Совершенно новый Outgrow Builder — все, что вам нужно знать
Опубликовано: 2022-06-19Совершенно новый Outgrow Builder — все, что вам нужно знать
Да, вы не ослышались, ребята! Outgrow только что получил новую приборную панель.
Свежий взгляд?
Новейшие технологии и функции?
Вам проще пользоваться?
Все проверить! ✅
Хотите создать интерактивный контент для своего сайта? С новым конструктором Outgrow создание потрясающего интерактивного контента станет настоящим развлечением.

В этом блоге мы поговорим о нашем последнем обновлении сборщика . Это не просто обновление , это полная трансформация . Создание интерактивного контента будет намного веселее и эффективнее.

Итак, без лишних слов, давайте углубимся в детали!
Что такое перерасти?
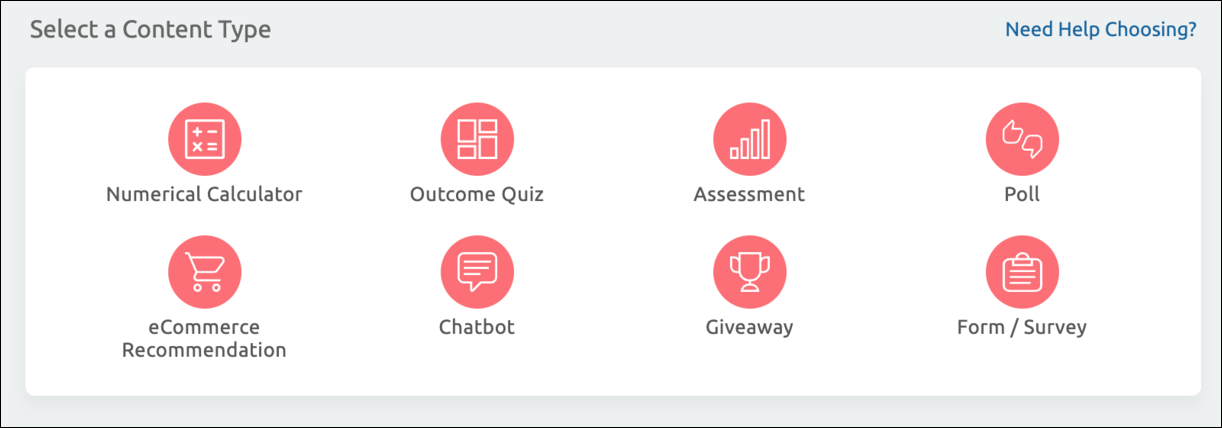
Outgrow — это инструмент SaaS, который помогает маркетологам и предприятиям создавать интерактивный контент , такой как калькуляторы, викторины, опросы, розыгрыши, рекомендации по продуктам и т. д., чтобы повысить эффективность ваших маркетинговых усилий.
Используя Outgrow, вы можете легко создавать различные типы интерактивного контента всего за несколько кликов, коды не требуются.
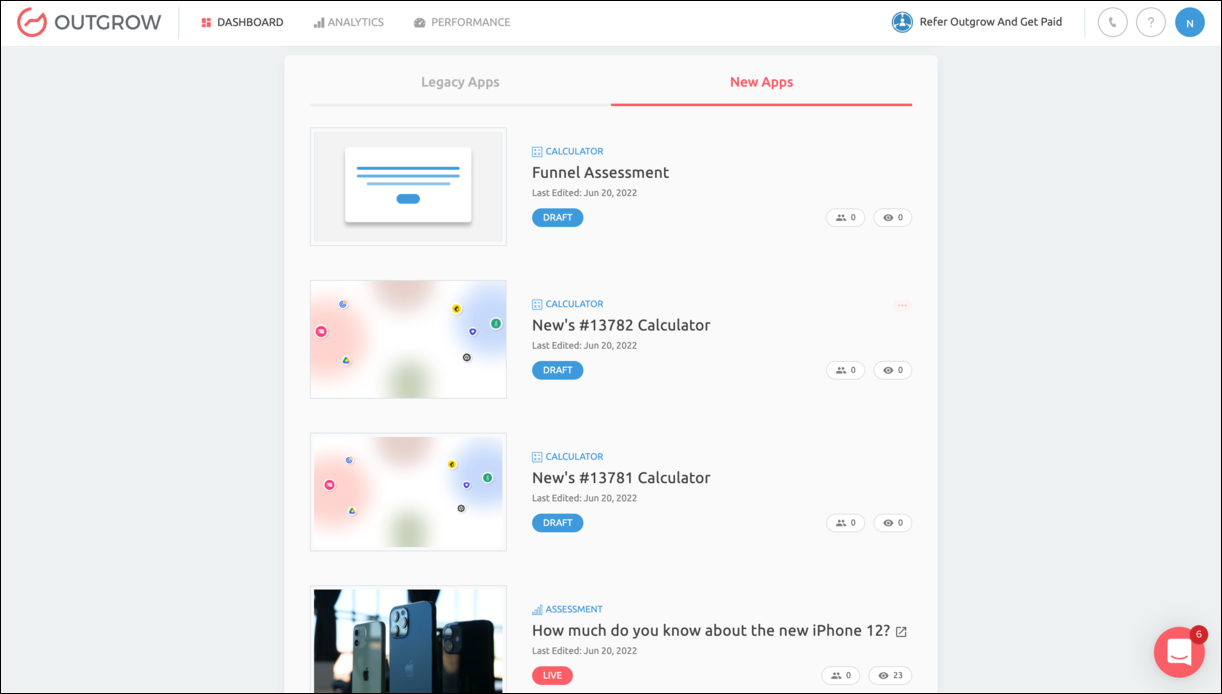
Когда вы впервые входите в свою учетную запись Outgrow, вас приветствует панель инструментов, на которой отображаются различные типы контента, из которых вы можете выбирать, а также фрагменты контента, над которыми вы уже работали.


