Как настроить всплывающие окна с информационными бюллетенями для магазинов Shopify?
Опубликовано: 2021-12-24Создание списка адресов электронной почты необходимо для успеха любого бизнеса электронной коммерции. Ваш список будет вашей аудиторией для продвижения новых продуктов, удержания постоянных клиентов и информирования подписчиков о последних предложениях или продуктах. Очевидно, что пустой список адресов электронной почты не позволит вам сделать все это, ограничивая ваши маркетинговые усилия по электронной почте неэффективными результатами.
Многие компании тратят тысячи долларов на расширение своего списка адресов электронной почты, но большинство маркетологов знают, что отличных всплывающих окон для подписки на электронную почту достаточно, чтобы увеличить количество регистраций и расширить список. Несмотря на многие сомнения, всплывающие окна с информационными бюллетенями по электронной почте по-прежнему являются наиболее эффективным инструментом, помогающим быстро создать список рассылки . Более того, компании, которые переходят от традиционной формы подписки к офигенной всплывающей форме, часто отмечают значительный рост подписок по электронной почте.
Если вы ищете идеи для всплывающих окон с информационными бюллетенями или инструмент для создания фантастического всплывающего окна, которое хорошо сочетается с вашим магазином Shopify, вы попали на нужную страницу.
Это руководство покажет вам, как настроить всплывающее окно с информационным бюллетенем для магазинов Shopify за 3 простых шага с помощью нашего приложения AVADA Email Marketing . Вы сможете создать свое всплывающее окно, установить время и выбрать целевую аудиторию всего за несколько кликов. Давайте начнем!
Что такое всплывающее окно с информационным бюллетенем?

Когда мы говорим о всплывающих окнах с информационными бюллетенями, мы говорим о всплывающих окнах с лайтбоксами. Как правило, эти всплывающие окна появляются в верхней части любой страницы, которую просматривают посетители. Они часто затемняют страницу в фоновом режиме и становятся основным акцентом страницы. Основная цель всплывающих окон с информационными бюллетенями — заставить пользователей подписаться на получение электронных писем от бренда.
Есть много способов убедить посетителей во всплывающих окнах с информационными бюллетенями, например, с помощью купона, рассказывая о преимуществах или просто спрашивая. После того, как пользователь подписался, бренд может отправлять электронные письма с новостями, которые содержат новые сообщения в блоге, последние продукты, специальные предложения, рекламные акции и т. д.
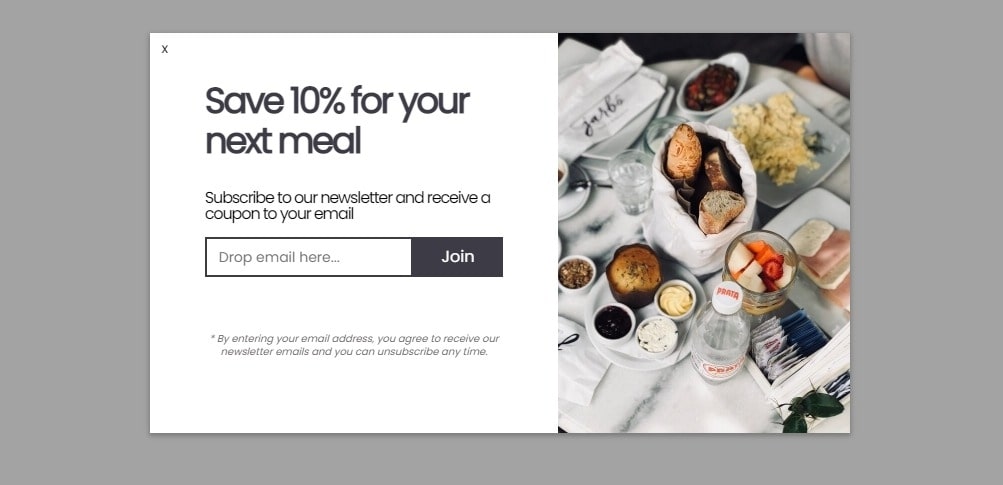
Приведенный выше пример всплывающего окна информационного бюллетеня является одним из многих шаблонов, которые есть в AVADA Email Marketing . Как видите, подход довольно простой. Чтобы получить купон на скидку 10% на следующий прием пищи, все посетители должны ввести свой адрес электронной почты и присоединиться к списку. Это всплывающее окно полностью настраивается, поэтому вы можете настроить его так, чтобы оно соответствовало индивидуальности вашего бренда и веб-сайту электронной коммерции.
Почему вы должны использовать всплывающее окно с информационным бюллетенем?
Ответ прост — потому что всплывающие окна новостных рассылок обеспечивают высокую видимость и могут приносить большую отдачу от инвестиций. Но иногда всплывающие окна могут показаться навязчивыми, и пользователи могут раздражаться из-за их плохого дизайна. Но, опять же, вы все равно должны попробовать использовать всплывающие окна по следующим причинам:
- Всплывающие окна эффективны для повышения качества потенциальных клиентов: большинство пользователей не прокручивают веб-сайт вниз, что делает традиционную форму регистрации с призывом к действию в нижнем колонтитуле невозможной для получения большого количества показов. Всплывающие окна решают эту проблему, размещая форму регистрации прямо в центре страницы, из-за чего пользователям будет сложно пропустить то, что вы предлагаете.
- Всплывающие окна доставляют целевой аудитории персонализированный и актуальный контент/предложение: с помощью технологий вы можете отправлять специальные предложения и сообщения нужным группам, что может повысить коэффициент конверсии за счет привлечения большего числа пользователей. Например, если ваш магазин Shopify получает трафик из нескольких стран, вы можете персонализировать всплывающие окна новостной рассылки для каждого региона.
- Всплывающие окна помогают продемонстрировать имидж и индивидуальность вашего бренда: поскольку всплывающие окна информационных бюллетеней технически не являются частью вашей веб-страницы, вы можете придумать любой дизайн, который хорошо поддерживает ваше сообщение и улучшает имидж вашего бренда. Различные изображения, цвета, кнопки и макеты дадут вам необходимый творческий потенциал, чтобы показать динамичный бренд с индивидуальностью, которую вы хотите иметь для разных случаев (Хэллоуин, Рождество, канун Нового года и т. д.).
Раздражающие всплывающие окна, которые пытаются обмануть посетителей, ушли в прошлое. С Shopify ваш магазин электронной коммерции имеет SSL-сертификат для большей безопасности и отсутствия вторжений. Единственные всплывающие окна, которые могут добраться до ваших потенциальных клиентов, — это ВАШИ всплывающие окна, которые могут быть хорошими или плохими для подписки в зависимости от вашего подхода.
Звучит страшно, но не волнуйтесь. В следующем разделе я покажу вам, как легко настроить всплывающее окно с информационным бюллетенем для вашего магазина Shopify всего за несколько шагов, используя надежный инструмент для обеспечения приятного опыта.
Как настроить всплывающее окно с новостной рассылкой для магазина Shopify?
Теперь, когда мы узнали, что всплывающие окна с информационными бюллетенями помогают вашему бренду общаться с посетителями веб-сайта, расширять аудиторию и повышать вовлеченность; пришло время посмотреть, как его настроить. После разработки и публикации наше приложение AVADA Email Marketing автоматически отобразит всплывающее окно в вашем подключенном магазине Shopify и начнет собирать адреса электронной почты.
Вот что нужно знать, прежде чем вы начнете читать шаги:
- Сначала вам понадобится магазин Shopify. Если вы еще этого не сделали, вы можете прочитать наше руководство по настройке магазина Shopify.
- Если вы еще не установили наше приложение, скачайте его бесплатно на официальном сайте AVADA Email Marketing.
- Наше приложение регулярно обновляется, поэтому, если вы заметите какие-либо отличия в этом руководстве, свяжитесь с нами, чтобы получить поддержку.
Теперь давайте начнем настраивать всплывающее окно с новостной рассылкой для вашего магазина Shopify:
Шаг 1. Откройте конструктор всплывающих окон и выберите шаблон.

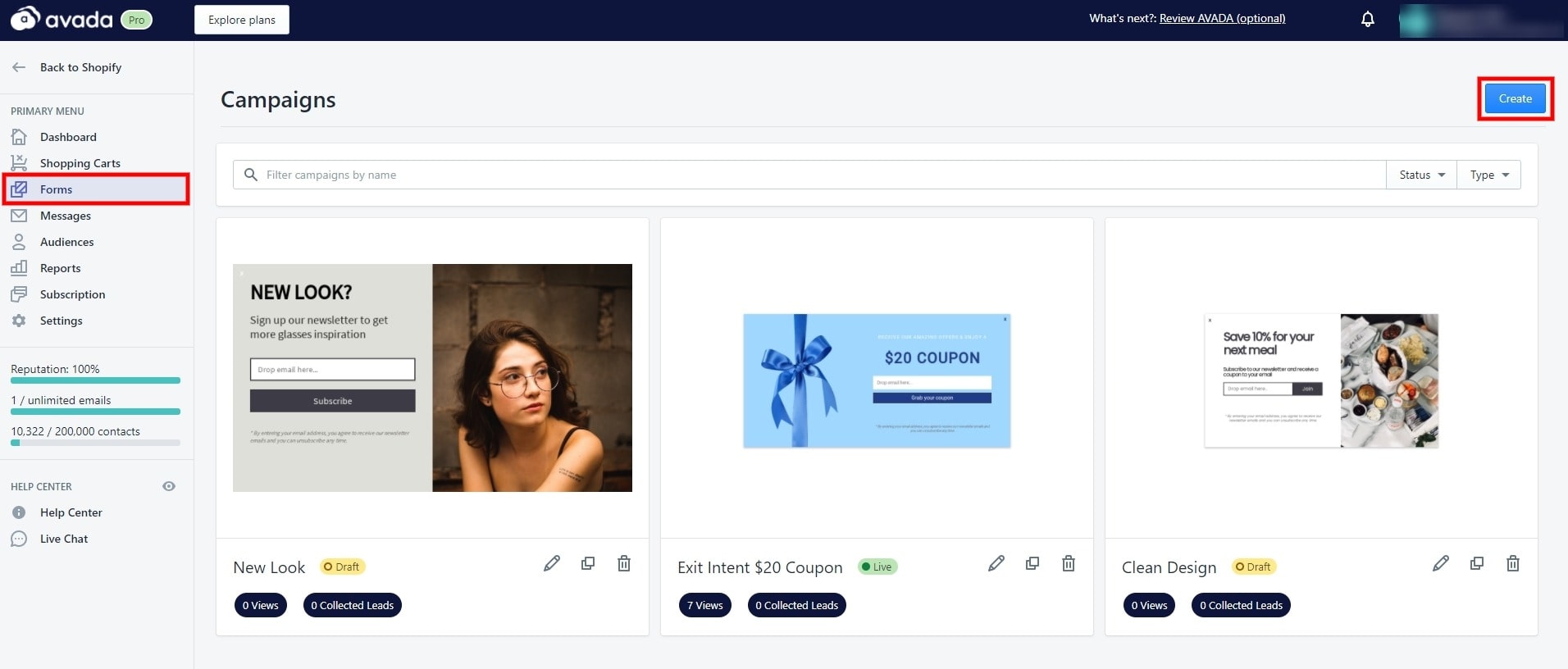
Редактор всплывающих форм — это место, где вы настраиваете всплывающее окно новостной рассылки, дублируете существующие кампании или удаляете неиспользуемое всплывающее окно. Чтобы получить доступ к всплывающим формам и создать новую, на панели инструментов выберите «Формы» -> «Создать», как показано на изображении выше.
Как видите, в разделе «Формы» уже есть несколько всплывающих окон, которые я сделал. Если вы нажмете на любой из них, вы сможете увидеть эффективность кампании и отредактировать всплывающее окно, даже когда кампания запущена.
А пока давайте продолжим создавать всплывающее окно с новостной рассылкой.

