Увеличение расходов на мобильную рекламу подчеркивает необходимость персонализации целевых страниц
Опубликовано: 2020-03-27Быстрые ссылки
- Прогнозируемые расходы на мобильную рекламу
- Разница между адаптивным дизайном, оптимизацией и персонализацией
- Адаптивный мобильный дизайн
- Страницы, оптимизированные для мобильных устройств
- Мобильная персонализация
- Почему для мобильных объявлений нужны целевые страницы?
- Быстрое время загрузки
- Залипающие кнопки CTA
- Нажмите, чтобы позвонить кнопки
- Краткая копия
- Удаление беспорядка
- Более короткие формы
- Заключение
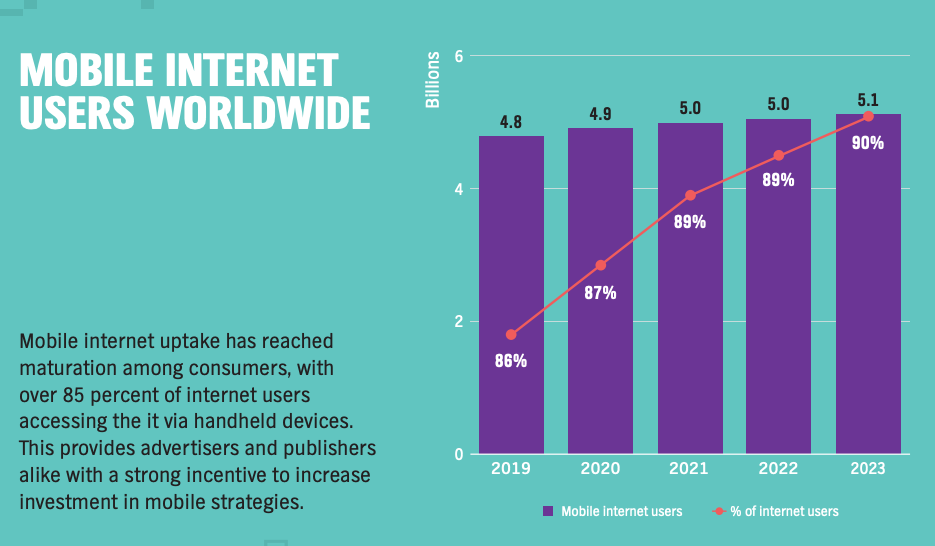
В 2015 году мобильный трафик впервые превзошел настольный компьютер, и с тех пор использование мобильного интернета резко возросло (и, по прогнозам, продолжится):

По данным Forbes, 74% людей пользуются мобильными телефонами, чтобы совершать покупки, а 70% поисковых запросов с мобильных устройств приводят к онлайн-действиям в течение часа.
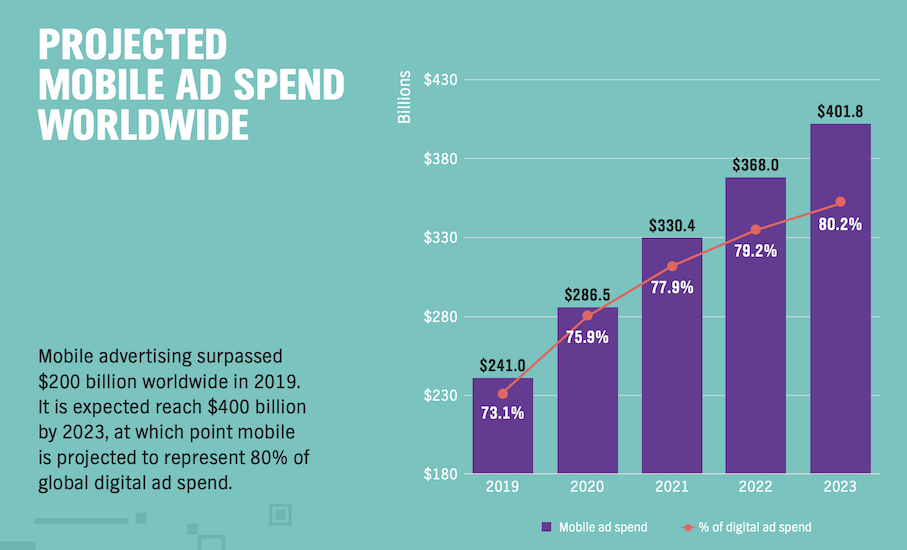
Более того, в отчете PubMatic Global Digital Ad Trends прогнозируется, что к 2023 году расходы на мобильную рекламу достигнут колоссальных 400 миллиардов долларов, что составляет 80% мировых расходов на цифровую рекламу:
С каждым годом все больше рекламодателей вкладывают свои рекламные бюджеты в мобильную рекламу. Тот факт, что большинство технологий таргетинга рекламы позволяет рекламодателям показывать аудитории персонализированную рекламу на основе различных критериев, таких как демографические данные и поведение в Интернете, помогает максимизировать клики по объявлениям.
