, одностраничный веб-сайт приносит много пользы.
Если вы профессиональный фрилансер, художник или владелец малого бизнеса с определенной специализацией или вам просто нужен простой, компактный и удобный веб-сайт для вашего физического магазина или торговой точки, поверьте нам, одностраничный веб-сайт определенно будет хорошей идеей. .
Что такое одностраничный сайт?
Одним словом, одностраничные веб-сайты — это простые и лаконичные веб-сайты, которые содержат только одну HTML-страницу, пропуская другие веб-страницы, такие как «Свяжитесь с нами», «О нас» или страницы услуг.
В отличие от традиционных веб-сайтов, на одностраничном веб-сайте вся информация размещена на одной странице. Таким образом, не будет никаких кнопок меню, специальной контактной формы и разных URL-адресов для каждой страницы. Более высокая вовлеченность, более высокая скорость загрузки, простота обслуживания, упрощенная компоновка и экономичный брендинг — вот некоторые из ключевых преимуществ, которые предлагает стандартное одностраничное приложение.
Неудивительно, что одностраничный веб-сайт стал современной тенденцией дизайна, которую в основном используют частные лица, предприниматели и предприятия разного размера для демонстрации разнообразного контента, включая проекты, портфолио, мероприятия, продукты и многое другое.
Теперь изучите вместе с нами выдающиеся примеры одностраничных веб-сайтов и посмотрите, что мы можем из них почерпнуть.
15 примеров одностраничных сайтов:
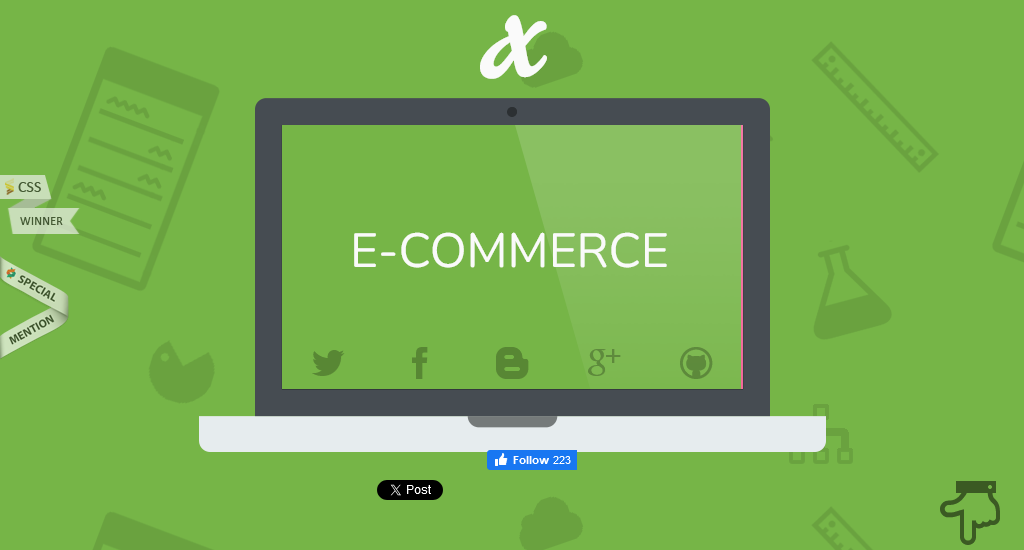
1. Долокс