Как видно на изображении выше, упоминаются две категории — «Устаревшие» и «Новые приложения». В разделе «Устаревшие приложения» вы можете просмотреть элементы контента, созданные вами в старом конструкторе, а в разделе «Новые приложения» вы можете просмотреть элементы, созданные в новом конструкторе.
Новый конструктор интерактивного контента Outgrow
Конструктор интерактивного контента — это место, где происходят все действия . Следовательно, регулярное обновление функций и дизайна UI UX необходимо для того, чтобы идти в ногу с передовыми технологиями во всем мире. Итак, вот и мы, с последним и самым большим на сегодняшний день обновлением конструктора Outgrow! Расскажем о новом застройщике подробно, с ног до головы!
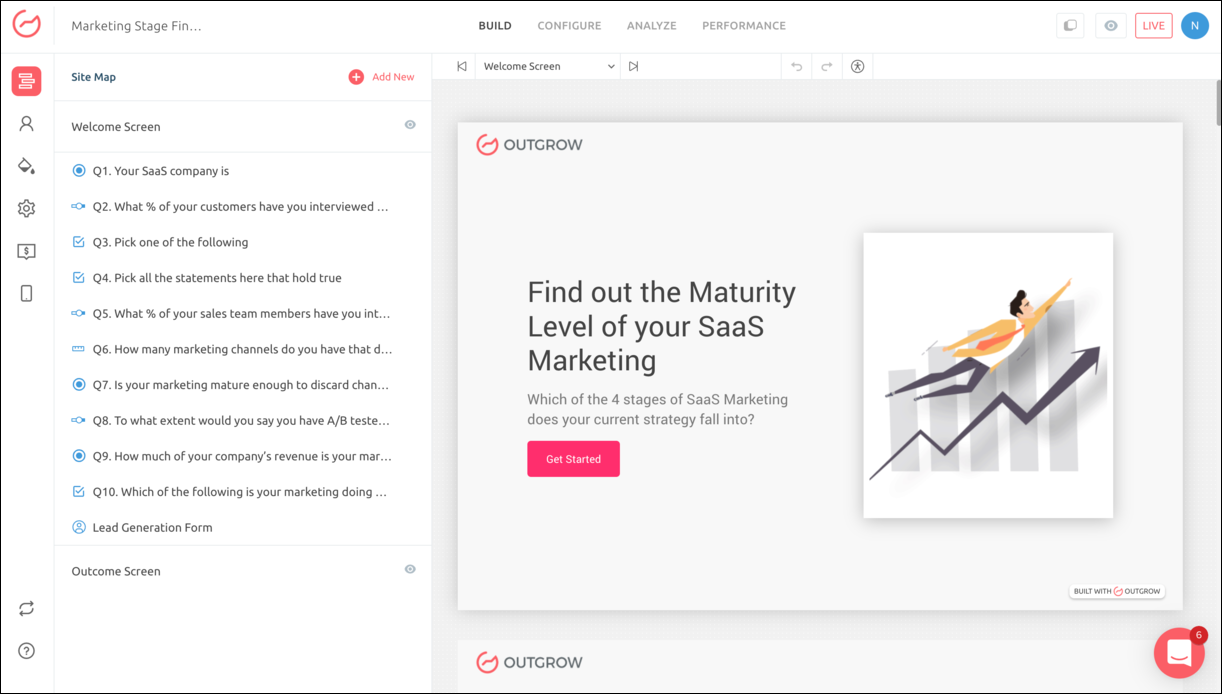
1. Карта сайта
Карта сайта похожа на структуру контента. Он отображает список страниц в части контента, включая экран приветствия, вопросы и экран результатов.

