Как создать модальные всплывающие окна Tailwind CSS для вашего сайта
Опубликовано: 2022-06-29Привлечение внимания клиентов для увеличения конверсии продаж имеет решающее значение, и это можно легко сделать с помощью всплывающих окон!
Модальные всплывающие окна с попутным ветром CSS в основном предпочтительны из-за их функциональности. Чтобы увеличить конверсию продаж и показывать объявления своей аудитории, вы можете использовать такие всплывающие окна.
Как вы можете объединить всплывающее окно и модальный попутный ветер CSS? Мы объяснили принципы Tailwind CSS и модальные всплывающие окна. Здесь вы также можете узнать, как создавать всплывающие окна для своего сайта!

Попутный ветер CSS
CSS означает, как элементы HTML будут отображаться на экране веб-сайта. Tailwind CSS — это настраиваемая структура, которая делает ее очень практичной и простой в использовании на веб-сайтах. Кроме того, это служебная среда, позволяющая создавать интерфейсы с настраиваемыми параметрами.
В Tailwind CSS используется другой подход, чем в других фреймворках. Это дает вам больше контроля над вашим сайтом. Добавив CSS-файл попутного ветра из CDN в форму ссылки, вы сможете легко его использовать. Все, что вам нужно сделать, это добавить ссылку в заголовок HTML-страницы. Кроме того, на ваш сайт можно добавить настраиваемые коды.
Благодаря этим функциям Tailwind CSS подходит для быстрого создания веб-сайтов. Помимо этого, Tailwind не занимается конкретным дизайном и набором макетов. Таким образом, вы можете решить, как будет выглядеть ваш сайт, объединив различные элементы. Кроме того, это дает возможность создавать уникальные веб-сайты с возможностью настройки.
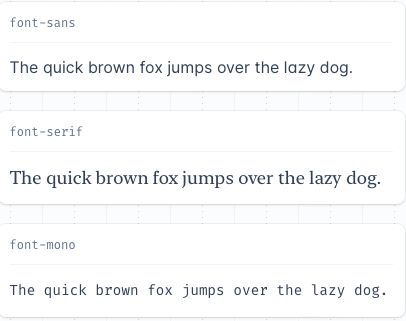
Например, вы можете настроить размер, шрифты, цвета и тени элементов, которые хотите добавить на свой веб-сайт. CSS-код Tailwind может выглядеть так:
<div class="space-y-5"> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-sans</h3> <p class="font-sans"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-serif</h3> <p class="font-serif"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-mono</h3> <p class="font-mono"> The quick brown fox jumps over the lazy dog. </p> </div> </div>Когда вы добавляете этот код, вы можете настроить его с помощью разных шрифтов. И результат будет выглядеть так:

(Источник)
Что такое модальное всплывающее окно?
Модальные всплывающие окна в основном предпочтительны для подписки на рассылку новостей и форм входа. Для управления формами регистрации и входа в систему чаще всего используются модальные всплывающие окна. Кроме того, для отображения уведомлений эти всплывающие окна можно использовать на веб-сайте.
С помощью модальных всплывающих окон можно показывать подсказки, формы поиска, полноэкранные видео и изображения, а также контактные формы.
Модальное всплывающее окно на веб-сайте указывает на последнюю обновленную страницу без повторной загрузки. Так что вам не придется вводить информацию лишний раз. Таким образом, актуальная информация может быть просмотрена без потери времени.
Одна из наиболее важных особенностей модальных всплывающих окон — они бесшумны. Поэтому для того, чтобы они активировались, должны быть триггеры . Эти триггеры можно настроить для определенных действий, чтобы активировать модальные всплывающие окна. Например, выделение всплывающих окон с информационными бюллетенями и уведомлений очень полезно.
Эти типы всплывающих окон могут быть созданы с помощью CSS, HTML и JavaScript . Мы сосредоточимся на модальных всплывающих окнах с попутным ветром CSS и этапах их создания.
Модальное всплывающее окно CSS Tailwind
Как мы объясняли ранее, использование настраиваемых кодов позволяет создавать всплывающие окна для вашего сайта. Итак, выберите стиль всплывающих окон в соответствии с индивидуальностью вашего веб-сайта и начните играть с ним!
