Представляем Elementor 3.12 — создавайте красивые и сложные мегаменю
Опубликовано: 2023-04-04Elementor 3.12 включает в себя ряд интересных функций, в том числе новый виджет меню, который позволит вам визуально создавать сложные мегаменю в Elementor. Эта версия также включает новую функцию, которая позволяет вам дополнительно настраивать списки веб-сайтов и создавать альтернативный шаблон в виджете Loop Grid. Наконец, эта версия также расширяет существующие возможности и предоставляет дополнительные возможности дизайна и настройки.

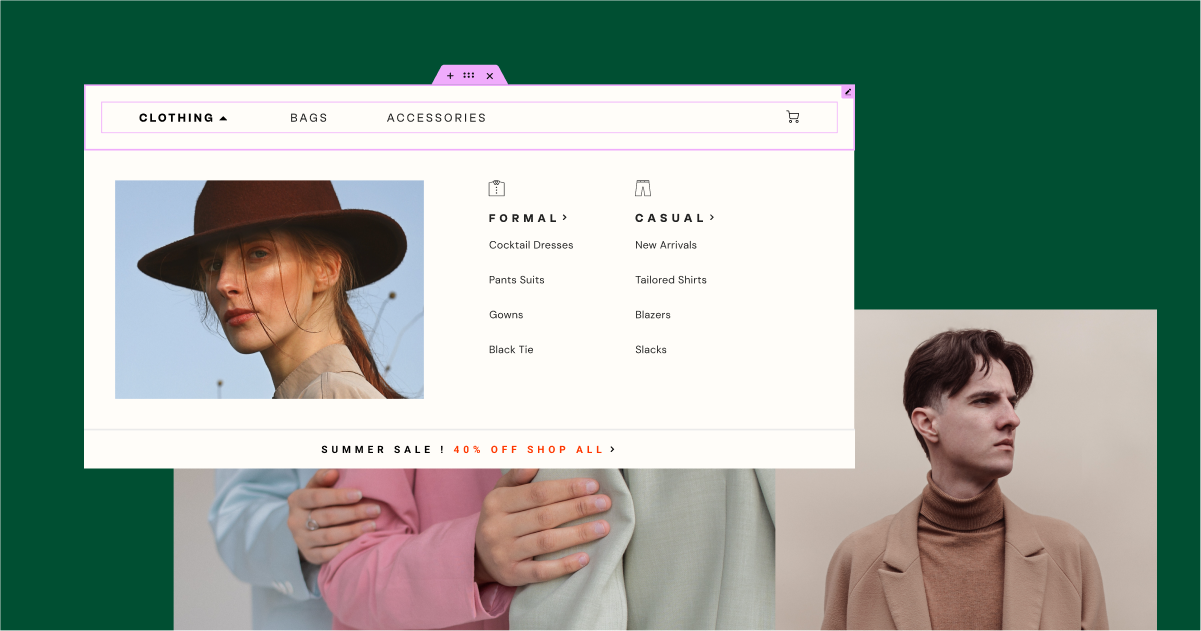
[Pro] Представляем мегаменю в Elementor с новым виджетом меню
В этой версии представлена одна из самых востребованных функций — мегаменю, доступное с новым виджетом «Меню». С помощью нового виджета «Меню» вы можете создать расширяемое меню, позволяющее отображать больше содержимого. Это улучшает взаимодействие с посетителями, облегчая посетителям сайта поиск определенных категорий и подкатегорий, а также позволяет создавать уникальные и выделяющиеся дизайны веб-сайтов.
Настройка навигации вашего сайта
С новым виджетом «Меню» вы можете создавать столько пунктов меню, сколько захотите, с нуля — без необходимости создавать какие-либо меню на экране меню WordPress. Каждый пункт меню может быть связан с любой страницей, что дает вам больше гибкости при структурировании навигации вашего веб-сайта. Для лучшей навигации рекомендуется использовать тег динамического внутреннего URL, чтобы ваши пункты меню всегда ссылались на нужную страницу.
