Как создавать конвертирующие всплывающие окна для мобильных устройств (без ущерба для SEO)
Опубликовано: 2022-06-27Сколько раз вы нажимали на веб-страницу, и какое-то раздражающее всплывающее окно заставляло вас покинуть веб-сайт со скоростью света? Я многое предполагаю.
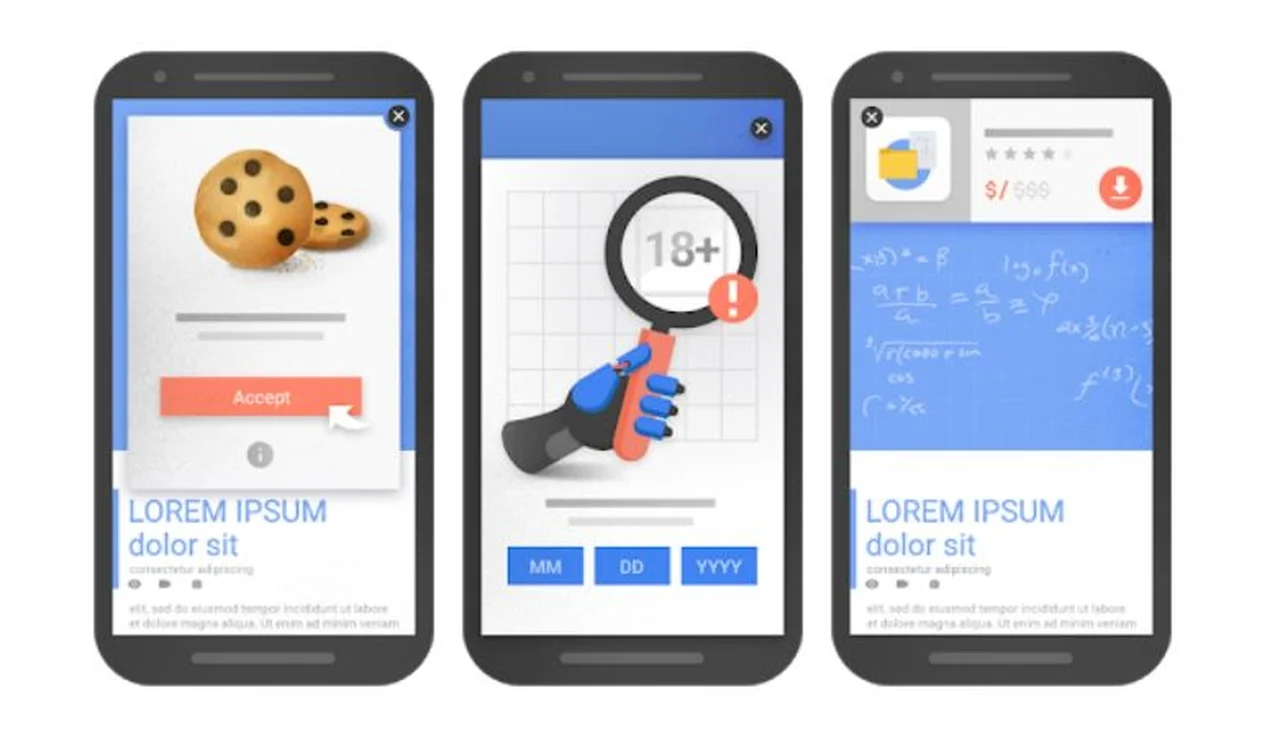
В 2017 году Google объявил о больших изменениях в отношении навязчивых межстраничных объявлений.
Проще говоря, чтобы улучшить взаимодействие с пользователем и сделать содержимое веб-сайта немедленным доступным для пользователей, Google решил предотвратить ранжирование веб-сайтов, которые нарушают его политику всплывающих окон. 
Но, как маркетолог, должны ли вы вообще отказаться от мобильных всплывающих окон ? Ответ — большое нет, и вы согласитесь со мной после прочтения этой статьи.
Статистика показывает, что к 2021 году мобильные платежи вырастут на 33% и составят примерно 3,38 миллиарда долларов.
Вы бы предпочли оставить весь потенциальный доход на столе? Если нет, то мы увидим, как вы можете массово конвертировать с помощью мобильных всплывающих окон .
Зачем нужны мобильные всплывающие окна

Мобильный трафик огромен
Учитывая, что 53% мирового онлайн-трафика поступает с мобильных устройств, вы потеряете огромное количество трафика на свой веб-сайт, если не оптимизируете свой веб-сайт и всплывающие окна для мобильных устройств.
