Лучшие советы по дизайну целевой страницы для мобильных устройств, которые вы больше нигде не найдете
Опубликовано: 2018-07-31В Интернете есть много ресурсов, посвященных дизайну мобильных целевых страниц, но не так много конкретных инструкций по дизайну, как создать страницу с высокой конверсией.
Какой макет структуры рекомендуется для мобильного просмотра? Сколько пикселей должно быть у кнопок? Сколько пикселей должно разделять элементы? Стоит ли использовать эффект «зависания»? Должны ли метки формы быть внутри или снаружи?
Меня зовут Космин Сербан, директор дизайнерских услуг Instapage. Вы можете спросить: что делает Космина квалифицированным специалистом по дизайну мобильных целевых страниц?
Я обучаю клиентов передовым методам проектирования и структурирования их целевых страниц, чтобы повысить коэффициент конверсии. Кроме того, у меня есть:
- Проверено более 1000 целевых страниц
- Сотрудничество с клиентами, чтобы убедиться, что их сообщение доходит до их посетителей, и их посетители получают хороший опыт, который в конечном итоге приводит к конверсии.
Кроме того, я был частью команды, которая разработала более 200 оптимизированных шаблонов, используемых для создания и запуска более 200 000 целевых страниц, вы можете найти шаблоны здесь.
Дизайн целевой страницы для мобильных устройств: что нужно знать перед началом
Некоторые концепции в этой статье были разработаны внутри компании при создании нашей библиотеки шаблонов. Это не обязательно означает, что все эти советы должны применяться к каждой отдельной целевой странице, которую вы создаете. Каждая целевая страница имеет свой собственный уникальный набор задач, но понимание этих основных понятий определенно должно помочь вам обеспечить лучший опыт для всех, кто посещает ее со своего мобильного устройства.
