Исправление небезопасного веб-сайта: 4 простых шага!
Опубликовано: 2017-08-22Объявление службы Google: с июля 2018 года Google Chrome (версия 68) теперь показывает предупреждение «НЕ ЗАЩИЩЕНО», если ваш веб-сайт не зашифрован сертификатом SSL.
Почему Chrome сообщает, что мой сайт небезопасен?
Вы, наверное, заметили, что ваш веб-сайт показывает посетителям предупреждающее сообщение NOT SECURE в адресной строке. Почему? Потому что Google Chrome за последний год предпринял шаги, чтобы сделать Интернет более безопасным.
Первоначально я написал эту статью в сентябре 2017 года, когда Google объявил, что будет показывать «Небезопасно» ТОЛЬКО для веб-сайтов с формами, не имеющими SSL-сертификата.
Но с тех пор Google Chrome еще больше усилил безопасность. Теперь (по состоянию на июль 2018 года) Google Chrome публично позорит ВСЕ веб-сайты с незашифрованными соединениями, отображая сообщение «Небезопасно». Это способ Google подтолкнуть владельцев бизнеса к использованию шифрования HTTPS.
Что это значит?
Если на вашем веб-сайте НЕ установлен SSL-сертификат, ваш веб-сайт будет отображать предупреждение «Примечание безопасно» в адресной строке.
Разочаровывающая часть сообщения «Небезопасно» заключается в том, что оно вызывает у людей страх и заставляет их уходить с вашего сайта. По крайней мере, пользователи не будут доверять целостности вашего сайта.
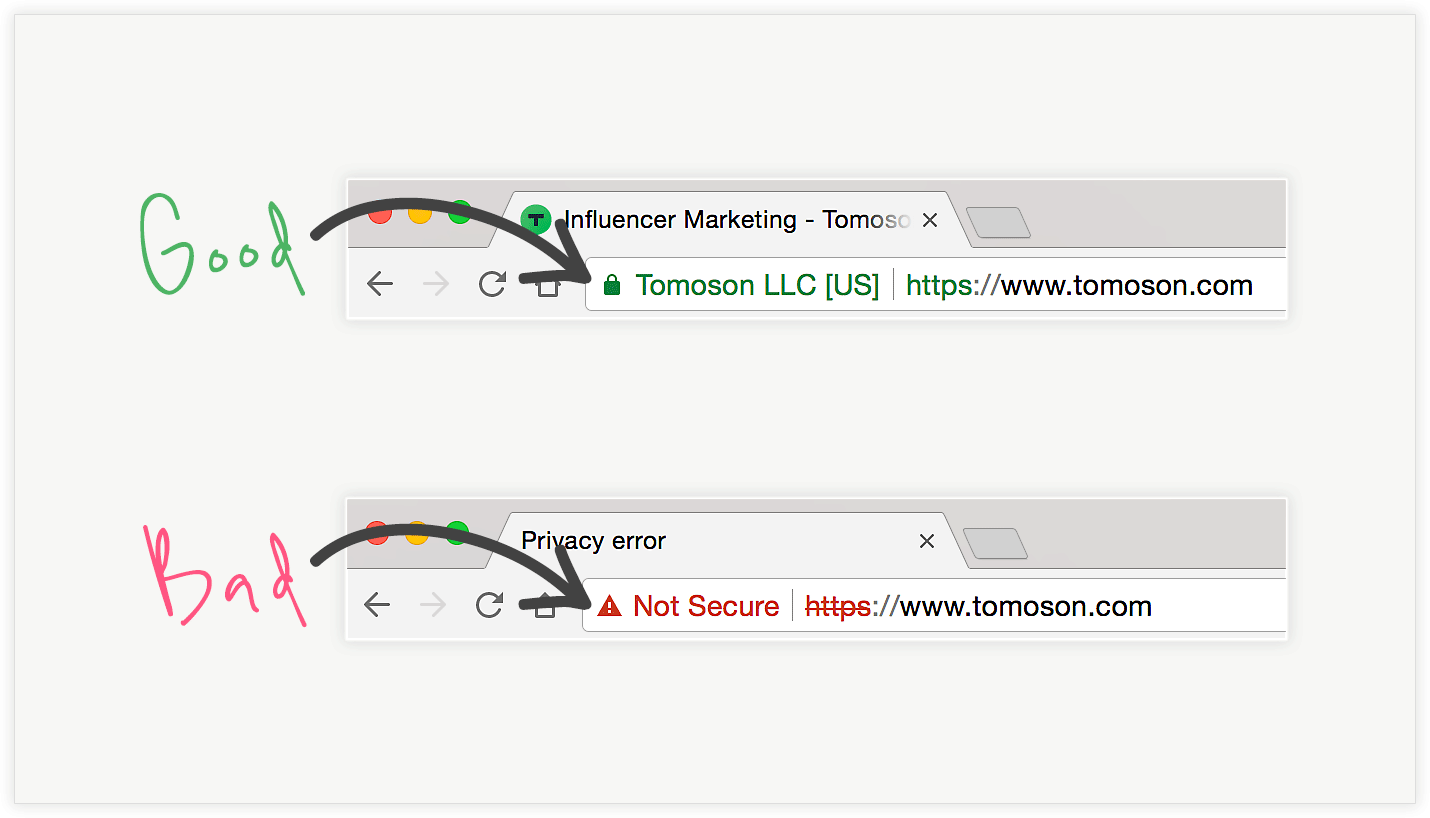
Как узнать, установлен ли у вас SSL-сертификат?
