Mobilegeddon — руководство по выживанию в Интернете (контрольный список)
Опубликовано: 2015-04-07Руководство для веб-мастеров по выживанию в Интернете Post #Mobilegeddon Era (21 апреля 2015 г.)

Если ваш бизнес сильно зависит от мобильного трафика, было бы разумно действовать быстро! Часы тикают.
—————————————————————— Хватит откладывать! ————————————————————————
Если вы читаете этот блог прямо сейчас, то, скорее всего, у вас есть веб-сайт(ы) или вы несете ответственность за онлайн-присутствие веб-сайтов вашей компании/клиента. Еще в феврале Google объявил о грядущем обновлении, которое покорит Интернет. Это обновление нацелено на веб-сайты, которые не подходят для просмотра на мобильных устройствах. Поэтому, если ваш веб-сайт не подходит для мобильных устройств (сейчас самое время принять меры). Здесь собрана вся информация и ресурсы, которые могут вам понадобиться, чтобы привести свой веб-сайт в соответствие с требованиями Google по качеству, когда часы пройдут 21 апреля 2015 года. Сделай это или сломаешь! Никаких каламбуров.
Содержание:
Что такое Мобилгеддон?
Объем обновления
Почему Google предпринял этот шаг? (Анализ тренда)
Оценка текущего мобильного трафика с помощью GA
Как избежать укусов мышей Google?
Подробный контрольный список вещей, которые нужно сделать
Готовый к печати контрольный список
Полный список ресурсов по ремонту мобильных устройств
Вердикт
# 1 Что такое Мобилгеддон?
Тенденция к мобильному серфингу резко возросла с последних нескольких лет до 2016 года — 60% людей, которые будут выходить в Интернет, будут делать это со своих мобильных телефонов и других портативных устройств. Если вы не понимаете, о чем я говорю, вы можете проверить свой Google Analytics, чтобы узнать, сколько мобильного трафика испытывает ваш сайт. Даже не глядя на это, я могу заявить, что любой веб-сайт сегодня будет получать как минимум 30% своей пользовательской базы от людей, просматривающих веб-страницы с портативных устройств. И можно с уверенностью заключить, что если ваш веб-сайт не удобен для пользователя, вы можете упустить массу возможностей для заработка.
Mobilegeddon — это неофициальный термин, придуманный SearchEngineLand в марте 2015 года для распространения информации о надвигающейся эпидемии Google, которая охватит Интернет в апреле. Благодаря этому обновлению Google будет уделять больше внимания веб-сайтам, оптимизированным для мобильных устройств, что означает более высокий рейтинг адаптивных и удобных веб-сайтов.

НЕЗАВИСИМО, НАСКОЛЬКО ЧИСТЫЙ ВАШ ПРОФИЛЬ ОБРАТНЫХ ССЫЛОК И НЕЗАВИСИМО КАЧЕСТВО КОНТЕНТА НА ВАШЕМ ВЕБ-САЙТЕ – ЕСЛИ ВЫ НЕ ПРИНИМАЕТЕ КАКИХ-ЛИБО МЕР, ЧТОБЫ СДЕЛАТЬ СВОЙ ВЕБ-САЙТ МОБИЛЬНЫМ ДРУЖЕСТВЕННО – ЭТО НАВРЕДИТ ВАШЕМУ БИЗНЕСУ, ОДНИМ СПОСОБОМ ИЛИ ЕЩЕ ОДИН.
21 апреля Google запустит алгоритм, который будет сканировать каждый веб-сайт в Интернете и удалять эти веб-сайты из мобильной поисковой выдачи, если они не «удобны для мобильных устройств».
Так что же на самом деле означает мобильность?
С технической точки зрения, «удобство для мобильных устройств» требует от веб-сайтов размера своего контента в соответствии с областью просмотра пользователя и охватывает все, даже отдаленно связанное с адаптивным дизайном. Проще говоря, это в основном означает, что если пользователь должен уменьшить ваш веб-сайт до видимого размера на мобильных устройствах (очевидно, потому что настольная версия вашего веб-сайта открывается на их мобильных устройствах). Тогда ваш веб-сайт не является «мобильным» или «мобильным».
Держитесь до сих пор? Не унывайте, если вы не готовы к этому. Есть еще несколько дней, и вы можете работать над решением уже сегодня!
# 2 Объем Mobilegeddon
Это обновление будет больше, чем PANDA!
ЭТО ОБНОВЛЕНИЕ БУДЕТ БОЛЬШЕ, ЧЕМ ПИНГВИН!
ZinebAitBahajji — известный член команды Google Webmaster Trends Team процитировал на SMX Munich, что это предстоящее обновление для мобильных устройств от Google повлияет на рейтинг поисковых систем еще большего числа веб-сайтов, чем то, что Penguin и Panda сделали в прошлом.

Твит Зитеб в ее официальном профиле в Твиттере!
Позвольте мне дать вам четкое представление об этой сцене, если вы все еще в замешательстве.
[blockquote photo=”” author=”” company=”(Panda 4.0) SearchEngineJournal 21 мая 2014″ ссылка=”http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may- сюрприз/106461/” target="_blank"]Последние 24 часа были диким временем для тех, кто либо работает, либо следит за областью SEO. Google подтвердил выпуск двух крупных обновлений, одним из которых была Panda 4.0, обновление, которое, по прогнозам, повлияет примерно на 7,5% англоязычных поисковых запросов.[/blockquote]
[blockquote photo="" author=""" company="(Penguin 3.0) SearchEngineLand 11 декабря 2014 года" link="http://searchengineland.com/google-algorithm-changes-210285" target="_blank"]"I считают, что неоспоримая правда об обновлениях Google принадлежит только Google, и, насколько нам известно, Penguin 3.0 затронул менее 1% англоязычных запросов. Однако, как и во всем, что связано с SEO, мы можем только брать то, что у нас есть, и работать в темноте». [/блочная цитата]
–
Как вы, возможно, уже знаете, у Google есть свои очень незаметные способы пролить свет на свои будущие алгоритмы. Но, судя по информации, опубликованной в блоге веб-мастера, в Интернете полно предположений о том, как обновление повлияет на веб-сайты и какие меры можно предпринять, чтобы этого избежать.
Нам до сих пор неясно, на какие еще факторы Google будет обращать внимание во время этого обновления, и невозможно сказать, насколько радикально эти факторы смогут изменить видимость веб-сайта в поиске. Из того, что Zineb прокомментировал на SMX, мы можем с уверенностью заключить, что большинство неоптимизированных веб-сайтов получат удар от «Мышей Google», также известных как Armageddon… упс, Mobilegeddon.
