7 основных советов по мобильному веб-дизайну с примерами
Опубликовано: 2022-10-13Знаете ли вы, что Google ранжирует ваш сайт на основе мобильной версии? Это называется индексированием для мобильных устройств, и это означает, что наличие унылого мобильного веб-сайта может оказать огромное влияние на ваш бизнес.
Если эта информация вызвала у вас панику, не переживайте. Никогда не поздно обновить свой мобильный веб-дизайн. На самом деле, мы подготовили 7 отличных советов и примеров, которые помогут вам начать.
Основы мобильного веб-дизайна

Мобильный веб-дизайн — это уникальная область между обычным веб-дизайном и дизайном приложений. По сути, вам нужно следовать тем же эстетическим принципам, что и для приложения, но с теми же ограничениями, что и для веб-сайта.
Мобильный веб-дизайн отличается от мобильной веб-разработки, но есть некоторые совпадения. В обоих случаях ваша цель — предоставить пользователям быстрый, простой и удобный интерфейс.
Ключевые элементы, которые следует учитывать при разработке веб-сайта для мобильных устройств, аналогичны элементам сайта для настольных компьютеров. Они включают:
- Домашняя страница
- Навигация
- Функция поиска
- Меню
- Брендинг
- Призывы к действию
- Служба поддержки
Используя приведенные ниже 7 советов, вы можете убедиться, что все части вашего мобильного веб-сайта работают согласованно.
1) Оптимизация для мобильной индексации
Как упоминалось выше, Google уделяет особое внимание мобильной версии вашего сайта. Они также поделились рядом передовых практик, которые могут гарантировать, что ваш бизнес не потеряется в перетасовке.
Некоторые сайты могут использовать «ленивую загрузку», т. е. иметь контент на своем сайте, который не загружается до тех пор, пока пользователи не взаимодействуют с ним, проводя пальцем, прокручивая, нажимая и т. д. Для индексации с приоритетом мобильных устройств это большое «нет-нет». Убедитесь, что весь контент, к которому вы хотите предоставить Google доступ, загружается самостоятельно.
Существуют также сайты, URL-адрес которых меняется при загрузке части контента (изображения, видео и т. д.). Избегайте этого, так как Google не сможет связать этот контент с вашим сайтом.
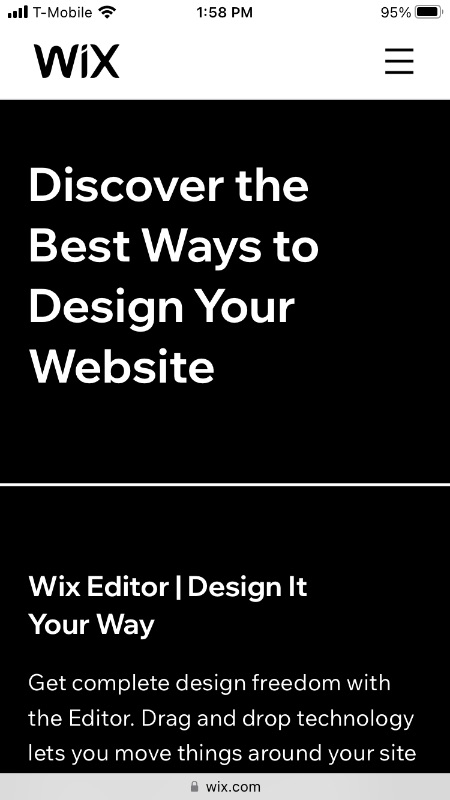
Пример: Wix

Вполне уместно, что компания, специализирующаяся на веб-дизайне, должна иметь тщательно оптимизированный мобильный веб-сайт. Если вы просматриваете поисковые запросы, связанные с веб-дизайном, Wix, скорее всего, всплывет. Это потому, что их сайт разработан с учетом индексации для мобильных устройств.
Нужна помощь в графическом дизайне?
Попробуйте Unlimited Graphic Design от Penji и создавайте все свои бренды, цифровые, печатные и UXUI-дизайны в одном месте.
 Учить больше
Учить больше 