Начнем с наиболее важных различий между десктопным и мобильным интерфейсом.
Структура
Даже если в начале вашего проекта так не кажется, наличие структуры, в которой вы доставляете нужную группу элементов в нужное время, важнее, чем вы думаете.
Первое, что приходит на ум, — совершенно по-другому наши посетители будут сканировать контент на мобильных страницах. Мы все слышали о шаблоне F или Z на целевых страницах для настольных компьютеров, но как называется шаблон для мобильных устройств? Мы не обязательно будем давать ему имя, но, скорее всего, оно очень линейное. Прокрутка вверх и вниз — единственный способ понять, что предлагает эта целевая страница:

Поскольку это одно из наиболее важных ограничений взаимодействия посетителей с целевой страницей, мы предлагаем придерживаться макета с одной колонкой вместо того, чтобы пытаться втиснуть много контента по горизонтали. (Никто не любит щипать и масштабировать.)
На десктопе цифровые маркетологи большую часть времени думают о размещении каждого отдельного элемента и его влиянии. На мобильных устройствах лучше сделать сдвиг и подумать о группах элементов и о том, как их накладывать друг на друга для максимального эффекта.
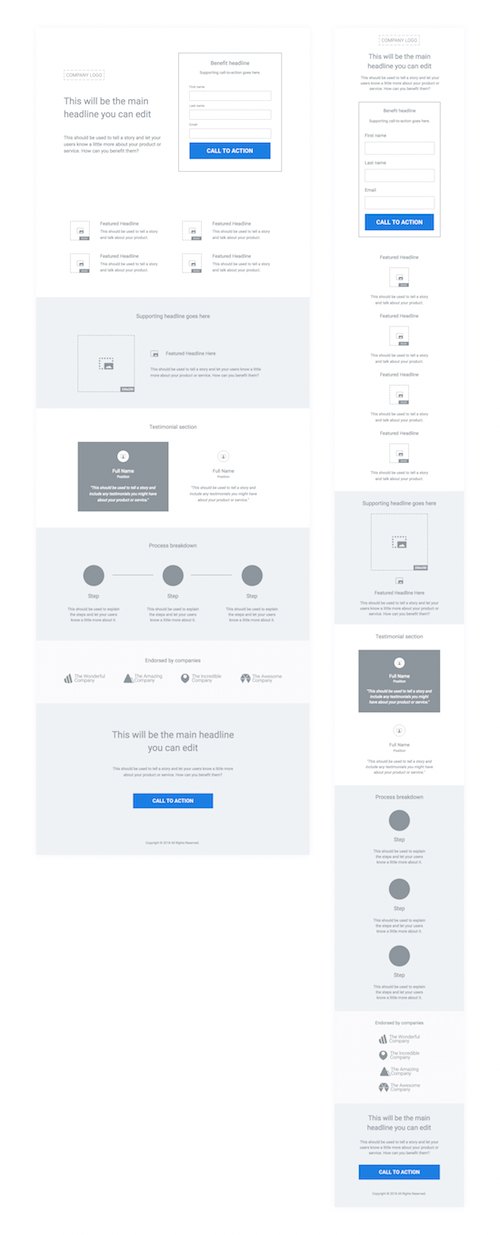
Это параллельное сравнение показывает, как структурирована страница для настольных компьютеров и страниц для мобильных устройств:

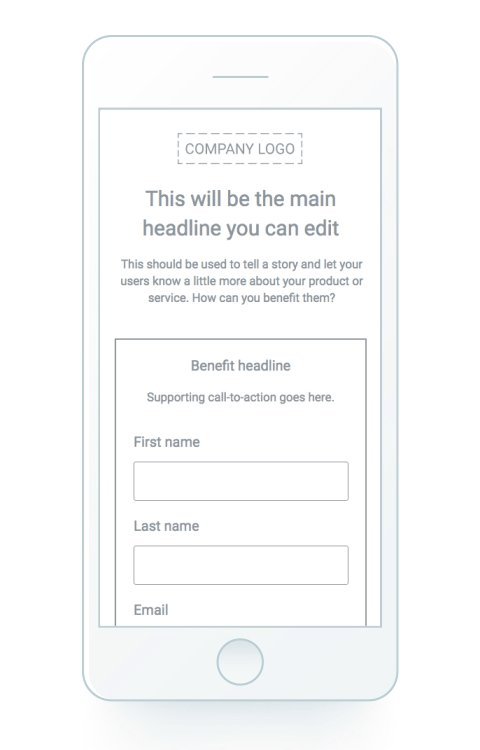
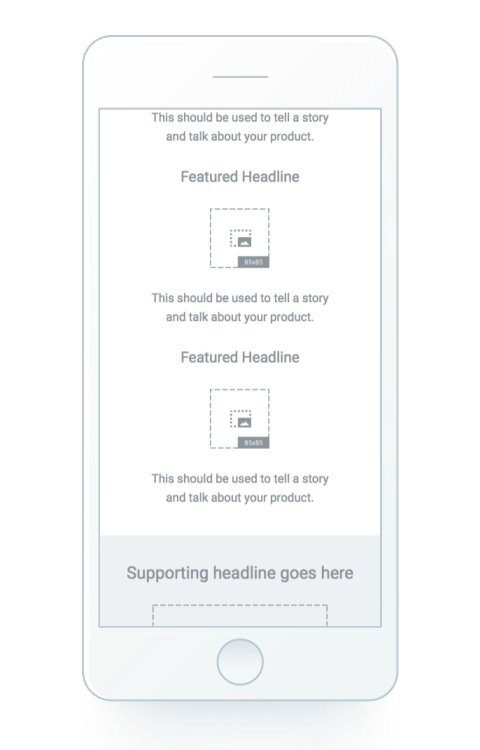
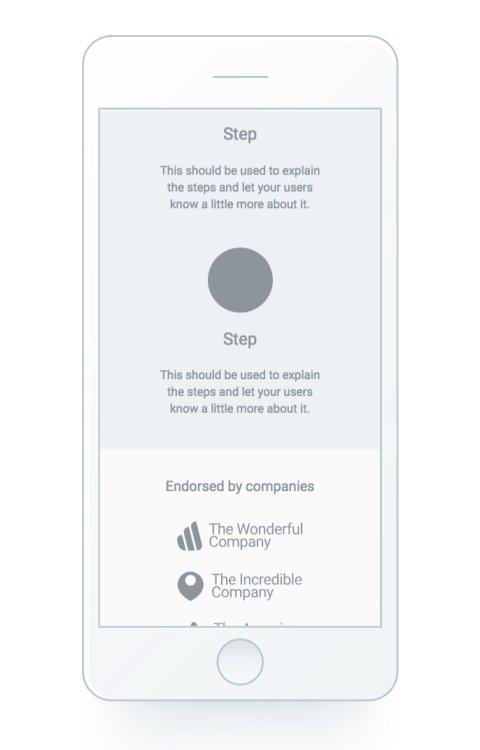
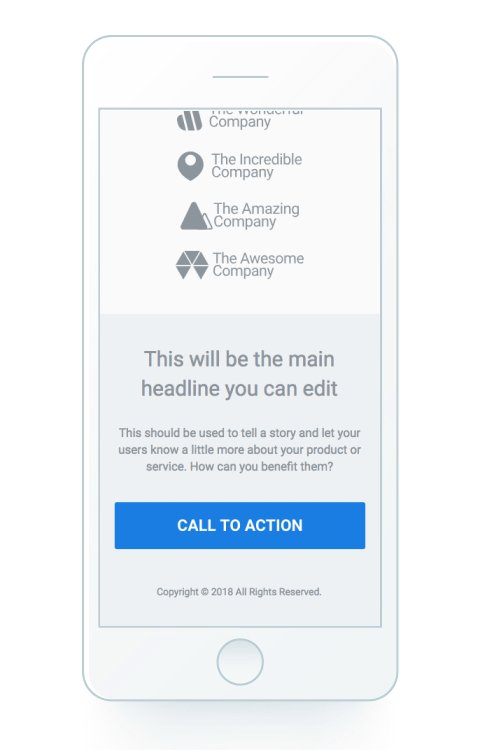
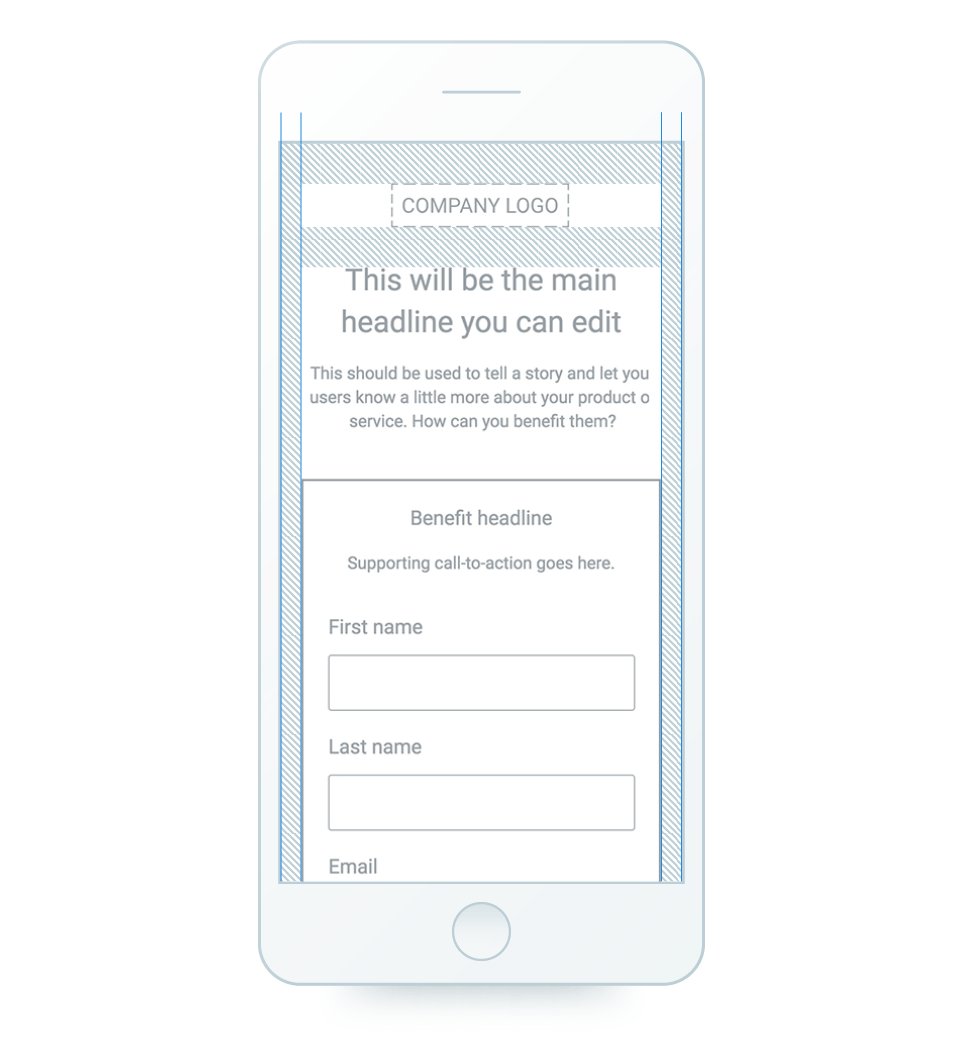
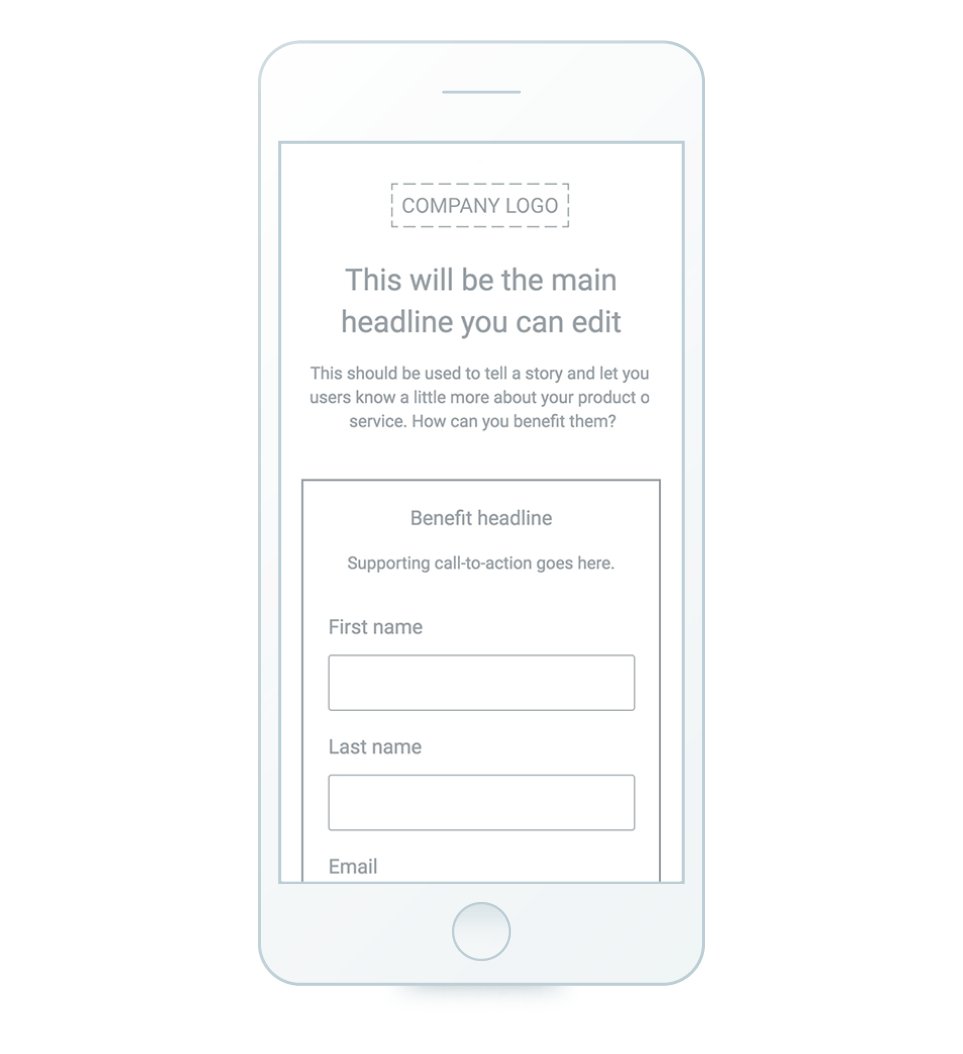
Мы рекомендуем идти слева направо и размещать каждую группу элементов друг под другом. Возьмем, к примеру, область заголовка (верхнюю часть страницы). У нас будет логотип вверху, за которым следует группа, состоящая из основного заголовка и вспомогательного заголовка, а затем вся группа полей формы внизу.