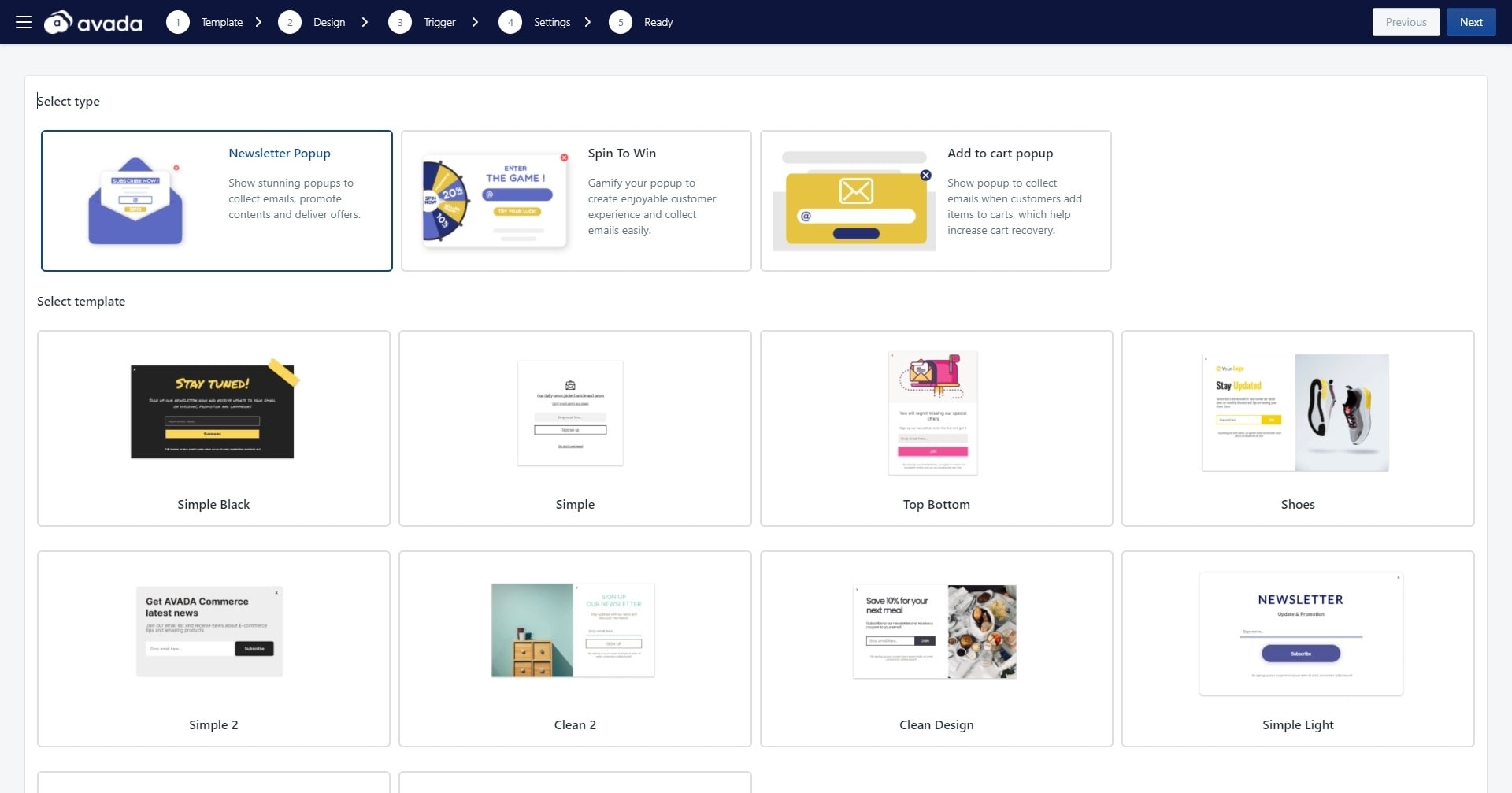
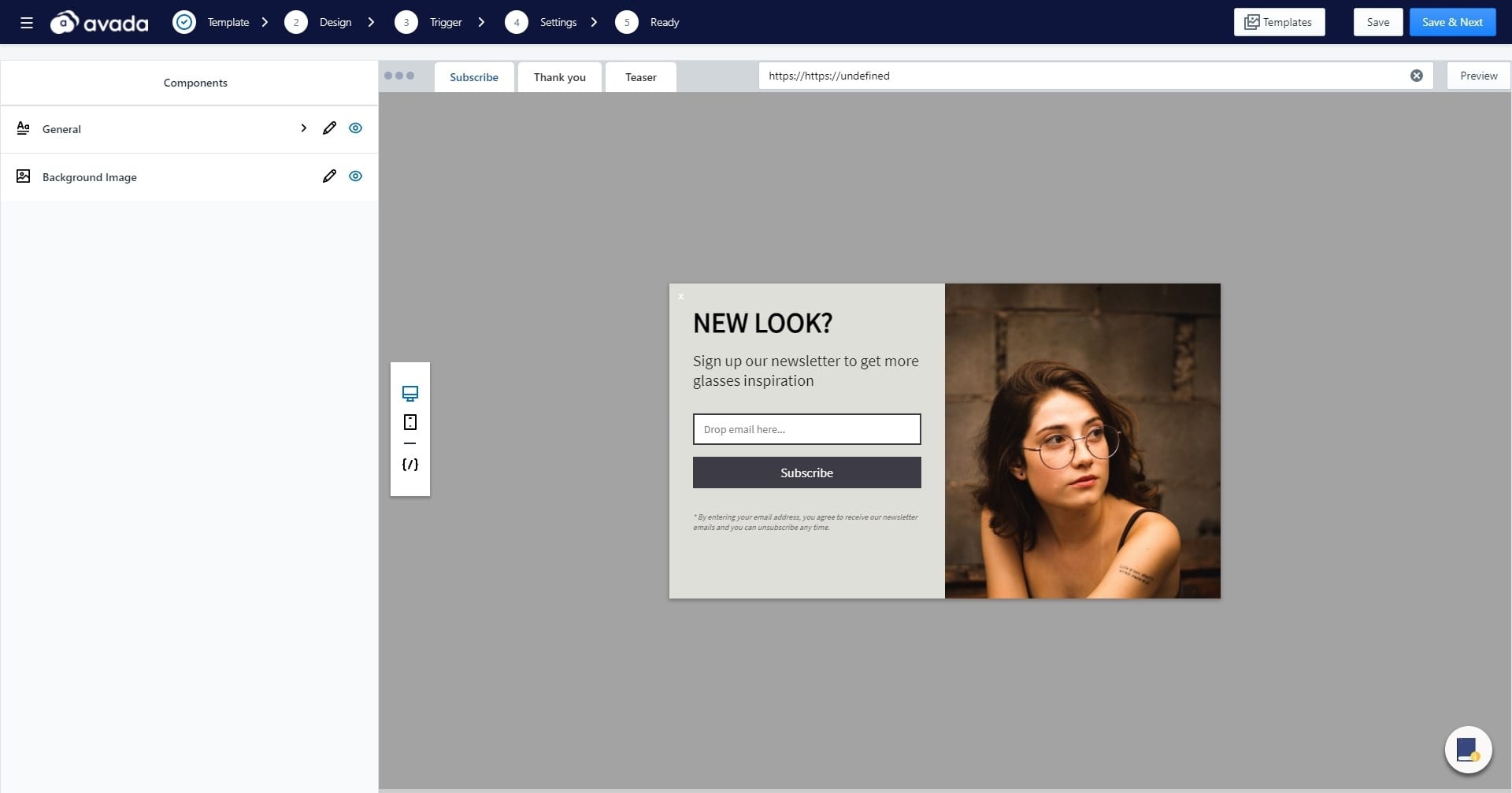
Это первый шаг создания всплывающей рассылки — выбор шаблона. На ваш выбор уже есть 10 шаблонов всплывающих окон. Помимо них, есть также шаблоны для всплывающих окон вращения, чтобы выиграть или добавить в корзину всплывающее окно. Но мы доберемся до этих захватывающих всплывающих окон в другой статье. Выберите шаблон всплывающего окна информационного бюллетеня по вашему выбору.

