MVC против MVP против MVVM: объяснение общих шаблонов архитектуры Android
Опубликовано: 2022-05-27Работая разработчиком, вы наверняка слышали об архитектурных шаблонах. В нашем мире Android наиболее узнаваемыми являются MVC , MVP и MVVM . Вы, наверное, знаете их характеристики, но знаете ли вы различия и когда их использовать?
Если вы задаете себе эти вопросы, эта статья для вас.
MVC — модель-представление-контроллер
Model-View-Controller (MVC) — это архитектурный шаблон, который помогает организовать структуру нашего приложения. Он делит свои обязанности на три уровня: Модель, Представление и Контроллер.
Нужны специалисты по Android?
Работать с нами!- Модель — уровень данных, отвечающий за управление бизнес-логикой и поддержку API сети или базы данных. Модель работает с удаленными и локальными источниками данных для получения и сохранения данных. Здесь обрабатывается бизнес-логика.
- View — слой пользовательского интерфейса, отвечающий за визуализацию данных от Модели к пользователю. Он управляет способом представления данных, включая графический интерфейс.
- Контроллер — логический уровень, объединяющий уровни представления и модели. Работа контроллера состоит в том, чтобы принимать пользовательский ввод и определять, что с ним делать.
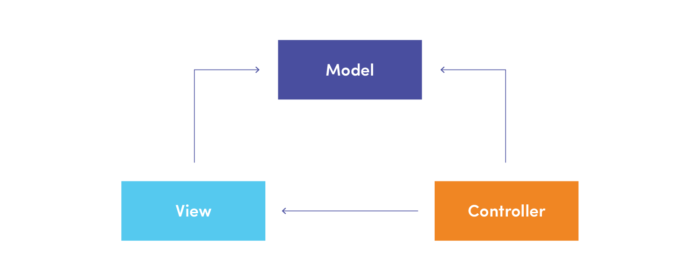
Вы можете очень быстро увидеть, как взаимодействуют отдельные компоненты на графике ниже:

Как это работает?
За прошедшие годы появилось несколько вариантов MVC, но здесь я упомяну два самых популярных: пассивную модель и активную модель.
Пассивная модель
В этой версии MVC контроллер — единственный класс, управляющий моделью. Чтобы хорошо проиллюстрировать этот процесс, я буду использовать рисунок ниже:

- Контроллер реагирует на действия пользователя и связывается с Моделью.
- Когда модель изменяется, контроллер сообщает представлению об обновлении своих данных.
- Представление извлекает обновленные данные из модели и отображает их пользователю.
Активная модель
В этой версии MVC моделью управляют другие классы, помимо контроллера.
В этом случае используется паттерн Observer, а представление регистрируется как наблюдатель модели. Благодаря этому Вид будет постоянно обновляться при изменении Модели.
Преимущества
- Шаблон MVC значительно поддерживает проблему разделения. Это повышает тестируемость кода и облегчает его расширение, позволяя легко реализовать новые функции.
- Класс Model не имеет ссылок на системные классы Android, что упрощает модульное тестирование.
- Контроллер не расширяет и не реализует какие-либо классы Android. Это делает возможным модульное тестирование.
Недостатки
- Представление относится как к контроллеру, так и к модели.
- Зависимость представления от модели в основном вызывает проблемы в расширенных представлениях. Почему? Если роль модели заключается в предоставлении необработанных данных, то представление возьмет на себя обработку логики пользовательского интерфейса.
С другой стороны, если Модель будет отображать данные, подготовленные непосредственно для отображения, мы получим Модели, поддерживающие как бизнес-логику, так и логику пользовательского интерфейса. - Активная реализация модели экспоненциально увеличивает количество классов и методов, потому что для каждого типа данных необходимы наблюдатели.
- Когда представление зависит как от контроллера, так и от модели, изменения в логике пользовательского интерфейса могут потребовать обновления/изменения нескольких классов, что снижает гибкость шаблона.
- Зависимость представления от модели в основном вызывает проблемы в расширенных представлениях. Почему? Если роль модели заключается в предоставлении необработанных данных, то представление возьмет на себя обработку логики пользовательского интерфейса.
- Обработка логики пользовательского интерфейса не ограничивается одним классом. Для начинающего программиста это довольно проблематично, и шанс на разделение обязанностей между Моделью, Представлением и Контроллером очень высок.
- Со временем, особенно в приложениях с анемичными моделями, на контроллеры начинает отправляться все больше и больше кода , что делает их раздутыми и ломкими.
Резюме
Зависимость View от Model и наличие логики во View могут значительно ухудшить качество кода в нашем приложении. Мы можем уменьшить эту опасность, выбрав другие шаблоны, особенно те, которые предлагаются для мобильных приложений. Читайте о них ниже.
MVP — модель-представление-ведущий
Model-View-Presenter (MVP) — это архитектурный шаблон, который мы можем использовать для устранения недостатков шаблона MVC. Он обеспечивает модульность, тестируемость и гораздо более понятную и простую в обслуживании кодовую базу.
MVP делит структуру приложения на уровни View , Model и Presenter :
- Модель — аналогично шаблону MVC.
- Представление — уровень пользовательского интерфейса, отвечающий за представление данных пользователю способом, указанным презентатором. Его можно реализовать с помощью действий, фрагментов или любого общего представления.
- Presenter — уровень логики, который является посредником между слоями View и Model. Он связывается со слоями вида и модели и реагирует на действия, выполняемые пользователем.
Как это работает?
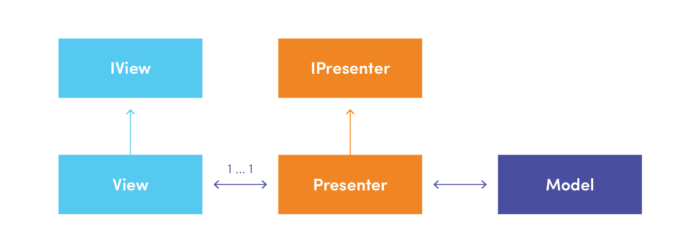
В MVP View и Presenter полностью разделены и взаимодействуют друг с другом через абстракции. Классы интерфейса Contract определяют отношения между ними. Благодаря им код становится более читаемым, а связи между слоями легко понять. Если вас интересуют подробности реализации, прочтите руководство Model-View-Presenter: Android.
Стоит отметить, что Presenter не может иметь никаких ссылок на специфичный для Android API.
См. рисунок ниже для хорошего обзора процесса обмена данными между отдельными компонентами. Для целей этой статьи этот пример упрощен:

- Пользователь выполняет действие.
- Презентатор реагирует на действие пользователя и отправляет модели соответствующий запрос.
- Модель обновляется, и в Presenter отправляются новые данные.
- Presenter подготавливает данные для отображения и отправляет их в View.
- Представление отображает данные для пользователя.
Преимущества
- Мы можем легко протестировать логику Presenter, поскольку она не привязана к каким-либо специфичным для Android представлениям и API.
- View и Presenter полностью отделены друг от друга , что упрощает имитацию представления, делая модульное тестирование более поверхностным, чем в MVC.
- У нас есть только один класс , который обрабатывает все, что связано с представлением представления — Presenter.
Недостатки
- Презентатор, как и Контроллер, склонен накапливать дополнительную бизнес-логику. Чтобы решить эту проблему, разбейте свой код и не забудьте создать классы только с одной обязанностью.
- Хотя это отличный шаблон для Android-приложения, он может показаться сложным при разработке небольшого приложения или прототипа.
Резюме
По сравнению с MVC этот паттерн намного лучше. Он решает две критические проблемы шаблона MVC:

- Представление больше не относится как к контроллеру, так и к модели.
- У него есть только один класс, который обрабатывает все, что связано с представлением представления: Presenter.
MVVM — модель-представление-представление-модель
Model-View-ViewModel (MVVM) — это шаблон, основанный на событиях. Благодаря этому мы можем быстро реагировать на изменения дизайна. Этот архитектурный шаблон позволяет нам отделить пользовательский интерфейс от бизнес-логики и логики поведения даже больше, чем в случае MVC или MVP.
- ViewModel — занимается доставкой данных из модели на уровень представления и обработкой действий пользователя. Стоит отметить, что он предоставляет потоки данных для View.
- Представление — уровень пользовательского интерфейса отвечает за представление данных, состояния системы и текущих операций в графическом интерфейсе. Кроме того, он инициализирует и связывает ViewModel с элементами View (информирует ViewModel о действиях пользователя).
- Модель — такая же, как MVC — без изменений.
Как это работает?
Идея паттерна MVVM основана, прежде всего, на слое View (паттерн Observer), наблюдающем за изменяющимися данными в слое ViewModel и реагирующем на изменения через механизм привязки данных.
Реализация шаблона MVVM может быть достигнута многими способами. Однако стоит включить в него механизм привязки данных. Благодаря этому логика уровня представления сводится к минимуму, код становится более организованным, а тестирование упрощается.

Если шаблон MVP означает, что Presenter напрямую сообщает представлению, что отображать, MVVM ViewModel предоставляет потоки событий, с которыми могут быть связаны представления. ViewModel больше не нужно хранить ссылку на View, как это было с Presenter. Это также означает, что все интерфейсы, требуемые шаблоном MVP, теперь не нужны.
Представления также уведомляют ViewModel о различных действиях, как показано на рисунке выше. Поэтому шаблон MVVM поддерживает двустороннюю привязку данных между View и ViewModel. View имеет ссылку на ViewModel, но ViewModel не имеет информации о View.
Преимущества
- Модульное тестирование более прямолинейно , потому что вы не привязаны к представлению. Достаточно убедиться, что наблюдаемые переменные правильно расположены по мере изменения модели при тестировании.
- ViewModels еще более удобны для модульного тестирования , поскольку они просто отображают состояние и, следовательно, могут быть протестированы независимо без проверки того, как будут использоваться данные. Короче говоря, нет никакой зависимости от взгляда.
- Только View содержит ссылку на ViewModel, а не наоборот. Это решает проблему жесткой связи. Одно представление может ссылаться на несколько моделей представления.
- Даже для сложных представлений у нас могут быть разные модели представления в одной и той же иерархии.
Недостатки
- Управление моделями представления и их состоянием в сложных пользовательских интерфейсах иногда является сложной задачей для новичков.
Резюме
MVVM сочетает в себе преимущества, предоставляемые MVP, с использованием преимуществ привязки данных и связи на основе событий. Результатом является шаблон, в котором Модель контролирует как можно больше операций, с высоким разделением кода и тестируемостью.
MVC против MVP против MVVM: сравнение
| МВК | Лучший игрок | МВВМ | |
|---|---|---|---|
| Обслуживание | трудно поддерживать | легко поддерживать | легко поддерживать |
| Сложность | легко учить | легко учить | сложнее в освоении из-за дополнительных функций |
| Тип отношений | отношение «многие к одному» между контроллером и представлением | отношения «один к одному» между Presenter и View | отношения «многие к одному» между View и ViewModel |
| Модульное тестирование | из-за тесной связи MVC трудно тестировать. | хорошая производительность | превосходное представление |
| Точка входа | Контроллер | Вид | Вид |
| использованная литература | Представление не имеет ссылки на контроллер | View имеет ссылку на Presenter | View имеет ссылку на View-Model |
MVC против MVP против MVVM: Резюме
И шаблон MVP, и шаблон MVVM работают значительно лучше, чем шаблон MVC. Какой способ вы выберете, зависит от ваших предпочтений. Тем не менее, я надеюсь, что эта статья показала вам ключевые различия между ними и облегчит выбор.
Ищете альтернативу?
Выбирайте кроссплатформенность!Библиография:
- Червоне, С. (2017) Model-View-Presenter: рекомендации для Android.
- Данг, А.Т. (2020) MVC против MVP против MVVM.
- Мунтенеску, Ф. (2016) Шаблоны архитектуры Android, часть 1: модель-представление-контроллер.
- Мунтенеску, Ф. (2016) Шаблоны архитектуры Android, часть 2: Model-View-Presenter.
- Мунтенеску, Ф. (2016) Шаблоны архитектуры Android, часть 3: Model-View-ViewModel.