Посетите веб-сайт: https://dolox.com/
Dolox, Inc. — компания по проектированию и разработке программного обеспечения. Вся информация, включая краткое обсуждение, контактную информацию и процесс разработки, представлена на одностраничном веб-сайте.
Ключевые элементы дизайна
- Динамическое слайд-шоу, расположенное на переднем плане страницы, предоставляет подробную информацию о компании.
- Использование анимации при прокрутке создает интерактивный пользовательский опыт. Кроме того, поскольку информация раскрывается постепенно, это не позволяет пользователю чувствовать себя перегруженным слишком большим количеством контента одновременно.
- Такие элементы, как иллюстрация процесса разработки проекта, делают сложную информацию более удобоваримой.
- Указательный смайлик в правом нижнем углу упрощает навигацию между разделами без необходимости прокрутки.
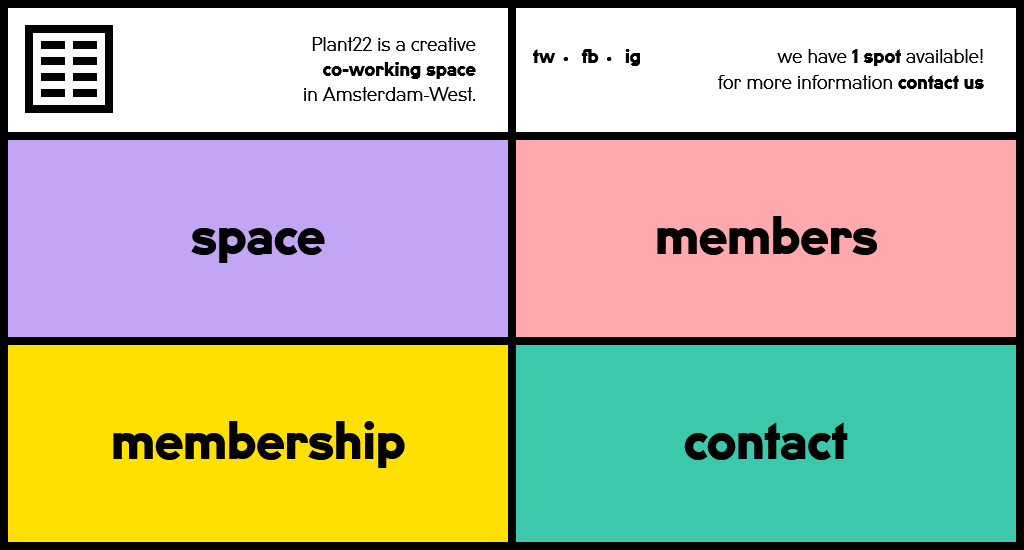
2. Завод22

Посетите веб-сайт: https://plant22.co/
Одностраничный веб-сайт Plant22 обеспечивает быструю загрузку, минималистичный и удобный интерфейс, избегая ненужного беспорядка и визуального шума. Нетрадиционный дизайн цветных блоков и всплывающих окон делает веб-сайт визуально интересным, а также привлекает пользователей инновационным и запоминающимся опытом просмотра.
Ключевые элементы дизайна
- Четыре поля с цветовой кодировкой служат основными элементами навигации на странице. Каждый цвет помогает пользователям ассоциировать определенный контент или действия с каждым полем.
- Когда вы нажимаете на каждое поле с цветовой кодировкой, оно вызывает всплывающее окно, исключающее необходимость перехода на новую страницу или открытия новой вкладки.
- Информация представлена послойно. И что пользователи могут просматривать разные разделы без сбоев.
- Наведение курсора мыши на каждый раздел и контент создает анимированный эффект, привлекающий внимание к важным сообщениям или призывам к действию.
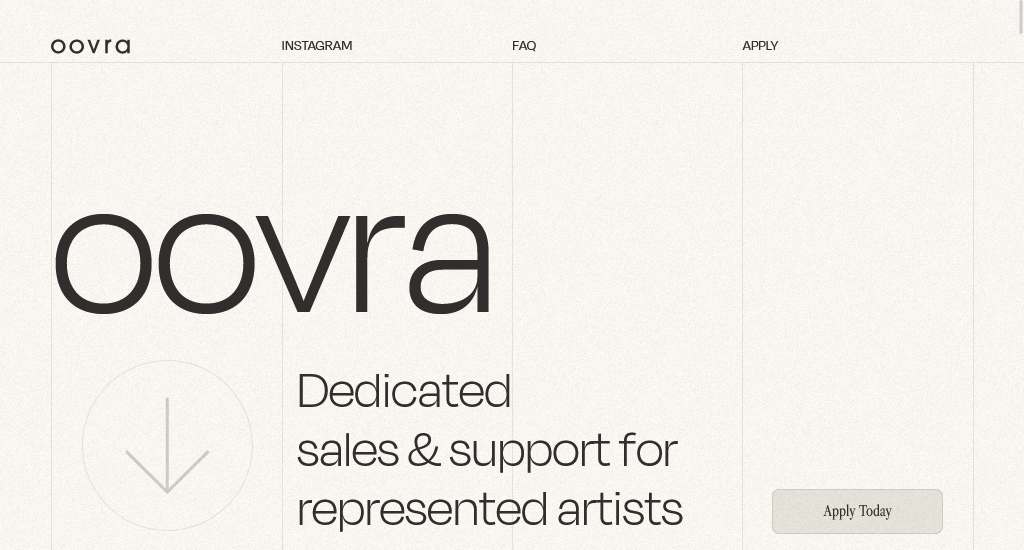
3. Оовра

