Привлекайте больше клиентов с помощью многостраничных экспериментов (подробное руководство)
Опубликовано: 2022-05-04
Если вы ищете способ сделать свою экспериментальную программу еще более эффективной, то многостраничные эксперименты (также называемые многостраничными тестами или многостраничными экспериментами) могут быть именно тем, что вам нужно. Многостраничный эксперимент — удобный способ протестировать элементы на нескольких страницах или изменить дизайн веб-сайта.
Преимущество его использования заключается в том, что вы можете поддерживать постоянный пользовательский опыт, изучать поведение посетителей на разных страницах и лучше понимать, как ваши посетители взаимодействуют с различными разделами вашего веб-сайта.
В этой статье мы рассмотрим, что такое многостраничные тесты, некоторые из наиболее распространенных вариантов использования и способы их реализации с помощью Convert Experiences.
- Что такое многостраничные эксперименты?
- Когда следует рассмотреть возможность использования многостраничных экспериментов?
- Сделайте путешествие пользователей последовательным
- Редизайн вашего сайта
- Используйте многостраничные формы отправки
- Персонализируйте контент на разных страницах
- Предложите многостраничную кассу
- Реализуйте простой механизм рекомендаций
- Каковы преимущества многостраничных экспериментов?
- Улучшите коэффициент конверсии
- Устранение точек трения клиентов
- Улучшите свою копию
- Устраните риски редизайна
- Как настроить надежные многостраничные интерфейсы с помощью Convert Experience?
- Многостраничный A/B опыт
- Добавить страницы
- Добавить варианты
- Добавить цели
- Настройка области сайта
- Определите свою аудиторию
- Установите распределение трафика
- QA многостраничный опыт
- Многостраничный разделенный URL-адрес
- Передать параметры из исходных URL-адресов вариантов
- Многостраничные развертывания
- Многостраничный A/B опыт
- Подведение итогов
Что такое многостраничные эксперименты?
Многостраничные эксперименты — это тип экспериментов, который позволяет одновременно тестировать изменения определенных элементов на разных страницах.
Как правило, вам потребуется выполнить одно из следующих действий:
- Воссоздайте все страницы воронки или создайте новые версии. Эта новая коллекция страниц становится вашей воронкой вариантов, которую вы затем сравниваете с исходной воронкой. Это называется многостраничным многостраничным тестированием URL-адресов или воронкообразным тестированием .
- Кроме того, вы можете посмотреть, как наличие или отсутствие повторяющихся элементов, таких как значки безопасности, влияет на конверсию в воронке. Это так называемое «классическое» многостраничное тестирование .
Некоторые примеры многостраничных экспериментов, которые вы можете попробовать:
- Скройте поле «Подписаться на рассылку» от всех существующих подписчиков на сайте.
- Для посетителей из определенного места укажите номер телефона в нижнем колонтитуле вашего веб-сайта.
- Для всех посетителей, которые пришли через рекламную кампанию, замените CTA «связаться с нами» в вашей навигации на CTA «запросить демонстрацию».
- Для постоянных посетителей предоставьте оверлей «20-процентная скидка» на всех страницах продукта.
Когда следует рассмотреть возможность использования многостраничных экспериментов?
Сделайте путешествие пользователей последовательным
Допустим, вы тестируете новые кнопки CTA.
Многостраничный эксперимент гарантирует, что посетители увидят одни и те же призывы к действию на всем вашем сайте. Если посетитель включен в эксперимент и ему назначена исходная версия, он увидит исходные кнопки CTA на всех страницах; если они объединены в вариант, то они увидят новые призывы к действию на всех страницах.
Обеспечение согласованного взаимодействия с пользователем на всем протяжении вашего веб-сайта имеет решающее значение для предотвращения недоверия или путаницы среди ваших посетителей.
Со временем клиенты смогут узнавать и знакомиться с вашими кнопками CTA, если вы сохраните один и тот же цвет и схему дизайна на разных страницах и экранах, даже в своих тестах.
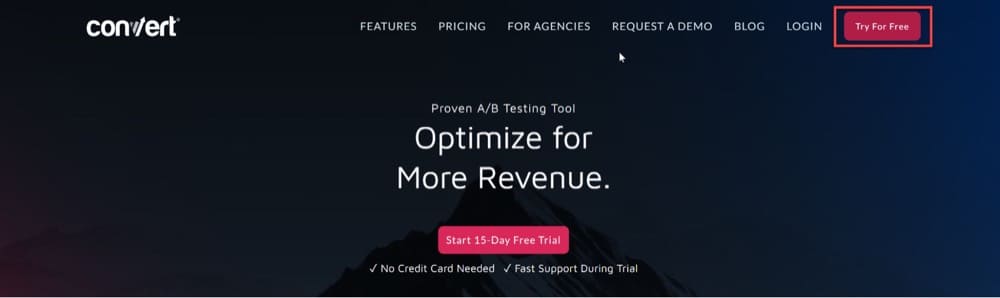
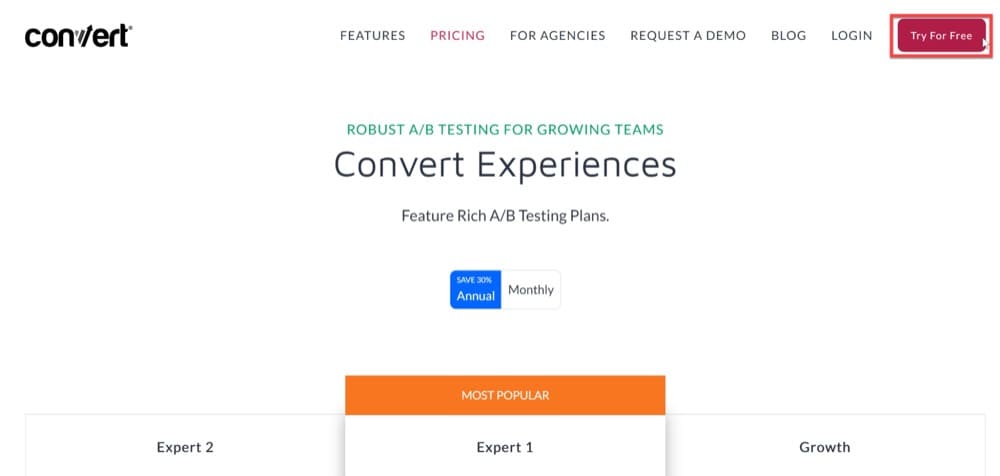
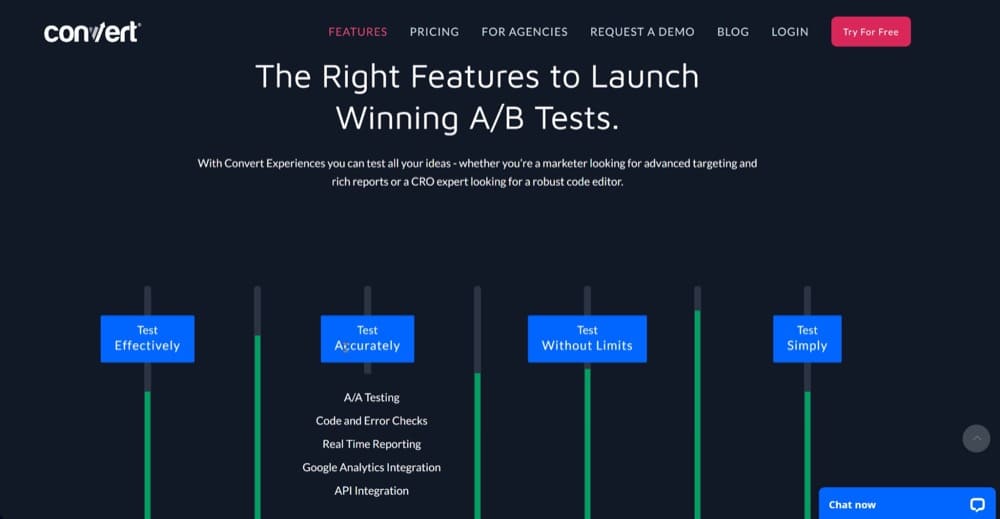
Взгляните на цвет кнопки CTA «Попробовать бесплатно» на главной странице Convert и на странице с ценами.


Если бы мы хотели протестировать новые цвета кнопок, мы бы организовали многостраничный эксперимент, который поддерживал бы один и тот же цвет и схему дизайна на всех страницах, чтобы обеспечить единообразие взаимодействия с пользователем.
И изменение цвета кнопок — не единственный случай, когда вы захотите использовать этот тип эксперимента.
Например, если вы используете галереи изображений с вертикальной прокруткой на большинстве страниц, но используете менее очевидный горизонтальный слайдер на других, посетители могут испытывать трудности с материалом или полностью его пропустить.
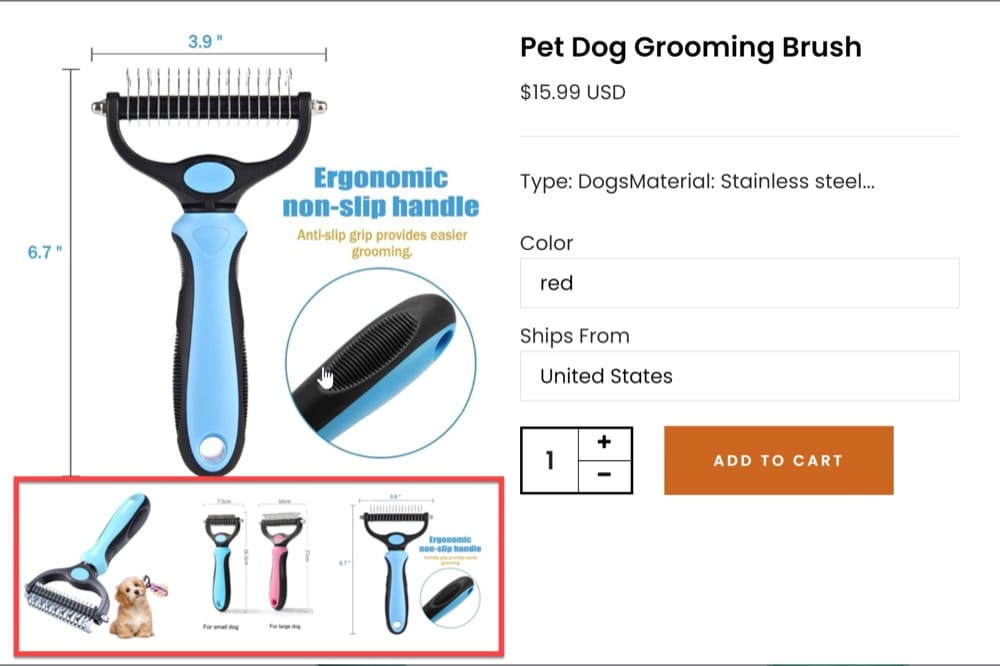
Проиллюстрируем это на гипотетическом примере использования.
Посмотрите, насколько отличается прокрутка на Quickview от страницы продукта в приведенном ниже примере.