В качестве примера я выбираю шаблон New Look, который сообщает посетителям, что они могут получать последние новости и идеи об очках, подписавшись на них. У вас есть и другие подходы к всплывающим окнам, например, предложение кода купона, скидки или вызывание у пользователей некоторого FOMO.
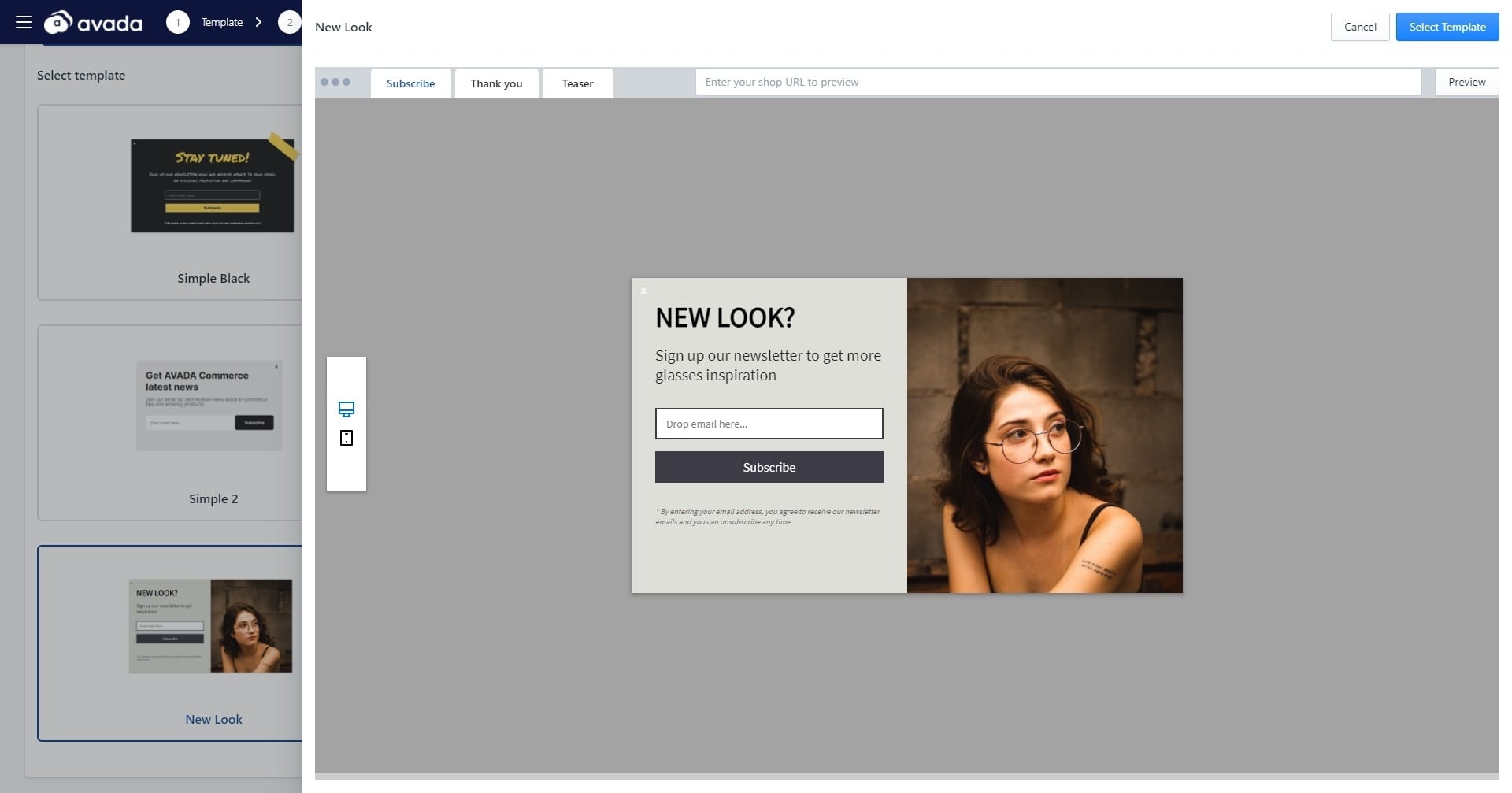
На панели предварительного просмотра, как на изображении выше, вы можете просмотреть свое всплывающее окно на рабочем столе и мобильных устройствах, а также версию «спасибо», когда посетитель успешно подписался, и тизер всплывающего окна на вашем сайте электронной коммерции. Когда вы будете готовы, нажмите «Выбрать шаблон».
Шаг 2: Создайте всплывающее окно с новостной рассылкой

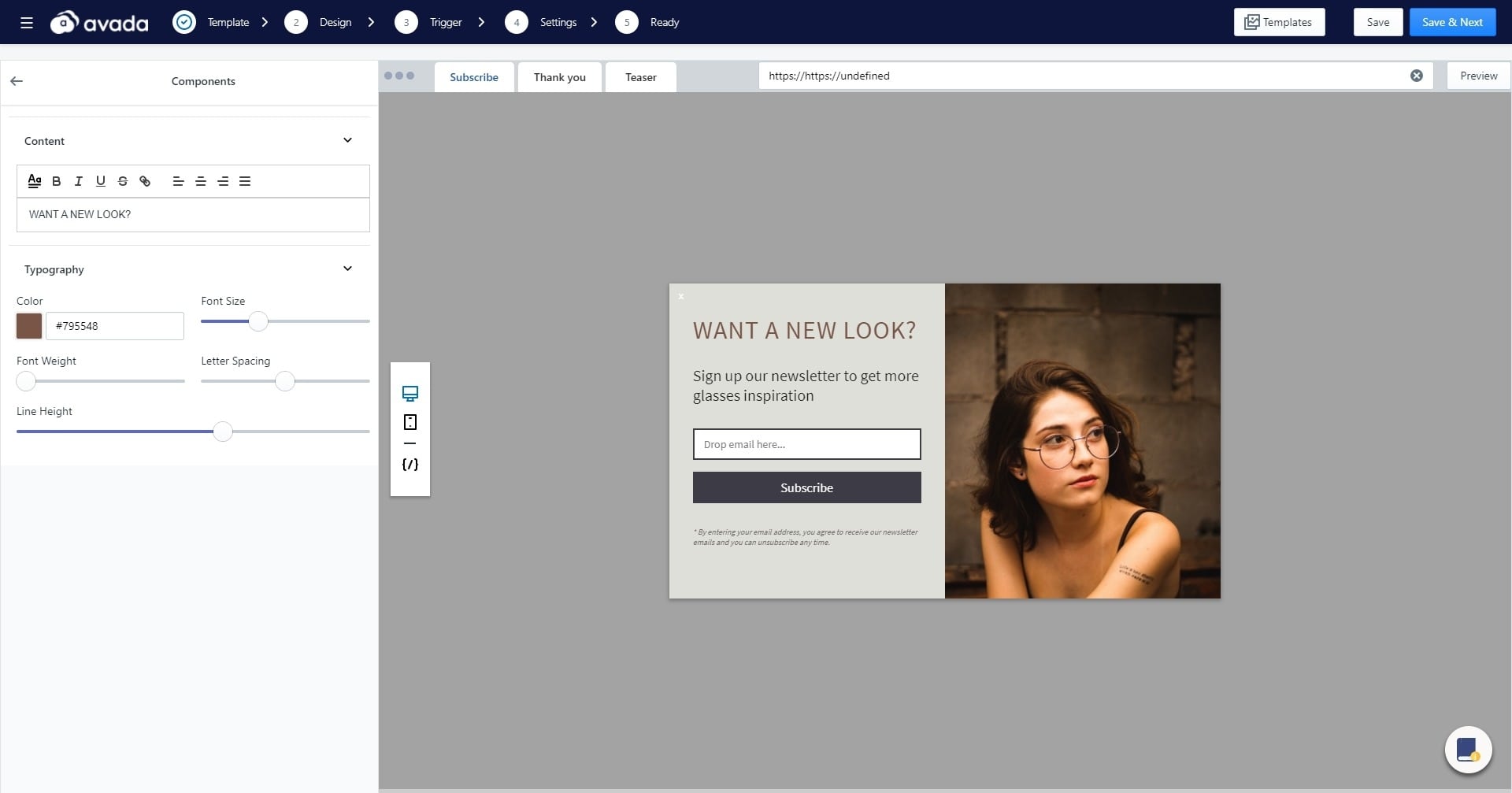
На этом этапе вы можете настроить всплывающее окно информационного бюллетеня в соответствии с сообщением вашей кампании. Два основных компонента для редактирования — это общая копия и фоновое изображение. Ваш текст должен быть четким и побуждать посетителей к действию, но при этом соответствовать индивидуальности вашего бренда.

Например, мне не очень нравится заголовок всплывающего окна информационного бюллетеня, поэтому я нажал «Общие» -> «Заголовок» и изменил его на «Хотите новый вид?» , что звучит немного яснее. При изменении копии я также могу настроить цвет заголовка, размер шрифта, толщину шрифта, межбуквенный интервал и высоту строки. Я также изменил цвет заголовка, чтобы он выделялся немного больше.