В мире маркетинга, где мобильный трафик составляет половину всего веб-трафика, растущие возможности слишком велики, чтобы их игнорировать.
Вы можете превратить этот мобильный трафик в преимущество с помощью удобных для мобильных устройств всплывающих окон , которые конвертируются, не нарушая работу пользователей на вашем веб-сайте.
Для успешной мобильной коммерции вам необходимо:
Чтобы увеличить мобильный трафик с помощью веб-сайта, оптимизированного для мобильных устройств
Чтобы обеспечить лучший пользовательский интерфейс и максимизировать коэффициент конверсии для мобильных устройств с помощью всплывающих окон, соответствующих рекомендациям Google по размещению межстраничных объявлений.
Нет второго шанса
Да, мобильный трафик огромен, но ваши клиенты без колебаний покинут ваш сайт, если вы не обеспечите лучший пользовательский опыт.
52% мобильных покупателей после неудачного опыта совершат покупки в другом месте.
Вы должны побуждать своих клиентов совершать желаемые действия с помощью всплывающих окон, которые не находятся между контентом и пользователем.
Скорее всего, второго шанса не будет. Таким образом, вы должны собирать подписчиков , продвигать продукты , показывать уведомления и так далее с помощью всплывающих окон, как только браузеры попадут на ваш сайт.
Почему адаптивные всплывающие окна не решат проблему

Итак, думая, что вы решили, что мобильные всплывающие окна необходимы, вы просто оставите свои адаптивные всплывающие окна такими, какие они есть?
Это не мудрый выбор. Адаптивные всплывающие окна по умолчанию рассчитаны на разные размеры, но они не гарантируют соответствие рекомендациям Google. Почему?
1. Вы не должны рисковать SEO своего сайта из-за ненадежных адаптивных всплывающих окон.
Потому что, если ваши всплывающие окна будут считаться навязчивыми, Google применит к вашему веб-сайту определенные санкции, которые нанесут ущерб вашей эффективности SEO.