Посетите веб-сайт: https://www.oovra.io/
OOVRA — это платформа или сервис, предназначенный для продажи и поддержки представленных артистов. Шаблон веб-сайта Oovra умело использует изображения и отдельные разделы, сохраняя при этом чистый и минималистичный одностраничный дизайн. Этот стратегический подход плавно направляет внимание пользователя в правильном направлении.
Ключевые элементы дизайна
- Чистая и минималистичная навигация со ссылками на ключевые разделы (Instagram, FAQ, Apply).
- На всей одностраничной странице выдержан единый визуальный стиль. Цветовая палитра и использование четких, читаемых шрифтов содержания и привлекательных шрифтов заголовка перекликаются с художественной темой.
- Демонстрируйте услуги, используя сетку с краткими описаниями.
- Включите раздел с часто задаваемыми вопросами и ответами в формате гармошки.
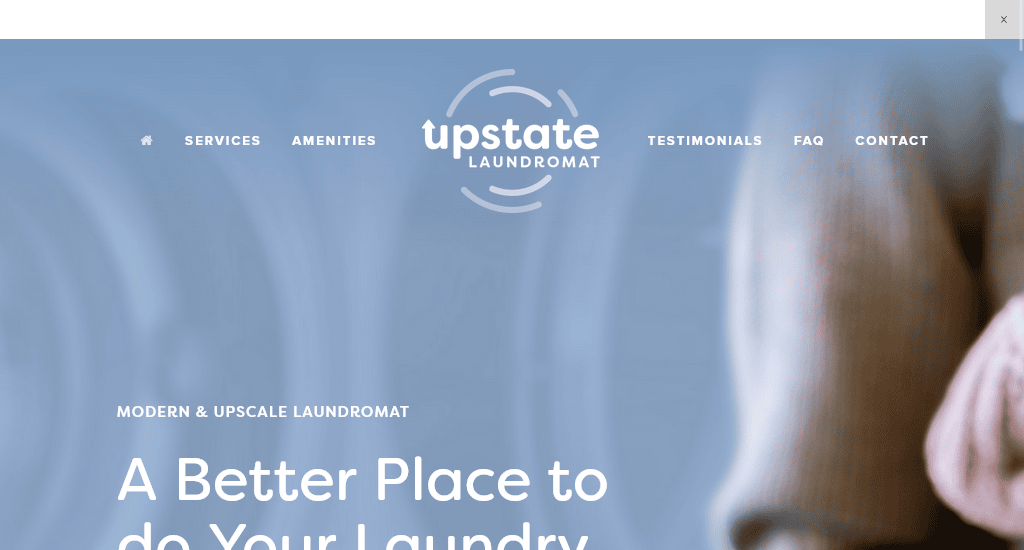
4. Высококлассная прачечная самообслуживания

Посетите веб-сайт: https://www.upstatelaundromat.com/.
Веб-сайт имеет чистый дизайн с упором на простоту и удобство навигации. Он стратегически включает в себя такие элементы, как раскрывающиеся кнопки переключения для представления информации и отображение переключателя для часто задаваемых вопросов, чтобы улучшить общее впечатление пользователя от одностраничного макета.
Ключевые элементы дизайна
- В заголовке есть меню с описательными ссылками, такими как услуги, удобства, часто задаваемые вопросы, контакты и отзывы. Это гарантирует, что пользователи смогут быстро найти нужную информацию без лишних кликов.
- В разделе часто задаваемых вопросов используется переключатель, позволяющий пользователям при необходимости разворачивать или сворачивать ответы. Это не только экономит место, но и повышает вовлеченность пользователей.
- Отзывы представлены в привлекательной форме, указывая на то, что основное внимание уделяется укреплению доверия и авторитета.
5. Рафаэль