Возможность группировать элементы создает набор объектов, адаптированных для мобильных устройств. Кроме того, группы можно настроить так, чтобы зафиксировать соотношение сторон сложных композиций, чтобы сохранить их точные пропорции при преобразовании их в мобильную версию вашей страницы.
Mobile Aspect Ratio Lock объединяет ваши многоуровневые группы и блокирует соотношение сторон, независимо от того, находятся ли они на настольном или мобильном макете.
Любые два или более элемента, тесно связанные или дополняющие друг друга, всегда должны держаться вместе. В этой ситуации не имеет смысла размещать поле формы прямо вверху страницы, поэтому концепция размещения формы в верхней части страницы не идеальна. Дать посетителю контекст того, на что он подписывается в первую очередь, важнее, чем просто дать ему возможность действовать как можно быстрее.
Время загрузки
Независимо от того, какое устройство используют ваши посетители, скорость загрузки страницы очень важна. Имейте в виду, что большинство ваших посетителей будут использовать ограничения своих мобильных данных и нести расходы, чтобы увидеть вашу страницу, поэтому будьте осторожны с тем, какую графику или элементы вы добавляете на страницы. Просто представьте, что вы открываете страницу и автоматически воспроизводите видео.
Если вам требуется много анимации для поддержки контента, мы рекомендуем использовать простые изображения для мобильных устройств. Под простым я подразумеваю, что вам нужно будет создать собственные фоновые изображения для определенного раздела. Использование программного обеспечения для редактирования фотографий для настройки размера или макета фотографии может стоить дополнительного времени, необходимого, когда это означает, что вы можете ускорить свои страницы.