2. Это не только для навязчивых всплывающих окон, но и для мобильных пользователей в целом.
Google может наказать вас, если вы нанесете ущерб пользовательскому опыту с помощью слишком большого объявления или главного изображения . Вы должны проектировать свой веб-сайт, отдавая приоритет пользовательскому опыту.
Теперь мы знаем, что вы должны использовать мобильный трафик с ненавязчивыми всплывающими окнами и улучшенным UX .
Как насчет того, чтобы пользователи были довольны, отображая всплывающие окна для мобильных устройств? Посмотрим.
Помните об этих советах, чтобы всплывающие окна были удобны для мобильных устройств.

1. Мобильные всплывающие окна отличаются от настольных всплывающих окон
Эти правила, о которых мы упоминали выше, применяются только к результатам мобильного поиска. Это означает, что вы можете создавать всплывающие окна на устройствах .
Поскольку размер экрана значительно меняется, вы не можете получить такую же эффективность от всплывающих окон на рабочем столе на смартфонах или планшетах. Вот почему вам нужно оптимизировать мобильные всплывающие окна для повышения SEO .

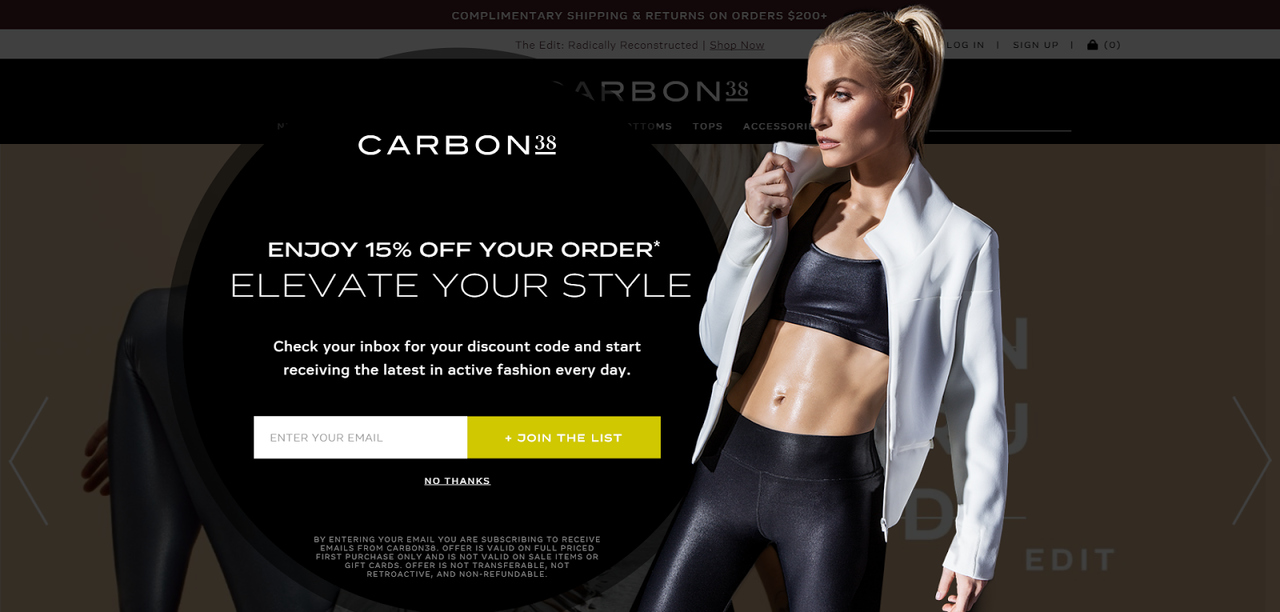
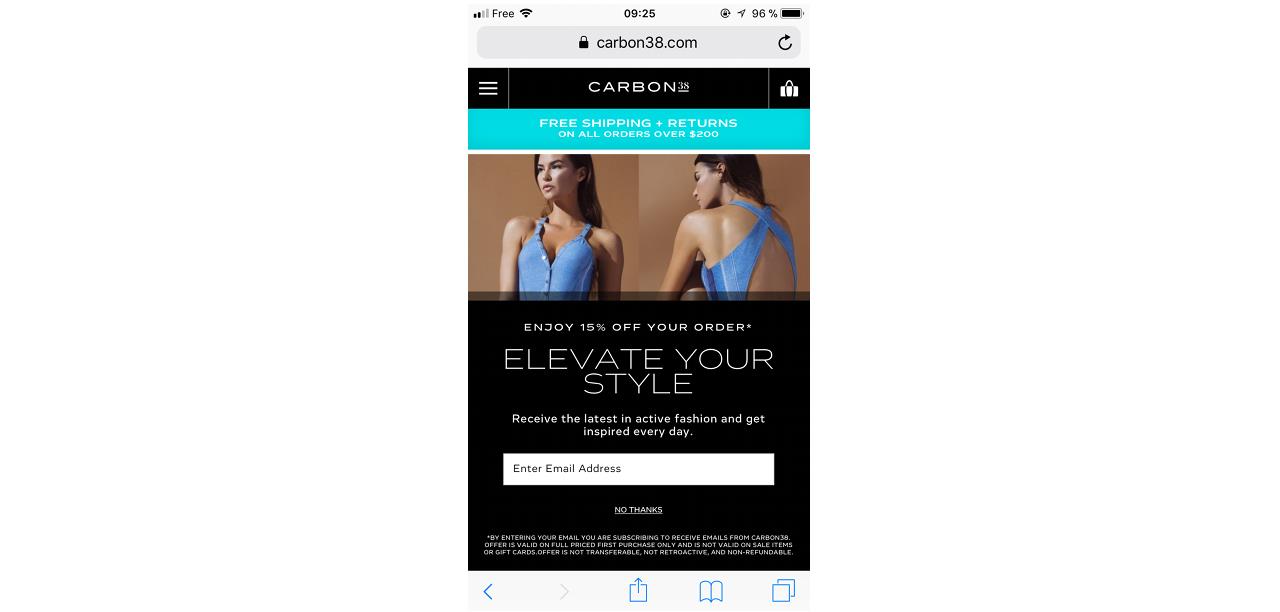
Как вы видите на картинке, всплывающее окно Carbon38 для рабочего стола имеет широкое всплывающее окно, которое охватывает всю страницу. Это не всплывающее окно, вызывающее штраф, поскольку оно предназначено для экрана рабочего стола.

Здесь мы видим, как они оптимизировали одно и то же всплывающее окно для мобильных устройств. Они полностью вырезали большое изображение и оставили достаточно места для отображения содержимого веб-страницы.
2. Все дело в лучшем UX
Средняя конверсия электронной торговли для мобильных устройств остается относительно низкой и составляет 1,82%.
Вам нужно предоставить лучший UX для всплывающих окон, чтобы увеличить трафик на ваш сайт и не отставать от конкурентов в мобильной коммерции, что довольно сложно. Но это возможно.
