Elementor Pro 3.7: новый виджет Stripe Button, более 100 полей динамических тегов, заметки и многое другое
Опубликовано: 2022-05-17Первое, что делают посетители, попадая на веб-сайт, — сканируют его дизайн. Выглядит ли он профессионально? Последовательный? Могу ли я доверять этому бренду? Поэтому для вас, как для веб-создателя, важно обращать внимание на каждую деталь дизайна вашего веб-сайта, чтобы убедиться, что ваши посетители получают наилучшие впечатления. Продуманный дизайн и пользовательский опыт имеют большое значение для повышения вовлеченности и доверия пользователей, а также для превращения их в лояльных посетителей, которые продолжают возвращаться. Elementor Pro 3.7 включает в себя обновления, которые помогут вам создавать веб-сайты, которые выделяются по всем правильным причинам.
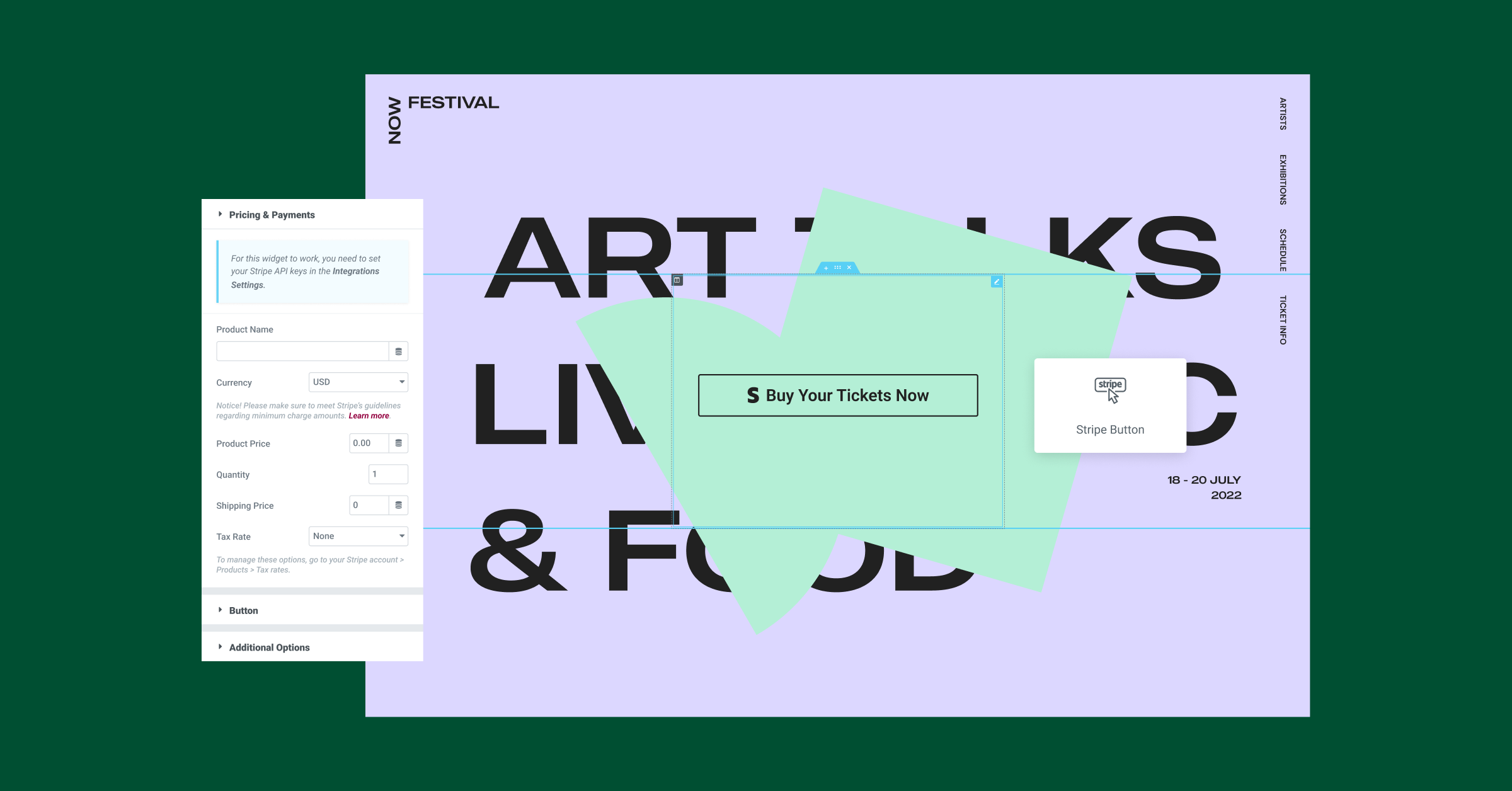
Новый виджет Stripe Button — еще один способ продавать товары на вашем сайте

Продажа через Интернет не всегда требует настройки всего магазина WooCommerce, особенно если у вас есть несколько товаров для продажи. С новым виджетом Stripe Button вы можете интегрировать свой веб-сайт Elementor со своей учетной записью Stripe, продавать один или несколько товаров и беспрепятственно принимать платежи через Stripe, не создавая целый интернет-магазин.