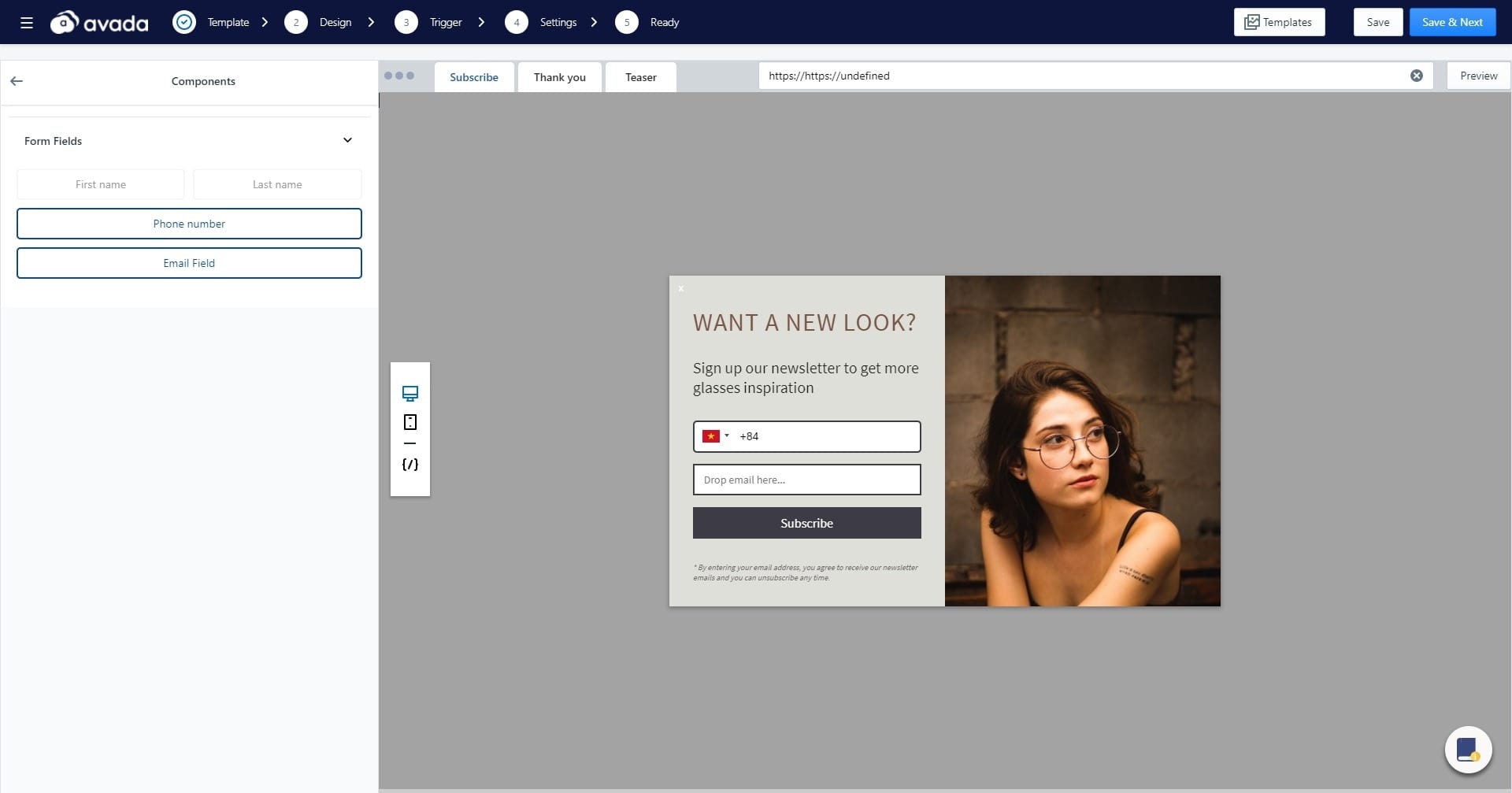
Для полей формы всплывающего окна вы можете добавить дополнительные поля, чтобы подписчики могли вводить больше информации, например имя, фамилию или номер телефона. Наличие номера телефона определенно поможет вам отправлять SMS-рассылки в будущем, что также является особенностью нашего приложения. Но, если это первое всплывающее окно для ваших посетителей, держите его на низком уровне, регистрируясь только с адресом электронной почты.
После того, как вы закончите редактирование всплывающего окна информационного бюллетеня, нажмите «Сохранить и продолжить» , чтобы продолжить. Это приведет вас к следующему шагу — редактированию триггера для вашего всплывающего окна.
Шаг 3. Выберите триггер

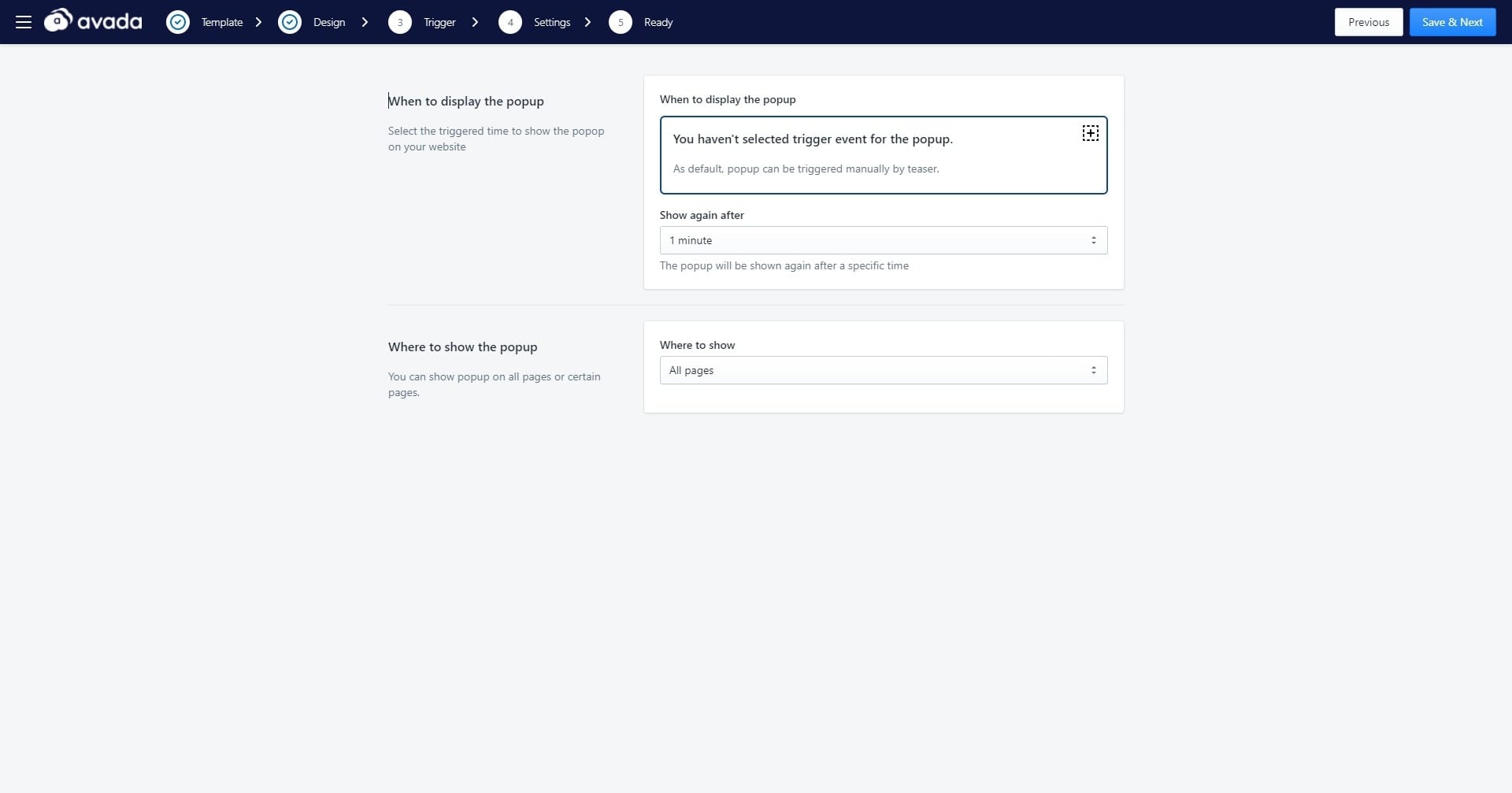
На этом этапе вы можете выбрать, когда и где отображать всплывающее окно новостной рассылки. Это действительно важно, поскольку, если вы покажете свое всплывающее окно в неподходящее время или на неподходящем этапе покупательского пути, вам будет сложнее конвертировать покупателей.

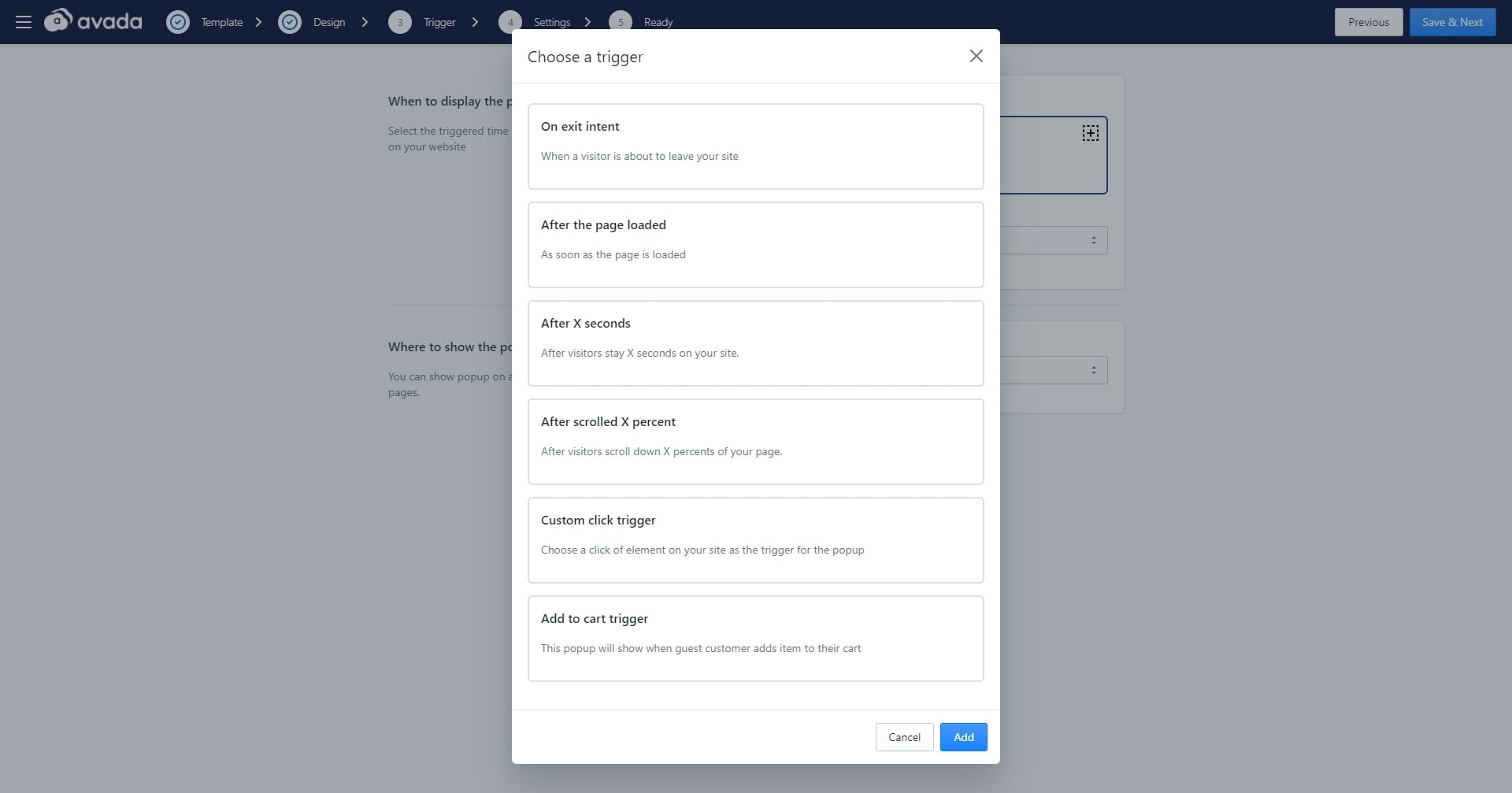
Для триггера отображения всплывающего окна информационного бюллетеня у вас есть такие параметры, как «При выходе», «После загрузки страницы», «После X секунд», «После прокрутки X процентов», «Пользовательский триггер клика » или « Добавить в корзину ». Вы можете добавить множество кампаний с разными триггерами, чтобы увидеть, какое всплывающее окно с новостной рассылкой работает лучше всего.