Но сколько из этих мобильных объявлений приносят конверсии?
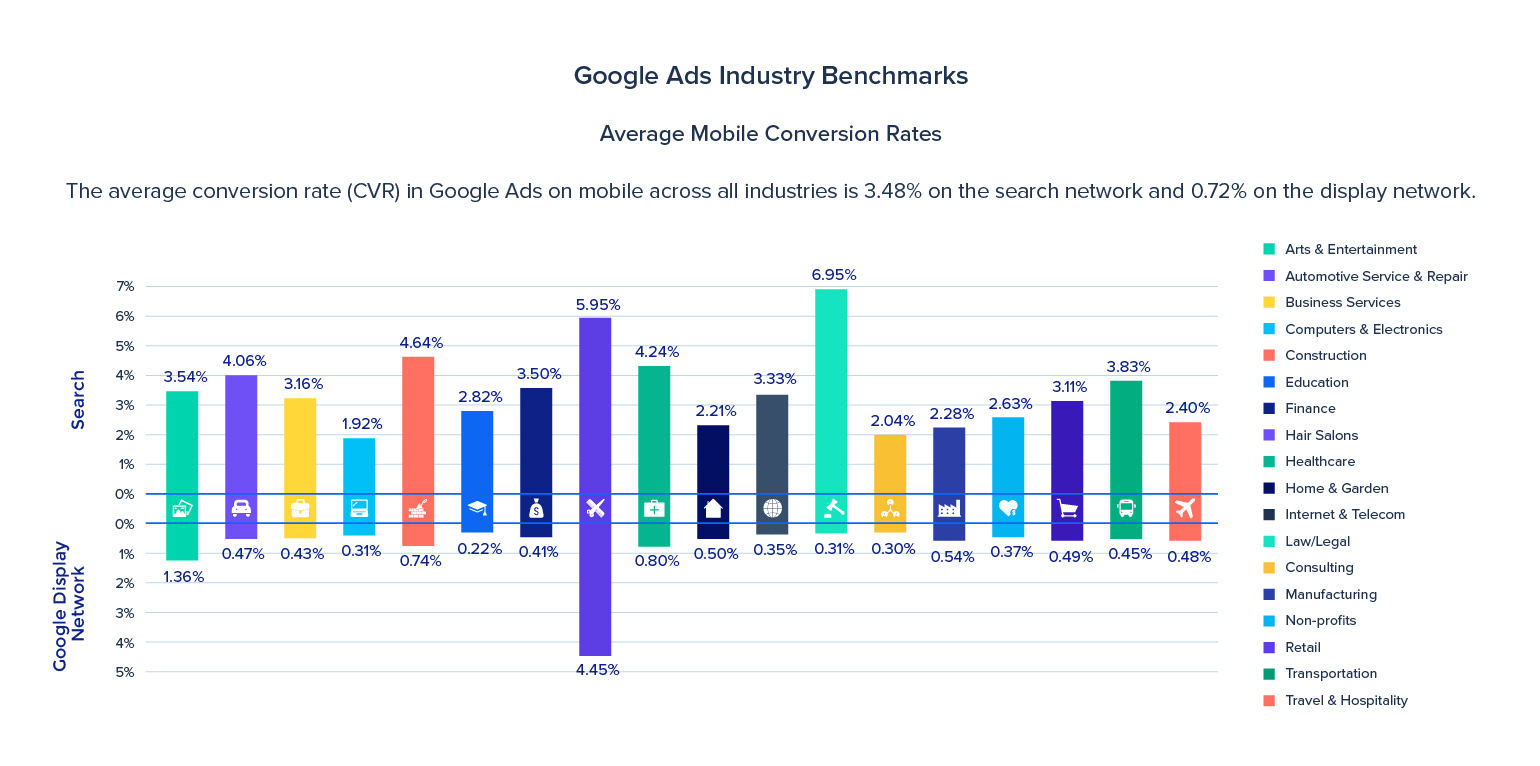
Средний коэффициент мобильной конверсии в Google Ads составляет 3,48% в поисковой сети и 0,72% в контекстно-медийной сети. Кроме того, средний коэффициент конверсии электронной торговли для мобильных устройств составляет всего 2,03%:

Большинство кликов по мобильной рекламе тратятся впустую.