Чтобы внешний вид виджета «Кнопка полосы» соответствовал внешнему виду остальной части вашего веб-сайта, перетащите виджет на любую страницу и настройте его стиль и содержимое по своему усмотрению. На всякий случай вы также можете настроить сообщение об ошибке из Stripe, включив переключатель «Пользовательское сообщение об ошибке» на вкладке «Стиль» и вставив сообщение, которое вы хотите отобразить. Как только покупатель нажмет кнопку Stripe, ему будет предложено завершить покупку на странице оформления заказа Stripe.
Хотя транзакция обрабатывается в Stripe, вы все равно можете повысить узнаваемость своего бренда после успешной покупки, перенаправляя клиентов на пользовательскую страницу благодарности, встроенную в Elementor. Чтобы перенаправить на специальную страницу после завершения покупки, выберите страницу из списка или вставьте соответствующий URL-адрес в дополнительные параметры виджета Stripe Button (при вставке URL-адреса вы должны указать http:// или https:// URL для работы редиректа).
Постоянное расширение возможностей WooCommerce

Чтобы вы могли дополнительно настраивать свой веб-сайт и создавать единообразный дизайн, мы добавили усовершенствования к существующим возможностям, как показано ниже.
Создавайте элегантные интернет-магазины с новыми возможностями и улучшениями WooCommerce