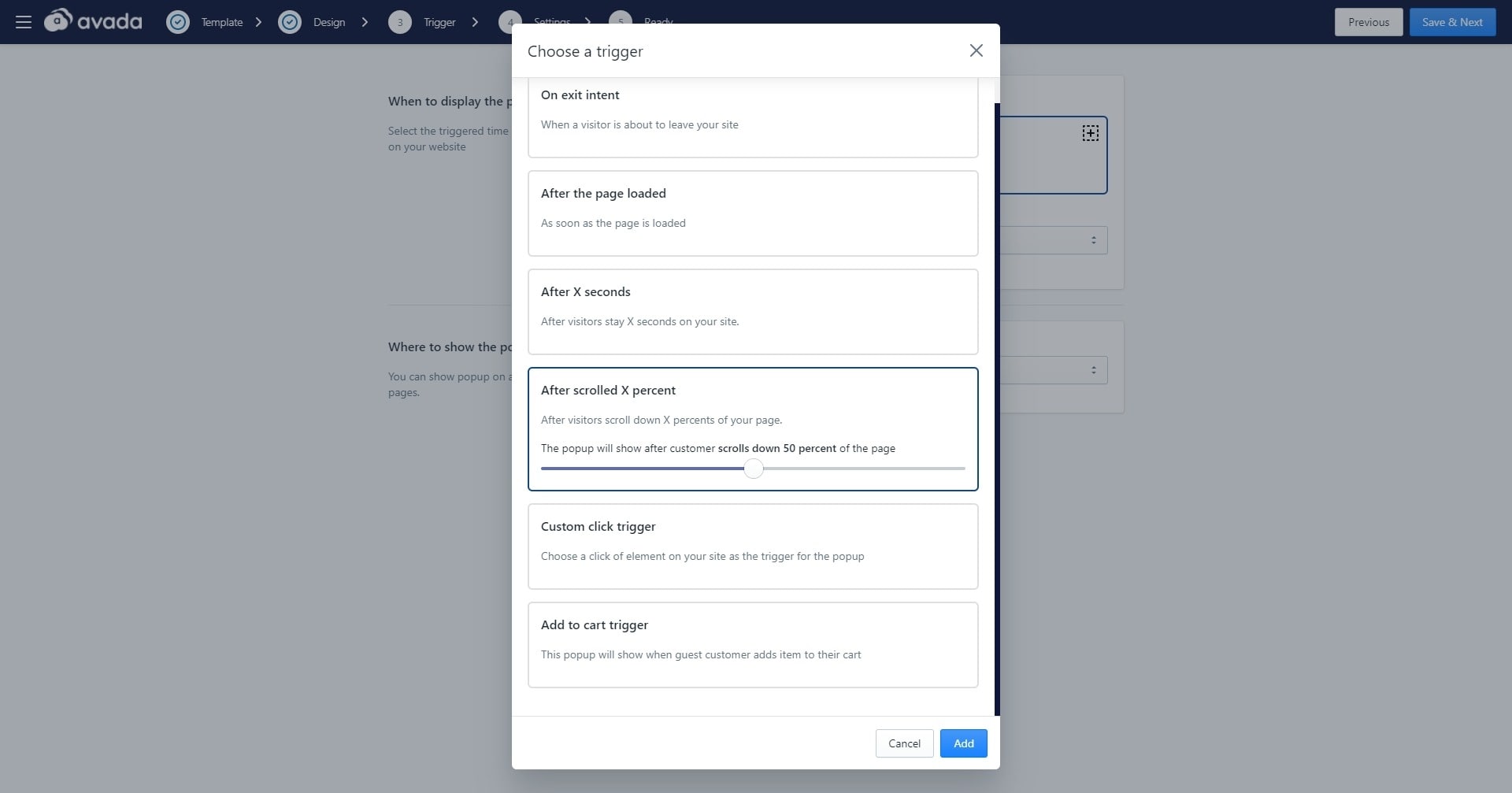
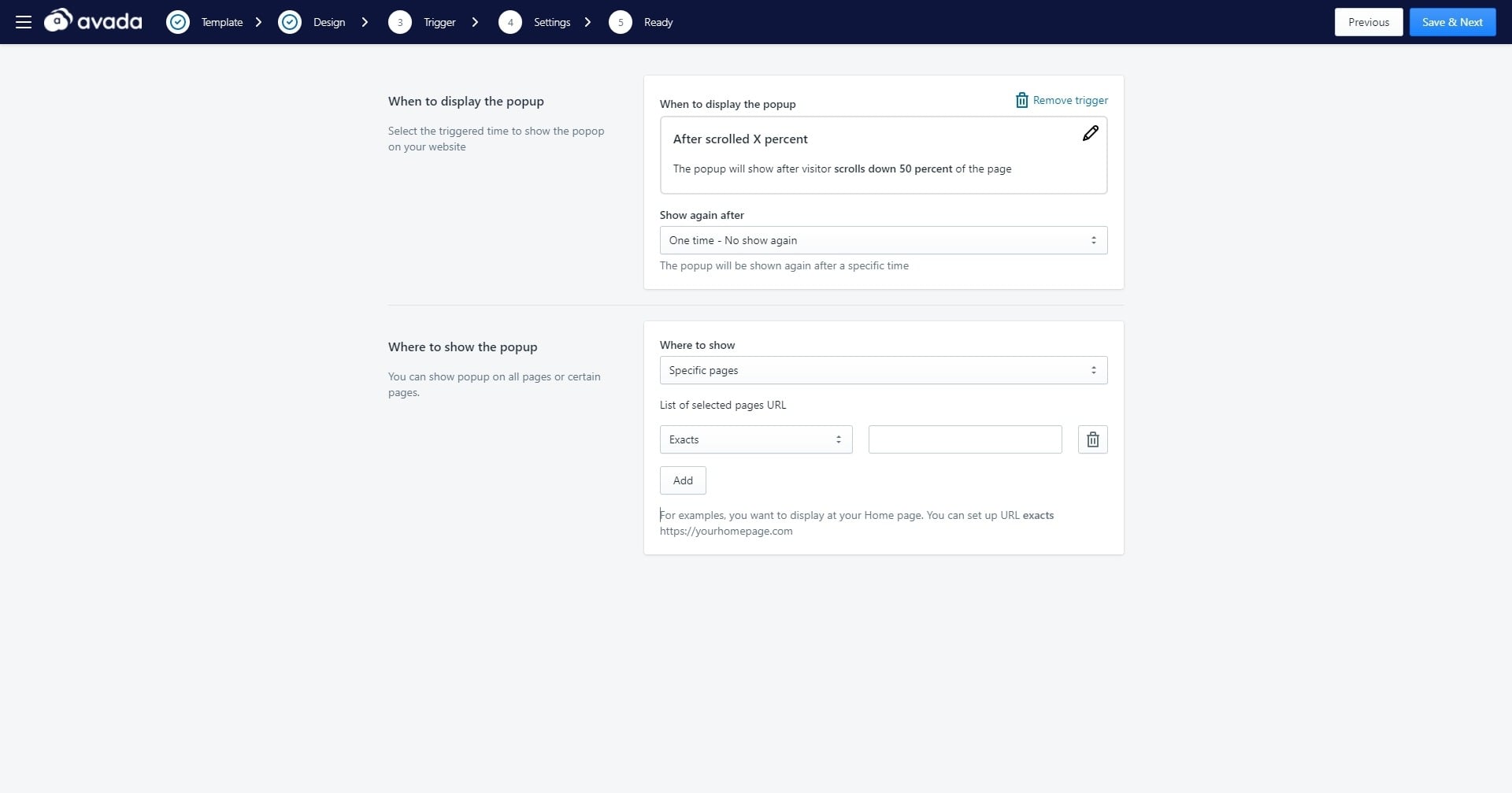
Для своего всплывающего окна новостной рассылки я решил использовать триггер «После прокрутки X процентов» . Таким образом, я знаю, что всплывающее окно появляется только в том случае, если посетитель нашел домашнюю страницу моего магазина несколько интересной. Поэтому я настроил всплывающее окно так, чтобы оно появлялось после того, как посетители прокрутят 50% страницы, и снова показывается только один раз.

Для того, чтобы показать всплывающее окно информационного бюллетеня, поскольку я знал, что мне нужно, чтобы всплывающее окно отображалось только на главной странице, я выбрал «Определенные страницы» . Это дает мне возможность вставить URL-адрес любой страницы, которая у меня есть на моей странице, и ограничить всплывающее окно, чтобы оно отображалось только на этих страницах. Достаточно просто, мне просто нужно добавить URL-адрес домашней страницы моего магазина, а затем нажать «Сохранить и продолжить».
Шаг 4. Настройте параметры и опубликуйте всплывающее окно новостной рассылки.