Посетите веб-сайт: https://thejulianbk.com/
Rafael — еще один пример бизнес-сайта, который включает в себя интерактивные функции, плавную прокрутку и визуально привлекательный дизайн, обеспечивающие привлекательный и эффективный пользовательский опыт.
Ключевые элементы дизайна
- В верхней части страницы размещена визуально привлекательная иллюстрация здания, обеспечивающая немедленный и привлекательный визуальный опыт для пользователей.
- Креативность добавляется интерактивным эффектом наведения, который привносит элемент игривости в пользовательский опыт. Когда пользователи наводят курсор на иллюстрацию здания, каждое окно загорается.
- Меню, расположенное в верхней части экрана, позволяет легко перемещаться по различным разделам страницы.
- Эффект параллакса встроен в середину страницы, где изображения переднего плана движутся с разной скоростью, добавляя глубину динамическому восприятию сайта недвижимости.
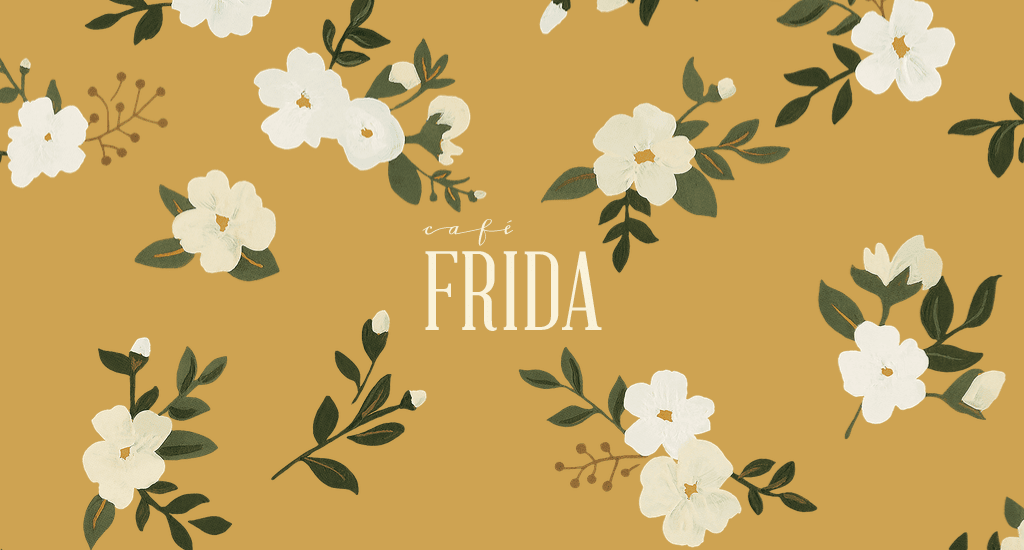
6. Кафе Фрида

Посетите веб-сайт: https://cafefrida.ca/
Если вы цените простоту и элегантность в дизайне веб-сайта, этот пример — отличный пример, который вас вдохновит. Дизайн одностраничного сайта французского кафе «Фрида» включает в себя несколько элементов, которые придают ему шикарный и стильный вид.
Ключевые элементы дизайна
- Цветовая палитра, скорее всего, будет состоять из утонченных и приглушенных тонов. Цвета, такие как мягкие пастельные, кремовые и золотые акценты, создают элегантную и изысканную атмосферу.
- В дизайне веб-сайта приоритет отдается легкому доступу к меню, формуле, контактной информации и другой информации. Этого можно добиться с помощью кнопки гамбургер-меню, расположенной в правом верхнем углу.
- Тонкая и не такая уж ошеломляющая цветочная анимация придает веб-сайту динамичность и игривость, создавая общую шикарную атмосферу.
- Качественные, профессионально снятые изображения интерьера и блюд кафе вызывают ощущение роскоши и изысканности.
7. Давиде Баратта

Посетите веб-сайт: https://www.davidebaratta.com/.
Веб-сайт-портфолио Давиде Баратты отличается тонкими микровзаимодействиями, которые увеличивают его глубину и добавляют отличительный характер. Одностраничный веб-сайт обеспечивает приятный пользовательский опыт при навигации по контенту.
Ключевые элементы дизайна
- Это тонкие анимации или эффекты, реагирующие на действия пользователя. Например, при наведении курсора на навигационную ссылку или кнопку вы увидите небольшое изменение цвета или плавный переход.
- Чистый и хорошо организованный макет с правильным использованием пробелов повышает общую читабельность и позволяет пользователям сосредоточиться на контенте.
- Продуманный выбор шрифтов и цветов способствует общей эстетике сайта.
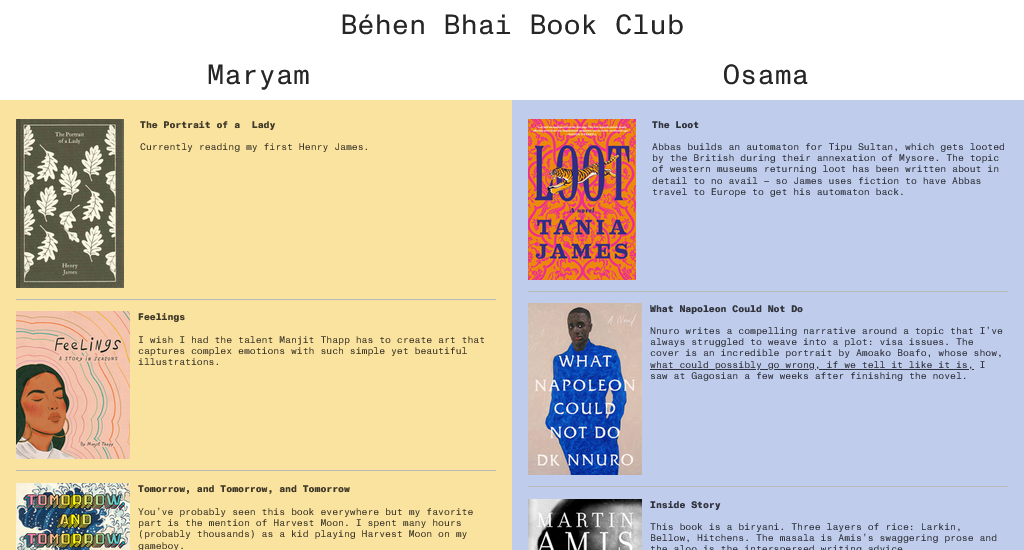
8. Книжный клуб Бехен Бхаи