# 3 Почему Google сделал этот шаг? Анализ тренда.
Статистика показывает, что более 60% поисковых запросов, выполняемых в Google, в настоящее время выполняются на мобильных устройствах, так что это только помогает подчеркнуть стремление Google воспользоваться этим трафиком для обеспечения наилучшего пользовательского опыта для веб-серферов.
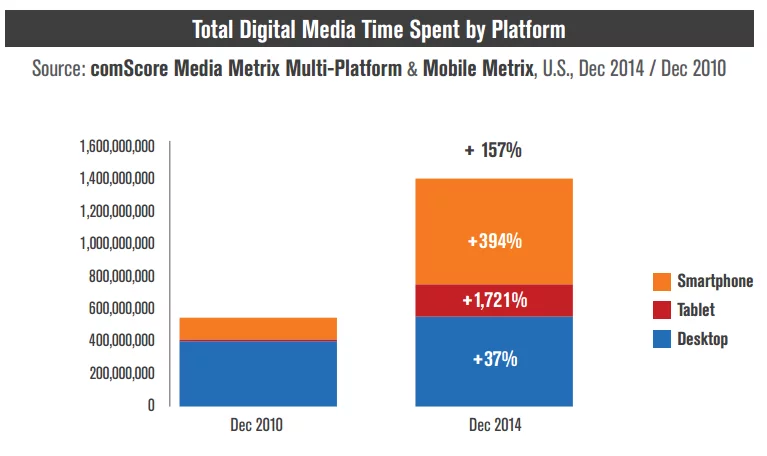
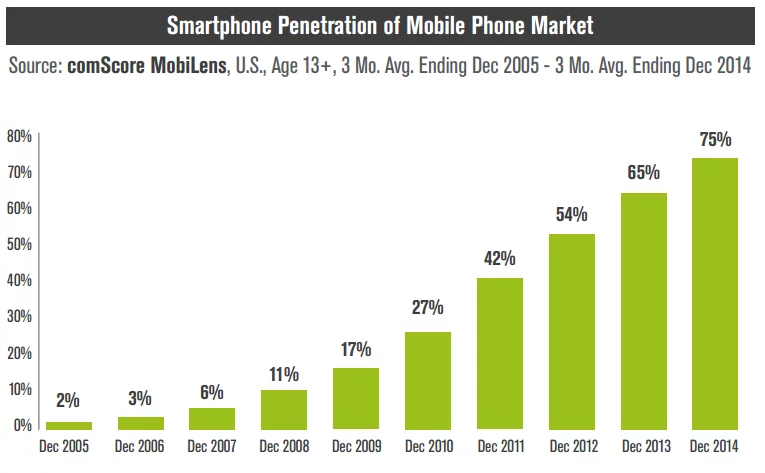
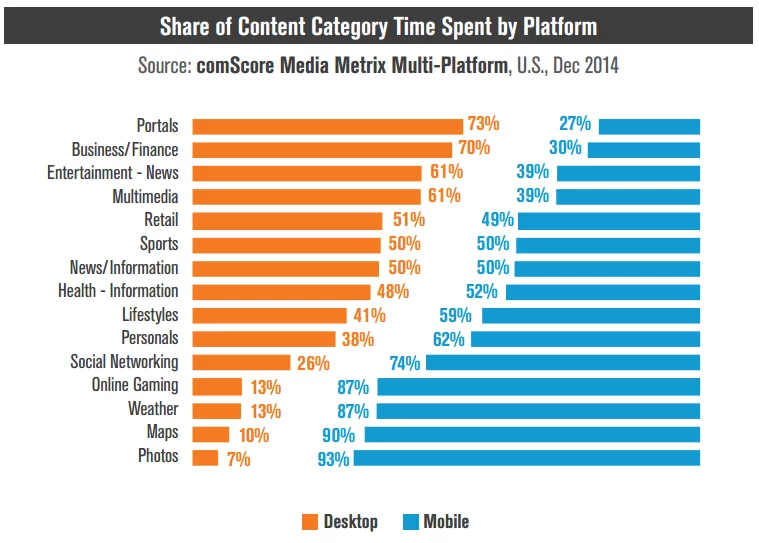
Позвольте мне лучше объяснить сценарий с помощью нескольких графиков. (Любезно предоставлено ComScore.com для агрегирования этих данных на основе демографических данных США). Эта информация бесценна.

По сравнению с цифровым временем в 2010 году — посмотрите на рост использования мобильных устройств для веб-серфинга всего за 4 года. Думаешь, это когда-нибудь заглохнет?

Проникновение смартфонов на рынок мобильных телефонов — красивая восходящая кривая, не требующая объяснений!

В дополнение к предстоящему алгоритму Google уже начал внедрять некоторые изменения ранжирования, основанные на информации, собранной из проиндексированных приложений вошедших пользователей. Хотя это кажется небольшим изменением, оно сильно повлияет на то, как результаты поиска отображаются в Google. На этот раз компании, которые действительно хорошо обслуживают своих мобильных пользователей, получат наилучшие преимущества от Google.

Гэри Иллиес
ЛЕДОКОЛ
Был короткий раунд вопросов и ответов с Гэри Иллисом (веб-мастер Google), в котором он раскрыл довольно много информации, чтобы растопить лед, о том, что мы можем ожидать от Mobilegeddon.
- Адаптивные веб-сайты не получат каких-либо значительных преимуществ в рейтинге.
- Googlebot должен иметь возможность сканировать CSS и Java, чтобы пройти предстоящий тест на совместимость с мобильными устройствами.
- Это обновление не затронет планшеты и более крупные устройства. Будут только мобильные и кнопочные телефоны.
- В настоящее время Google работает над созданием специального мобильного индекса. Сумасшествие, не так ли?
#4 Как оценить текущий мобильный трафик? Гугл Аналитика.

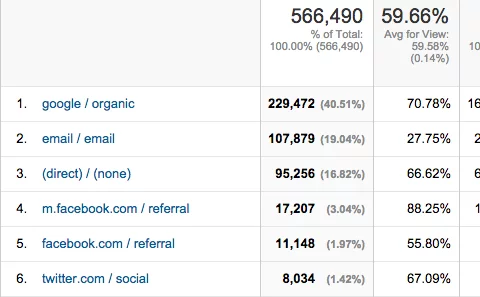
Скриншот распределения трафика из Google Analytics
Чтобы понять, сколько трафика вы можете потерять с Mobilegeddon, важно понять, сколько органического мобильного трафика вы на самом деле получаете?