Убедитесь, что ваше всплывающее окно не скрывает важный контент вашего сайта. В этом случае адаптивные всплывающие окна будут блокировать ваш контент, что снизит UX.
Сделайте так, чтобы пользователям было легко заполнять поля ввода во всплывающих окнах. Вы не сможете добиться такой же конверсии от мобильных всплывающих окон, как от десктопных, если они не оптимальны для размера экрана.
3. Приемлемое место на экране

Политика Google не исключает мобильные всплывающие окна полностью.
Учитывая важность оптимизации коэффициента конверсии и маркетинга по электронной почте для предприятий электронной коммерции, Google выделил приемлемое количество экранного пространства для межстраничных объявлений.
Таким образом, вы все еще можете конвертировать пользователей с помощью всплывающих окон в рамках рекомендаций Google.
Кроме того, они заявили о двух других типах межстраничных объявлений, на которые не повлияет новый сигнал, если они будут использоваться ответственно. Это:

- Всплывающие окна с согласием на использование файлов cookie
- Всплывающие окна для проверки возраста, которые защищают молодых пользователей от нежелательного контента
Вы можете запросить согласие своих пользователей с помощью всплывающих окон Popupsmart с согласием на использование файлов cookie, совместимых с SEO, чтобы построить доверительные отношения с вашими клиентами и улучшить UX.
4. Помните о формате и положении
Как мы снова и снова подчеркивали, мобильные всплывающие окна должны соответствовать требованиям Google, чтобы быть эффективными без снижения вашего SEO. В этом случае есть определенные способы отображения мобильных всплывающих окон:
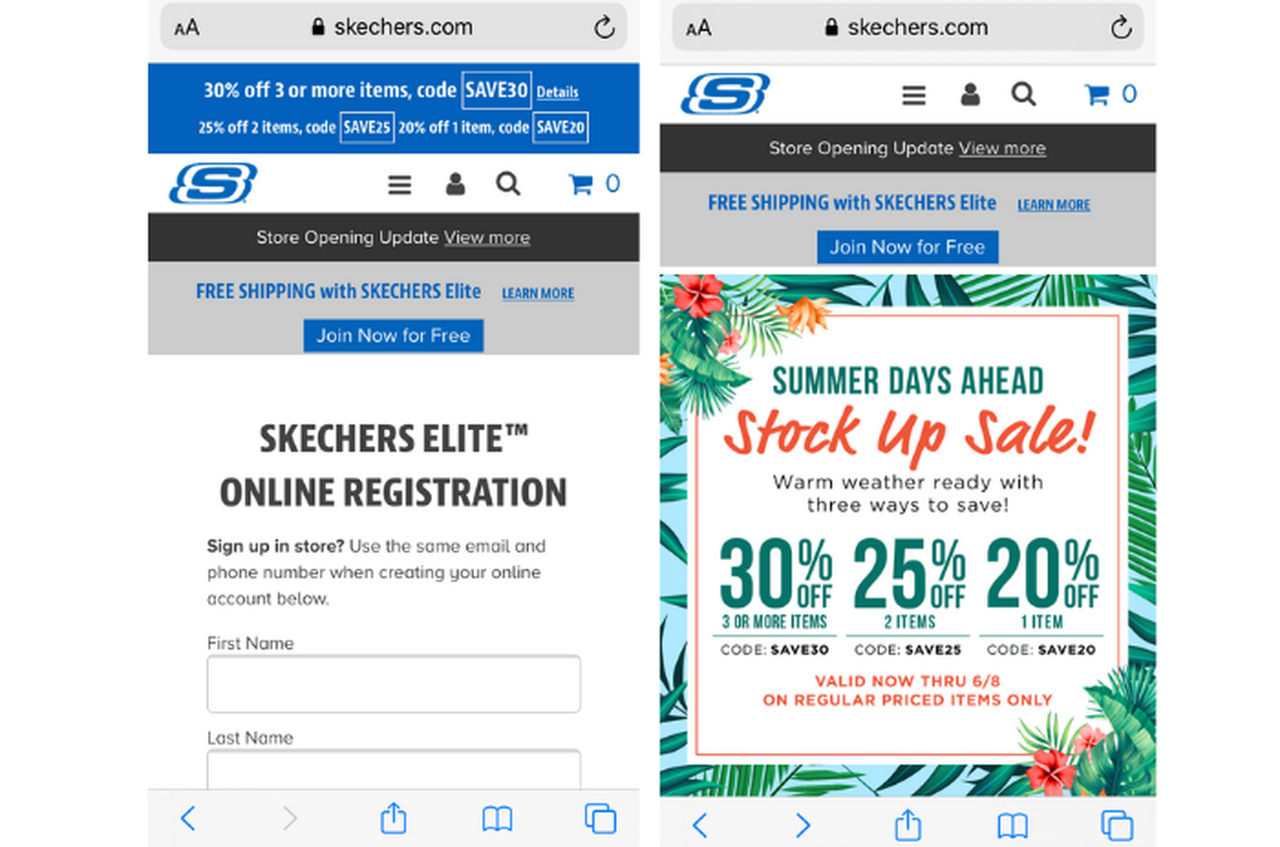
- Способ 1: используйте триггеры CTA
Вы можете отображать призывы к действию разумного размера на каждой странице, которые вызывают всплывающие окна при нажатии.