Посетите веб-сайт: https://behenbhaibookclub.mshehzad.com/.

На сайте представлены книги, прочитанные Марьям Шехзад и ее братом Усамой, подчеркивающие их особые литературные вкусы. Прокручивая страницу, вы будете привлечены визуальными эффектами и содержанием, включая обложки книг, название и личные комментарии Марьям и Усамы.
Ключевые элементы дизайна
- Разделенная планировка, безусловно, является главной особенностью. Четко разделяет их предпочтения в чтении, позволяя посетителям легко различать их.
- Центральное разделение обеспечивает визуальный контраст и создает повествовательную структуру, которая предлагает пользователям исследовать различные пути, которые каждый человек прошел в своих читательских приключениях.
- Цветовая гамма также дополняет общий дизайн и отражает личности Марьям и Усамы.
- Плавная прокрутка обеспечивает плавную навигацию между разделами.
9. Мы не пластик

Посетите веб-сайт: https://weaint Plastic.com/
Одностраничный веб-сайт имеет элегантный и минималистичный дизайн, ориентированный на простоту и ясность. Ему удается передать много информации, не перегружая читателя. Дизайн умело решает задачу представления существенного контента, сохраняя при этом интерфейс чистым и визуально привлекательным.
Ключевые элементы дизайна
- Меню обеспечивает удобную навигацию по различным разделам страницы, включая работу, профиль, письмо, контакт и многое другое.
- Раздел портфолио является ключевым компонентом, позволяющим пользователям изучать различные примеры своих работ. Каждый проект представлен кратким описанием, которое побуждает пользователей нажать кнопку для получения более подробной информации. Такой выбор дизайна предотвращает беспорядок на главной странице.
- Вероятно, на всей странице последовательно используются элементы брендинга, такие как цветовые схемы, типографика и изображения, которые создают целостный вид.
- Контент представлен линейным образом, что упрощает навигацию пользователей, особенно на небольших экранах.
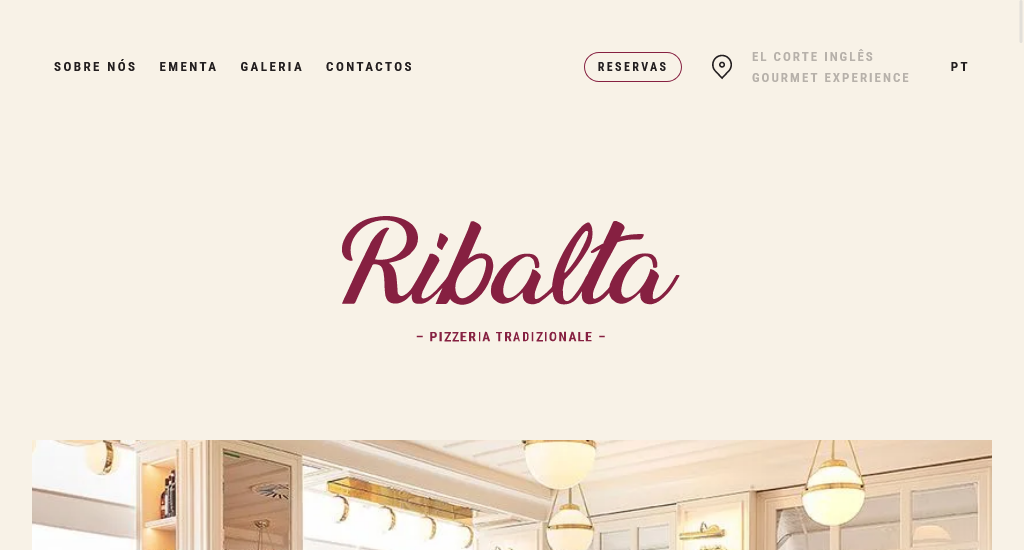
10. Рибалта