С Tailwind очень просто взять файл CSS в виде необработанной формы и обработать его в файле конфигурации. Вывод создается после этого процесса настройки, и всплывающее окно CSS попутного ветра становится готовым к использованию.
Модальный Tailwind CSS имеет много преимуществ, таких как:
- Минимум строк кода в файле
- Индивидуальный дизайн
- Создание адаптивных веб-сайтов
- Кроме того, последующее внесение изменений упрощается, поскольку параметры настройки просты в использовании. Всплывающие формы Tailwind удобны и очень доступны!
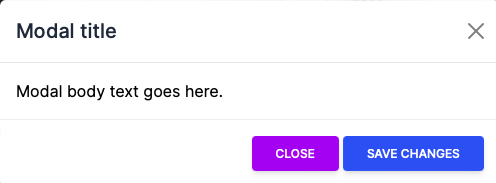
CSS-код модального всплывающего окна с попутным ветром может выглядеть так:
<!-- Button trigger modal --> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade fixed top-0 left-0 hidden w-full h-full outline-none overflow-x-hidden overflow-y-auto" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog relative w-auto pointer-events-none"> <div class="modal-content border-none shadow-lg relative flex flex-col w-full pointer-events-auto bg-white bg-clip-padding rounded-md outline-none text-current"> <div class="modal-header flex flex-shrink-0 items-center justify-between p-4 border-b border-gray-200 rounded-t-md"> <h5 class="text-xl font-medium leading-normal text-gray-800">Modal title</h5> <button type="button" class="btn-close box-content w-4 h-4 p-1 text-black border-none rounded-none opacity-50 focus:shadow-none focus:outline-none focus:opacity-100 hover:text-black hover:opacity-75 hover:no-underline" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body relative p-4"> Modal body text goes here. </div> <div class="modal-footer flex flex-shrink-0 flex-wrap items-center justify-end p-4 border-t border-gray-200 rounded-b-md"> <button type="button" class="px-6 py-2.5 bg-purple-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-purple-700 hover:shadow-lg focus:bg-purple-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-purple-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-dismiss="modal">Close</button> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out ml-1">Save changes</button> </div> </div> </div> </div>Когда вы добавите этот код на свой веб-сайт, окончательный результат будет выглядеть так:


(Источник)
Создавайте модальные всплывающие окна Tailwind CSS с помощью Popupsmart
Вы можете легко создавать модальные всплывающие окна с попутным ветром, используя Popupsmart. Popupsmart — это интеллектуальный конструктор всплывающих окон без кода, который позволяет создавать уникальные всплывающие окна.
В зависимости от вашей цели вы можете создавать различные типы всплывающих окон и добавлять их на свой сайт менее чем за 5 минут. Всплывающие окна, созданные с помощью Popupsmart, можно использовать для расширения списка адресов электронной почты, получения большего количества телефонных звонков и повышения конверсии продаж. Вы также можете получать отзывы с формами во всплывающих окнах и более эффективно обращаться к своим клиентам.
Макеты Popupsmart и создание модального всплывающего окна
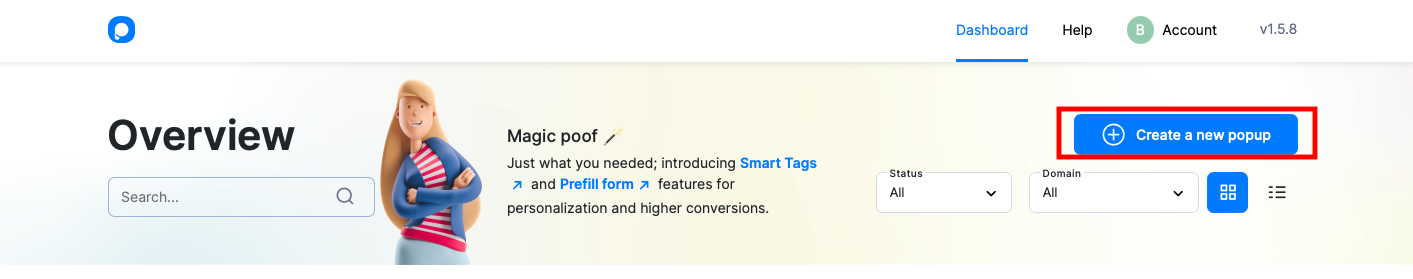
На Popupsmart есть так много разных шаблонов всплывающих окон, которые вы можете выбрать. Зарегистрируйтесь и начните создавать всплывающее окно, нажав кнопку «Создать новое всплывающее окно». 