Как и в этом примере, призыв Skechers «Присоединяйтесь сейчас бесплатно» ведет к подписке.
- Способ 2: встроить всплывающее окно на вторую страницу

Требования Google к всплывающим окнам для мобильных устройств распространяются только на целевую страницу. Означает ли это, что вы должны отображать надоедливые всплывающие окна, которые занимают весь экран, когда пользователь открывает вторую страницу? Конечно нет.
Тем не менее, вы можете отображать всплывающие окна разумного размера на второй странице, например, когда ваши клиенты собираются уйти с помощью технологии выхода.
Popupsmart не позволяет посетителям вашего сайта уйти, обнаруживая поведение их курсора и отображая сегментированные всплывающие окна с технологией выхода.
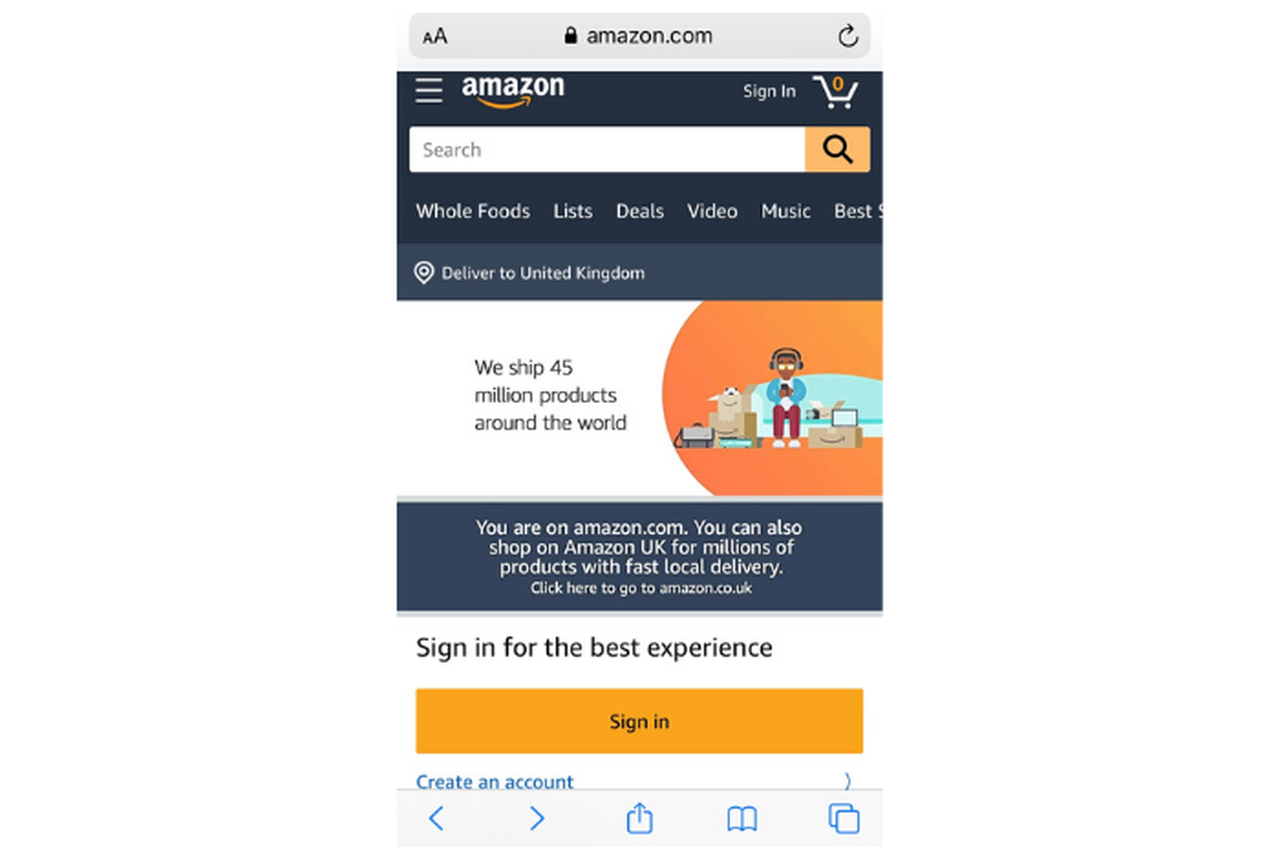
- Способ 3: используйте всплывающие окна меньшего размера внизу

Вы можете предпочесть меньшие всплывающие окна внизу, которые не скрывают ваш контент. Таким образом, вы будете в безопасности от штрафов Google за межстраничные объявления.