Слайдеры, которые несовместимы на разных страницах, только запутают посетителей и негативно повлияют на конверсию.
Редизайн вашего сайта
Вы задумали редизайн сайта?
Возможно, вы захотите провести многостраничный эксперимент, чтобы сравнить другой дизайн с предыдущим, прежде чем переходить к новой версии. Запустите многостраничный эксперимент (и сначала направьте на него небольшой трафик), чтобы понять, как он работает.
Возьмем случай компании электронной коммерции с доходом в 8 миллионов долларов, которая полностью меняет дизайн своего веб-сайта. Поскольку сайт был создан шесть лет назад, были изменены только разделы. Хотя продажи значительно увеличились, веб-сайт не обновлялся. Он не имеет современного дизайна, процесс оформления заказа не является гладким и не оптимизирован для мобильных устройств. Компания знает, что ей нужно обновить его, и нанимает высококлассную фирму, чтобы полностью его переделать. Правильно ли они поступают?
Нет! Многостраничные эксперименты следует рассмотреть перед капитальным ремонтом сайта, чтобы не тратить ресурсы на неправильные вещи.
В Convert мы проверяем наши гипотезы перед изменением дизайна веб-сайта и реализуем идеи, которые соответствуют нашему меняющемуся пути клиента, бренду и стратегии.
В последний раз, когда мы обновляли его, наша рабочая гипотеза для редизайна страницы функций заключалась в том, что если мы заранее представим явные преимущества и облегчим пользователям определение основных функций, мы увидим больше вовлеченности. Разумное предположение. Мы решили протестировать первую фазу проекта, продолжая работать над общим решением, а не полностью переделывая страницу функций, чтобы выяснить это.

Наши предварительные выводы показали, что мы на правильном пути, и посетители более активно участвуют в вариации. Сначала проверив предположение, мы смогли внести изменения с относительно небольшим бюджетом. Наши предположения подтвердились, мы приступили к редизайну, будучи уверенными, что обновление стоит затраченных усилий.
Конечно, это была лишь одна из многих проверок одной из наших гипотез. Однако этот пример иллюстрирует, как тестирование различных элементов веб-дизайна и процесса разработки с помощью крошечных многостраничных тестов является прекрасным подходом к получению обратной связи.
Используйте многостраничные формы отправки
Термин «многостраничная форма» относится к длинной форме с несколькими страницами. Он используется, чтобы сделать обширные формы, такие как формы доставки или регистрации, менее сложными для пользователей. Вы можете улучшить конверсию и создать положительный пользовательский опыт, позволяя потребителям и потенциальным клиентам заполнять свою информацию небольшими порциями.
Вот несколько примеров типов форм, которым было бы полезно стать многостраничными:
- Формы для электронной коммерции
- Формы заявлений о приеме на работу
- Формы для регистрации на мероприятие
- Формы для регистрации пользователей
Дизайн и встраивание многостраничных форм на ваш веб-сайт чрезвычайно просты благодаря многостраничным экспериментам.
Имена и контактная информация клиентов могут быть собраны на одной странице, информация о доставке — на следующей, а информация об оплате — на третьей. Разделив ее на страницы, вы упростите заполнение формы, но при этом получите те же данные, что и в одностраничной форме. Вы также можете получить дополнительную информацию, если запросите ее позже в процессе.
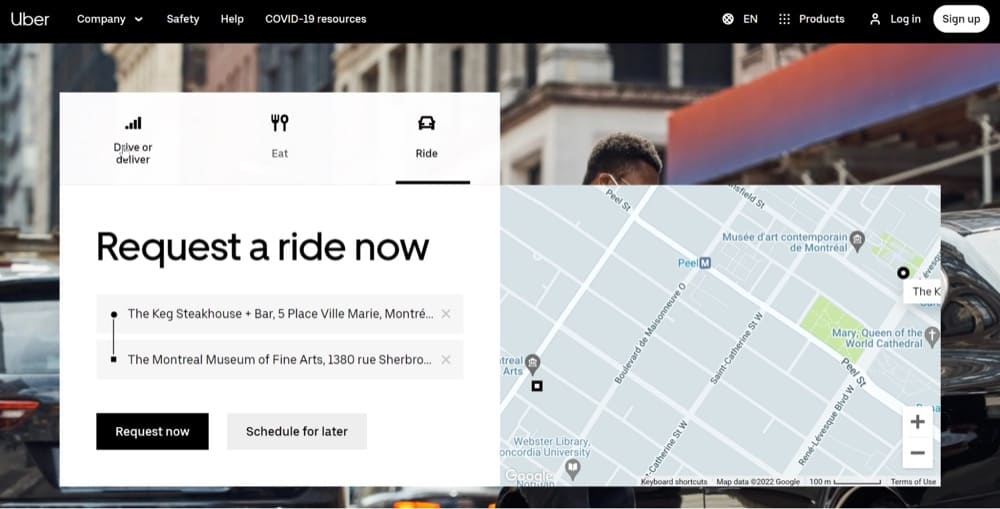
Посмотрите, как Uber использует многостраничные формы.
Первый раздел очень просто заполнить. Вам нужно выбрать между вариантами «Вождение/Есть/Поездка». Затем, если вы выбрали, например, поездку, вы переходите к следующему шагу, вводя свое местоположение. Две кнопки призыва к действию дают понять посетителям, что в форме больше страниц.