На карте сайта вы также можете нажать «Добавить новый», чтобы добавить различные элементы формы и виджеты.

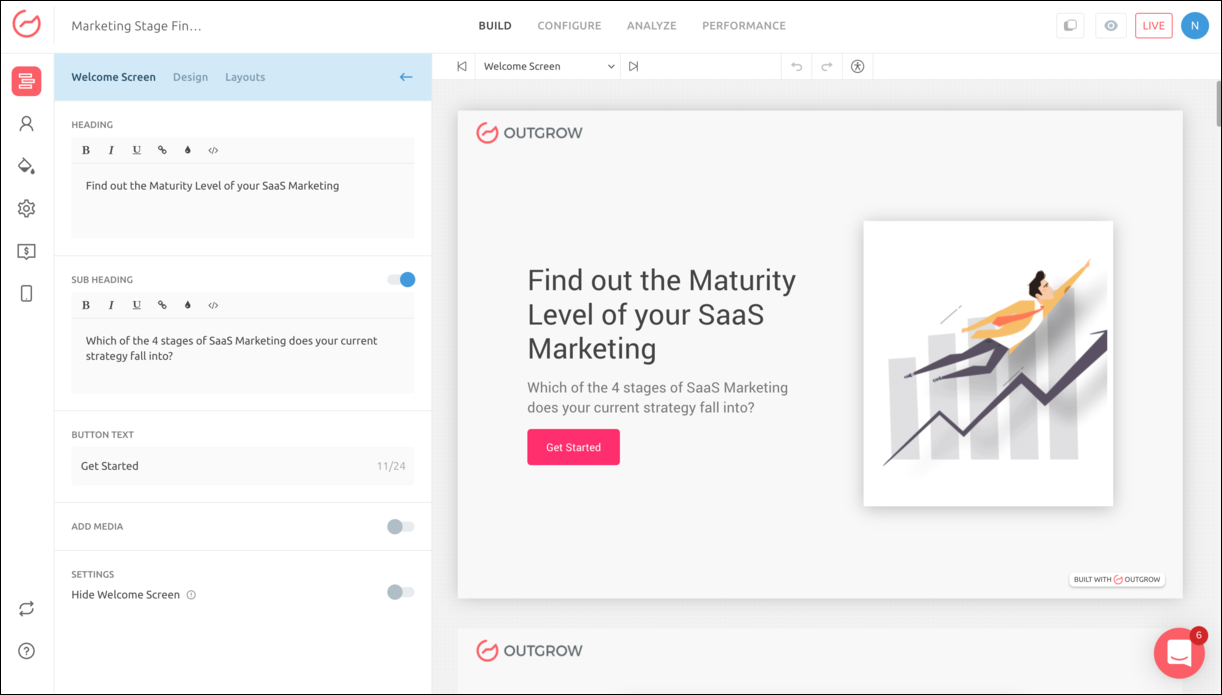
2. Экран приветствия
Экран приветствия — это целевая страница вашего контента. Это самая первая страница, которую увидят ваши пользователи, когда они нажмут на ваш интерактивный контент.

Вы можете настроить страницу приветствия в соответствии с вашими требованиями, добавить подходящий заголовок, подзаголовок, фоновое изображение, текст кнопки и т. д. Вы также можете разместить форму генерации лидов на экране приветствия.