Почему? Большинство рекламодателей сосредотачиваются только на том, чтобы сделать страницы адаптивными для мобильных устройств, и пренебрегают созданием оптимизированных, персонализированных целевых страниц.
Разница между адаптивным дизайном, оптимизацией и персонализацией
Мобильный адаптивный дизайн, оптимизация и персонализация — все это способствует исключительному пользовательскому опыту. Однако все три практики используют разные подходы к этому.
Адаптивный мобильный дизайн
Это самый простой подход к положительному опыту работы с мобильными пользователями; он включает в себя переформатирование и реструктуризацию страниц для любого устройства независимо от размера экрана. Адаптивные мобильные страницы масштабируются от небольших экранов мобильных устройств, планшетов и небольших ноутбуков до стандартного экрана настольного компьютера и даже больших широкоэкранных мониторов. Этот подход обеспечивает гибкость и удобство использования на всех устройствах для пользователей.
Страницы, оптимизированные для мобильных устройств
Они разработаны специально для мобильных пользователей и не ограничиваются приспособлением к экрану меньшего размера. Они являются вторым шагом к обеспечению хорошего пользовательского опыта. Оптимизация — это процесс разработки каждого элемента страницы с учетом пользовательского опыта. Он включает в себя сбор данных и тестирование ваших страниц, чтобы увидеть, что способствует конверсиям, — постоянное улучшение страницы для повышения коэффициента конверсии.
Персонализация
…это последний шаг к тому, чтобы предоставить посетителям хороший пользовательский опыт и релевантную связь между рекламой и страницей. Этот процесс включает сбор пользовательской информации для сегментирования аудитории и создания отдельных страниц после клика, предназначенных специально для определенного объявления и аудитории. Это включает в себя повышение релевантности рекламы для конкретной целевой аудитории, такой как рекламная платформа или намерение пользователя.
Чтобы клики по объявлениям преобразовывались в конверсии, ваши целевые страницы должны соответствовать всем трем параметрам: адаптивным для мобильных устройств, оптимизированным и персонализированным.
Почему для мобильных объявлений требуются персонализированные целевые страницы?
целевые страницы включают в себя все, что происходит после клика по объявлению. Ваша страница является наиболее ориентированным на конверсию компонентом всего опыта, поскольку именно на этой странице происходит конверсия.
Персонализированная мобильная страница разработана как естественное продолжение подключенной рекламы и специально разработана для сегмента аудитории, который попадает на нее.
Каждый элемент страницы уведомляет посетителя о том, что он попал в нужное место и что нужное ему предложение находится всего в одном клике с призывом к действию. Страницы используются для привлечения целевого трафика к конкретной конверсии путем сосредоточения внимания на одном сообщении.
Персонализация также включает в себя повышение релевантности рекламы для конкретной целевой аудитории, такой как рекламная платформа или намерение пользователя, что позволяет значительно увеличить вероятность конверсий.
Итак, что такое релевантность применительно к мобильному опыту?
Для мобильных объявлений и страниц релевантность достигается в первую очередь в форме мобильной оптимизации и обеспечения отличного мобильного взаимодействия с пользователем.