Персонализируйте контент на разных страницах
Если число новых посетителей вашего веб-сайта регулярно превышает количество постоянных посетителей, ваше предложение может быть недостаточно убедительным для посетителей. Один из способов решить эту проблему — предоставить им уникальный опыт посредством персонализации .
Персонализация многолика. Вот предложение о том, как совместить многостраничный эксперимент с персонализированным контентом.
У вас больше шансов, что пользователи попадут на главную страницу вашего сайта, если они узнают ваш бренд. Вы также можете отображать здесь все свои рекламные акции. Чтобы соответствовать конкретным интересам и вкусам пользователя, вы можете упростить или настроить отображаемые категории/продукты на основе их предыдущего посещения.
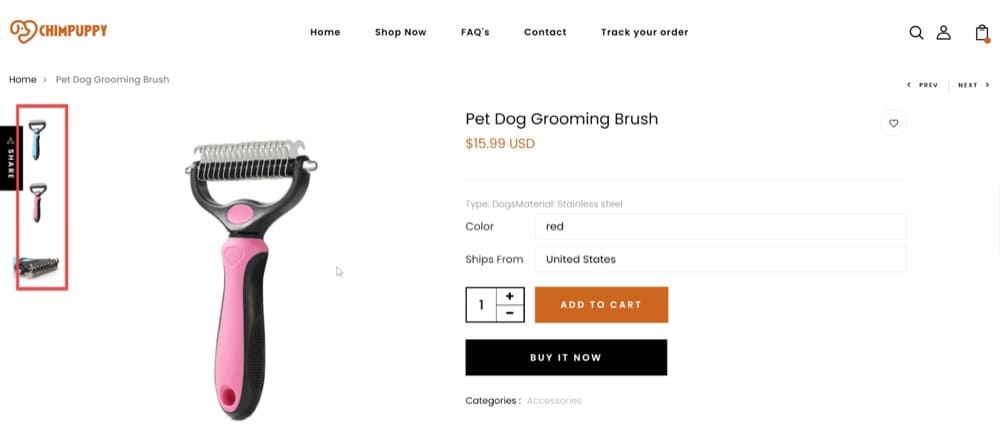
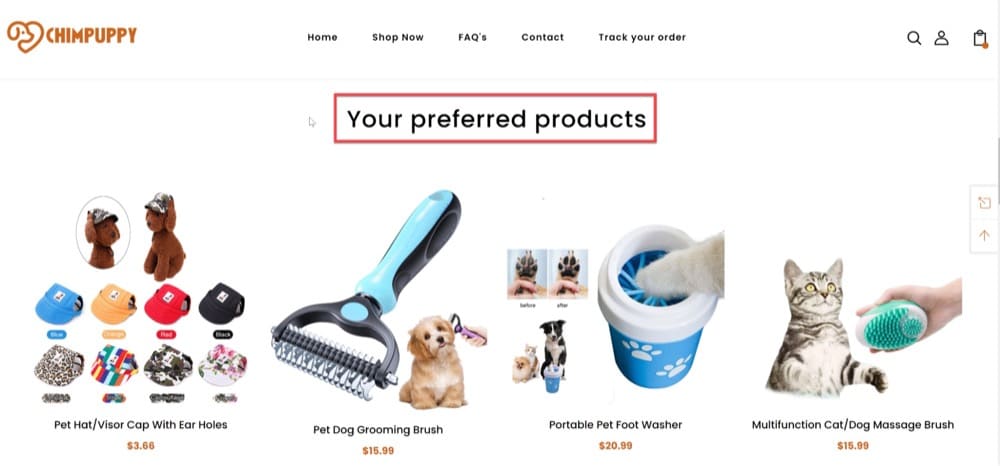
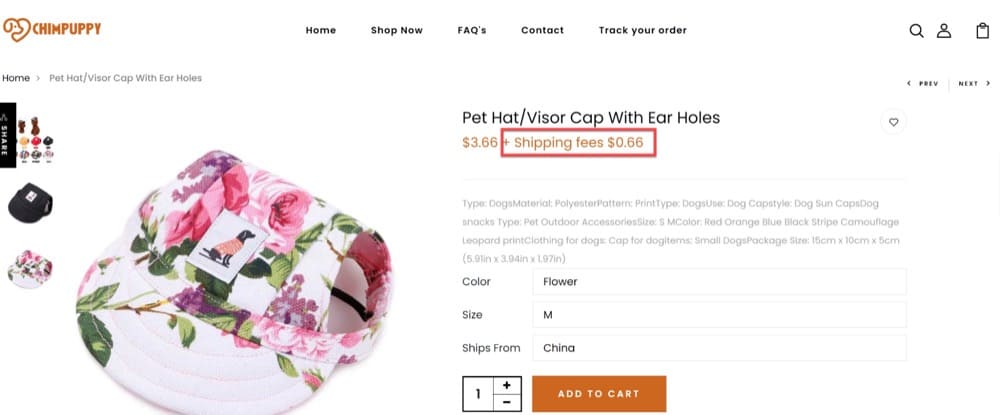
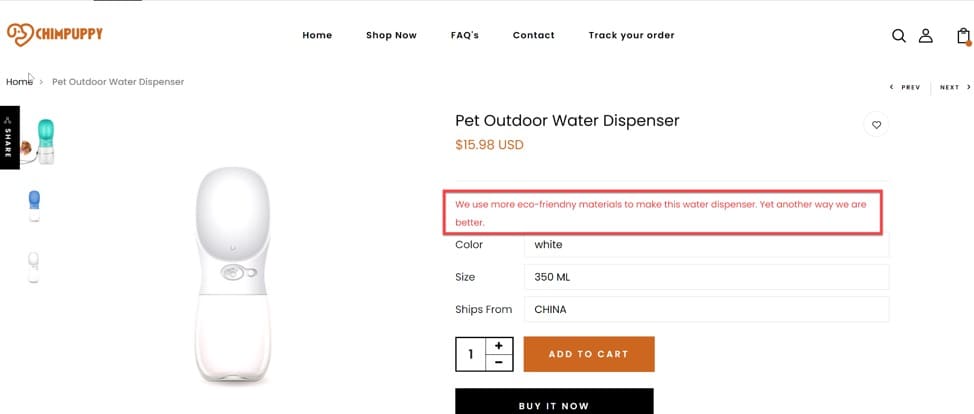
Примечание. Скриншоты веб-сайта Chimpuppy ниже взяты с демонстрационного сайта Shopify, созданного командой Convert в иллюстративных целях.

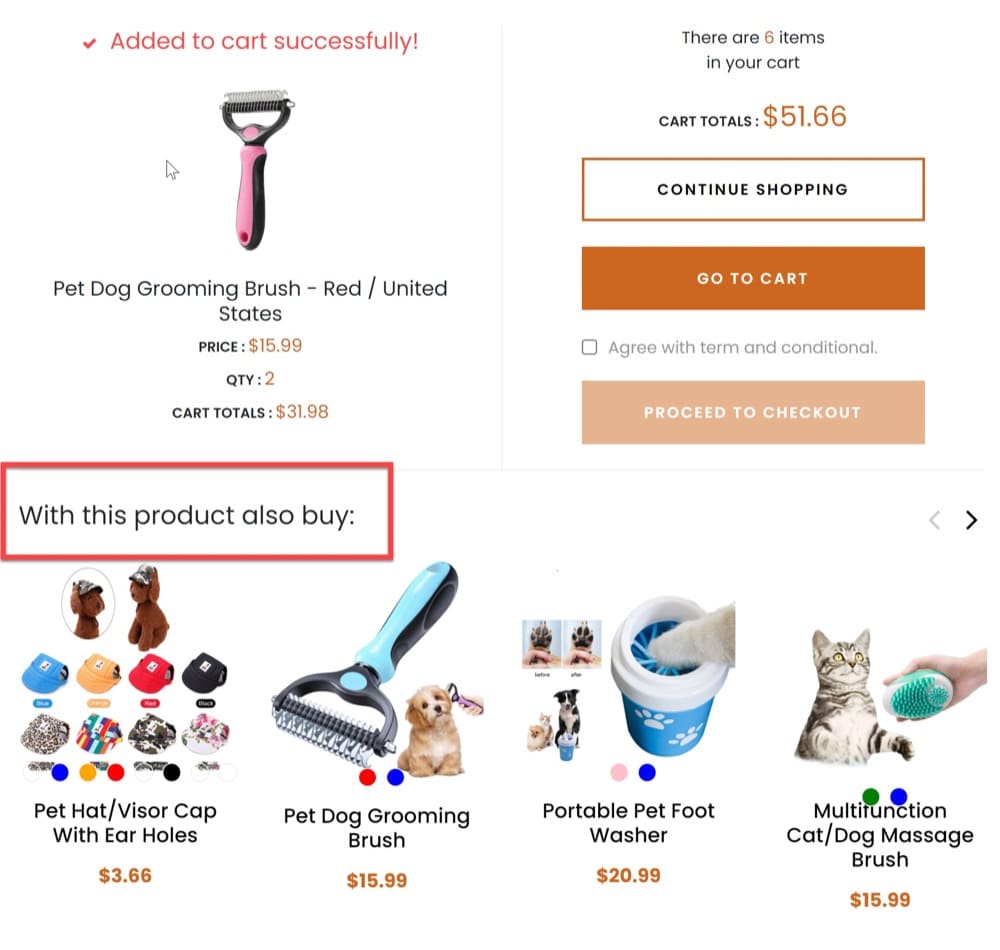
После того, как посетитель выберет продукт и перейдет к просмотру страницы продукта, он все равно сможет увидеть персонализированные товары (добавленные с помощью многостраничного интерфейса), которые будут добавлены в корзину:

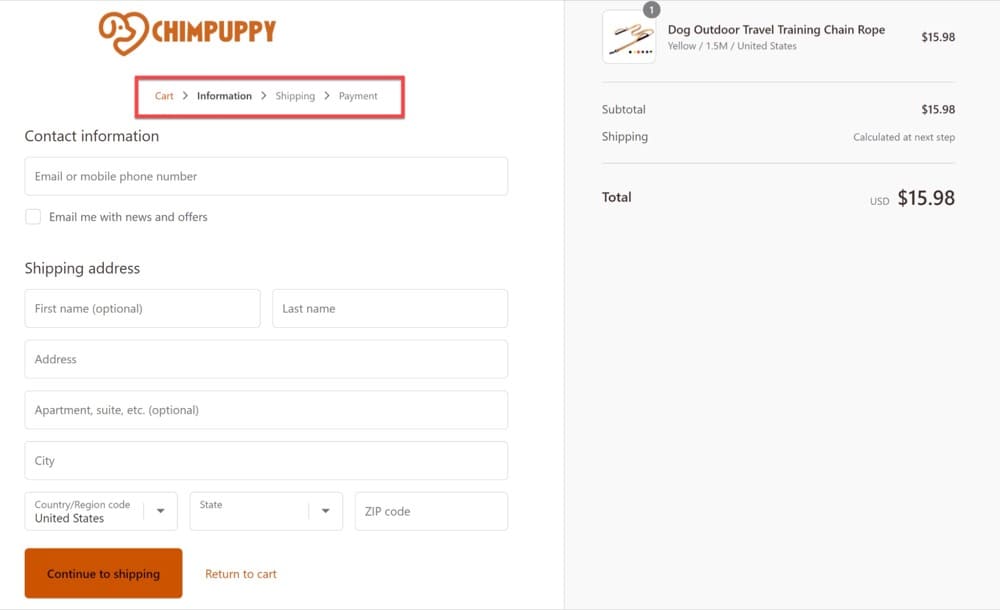
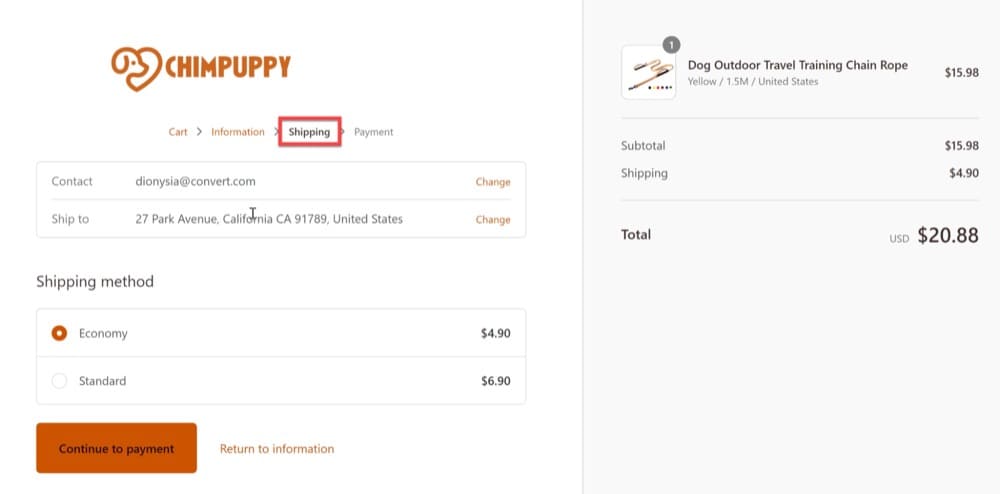
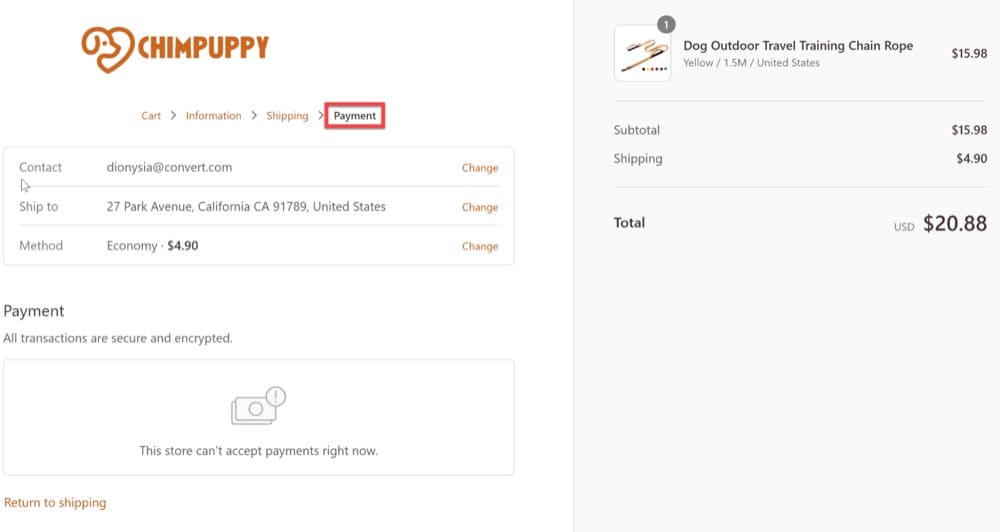
Предложите многостраничную кассу
Многостраничные проверки растягивают этапы проверки (обычно от 3 до 5) на несколько страниц, а не на один экран. Покупатели должны предоставлять личную информацию, платежный адрес, способ доставки, платежную информацию и другие данные на каждом этапе.
Несмотря на то, что они медленнее, чем одностраничные проверки, некоторые пользователи предпочитают их, поскольку у них есть больше времени, чтобы перепроверить и подтвердить свою информацию перед размещением заказа.
Многостраничные процессы проверки лучше всего подходят для более дорогих покупок или товаров, требующих большего внимания, поскольку они, как правило, лучше работают для таких типов покупок. Удобство возможности перепроверить всю информацию, включая адрес доставки и цену, перед отправкой покупки, может сделать клиентов более удобными.



