Универсальный контрольный список для SEO и дизайна для мобильных устройств
Опубликовано: 2022-06-12Мобильный пользовательский опыт действительно важен для Google. Доказательство:
- По состоянию на 2015 год на мобильных устройствах выполняется больше поисковых запросов, чем на настольных компьютерах. Мобильное устройство является основным устройством, используемым во всем мире для большей части времени просмотра онлайн. С тех пор Google уделяет особое внимание мобильной перспективе.
- В апреле 2015 года Google сделал заранее анонсированное обновление алгоритма ранжирования результатов мобильного поиска. Удобство веб-сайта для мобильных устройств официально было названо подтвержденным сигналом ранжирования для рейтинга мобильного поиска.
- В конце 2015 года руководство Google по рейтингу качества было дополнено снимками экрана с точки зрения мобильных устройств.
- В ноябре 2016 года Google заранее объявил об обновлении своего поискового индекса, перейдя на индекс, ориентированный на мобильные устройства. Это означает, что Google использует мобильную версию вашего сайта при расчете рейтинга.
- И в январе 2017 года сайты, которые показывают навязчивое межстраничное объявление при переходе от результатов мобильного поиска к контенту, на который кликнули, не будут занимать столь высокие позиции в результатах Google.
Google оптимизирует возможности мобильного поиска своих пользователей, и веб-мастера должны быть в курсе.
Считайте этот контрольный список вашим мобильным SEO-ресурсом.

Если вы уже на борту и оптимизируете для мобильных устройств, перейдите к разделу, который лучше всего соответствует вашим потребностям. Если вы новичок в игре, начните с самого начала и используйте этот контрольный список в качестве руководства от начала до конца.
Оглавление
- Выберите мобильную платформу
- Оптимизируйте мобильные сайты для сканирования и индексации
- Оптимизация для скорости загрузки страницы
- Оптимизируйте дизайн для мобильного UX
- Внедрите аналитику для отслеживания целей мобильной конверсии
- Оптимизируйте свой контент для мобильных устройств
- Часто тестируйте и оптимизируйте взаимодействие с пользователем
1. Выберите мобильную платформу
В основном существует четыре разновидности стратегий мобильных страниц: адаптивный дизайн, динамическое обслуживание, отдельная мобильная страница и ускоренные мобильные страницы (AMP).
Как для мобильных, так и для настольных компьютеров Google стремится ранжировать веб-страницы, которые демонстрируют высокую релевантность, доверие и удобство для пользователей.
Помните, что для ранжирования по целевому запросу Google должен считать вашу веб-страницу наиболее релевантной и «наименее несовершенной» опцией для этого запроса.
Хотя ваши веб-страницы, оптимизированные для настольных компьютеров, могут быть невероятно актуальными, если ваш код не позволяет вашему контенту соответствовать работе смартфона, Google признает это плохим пользовательским интерфейсом. Плохой пользовательский опыт означает, что ваш веб-сайт становится все дальше от «наименее несовершенного», а ваш рейтинг падает ниже в поисковой выдаче.
Поскольку высокий рейтинг в результатах мобильного поиска должен быть приоритетом, создание динамической или отдельной мобильной платформы для вашего контента также должно быть приоритетом.
У вас есть варианты того, как отображать ваш контент для мобильного пользовательского агента и посетителя: адаптивный дизайн; динамическая подача; отдельный мобильный сайт; и ускоренные мобильные страницы (AMP).
Решение — или комбинация решений — которое подходит именно вам, будет зависеть от многих факторов, включая ресурсы разработки, цели конверсии, исследование ключевых слов для мобильных устройств по сравнению с исследованием ключевых слов для настольных компьютеров и поведение пользователей.
Чтобы выяснить, какая стратегия мобильной оптимизации лучше всего подходит для вас, мы рекомендуем прочитать:
- Памятка по мобильному дизайну: адаптивный дизайн, динамическое обслуживание и мобильные сайты — статья, в которой сравниваются и противопоставляются три технических варианта мобильного веб-сайта.
- Создание веб-сайтов, оптимизированных для смартфонов, на веб-сайте Google Developers.
- Главы первая и вторая книги «Создание сайта, удобного для мобильных устройств: руководство по лучшим практикам».
- AMPProject.org для технического введения, руководств и примера кода для создания HTML-страницы AMP.
2. Оптимизация для сканирования и индексирования
При оптимизации мобильной платформы не забывайте о передовых методах технического SEO.