Для каждого пункта меню вы можете решить, включает ли пункт меню раскрывающийся контент, в который вы можете добавлять подкатегории, или нет, и выбрать значок для индикатора раскрывающегося списка. Если вы решите добавить раскрывающееся содержимое, вы можете установить эффект раскрывающегося списка, чтобы элемент меню открывался при наведении или щелчке, и выбрать, хотите ли вы, чтобы раскрывающееся содержимое исчезало с эффектом анимации.
Создайте мегаменю с выпадающим содержимым
Включив выпадающее содержимое для каждого пункта меню и используя возможности контейнеров и вложенных элементов, вы можете создавать красивые и сложные мегаменю. Когда вы включаете раскрывающееся содержимое в элементе меню, к элементу меню будет добавлен новый контейнер, куда вы можете перетащить любой виджет, стилизовать область содержимого и создать любой макет, который вы хотите, что приведет к лучшему опыту посетителей и улучшению их помолвка.
Адаптивные настройки
Чтобы настроить взаимодействие посетителей с каждым устройством, вы можете выбрать точку останова, в которой меню становится переключаемым меню, и настроить способ разработки выпадающих областей контента в соответствии с экраном, на котором они просматриваются.
Обратите внимание: в рамках этого обновления виджет «Меню навигации» был переименован в «Меню WordPress», и вы по-прежнему можете использовать его в любое время, даже в виджете «Меню», для создания меню на основе экрана «Меню» в WordPress.

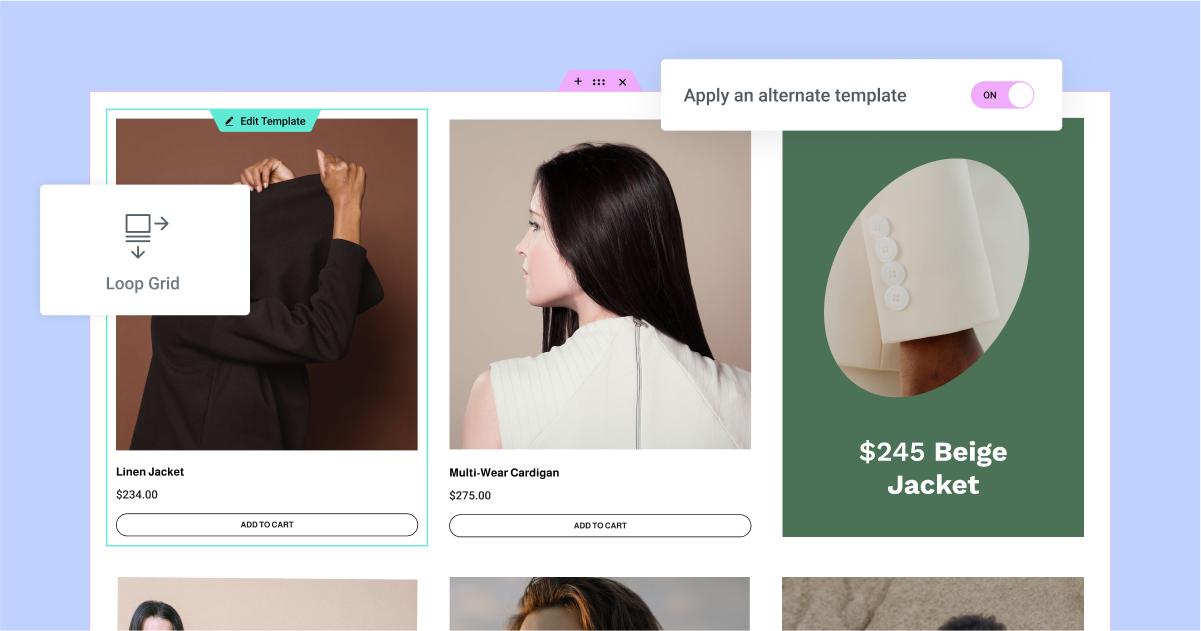
[Pro] Разнообразьте свой дизайн с помощью шаблона Loop Alternate
Альтернативный шаблон цикла, новая функция виджета «Сетка цикла», позволяет достичь более высокого уровня гибкости дизайна, применяя другой шаблон к определенным элементам в сетке цикла.