Если вы не знаете, как проверить текущий мобильный трафик от Google, это довольно просто. Все, что вам нужно сделать, это войти в свою учетную запись Google Analytics:
- Нажмите «Отчеты» на верхней панели.
- Выберите «Мобильный» в разделе «Аудитория» на боковой панели.
- Нажмите Обзор.
Тада, у вас есть вся информация о мобильном трафике, которую вы только можете захотеть.
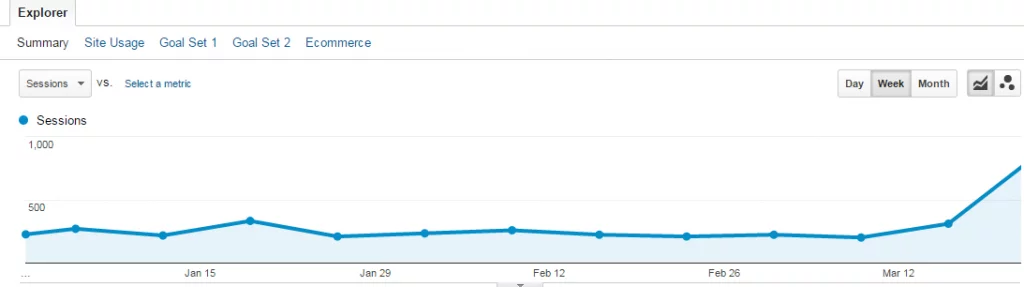
Таким образом, как только вы войдете в свою Google Analytics, вы сможете тщательно изучить количество посетителей, которых вы получаете с мобильных телефонов каждый месяц. Обратите внимание на изображение ниже: увеличение органических посещений с мобильных устройств является четким сигналом о более широком использовании мобильных телефонов для просмотра веб-страниц.
— 
Я имею дело с сотнями веб-сайтов каждый месяц, и 90% такого подъема являются общими для всех этих веб-сайтов. Эта тенденция настолько очевидна, что я призываю некоторых из моих небрежных и ленивых клиентов следить за их мобильными тенденциями и действовать соответственно, чтобы всегда оставаться впереди конкурентов.
Почему вы должны оптимизировать только для мобильных устройств из-за предстоящего обновления Google? Разве вся идея уже не приносит пользы без использования #mobilegeddon в качестве катализатора, чтобы подогреть ваш интерес?
Таким образом, изучая количество посетителей вашего веб-сайта день за днем, месяц за месяцем, вы можете четко оценить количество посетителей, которых вы можете потерять, если ваш веб-сайт не будет эффективно и своевременно оптимизирован.
Вот отличный пример — Search Engine Land, проведенный на Moz.com, чтобы объяснить процесс оценки мобильного трафика для веб-сайта, которым вы не владеете.
Поприветствуйте теги, удобные для мобильных устройств
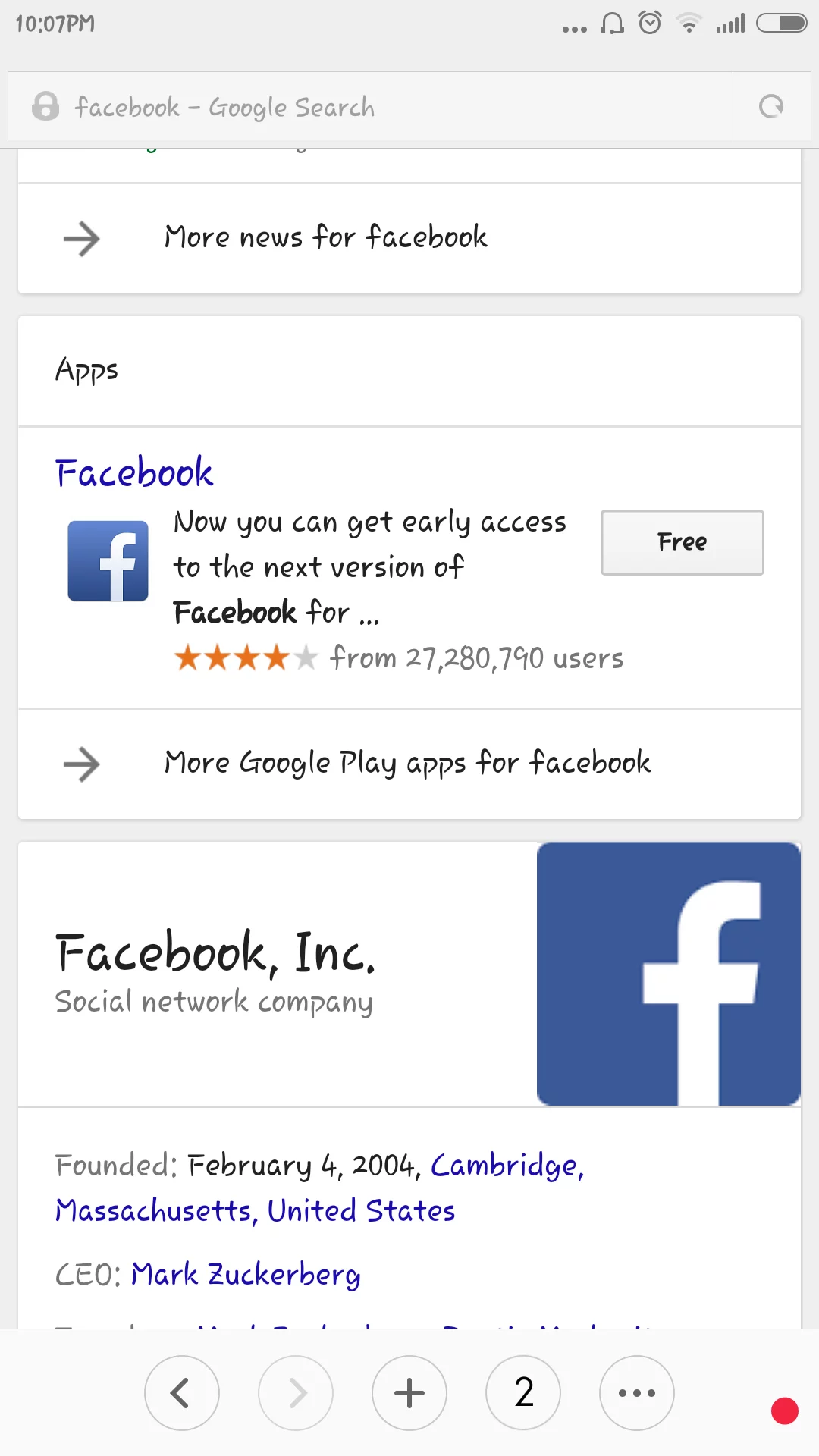
Если вы раньше этого не замечали, достаньте свои смартфоны и введите любое ключевое слово в Google. Вы заметите, что к большинству записей на первой странице прикреплен тег «Mobile-Friendly».