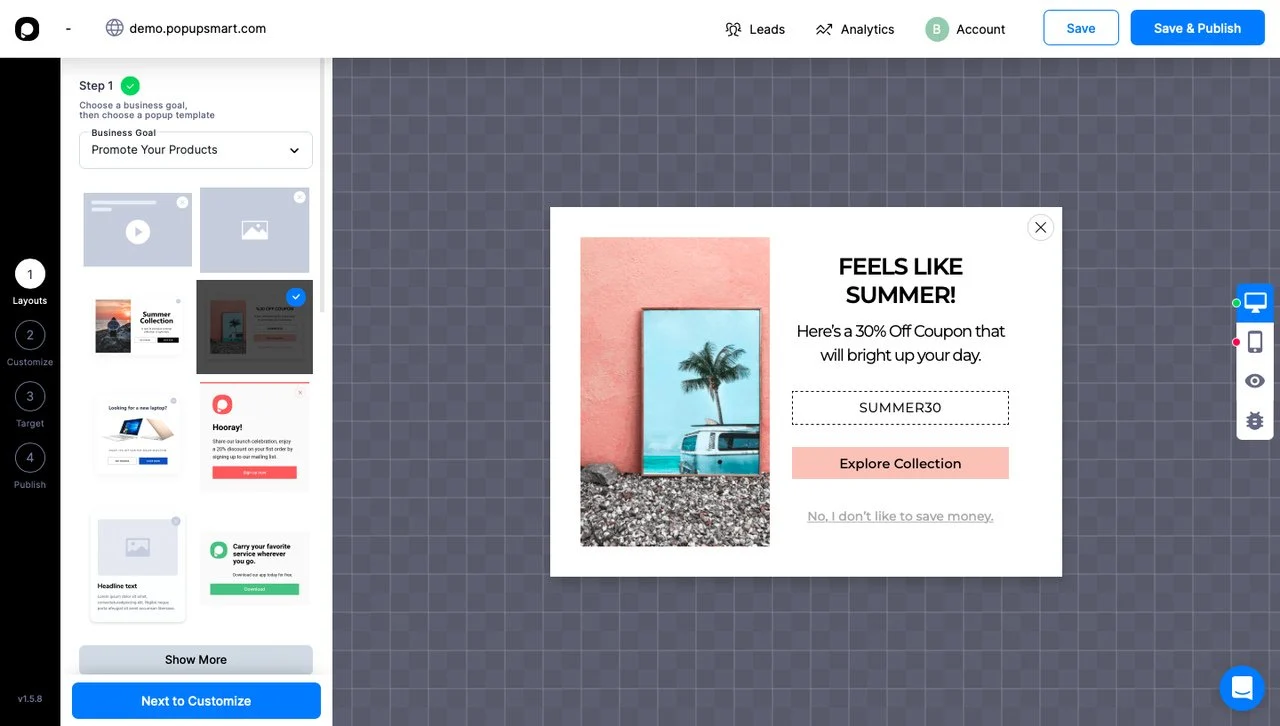
В соответствии с различными бизнес-целями у нас есть несколько вариантов макета всплывающего окна. Например, чтобы продвигать свои продукты и увеличивать конверсию с помощью всплывающих окон, вы можете использовать этот макет:

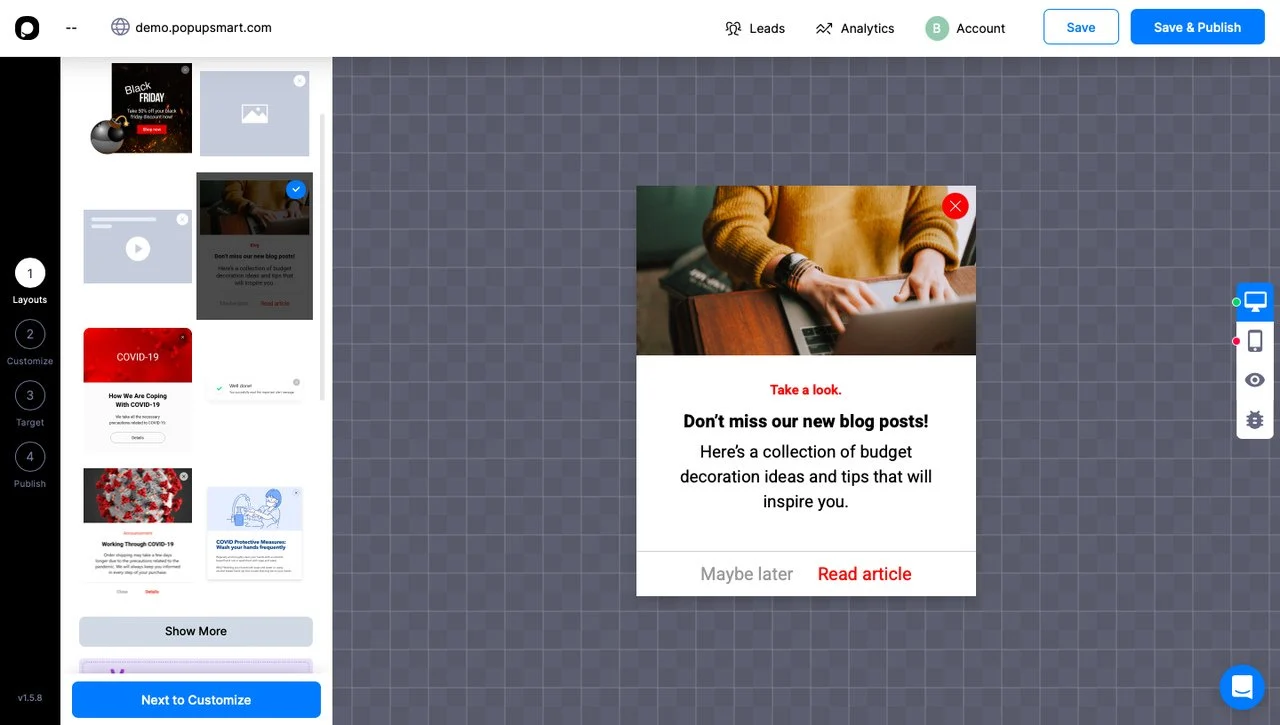
Если вы хотите показать объявление, вы можете использовать этот макет ниже и настроить его в соответствии с идентичностью вашего бренда.

Помимо этого, есть много различных макетов, которые вы можете использовать. Вы можете проверить дизайн всплывающих окон для вдохновения.
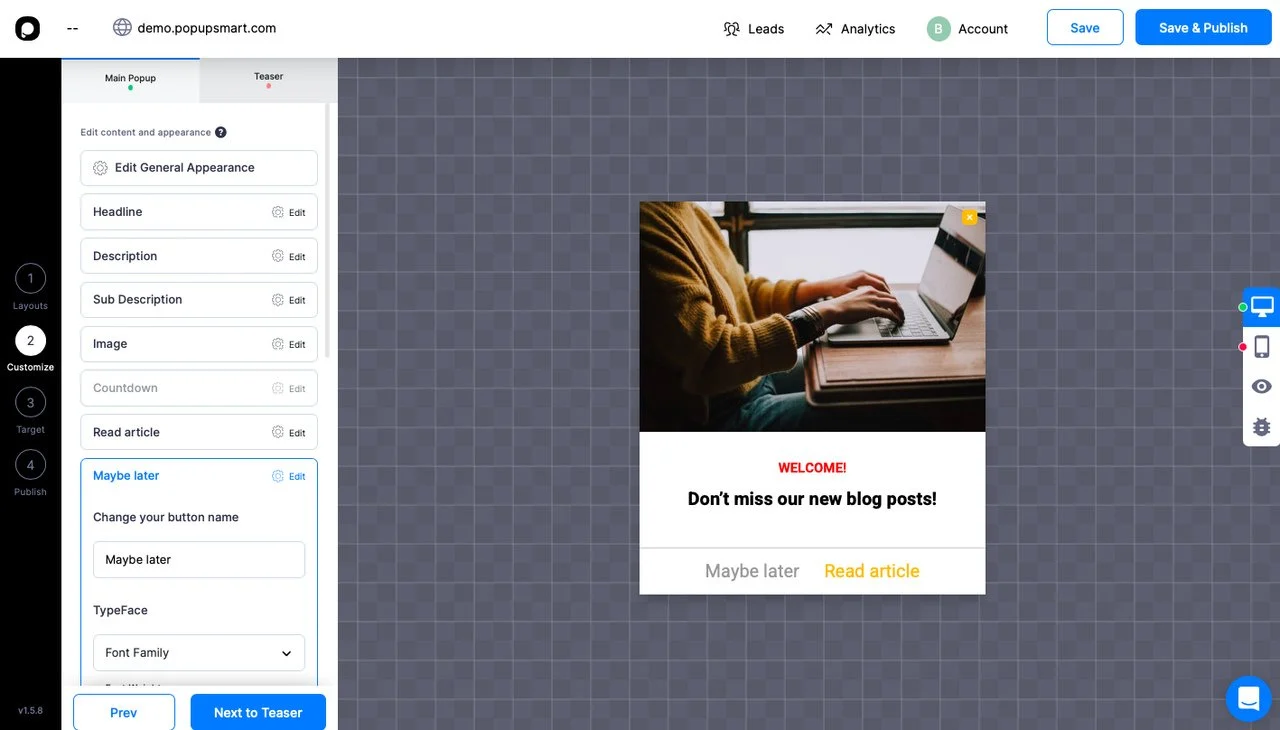