Посетите веб-сайт: https://www.ribalta.pt/
Хотите узнать, какой подход используют веб-сайты ресторанов для бронирования на одной странице? Обратитесь к Ribalta, чтобы узнать, как упростить процесс бронирования без необходимости создания нескольких страниц.
Ключевые элементы дизайна
- На веб-сайте представлены высококачественные и визуально приятные фотографии, которые, вероятно, отражают блюда ресторана, атмосферу или другие важные аспекты.
- Прикрепленная панель навигации упрощает доступ к важным разделам, таким как «О нас», «Меню», «Галерея» и «Контакты».
- Этот одностраничный сайт включает призыв к действию для бронирования, возможно, в виде кнопки. При нажатии на призыв к бронированию форма плавно опускается из верхней части страницы.
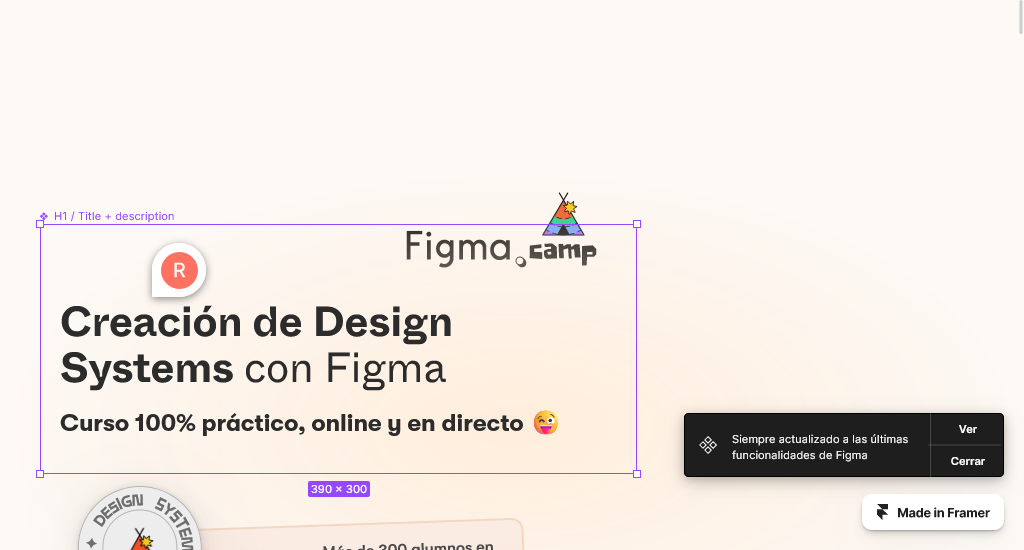
11. Лагерь Фигма

Посетите веб-сайт: https://figmacamp.framer.website/
Этот одностраничный веб-сайт Figma Camp , разработанный Раулем Марином, имеет множество игривых и интересных визуальных элементов.
Ключевые элементы дизайна
- В дизайн включен персонаж-талисман, добавляющий веб-сайту персонализированный и, возможно, дружелюбный вид.
- Веб-сайт имеет дизайн с длинной прокруткой, позволяющий пользователям прокручивать вниз для изучения различных разделов контента.
- Раздел FAQ выполнен в стиле гармошки, который можно развернуть или свернуть для удобства навигации.
- Сайт поддерживает испанский язык с указанием локализации для конкретной аудитории.
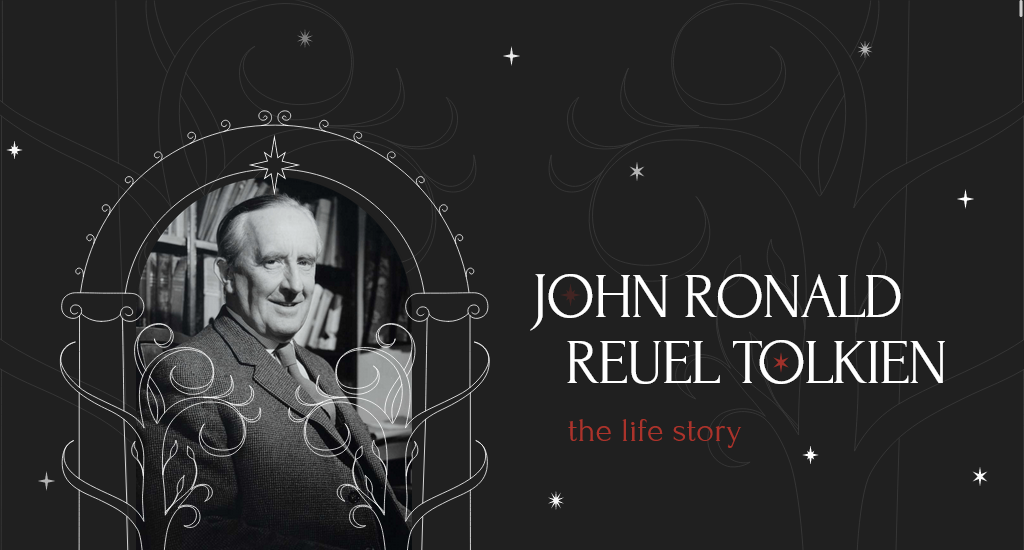
12. Дж. Р. Р. Толкин