5. Активируйте ценное предложение
Как и в случае с всплывающими окнами на рабочем столе, вам также необходимо обеспечить хороший стимул для всплывающих окон на мобильных устройствах. Почему ваши клиенты должны подписаться на вашу рассылку, подписаться на ваш веб-сайт или приобрести продвигаемые продукты?
Вы можете делать специальные предложения , такие как коды скидок или распродажи во всплывающих окнах, чтобы побудить посетителей совершить желаемое действие. Кроме того, вы можете просто заявить, что ваш контент достоин принятия мер.
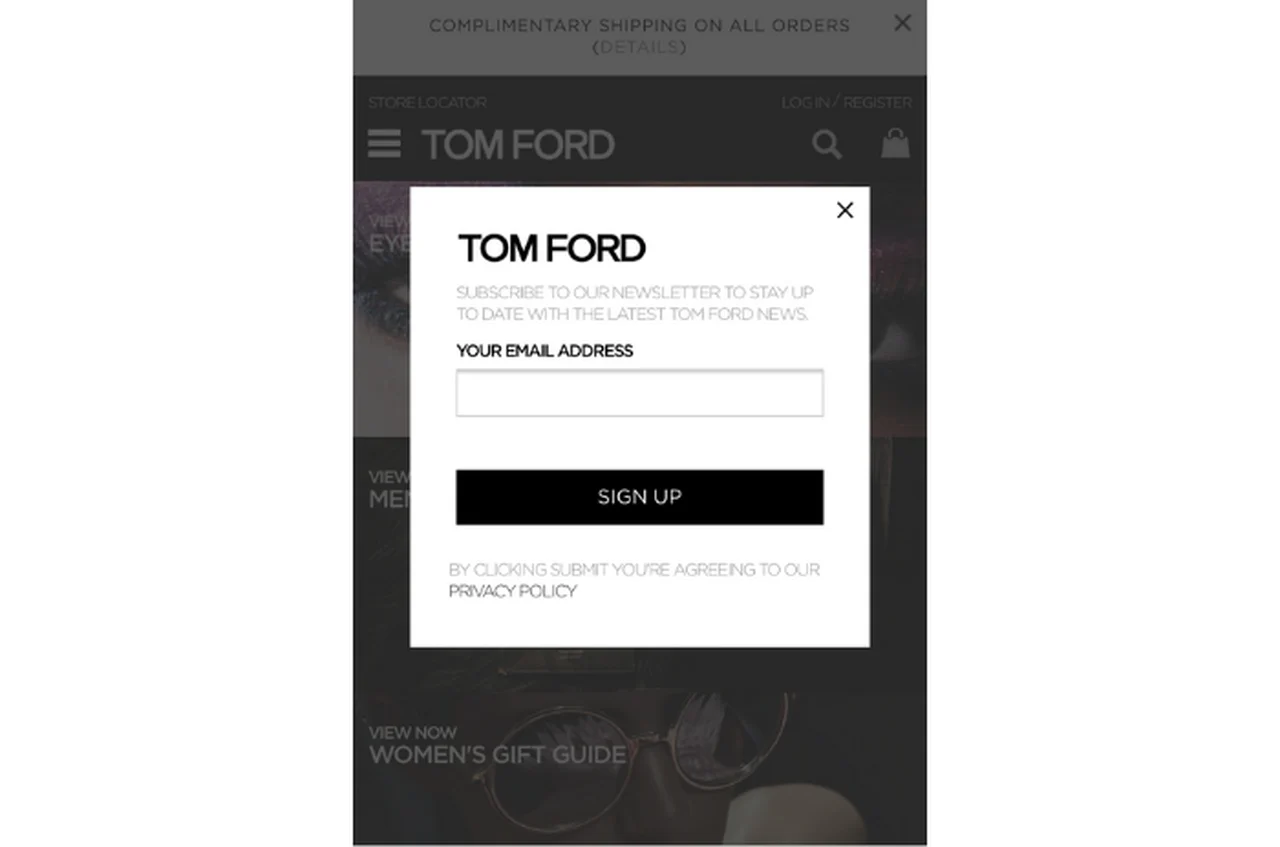
6. Сделайте его визуально приятным
Дизайн вашего всплывающего окна так же важен, как и сообщение или стимул, который оно несет. Вам нужен дизайн всплывающего окна, который выделяется и совместим со смартфонами и планшетами.