Elementor продолжает добавлять и улучшать возможности WooCommerce, позволяя вам эффективно создавать уникальные интернет-магазины.
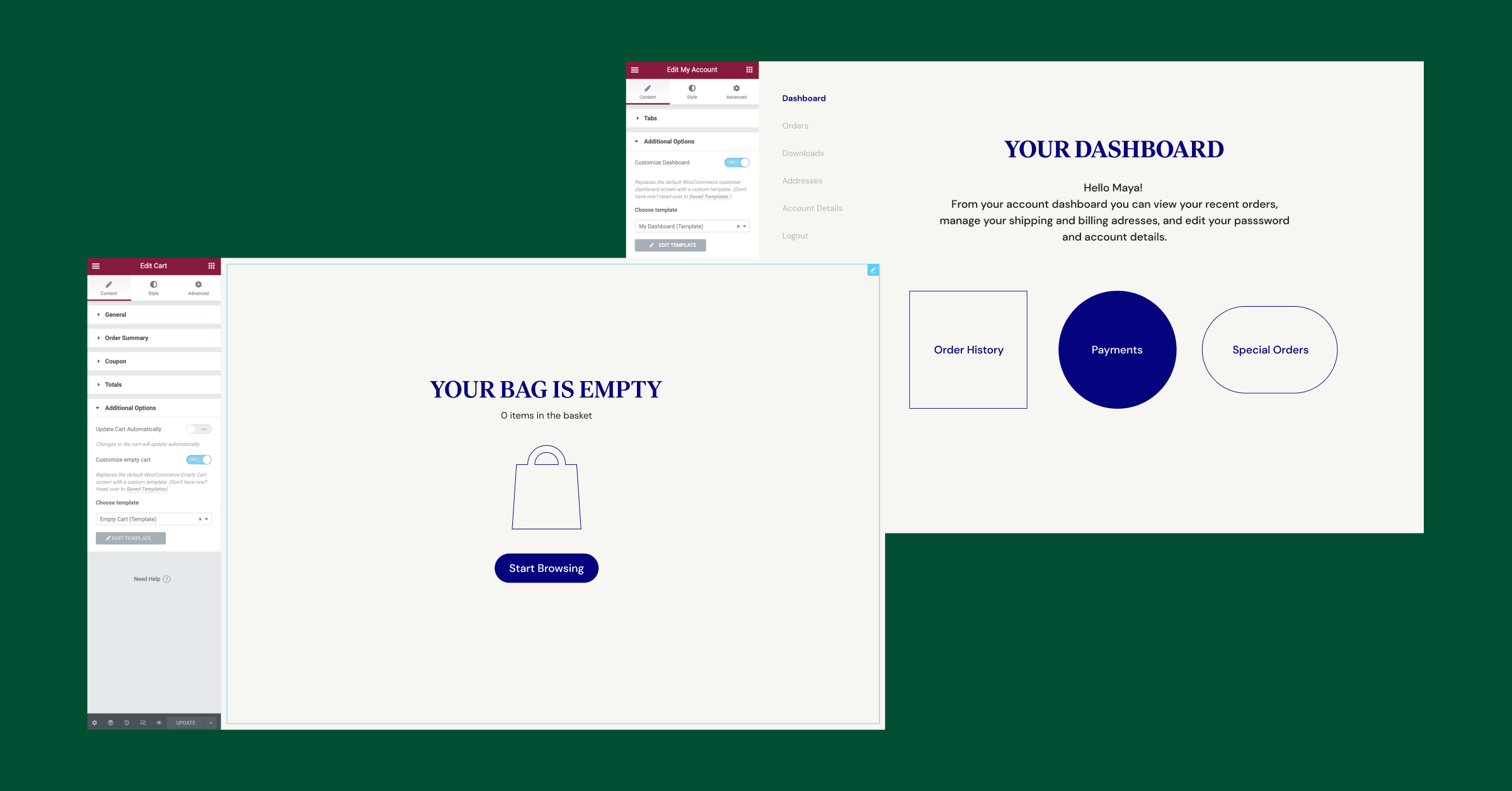
Транзакционные виджеты WooCommerce
- Создавайте красивые шаблоны для отображения в пустой корзине и на вкладке «Панель инструментов» на странице «Моя учетная запись», чтобы облегчить работу с брендом вместо отображения дисплеев WooCommerce по умолчанию. Для этого создайте собственный шаблон для каждой из этих страниц и выберите соответствующий шаблон из раскрывающегося списка шаблонов в виджетах «Корзина» и «Моя учетная запись».
- Определите, где отображать поле кода купона, когда оно включено в настройках WooCommerce: страница корзины, страница оформления заказа или и то, и другое.
Виджеты продуктов WooCommerce
- Улучшите рабочий процесс дизайна с помощью трех новых запросов в виджете «Продукты» — «Сопутствующие товары» и «Дополнительные продажи», которые ранее существовали в виде отдельных виджетов, а также «Перекрестные продажи» — новый параметр запроса. Таким образом, вам не нужно проектировать внешний вид вашего архива продуктов, сопутствующих товаров или дополнительных продаж отдельно, вместо этого используйте виджет «Продукты» для разработки всех этих компонентов и корректировки запроса в соответствии с потребностями вашего бизнеса.
