Oncrawl SEO Crawler теперь включает анализ показателей CWV
Опубликовано: 2021-07-07Oncrawl рада объявить о поддержке метрик Core Web Vitals (CWV) как в анализе сканирования, так и в анализе смешанных данных.
Core Web Vitals были горячей темой в области SEO с тех пор, как Google объявил в 2020 году, что они будут включать показатели Page Experience, в частности Core Web Vitals, в алгоритмы ранжирования для поиска, включая функцию карусели Top Stories.
Первоначально ожидалось, что изменения вступят в силу в марте 2021 года. Официальное постепенное внедрение началось в июне 2021 года и, как ожидается, продлится до августа.
Обновление интерфейса страницы сейчас медленно развертывается (Главные новости начнут использовать этот новый сигнал к четвергу). Он будет завершен к концу августа 2021 года. Подробнее здесь: https://t.co/kDwhhOYklK
— Google Search Central (@googlesearchc) 15 июня 2021 г.
Другими словами, к августу 2021 года Core Web Vitals будет одним из многих сигналов, используемых для оценки страницы при ранжировании результатов органического поиска.
Чтобы убедиться, что ваши аудиты охватывают все важные технические моменты SEO, Core Web Vitals теперь также доступен в Oncrawl.
Почему опыт страницы имеет значение?
Благодаря этому переходу к глобальному пониманию «опыта страницы» удобство использования страницы больше не определяется только скоростью страницы. Вместо этого теперь он включает более широкие индикаторы пользовательского опыта.
Это не должно вызывать удивления: оптимизация для посетителей, намерений и опыта пользователей сегодня играет все более важную роль в SEO. Метрики взаимодействия со страницей предоставляют стандартизированные, измеримые средства измерения некоторых элементов, влияющих на взаимодействие с пользователем на веб-сайте.
В то время как совершенные Core Web Vitals вряд ли гарантируют вам первые места в поисковой выдаче, они могут служить решающим фактором для поисковых систем, так же как в реальной жизни для пользователей на странице. Основываясь на реальных пользовательских данных, они, скорее всего, будут тесно связаны с фактическим поведением пользователей, помогая вам как SEO-специалисту гарантировать, что с трудом завоеванный трафик состоит из посетителей, которые могут найти то, что ищут, и конвертировать.
Что такое Core Web Vitals?
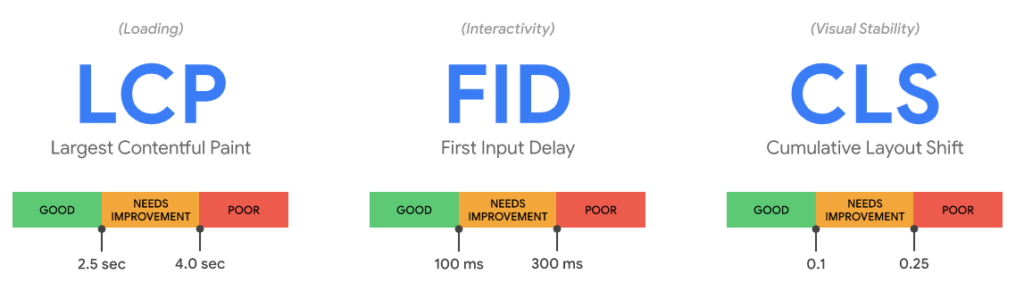
Core Web Vitals — это три основных показателя, используемых для количественного измерения взаимодействия со страницей. Они определены инициативой web.dev: 
- Самая большая содержательная краска (LCP) , которая, по сути, показывает, сколько времени требуется для загрузки самого большого элемента, и дает вам представление о времени загрузки.
- Первая задержка ввода (FID) , которая представляет собой время до того, как будет записано взаимодействие с пользователем, такое как прокрутка или нажатие.
- И Кумулятивное смещение макета (CLS) , которое измеряет, сколько вещей перемещается по мере загрузки страницы.