Добавьте альтернативный шаблон, чтобы выделить элементы
Чтобы добавить еще один шаблон в сетку циклов, включите переключатель «Применить альтернативный шаблон». Нажав «Создать шаблон», вы перейдете к конструктору тем, где вы сможете создать новый элемент цикла или выбрать любой из ранее созданных шаблонов элементов цикла в качестве альтернативного шаблона. Вы можете создать до 20 различных шаблонов для каждой сетки циклов на вашем веб-сайте.
После того, как вы выбрали шаблон, который хотите использовать, вы можете определить, к какой позиции элемента в сетке вы хотите, чтобы он применялся, и хотите ли вы, чтобы он повторялся или нет. Например, вы можете применить альтернативный шаблон к элементу на 2-м месте в сетке, а затем определить, хотите ли вы, чтобы он отображался только на 2-м элементе, или повторять для каждого 2-го элемента.
Обратите внимание: в этой версии применение альтернативного шаблона переопределяет дизайн определенных элементов в сетке циклов на основе запроса, выбранного для всей сетки. Пока невозможно внедрить элемент, который является внешним по отношению к запросу.
Занимайте больше места с помощью Column Span
Задайте для диапазона столбцов альтернативный шаблон, чтобы определенные элементы цикла выделялись еще больше. Это позволит вам разработать шаблон, который займет больше места в вашей сетке петель. Например, если у вас есть циклическая сетка с 3 столбцами, вы можете создать альтернативный шаблон, который охватывает 2 столбца. Это означает, что если вы примените альтернативный шаблон ко второму элементу и зададите для него 2 столбца, второй элемент займет 2 столбца в первой строке.

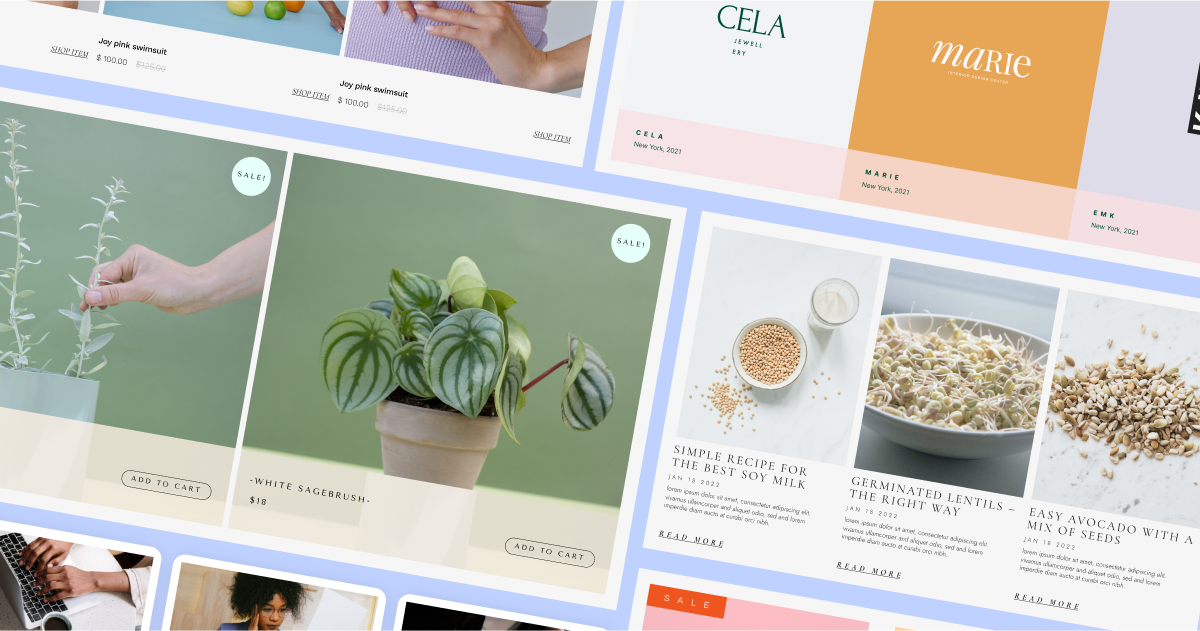
[Pro] Начните свой рабочий процесс с готовых шаблонов лупов
Ускорьте свой рабочий процесс и вдохновитесь 10 новыми шаблонами циклов, доступными в библиотеке. Эта версия включает в себя 6 шаблонов для постов и 4 для продуктов WooCommerce. Вы можете найти шаблоны, щелкнув значок библиотеки шаблонов на холсте при создании нового шаблона цикла. Библиотека шаблонов покажет вам сообщения или шаблоны продуктов на основе «типа шаблона», который вы выбираете на вкладке содержимого сетки циклов.