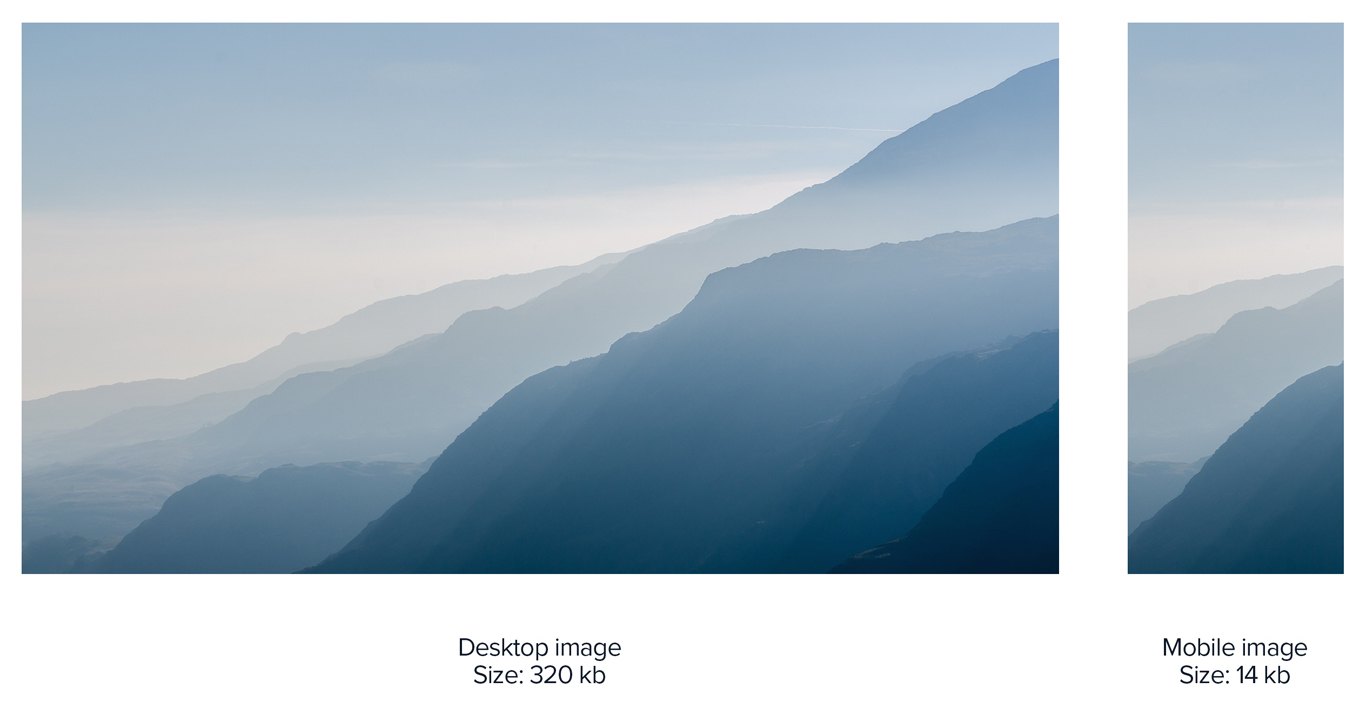
То же самое с фоновыми изображениями, поскольку вам не нужно изображение шириной 2000 пикселей и размером 300 КБ для загрузки в ваш раздел, я предлагаю попросить дизайнера создать собственное изображение, которое вы можете установить в качестве фона вашего раздела:

В большинстве случаев держать мобильную страницу как можно более простой — это всегда хорошая идея. Например, если у вас есть несколько графических элементов, передающих одно и то же сообщение, просто покажите один из них на мобильном устройстве.
Поскольку большинство мобильных телефонов адаптируются к размеру области содержимого, предоставленной в конструкторе мобильных устройств, рекомендуется использовать изображение шириной не менее 400 пикселей , чтобы по бокам не было пустых мест.
Создайте целевую страницу AMP
Создание положительной целевой страницы на мобильных устройствах имеет важное значение, поскольку на целевой странице происходят конверсии. Если ваша страница загружается слишком медленно или создает бессвязный опыт от объявления до клика, посетители будут уходить.
Затем учтите, что Google рассматривает целевую страницу как один из факторов, определяющих рейтинг объявления, который в конечном итоге влияет на ваш рейтинг кликов. Добавьте все это, и у брендов появится серьезная проблема. К счастью, существует инфраструктура AMP.

AMP-страницы, в частности, привлекательны для рекламодателей, поскольку они обеспечивают более привлекательный опыт мобильных пользователей благодаря почти мгновенной загрузке и плавной прокрутке, но при этом поддерживают некоторые настраиваемые стили и брендинг. Поскольку AMP ограничивает HTML/CSS и JavaScript, он позволяет быстрее отображать целевую страницу. В отличие от традиционных мобильных страниц, страницы AMP автоматически кэшируются Google AMP Cache для ускорения загрузки в Google.
Преимущества фреймворка AMP действительно перевешивают его ограничения:
- Более высокая скорость загрузки страниц на мобильных устройствах
- Улучшенный пользовательский интерфейс для мобильного просмотра
- Использование AMP-страниц может помочь повысить показатель качества.
- Google будет отдавать предпочтение страницам, использующим AMP
По состоянию на июнь 2018 года Instapage предлагает целевые страницы AMP, где цифровые маркетологи могут создавать страницы, совместимые с AMP, в приложении без разработчика. Потому что, в конце концов, если загрузка страницы не мгновенная, она недостаточно быстрая.

Дизайн для прикосновений
Одна из ваших самых больших проблем с дизайном целевой страницы для мобильных устройств — сделать так, чтобы посетителям было как можно проще совершать действия. Этим действием может быть отправка формы или простое нажатие на кнопку. Можно было бы ожидать, что большинство людей внесут некоторые коррективы, но это не всегда так.
У всех нас есть опытные страницы, на которых очень сложно нажать на что-то или интерфейс не адаптирован для мобильных пользователей. Особенно текстовые ссылки — настройка размера любого текстового элемента, на который есть гиперссылка, очень полезна. Вашему посетителю не нужно увеличивать масштаб, чтобы выполнить желаемое действие.