2) Иерархия информации
Что такое иерархия информации? Это включает в себя использование дизайна, чтобы гарантировать, что ваши читатели получат нужную информацию в нужное время. Это достигается за счет сочетания размера, цвета, типографики и макета.
Первое, что увидит ваш читатель, должно быть то, что его захватывает. Для статьи это заголовок. Однако для домашней страницы вам нужно обобщить то, что делает ваша компания, или, что более важно, что она может сделать для них .
Когда их взгляд сканирует страницу, информация и изображения, которые видит читатель, должны логически вытекать из его первого впечатления. Чем дальше они читают, тем более глубоким он может стать.
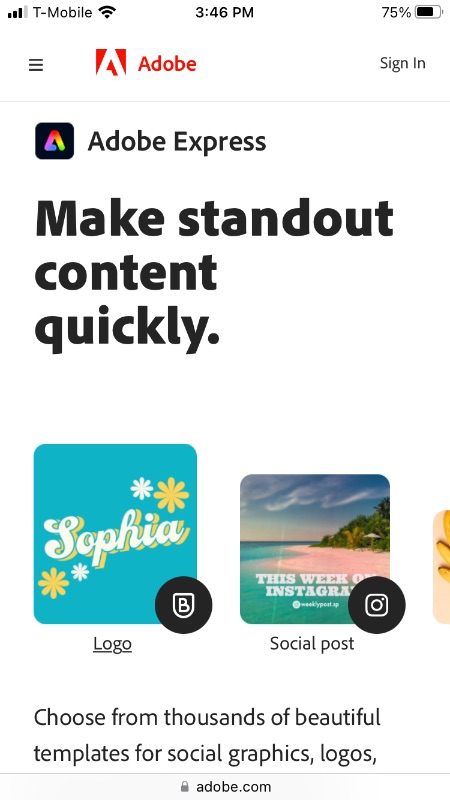
Пример: Adobe

«Быстро создавайте выдающийся контент». Соответственно, сама фраза является выдающимся контентом, когда вы впервые загружаете веб-сайт Adobe. При быстром чтении вы можете не заметить фразу «выдающийся контент». К счастью, ваш глаз быстро увидит рассматриваемую программу, Adobe Express, и примеры контента, который вы можете создать с ее помощью.
3) Читаемый тип
Используйте размер, цвет, шрифт и гарнитуру, чтобы весь текст легко читался. Существуют основные правила типографики, которые применяются везде. Однако экран телефона занимает гораздо меньше места, чем монитор. Вот почему существуют определенные правила для обеспечения читабельности вашего мобильного веб-дизайна.
На мобильных устройствах вы должны максимально использовать ограниченное пространство. Используйте крупный текст и короткие разделы, чтобы читатели не упирались в стену текста. В общем, стремитесь к шрифту 16px и не более 40 символов в разделе.
Избегайте декоративных шрифтов. Вы когда-нибудь задумывались, почему так много компаний переходят на использование простых словесных знаков без засечек? У вас конечное количество пикселей на экране телефона, и чем менее загружен ваш шрифт, тем лучше. Вы также должны использовать не более 1-2 шрифтов на странице.
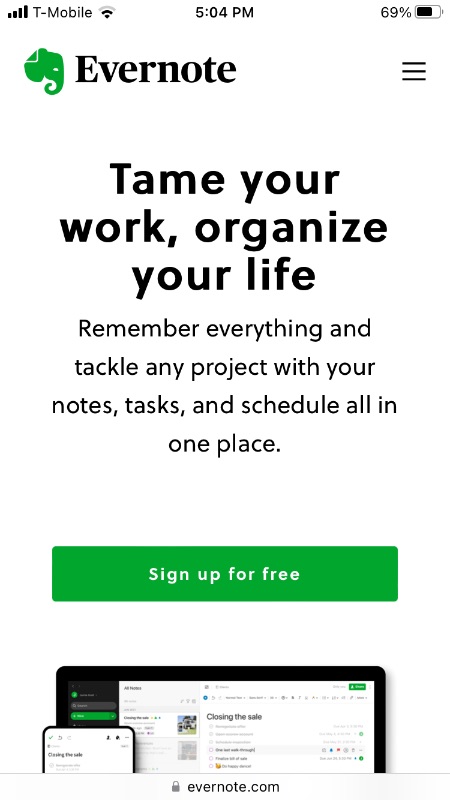
Пример: Эверноут