Если вы пропустите техническое SEO на своем мобильном сайте, поисковым паукам может быть трудно отличить контент для мобильных устройств от контента для настольных компьютеров, что может создать плохой пользовательский опыт как на мобильных устройствах, так и на настольных компьютерах.
Помните основы: пауки поисковых систем должны иметь возможность обнаруживать, сканировать и индексировать ваши веб-страницы, чтобы они могли ранжироваться.
Другими словами, если поисковый робот не может найти и получить доступ к страницам вашего сайта, ваш сайт не может ранжироваться.
Чтобы поисковые роботы могли сканировать, индексировать и различать (если они отличаются) страницы вашего мобильного сайта, убедитесь, что вы:
- Создайте карту сайта XML для мобильных устройств с объявлением <mobile:mobile/> после каждого списка URL-адресов.
- Отправьте свой мобильный сайт и XML-карту сайта для мобильных устройств в Google Search Console.
- Никогда не разрабатывайте свой мобильный сайт с помощью всплывающих окон или лайтбоксов, которые невозможно обнаружить при сканировании карты сайта.
- Не забудьте внедрить теги rel=canonical, rel=alternate media и Vary: User-Agent HTTP Header по мере необходимости, чтобы сообщить Google, когда он должен предоставить версию вашей веб-страницы для настольных компьютеров и когда он должен предоставить мобильную версию.
- Обязательно разрешите роботу Googlebot и пользовательским агентам Google Smartphone доступ к вашему сайту.
3. Оптимизируйте скорость загрузки страницы
Это очень важно как для пользователя, так и для поискового робота!
Согласно разделу PageSpeed Insights справочного сайта Google Developers, Google предпочитает, чтобы содержимое верхней части страницы отображалось менее чем за секунду. в мобильной сети.
Они говорят, что все, что длиннее секунды, может привести к плохому взаимодействию с пользователем. Идея состоит в том, чтобы заставить пользователей взаимодействовать со страницей как можно скорее.
Что касается взаимодействия с пользователем: по данным Google и Strangeloop, 85% пользователей мобильных устройств ожидают, что сайты будут загружаться как минимум так же быстро, как сайты для настольных компьютеров. Таким образом, повышение скорости мобильного сайта должно быть целью.
Чтобы ваши мобильные сайты загружались быстрее, убедитесь, что вы:
- Сосредоточьтесь на оптимизации изображений для мобильных устройств, чтобы сократить время загрузки.
- Следуйте рекомендациям по оптимизации скорости страницы, изложенным в разделе Mobile Analytics ресурса Google Developers PageSpeed Insights.
- Используйте стратегии внешней оптимизации, такие как кэширование, оптимизированное для мобильных устройств, чтобы решить проблемы с производительностью мобильных устройств и ускорить загрузку мобильных страниц.
- Регулярно проверяйте скорость своей страницы с помощью анализатора Google PageSpeed Insights.
4. Оптимизируйте дизайн для мобильного UX
В контексте мобильной оптимизации дизайн описывает элементы веб-страницы, которые видит конечный пользователь, и взаимодействие с пользователем . (или UX) описывает опыт, который дизайн создает для пользователя, как они взаимодействуют с элементами на странице, как элементы на странице заставляют их чувствовать, является ли сайт простым в использовании или разочаровывающим и т. д.
Google хочет счастливых и довольных пользователей, поэтому пользовательский опыт является для поисковой системы огромным приоритетом. Создайте плохой пользовательский опыт в верхней части страницы и ожидайте, что ваш сайт будет ранжироваться где-то далеко от страницы 1.
Чтобы действительно понять важность мобильного UX, рассмотрите этот комментарий представителя Google:
«Согласно нашим исследованиям, 61% пользователей вряд ли вернутся на мобильный сайт, к которому у них были проблемы с доступом с телефона. Сюда входят сайты, использующие шрифты, нечитаемые на мобильных устройствах, или сайты, на которых пользователям приходится чрезмерно увеличивать масштаб или перемещаться».
Прямо из Гугла. Более половины вашего входящего трафика вряд ли вернутся на ваш мобильный сайт, если они будут встречены с плохим пользовательским интерфейсом. Это означает серьезные потери в конверсии, а также потерю мобильного рейтинга.
Чтобы ваши веб-страницы были разработаны и оптимизированы для UX, мы рекомендуем начать со следующих соображений:
Прочтите 25 принципов дизайна мобильных сайтов Google, чтобы узнать, что Google считает «лучшими практиками дизайна мобильных сайтов».