* При желании вы по-прежнему можете использовать виджеты «Сопутствующие товары» и «Дополнительные продажи». - Создавайте согласованные карточки товаров с двумя новыми элементами управления, которые позволяют совместить кнопку «Добавить в корзину» с нижней частью карточки товара и управлять расстоянием между кнопкой «Добавить в корзину» и ссылкой «Просмотреть корзину», которая появляется после товар добавлен в корзину.
* Примечание. Эти элементы управления также были добавлены в виджеты «Сопутствующие товары» и «Дополнительные продажи», а параметры выравнивания кнопок также добавлены в виджеты «Оформление заказа» и «Корзина».

Обновление существующих возможностей для дополнительных параметров настройки веб-сайта
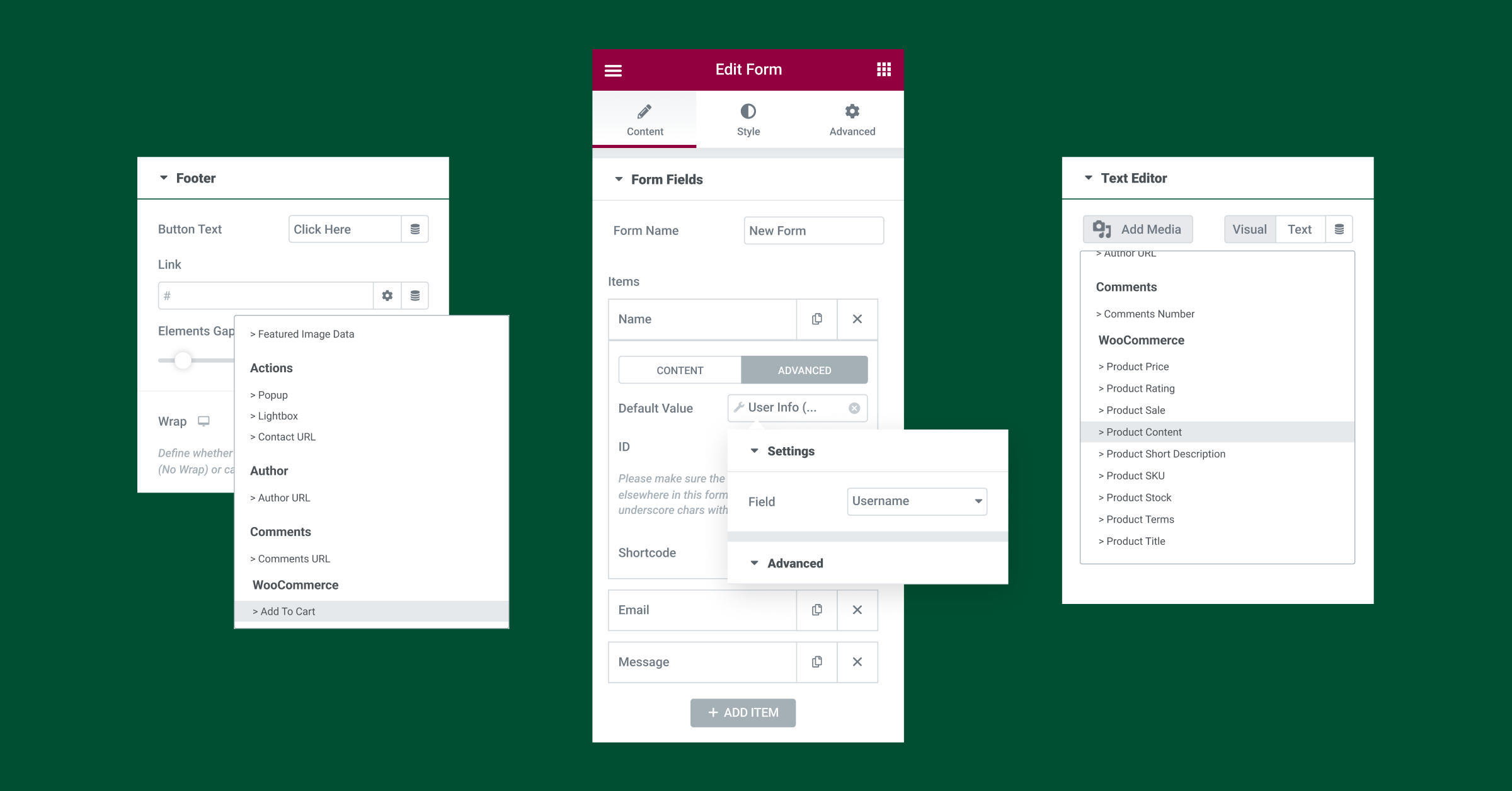
Используйте динамический контент где угодно

Elementor Pro 3.7 представляет более 100 новых полей динамических тегов в 24 виджетах, чтобы еще больше расширить ваши возможности в создании веб-сайтов с богатым содержанием. Эти новые поля динамических тегов позволяют отображать содержимое персонализированным образом для посетителей вашего сайта, повышают креативность дизайна для более привлекательного взаимодействия с пользователем и улучшают рабочий процесс.