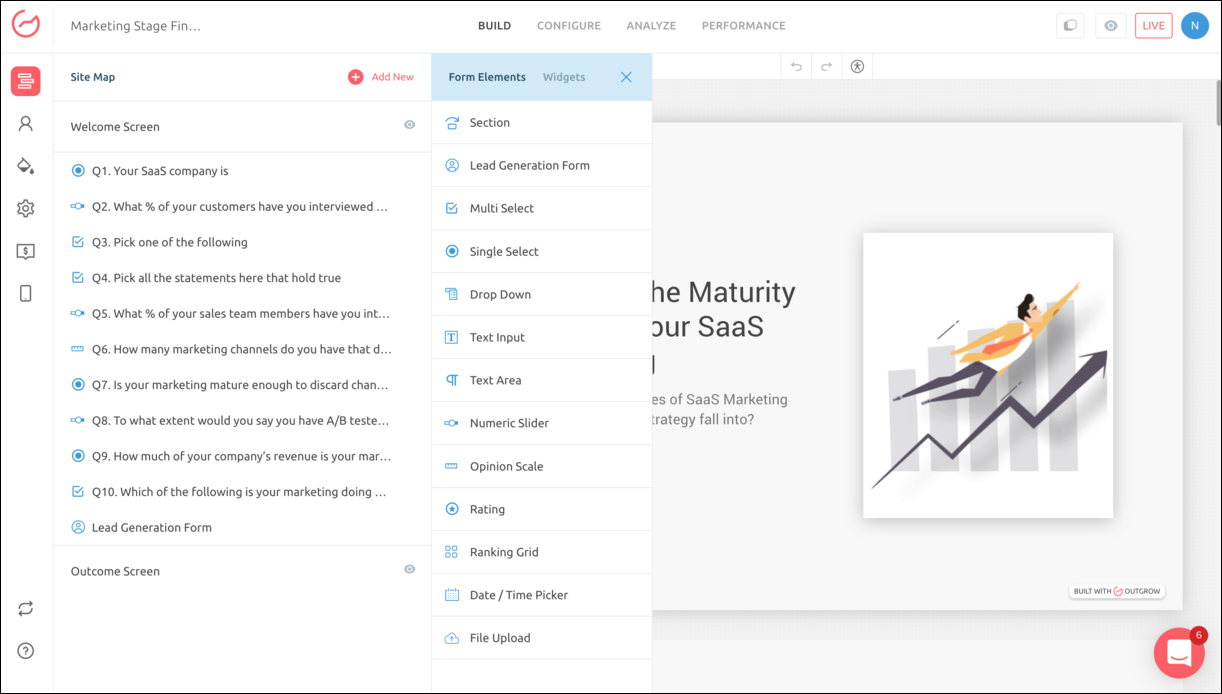
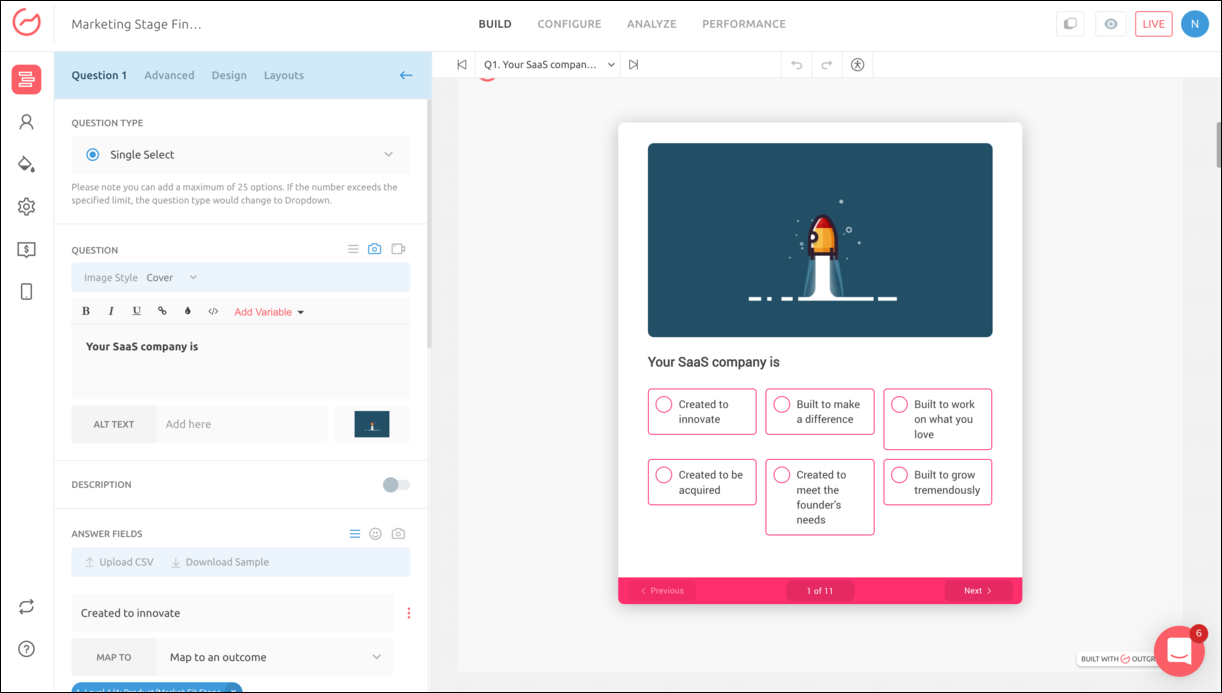
3. Вопросы
После экрана приветствия идут вопросы. Вы можете добавить столько вопросов, сколько хотите . Конструктор Outgrow имеет различные типы вопросов: от одиночного выбора, множественного выбора до шкалы мнений, загрузки файлов, выбора даты и времени и т. д.