После того, как вы выбрали шаблон, который хотите использовать, вы можете дополнительно настроить его и выбрать контент и запрос, которые хотите отобразить.
Обратите внимание : шаблоны циклов основаны на контейнерах и доступны только для веб-сайтов, на которых включены контейнеры.

Обновление интерфейса Elementor
Elementor существует уже почти 7 лет, когда был впервые разработан интерфейс редактора. За прошедшие годы было добавлено бесчисленное количество новых функций и виджетов, поэтому для Elementor важно вносить изменения в пользовательский интерфейс (UI) и взаимодействие с пользователем (UX), чтобы способствовать будущему развитию продукта.

В следующих выпусках интерфейс Elementor будет постепенно обновляться, и он будет встроен в REACT. Изменения в интерфейсе поощряют лучшие практики создания веб-сайтов с помощью Elementor, улучшают доступность, оптимизируют рабочие процессы и позволяют внедрять новые функции в будущем.
Новая цветовая схема для Elementor
В Elementor 3.12 интерфейс редактора претерпел первое обновление, чтобы привести его в соответствие с новой цветовой схемой. В рамках этого обновления цвета в редакторе были упрощены. Новые цвета оптимизированы для темного и светлого режимов, имеют лучшую доступность и позволяют вам сосредоточиться на содержании вашего веб-сайта, не затрагивая какие-либо функции продукта.
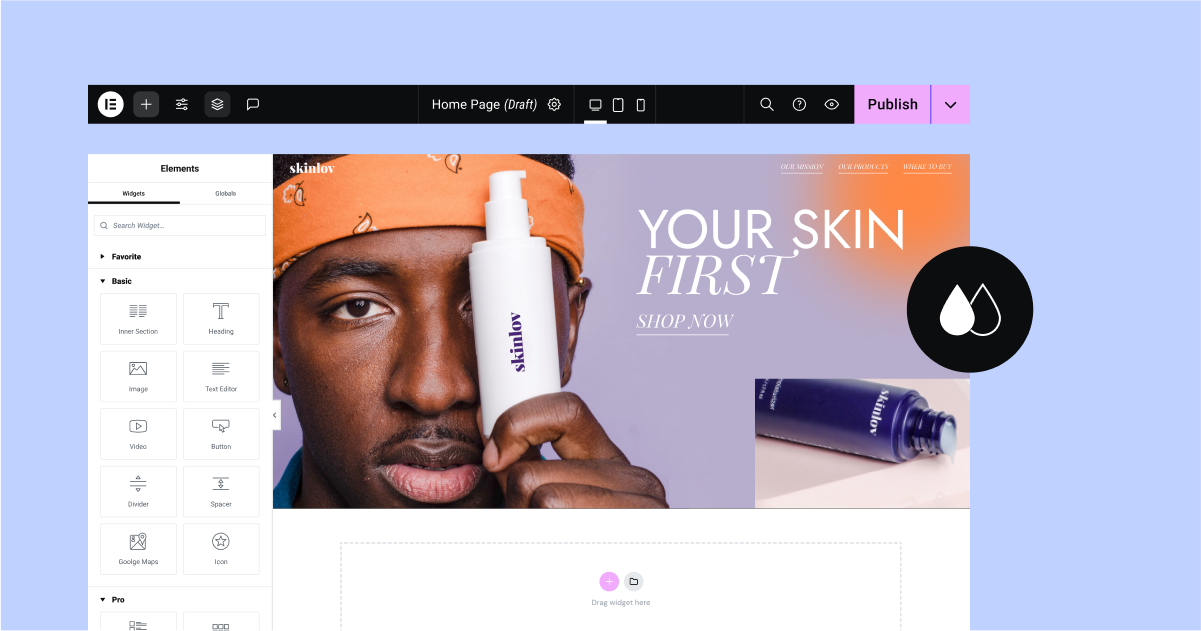
Эксперимент: новая верхняя панель
В Elementor 3.12 новая верхняя панель представлена в качестве эксперимента, который вы можете включить (на панели управления WordPress → Elementor → Функции). Эта версия демонстрирует начальный этап новой верхней панели в редакторе, которая была построена с использованием REACT для повышения производительности и обеспечения будущих возможностей. Верхняя панель объединяет все основные действия, необходимые для создания веб-сайта, в централизованном и легкодоступном месте.