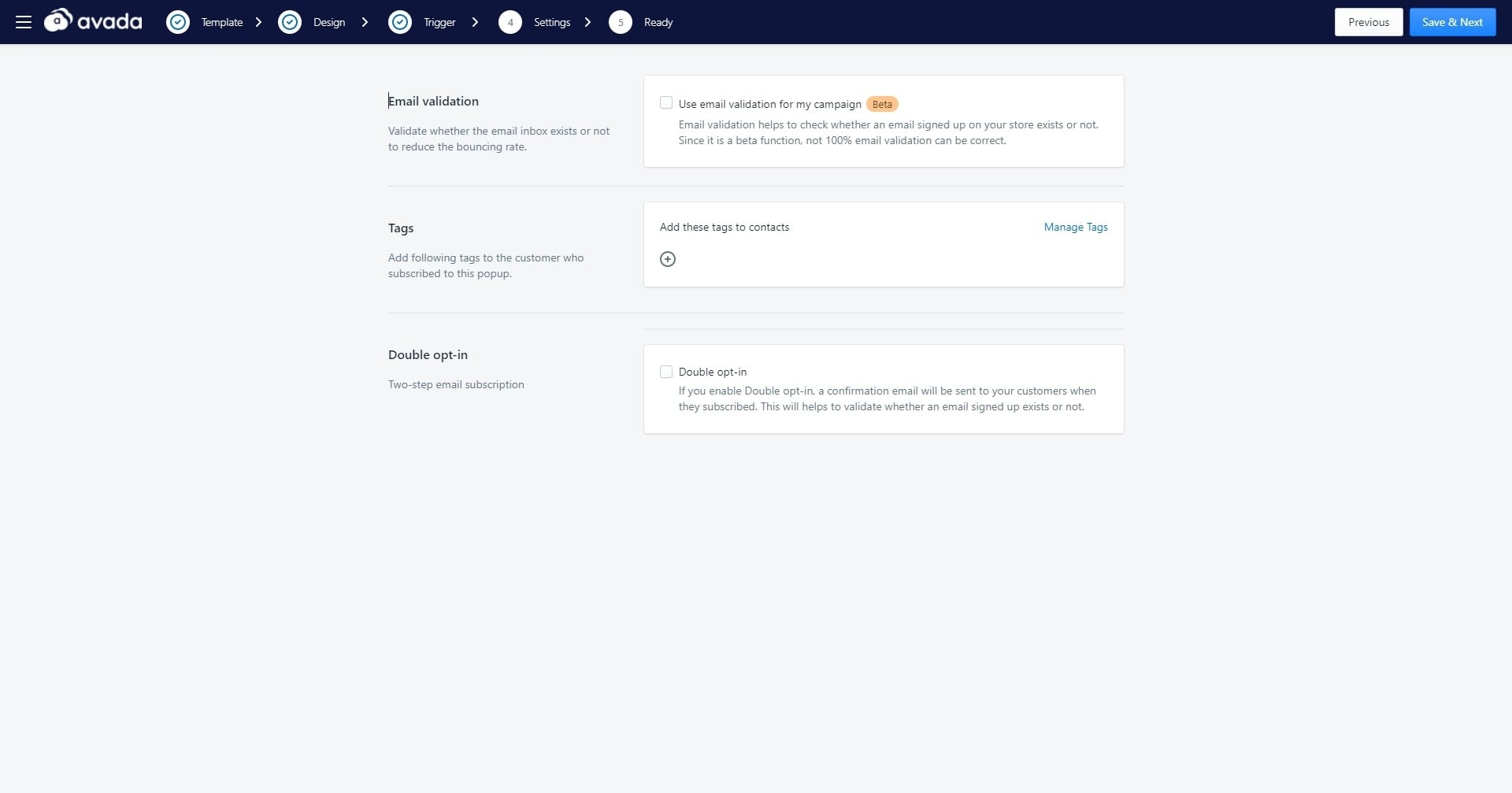
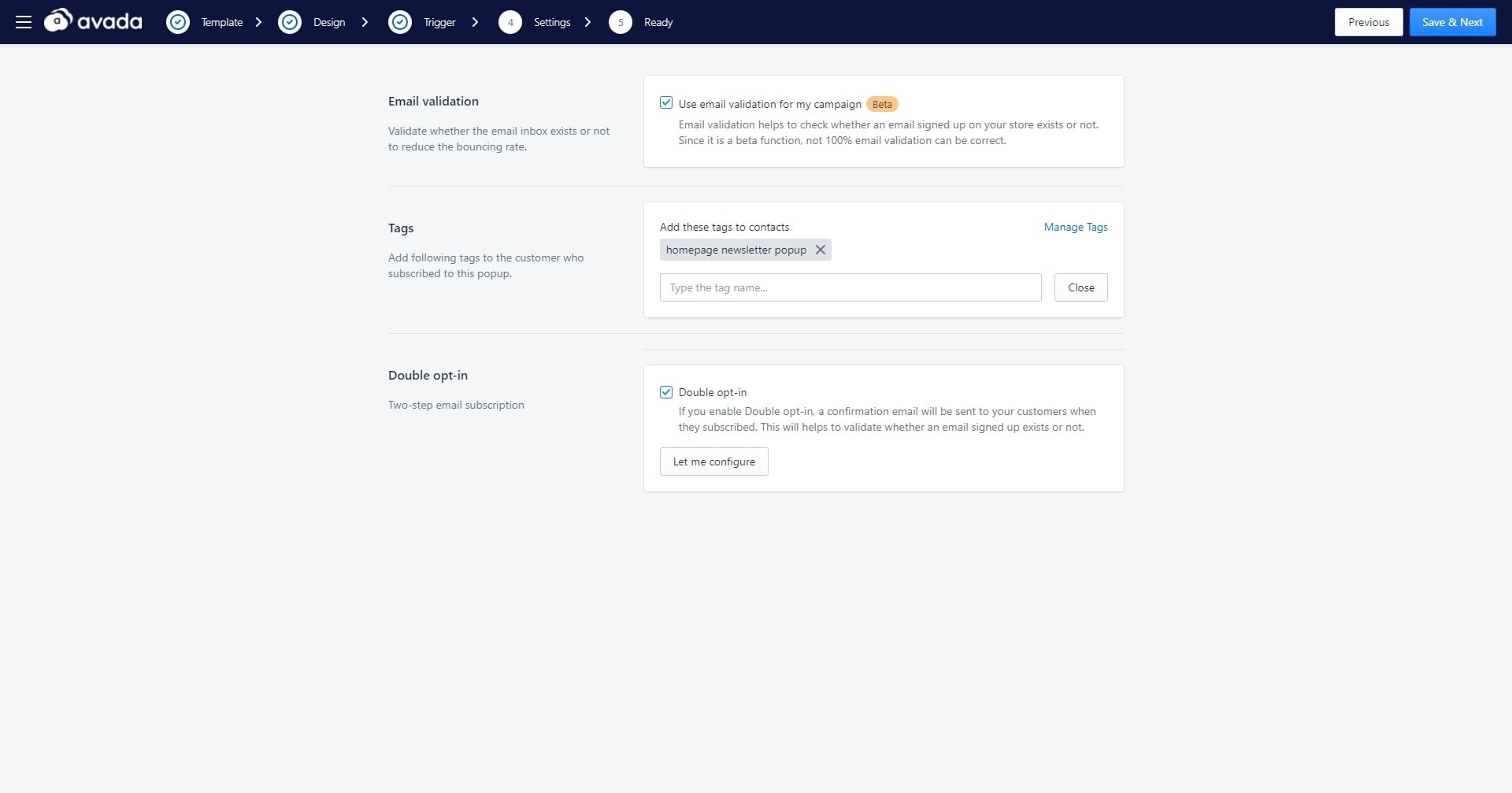
На этом шаге мы немного скорректируем настройки нашей всплывающей рассылки. Есть три варианта, чтобы выбрать собственные предпочтения:
- Проверка электронной почты: это поможет проверить, существуют ли зарегистрированные электронные письма или нет, чтобы снизить показатель отказов вашей кампании по рассылке новостей. Функция проверки все еще находится в стадии бета-тестирования, но мы будем улучшать ее, чтобы в будущем она работала идеально.
- Теги: вы можете добавлять теги к подписчикам, которые присоединились к вашему списку адресов электронной почты через это конкретное всплывающее окно, помогая вам управлять и отслеживать эффективность ваших всплывающих кампаний.
- Двойная подписка: по умолчанию всплывающее окно новостной рассылки является однократным. Если вы хотите предотвратить поддельные регистрации, функция двойной подписки сначала отправит вашим подписчикам электронное письмо с подтверждением. Только когда они нажимают на призыв к действию в электронном письме с подтверждением, они могут завершить подписку. Вы также можете настроить электронное письмо с подтверждением.

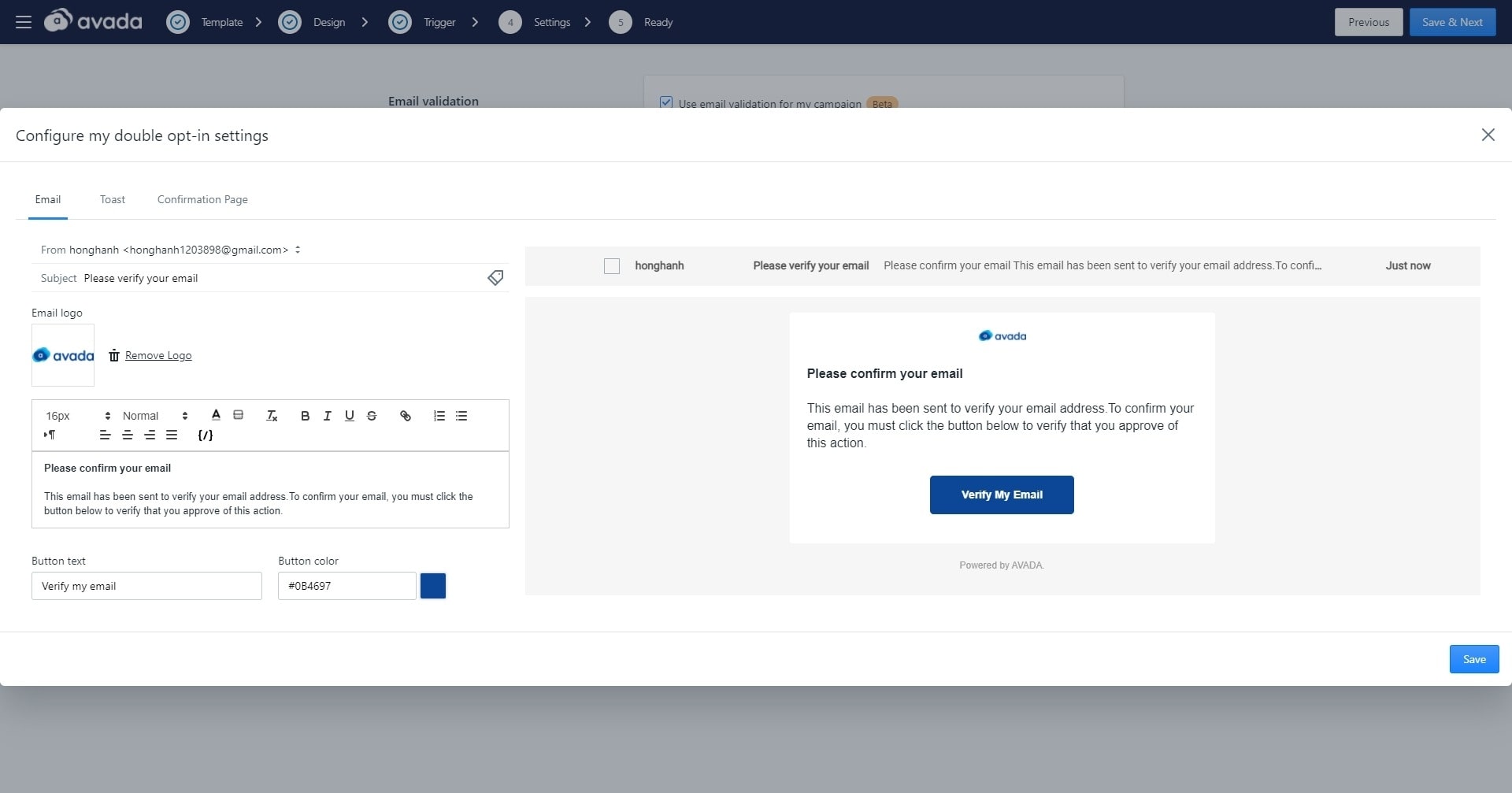
Вот конфигурация для ваших всплывающих писем с двойной подпиской. Вы можете изменить копию и дизайн этого письма, возможно, добавить немного индивидуальности, если хотите. Кроме того, у вас есть всплывающее уведомление, чтобы информировать подписчиков о процессе двойного согласия, и страница подтверждения, чтобы показать клиентам, что они успешно подписались.