Введите https://www.your-domain-name.com в браузере Google Chrome.

Если вы видите закрытый замок, это хорошо и означает, что у вас установлен сертификат SSL.
Если вы видите предупреждение NOT SECURE, это плохо и означает, что у вас не установлен SSL-сертификат.
Как исправить и удалить предупреждение «Небезопасно» с вашего сайта?
- СДЕЛАЙ ЭТО САМ
Если хост вашего веб-сайта BLUEHOST, вам повезло, и это самое простое исправление небезопасного веб-сайта. Это довольно безболезненно и дешево! Просто посмотрите мой видеоурок ниже. Если у вас есть HOSTGATOR, это сложнее и дороже, но я также создал видеоруководство, чтобы вы могли следовать ниже. сертификат SLL для вас. Если это не щекочет ваше воображение, я перечисляю некоторые альтернативные варианты для других хостинг-провайдеров, перечисленных ниже. - НАНЯТЬ КОГО-ТО
Например, наша дочерняя компания Webflavor берет 99 долларов за установку SSL-сертификата. С их установкой SSL вам НЕ придется платить типичные ежегодные расходы на продление (как у традиционных провайдеров SSL) и справляться с головной болью, связанной с его повторным выпуском и переустановкой каждый год.
У вас есть сайт WordPress, размещенный на BLUEHOST?
Если да, вот пошаговое руководство по установке SSL-сертификата для вашего сайта Wordress с хостингом Bluehost и уведомлению Google об изменении URL-адреса HTTPS:

У вас есть сайт WordPress, размещенный на HOSTGATOR?
Если да, вот пошаговое руководство по установке SSL-сертификата для вашего сайта Wordress с хостингом HostGator и уведомлению Google об изменении URL-адреса HTTPS:
У вас есть другой хостинг-провайдер?
Вот четыре шага, чтобы решить проблему:
1. Установите SSL-сертификат
- Если у вас есть веб-мастер, немедленно свяжитесь с ним и попросите установить для вас SSL-сертификат.
- Если у вас НЕТ веб-мастера, обратитесь в компанию, предоставляющую хостинг веб-сайтов, и узнайте, могут ли они установить для вас SSL-сертификат.
- Если вы используете несамостоятельный сервис, такой как Blogger.com, должен быть способ перенаправления на HTTPS. Например: Вот как включить перенаправление HTTPS для Blogger.com.
- Если ваш веб-сайт использует Weebly, вы должны иметь тарифный план Pro для HTTPS. Тем не менее, там начата тема, в которой вы можете проголосовать, чтобы попытаться заставить Weebly сделать HTTPS доступным для всех уровней плана.
Я бы действовал быстро, чтобы избежать очередей людей, которые собираются ждать до последней минуты.