В этой версии верхняя панель включает следующие элементы и возможности:
- Меню Elementor — обеспечивает прямой доступ к конструктору тем, истории изменений, пользовательским настройкам, сочетаниям клавиш и управлению веб-сайтом (панель управления WordPress).
- Значок «+» — открывает панель виджетов.
- Настройки сайта — переход ко всем настройкам сайта, которые были доступны ранее.
- Структура – открывает панель структуры (ранее навигатор).
- Указание документа — уточняет, над какой частью сайта вы работаете.
- Значок зубчатого колеса — ведет к настройкам страницы, где вы можете настроить параметры страницы, на которой вы находитесь.
- Адаптивные значки — позволяют легко переключаться между различными контрольными точками, доступными на вашем веб-сайте, одним щелчком мыши.
- Значок увеличительного стекла — открывает Finder, позволяя легко находить части веб-сайта, выполнять быстрые действия и добавлять новые страницы или сообщения.
- Значок вопросительного знака — направляет вас в справочный центр.
- Иконка «Глаз» — открывает превью вашего сайта.
- Публикация — переместилась из нижней части панели виджетов в правый угол верхней панели, что позволяет опубликовать страницу.
Поскольку это только первый этап, не все возможности были полностью интегрированы, и не рекомендуется активировать это на действующих веб-сайтах.
Расширение существующих возможностей