Подумайте о своей цели всплывающих окон и выберите эти шаблоны. Вы можете настроить шрифты, цвета вашего всплывающего окна. Не забудьте добавить привлекающие внимание и хорошо написанные заголовок и описание . Кроме того, добавьте изображения своих продуктов и услуг во всплывающее окно для лучшего эффекта.
Например, мы изменили пользовательский макет, чтобы показать объявление. 
В разделе «Настроить» возможно редактирование частей « Заголовок», «Описание», «Изображение ».
Интеграция модального всплывающего окна Tailwind CSS с Popupsmart
Когда вы закончите создание всплывающего окна и выберете целевые параметры, ваше всплывающее окно будет готово к публикации!
Добавить всплывающее окно на ваш веб-сайт очень просто, так как Popupsmart имеет удобную систему интеграции, которая хорошо адаптируется.
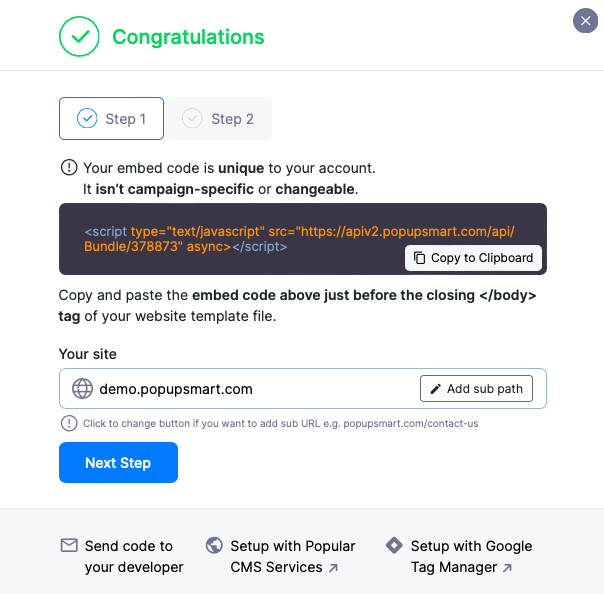
Все, что вам нужно сделать, это скопировать и вставить код, который вы получите после завершения работы над всплывающим окном. Затем в разделе « Публикация » вы можете быстро получить код, нажав на свой домен. Затем вы можете добавить этот код на свой веб-сайт, и ваше всплывающее окно готово к работе! Это должно выглядеть так:

Вы можете отправить этот код своему разработчику, установить с помощью популярных служб CMS или настроить с помощью Google Tag Manager !