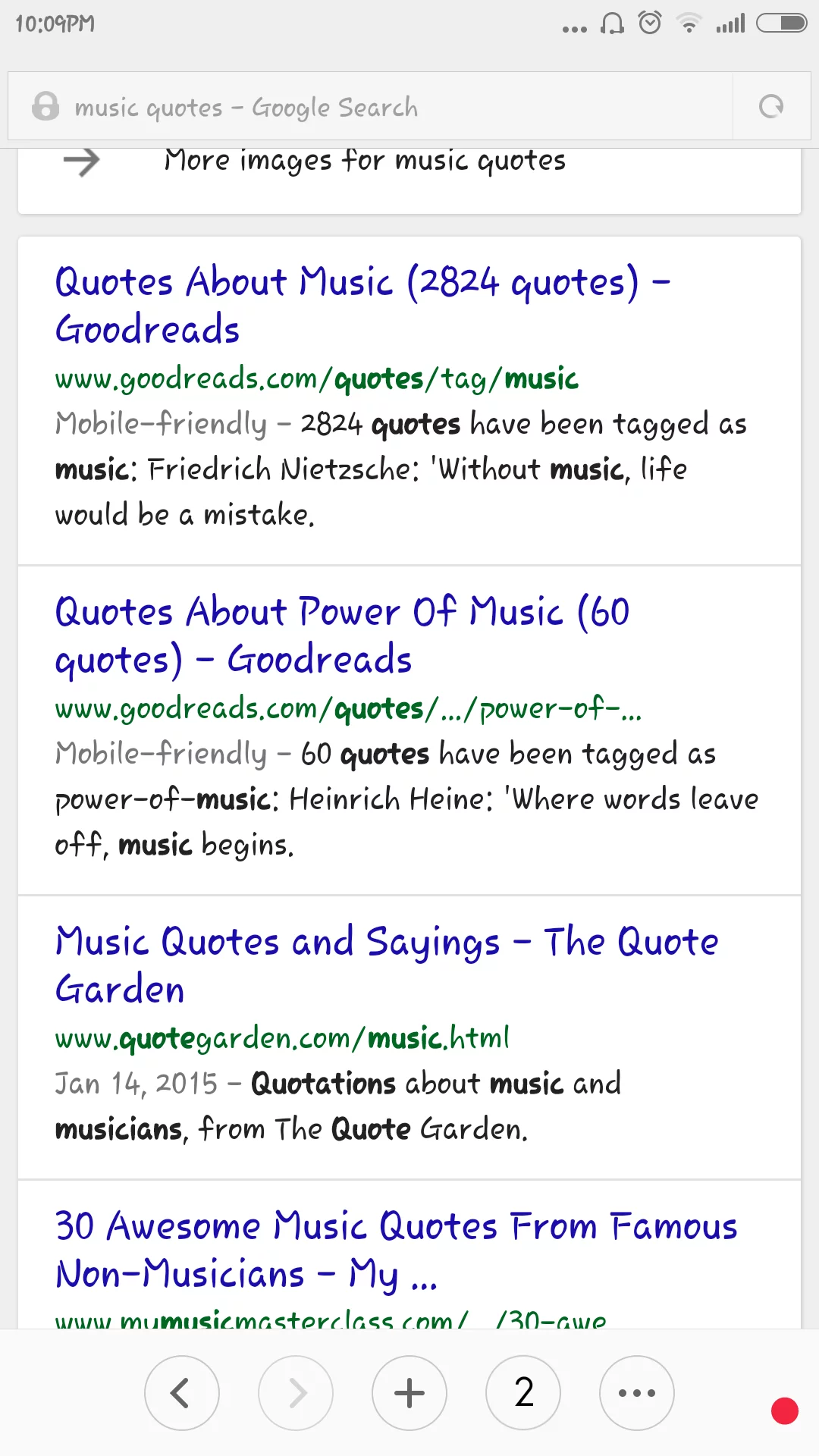
Ради интереса я выполнил быстрый поиск в Google с помощью своего Mi4 (Отличный телефон — !@$% Отсутствует партнерская ссылка). Я выбрал ключевое слово «Музыкальные цитаты», и вот частичный принт-скрин результатов.

Теперь вы можете заметить, что первые два результата имеют тег для мобильных устройств, а третий и четвертый результаты не имеют тега для мобильных устройств. Приходите 21 апреля 2015 года — я могу сказать, что у этих веб-сайтов будут проблемы, потому что они не были оптимизированы для мобильного использования. (Вы также можете оставить его в качестве теста и проверить на этих веб-сайтах, когда придет день)
Запишите ключевое слово – «музыкальные цитаты».
Сайт №1 в беде – quotegarden.com
Сайт №2 в беде – musicmasterclass.com
Или проведите этот эксперимент с несколькими веб-сайтами, выбрав ключевое слово из вашей отрасли.
Я не говорю, что первые 2 веб-сайта полностью безопасны и готовы к грядущему обновлению. Но с тем же успехом у них могут быть проблемы и с другими страницами — никогда не знаешь.
Что вы можете сделать, так это выполнить несколько поисковых запросов в Google, по которым ваш веб-сайт уже ранжируется, и проверить, получает ли ваш веб-сайт «Мобильный дружественный тег».
Не просто проверяйте свою домашнюю страницу, найдите «ключевые слова», которые отображают ваши внутренние страницы в поисковой выдаче, и посмотрите, получаете ли вы все еще «мобильный дружественный тег».
Выполните ту же проверку для своих конкурентов и посмотрите, получают ли их страницы «Тег для мобильных устройств».
Если они есть, а вы нет, то вам лучше пристегнуть ремни безопасности, так как после 21 апреля они получат огромное преимущество над вами, которым они будут пользоваться в течение довольно длительного периода времени. А если наоборот, то Поздравляем! Вы готовы к дням поста #mobilemadness.
