8 распространенных ошибок мобильного веб-сайта, которых следует избегать для SEO
Опубликовано: 2022-06-12Поскольку использование мобильного Интернета находится на рекордно высоком уровне, Google принимает жесткие меры в отношении веб-сайтов с плохим мобильным интерфейсом. Мобильный веб-дизайн и взаимодействие с пользователем должны рассматриваться как часть любой эффективной онлайн-стратегии.
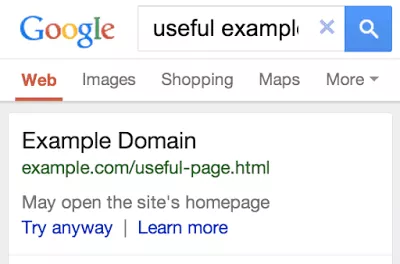
То, как сайт обрабатывает трафик с мобильных устройств, может напрямую влиять на присутствие этой компании в результатах поиска. Буквально в этом месяце Google объявил, что добавляет отказ от ответственности под результатами мобильного поиска, который перенаправляет пользователей смартфонов со страницы, на которую они нажимают в поисковой выдаче, на домашнюю страницу этого сайта. С точки зрения Google, это заявление об отказе от ответственности улучшает работу с мобильными устройствами; тем временем веб-мастера должны быть обеспокоены тем, что их мобильные веб-сайты плохо приспособлены для обработки растущего числа мобильных запросов.
Обновление: через несколько часов после публикации этого поста Google объявил об еще одном изменении в поисковой выдаче, связанном с предупреждением мобильных пользователей о неоптимальном пользовательском опыте. Веб-сайты, использующие Flash, будут включать отказ от ответственности, что сайт указан в результатах «Использует Flash» и «Может не работать на вашем устройстве».
На веб-сайты оказывается давление, чтобы обеспечить удобство для мобильных устройств, поскольку в этом году количество запросов с мобильных устройств превысило количество запросов с настольных компьютеров.

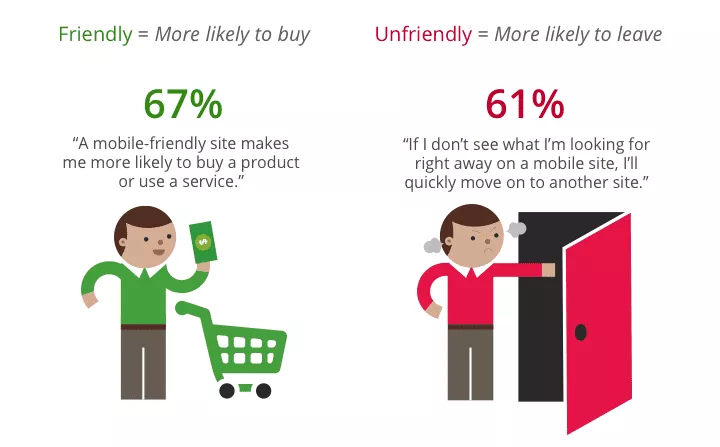
Мобильный просмотр — это не причуда «здесь-сегодня-завтра». Мобильный Интернет породил новый образ жизни для потребителей. Мобильный дизайн больше не вариант, а необходимость в мире, где мобильные сайты превращают посетителей в клиентов.
По данным Исследовательского центра Пью:
- У 90 процентов взрослых американцев есть мобильный телефон.
- ⅔ американцев, у которых есть мобильные телефоны, используют их для выхода в интернет.
- ⅓ американцев, имеющих мобильные телефоны, используют свои мобильные устройства в качестве основной точки доступа в Интернет.
- С 2012 года внедрение смартфонов выросло на 69 процентов.

Итак, ваш мобильный сайт на должном уровне? Чтобы помочь владельцам бизнеса и интернет-маркетологам быть в курсе мобильных тенденций, Тай Карсон, ведущий SEO-аналитик компании Bruce Clay, Inc., сообщает о наиболее распространенных ошибках в дизайне мобильных веб-сайтов.
Технология мобильного веб-сайта
Избежание наиболее распространенных ошибок в мобильном веб-дизайне начинается в первую очередь с выбора правильной технологии для создания вашего мобильного веб-сайта. Без опыта работы в сфере ИТ или веб-разработки, как вы узнаете, какие технологии более дружественны для поисковых систем, чем другие?