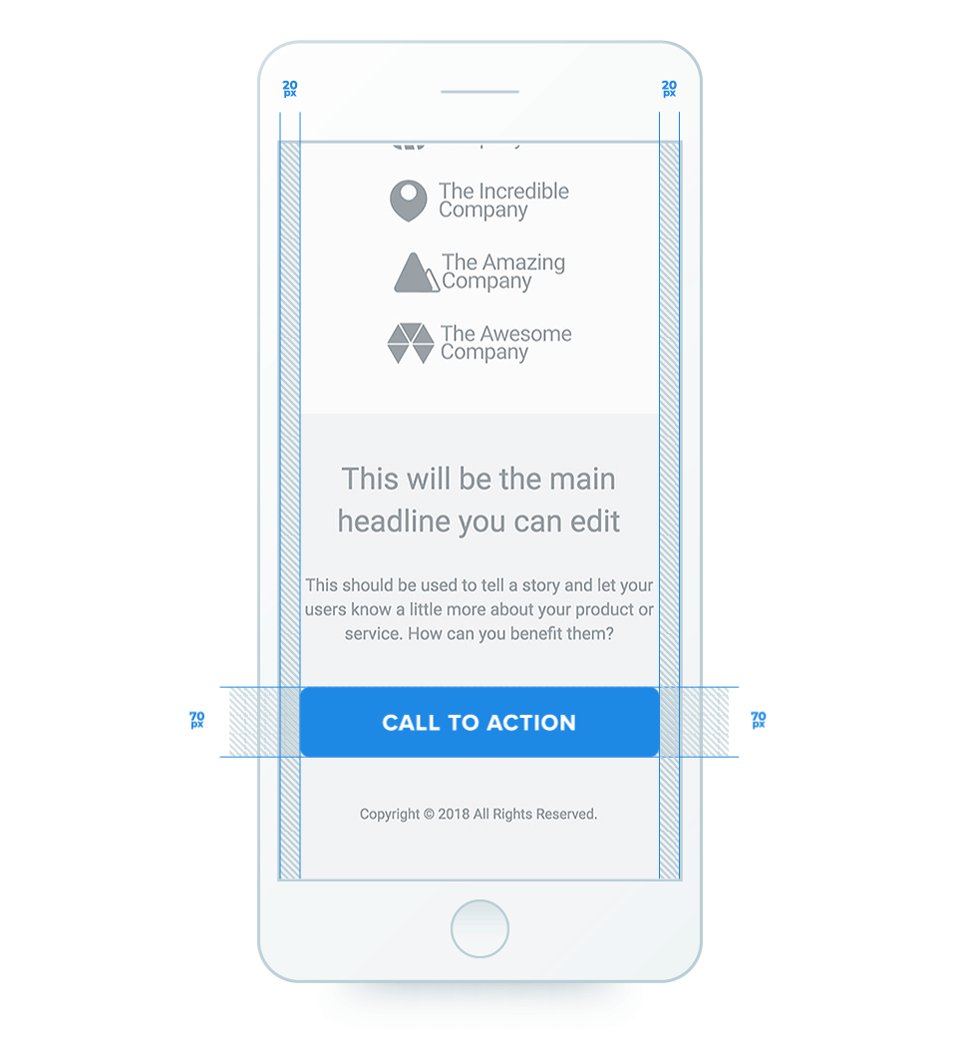
Кнопки
Но самая большая проблема, которую мы заметили, — это размер кнопок на целевых страницах. Наша команда рекомендует создавать кнопки высотой не менее 70 пикселей и не бояться делать их как можно шире, но никогда не растягивать их на всю ширину (400 пикселей), так как их можно спутать с небольшим участком.

Эффект наведения является приятным штрихом для настольных страниц, потому что он сигнализирует посетителю, что он может выполнить действие с этим конкретным элементом. На мобильных устройствах сквозные эффекты наведения являются излишними.
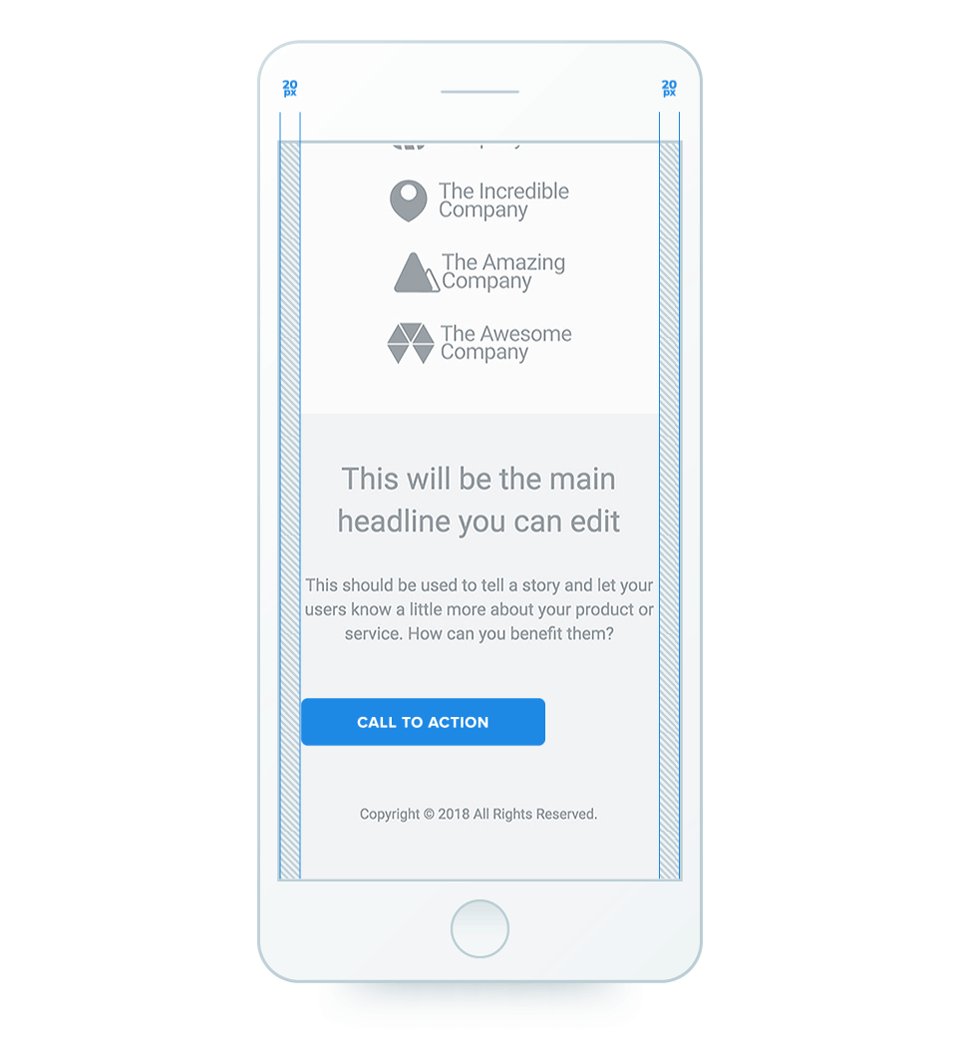
Поля
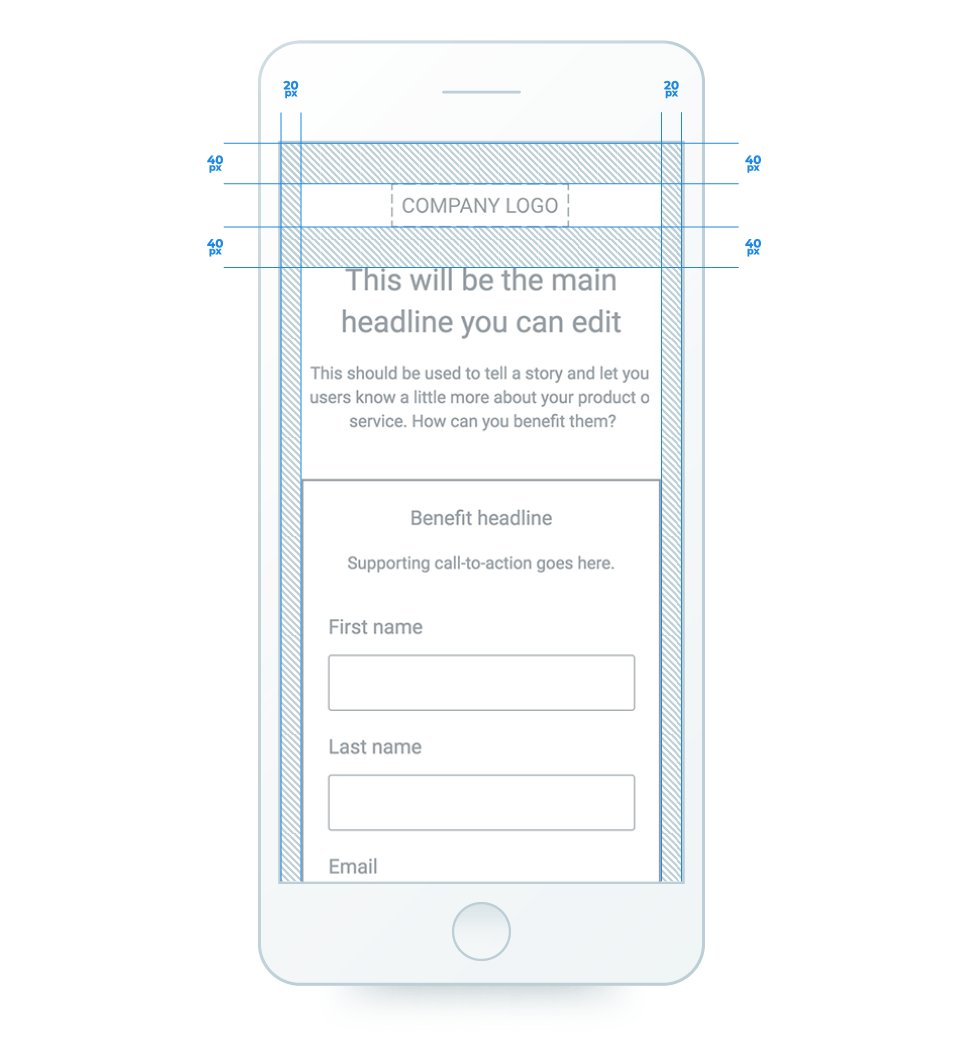
Для полей мы рекомендуем оставить безопасную зону не менее 20 пикселей по вертикали свободной с каждой стороны и избегать любого визуального напряжения, которое может появиться, когда элементы расположены слишком близко к краям экрана телефона.
Пустое пространство — это то, что так же важно для мобильных страниц, как и для настольных компьютеров. Основные концепции по-прежнему применимы, просто постарайтесь расставить все по местам и не располагать элементы очень близко друг к другу. Это поможет вам избежать визуального напряжения.