Не останавливайтесь сразу после того, как увидите «Тег для мобильных устройств» для своего веб-сайта в поисковой выдаче Google. Это подробное руководство даст вам четкое представление о ваших конкурентах на много дней вперед. Предстоит проделать много работы, а осталось всего несколько дней — так что продолжайте читать!
# 5 Как на этот раз избежать укусов мышей Google?
Прежде чем мы перейдем к контрольному списку того, как сделать ваш веб-сайт удобным для мобильных устройств, было бы разумно пройтись по сторонам темы (точно так, как это нравится Google).
- Разрешите роботу Googlebot доступ к файлам JavaScript, CSS и изображениям вашего веб-сайта.
- Не используйте невоспроизводимый контент, особенно Flash.
- Избегайте ошибочных редиректов. Это может произойти, когда вы ненадлежащим образом перенаправляете URL-адреса с рабочего стола на URL-адреса для мобильных устройств.
- Не беспокойте пользователей, блокируя им просмотр контента с помощью слишком большого количества навязчивых ссылок для скачивания, сообщений или рекламы.
- Избегайте ошибок при перекрестных ссылках. Это может произойти, если у вас несколько версий веб-сайта и вы перенаправляете пользователей на неправильную зеркальную страницу.
- Увеличьте скорость своего мобильного сайта с помощью Google PageSpeed Insights.
Это именно то, как это нравится Google. Теперь перейдите к моему всеобъемлющему контрольному списку дел, чтобы избежать обновления от 21 апреля и подготовить свой онлайн-бизнес к будущему.
# 6 Контрольный список для веб-сайта, оптимизированного для мобильных устройств (~ Избегайте Google Nerf)

С Mobilegeddon в петле, и не так много дней для этого, Интернет сошел с ума - вот мой подробный контрольный список вещей, которые вы должны принять во внимание, если вы являетесь владельцем веб-сайта или несете ответственность за хорошее состояние веб-сайта вашей организации.
Посмотрите на изображение выше, это скриншот из Google Analytics Prime One Global. Вы можете ясно видеть, что мы получаем стабильный приток посетителей благодаря органическому мобильному поиску. Теперь, если мы проигнорируем эту цифру и не будем заниматься оптимизацией для мобильных устройств до 21 апреля – вы можете назвать нас полнейшими глупцами (но, к счастью, это не так, поскольку мы уже готовы и помогаем другим оптимизировать их сайты тоже).
Вы можете быть дизайнером, разработчиком или другой SEO-компанией или даже кем-то, кто управляет веб-сайтом, и этот подробный контрольный список поможет вам сделать ваш веб-сайт удобным для мобильных устройств. Поэтому, даже если вы находитесь на этапе разработки веб-сайта или планируете создать его в будущем, вы можете использовать этот контрольный список, чтобы сделать свой веб-сайт безопасным.
1. ПРОВЕРКА GOOGLE СООТВЕТСТВИЯ КАЧЕСТВУ
Со всей шумихой #mobilemadness #mobilegeddon в Интернете, легко запутаться и озадачиться тем, что вы должны сделать, чтобы сделать ваш сайт удобным для мобильных устройств, эээ… веб-сайт удобным для мобильных устройств до 21 апреля. Прежде чем вы начнете заниматься оптимизацией для мобильных устройств, было бы разумно проверить, является ли ваш веб-сайт «настолько удобным для мобильных устройств, насколько этого хочет Google».
Проверьте отдельные страницы своего веб-сайта с помощью инструмента Google Mobile Friendly Test Tool, который поможет вам получить подробную информацию об оптимизации вашего веб-сайта. И если большинство страниц вашего веб-сайта проходят тест без малейших подергиваний, вы можете быть уверены, что с наступлением 21 апреля 2015 года с вашим онлайн-присутствием не произойдет ничего слишком драматического.
После сказанного и сделанного вы также можете прочитать, что поисковый гигант говорит об оптимизации для мобильных устройств в своем блоге для веб-мастеров. Еще в ноябре прошлого года Google опубликовал еще одну полезную статью о том, как помочь пользователям найти веб-сайты, удобные для мобильных устройств.

2. Определение ваших ИНВЕСТИЦИЙ И ДОХОДОВ
Если вы читаете этот контрольный список, то, скорее всего, вы не прошли тест Google Mobile Friendly Test или просто ищете дополнительную информацию. Планирование оптимизации вашего веб-сайта для мобильных устройств может потребовать огромных инвестиций, особенно потому, что рассматриваемый алгоритм будет выполнять полное сканирование сайта, а не только сканирование всего сайта. Даже если вы готовы полностью погрузиться в мобильную оптимизацию, очень важно определить сумму инвестиций, которые вам необходимо сделать — как в денежном, так и в ресурсном отношении. Не торопитесь с выводами — планируйте свои действия и выполняйте их одно за другим, чтобы получить наилучшие результаты в долгосрочной перспективе.
Важно понимать, сколько органического трафика вы в настоящее время получаете от поисковых систем. Если вы еще этого не сделали, сейчас самое подходящее время, чтобы войти в свою Google Analytics (надеюсь, вы интегрировали свой веб-сайт(ы) с GA) и определить, произошло ли увеличение объема трафика, который вы получали в последние несколько месяцев. Если вы заметили, что ваш бизнес получает менее 10% трафика через мобильные устройства, это может означать одно из следующих:
- У вашего сайта плохое SEO, что приводит к плохому органическому трафику.
или же
2. У вашего веб-сайта плохая мобильная оптимизация, поэтому он получает меньше трафика.
или же
3. ваша бизнес-модель не требует мобильных зрителей (в 9 из 10 случаев это не так)
Теперь, если у вас уже очень мало трафика с мобильных устройств, я бы посоветовал выбрать более медленный маршрут для этого процесса, поскольку у вас может быть больше времени, чем вы думаете.
Но.
Допустим, 30-50% вашего органического трафика приходится на мобильные телефоны, это требует более быстрой и эффективной реализации мобильной стратегии.
Как вы определяете, какую сумму денег и ресурсов инвестировать?
Безопаснее всего было бы выделить ту же сумму денег и ресурсов, которые доступны вам, чтобы уравнять долю мобильного и настольного трафика, которую ваш веб-сайт испытывал за последние несколько месяцев.