Ниже приведены три примера использования новых возможностей динамического содержимого:
Формы — улучшите опыт зарегистрированных посетителей, назначив динамические теги полям в вашей форме, чтобы динамически заполнять данные клиента, такие как имя, фамилия и адрес электронной почты среди других.
Добавить в корзину — повысьте гибкость дизайна и создайте дополнительные потоки добавления в корзину с любой страницы, используя кнопки или ссылки и назначив им новый тег WooCommerce «Добавить в корзину».
Содержимое продукта . Ускорьте свой рабочий процесс, динамически заполняя поля содержимого содержимым продукта из WooCommerce с помощью нового динамического тега «Содержимое продукта» вместо специального виджета «Содержимое продукта».
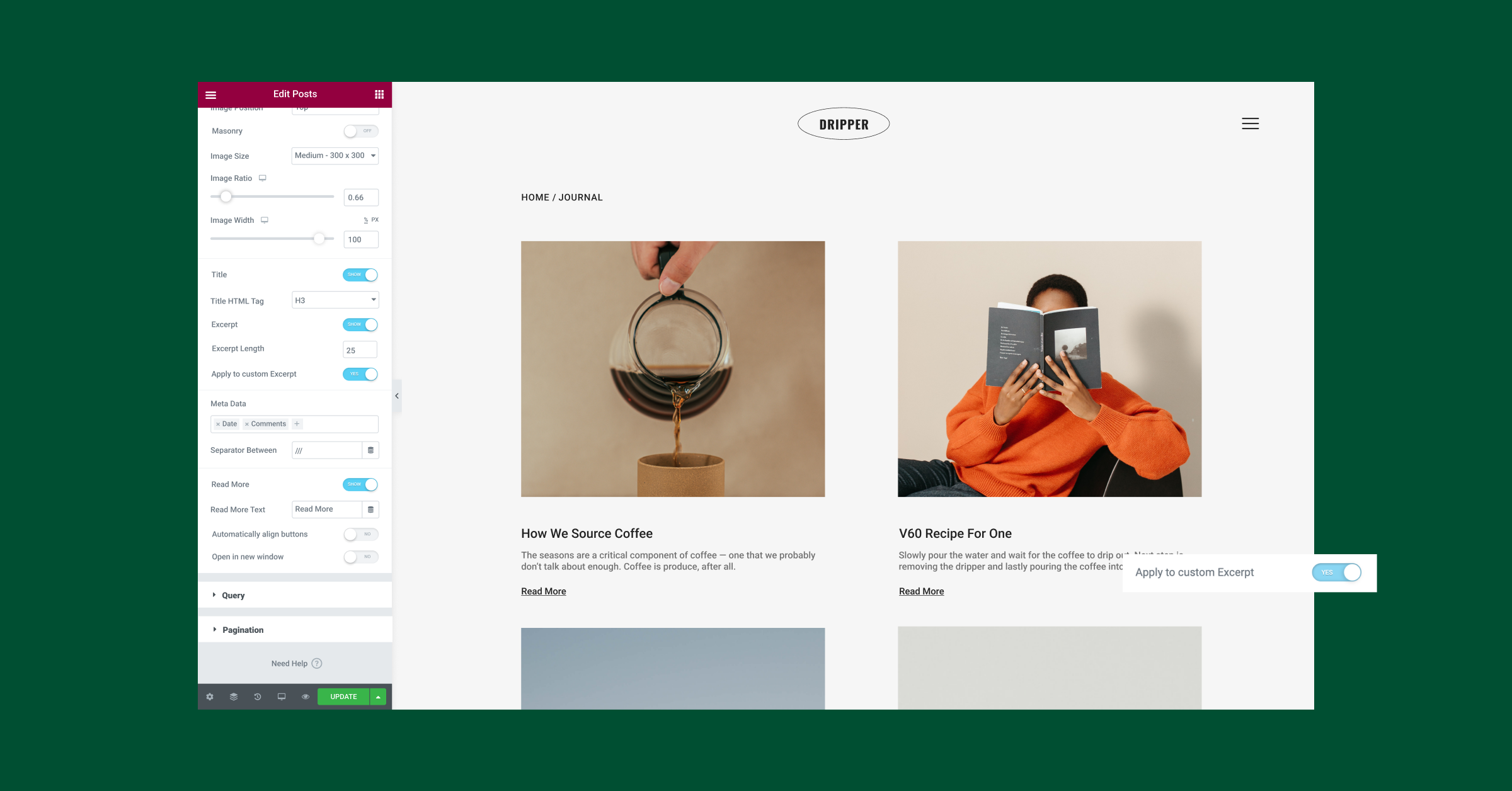