Подумайте, как ваши кнопки выглядят, ощущаются и функционируют:
- Используете ли вы кнопки Click-to-Call?
- Является ли ваш логотип кнопкой, позволяющей легко вернуться на домашнюю страницу?
- Ваши кнопки удобны для пальцев?
- Разместили ли вы свою самую важную кнопку CTA над мобильной страницей?
Рассмотрим UX вашего мобильного поиска на сайте:
- Виден ли поиск по сайту над сгибом вашего мобильного дизайна?
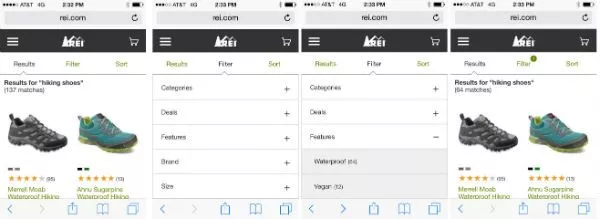
- Можете ли вы добавить фильтрующие элементы, чтобы упростить поиск по вашему сайту на мобильном устройстве?
- Вы убедились, что поисковые фильтры не могут возвращать нулевые результаты?

Оптимизирован ли ваш мобильный опыт для выполнения задач?

- Можно ли упростить ваши формы?
- Можно ли упростить требования для входа? Могут ли пользователи совершать покупки в качестве гостя?
- Ваши меню работают для пользователя? Можете ли вы упростить их? Будет ли ваше раскрывающееся меню работать лучше в качестве переключаемого меню?
- Упростит ли сторонний платежный сервис оплату с помощью мобильного устройства для вашего конечного пользователя?
- Открываются ли какие-либо из ваших форм или других окон во всплывающем окне или лайтбоксе? Если да, исправьте это. Всплывающие окна и лайтбоксы вредны для UX и SEO.
- Приходится ли вашему пользователю щипать, прокручивать из стороны в сторону или уменьшать масштаб, чтобы увидеть ваши веб-страницы? Если да, исправьте это. Представитель Google, процитированный выше, специально сослался на пользователя, который должен «чрезмерно увеличивать масштаб или панорамировать», как пример плохого взаимодействия с пользователем. Ваша мобильная платформа должна предоставлять веб-контент, размер которого соответствует мобильным устройствам. устройства.
5. Внедрите аналитику для отслеживания целей мобильной конверсии
Это не новая концепция. Как вы можете понять, где ваши веб-страницы успешны, а где нет, если вы не отслеживаете активность с помощью аналитики?
Не упускайте из виду этот важный шаг на вашей мобильной платформе, чтобы показать рентабельность инвестиций в обмен на бай-ин и бюджет.
Убедитесь, что:
- Внедрите аналитику на свой мобильный сайт.
- Разрабатывайте интеллектуальные показатели, ориентированные на мобильные устройства и конверсии, которые дают представление о том, как ваши персонажи взаимодействуют с вашими веб-страницами. Не забывайте смотреть на микроконверсии и показатель отказов для конкретных устройств.
- По возможности заранее определите свои мобильные цели, а затем создайте мобильные веб-страницы с потоком задач, который упростит конверсию для пользователя.
- Помните, что ранг для ПК и ранг для мобильных устройств могут сильно различаться. Первая страница в поисковой выдаче для мобильных устройств, как правило, включает значительно меньше органических результатов, чем для настольных компьютеров, и ключевые слова, которые ваши персонажи используют для поиска вас на настольных компьютерах, не обязательно совпадают со словами, которые они используют на мобильных устройствах. Убедитесь, что ваша мобильная статистика основана на истинном анализе мобильной поисковой выдачи.
- Упростите отчетность, настроив персональную панель мониторинга мобильной кампании.
- Отслеживайте скорость мобильного сайта в Google Analytics с помощью навигации в Контент > Скорость сайта.
6. Оптимизируйте свой контент для мобильных устройств
Я не буду повторять «контент важнее всего», но скажу, что контент действительно имеет значение. Контент — это средство, с помощью которого ваши пользователи узнают о вас, ваших продуктах и услугах. Вдумчивый контент действительно является ключом к конверсии. Кроме того, без стратегического контента вы не сможете оптимизировать свои веб-страницы по ключевым словам, а это означает, что ваши веб-страницы не смогут ранжироваться на настольных компьютерах или мобильных устройствах.