3. СОЗДАНИЕ МОБИЛЬНОГО ПРИЛОЖЕНИЯ ДЛЯ УЛУЧШЕНИЯ ПОЛЬЗОВАТЕЛЬСКОГО ОПЫТА

Несмотря на то, что Google представила функцию индексации приложений для отображения приложений в результатах поиска еще в октябре 2013 года, она по-прежнему является мощным средством повышения общего пользовательского опыта вашего бренда.
Это не ракетостроение, мы знаем, что Google запускает эти обновления со строгим мотивом, чтобы предоставить пользователям наилучшие возможности поиска. Таким образом, если ваша бизнес-модель может поддерживать приложение для пользователей, это был бы один из лучших моментов, чтобы спланируй это.
Вам может быть интересно, как вы будете планировать и проводить кампанию по разработке приложений до 21 апреля. Ну, вам не нужно торопиться с этим; вы можете не торопиться и масштабировать это в один из ваших маркетинговых проектов на будущее.
Очевидно, что все сводится к вашей способности инвестировать/распределять (деньги и ресурсы) в данный момент, но опять же — вы можете иметь это в виду на будущее.
4. ОТВЕТСТВЕННЫЙ / ДИНАМИЧЕСКИЙ / ПАРАЛЛЕЛЬНЫЙ
Ходят слухи, что Google любит адаптивный дизайн больше, чем динамическую сегментацию URL-адресов или параллельные URL-адреса, но это совершенно не соответствует действительности. Я провел довольно много тестов за последние недели, особенно после обновления Google от 4 февраля, и я могу заверить вас, что если ваш веб-сайт оптимизирован для мобильных устройств, вам не о чем беспокоиться.
Если вы не знаете, какой вариант конфигурации выбрать для своего сайта, то вот описание для наглядности:
- Отзывчивый дизайн: эта конфигурация обеспечивает одно и то же содержимое для настольных компьютеров, мобильных устройств и планшетов с использованием элементов CSS3. Таким образом, размер содержимого вашего веб-сайта будет автоматически изменяться для идеального отображения в зависимости от устройства, на котором оно просматривается. Эта конфигурация является наилучшей, поскольку контент не дублируется и нет необходимости обрабатывать несколько зеркал одного и того же контента. Вам просто нужно управлять одним сайтом. Единственным недостатком этой конфигурации является то, что вы не можете ни разделить контент только для мобильных устройств, ни иметь разный контент для разных платформ.
- Динамический/адаптивный дизайн: этот вариант почти такой же, как адаптивный дизайн, поскольку вы будете работать с одним URL-адресом, но пользователям будут представлены разные коды HTML и CSS в зависимости от устройства, с которого они просматривают ваш сайт. Единственный недостаток этой конфигурации заключается в том, что вам придется переписывать код вашего веб-сайта каждый раз, когда выпускается новое мобильное устройство.
- Веб- сайты с параллельными URL-адресами. Несмотря на то, что это один из самых напряженных из всех доступных вариантов, он все же имеет свои преимущества для тех веб-сайтов, которым необходимо сфокусироваться на мобильных устройствах своих посетителей. Выбор веб-сайта с параллельным URL аналогичен, например, отдельному поддомену (m.yourwebsite.com или mobile.yourwebsite.com). Его минусы включают в себя необходимость управлять зеркальным отображением вашего веб-сайта, иметь дело с дублирующимся контентом и т. Д. Каждый раз, когда ваш веб-сайт обновляется, изменения должны отражаться и в другом домене.
5. ИСПОЛЬЗОВАНИЕ НАМЕРЕНИЯ ПОЛЬЗОВАТЕЛЯ ДЛЯ УЛУЧШЕНИЯ ВИДИМОСТИ
Неизвестно, что большинство поисковых запросов, выполняемых на ходу, выполняются с помощью мобильных телефонов и других гибридных устройств. Согласно исследованиям, более 80% поисковых запросов, выполняемых с мобильных устройств, связаны с местными намерениями.
Это означает, что люди чаще всего ищут местные адреса, номера телефонов, наличие на складе и другую информацию, связанную с бизнесом, с помощью мобильного телефона. Имея это в виду, задайте себе следующие вопросы:
- Приходят ли клиенты в мой магазин или офис?
- Есть ли у меня горячая линия для обработки запросов клиентов?
- Продаю ли я товары и услуги, которые имеют тенденцию к дефициту?
Ответ на все эти вопросы в основном будет положительным, и, таким образом, это может стать решающим стимулом для бизнеса, если вы сможете разместить свою контактную информацию и биржевую информацию, такую как (карта, адрес, контактные номера, идентификатор электронной почты и т. д.) перед другой информацией на вашем сайт, это значительно повысит конверсию вашего мобильного сайта.
6. СОЗДАЙТЕ МАКЕТ ДЛЯ ВАШЕГО МОБИЛЬНОГО САЙТА
Прежде чем приступить к оптимизации для мобильных устройств или разработке веб-сайта, крайне важно иметь простой макет того, как вы хотите, чтобы ваш веб-сайт выглядел в конечном итоге. Вы можете использовать различные инструменты для создания макетов, такие как Adobe In-design, Photoshop и т. д., но просто не жертвуйте удобством ваших пользователей за элементы, которые делают ваш веб-сайт слишком тяжелым для загрузки или не отображаются должным образом на всех устройствах.
Также примите во внимание, что некоторые аспекты вашего настольного веб-сайта будет сложно преобразовать в мобильную версию, например, меню навигации или всплывающее меню мыши. Эти функции никогда не адаптируются к мобильным веб-сайтам, поэтому вы должны искать лучшие альтернативы. Теперь давайте подробно рассмотрим создание каркаса вашего мобильного сайта.
я. Разработка : не забудьте разместить метатег области просмотра поверх всех ваших страниц. Если вы потратили время на использование Google Mobile-Friendly Test Tool, значит, вы уже исправили это.
II. Читаемые шрифты. Разборчив ли ваш контент для просмотра на мобильных устройствах? Если зрителям приходится постоянно сжимать экран, чтобы изменить размер шрифта, это мешает плавной видимости. Google рекомендует 16 пикселей CSS и высоту строки 1,2 em.
III. Расстояние между сенсорными элементами. Убедитесь, что все сенсорные элементы вашего веб-сайта имеют значительный промежуток между ними, иначе пользователи могут в конечном итоге нажать не ту кнопку. Это основная причина повышенных показателей отказов, низких продаж и возможного разочарования или волнения среди мобильных пользователей. Убедитесь, что ваша кнопка призыва к действию хорошо видна и доступна на всех устройствах. Вы также можете проверить, выбрал ли Google какой-либо элемент вашего веб-сайта как недоступный в разделе «Удобство использования мобильных устройств» GWT.