Это полевые метрики, что означает, что они собираются «в полевых условиях» или на основе реального поведения согласных пользователей Chrome в отчете CrUX, собранных по данным примерно за месяц.
Как и любая техническая метрика, Core Web Vitals и их оптимизация усиливают важность технических знаний как в техническом SEO, так и в отношении стандартов веб-производительности.
Почему вы должны отслеживать свои основные веб-жизненные показатели?
Вы должны знать, насколько ваш веб-сайт соответствует всем трем показателям Core Web Vitals.
Их важность подчеркивается на официальной странице о них на web.dev: «Основные веб-жизненные показатели — это подмножество веб-показателей, которые применяются ко всем веб-страницам, должны измеряться всеми владельцами сайтов и будут отображаться во всех инструментах Google».
В частности, они предоставляют средства для владельцев сайтов и SEO-специалистов, которые не являются «гуру производительности [веб]», чтобы «понимать качество опыта, которое они предоставляют своим пользователям». Другими словами, Core Web Vitals выявляет препятствия для пользовательского опыта, которые могут помешать работе над SEO приносить плоды после того, как посетители придут на сайт.
Наконец, в качестве официального сигнала ранжирования Core Web Vitals является одним из немногих элементов, которые Google прямо назвал влияющими на ранжирование. Как SEO-специалист, вы можете быть уверены, что время, потраченное на Core Web Vitals, повлияет на оценку сайта, которым вы управляете.
Как Oncrawl измеряет Core Web Vitals?
Данные сканирования
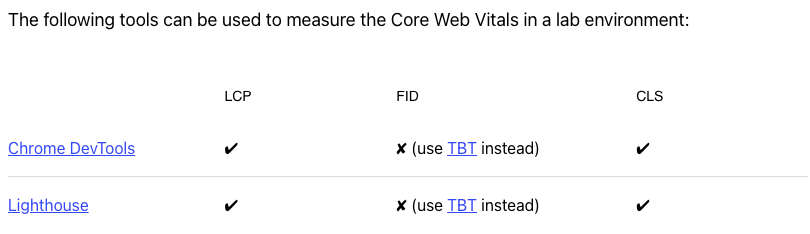
Для каждого URL-адреса Oncrawl извлекает данные Lighthouse Lab для широкого спектра важных веб-показателей:
- FCP — первая содержательная краска
- CLS — кумулятивный сдвиг макета
- LCP - Самая большая содержательная краска
- TTI — время до взаимодействия
- Индекс скорости
- TBT – общее время блокировки (лабораторные данные, эквивалентные FID)
- Оценка производительности
Эти данные доступны для каждого URL-адреса в отчетах обозревателя данных или в сведениях об URL-адресе для любого URL-адреса.
SEO-краулер OnCrawl
Зачем использовать лабораторные данные?
Данные в Oncrawl для Core Web Vitals основаны на лабораторных данных, которые измеряются каждый раз при выполнении анализа. Хотя это может создавать различия в данных, поскольку каждый раз, когда измеряются лабораторные данные, контекст немного отличается, лабораторные данные также имеют несколько преимуществ по сравнению с полевыми данными:
- Oncrawl может предоставлять данные для каждого отдельного URL-адреса в анализе.
- Решение Oncrawl позволяет анализировать Core Web Vitals в контексте, в котором полевые данные не могут или не должны быть доступны: промежуточные веб-сайты, недавно созданные URL-адреса и недавно обновленные URL-адреса…
- Oncrawl не нужно ждать, пока у Google будет достаточно данных (28 дней) для определенного URL-адреса.
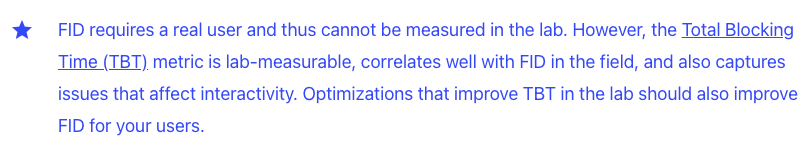
Это означает, что в соответствии с рекомендациями web.dev Oncrawl сообщает о TBT (общее время блокировки) вместо FID (задержка первого ввода).