Evernote использует уникальный шрифт — Soleil, если быть точным, — который помогает сайту выделяться, оставляя его легко читаемым. Один и тот же шрифт используется на всей странице с разными размерами и стилями. Черный текст на белом фоне — надежный стандарт видимости.
4) Простое меню
Когда вы открываете меню на мобильном телефоне, оно, скорее всего, займет весь экран. В этом нет ничего плохого. Тем не менее, это делает особенно важным, чтобы ваши меню приводили ваших читателей к тому, что они ищут, стат. Не заставляйте их прокручивать или блуждать по подменю в поисках нужной страницы.
Кроме того, убедитесь, что ваши меню оптимизированы под размер экрана. Когда меню растягивается за пределы экрана, оно кажется громоздким и плохо продуманным.
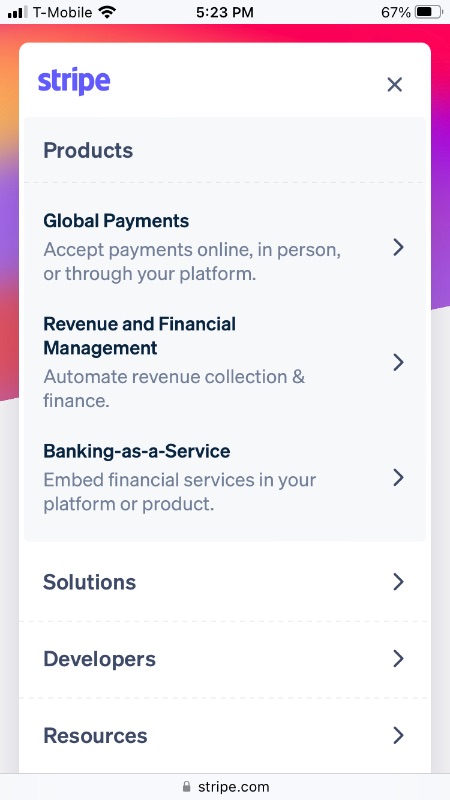
Пример: полоса

В то время как простое и понятное меню — это здорово, Stripe предлагает прекрасный пример того, как сделать все возможное. Он плавно исчезает, когда вы щелкаете по правому верхнему значку. Он размещается в существующем пространстве сайта, оставаясь при этом совершенно разборчивым. Кроме того, он выделяет продукты Stripe, оставляя все остальное под рукой.
5) Минимизируйте усилия пользователя
Цифры не лгут: когда люди используют веб-сайты, они предпочитают десктоп мобильным устройствам. Ограничения по размеру и функциям могут сделать мобильные веб-сайты болезненными, и даже хорошо спроектированные сайты вызывают гораздо большую клаустрофобию, чем их настольные версии.
Лучшие мобильные веб-сайты делают все возможное, чтобы компенсировать разницу. Как упоминалось в предыдущем разделе, вы хотите, чтобы ваш пользователь мог легко получить доступ к тому, что ему нужно. Убедитесь, что ваши интерактивные элементы отзывчивы и полезны.
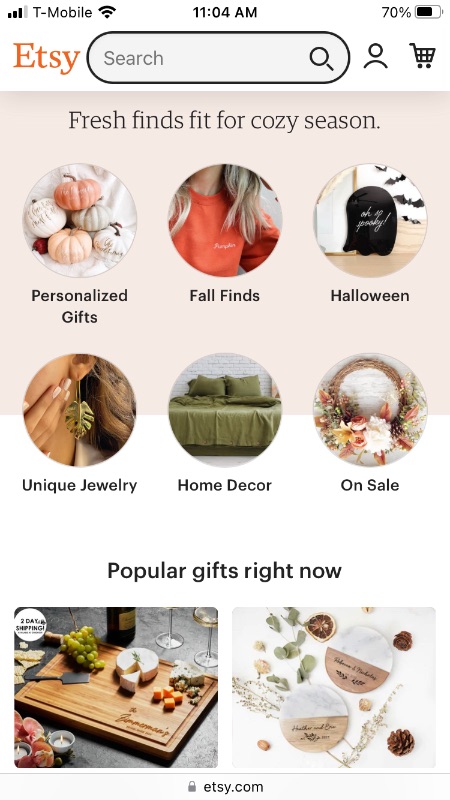
Пример: Этси