Вы можете выбрать подходящий тип вопроса , добавить свой вопрос, описание, если требуется, и настроить поля для ответа.
Вы можете пометить свой вопрос как обязательный , если хотите. Outgrow также предлагает возможность добавлять к вашим вопросам условные логические переходы . Используя эту функцию, вы можете настроить рабочий процесс на основе ответов пользователей.
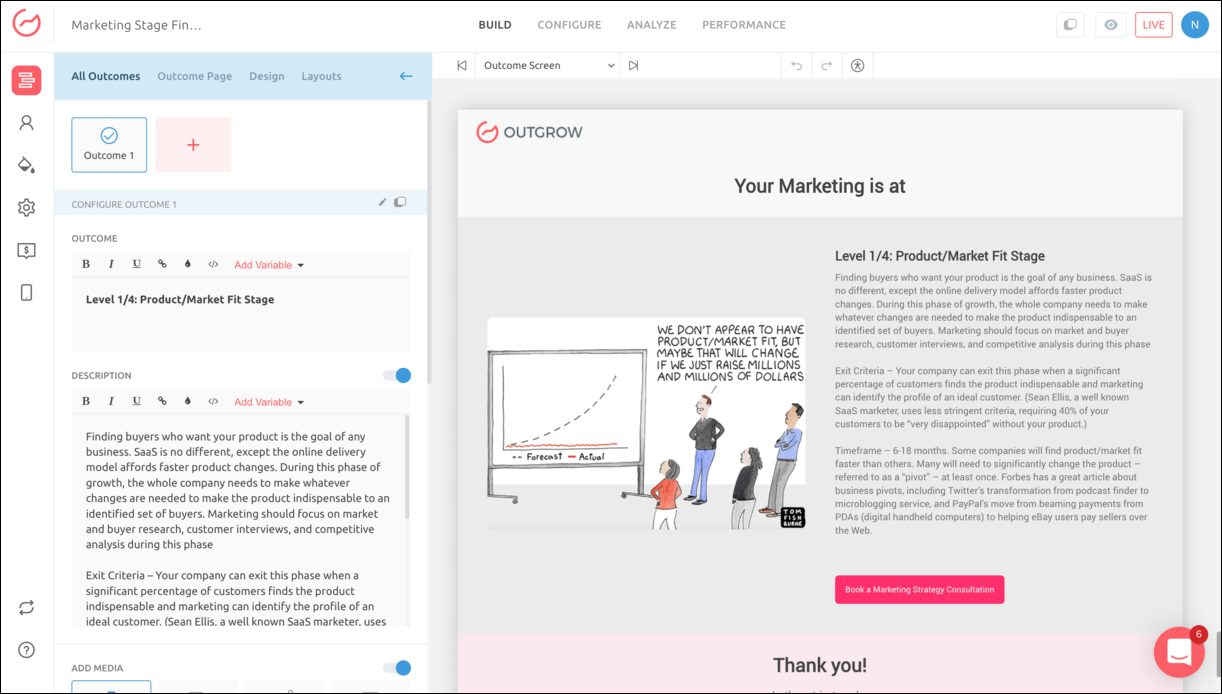
4. Экран результатов или результатов
Экран результатов — это окончательный экран результатов, видимый вашим пользователям . Именно это делает каждый тип контента на Outgrow уникальным. От основанных на расчетах результатов в калькуляторах, настраиваемых результатов в викторинах до оценочных карт и рандомизированных результатов в оценках и розыгрышах — в Outgrow есть все.


В случае викторины с результатами вы можете добавить несколько результатов и настроить сопоставление по мере необходимости. Добавьте броские заголовки результатов, описания, подходящие материалы, включая изображения, видео, диаграммы и т. д., чтобы сделать страницу результатов привлекательной и достойной публикации.
Перейдя в раздел «Страница результатов», вы можете настроить такие элементы, как социальные сети и параметры подписки, текст заявления об отказе от ответственности и т. д.