Наличие постоянной маржи определенно приведет к лучшему пользовательскому опыту. Наша команда обычно следит за тем, чтобы между каждым элементом было не менее 20–40 пикселей. Сколько вы решите, зависит от вас, поскольку каждый блок может иметь уникальную структуру элементов.
Это довольно субъективно, но как только вы установите правило, попробуйте воспроизвести его на всей странице, и это придаст ему более современный вид:

Читабельность
Вы могли бы подумать, что способность четко читать контент — это само собой разумеющееся, но слишком много раз мы видели целевые страницы, где текст был либо слишком маленьким, либо слишком большим. Найти хороший баланс довольно легко, хорошее эмпирическое правило для размера шрифта, используемого для определенных элементов:
- Основной заголовок: 28 пикселей
- Подзаголовок: 22 пикселя
- Абзацы: 17 пикселей
- Другие детали: 15 пикселей
Конечно, вы можете изменить эти размеры, так как нет одного размера, который бы подходил для всех нужд. Тем не менее, он должен послужить хорошей отправной точкой при разработке целевой страницы для мобильных устройств.
Еще один пункт, о котором стоит упомянуть, — это высота строки с текстовыми элементами.
В определенных ситуациях на десктопе имеет смысл иметь 1.0 или даже 1.2, когда вы создаете свою мобильную целевую страницу, убедитесь, что высота строки для текстовых элементов составляет не менее 1,4.
Итог: чем меньше размер шрифта, тем больше должна быть высота строки.
