10 проверенных способов увеличить коэффициент мобильной конверсии
Опубликовано: 2018-07-18Если вы спросите большинство цифровых маркетологов, как продвигается их мобильный CRO, вы, вероятно, услышите «а?» Мы не думаем, что оптимизация конверсии зависит от конкретного устройства. Но, когда большинство пользователей Интернета просматривают через мобильные устройства, так и должно быть. Целевые страницы после клика на мобильных устройствах работают не так, как на настольных компьютерах. Это означает, что к мобильным конверсиям нужно подходить по-другому. Чтобы выяснить, как это сделать, мы составили отчет о состоянии мобильной конверсии.
Отчет Instapage о мобильных конверсиях
С данными от 41 миллиона анонимных посетителей до 45 000 активных целевых страниц после клика отчет Instapage State of Mobile Conversions устанавливает первый эталон производительности мобильных целевых страниц после клика. Он содержит информацию о коэффициентах мобильной конверсии по отраслям, бюджету цифровой рекламы, местоположению и т. д. В нем также представлен обзор технологий конверсии мобильных целевых страниц после клика. Для любой команды, разрабатывающей стратегию мобильной конверсии на основе данных, этот удобоваримый отчет просто необходим:

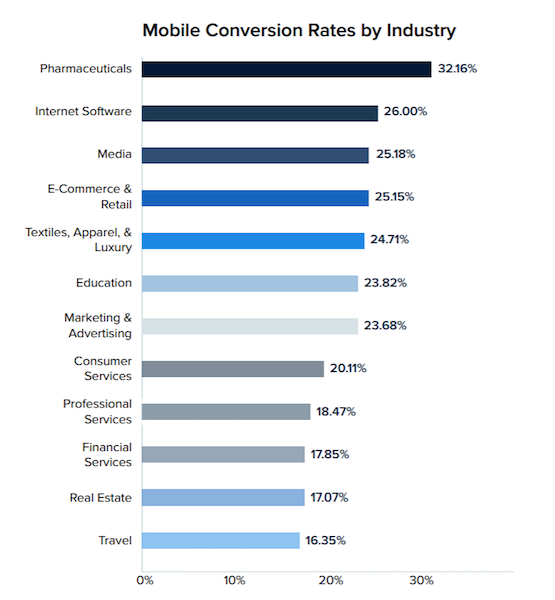
Коэффициенты мобильной конверсии по отраслям
Один из самых частых вопросов маркетологов: «Как я могу сравниться с другими в моей отрасли?» Хотя к ответу всегда следует относиться с долей скептицизма (нет такого бизнеса, как ваш бизнес), это хороший способ получить общее представление о том, на что способны маркетологи.
В отчете Instapage State of Mobile Conversions вы обнаружите, что средние показатели мобильной конверсии намного выше, чем вы могли ожидать:

Когда большинство целевых страниц после клика, как сообщается, имеют коэффициент конверсии ниже 5%, удивительно видеть такие цифры, как 32% и 26%. Это означает, что маркетологи начинают расставлять приоритеты и понимать своих мобильных посетителей и мобильную среду в целом. Если ваши коэффициенты конверсии не соответствуют приведенным выше, не паникуйте. Мы рассмотрим несколько способов их улучшения.
Методы оптимизации мобильной конверсии
Несмотря на то, что мобильные устройства, казалось бы, прочно вошли в нашу жизнь, они по-прежнему являются новым рубежом. Он быстро развивается. Это сбивает с толку. Не так много надежных данных для построения кампаний. Вместе эти детали затрудняют интеграцию мобильных устройств. Вот несколько выводов для вашей стратегии мобильной конверсии:
Дизайн для другого контекста
При разработке мобильных приложений маркетологи обычно не возражают против корректировки своей стратегии для десктопов. Если их веб-страницы адаптированы для мобильных устройств, они считают, что этого достаточно. И иногда это так, но часто это не так.
«Мобильный» означает не только меньший экран. Это означает совершенно другой контекст, в котором контент потребляется пользователем, объясняет Крис Говард:
Мобильные устройства отличаются во многом, в первую очередь контекстом. По определению, мобильность подразумевает, что пользователь «вне дома», что означает, что он больше отвлекает, меньше внимания уделяет и другие потребности в зависимости от местоположения.
С другой стороны, пользователи настольных компьютеров обычно находятся в режиме отдыха. Они на работе или дома, за письменным столом или с компьютером на коленях. В таких условиях меньше отвлекающих факторов и больше уединения. А это означает, что ваш контент легче потребляется.
В этих разных средах оптимизация коэффициента конверсии выглядит совсем по-разному. Когда вы пытаетесь повысить мобильную конверсию, убедитесь, что элементы вашей целевой страницы после клика спроектированы так, чтобы их можно было использовать в среде с высоким уровнем отвлечения внимания и минимальными обязательствами. Например:
1. Короткая форма, большие и простые поля. Форма захвата потенциальных клиентов является основным элементом целевой страницы после клика. На десктопе заполнение формы достаточно болезненно. А вот на мобильных все хуже. Как известно любому пользователю мобильного устройства, маневрирование пальцами на маленьком экране может быть утомительным. Печатая большим пальцем, вы с большей вероятностью сделаете ошибки. Кроме того, переход от одного поля формы к другому может быть сложным даже для самых ловких указательных пальцев.
Чтобы сделать заполнение форм на вашей целевой странице после клика терпимым, поля должны быть достаточно большими, чтобы их можно было нажать пальцем. Они также должны использовать кнопку прогресса. Например, ваши потенциальные клиенты должны иметь возможность нажать клавишу типа «ВВОД», когда они закончат поле, чтобы перейти к следующему, вместо того, чтобы щелкать пальцами по каждому полю. Чтобы упростить задачу, рассмотрите возможность автоматического заполнения информации для постоянных посетителей.
2. Максимизируйте свою кнопку. Формы — не единственный раздражающий элемент для навигации на мобильных устройствах. Кнопки призыва к действию тоже могут раздражать. Слишком маленькая цель означает, что ваши потенциальные клиенты будут снова и снова хлопать себя по экрану, чтобы конвертировать. И убедить их сделать это один раз достаточно сложно. Безопасная ставка — сделать размер кнопки 10×10, поскольку исследование Массачусетского технологического института показывает, что средний размер сенсорной панели составляет от 10 до 14 мм:

3. Подумайте о своих средствах массовой информации. Существует множество средств, которые вы можете использовать, чтобы заставить посетителя щелкнуть мышью на рабочем столе. Однако на мобильных устройствах пользователи находятся в движении. Маловероятно, что они будут смотреть длинное вступительное видео вашего основателя. Вместо этого старайтесь быть кратким (что обычно является хорошей идеей и для настольных компьютеров). Ограничьте ваши видео до 2 минут, если вы их используете. Также рассмотрите возможность замены их чем-то более удобным, например снимком героя или инфографикой.
4. Старайтесь, чтобы ваша страница была максимально лаконичной: точно так же, как ваш пользователь не будет смотреть длинное видео, он вряд ли будет читать длинную страницу. Написание удобочитаемого текста имеет решающее значение, даже если у вашего посетителя есть свободное время. Когда они просматривают в поезде или во время обеденного перерыва, это еще больше. Сведите текст к минимуму и используйте маркеры и подзаголовки, чтобы выделить наиболее важный контент.
5. Сделайте ваши CTA-кнопки контекстными: то , как ваши посетители конвертируются, зависит от настольного компьютера и мобильного устройства. На рабочем столе они могут захотеть загрузить ресурс для чтения или подписаться на список рассылки. На мобильных устройствах они с большей вероятностью будут искать более быстрое и конкретное решение своей проблемы. Возможно, вы захотите предоставить мгновенное решение их проблемы с помощью CTA «нажми и звони».