7. ИЗБЕГАЙТЕ ГОРИЗОНТАЛЬНОЙ ПРОКРУТКИ НА МОБИЛЬНЫХ САЙТАХ
Несмотря на то, что это очевидно, не мешало бы иметь его в контрольном списке. Мобильные пользователи привыкли к вертикальной прокрутке, чтобы просмотреть скрытые аспекты веб-сайта, но если пользователям приходится прокручивать по горизонтали, чтобы читать между различными разделами вашего веб-сайта, это может вызвать проблемы с пользовательским интерфейсом, поскольку им в основном придется сжимать экран, чтобы изменить его размер для полного представления.
Эту проблему также легко отследить с помощью Google Webmasters Tool.
ПРИМЕЧАНИЕ. Вы можете избежать этой ошибки в GWT, используя значения относительной ширины и положения в CSS, а также убедившись, что ваши изображения правильно масштабируются.
8. ОПТИМИЗАЦИЯ ДЛЯ БЫСТРОЙ ЗАГРУЗКИ СТРАНИЦ НА МОБИЛЬНЫХ УСТРОЙСТВАХ
Опять же, это не проблема. Тип устройства пользователя и возможность передачи данных также играют важную роль в работе мобильного серфинга. Несмотря на то, что мир благословлен связью 4G, более 60% людей, которые выходят в Интернет, делают это через соединения 3G. Вы бы не хотели должным образом оптимизировать свой веб-сайт во всех аспектах, а затем потерять ценные лиды или продажи, потому что ваш веб-сайт не мог полностью загружаться на более медленных устройствах, не так ли? Существуют различные элементы управления, которые можно настроить для достижения наилучших результатов, но первое, что вы должны сделать, это перейти к инструменту Google Page Speed Insights, чтобы узнать, что Google говорит о времени загрузки вашего сайта.
ПРИМЕЧАНИЕ. Вы можете выполнять такие действия, как сжатие изображений, минимизация кодов и использование кодов браузера для повышения скорости загрузки вашего веб-сайта (ов).
9. ИЗБЕГАЙТЕ FLASH И НЕ БЛОКИРУЙТЕ CSS, JAVASCRIPT И ИЗОБРАЖЕНИЯ ИЗ GOOGLEBOT
Если вы используете какие-либо флэш-элементы на своем веб-сайте, сейчас самое время удалить их. HTML5 — одна из лучших альтернатив flash-элементам на веб-сайте. Мы говорим, что флэш-память не подходит для мобильных устройств, потому что она доступна не на всех мобильных устройствах. Из-за этого это может привести к ошибочному просмотру мобильных устройств для ваших пользователей.
И первое, что робот Googlebot проверит при сканировании вашего веб-сайта, — это наличие заблокированных CSS, JavaScript или изображений. Если он обнаружит, что какой-либо из этих элементов заблокирован для сканирования, он пометит ваш веб-сайт как «неудобный для мобильных устройств».
10. ОТОБРАЖЕНИЕ СООТВЕТСТВУЮЩЕЙ КЛАВИАТУРЫ ДЛЯ ПОЛЕЙ ФОРМЫ
Это один из самых недооцененных факторов, когда речь заходит об оптимизации для мобильных устройств, и я лично наблюдал 30-процентный рост подписок и лидов от мобильных посетителей, когда веб-сайты, оптимизированные для своих форм, отображают правильные клавиатуры. Проверьте существующие формы и посмотрите, что пользователям придется заполнять в отдельных полях. Проверьте, отображается ли в соответствующих полях соответствующая клавиатура. Наличие «цифровой клавиатуры», отображаемой в поле контактного номера, и «клавиатуры электронной почты», отображаемой в поле формы электронной почты, значительно улучшит мобильное взаимодействие или ваших зрителей, и его стоит настроить.
11. КОНТАКТНЫЕ НОМЕРА ДЛЯ ОТКРЫТИЯ В ПРИЛОЖЕНИИ НАБОР
Мой папа не знает, как копировать и вставлять что-то на мобильные телефоны, как и большинство людей в этом мире. Вы должны принять это во внимание при оптимизации вашего веб-сайта для мобильных устройств, потому что необходимость копировать номер и вставлять его в номеронабиратель или даже записывать его на листе бумаги делает весь процесс громоздким и запутанным. Иногда это может даже привести к тому, что люди покинут ваш сайт, не связавшись с вами. Убедившись, что при нажатии на ваш контактный номер открывается приложение для набора номера, вы получите тех посетителей, которые могут застрять в заборе только потому, что они не могут позвонить вам, не покидая экран или запоминая ваш номер, просто чтобы забыть последние несколько цифр, когда они отчаянно ввод в номеронабиратель. Подумай об этом.
12. ПРОВЕРЬТЕ ВАШ ВЕБ-САЙТ НА САМОМ ДЕЛЕ ИЛИ НАНИМИТЕ ЛЮДЕЙ
На этапе разработки вашего веб-сайта было бы неплохо постоянно проверять, насколько хорошо он работает на различных устройствах. Это можно сделать с помощью различных эмуляторов, доступных в Интернете, или вы можете сделать это вручную на различных устройствах (одолжить у своих коллег или членов семьи).
Mozilla Firefox и Google Chrome имеют эту замечательную функцию «Проверить элемент», которая позволяет вам просматривать ваши устройства так, как их видят другие устройства. Это очень удобная функция, которой я иногда злоупотребляю.
В качестве альтернативы вы также можете нанять группу тестировщиков или даже организовать внутреннее мероприятие, на котором участников просят просмотреть ваш сайт на различных мобильных устройствах и внести свой вклад после 10-15 минут просмотра ваших страниц.
После демо-запуска вы можете дать тестерам возможность написать свои индивидуальные отзывы и позже сопоставить их, чтобы выделить фрагменты, которые нуждаются в доработке. Иногда просто лучше, чтобы кто-то еще проанализировал ваш сайт, потому что он будет думать только с точки зрения пользователя и рассказывать вам очень очевидные вещи, которые вы можете не заметить, просто потому, что ваш мозг забит множеством планов и идей.
Конечная нота
Это мой всеобъемлющий контрольный список мобильной оптимизации веб-сайта. Я помог многим своим клиентам справиться с их потребностями в мобильной оптимизации, поэтому, если вам нужна помощь, вы всегда можете обратиться за помощью на странице Facebook или даже в разделе комментариев ниже. Если у вас есть какие-либо вопросы или вы хотите, чтобы я что-то добавил в этот контрольный список, опять же, раздел комментариев находится в нескольких кварталах отсюда.