Используйте новые элементы управления, чтобы унифицировать внешний вид ваших сообщений

При разработке ваших постов и архивных постов необходимо обеспечить единообразие внешнего вида на всех страницах для повышения доверия посетителей и создания положительного впечатления от вашего бренда.
Чтобы унифицировать внешний вид ваших сообщений, эта версия также включает два новых элемента управления в виджетах «Сообщения» и «Архив сообщений»:
- Выровняйте кнопку «Подробнее» внизу.
- Переключатель «Применить к пользовательскому фрагменту», чтобы применить ограничение длины фрагмента к содержимому, извлеченному из поля фрагмента в WordPress.
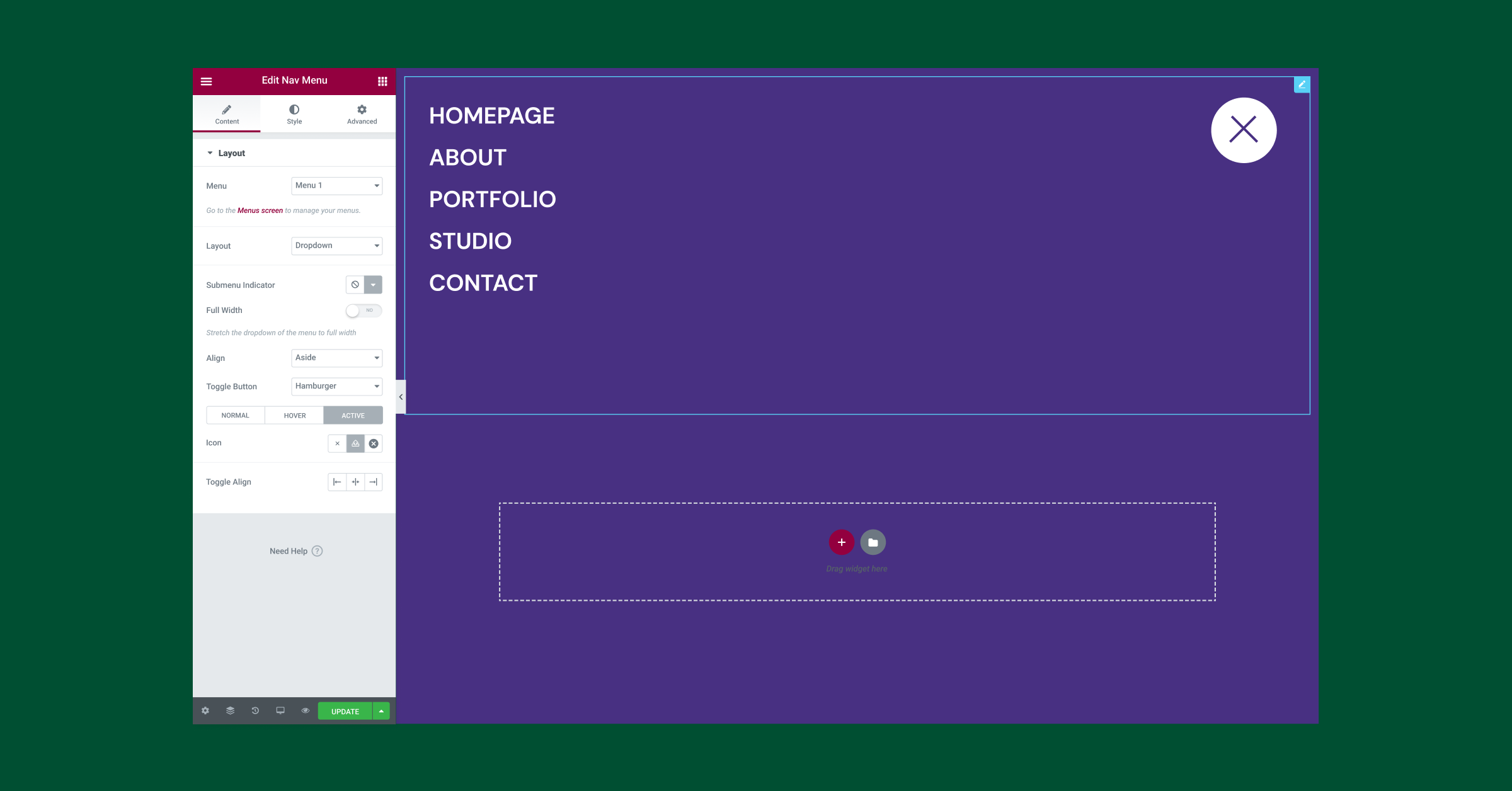
Выберите пользовательские значки в виджете меню навигации