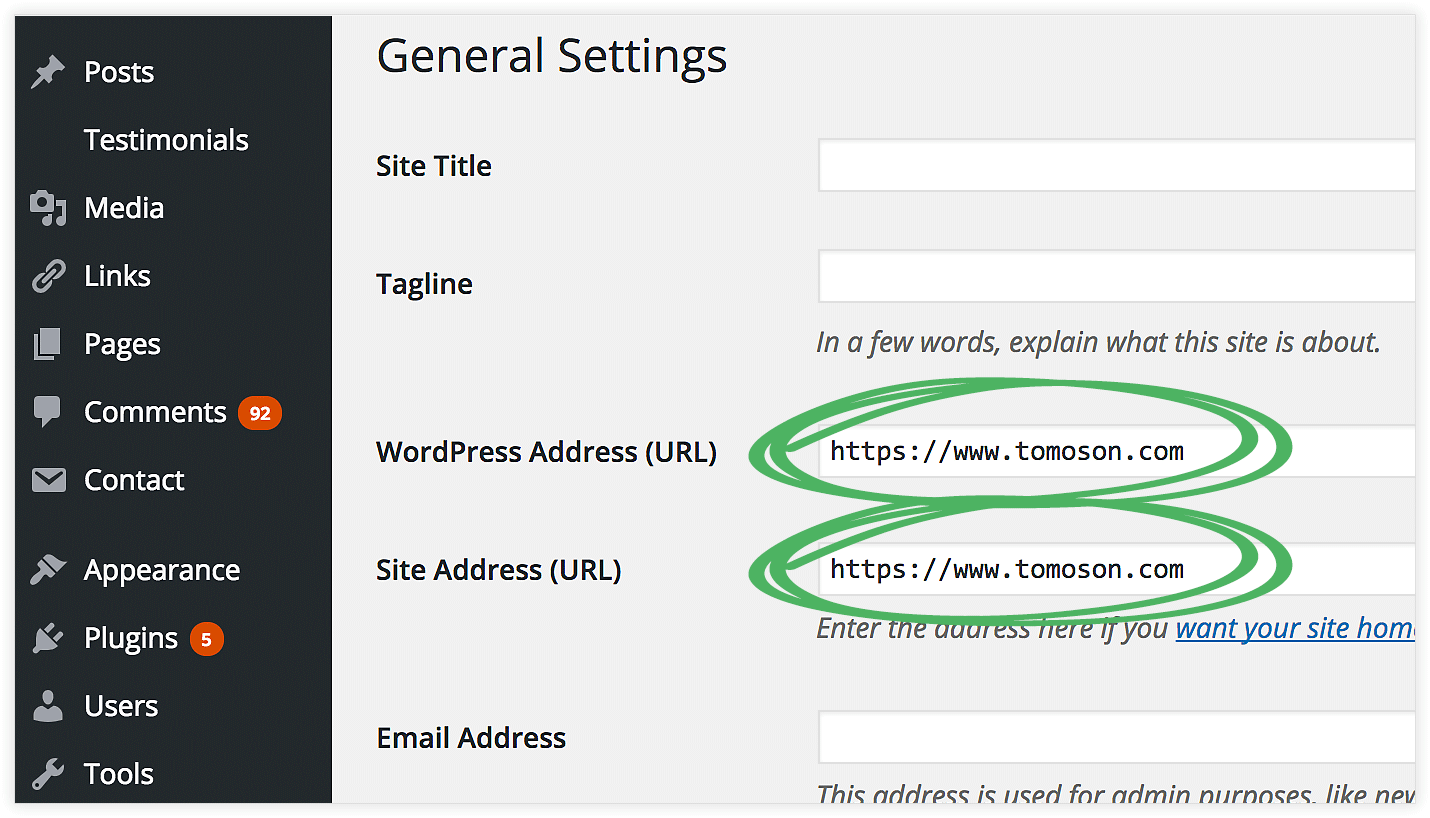
2. Если вы используете WordPress
После установки SSL-сертификата убедитесь, что ваши URL-адреса обновлены в области администрирования WordPress. Войдите в свою административную область WordPress и перейдите в «Настройки» > «Основные». Измените часть HTTP на HTTPS для двух перечисленных URL-адресов.

3. Сообщите Google об изменении URL
Когда вы переходите с HTTP на HTTPS, Google рассматривает это как перемещение сайта. Поэтому сообщите об этом Google, обновив консоль поиска Google.
Гугл заявляет:
Если вы переносите свой сайт с HTTP на HTTPS, Google рассматривает это как перемещение сайта с изменением URL-адреса. Это может временно повлиять на некоторые из ваших номеров трафика.
Добавьте свойство HTTPS в Search Console; Search Console обрабатывает HTTP и HTTPS отдельно; данные для этих ресурсов не публикуются в Search Console. Поэтому, если у вас есть страницы в обоих протоколах, у вас должно быть отдельное свойство Search Console для каждого из них.
Это означает, что вы должны добавить НОВОЕ свойство веб-сайта в свою консоль поиска, используя свой домен HTTPS вместо домена HTTP.
Если у вас уже есть домен в консоли поиска, добавьте НОВЫЙ. Если у вас нет домена в Google Search Console, добавьте НОВЫЙ.
Вот инструкции о том, как добавить свойство веб-сайта в Google Search Console. Я также покажу вам, как сделать это шаг за шагом в конце двух видеоуроков в верхней части этой статьи.