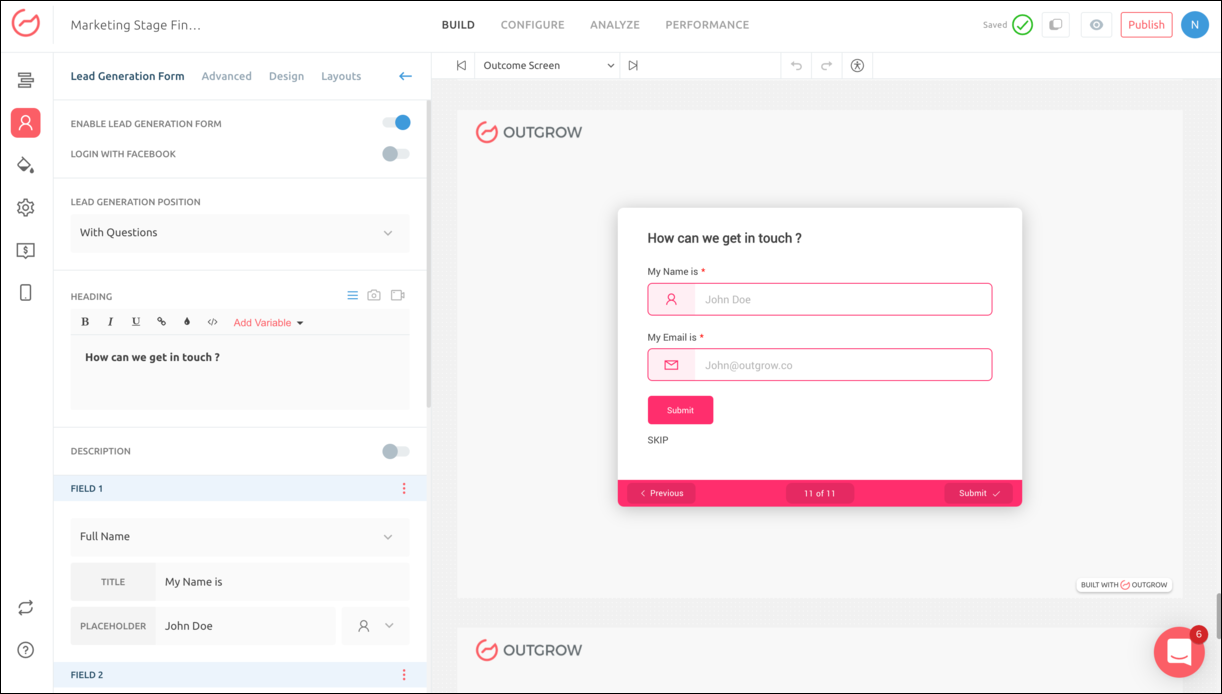
5. Форма лидогенерации
Лидогенерация — основная цель создания интерактивного контента. Следовательно, форма генерации лидов является одним из наиболее важных элементов вашего контента.
В этой форме вы можете добавить несколько полей, таких как имя, адрес электронной почты, адрес, номер телефона и т. д. Его можно разместить в любом месте, включая экран приветствия, с вопросами, перед результатами или с результатами.

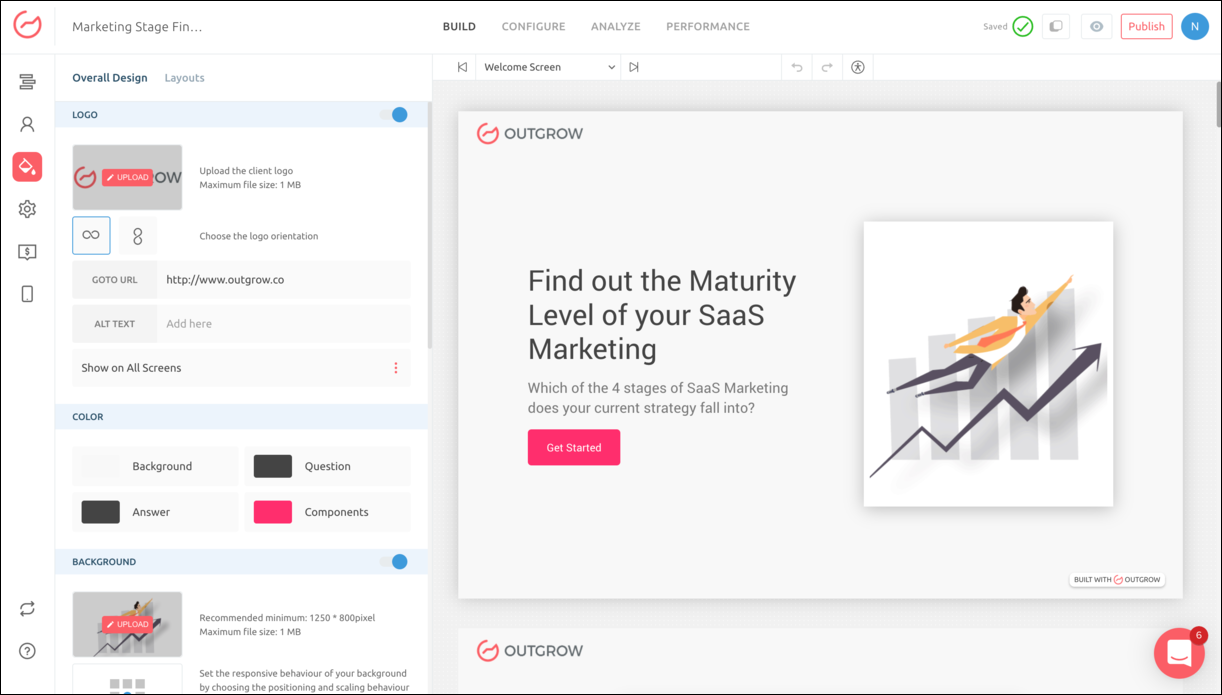
6. Общий дизайн
Вы можете работать над общим дизайном и внешним видом вашего контента, перейдя в этот раздел с левой боковой панели конструктора.