Посетите веб-сайт: https://tolkienstory.tilda.ws/
Этот веб-сайт отдает дань уважения Дж. Р. Р. Толкину, добавляя визуальные элементы, такие как изображения, цитаты или ссылки на работы Толкина. Поскольку элементы дизайна соответствуют теме повествования и способствуют сплоченности пользовательского опыта, такой веб-сайт считается хорошим одностраничным веб-сайтом.
Ключевые элементы дизайна
- Техника рассказывания слезных историй использовалась путем добавления страниц и изображений, которые кажутся порванными или разорванными, для создания уникального и динамичного визуального эффекта.
- Сверхдлинная страница обеспечивает непрерывную прокрутку. И есть анимированные переходы между разделами.
- На веб-сайте использован текстурированный фон, тона сепии и другие элементы дизайна, напоминающие определенный исторический период, для создания винтажного или тактильного ощущения.
13. Адием Лоу

Посетите сайт: https://adiem.law/
Одностраничный веб-сайт Adiem Law задуман как визуально привлекательная и удобная платформа с акцентом на чистый дизайн, профессионализм и эффективную навигацию, одновременно эффективно демонстрируя опыт фирмы в области управления персоналом (HR) и права.
Ключевые элементы дизайна
- Этот веб-сайт имеет макет, разделенный на два центральных раздела, что создает сбалансированный и симметричный дизайн.
- На веб-сайте использован дизайн с длинной прокруткой, при котором посетители перемещаются по содержимому, прокручивая страницу вниз.
- Чистый, минималистичный дизайн предполагает использование большого количества пробелов, что создает ощущение простоты и ясности. Это в конечном итоге повышает общую читабельность и визуальную привлекательность сайта.
- Выбор шрифтов прост и одинаков на всем сайте.
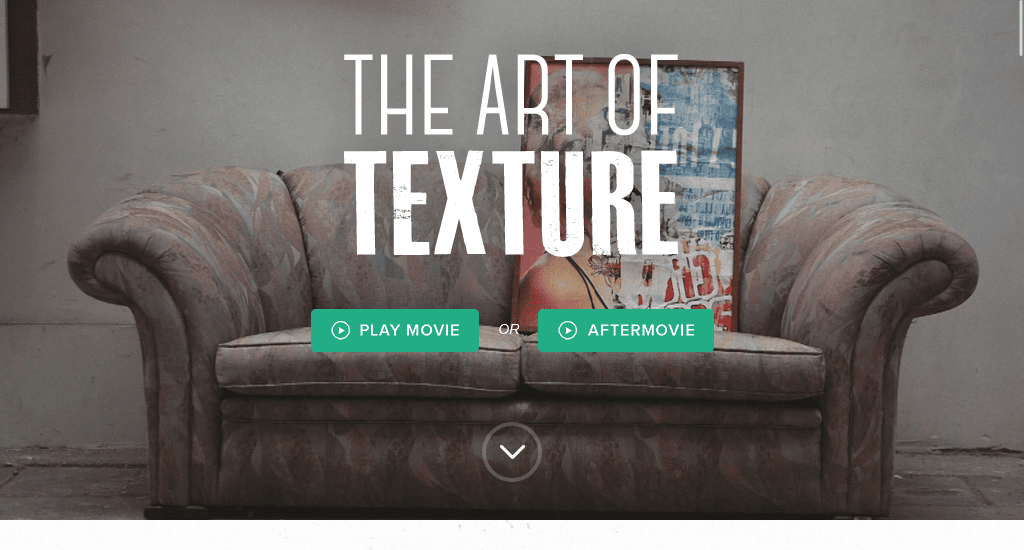
14. Искусство текстуры