Выберите контрастный фон
Контрастный фон выделяет всплывающее окно на странице.
Визуальные эффекты могут быть не лучшим вариантом
Мобильные всплывающие окна не занимают столько места, сколько десктопные. Вот почему может быть лучше отображать мобильные всплывающие окна без визуальных элементов или ограничивать их, чтобы они соответствовали пространству, которое Google считает разумным.
Привлекательные призывы к действию
Вы можете использовать красочные призывы к действию, чтобы сделать их привлекательными и легко заметными. Вы также можете использовать контрастные цвета для фона и кнопки CTA.
Как Popupsmart помогает улучшить UX с помощью всплывающих окон, удобных для мобильных устройств

Вы можете воспользоваться всеми этими советами и отображать всплывающие окна на мобильных устройствах и на рабочем столе, не снижая SEO или UX.
Если вы хотите максимизировать вовлеченность на сайте и коэффициент конверсии с помощью всплывающих окон, совместимых с Google, у нас есть только правильные способы помочь вам быстро достичь ваших бизнес-целей.
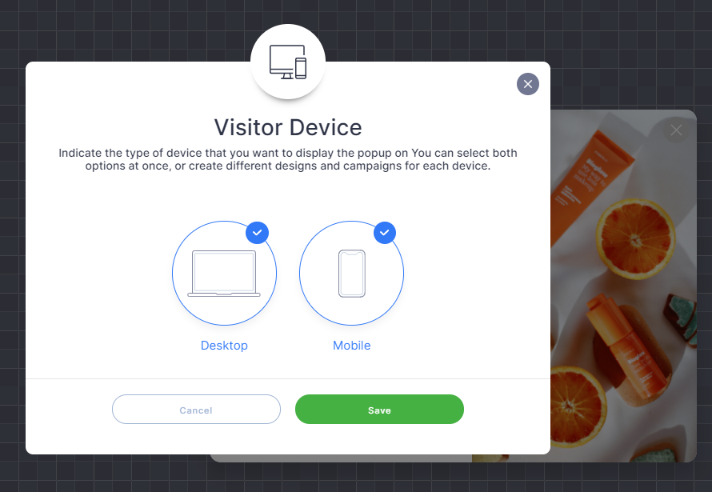
Используйте таргетинг на устройства

Знаете ли вы, что с помощью Popupsmart вы можете создавать различные дизайны всплывающих окон и кампании для компьютеров и мобильных устройств? Теперь ты.
Наши всплывающие окна не только полностью адаптивны, но и совместимы с любыми размерами. Кроме того, все наши дизайны всплывающих окон полностью оптимизированы для SEO и соответствуют всем требованиям Google.
Учитывайте время показа

Время отображения всплывающих окон значительно влияет на коэффициент конверсии. Используйте продвинутую систему таргетинга и сегментации Popupsmart, чтобы привлечь больше лидов и повысить вовлеченность.
Вы можете фиксировать уходящих посетителей с помощью триггеров намерения выхода . Более того, триггеры прокрутки позволяют отображать всплывающие окна, когда пользователь прокручивает нужную часть вашей веб-страницы.
В том, что все? Нет. Вы можете представить свое всплывающее окно после того, как пользователь какое -то время неактивен, с помощью датчика неактивности. Это поможет вам привлечь внимание пользователей и, таким образом, повысить вовлеченность.