Рекомендации Web.dev по измерению FID при работе с лабораторными данными
Панели инструментов
В этом обновлении доступны две новые панели мониторинга.
Первый, в разделе « Отчет о сканировании» > «Производительность» > «Core Web Vitals », предназначен для того, чтобы помочь вам определить возможности для улучшения показателей Core Web Vitals.
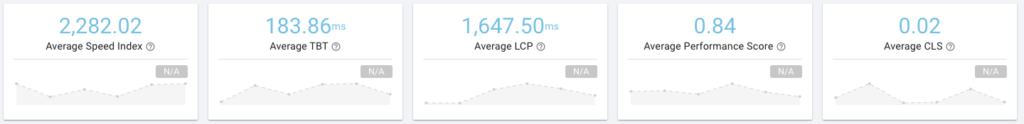
Он предлагает глобальное представление средней производительности сайта по показателям Oncrawl tracks. 
Он также фокусируется на распределении баллов по сайту по трем показателям Core Web Vitals.

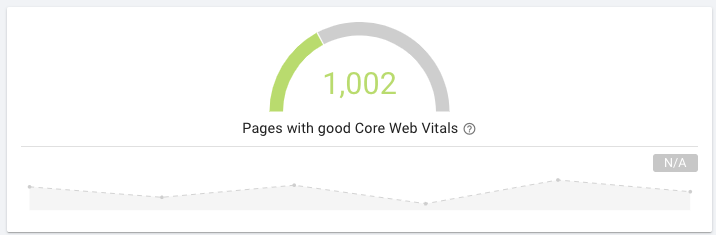
Распределение баллов CWV по всем страницам сайта.

Количество страниц с оценкой «хорошо» по всем трем показателям CWV по сравнению с общим количеством просканированных страниц на сайте.
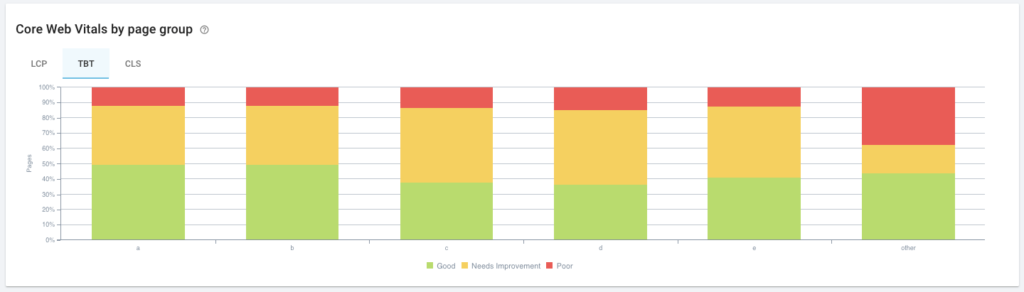
Эта информационная панель также предоставляет информацию о баллах Core Web Vitals с разбивкой по группам страниц и совместима с любой сегментацией Oncrawl.

Кроме того, информационная панель Oncrawl Core Web Vitals предлагает взглянуть на возможности для улучшения, указанные Lighthouse, независимо от того, представлены ли они как совокупная сумма на группу страниц в активной сегментации или средняя экономия на странице, для которой аудиты Lighthouse предлагают улучшения.