Посетите веб-сайт: https://www.theartoftexture.com/
Если вы хотите продемонстрировать документальный фильм или фильм, рассмотрите возможность создания краткого одностраничного веб-сайта, подобного этому.
Ключевые элементы дизайна
- Заметная кнопка «Воспроизвести фильм» позволяет пользователям нажать, чтобы посмотреть документальный фильм прямо на странице. Это запускает наложение видеопроигрывателя или переводит пользователей в специальный раздел.
- О фильме есть отдельный раздел, где представлена информация. Кроме того, в интерактивной галерее изображений представлены произведения искусства, доступные для продажи.
- Используемая цветовая схема и изображения отражают тему коллажного искусства и документального фильма, создавая визуально целостный и увлекательный опыт.
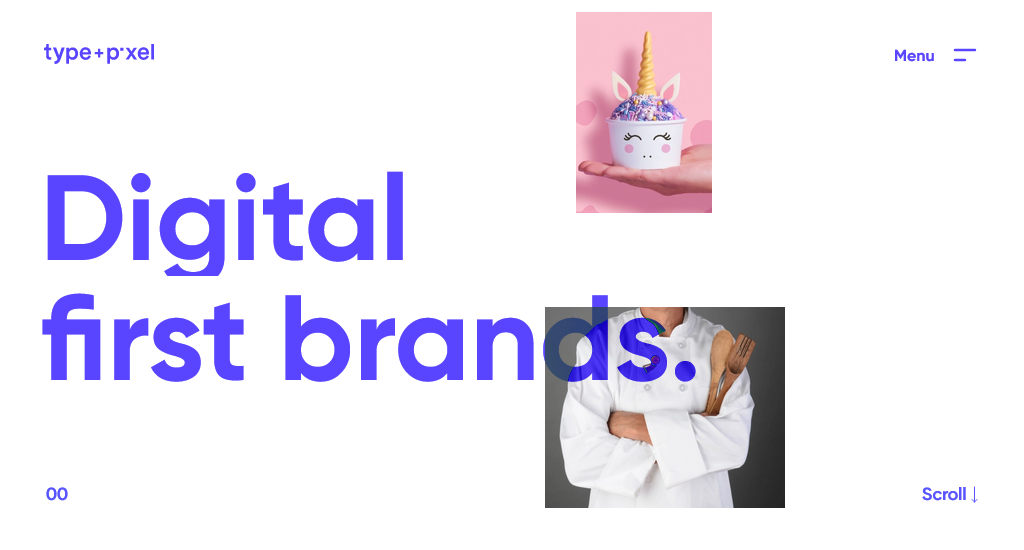
15. Тип + Пиксель

Посетите веб-сайт: https://www.typeandpixel.com.au/
Веб-сайт Type + Pixel — это одностраничный веб-сайт, который является хорошим примером для креативных агентств, поскольку он эффективно сочетает в себе смелые элементы дизайна, понятную навигацию и креативную презентацию контента, чтобы продемонстрировать их навыки.
Ключевые элементы дизайна
- Использование жирного шрифта на веб-сайте заявляет о себе и передает ощущение креативности и уверенности.
- На сайте использованы качественные и визуально яркие изображения.
- Красивый эффект прокрутки добавляет веб-сайту интерактивный и динамичный элемент. Это способствует более привлекательному пользовательскому опыту и делает веб-сайт запоминающимся.
- Использование творческих способов представления контента, таких как хорошо продуманные всплывающие окна или анимация, открывающаяся при наведении, добавляет элемент неожиданности и удерживает внимание пользователя.
Заключительные слова
Итак, если привлекательность этих одностраничных страниц пробудила в вас творческий потенциал и вы хотите приступить к созданию собственного веб-сайта, смело приступайте. Создать одностраничный веб-сайт легко, если у вас есть доступ к нужному инструменту.
Просто избегайте чрезмерного использования функций и внимательно отнеситесь к цветам, типографике и фундаментальным ценностям, которые определяют ваш бренд. Сделайте правильный шаг: однажды ваш сайт может занять место в подобном списке.