Чтобы не отставать от постоянно меняющегося ландшафта веб-дизайна, Elementor постоянно вводит обновления существующих функций, чтобы расширить ваши возможности и предоставить вам больше возможностей для настройки и точности.

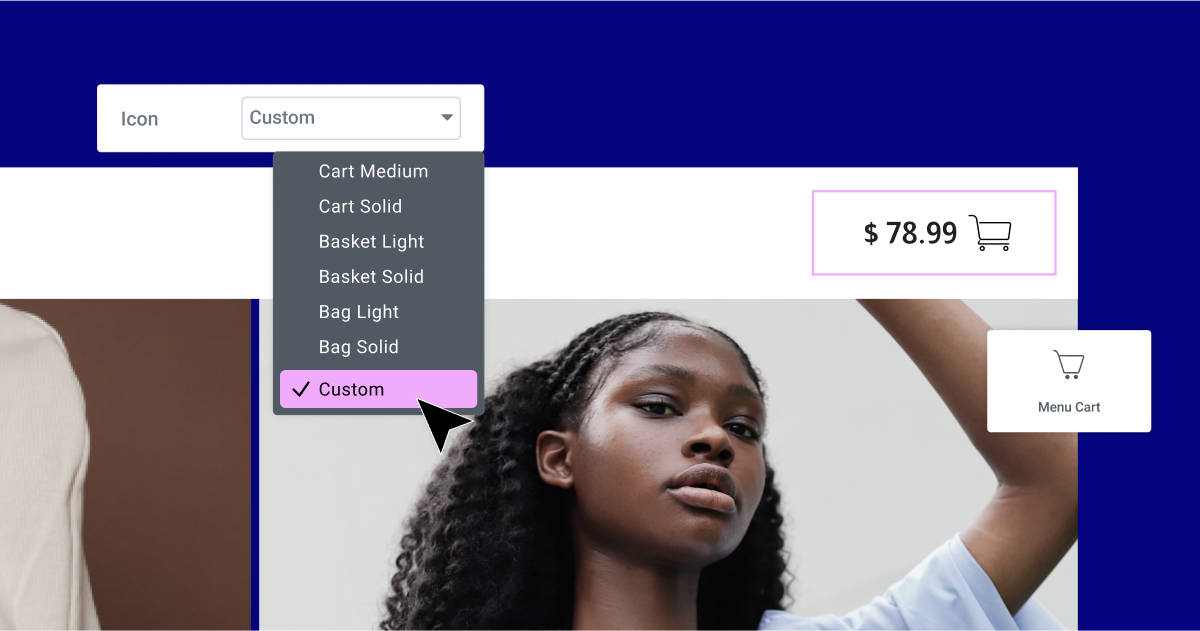
[Pro] Выберите предпочтительные пользовательские значки в виджете корзины меню
Виджет «Корзина меню» ранее предлагал выбор только из 9 значков для самой корзины и не позволял настраивать значки «Закрыть корзину» или «Удалить элемент». Однако с последним обновлением вы можете выбрать или загрузить любой SVG для любой из трех иконок. Чтобы добавить собственный значок в корзину, сначала выберите «Пользовательский» в раскрывающемся списке значков, а затем выберите значок из библиотеки или загрузите свой собственный SVG. Чтобы изменить значки «Закрыть корзину» или «Удалить товар», на панель редактирования были добавлены два новых элемента управления, чтобы вы могли выбрать значок из библиотеки или загрузить свой собственный SVG.

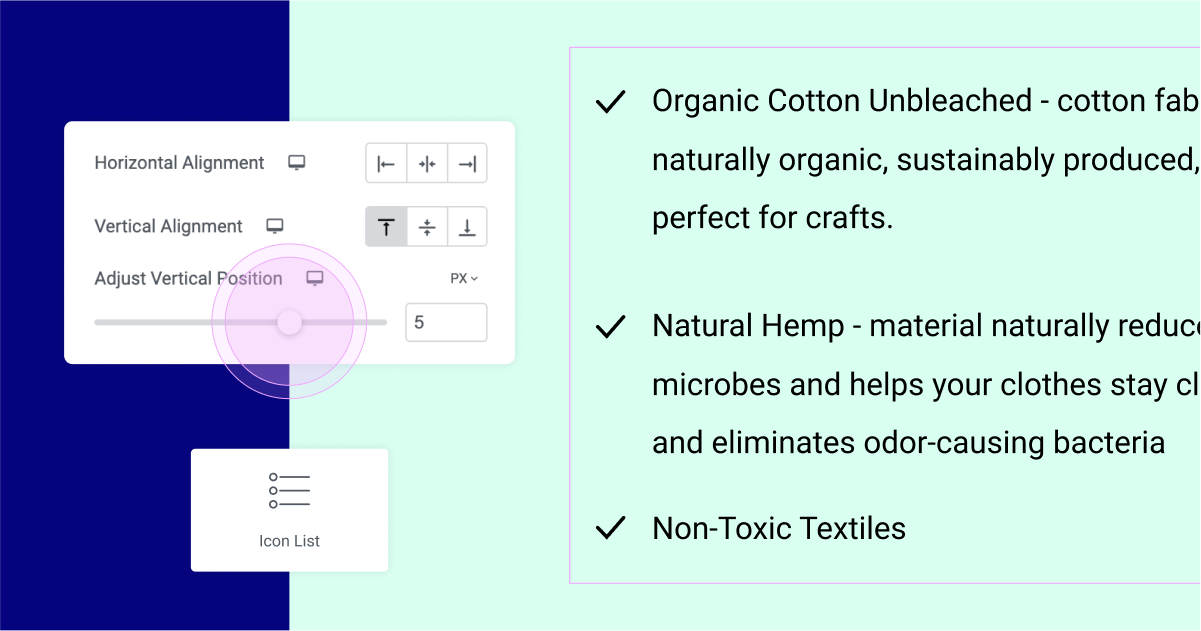
Выравнивание значков в виджете списка значков
С этим обновлением, если содержимое вашего элемента списка в списке значков выходит за пределы одной строки, вы можете выровнять по вертикали, где значок находится относительно содержимого. Вы можете выровнять значок по верхнему, среднему или нижнему краю элемента списка. Для большей точности вы можете использовать ползунок в элементе управления «Настройка вертикального положения», чтобы разместить значок именно там, где вы хотите.