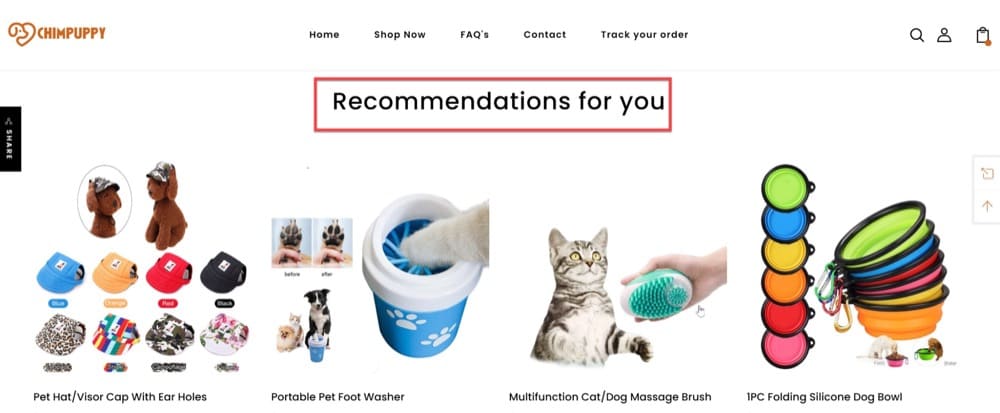
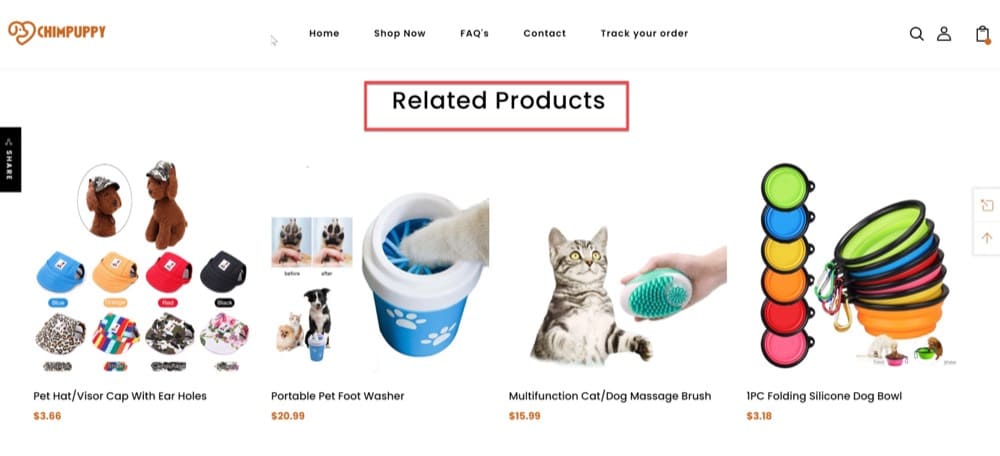
Реализуйте простой механизм рекомендаций
Механизм рекомендаций — это отличный способ предложить своим клиентам рекомендации по продуктам на основе их ранее сохраненной истории данных.
Вы можете использовать эту технику для дополнительных или перекрестных продаж продуктов.
Вот несколько примеров рекомендаций:
- Продукты, купленные вместе
- Предложения «Вам также могут понравиться»
- Сопутствующие товары
Используя многостраничный интерфейс, вы также можете внедрить описанный выше механизм рекомендаций по продуктам для дополнительных продаж.


Используя этот механизм рекомендаций, клиенты могут добавлять в свои корзины больше продуктов, что приводит к увеличению доходов вашего бизнеса.
Каковы преимущества многостраничных экспериментов?
Многостраничное тестирование, как и A/B-тестирование, просто настроить и выполнить, и оно предлагает полезные и достоверные данные за минимальное время.
У вас будут реальные показатели, подтверждающие ваши гипотезы о том, что работает хорошо (а что нет) с результатами вашего тестирования, и вы сможете совершенствоваться во многих областях. Давайте посмотрим на некоторые из них.
Улучшите коэффициент конверсии
Многостраничное тестирование ваших страниц электронной коммерции также может помочь вам улучшить коэффициент конверсии (CR).
Представьте себе этот сценарий.
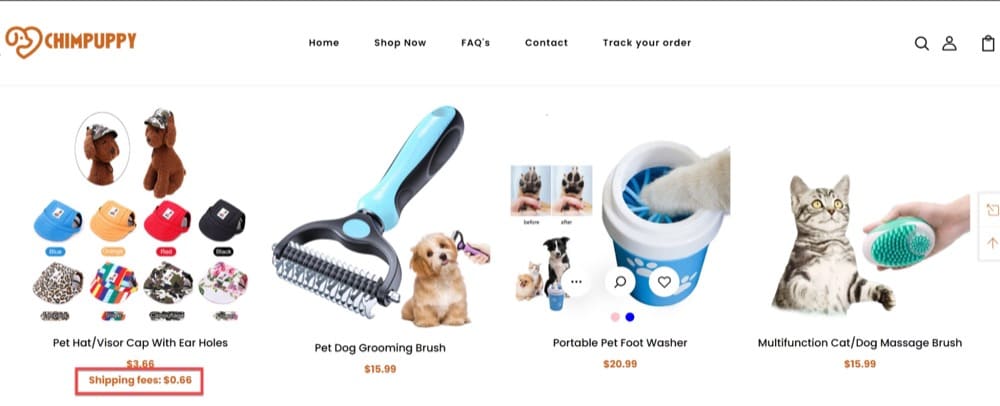
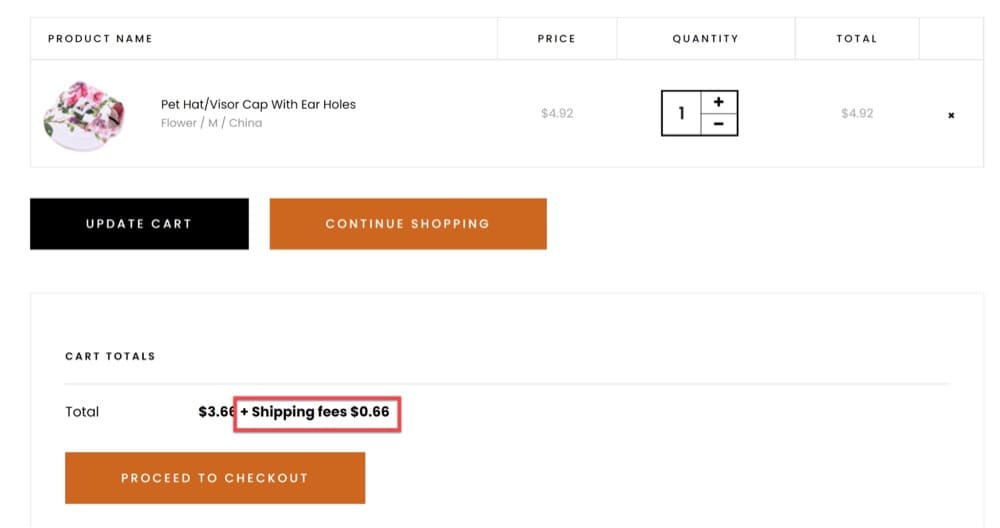
На нескольких страницах вашего сайта электронной коммерции должна быть указана стоимость доставки. Вы выдвигаете гипотезу о том, что если вы добавите плату за доставку на разных страницах, это превратит больше посетителей сайта в платных клиентов и улучшит коэффициент конверсии.
Вы создаете многостраничный тест, который изменяет домашнюю страницу, страницу продукта и страницу корзины, и оставляете эксперимент на некоторое время (лучше оставить его как минимум на 15 дней) для анализа ваших данных.