Карсон предлагает владельцам бизнеса сначала проконсультироваться с SEO-компанией, прежде чем решить, какую технологию использовать. Он также рекомендует создавать мобильные веб-сайты с использованием сканируемых статических HTML-страниц, а не технологий на основе AJAX. Если вы предпочитаете технологию AJAX, вы можете помочь Google правильно проиндексировать свой веб-сайт, следуя рекомендациям для веб-мастеров по обеспечению возможности сканирования приложений AJAX. Но знайте, что, как говорит Карсон, «поисковые системы имеют проблемы с доступом к динамически обслуживаемому JavaScript, поэтому вам лучше вообще избегать технологий AJAX или JS».
Варианты мобильного веб-дизайна
После того, как вы решили, какую технологию вы собираетесь использовать для создания мобильного веб-сайта, следующий важный фактор, который необходимо учитывать, — какая из трех поддерживаемых Google конфигураций смартфонов лучше всего подходит для вашего веб-сайта:
- Адаптивный веб-дизайн
- Динамическое обслуживание
- Отдельный мобильный сайт
SEO-аналитик BCI Джон Александр рассказал о плюсах и минусах каждого варианта в блоге BCI под названием «Шпаргалка по мобильному дизайну». Прочитайте полный пост для получения подробной информации о преимуществах и недостатках каждого из них, но на высоком уровне знайте, что:
- Адаптивный дизайн — это предпочтительная конфигурация Google для мобильных веб-сайтов. Однако это не всегда может быть практичным решением в зависимости от размера и макета вашего веб-сайта.
- Динамическое обслуживание — еще один отличный вариант для мобильного веб-дизайна, но его может быть немного сложно реализовать, и он может привести к непреднамеренным проблемам с маскировкой, если он не реализован правильно.
- Отдельный мобильный сайт является довольно распространенным вариантом, особенно среди веб-сайтов с большим количеством страниц, но требует двойного обслуживания с целым отдельным веб-сайтом.
Какую бы конфигурацию вы ни выбрали для работы или уже внедрили, все равно есть вероятность, что вы потеряете 68 процентов мобильного трафика, если эти мобильные решения не будут реализованы правильно.
Распространенные проблемы с мобильными сайтами, созданными на HTML
Хотите, чтобы вашим клиентам было проще найти вас независимо от того, где они находятся и какое устройство используют? Продолжайте читать, чтобы узнать, совершаете ли вы один из этих кардинальных грехов мобильного веб-дизайна глазами нашего ведущего SEO-аналитика, который провел более чем достаточное количество обзоров SEO для мобильных сайтов.
Подводный камень № 1: ошибочные перенаправления
Веб-сайт должен правильно обнаруживать пользовательские агенты и направлять посетителя на нужную страницу настольного веб-сайта или веб-сайта для мобильных устройств, в зависимости от ситуации. Чтобы сервер правильно направлял посетителей, приходящих с различных устройств, на мобильном сайте должны быть соответствующие эквивалентные страницы для каждой страницы на настольном сайте. Эта проблема является причиной новой обработки Google результатов поиска, которые перенаправляют пользователей на домашнюю страницу, как описано выше.

Ошибка № 2: отсутствует (или неправильный) альтернативный вариант
Эта проблема может быть проблемой для сайта с отдельным мобильным сайтом. Как правило, каждая страница рабочего стола должна указывать на соответствующую мобильную страницу. Это можно сделать, включив тег rel="alternate" на десктопные страницы. Самое главное, что мобильная страница, на которую вы указываете, должна быть точно такой же, как и страница для настольного компьютера. Это упрощает поиск для мобильных пользователей. Нет ничего более разочаровывающего для мобильных пользователей, чем щелкнуть по кажущемуся многообещающим результату только для того, чтобы обнаружить, что страницы на самом деле не существует… по крайней мере, для пользователя мобильного устройства.