Вот как я настроил всплывающее окно с информационным бюллетенем; Вы можете попробовать настройки для себя или выбрать свои предпочтения. После того, как вы настроили параметры или всплывающее окно новостной рассылки, нажмите «Сохранить и продолжить».

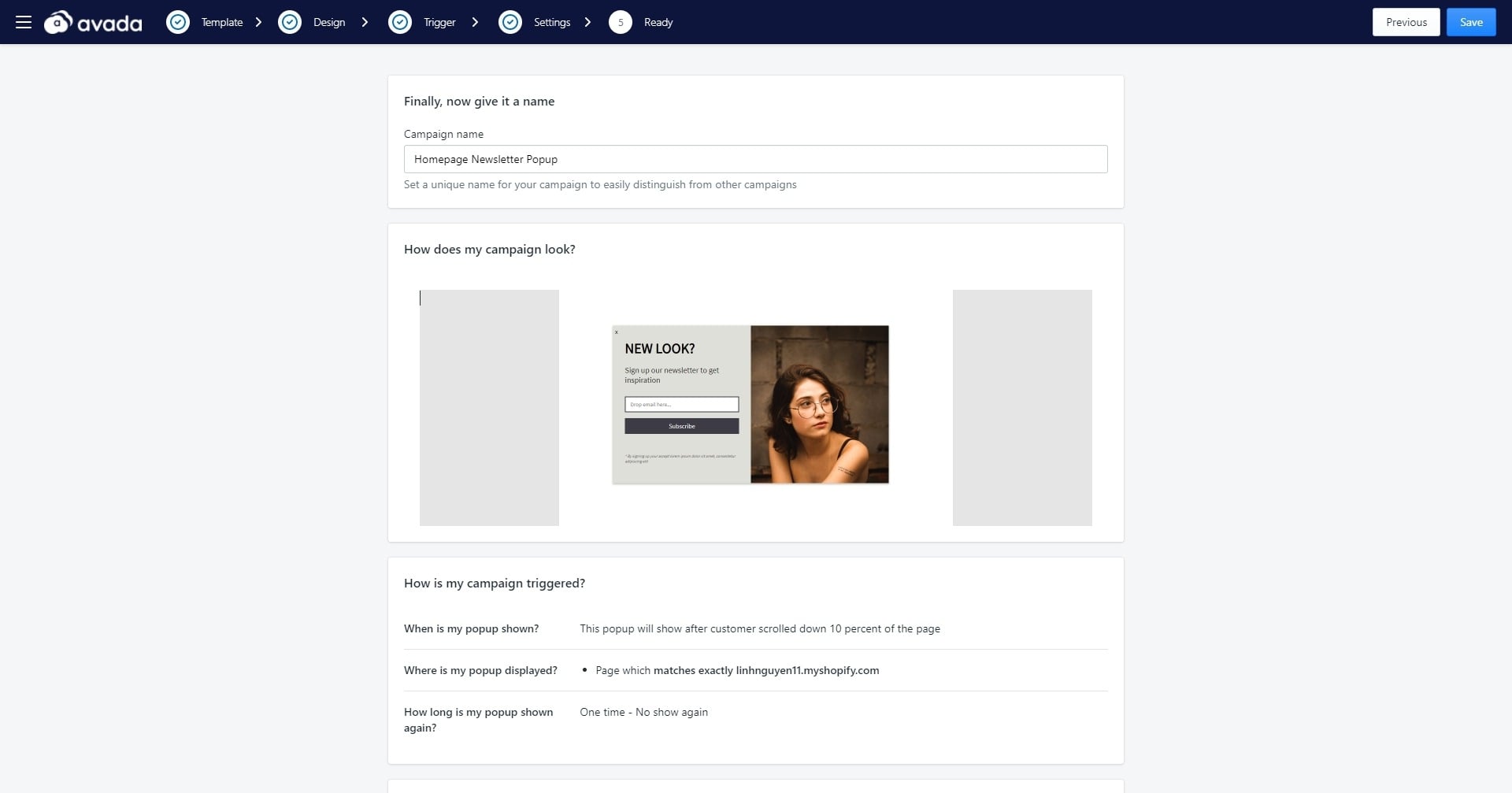
На последнем шаге вам нужно только дать название вашей всплывающей кампании. Введите имя и нажмите «Сохранить», чтобы опубликовать всплывающее окно с информационным бюллетенем! Приложение спросит, хотите ли вы сохранить всплывающее окно как черновик или опубликовать; выберите «Начать трансляцию сейчас» , чтобы закончить.

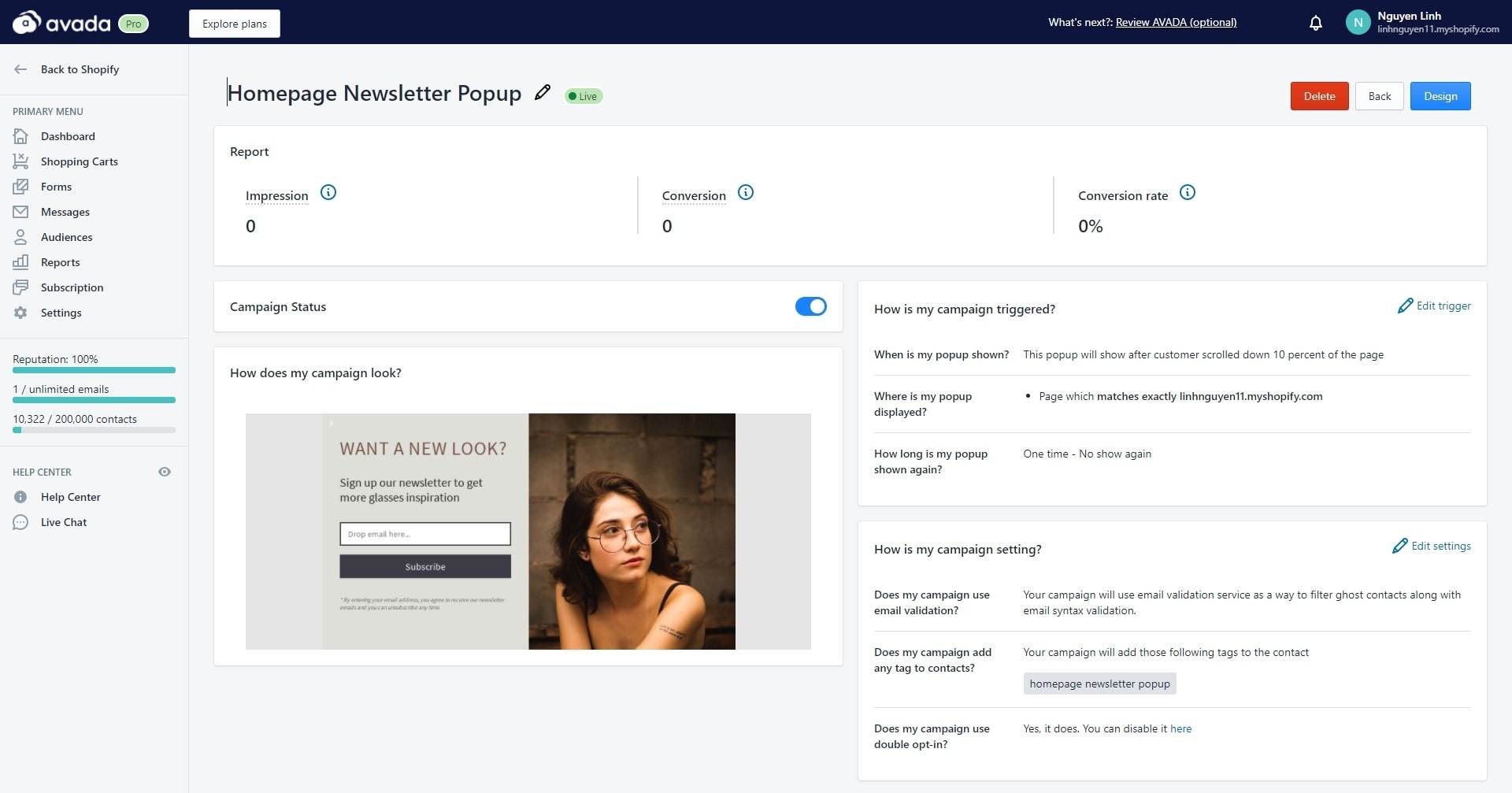
Когда ваша всплывающая кампания информационного бюллетеня запущена, вы можете увидеть отчет о показах, конверсии и коэффициентах конверсии. Мониторинг статистики всплывающих окон даст вам четкое представление о том, что делать дальше, и оптимизировать всплывающие окна вашего сайта электронной коммерции.