В приведенном выше случае речь идет о перемещении посетителей сайта через воронку с момента, когда они видят домашнюю страницу, до момента покупки. Добавляя плату за доставку на разные страницы, вы увеличиваете свои шансы на то, что ваши посетители перейдут на страницу вашей корзины, затронув для них другую болевую точку.
Затем, изменив макет или дизайн страницы , цвета и упростив стоимость доставки, отображаемую на страницах электронной коммерции, вы сможете узнать, какие компоненты вашей текущей версии приводят к тому, что вы теряете людей, прежде чем они конвертируются.
CR — это важный показатель, позволяющий определить, вызывает ли ваш продукт или услуга неподдельный интерес и спрос. Если вы запустите многостраничный тест выше и обнаружите, что ничего не работает, скорее всего, виновата ваша бизнес-модель, а не оптимизация.
Устранение точек трения клиентов
Посетители покидают ваш сайт без конвертации по разным причинам. Очевидные препятствия, такие как доставка или нефункциональные формы, могут быть одной из причин, но потенциально могут быть и другие менее прямые проблемы, такие как проблемы с удобством использования на страницах, неправильное расположение кнопок CTA или функций чата.
Ваша цель должна состоять в том, чтобы упростить процесс преобразования. Позвольте вашим посетителям показать вам, что не работает, с помощью многостраничных экспериментов.
Представьте себе этот сценарий.
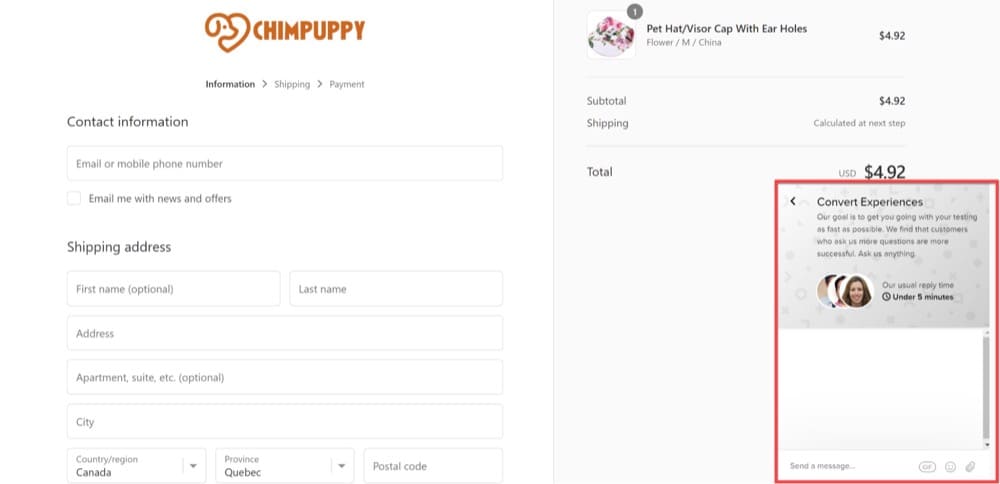
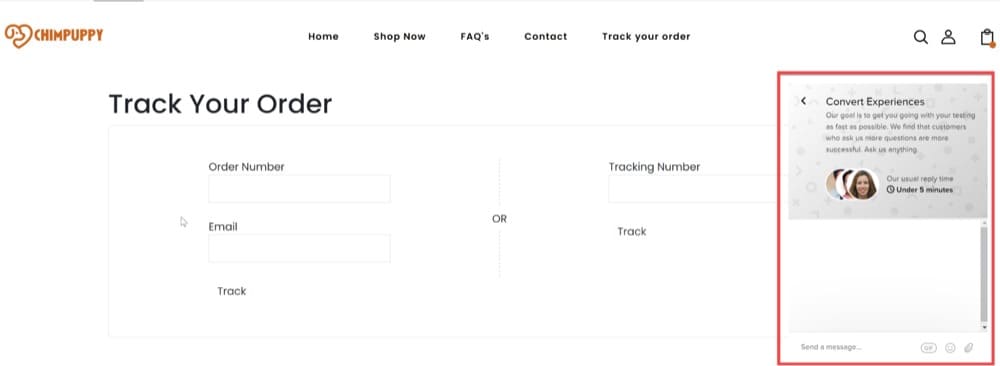
Во время покупки у потенциального покупателя возникает вопрос о товаре или доставке, и он хочет получить ответ немедленно. Чтобы решить эту проблему, функция чата на вашем веб-сайте необходима.
Эта функциональность должна позволить агентам по обслуживанию клиентов предоставлять индивидуальные предложения и исключительное обслуживание. С помощью многостраничного тестирования вы можете реализовать функциональность чата на нескольких страницах. Добавьте виджет чата на главную страницу, страницы продуктов, страницы корзины, страницы оформления заказа и даже страницы благодарности, чтобы обеспечить возможности перекрестных продаж или дополнительных продаж.


Улучшите свою копию
Копирование может улучшить или сломать ваши показатели конверсии. С помощью многостраничного тестирования вы можете улучшать свой текст до тех пор, пока не добьетесь нужного результата.

Вы можете добиться огромного прироста доходов для своей организации, просто изменив слова, которые читают ваши посетители, когда они заходят на ваш сайт. И это становится еще более выгодным в сочетании с многостраничными экспериментами, поскольку вам почти наверняка придется писать и тестировать много материала на разных страницах. Вы не только получите много практики, но также получите почти мгновенную обратную связь о том, что сработало, а что нет в вашем тексте.
Вот пример того, как вы можете использовать многостраничный тест и улучшить свою стратегию копирайтинга на главной странице и страницах продукта, прежде чем описывать аксессуары для домашних животных.


В обоих случаях ваш сайт выглядит так, как будто вы находитесь на вершине своего рынка. Но на самом деле это может означать, что вы всего лишь одна из многих компаний с похожими характеристиками.
Вы только что открыли для себя стратегию копирайтинга для электронной коммерции в сочетании с многостраничным опытом, которая может увеличить ваши продажи на двузначные цифры.
Устраните риски редизайна
Мы уже упоминали об этом выше, но редизайн вашего веб-сайта может потребовать значительных инвестиций и может быть рискованным.
Вместо того, чтобы слепо переделывать свой сайт, используйте многостраничные тесты, чтобы сначала измерить небольшие аспекты взаимодействия с пользователем. Со временем работайте над переработанным интерфейсом, основанным на проанализированных данных и отзывах пользователей, а не на интуиции.
Как настроить надежные многостраничные интерфейсы с помощью Convert Experience?
В Convert Experience вы можете настроить многостраничные A/B-тесты (мы называем их «многостраничные A/B-опыты»), многостраничные раздельные URL-адреса (разделенное тестирование) и многостраничные развертывания, и ниже мы покажем вам, как вы можете настроить все они.
Многостраничный A/B опыт
Многостраничный интерфейс позволяет связать вместе варианты разных страниц.
Например, посетители, которые видели исходную версию страницы 1, увидят также исходную версию страницы 2, посетители, просмотревшие вариант 1 страницы 1, также увидят вариант 1 страницы 2 и так далее. Это особенно полезно для тестирования воронки.
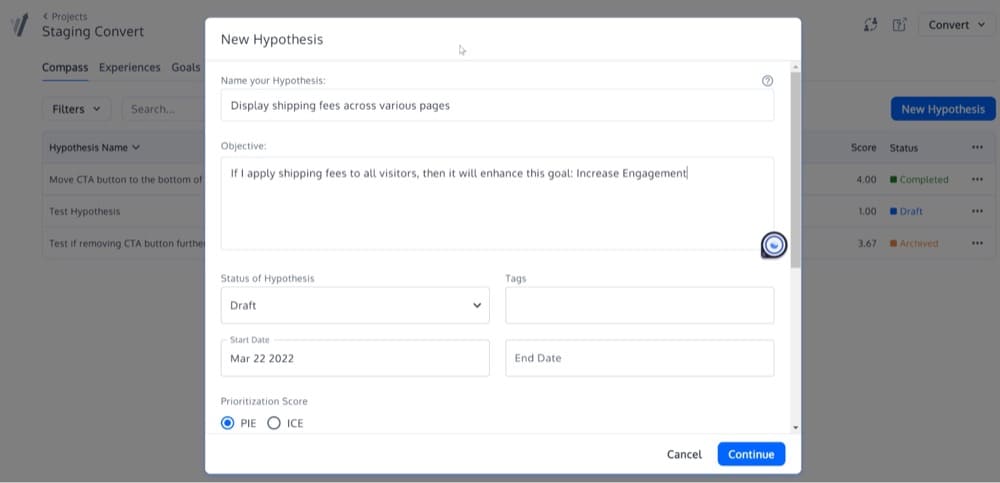
Мы рекомендуем установить гипотезу для вашего теста на основе следующей модели:
Если я применю [это изменение на своей веб-странице] к [этой аудитории], это улучшит [эту цель]
Добавьте это в поле «Цель»:

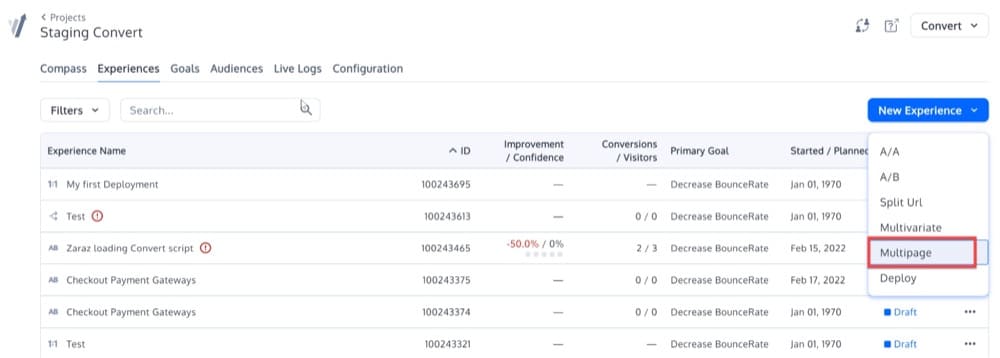
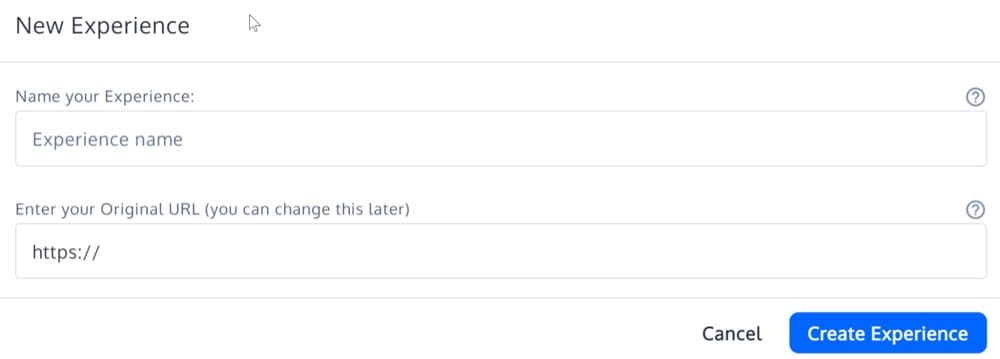
Чтобы создать многостраничный опыт на основе вашей гипотезы, начните так же, как и при создании обычного опыта. На экране «Впечатления» нажмите «Новый опыт» и выберите «Многостраничный» в качестве типа опыта.

Добавить страницы
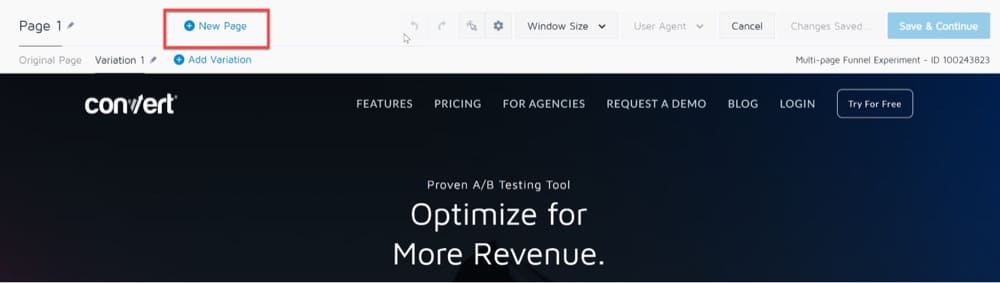
После того, как вы выберете его, вы увидите опцию «+ Новая страница» над меню вариантов внутри визуального редактора.
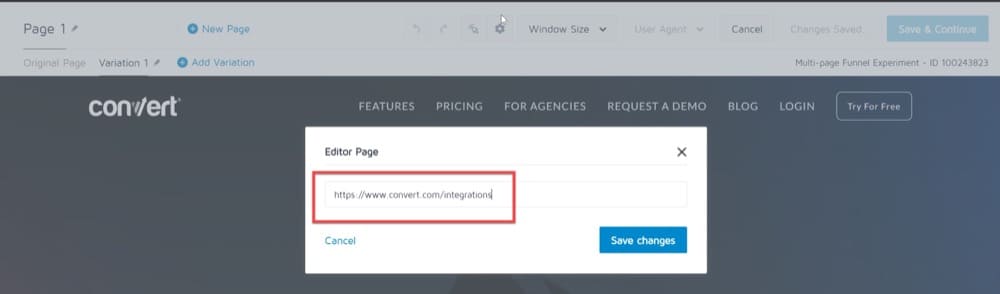
В разделе «Страницы» введите URL-адрес, который вы хотите загрузить в визуальный редактор для каждой страницы. Каждая страница совпадает с той частью пути пользователя, которую вы хотите протестировать. Вам нужно включить как минимум 2 страницы, которые должны быть разными (например, домашняя страница и интеграция).

Это позволяет вам добавлять в эксперимент дополнительные страницы, чтобы вы могли создавать варианты, изменяющие несколько элементов последовательности.
Например, вы можете создать многостраничный эксперимент, который тестирует продвижение со скидкой 50% и вносит изменения в:
- Ваша целевая страница
- Страницы вашего продукта
- Страница вашей корзины
- Ваша страница оформления заказа
В многостраничном эксперименте посетитель, увидевший вариант на любой из этих страниц, будет продолжать видеть этот вариант на остальных страницах, являющихся частью многостраничного эксперимента.
Добавьте страницу, нажав кнопку «Новая страница», а затем введя URL-адрес.

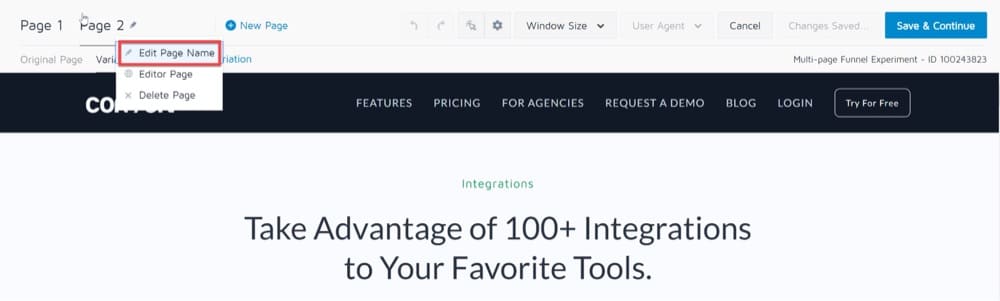
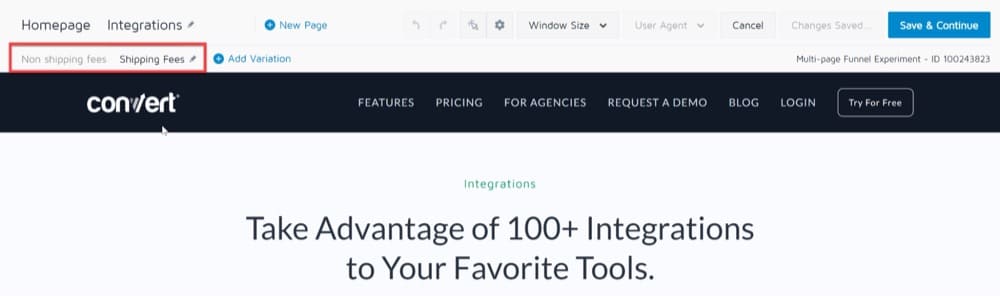
Вы можете изменить название страницы, щелкнув значок карандаша рядом с названием страницы и выбрав «Редактировать имя страницы».

Посетителям не нужно посещать ваши страницы в какой-либо определенной последовательности, чтобы их можно было разделить на несколько страниц в рамках многостраничного эксперимента. Как только они посетят любую страницу в вашем многостраничном эксперименте, они останутся в этом варианте при посещении любой другой страницы в эксперименте.
Добавить варианты
Затем вам нужно создать ряд вариантов , которые вы хотели бы протестировать в многостраничном эксперименте. Эти варианты должны применяться к каждой странице вашего эксперимента.
В многостраничном эксперименте добавляемые вами страницы автоматически будут иметь те же названия вариантов, которые были включены на первой странице. Это связано с тем, что многостраничные эксперименты предназначены для проверки полного взаимодействия на нескольких страницах.