Подходя к созданию контента с прицелом на мобильную оптимизацию, подумайте:
- Находит ли ваш контент отклик у мобильных пользователей? Не ставь и забудь. Вместо этого продолжайте добавлять и тестировать типы контента и измерять соответствующие переменные мобильного отслеживания.
- Весь мобильный контент не создается одинаково. То, что работает и хорошо читается на одном типе устройства, может совершенно не работать на другом (подумайте об использовании смартфона и планшета).
- Легко ли ваш контент читается без чрезмерной прокрутки или масштабирования? Ваши цифровые активы — изображения, видео, навигация и т. д. — легко просматривать без прокрутки или масштабирования?
- Вы призываете к действию в центре внимания? Можете ли вы разместить призыв к действию в верхней части страницы?

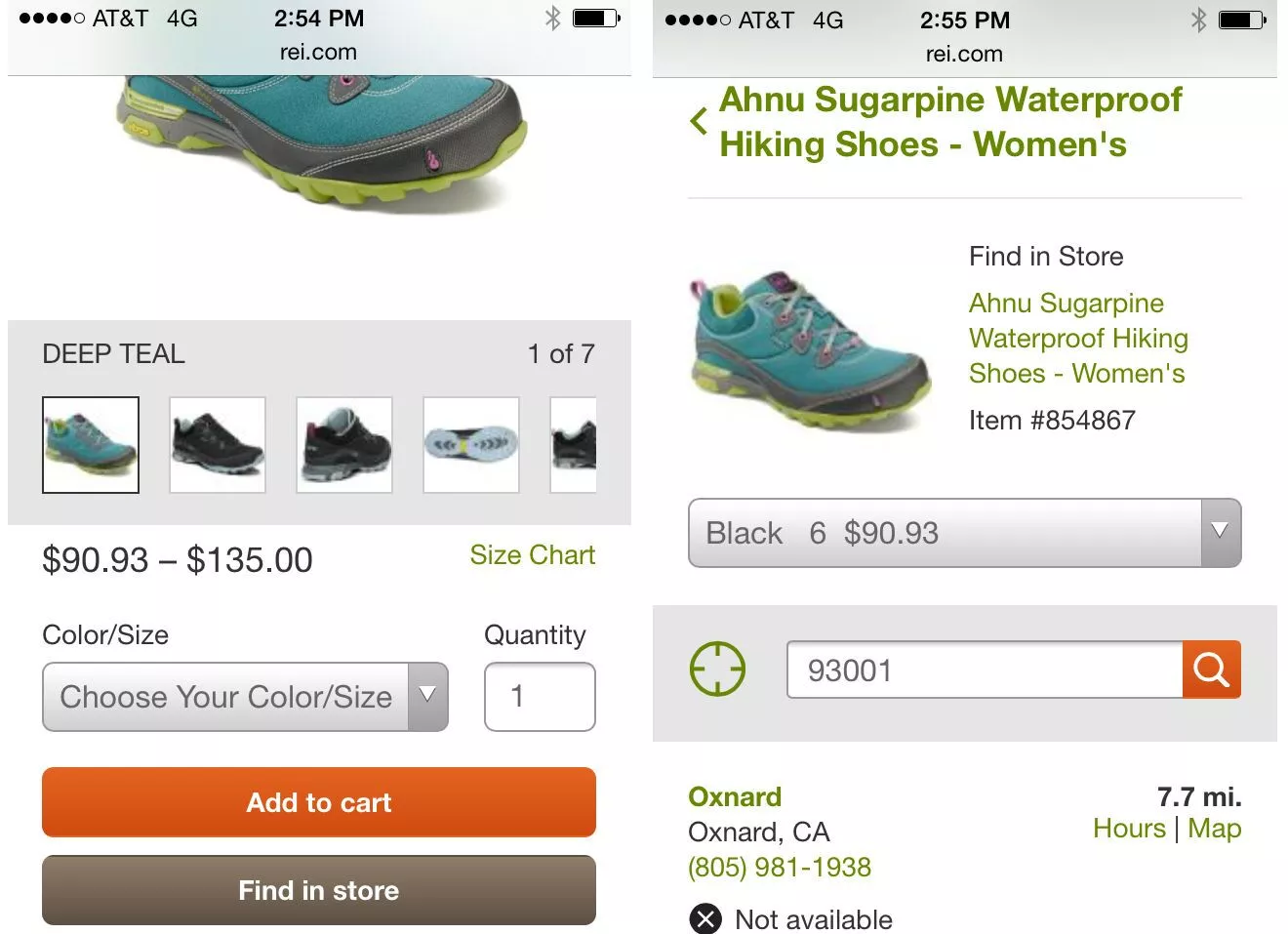
- Можно ли оптимизировать ваш контент для местных? Например, можете ли вы включить запас продуктов, доступных поблизости, как это делает REI?