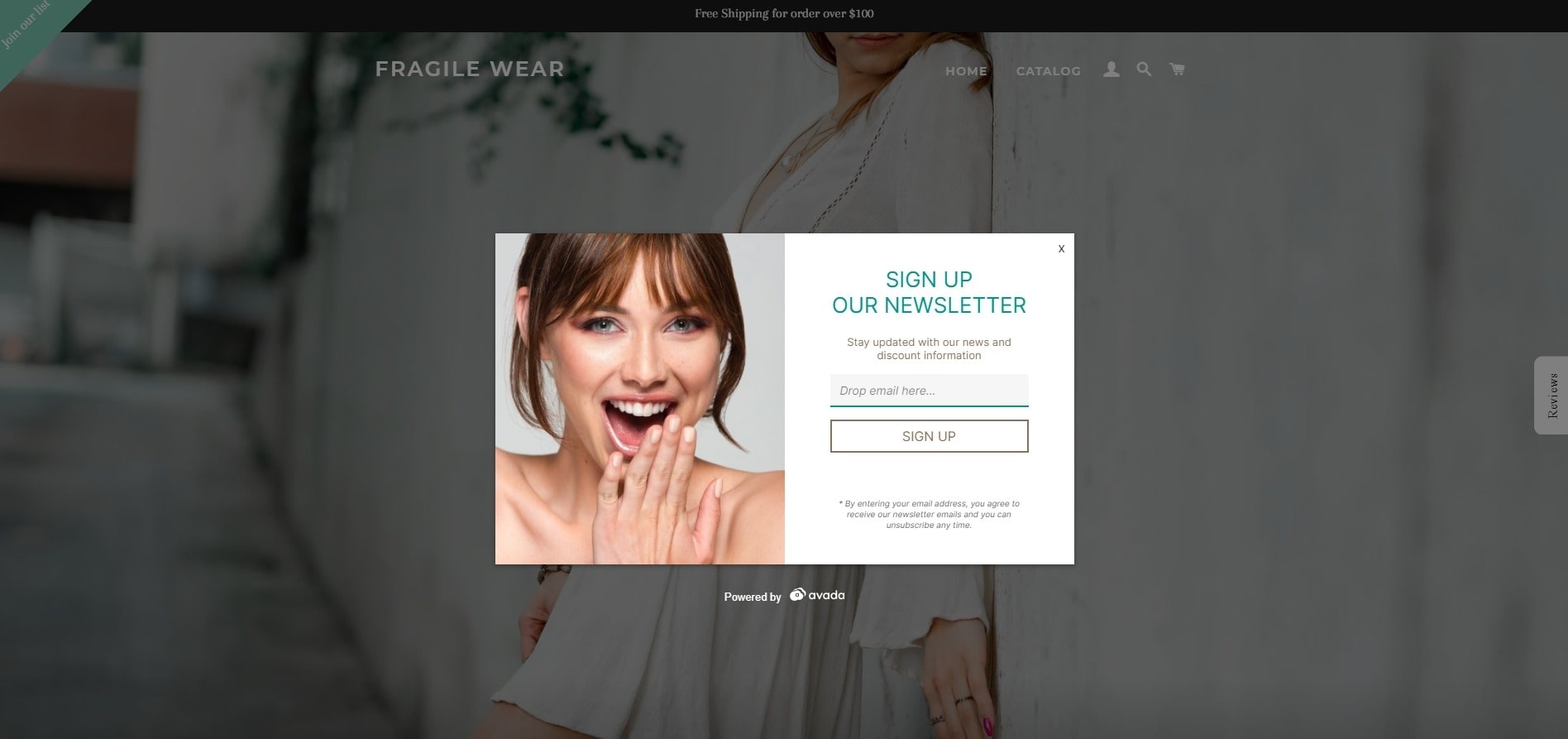
Вот результат всплывающего окна информационного бюллетеня в моем магазине Shopify, вы можете видеть, что фон затемнен, и посетители могут сосредоточиться на предоставлении информации.

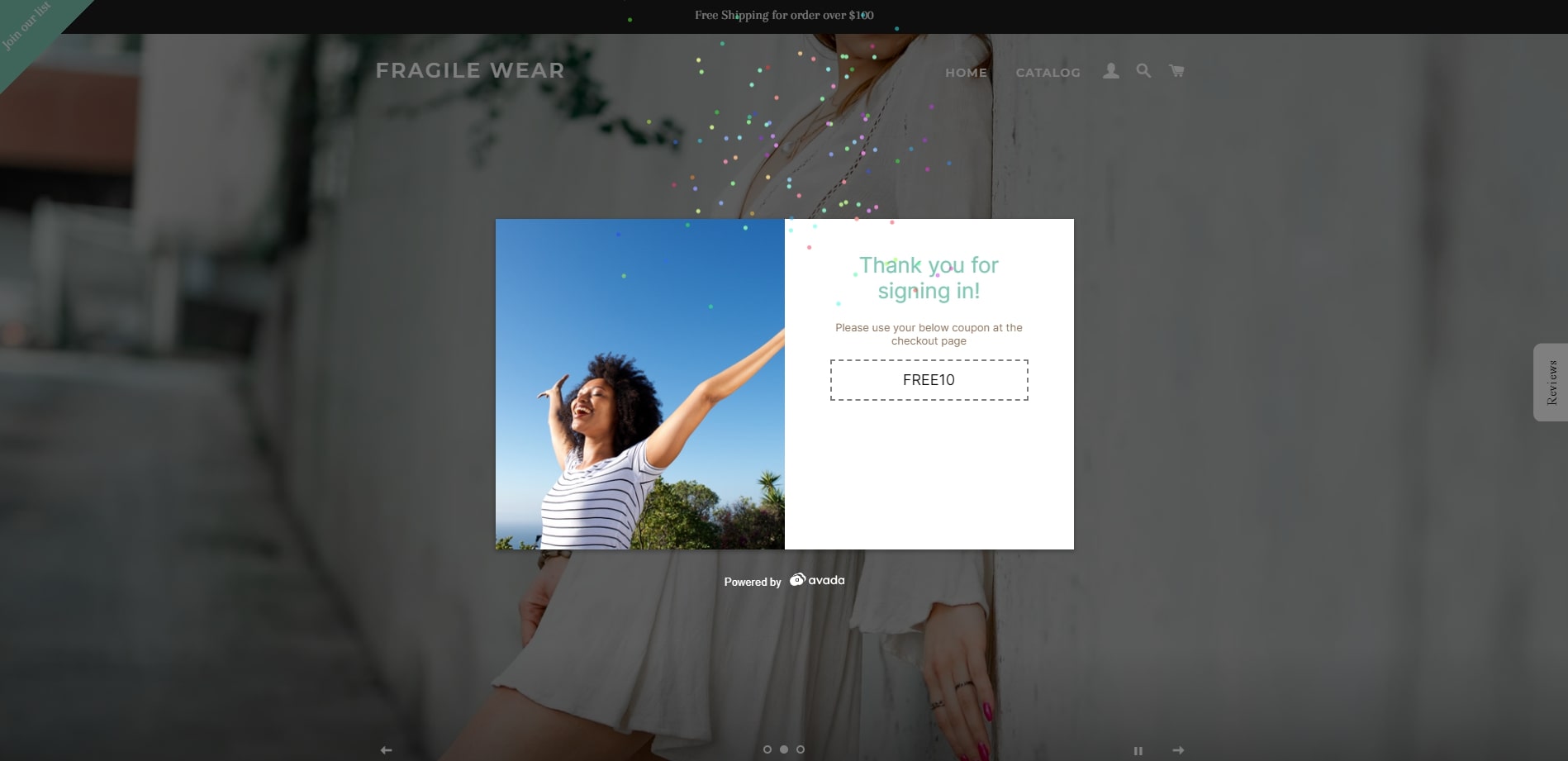
Вот запись того, как посетитель успешно подписался на вашу рассылку и стал лидом. С помощью яркого изображения и конфетти вы добавляете немного волнения, чтобы потенциальный клиент еще больше ожидал вашей рассылки. Код скидки также хорошо виден пользователям, чтобы использовать их при следующей покупке.
И это все! Ваша всплывающая кампания с информационным бюллетенем хороша для того, чтобы начать собирать адреса электронной почты ваших посетителей! Всего за четыре простых шага вы закончили настройку всплывающего окна с новостной рассылкой, поздравляем!
Напоминаем, что вот ключевые особенности почтового маркетинга AVADA:
- Готовые шаблоны электронной почты: красивые электронные письма с полной настройкой, чтобы вы могли продемонстрировать индивидуальность своего бренда и общаться с посетителями с помощью индивидуального подхода. Вам нужно только перетащить, чтобы редактировать электронные письма.
- Сегментация. Отправляйте электронные письма своей целевой аудитории и делите свой список контактов на разные группы на основе таких критериев, как подписка/отказ от подписки, статус заказа, атрибуты продукта и т. д.
- Разделение рабочего процесса. Персонализируйте работу с электронной почтой, используя рабочий процесс и контролируйте, когда, кому и чему отправлять серию писем.
- Всплывающее окно с новостной рассылкой, Spin to Win. С помощью всплывающего окна, как в этой статье, вы можете легко собирать электронные письма, предлагать скидки и привлекать внимание к другому контенту.
- Отчеты. Отслеживайте эффективность вашего электронного маркетинга с помощью информативных отчетов. Многие KPI для просмотра, такие как: отправлено, нажато, отписано, открыто, доход и т. д.
- Автоматическая синхронизация данных: ваши данные Shopify синхронизируются с AVADA Email Marketing, чтобы вы могли получать свежие и своевременные сообщения своим клиентам.
Заключительные слова
Дочитав до сих пор, теперь у вас есть все знания, необходимые для настройки всплывающих окон с информационными бюллетенями для вашего магазина Shopify. Может пройти некоторое время, прежде чем ваша всплывающая кампания начнет приносить результаты, но вы сможете постепенно создавать свой список адресов электронной почты. А пока попробуйте настроить персонализированные всплывающие окна с информационными бюллетенями и посмотрите, насколько они эффективны для вашей целевой аудитории.
Вы придумали идею для всплывающего окна с новостной рассылкой? Поделитесь своими мыслями в разделе комментариев, и если вам нужна помощь в установке электронного маркетинга AVADA, свяжитесь с нами по адресу [email protected]. Спасибо за чтение!