Помните, что в многостраничном эксперименте посетители, которые видели исходную версию страницы 1, также увидят исходную версию страницы 2, а посетители, которые видели вариант 1 страницы 1, также увидят вариант 1 страницы 2 и так далее.
После того, как вы закончите настройку изменений вариантов, вы можете добавить цели и аудитории, установить область сайта и настроить распределение трафика так же, как в обычном A/B-тестировании. И в качестве последнего шага вам необходимо провести контроль качества вашего многостраничного интерфейса.
Кратко рассмотрим каждую из этих настроек.
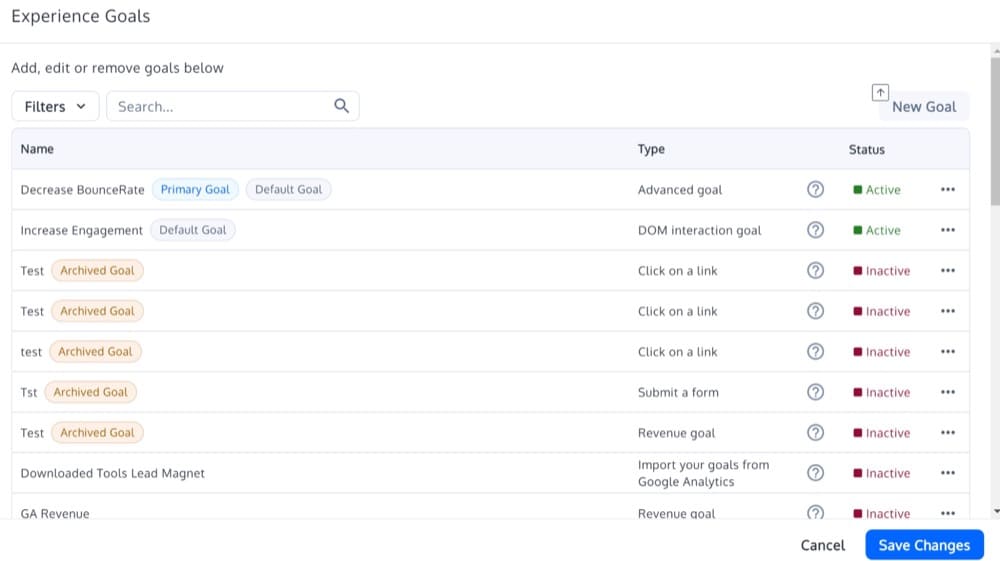
Добавить цели
Поскольку основная цель позволяет определить, какой из вариантов лучше всего подходит для многостраничных тестов, в исключительных случаях вашей основной целью должен быть результат пути пользователя. Например, для удержания целью должно быть количество просмотренных страниц; для лояльности это должна быть ставка повторного посещения; а для конвертации это должен быть курс транзакции.
Вы должны выбрать отслеживание действий, связанных с элементом, который вы перепроектировали или изменили для тестирования второстепенных целей. Здесь поведение пользователя имеет наибольшие шансы быть затронутым из-за изменений, внесенных вами в редакторе.

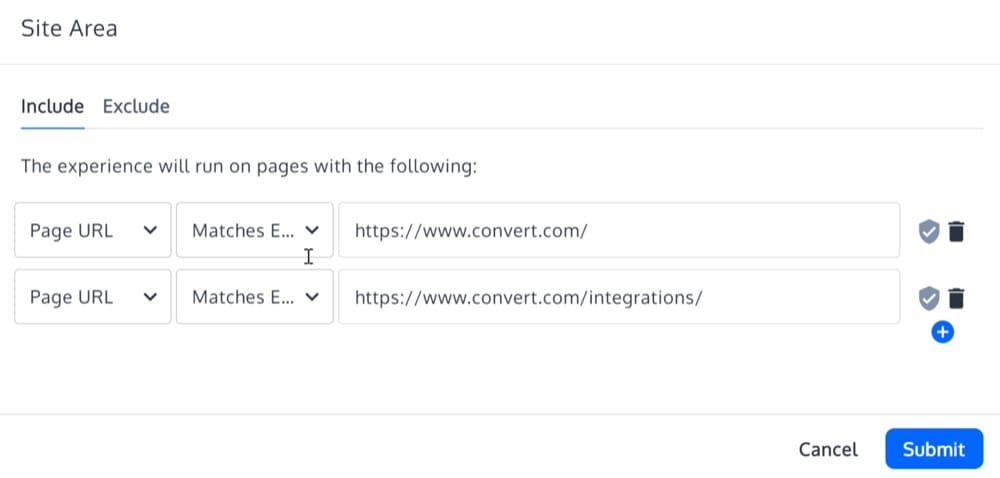
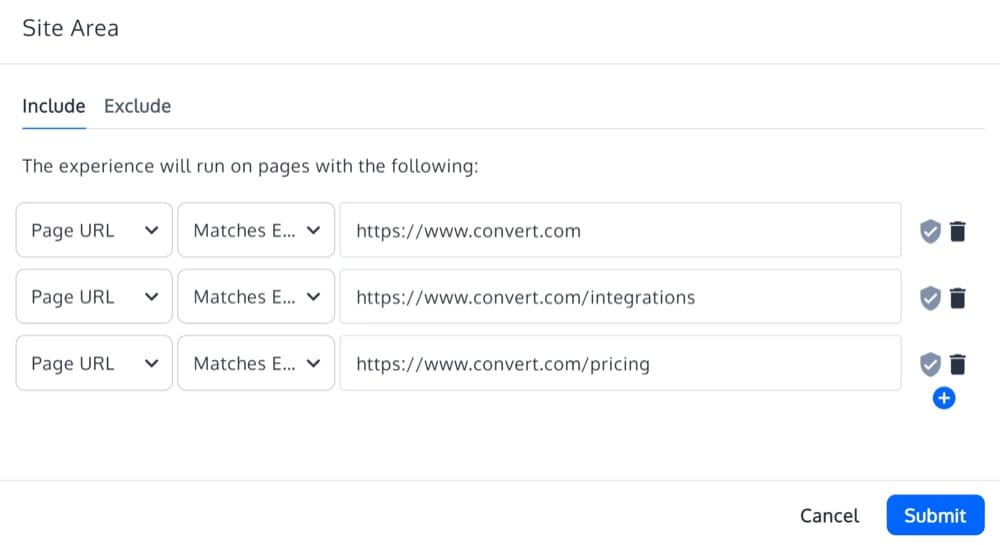
Настройка области сайта
Область сайта позволяет настроить целевые страницы, на которых будет работать многостраничный интерфейс, поскольку они относятся к определенному этапу пути пользователя.

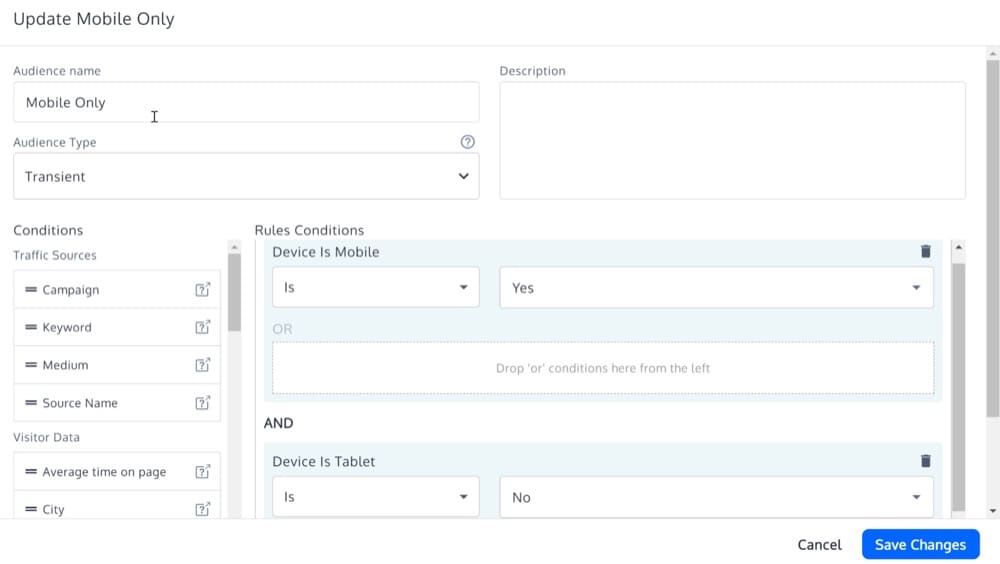
Определите свою аудиторию
Аудитории должны быть одинаковыми для каждой страницы многостраничного интерфейса. Они будут обозначать, для каких посетителей будет работать опыт.

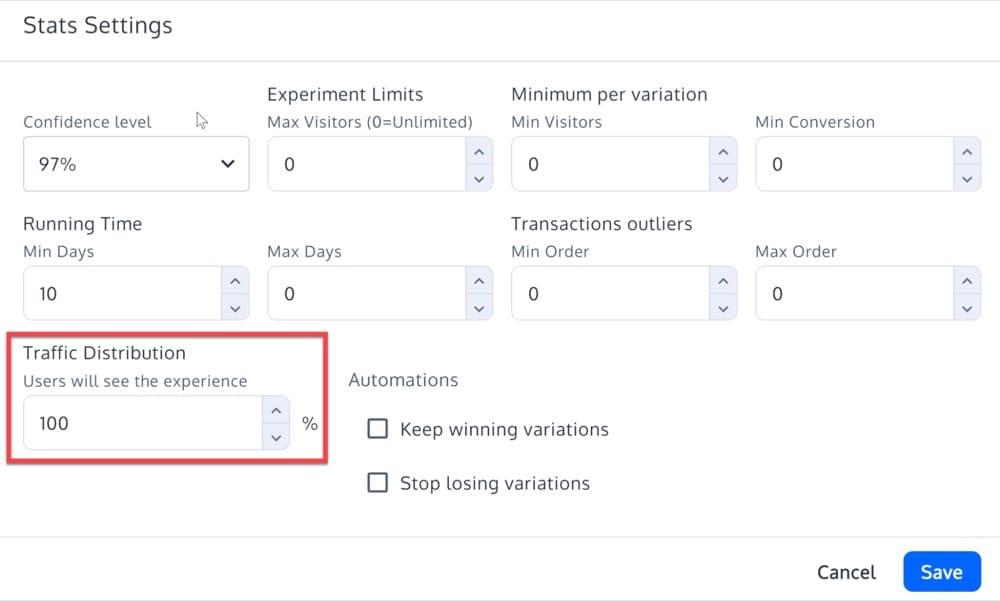
Установите распределение трафика
Распределение трафика должно быть одинаковым для каждого варианта.