Минимизируйте элементы вашей страницы
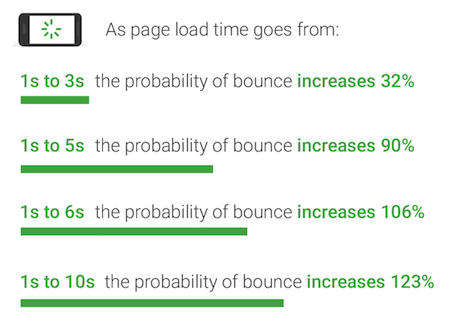
Медленные веб-страницы стоят компаниям конверсий. Это было доказано снова и снова, особенно Google, который обнаружил, что более 53% людей покидают страницу, если она загружается дольше 3 секунд. И показатель отказов ухудшается по мере увеличения времени загрузки:

SOASTA, которая сотрудничала с Google для завершения исследования, обнаружила, что время загрузки сильно коррелирует с коэффициентом конверсии. Изучив 900 000 целевых страниц объявлений после клика, они обнаружили, что более низкая скорость означает более низкий коэффициент конверсии. Виновники, вызывающие замедление, были идентифицированы как элементы страницы, такие как изображения, кнопки и сторонние трекеры. Исследователи обнаружили, что когда количество этих элементов на странице увеличивается с 400 до 6000, вероятность конверсии посетителя падает на 95%.
Итак, что вы можете сделать, чтобы ваша страница загружалась быстро, чтобы повысить мобильную конверсию?
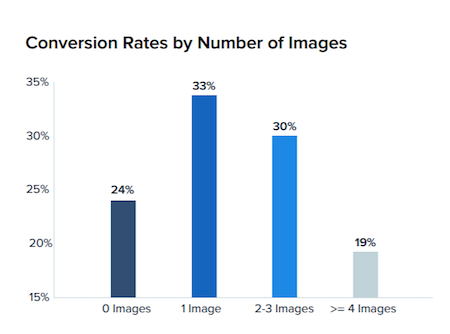
6. Сократите количество элементов страницы, особенно изображений. Это то, что исследователи обнаружили, замедляют страницы больше, чем любой элемент. На страницах, которые успешно конвертировали посетителей, в среднем было на 12 изображений меньше, чем на тех, которые не конвертировались. Избавление вашей страницы от ненужных стоковых изображений или изображений текста, например, — это простой способ добиться этого, не снижая эффективности вашей страницы. Исследования из отчета State of Mobile Conversions подтверждают это:

7. Минимизируйте JavaScript. Это немного сложнее, учитывая, что многое работает на JavaScript, включая теги, которые позволяют вам перенаправить посетителей, покинувших вашу страницу. Когда страницы увязают в JS, многие обращаются к AMP.
С помощью платформы AMP (Accelerated Mobile Pages) вы можете создавать возможности мгновенной загрузки с облегченной версией языков программирования, которые вы уже используете. Когда-то ограниченный, фреймворк стал способен формировать целые мобильные веб-сайты. Страницы AMP все чаще используются для создания прогрессивных веб-приложений.
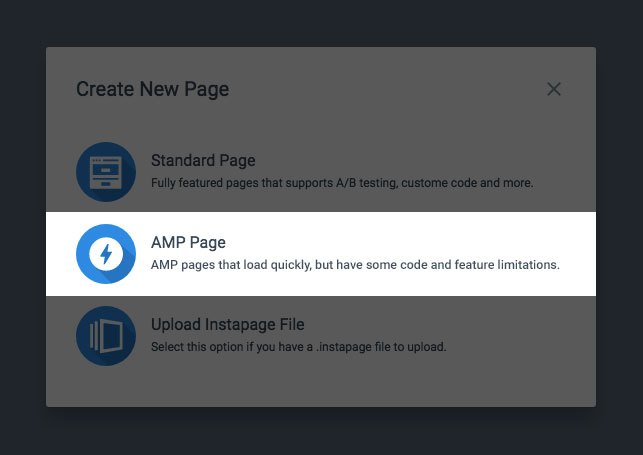
С помощью простой в использовании функции AMP от Instapage вы можете легко добавить на свой веб-сайт высокоскоростные целевые страницы после клика. Просто нажмите «Страница AMP» в раскрывающемся списке «Создать страницу» и откройте компонент, который опубликует вашу страницу на урезанном языке кодирования:

8. Используйте кеш браузера. Прежде чем ваша страница полностью загрузится, браузеру и серверу может потребоваться обмен данными несколько раз, и каждый обмен данными увеличивает время загрузки. Кэширование позволяет вашему браузеру сохранять или запоминать недавно загруженные элементы. Чем больше элементов он кэширует, тем меньше раз он должен связываться с сервером для доставки полной страницы.
Дополнительные советы по повышению скорости страницы см. в статье «Как интерпретировать и улучшить ваш показатель Google PageSpeed Insights».
Сделайте ретаргетинг приоритетом
Средняя мобильная сессия составляет всего 72 секунды. Вероятность того, что посетитель нажмет на ваше объявление, прочитает вашу целевую страницу после клика и совершит конверсию за это время, невелика. Таким образом, ретаргетинг на мобильных устройствах, когда посетитель может уйти с вашей страницы в любой момент, даже важнее, чем на десктопе.
Исследования показали, что посетители веб-сайта, которые перенацелены на рекламу, на 70% чаще конвертируются. Если вы не выполняете ретаргетинг на своих текущих целевых страницах после клика, вы, несомненно, теряете мобильные конверсии.
Сделайте конфиденциальность приоритетом
Одним из самых больших различий между мобильным и настольным компьютером является конфиденциальность. Сегодня настольные компьютеры не так часто хранят конфиденциальную информацию, как мобильные устройства.
На мобильных устройствах у вас, вероятно, будут сохранены пароли, запомнены логины приложений, сохранены личные сообщения. Мобильные устройства также с большей вероятностью будут потеряны или украдены. Это делает конфиденциальность серьезной проблемой для мобильных пользователей. Вот несколько способов облегчить их проблемы с доверием:
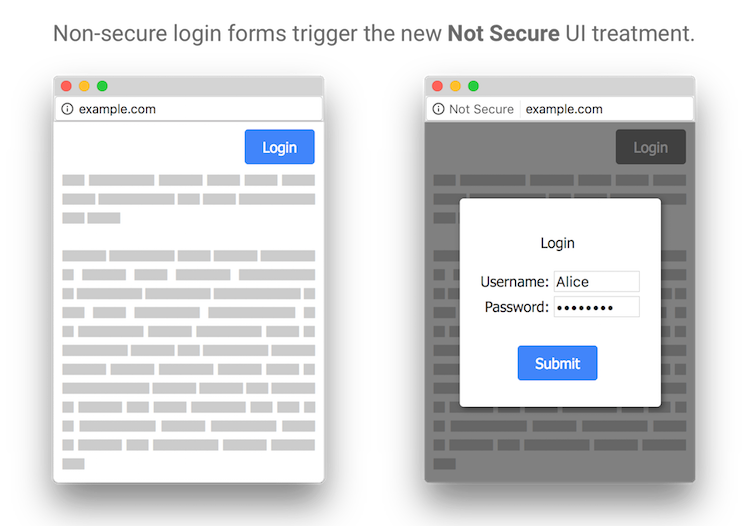
9. Используйте HTTPS. Это должно быть само собой разумеющимся, но удивительное количество доменов до сих пор не используют HTTPS. Теперь Chrome будет предупреждать посетителей о небезопасном веб-сайте пометкой «Небезопасно», что убьет доверие ваших потенциальных клиентов. Избегайте этого, переключившись на HTTPS самостоятельно или создав свои целевые страницы после клика с помощью Instapage, который поставляется со встроенным HTTPS.

10. Сделайте отзывы и значки центром внимания. На целевых страницах после клика отзывы доказывают, что ваше решение было ценным для других. Мы получаем сигналы от других людей на удивление много, поэтому эти маленькие рекламные проспекты могут иметь большое значение для завоевания доверия. Доверие, в свою очередь, увеличивает вероятность того, что ваше предложение будет востребовано.
Похожая и столь же мощная тактика — добавление значков доверия на вашу веб-страницу. Они демонстрируют похвалы, известных клиентов и партнеров или доказательства безопасности (например, замок или значок безопасности Norton Antivirus).
Получите то, что вам нужно для повышения коэффициента мобильной конверсии
Лучшая мобильная стратегия — хорошо информированная. К сожалению, данные о мобильных конверсиях не так доступны, как это нужно маркетологам.
Instapage State of Mobile Conversions — первый шаг к построению этой стратегии. Чтобы узнать больше о том, как повысить мобильную конверсию и на что обратить внимание в решении для мобильных целевых страниц после клика, загрузите полный отчет и получите персонализированную демонстрацию функции AMP в Instapage.