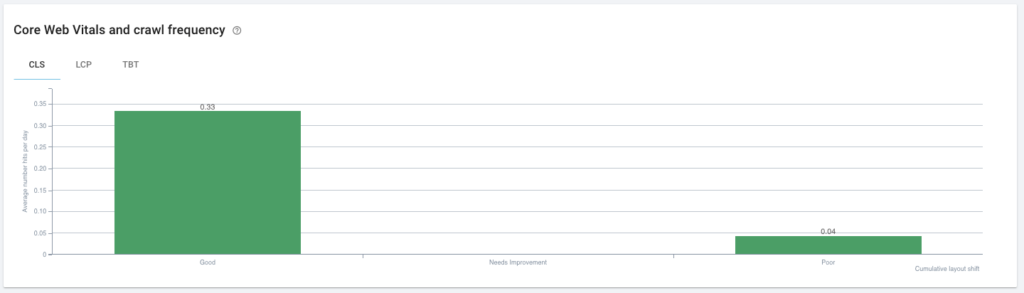
Чтобы продолжить анализ, вторая панель инструментов включает в себя перекрестный анализ путем смешивания данных Core Web Vitals с данными из анализа файла журнала или учетных записей Analytics, чтобы показать корреляции между показателями Core Web Vitals и фактическим органическим трафиком и поведением ботов поисковых систем.
После завершения обновления Google вы сможете понять взаимосвязь между поведением на вашем сайте и показателями Core Web Vitals:
- На основе количества органических посещений на страницу
- В зависимости от того, получают ли страницы органический трафик
- В зависимости от того, сканируются ли страницы ботами поисковых систем или нет
- На основе того, как часто роботы поисковых систем сканируют ваши страницы.

Изучение взаимосвязи между частотой сканирования и показателями Core Web Vital, в данном случае CLS.
Как получить доступ к метрикам Core Web Vitals с помощью Oncrawl
Core Web Vitals анализируются с помощью JavaScript и поэтому включены в опцию JavaScript, доступную в любом плане Oncrawl.
Новый сканер JavaScript
Включение анализа для Core Web Vitals вдохновило на усовершенствование нашего базового сканера JavaScript. Этот новый краулер дает несколько преимуществ:
- Использование стандартов Lighthouse JavaScript
- Сокращение ошибок и тайм-аутов в определенных конфигурациях JavaScript
- Никаких регрессий в возможностях по сравнению с нашим старым сканером JavaScript.
- Пересмотренные цены и доступность
Если вы являетесь текущим пользователем опции сканирования Oncrawl JavaScript, вы можете продолжать использовать старую версию, если вам не требуется Core Web Vitals в ваших анализах.
Если вы новый пользователь или заинтересованы в Core Web Vitals, вы можете бесплатно добавить новую опцию JavaScript в свой план.
Активация анализа Core Web Vitals
Пожалуйста, свяжитесь с вашим торговым представителем или свяжитесь с нами через чат в правом нижнем углу любого экрана, чтобы бесплатно добавить опцию JavaScript в свой план.
Сканирование JavaScript и дополнительный параметр для анализа Core Web Vitals можно активировать и деактивировать в настройках сканирования по мере необходимости:
В разделе «Настроить новое сканирование » выберите профиль сканирования, в который нужно добавить Core Web Vitals. Включите параметр Показать дополнительные настройки и прокрутите вниз до JS-сканеров . Здесь вы можете включить только JavaScript или и JavaScript, и Core Web Vitals.

При активном сканировании будет потребляться больше URL-адресов, чем обычно:
- Только JavaScript: 3x URL
Сканирование 100 URL-адресов только с помощью JavaScript потребует 300 URL-адресов из вашей месячной квоты. - JavaScript и Core Web Vitals: 5-кратное увеличение количества URL-адресов
Сканирование 100 URL-адресов с включенными параметрами JavaScript и Core Web Vitals потребует 500 URL-адресов из вашей месячной квоты.
По окончании обхода информационная панель Core Web Vitals будет доступна в отчетах по анализу обхода. Если вы включили перекрестный анализ с помощью журналов или данных Analytics, у вас также будет доступ к информационной панели Core Web Vitals в отчете SEO Impact.
Идем дальше с Core Web Vitals
Для получения дополнительной информации о показателях Core Web Vitals в Oncrawl обратитесь к справке пользователя или свяжитесь с нами через чат в правом нижнем углу любого экрана.