- 62% ключевых слов имеют разные рейтинги для компьютеров и мобильных устройств. Вы проводили исследование ключевых слов для мобильных устройств? Используют ли ваши мобильные пользователи поисковые фразы, которые сильно отличаются от фраз, которые используют пользователи, выполняющие поиск на компьютере? Если да, рассмотрите возможность динамического показа контента для мобильных пользователей.
- Оптимизированы ли ваши метатеги? Когда это уместно или необходимо, оптимизированы ли они специально для мобильных устройств?
- Социальный контент — это мобильный контент. Интегрируете ли вы свои поисковые, социальные, видео- и мобильные кампании?
7. Часто тестируйте и оптимизируйте взаимодействие с пользователем
Итак, вы выбрали мобильную платформу, разработали мобильные страницы с учетом удобства пользователей и создали контент, оптимизированный для мобильных устройств. Большой! Теперь… это работает?
Это выглядит так, как вы хотели, чтобы это выглядело? Видит ли Google это так, как, по вашему мнению, Google должен это видеть? Все ли функции удобства использования, которые вы встроили в свои веб-страницы, действительно работают для ваших пользователей?
Не ставь и забудь. Мобильная оптимизация — это тестирование и повторное тестирование снова и снова.
Хотя тестирование — это последний шаг в нашем контрольном списке, помните, что тестирование — это не то же самое, что разветвить его и объявить его выполненным. Как оптимизатор, ваша работа никогда не заканчивается, вместо этого вы должны считать ее «сделанной на данный момент, пока не придет время снова протестировать».
При тестировании и повторном тестировании мобильных веб-приложений обязательно учитывайте следующие факторы:
- Вы тестировали на ряде устройств с помощью эмулятора или серии реальных устройств?
- С каждым выпуском веб-сайта необходимо проверять конфигурацию.
- Вы тестируете свой UX, используя реальных людей, которые представляют вашу личность? Попросите друзей и родственников протестировать ваш сайт.
- Вы недавно запускали свой веб-сайт, оптимизированный для мобильных устройств, с помощью инструмента Google PageSpeed Insights, чтобы получить представление о пользовательском опыте и скорости сайта? (Не пропустите раздел User Experience инструмента SiteSpeed Insights!)
- Google добавит сниппеты в поисковую выдачу для мобильных устройств, предупреждая искателей, когда веб-сайт, который они видят в списке, может быть неоптимальным для пользователя. Предупреждения включают «Использует Flash» и «Может не работать на вашем устройстве». Проверяли ли вы, не добавляются ли на ваш сайт предупреждения Google в мобильной поисковой выдаче?
Все, что стоит делать, стоит делать правильно
Хантер С. Томпсон не имел в виду оптимизацию веб-сайтов для мобильных устройств, когда сказал: «Все, что стоит делать, стоит делать правильно».
Тем не менее, нет лучшей цитаты, чтобы подчеркнуть не только важность мобильного SEO, но и важность эффективного мобильного SEO; не только оптимизации для мобильных устройств, но и правильной оптимизации для мобильных устройств .
Времена меняются, и способы использования Интернета и доступа к нему меняются, поэтому мы, маркетологи, должны изменить то, как мы думаем, анализируем, создаем, упаковываем и доставляем контент.
Как вы оптимизируете свои веб-страницы, чтобы убедиться, что они готовы для мобильных устройств?
Для получения дополнительной информации о том, как оптимизировать ваши страницы для повышения скорости и оптимизации для мобильных устройств, мы рекомендуем следующие ресурсы:
- Веб-сайты Google Developers для мобильных устройств
- AMPProject.org
- Руководство по SEO: мобильное SEO и оптимизация UX
Позвольте нам помочь вам привлечь и отслеживать трафик на ваш сайт с помощью SEO-стратегии, ориентированной на мобильные устройства. Услуги BCI адаптированы под ваши бизнес-цели и аудиторию. Давайте поговорим подробнее о росте доходов с помощью цифрового маркетинга.
Этот пост был первоначально опубликован Челси Адамс 29 октября 2014 г. и обновлен 23 ноября 2016 г.