Пример
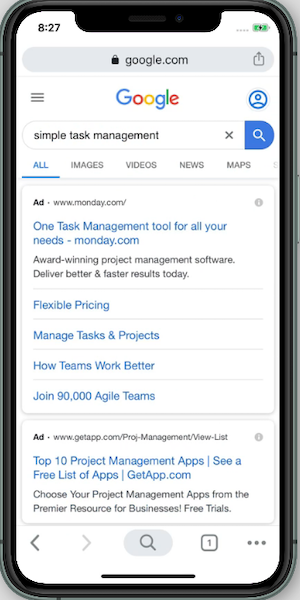
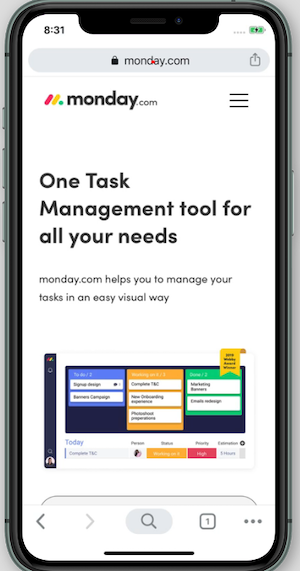
Например, заголовок и текст объявления в понедельник соответствуют запросу Google «простое управление задачами». Намерение пользователя — узнать об инструментах, помогающих в управлении задачами:

Страница после клика персонализирована для этого пользователя, поскольку она остается релевантной объявлению и продолжает тот же рассказ. Все элементы страницы оптимизированы для мобильных устройств (подробнее об этом позже), что увеличивает шансы на получение конверсии:

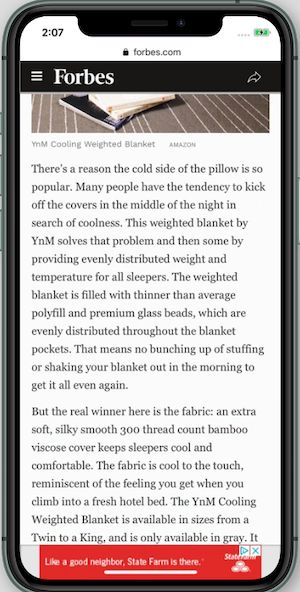
Между тем, реклама и целевая страница State Farm также персонализированы для пользователя ретаргетинга, который покинул свой сайт, не предприняв никаких действий. Объявление дает представление о том, как бренд помогает пользователю:


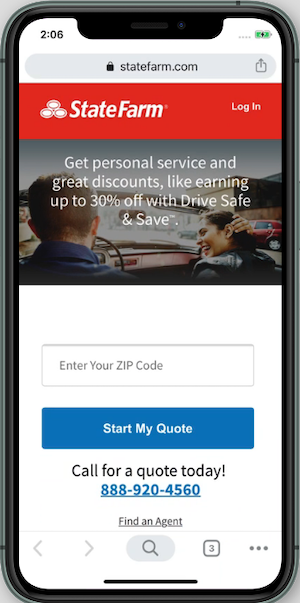
Страница после клика помогает им рассказать, что такое StateFarm, и дает им стимул подписаться на страховку, предлагая большие скидки. Кроме того, CTA доступен в случае, если у пользователя есть какие-либо вопросы:

Когда ваша мобильная страница после клика персонализирована, пользователь, который нажимает на нее, становится свидетелем постоянного взаимодействия с рекламой на странице, а также находит именно то, что искал, и с большей вероятностью совершает конверсию.
Теперь, когда мы продемонстрировали, как выглядят персонализированные страницы, давайте подробно рассмотрим, какие элементы страницы обеспечивают оптимизированный пользовательский интерфейс.
Оптимизированные элементы мобильной страницы, которые обеспечивают потрясающий пользовательский опыт
Уменьшение времени загрузки
Хотя скорость загрузки страницы не обязательно является элементом страницы, она жизненно важна для оптимизированной и персонализированной целевой страницы после клика.
Время загрузки страницы является одним из самых сильных факторов для высокого показателя отказов страницы. Что еще хуже, пользователи не только покинут страницу, когда она медленно загружается, но и исследования показывают, что 79% пользователей не вернутся, если у них была медленная работа на веб-странице.
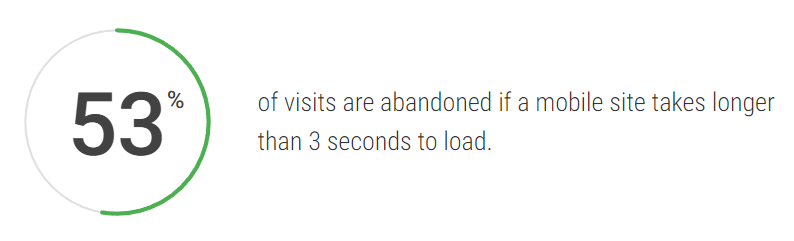
Самые последние данные Google показывают, что 53% посещений мобильных сайтов прекращаются, если загрузка страницы занимает более трех секунд:

Для рекламодателей очень важно создавать быстрые мобильные веб-сайты, потому что, хотя медленная скорость загрузки страниц вызывает трения и отказы, более быстрые мобильные приложения могут привести к более активным посетителям, более высоким коэффициентам конверсии и доходам. Лучший способ сделать это — использовать посткликовые страницы AMP.