QA многостраничный опыт
Прежде чем размещать многостраничные страницы в Интернете, вы можете протестировать варианты не только на веб-странице, которую вы добавили при создании эксперимента, но и на других страницах, включенных в него.
Вы можете просмотреть несколько вариантов или разных версий эксперимента на любой веб-странице, включенной в этот эксперимент. Единственным условием здесь является то, что URL-адрес этой веб-страницы должен быть включен в «Область сайта» тестируемого эксперимента.
Чтобы выполнить предварительный просмотр, вам нужно добавить некоторые параметры к URL-адресу веб-страницы, на которой вы хотите протестировать вариант.
Параметры будут:
"?convert_action=convert_vpreview&convert_e=experiment_id&convert_v=variation_id"
Вы должны заменить Experiment_id нашим идентификатором эксперимента, а Variation_id нашим фактическим идентификатором проверки.
В приведенном выше примере мы создали эксперимент, в котором мы добавили стоимость доставки, видимую на нескольких страницах.
Предположим, мы хотим предварительно просмотреть вариант URL https://www.convert.com/integrations .
Таким образом, если идентификатор эксперимента был 12345, а идентификатор варианта — 09876, то URL-адрес, необходимый для предварительного просмотра эксперимента, будет следующим:
http://www.convert.com/integrations?convert_action=convert_vpreview&convert_e=12345&convert_v=09876
Многостраничный разделенный URL-адрес
В Convert Experience вы можете создавать простые и сложные эксперименты с разделенными URL-адресами (перенаправление JavaScript).
Но вот в чем дело: создание экспериментов, включающих несколько URL-адресов, необходимых для перенаправления на соответствующие URL-адреса в рамках одного эксперимента, может быть сложным для кодирования с помощью регулярных выражений или настройки в одном эксперименте по преобразованию разделенных URL-адресов.
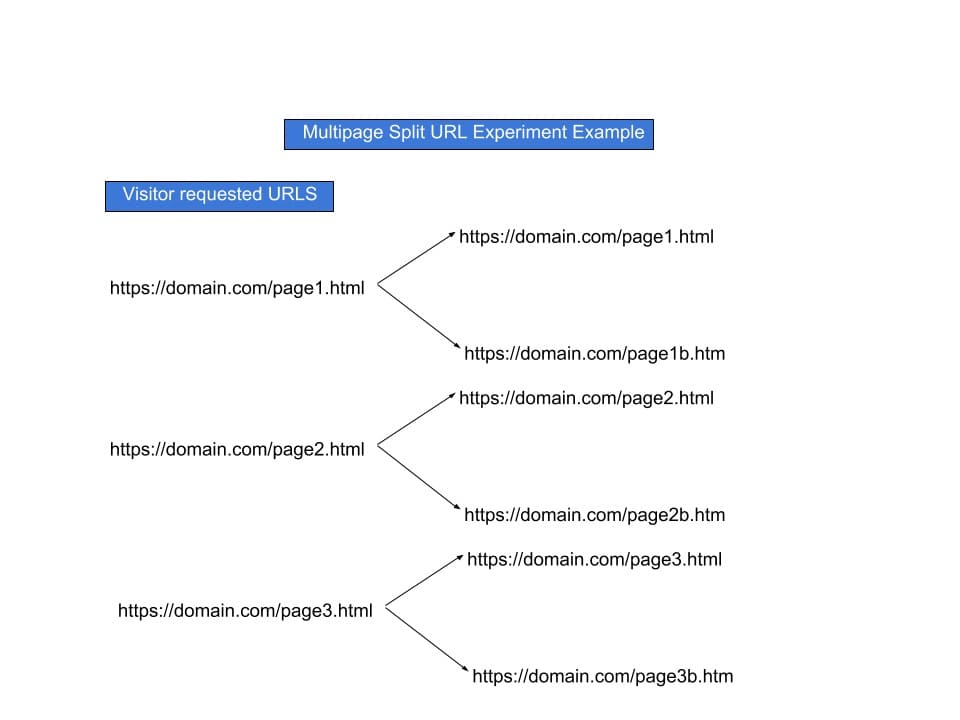
Для решения этой проблемы мы создали рецепт. Но прежде чем продолжить, вот графическое представление того, что влечет за собой эксперимент:

Здесь конфигурация этого эксперимента будет использовать функцию javascript Convert convert.redirect().
Чтобы настроить похожие эксперименты, выполните следующие действия:
- Начните с создания обычного теста Convert A/B. После этого используйте любой из исходных URL-адресов, чтобы начать процесс настройки эксперимента. Не выбирайте здесь эксперимент Convert Split URL. Например, https://домен.com/page1.html.
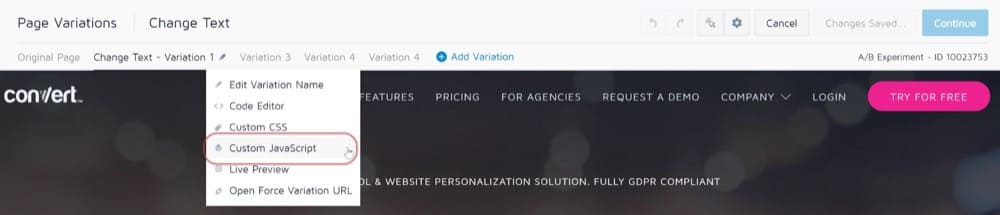
- Когда вы начнете настраивать этот эксперимент, он откроет визуальный редактор. В визуальном редакторе выберите редактор «Variation 1 > Custom Javascript»:

- Добавьте следующий код в редактор. После добавления начните настраивать его в соответствии с требованиями вашего эксперимента. Наконец, сохраните тест и выйдите из редактора. если ( документ . местоположение . href . включает ( «https://domain.com/page1.html» ) ) {конвертировать. перенаправление ( «https://domain.com/page1b.html» ) ;еще если ( документ . местоположение . href . включает ( «https://domain.com/page2.html» ) ) {конвертировать. перенаправление ( «https://domain.com/page2b.html» ) ;еще если ( документ . местоположение . href . включает ( «https://domain.com/page3.html» ) ) {конвертировать. перенаправление ( «https://domain.com/page3b.html» ) ;if (document.location.href.includes("https://domain.com/page1.html")) { convert.redirect("https://domain.com/page1b.html"); иначе если (document.location.href.includes("https://domain.com/page2.html")) { convert.redirect("https://domain.com/page2b.html"); иначе если (document.location.href.includes("https://domain.com/page3.html")) { convert.redirect("https://domain.com/page3b.html");
- Теперь настройте область сайта, добавив посещенные запрошенные URL-адреса, которые добавят их все в эксперимент.

Наконец пришло время проверить ваш эксперимент. Вы можете протестировать его в новом окне в режиме инкогнито или воспользоваться хорошо задокументированным процессом контроля качества Convert.
Передать параметры из исходных URL-адресов вариантов
Если вы хотите передать параметры из исходного URL-адреса в вариантный, вы можете расширить приведенный выше код следующим образом:
параметры var = (новый URL(document.location)).searchParams;
если (document.location.href.includes ("конвертировать")) {
convert.redirect("https://www.convert.com" + "?" + параметры);
}Многостраничные развертывания
Как мы уже видели, у опыта есть оригинал и один или несколько вариантов страницы. Развертывание/развертывание (ранее называвшееся «Персонализация в рамках преобразования») не имеет оригинала и вариантов. У него только одна версия страницы и определенная аудитория. Панель отчетов для развертываний отсутствует.
Подумайте об этом примере:
У вашего клиента есть веб-сайт электронной коммерции, который продает товары за границу США и Канады через веб-сайт. Однако он хочет использовать разные рекламные акции для выхода на разные рынки. Он хочет продвигать эти рекламные акции, используя рекламные баннеры и размещая их на главной странице своего веб-сайта электронной коммерции.
Здесь вы можете использовать Convert Experiences, чтобы быстро и легко создавать различные рекламные акции для разных сегментов. В данном случае это сегменты потенциальных посетителей из США и посетителей из Канады.
Нажмите «Новые возможности» в правом верхнем углу страницы и выберите «Развернуть».
Затем заполните поле имени и URL-адрес страницы, на которой вы планируете создать файл Deploy.

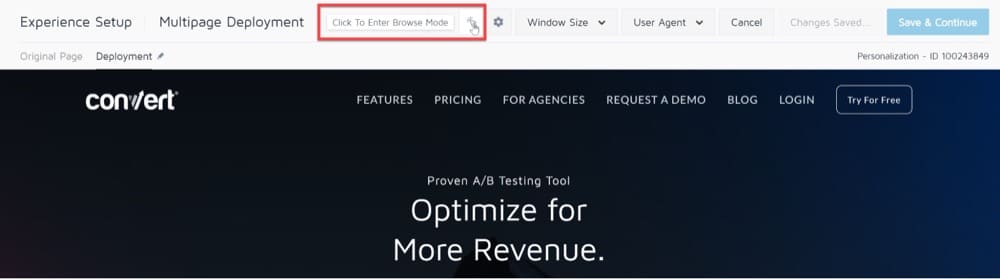
Создайте изменения развертывания с помощью визуального редактора. Чтобы внести какие-либо изменения на несколько страниц, вы можете использовать режим просмотра и переходить к нужным подстраницам, вносить необходимые изменения и сохранять их.

После того, как вы закончите и сохраните изменения, нажмите «Сохранить и продолжить» и выйдите из визуального редактора.
Остальные настройки с таргетингом на страницы и аудиториями такие же, как мы показали выше.
Подведение итогов
Используя те же методы экспериментов, что и A/B-тестирование, многостраничное тестирование сравнивает несколько страниц на веб-сайте в реальной среде.
Он ломает общепринятое научное мышление, допуская одновременное внесение нескольких изменений на разных страницах. Это простой процесс, который может занять некоторое время и усилия, если вы хотите изменить дизайн всего сайта, но он может дать вам много информации о том, как элементы работают вместе и какие комбинации работают лучше всего.
Запросите демонстрацию сегодня, чтобы увидеть, как многостраничное тестирование может принести пользу вашему веб-сайту. Или возьмите за привычку экспериментировать и сразу приступайте к A/B-тестированию! Подпишитесь на бесплатную пробную версию Convert.