Ошибка № 3: Отсутствует (или неправильный) канонический код
Вот еще одна проблема, которая может возникнуть при использовании отдельного мобильного сайта. Для каждой мобильной страницы с соответствующей страницей рабочего стола, которая указывает на нее, владельцы веб-сайтов должны включать тег rel="canonical", указывающий на соответствующую страницу рабочего стола. В то время как тег rel="alternate" на мобильных страницах улучшает возможности мобильного поиска, тег canonical предотвращает проблемы с дублированием контента и позволяет поисковым системам узнать, какую версию страницы следует проиндексировать.
Ловушка № 4: маскировка для изменения контента на основе User-Agent
Это распространенная проблема среди мобильных веб-сайтов с динамическим обслуживанием, а также сайтов, использующих технологии, с которыми поисковые системы не могут получить доступ, такие как Flash и JavaScript. Маскировка является прямым нарушением Руководства Google для веб-мастеров и относится к практике предоставления пользователям одной версии мобильного сайта, в то время как поисковые системы получают совершенно другую версию. Лучший способ решить эту проблему — убедиться, что все пользовательские агенты и боты поисковых систем получают тот же исходный код, что и мобильные пользователи.
Ошибка № 5: скорость мобильного сайта
Согласно данным Google Analytics, средняя загрузка веб-страницы на мобильном устройстве занимает около 10 секунд, и все же у большинства мобильных пользователей продолжительность концентрации внимания значительно меньше, чем это время. Google рекомендует сократить время загрузки страницы до одной секунды или меньше для оптимального взаимодействия с мобильными пользователями. Используйте такие инструменты, как Google Page Speed Insights или W3C Mobile Validator, для проведения тестов скорости сайта и определения различных способов улучшить время загрузки страницы вашего мобильного сайта.
Ошибка № 6: большие изображения и размеры файлов
Что касается проблемы № 3 выше, веб-сайты с большим количеством изображений и большими размерами файлов являются серьезными проблемами, которые могут привести к тому, что ваши веб-страницы будут загружаться намного медленнее. Чем дольше загружается ваша страница, тем больше вероятность того, что вы потеряете посетителей. Медленная загрузка страниц также может привести к снижению скорости сканирования, что означает, что меньше ваших мобильных страниц будет проиндексировано. Решение: используйте сжатые изображения и меньший размер файла, чтобы сократить время, необходимое мобильным поисковым системам для отображения вашей страницы.
Ошибка № 7: Отсутствующие метатеги
Когда дело доходит до предоставления результатов поиска, Google совершенно по-разному относится к мобильным и настольным устройствам, когда поведение и намерения пользователей учитываются в результатах поиска. Вот почему вы хотите оптимизировать свой веб-сайт для мобильного поиска так же, как и для настольного поиска. Самый простой способ исправить отсутствующие метатеги на ваших мобильных страницах — извлечь их из соответствующих страниц рабочего стола и убедиться, что они соответствуют тому, что мобильный пользователь ищет в Google, для беспрепятственного взаимодействия с пользователем.
Ошибка № 8: нет карты сайта для мобильных устройств
Если у вас есть отдельный мобильный сайт, вам нужна отдельная карта сайта. Без карты сайта для мобильного сайта поисковым системам будет сложнее быстро определить, о чем ваш сайт и страницы. Карта сайта также сообщает им о дополнительных страницах вашего веб-сайта, которые могли быть пропущены в ходе обычного процесса сканирования. Необходимо создать файл sitemap.xml, содержащий все статические страницы, которые должны быть просканированы и проиндексированы поисковыми системами, и находиться в корневом каталоге вашего сайта m.domain.
Избегайте наиболее распространенных ошибок в мобильном дизайне, установив аналитику веб-сайта и подтвердив право собственности как на настольный, так и на мобильный веб-сайт с помощью Инструментов для веб-мастеров. Это поможет вам выявить и исправить ошибки, которые могут мешать пользователям работать с мобильными устройствами.
Для получения информации о том, как оптимизировать ваши страницы для скорости и мобильного SEO, мы рекомендуем начать с этих ресурсов:
- Контрольный список универсального мобильного SEO и дизайна
- Учебник по SEO: мобильное SEO и оптимизация UX
- Оптимизация изображений: первое, что вы можете сделать для улучшения мобильного UX
- Руководство для веб-мастеров по мобильным устройствам от Google Developers