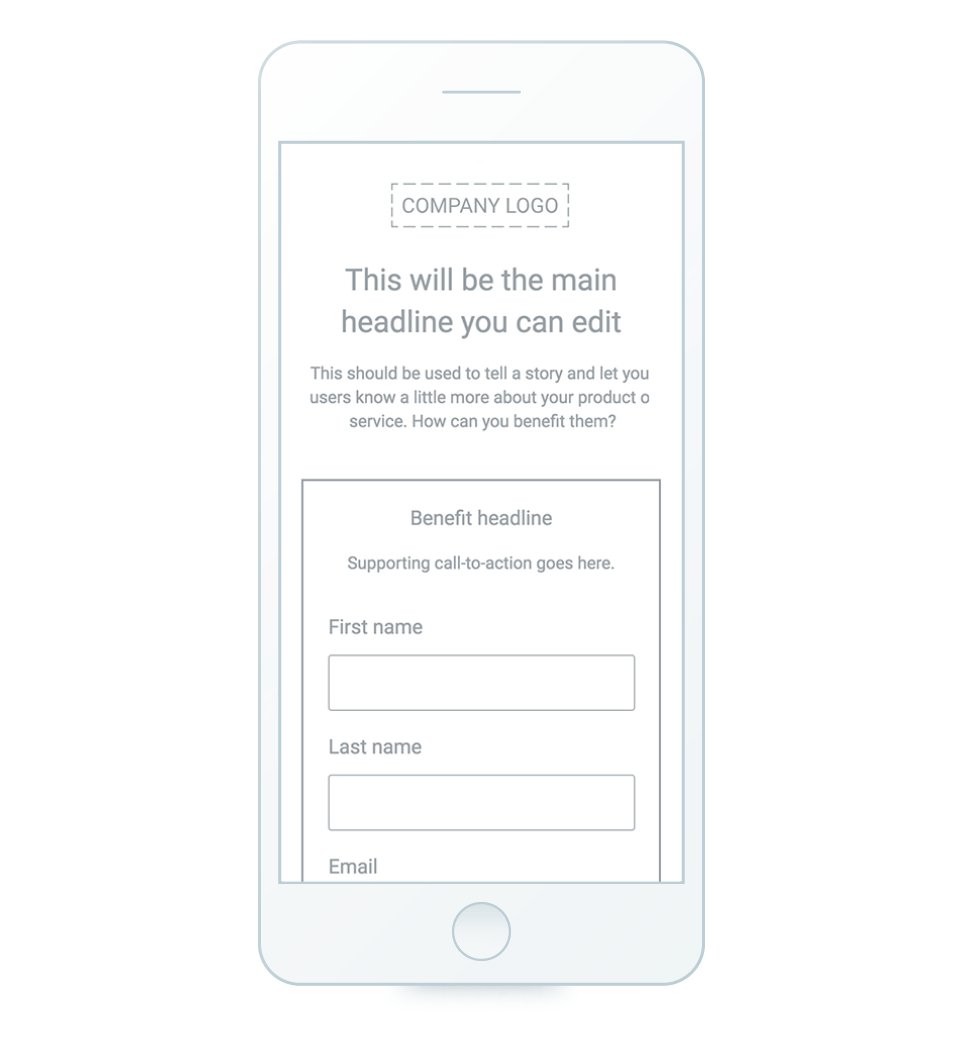
Формы
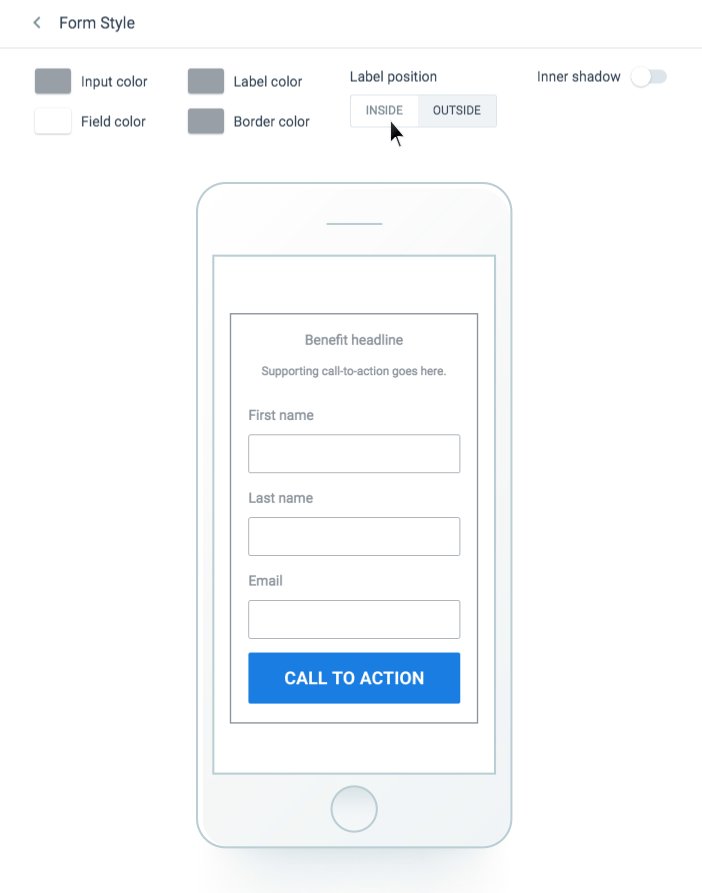
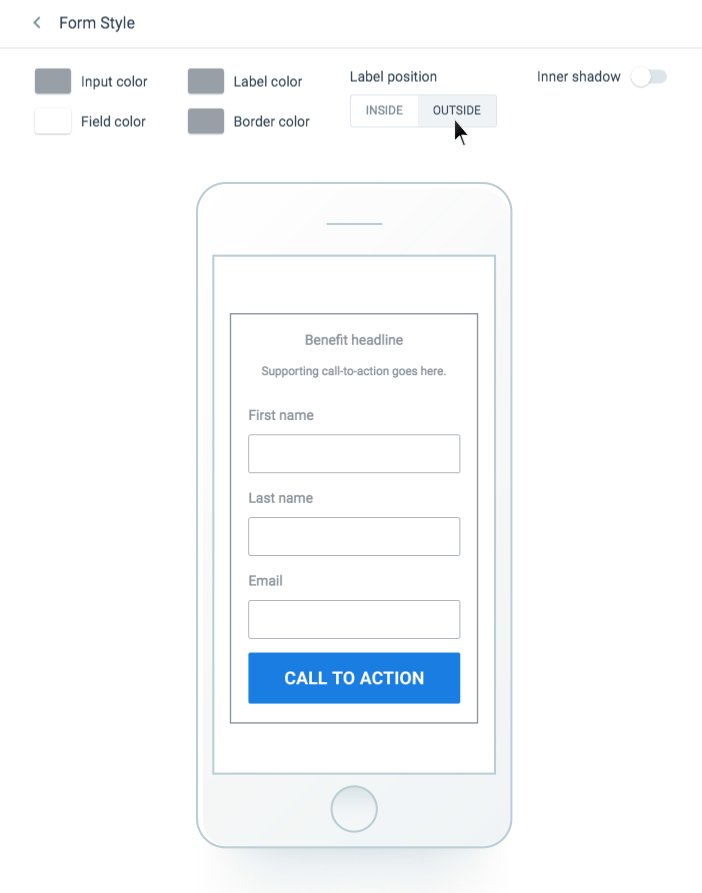
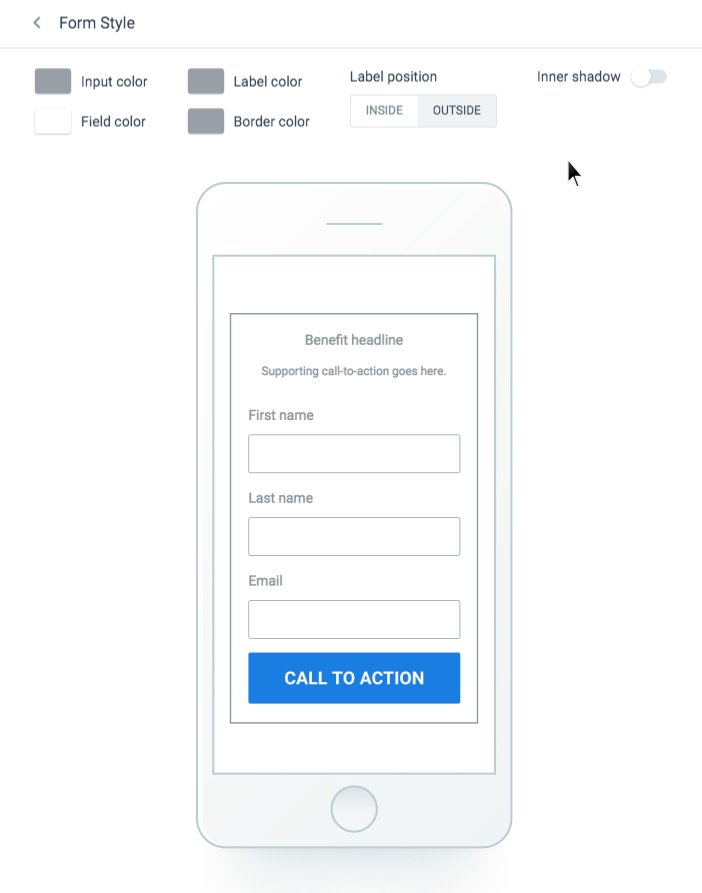
Поскольку формы являются наиболее важной частью большинства целевых страниц, крайне важно упростить для людей отправку информации.
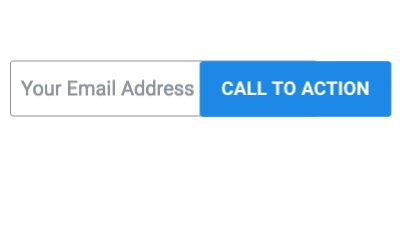
На наших мобильных страницах мы обычно максимально растягиваем поля формы по горизонтали и избегаем таких ситуаций, как размещение поля формы и кнопки на одной строке. Это просто неудачный опыт:

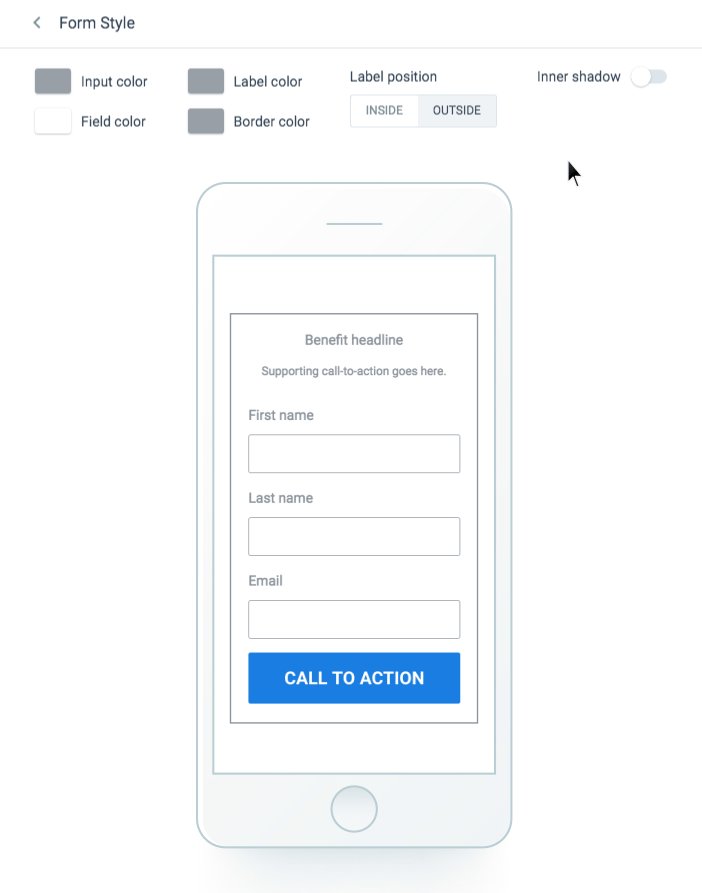
Другая вещь, которая возникает очень часто, связана с формами, которые имеют много полей.
Лучшая практика, обнаруженная нашей командой, заключается в том, что всякий раз, когда на странице есть более 2 полей формы , положение метки устанавливается снаружи, что облегчает посетителям узнать, какая информация необходима, вместо того, чтобы пытаться вспомнить, что вводить:

Увеличьте количество мобильных конверсий, начиная с сегодняшнего дня
Как и страницы для настольных компьютеров, дизайн целевой страницы для мобильных устройств в первую очередь ориентирован на взаимодействие с пользователем и на то, что убедит людей вовлечься и совершить конверсию. Если не принимать во внимание приведенные выше предложения, ваш коэффициент конверсии на мобильных устройствах, скорее всего, пострадает, и люди уйдут.
Рассмотрите возможность реализации рекомендаций и посмотрите, как ваши целевые страницы превращаются в высокооптимизированные конверсионные активы. Получите демоверсию Instapage AMP сегодня.