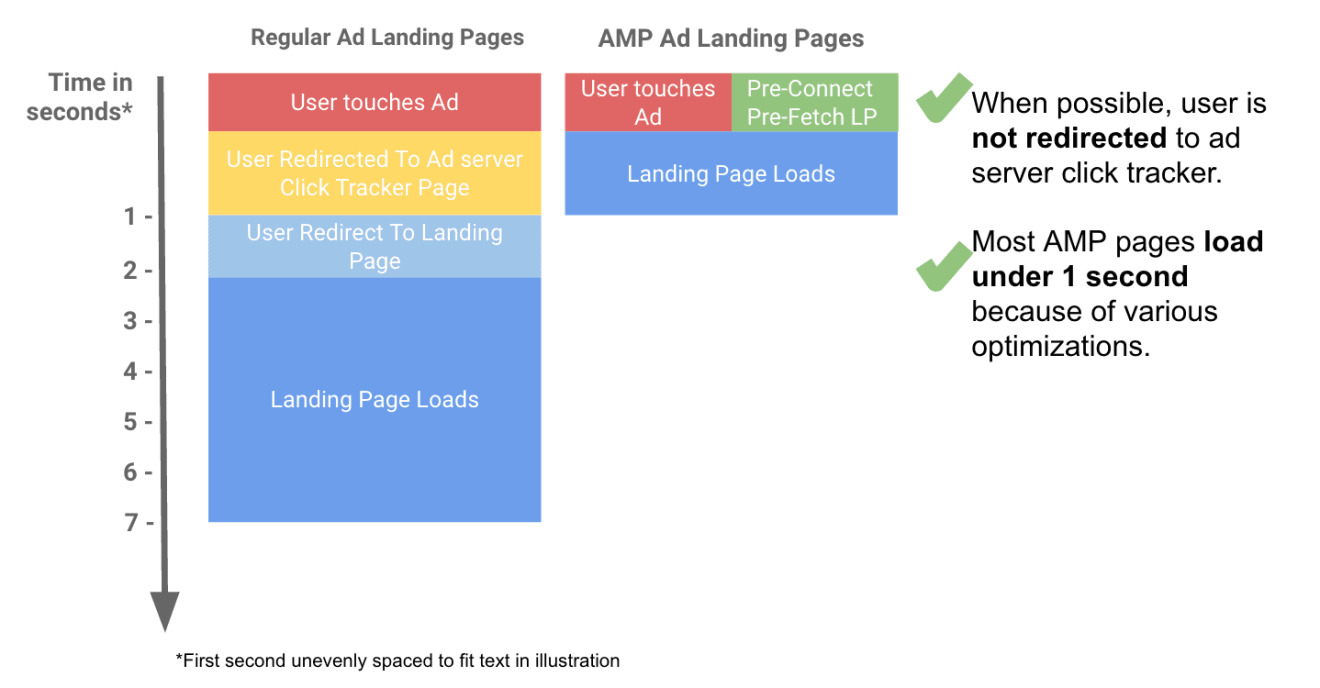
Целевые страницы пост-клика, построенные на основе AMP, разработаны с учетом структуры, чтобы продолжить оптимизированный мобильный опыт, который пользователи инициируют, нажимая на мобильное объявление AMP.