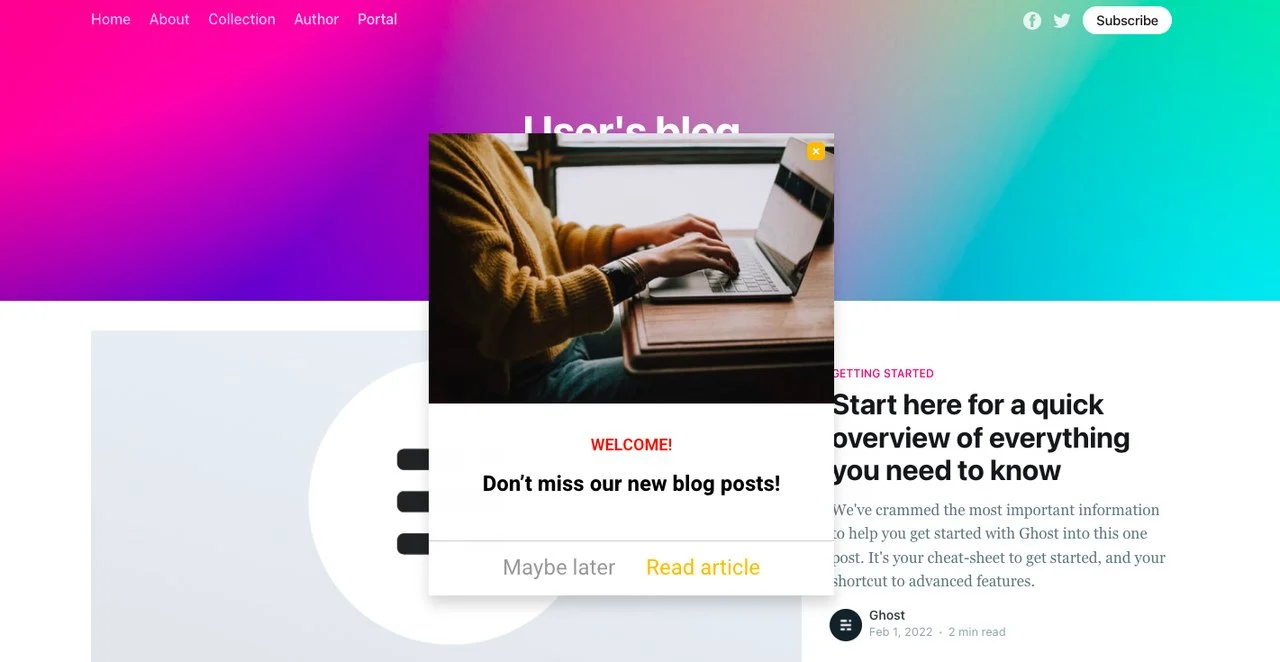
Когда оно будет готово к использованию, ваше всплывающее окно на вашем веб-сайте может выглядеть следующим образом:

Часто задаваемые вопросы
Для чего используется Tailwind CSS?
Tailwind CSS используется для быстрого создания веб-сайтов. Он легко настраивается и прост в использовании с различными параметрами. Он используется для создания интерфейсов на веб-сайте. Вы можете настроить каждый элемент своего веб-сайта с помощью Tailwind CSS. Следовательно, можно создавать уникальные веб-сайты с различными функциями.
Как сделать всплывающее окно Tailwind в CSS?
С помощью кодов и настроек вы можете создавать всплывающие окна Tailwind в CSS. Следуя этим шагам и идеям, которые мы дали в предыдущих разделах, вы можете создавать свои собственные модальные всплывающие окна с попутным ветром CSS. Кроме того, модальные всплывающие окна CSS с попутным ветром полностью настраиваются, что дает вам автономию для создания элементов вашего веб-сайта.
Popupsmart делает это еще проще благодаря хорошо продуманным шаблонам всплывающих окон. Вы можете персонализировать эти макеты за короткий промежуток времени. Рассмотрите возможность добавления этих всплывающих окон, чтобы охватить целевую аудиторию и расширить список адресов электронной почты.
Это все, что нужно для создания модального всплывающего окна с попутным ветром! Мы надеемся, что вам понравилось читать об этой теме и вы узнали, как создать свое собственное всплывающее окно.
Прокомментируйте ниже, как вы используете всплывающие окна, и поделитесь своими идеями с нами!
Ознакомьтесь также с этим контентом:
- Как создавать модальные всплывающие окна? / Bootstrap и jQuery и CSS
- Как создавать всплывающие формы для вашего сайта (2022 и бесплатно)
- Могу ли я добавить пользовательский CSS в свое всплывающее окно?