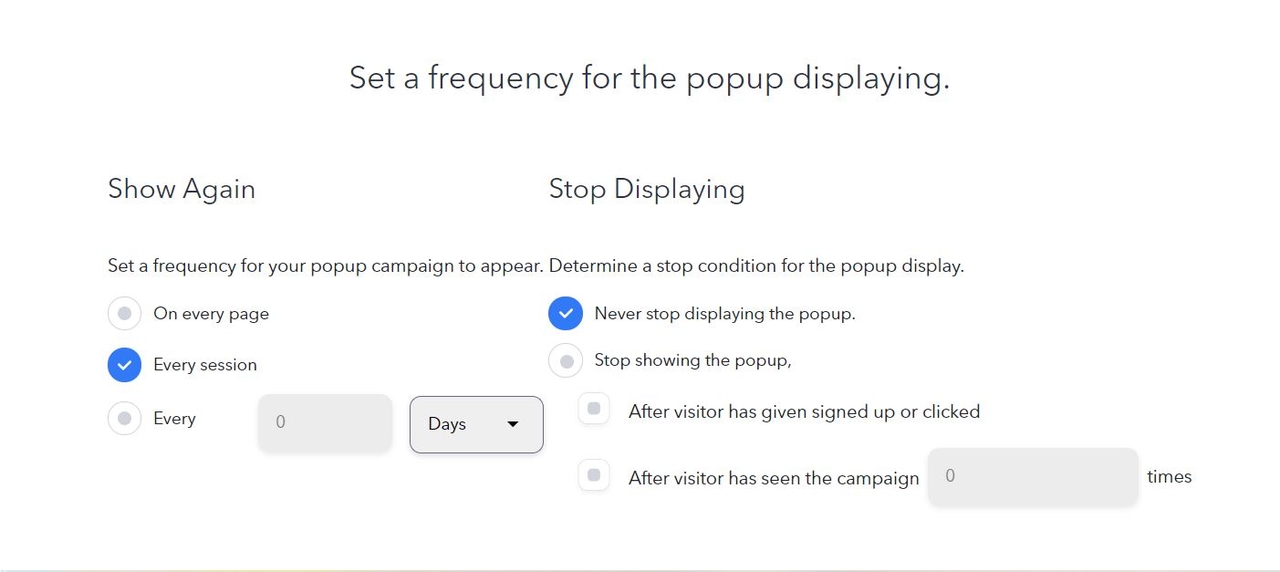
Исключить повторных посетителей
Было бы нехорошо показывать одно и то же всплывающее окно, запрашивающее адрес электронной почты пользователя, снова и снова тому же пользователю, который уже дал свой адрес электронной почты. Будет ли это? Это то, что мы называем раздражающим.
Чтобы предотвратить эту ситуацию и улучшить взаимодействие с пользователем, вы можете исключить своих постоянных посетителей с помощью Popupsmart. Затем переориентируйте их с помощью персонализированных предложений и рекламных акций.
Используйте ненавязчивый таргетинг по всплывающим окнам
Никто не хочет прилагать слишком много усилий, чтобы избавиться от всплывающего окна. Усложнение может привести к тому, что посетители покинут ваш сайт и снизят UX.
Закрыть всплывающие окна с помощью Popupsmart довольно просто. Ваши посетители могут закрыть их, щелкнув в любом месте веб-страницы за пределами всплывающего окна.
Чтобы вы могли увеличить количество конверсий с помощью ненавязчивых всплывающих окон , которые не мешают работе пользователей.
Соответствие GDPR и SEO
Один из самых простых способов соблюдать политику межстраничных объявлений Google — использовать конструктор всплывающих окон Popupsmart. Почему? Потому что мы предоставляем дизайн всплывающих окон, который уже соответствует требованиям Google и правилам GDPR . Так что будьте осторожны, чтобы развивать свой бизнес с привлекательными всплывающими окнами.
Кроме того, у нас есть готовые всплывающие окна с согласием на использование файлов cookie , которые политика Google считает ненавязчивыми. Вы можете добавить их на свой веб-сайт в соответствии с GDPR и правилами электронной конфиденциальности.
Нижняя линия
Как гласит политика межстраничных объявлений Google, их «цель — помочь пользователям быстро найти лучшие ответы на свои вопросы, независимо от того, какое устройство они используют».
Вы по-прежнему можете отображать мобильные всплывающие окна, которые конвертируются, оптимизируя их или просто используя Popupsmart, зарегистрировавшись бесплатно сегодня. Помните, лучший пользовательский опыт означает счастливых клиентов и больше конверсий.
Пришло время начать оптимизировать мобильные всплывающие окна для достижения ваших бизнес-целей в области мобильной коммерции.
Не забудьте поделиться своими мыслями и комментариями с нами ниже!