Чтобы дополнительно настроить дизайн своего веб-сайта, вы можете выбрать собственный значок в виджете «Меню навигации» для нормального и активного состояний раскрывающегося макета. Чтобы настроить значок кнопки-переключателя, загрузите собственный SVG или выберите значок из библиотеки.
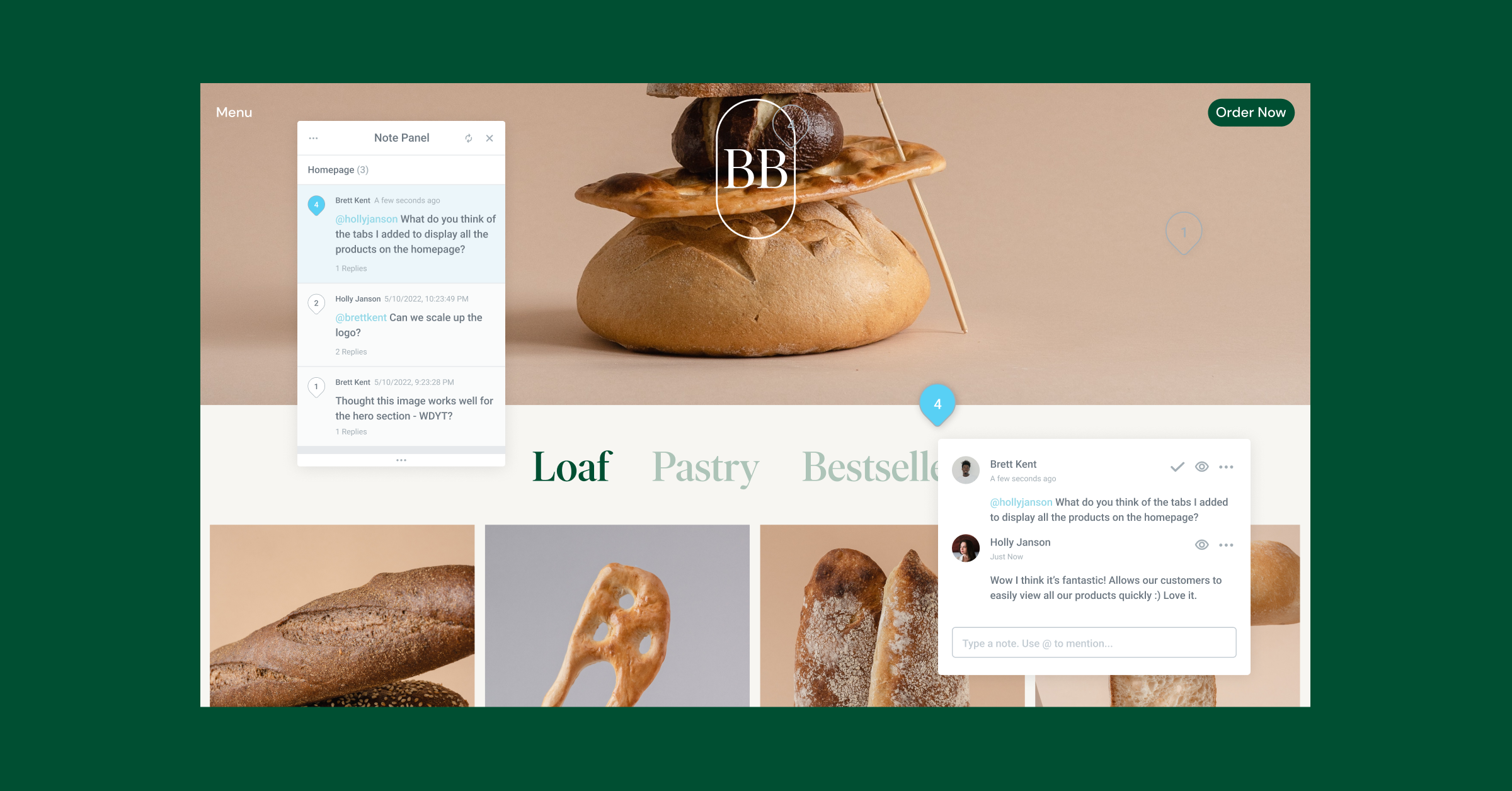
Откройте для себя заметки — работайте вместе с клиентами и коллегами прямо в Elementor

Улучшите совместную работу и эффективно общайтесь со своими клиентами и коллегами, прикрепляя заметки к любому элементу Elementor, в любом месте редактора или в интерфейсе. Раньше сбор отзывов и совместная работа были бы проблемой из-за необходимости использовать несколько каналов связи или назначать многочисленные встречи. С Notes совместная работа переносится непосредственно в Elementor.
Настройте больше своих веб-сайтов и работайте совместно и эффективно
Когда вы создаете свои веб-сайты, важно учитывать, как ваши посетители видят ваш дизайн и какой опыт они получат, просматривая его. Настраивая и персонализируя больше частей вашего веб-сайта и принимая во внимание все различные страницы, с которыми может столкнуться ваш посетитель, вы можете увеличить вовлеченность ваших посетителей и повысить узнаваемость вашего бренда.
Попробуйте новые функции, включенные в Elementor Pro 3.7, и узнайте, как они могут помочь вам создать более персонализированный индивидуальный дизайн веб-сайта. Мы хотели бы услышать о некоторых способах, которыми вы планируете включать эти обновления на свои веб-сайты, в комментариях ниже.
Присоединяйтесь к нам в четверг, 19 мая, в 11:00 по восточному поясному времени, чтобы получить обзор Elementor Pro 3.7. Смотрите полезные примеры для своих проектов и задавайте вопросы в прямом эфире в студии!