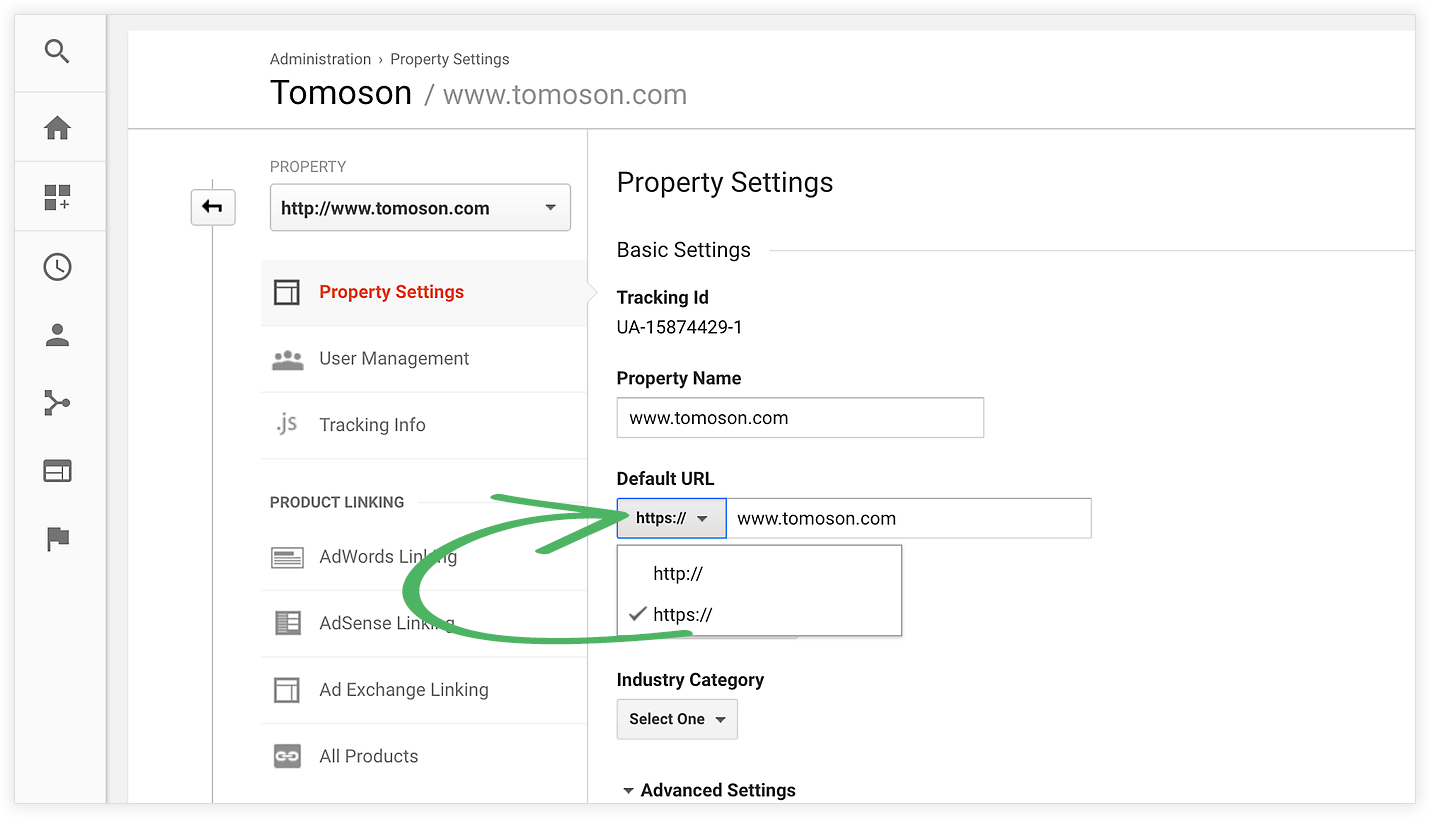
4. Обновите URL-адрес Google Analytics по умолчанию
В комментариях ниже Тереза Ноэль спросила, следует ли обновить URL-адрес Google Analytics. Да! Отличная идея Тереза
Если у вас есть Google Analytics, это очень просто. Вам НЕ нужно менять код Google Analytics, который вы разместили на своем веб-сайте. Однако вам следует войти в Google Analytics и обновить URL-адрес по умолчанию .
- Войти в Google Аналитику
- Перейдите в настройки администратора (значок шестеренки)
- Нажмите Настройки свойства
- Обновите URL-адрес по умолчанию на Https и сохраните изменения.