В этом разделе вы можете настроить все, что захотите . Вы можете добавить свой логотип, настроить цветовую схему, добавить фоновое изображение, настроить оттенок, выравнивание текста и т. д.
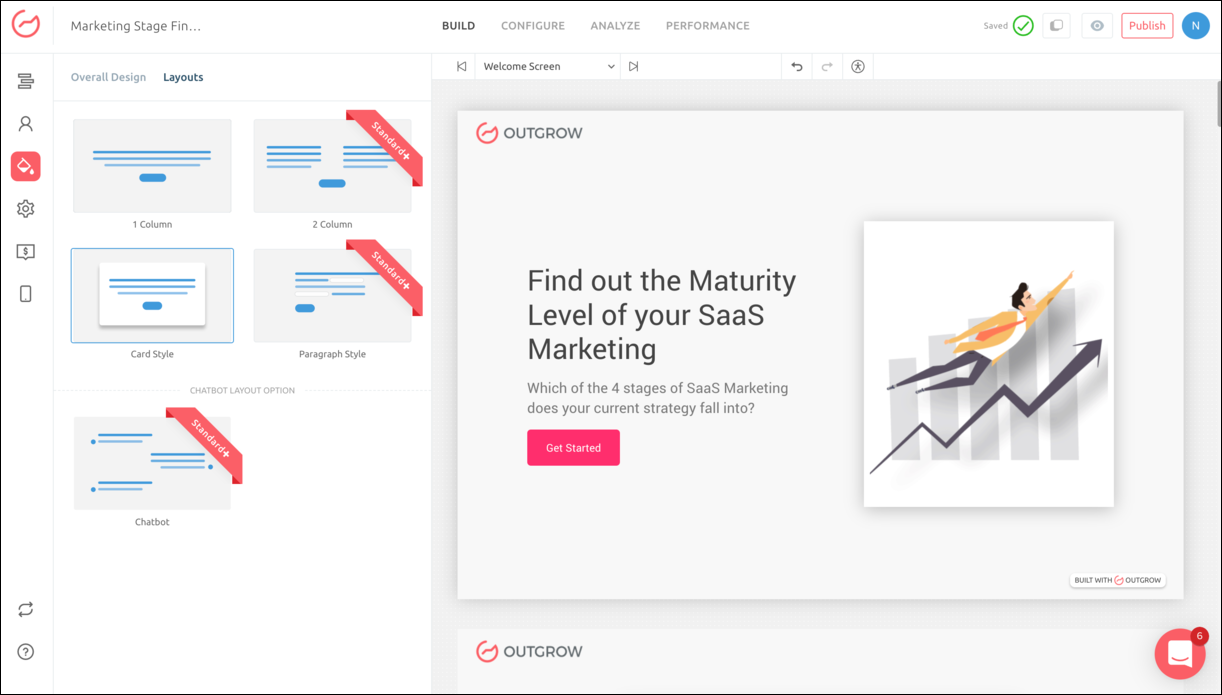
Кроме того, в разделе «Макеты» вы можете выбрать макет для своего контента по своему выбору. Варианты включают один столбец, двойной столбец, стиль карточки, стиль абзаца и стиль чат-бота.