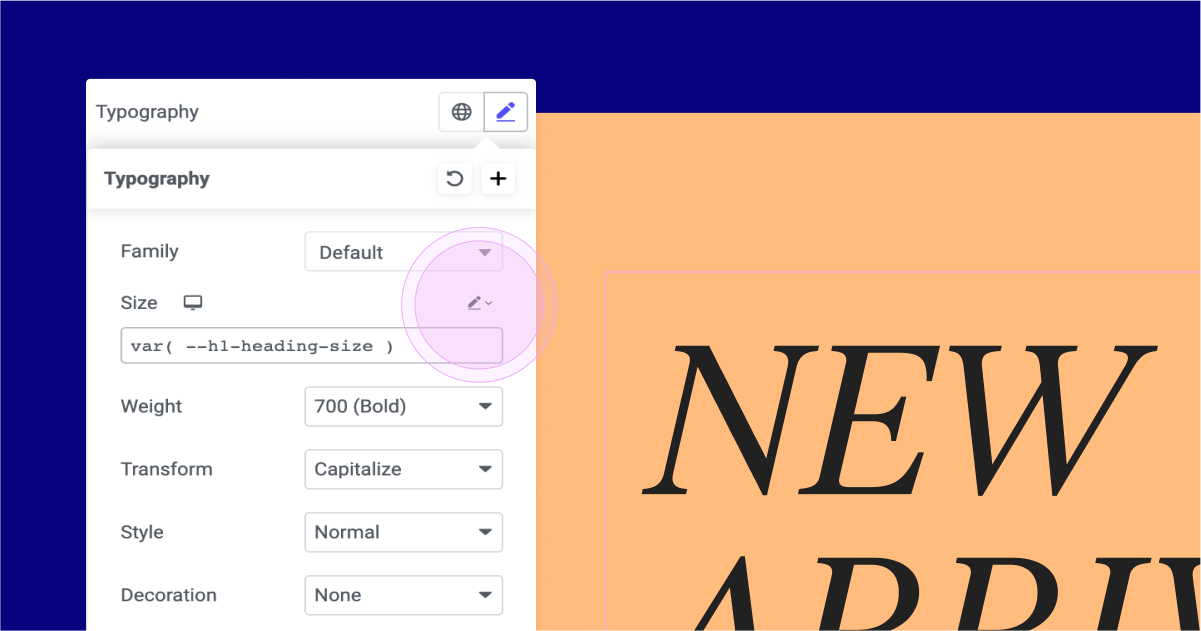
Выберите любой тип устройства, где угодно
В рамках этой версии Elementor выровнял все поля, основанные на единицах измерения, чтобы включить все, что они могли отсутствовать — EM, REM, пиксели, проценты, VW, VH и Custom.
С пользовательскими единицами вы можете достичь более высокого уровня точности, используя математические функции CSS в полях на основе единиц. Например, вы можете реализовать математическую функцию CSS для автоматической настройки размера типографского шрифта на основе переменных, заданных в пользовательском CSS на странице или в настройках сайта. Для этого они могут использовать функцию CSS «var(–h1-heading-size)» в размере шрифта типографики и установить переменные в пользовательском CSS страницы или сайта, как показано: ':root { –h1- размер заголовка: 3rem; }'
Создавайте сложные веб-сайты с новыми функциями Elementor
Последняя версия Elementor включает в себя ряд интересных функций, которые улучшают дизайн вашего веб-сайта и удобство для посетителей. С введением нового виджета «Меню» вы можете визуально и легко создавать потрясающие мега-меню. Кроме того, виджет Loop Grid теперь позволяет создавать альтернативные шаблоны для списков веб-сайтов, что дает вам еще больший контроль над дизайном.
Попробуйте Elementor 3.12 и дайте нам знать, что вы думаете об этих обновлениях в комментариях ниже.