Пользователь переходит на AMP-страницу, нажимает на объявление, созданное с помощью AMP HTML, и сразу же перенаправляется на созданную AMP целевую страницу после клика. Этот процесс исключает обычный клик, перенаправление отслеживания, перенаправление целевой страницы после клика, процесс загрузки и сокращает его до двух шагов: клик, загрузка:

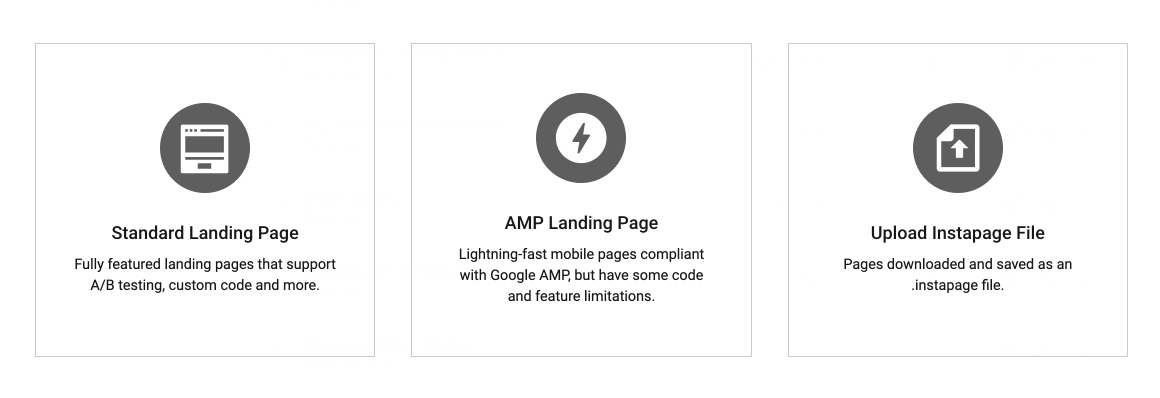
По состоянию на июнь 2018 года Instapage предлагает целевые страницы AMP после клика, поэтому цифровые рекламодатели могут создавать страницы, совместимые с AMP, в приложении без разработчика. Потому что, в конце концов, если страница не загружается мгновенно, значит, она недостаточно быстрая:

Медленная загрузка уже давно связана с упущенными возможностями конверсии и снижением доходов. Создавайте страницы AMP post-click, чтобы создавать страницы, которые загружаются со скоростью света, чтобы не упустить ни одной конверсии.
Залипающие кнопки CTA
Липкие кнопки CTA остаются с посетителем, когда он прокручивает вашу мобильную страницу. Кнопки позволяют им быстро зарегистрироваться в любой момент без необходимости просматривать вверх или вниз, чтобы найти кнопку.
Вы можете разместить свои липкие призывы к действию либо в верхнем, либо в нижнем колонтитуле страницы. Еще один совет для мобильных CTA — не использовать эффект наведения, хотя эффект может хорошо выглядеть на страницах рабочего стола, но не в случае с мобильными страницами.
Нажмите, чтобы позвонить кнопки
Поскольку ваши потенциальные клиенты уже пользуются своими мобильными устройствами, добавление кнопки вызова с призывом к действию поможет им немедленно связаться с вами по любым вопросам.
Если ваше предложение требует немедленного контакта с пользователями, кнопка вызова пригодится, чтобы уменьшить конверсионные трения, которые могут быть вызваны тем, что посетители просто заполняют форму.
Краткий и читаемый текст
Читаемость может быть проблемой для мобильных страниц из-за их меньшего размера. Лучше всего найти хороший баланс между текстом, который вы размещаете на странице. Космин Сербан, директор службы дизайна Instapage, рекомендует следующее для размера шрифта, используемого для определенных элементов:
- Основной заголовок: 28 пикселей
- Подзаголовок: 22 пикселя
- Абзацы: 17 пикселей
- Другие детали: 15 пикселей
Еще одна вещь, которую следует учитывать, — это высота строки с текстовыми элементами. Для мобильных целевых страниц после клика убедитесь, что высота строки для текстовых элементов составляет не менее 1,4. Помните, чем меньше размер шрифта, тем больше должна быть высота строки.
Отсутствие лишних элементов (беспорядок)
На мобильной целевой странице нет места для беспорядка. Беспорядок не только негативно влияет на общий дизайн страницы, но и влияет на читабельность.
Убедитесь, что вы используете достаточно пустого пространства в дизайне и избегаете ненужных элементов, которые не способствуют достижению цели конверсии.
Легко заполняемая форма/короткие формы
Форма захвата лидов собирает важную информацию о пользователе и подтверждает конверсию, поэтому очень важно облегчить отправку информации потенциальным клиентам.
Добавляйте только необходимые поля форм на мобильных страницах. Однако, если ваше предложение требует дополнительной информации о пользователе, создавайте многошаговые формы, так как их гораздо проще заполнять на меньшем экране.