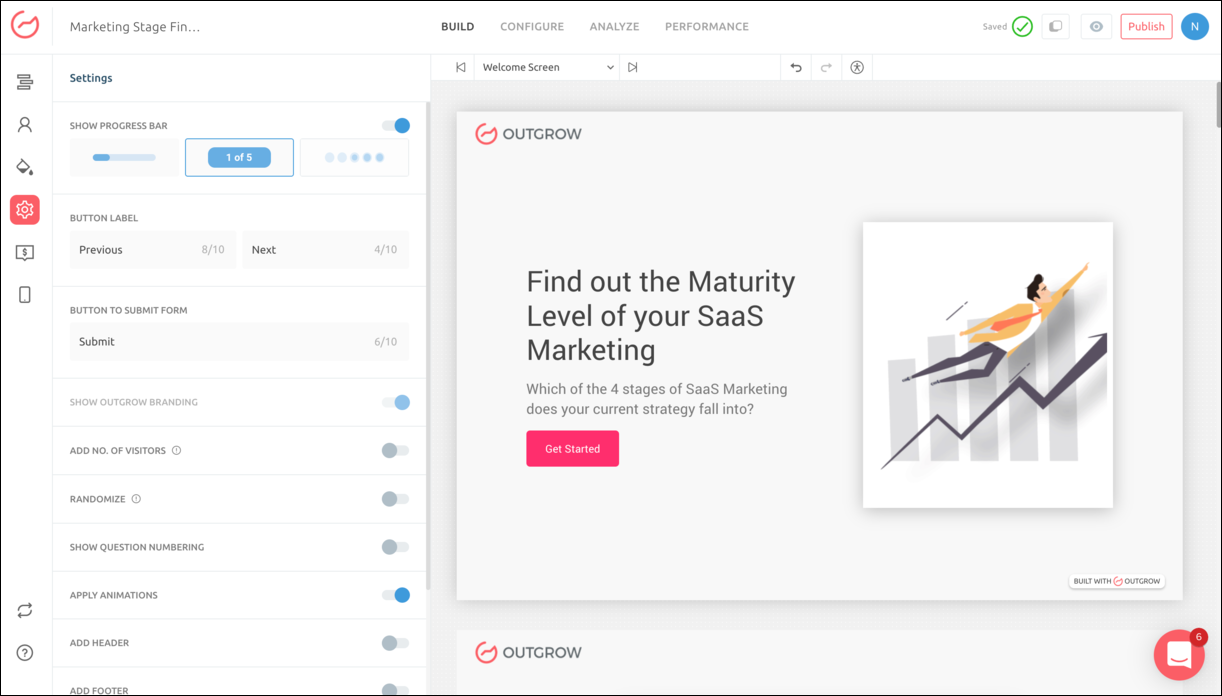
7. Настройки
В настройках у вас будет возможность настроить различные факторы для вашего контента, как показано на изображении ниже.

Вы можете добавить нижний колонтитул, заголовок, применить анимацию, показать нумерацию вопросов, рандомизировать вопросы, показать брендинг Outgrow и т. д.
Итак, это некоторые из наиболее важных функций, которые вам необходимо знать при создании интерактивного контента на Outgrow. Но почему вы должны выбрать Outgrow? Давай выясним!
Преимущества использования нового Outgrow Builder
Outgrow — это платформа для создания интерактивного контента без кода, где вы можете легко и без проблем создавать новый интерактивный контент для своего бизнеса. Вот почему вам следует выбрать Outgrow для удовлетворения ваших потребностей в интерактивном контенте:
1. Более удобный
По сравнению со старым конструктором, новый конструктор Outgrow стал еще удобнее. Функции просты для понимания, а пользовательский интерфейс UX прост для понимания . Вы можете создать свой контент за считанные минуты всего за несколько кликов и перетаскиваний.
2. Все готовые портированы
Перед запуском нового компоновщика мы убедились, что все доступные готовые шаблоны перенесены в новый формат компоновщика . Это было сделано, чтобы упростить процесс перехода для всех пользователей Outgrow. Следовательно, вы по-прежнему можете выбирать из нашего ассортимента готовых шаблонов и настраивать их в соответствии с вашими требованиями.
3. Доступны новые и более простые макеты
Если вы хотите создать свой контент с нуля, вам повезло. Макеты в новом конструкторе еще более упрощены , чем в старых. Вы можете предварительно просмотреть макеты, наведя на них указатель мыши и выбрав наиболее подходящий.
4. Более настраиваемый
Новый конструктор сделал все более настраиваемым . От общего дизайна до различных настроек — все можно настроить без проблем. Новый конструктор также позволяет выбирать разные макеты для разных вопросов, экрана результатов и т. д.
Вывод
После сотен сеансов мозгового штурма техническая команда Outgrow наконец-то разработала новейшую и самую удивительную версию нашего интерактивного конструктора контента.
Мы надеемся, что смогли эффективно объяснить вам основы нового конструктора. Если вы считаете, что мы что-то пропустили или у вас есть какие-либо вопросы, сообщите нам об этом в разделе комментариев ниже!
Если вы не знакомы с Outgrow, нажмите здесь, чтобы подписаться на нашу 7-дневную бесплатную пробную версию и исследовать мир интерактивного контент-маркетинга!
ПРИМЕЧАНИЕ-
Вы можете ознакомиться с нашими документами поддержки, если вам нужна помощь при создании интерактивного контента. Если есть что-то еще, сообщите нам об этом по адресу [email protected]