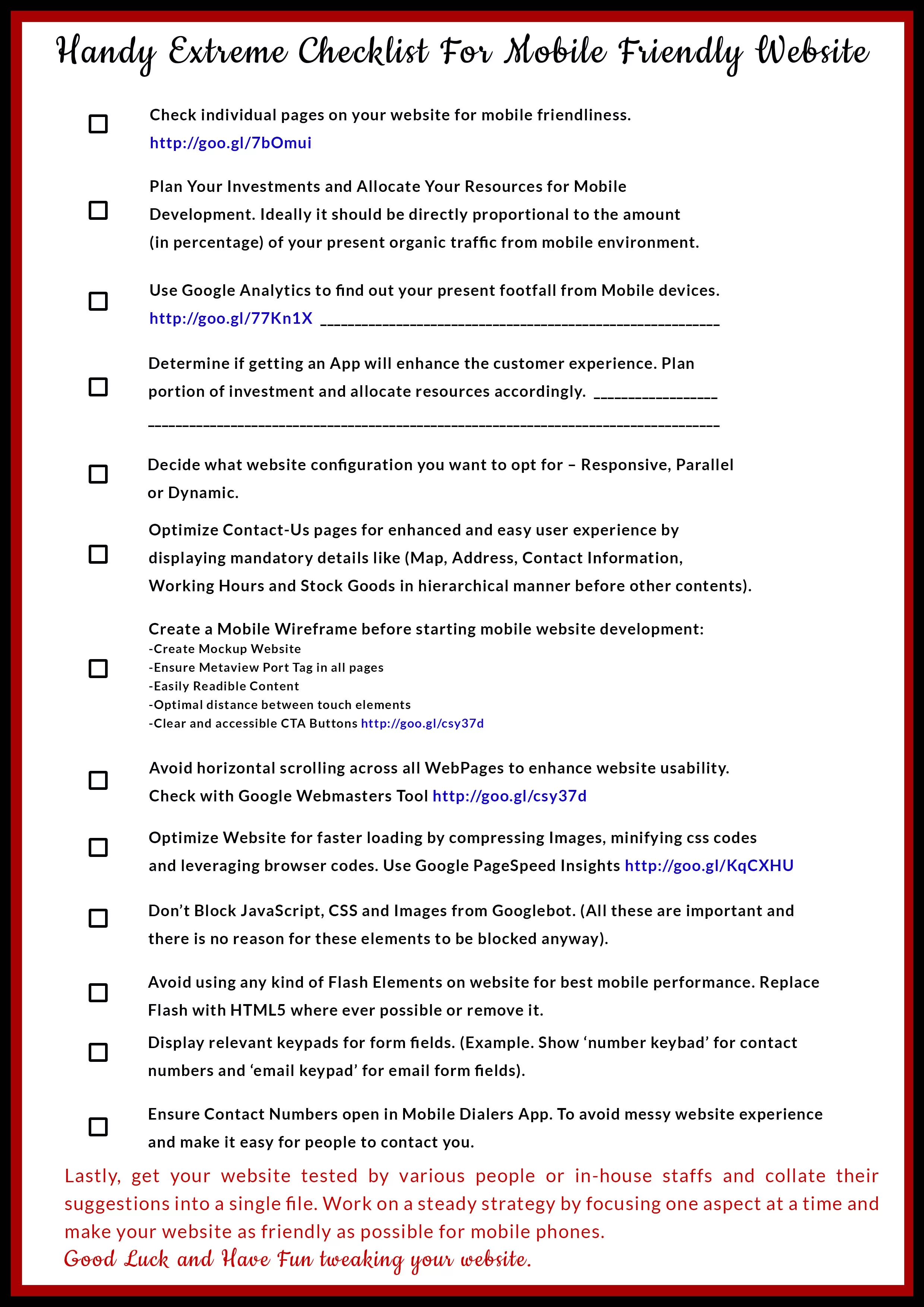
# 7 Готовый к печати экстремальный контрольный список для Mobilegeddon 
Вот ссылка для загрузки готовой к печати версии этого контрольного списка для вашего удобства. Не забудьте закрепить этот контрольный список, если он показался вам полезным.
#8 Список полезных ссылок и ресурсов, связанных с Mobilegeddon!
- База данных алгоритмов Google — список всех обновленных алгоритмов будет обновлен.
- Служба индексирования приложений Google. Хотите, чтобы ваше приложение отображалось в SERPS? Это дверь.
- Рекомендации по созданию сайтов, оптимизированных для мобильных устройств Google, не требуют пояснений
- Инструмент Google Mobile Friendly Test Tool — проверьте, оптимизированы ли ваши отдельные страницы для мобильных устройств.
- Отчет об удобстве использования мобильных устройств Google. Получайте мгновенные отчеты о проблемах с удобством использования мобильных устройств.
- Справочный форум Google для веб-мастеров – обратитесь за помощью к Google!
Вот список рекомендаций Big G по оптимизации различных ведущих CMS или аналогичных платформ:
- Вордпресс
- Джумла!
- Друпал
- Блогер
- бюллетень
- Тамблер
- Двигатель DataLife
- Мадженто
- Престашоп
- Битрикс
- Сайты Google
Вот список руководств, которые можно использовать для превращения вашего не очень отзывчивого веб-сайта в «Адаптивный веб-сайт».
- Создайте каркас веб-сайта
- Загрузка веб-сайта Bootstrap: CSS/Java/Fonts + Исходный код Rails/Compass/Sass
- Инструментарий веб-сайта адаптивной сетки
- Расширенное руководство по дизайну адаптивного веб-сайта — расширенный HTML и CSS.
Дополнительные ресурсы:
- Список различных вариантов меню мобильной навигации.
- Список Mashable лучших онлайн-инструментов для создания каркасов.

В конце концов, это зависит от того, на что ориентирован ваш сайт и какие бизнес-модели вы используете. Однако есть несколько вещей, которым не нужны оправдания, чтобы их не соблюдать, и выполнение основных проверок мобильной оптимизации является одной из них. В конце концов, кому не нравится дополнительный приток посетителей с мобильных телефонов.
Если вы не из преступного мира, в этом случае вы будете использовать файл .htaccess — несколько человек получат то, что я имею в виду, и #5MinutesOfSilence для тех, кто этого не сделает. Ха-ха.