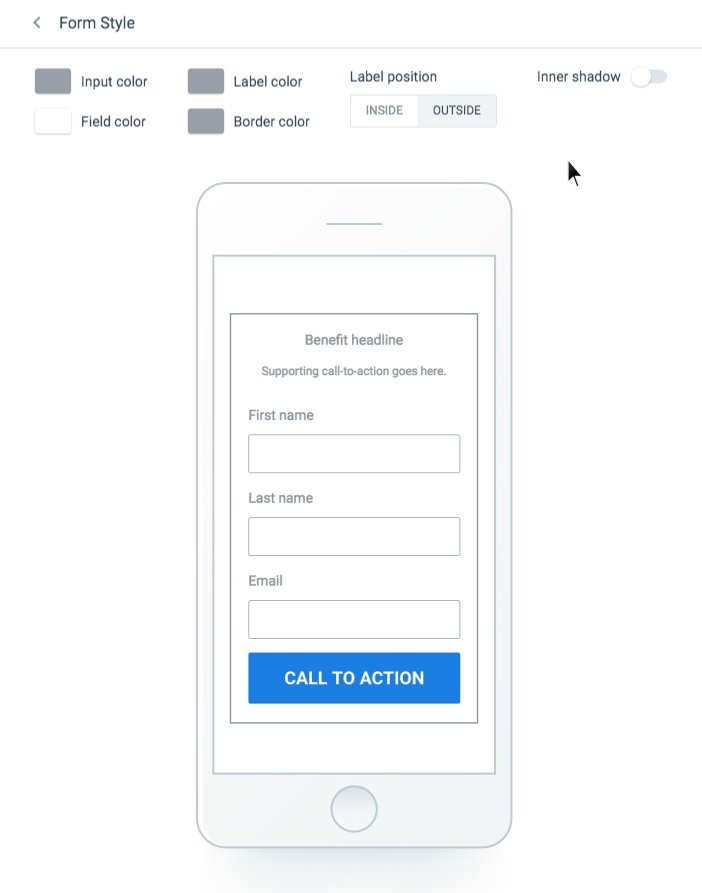
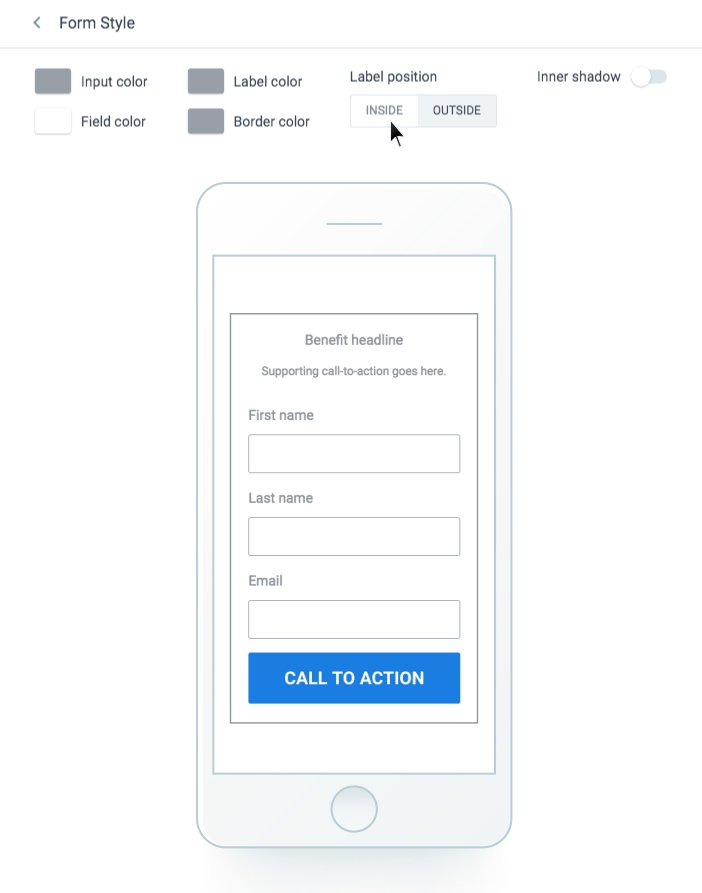
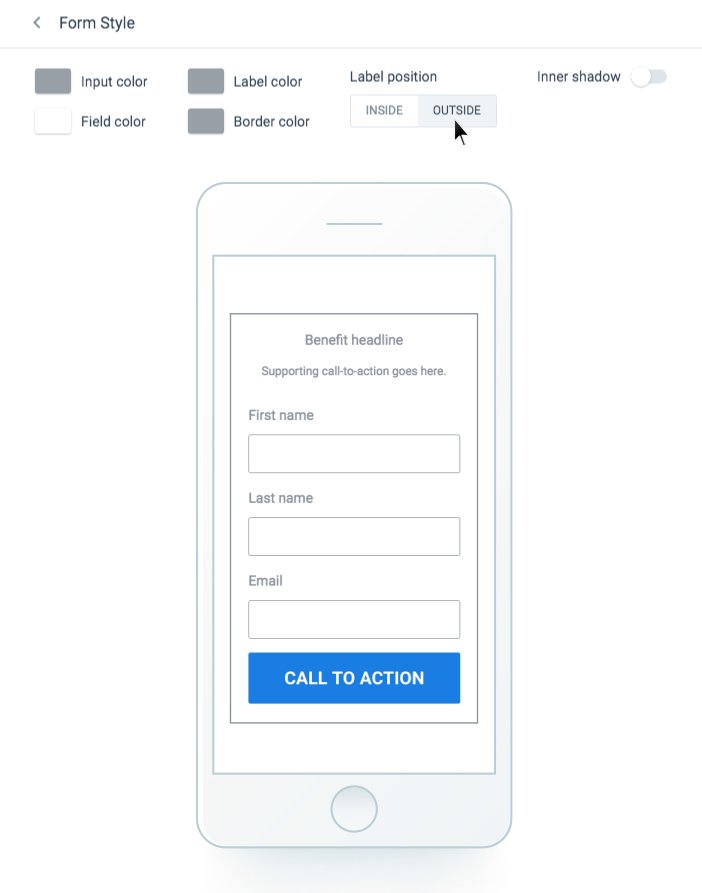
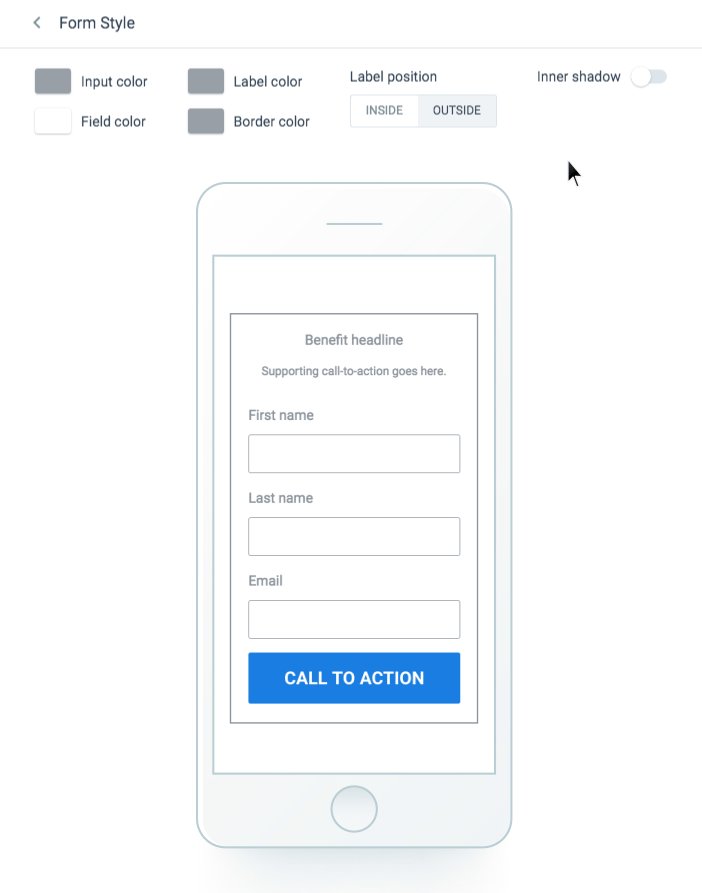
Еще одна рекомендация – установить метку снаружи, если у вас более двух полей формы, потому что это облегчает посетителям заполнение формы, не пытаясь вспомнить, что вводить.
Вы можете легко сделать это в редакторе Instapage:

Мобильная реклама заслуживает персонализированных целевых страниц
Не позволяйте своим бюджетам на мобильную рекламу тратиться впустую, всегда помните о создании оптимизированных, релевантных и персонализированных целевых страниц для вашей целевой аудитории.
Потратьте свое время на создание мобильных целевых страниц для каждого объявления, потому что для каждого объявления требуется собственная страница после клика, чтобы создать последовательное повествование кампании и соответствовать персонализации рекламы.
Лучший способ добиться этого — автоматизация. Запросите демонстрацию Instapage Enterprise для получения более подробной информации.