Удобное взаимодействие с пользователем особенно важно для электронной коммерции. Если вы ищете беспроблемный опыт онлайн-покупок, обратите внимание на Etsy. Их веб-сайт работает гладко и не тратит ваше время впустую. Вы можете просматривать популярные и сезонные товары или искать товары без всплывающих окон и других помех.
6) Сделайте его совместимым с настольным компьютером
Это имеет решающее значение по ряду причин. Во-первых, это еще один шаг, который Google рекомендует для мобильной индексации. Во-вторых, это гарантирует, что вы поддерживаете постоянный бренд. В-третьих, это положительно влияет на пользовательский опыт.
Если ваш пользователь увидит что-то, что ему нравится на вашем мобильном веб-сайте, он сможет легко найти это в том же месте на вашем рабочем столе. Ваш мобильный веб-дизайн не может быть точно таким же, но он должен включать в себя всю ту же информацию и использовать те же принципы дизайна.
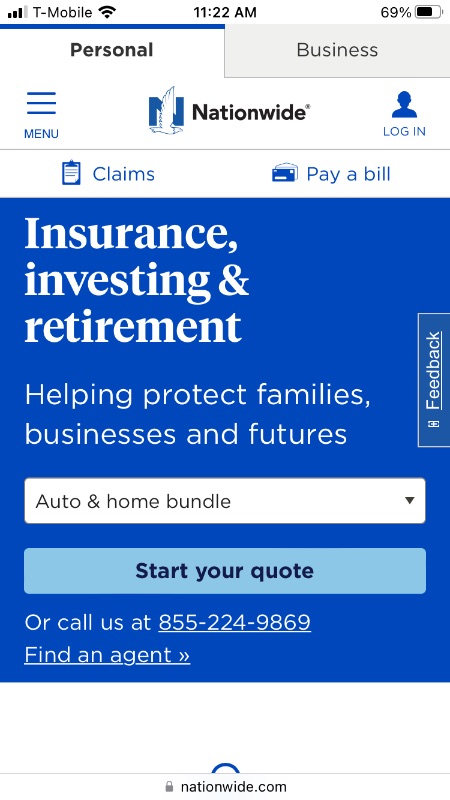
Пример: по всей стране

Страховая компания знает, как важно предоставлять своим клиентам доступ к необходимым им инструментам. Если вы сравните их мобильные и десктопные сайты, вы будете поражены тем, насколько они последовательны. Более того, им удалось сделать оба сайта функционально идентичными, но при этом идеально вписывающимися в принципы дизайна для ПК и мобильных устройств.
7) Будьте наглядны, но практичны
Не каждому бизнесу нужен яркий веб-сайт, но сильный дизайн никогда не помешает. Если ваш сайт имеет действительно уникальный дизайн, это верный способ получить прибыль и произвести неизгладимое впечатление на пользователей.
С другой стороны, чем амбициознее ваш проект, тем выше вероятность возникновения проблем. Сложный мобильный веб-дизайн может быть медленным, запутанным или просто скрывать фактическое содержание вашего сайта. Независимо от того, сколько вы вкладываете в визуальные эффекты — и действительно, единственным ограничением является ваше воображение — всегда ставьте практичность и пользовательский опыт на первое место.
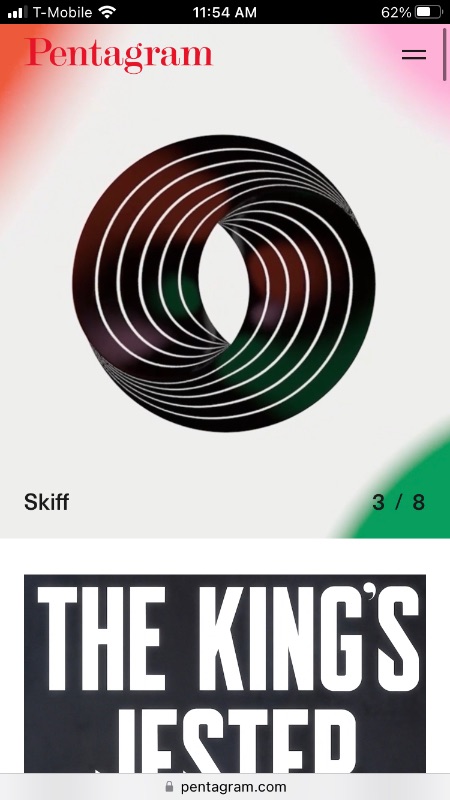
Пример: Пентаграмма

Вполне логично, что такая фирма графического дизайна, как Pentagram, приложит дополнительные усилия к своему веб-дизайну. Потенциальные клиенты хотят увидеть вашу работу в действии, и если дизайн является частью вашего кредо, то лучше, чтобы он стал частью вашего веб-сайта. Хотя этот сайт визуально уникален, он по-прежнему следует основным принципам веб-дизайна, таким как меню в правом верхнем углу и логотип, ведущий на главную страницу.
Доверьтесь Penji в вопросах мобильного веб-дизайна

Как видите, когда дело доходит до мобильного веб-дизайна, есть над чем подумать. Это даже не касается логотипов, иллюстраций и других дизайнерских материалов, необходимых для вашего сайта, большая часть которых выходит за рамки возможностей веб-дизайнера.
К счастью, есть универсальное решение для всех ваших потребностей в дизайне: Penji. Мы предоставляем неограниченную услугу графического дизайна, а это означает, что вы можете заплатить простую ежемесячную плату и получить все дизайны, о которых вы можете мечтать, от нашей команды сертифицированных экспертов.
Хотите узнать больше о Penji? Вот как это работает.
