Как минимизировать HTML, CSS и JavaScript с помощью плагина Autoptimize
Опубликовано: 2017-02-10Google и другие поисковые системы придают ценность вашему веб-сайту, если он загружается так быстро. Потому что ни у кого из зрителей нет большого количества пациентов, чтобы долго ждать просмотра вашего контента, и у вас есть всего 1,5 секунды, чтобы привлечь их внимание. Если ваш сайт открывается слишком долго, вы обычно теряете своих зрителей. Таким образом, это необходимо для ускорения вашего сайта. Есть несколько способов оптимизации вашего сайта. Но одной из самых важных частей является минимизация HTML, CSS и JavaScript .
Если вы когда-либо проводили тест скорости в Google PageSpeed или GTmetrix, вы, вероятно, видели эту опцию.
Каждый веб-сайт загружается большим количеством файлов, содержащих HTML, CSS и JavaScript. И большинство файлов включают в себя много места, комментарии, разделители блоков и т. д. Таким образом, для правильной загрузки требуется дополнительное время.
Это также зависит от качества темы. Например, качество премиум-темы всегда лучше, чем у бесплатной темы. Премиум-темы хорошо написаны и созданы высококвалифицированными разработчиками. Но все темы не одинаковы и имеют разные функции. Таким образом, минимизируя эти файлы HTML, CSS и JavaScript , вы можете стратегически увеличить скорость своего сайта и сделать своих посетителей счастливыми.
Что такое Minify и почему это выгодно?
Минификация — это язык программирования, удаляющий все ненужные символы из исходного кода без изменения его функциональности. Эти ненужные символы обычно содержат « пробелы, символы новой строки , комментарии и разделители блоков».

Они используются для повышения удобочитаемости кода, но не требуются для его выполнения. Таким образом, уменьшается объем кода, который необходимо передать через Интернет, и экономится пропускная способность. Таким образом, минимизируя HTML, CSS и JavaScript , вы можете легко удалить эти ненужные символы со своего сайта и значительно увеличить скорость вашего сайта.
Как минимизировать HTML, CSS и JavaScript
Есть два способа минимизировать HTML, CSS и JavaScript. Либо вы можете сделать это, отредактировав код своей темы, либо использовать плагин WordPress под названием Autoptimize . В этой статье мы покажем вам оба процесса , как минимизировать HTML, CSS и JavaScript .
Чтобы узнать точный файл HTML, CSS или JavaScript, вызывающий проблему, вам необходимо проверить его с помощью любого инструмента для проверки скорости сайта, такого как инструмент Google PageSpeed или GTmetrix. Потому что не все ваши файлы содержат такие ненужные символы.
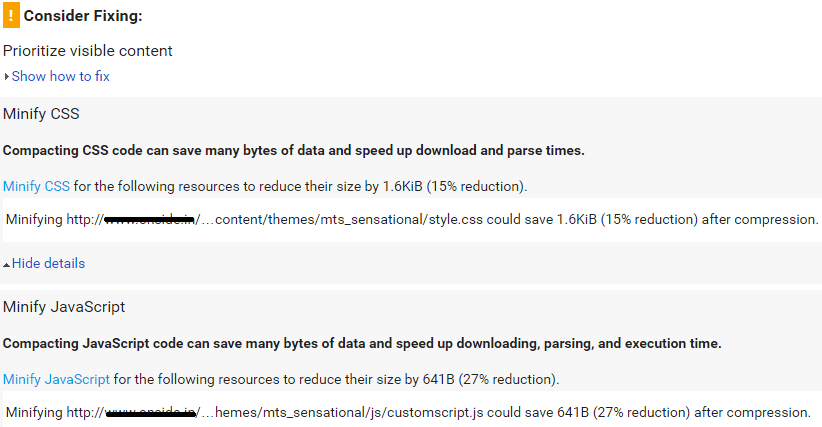
После проверки результата вашего сайта вы его получите. Ниже приведено изображение моего сайта, на котором рассматривается исправление CSS и JavaScript .

Это зависит от качества вашей темы. Так что не о чем беспокоиться, если вы видите, что оба они предназначены для Minify, и лучше получить тему Premium.
Есть несколько онлайн-инструментов, с помощью которых вы можете минимизировать код HTML, CSS и JavaScript.
Прежде чем вносить какие-либо изменения, сделайте резервную копию этого файла.
# 1 Минимизировать код:

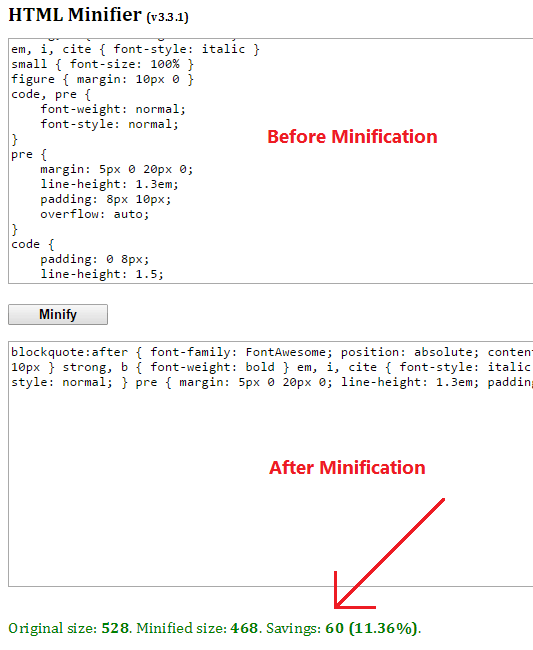
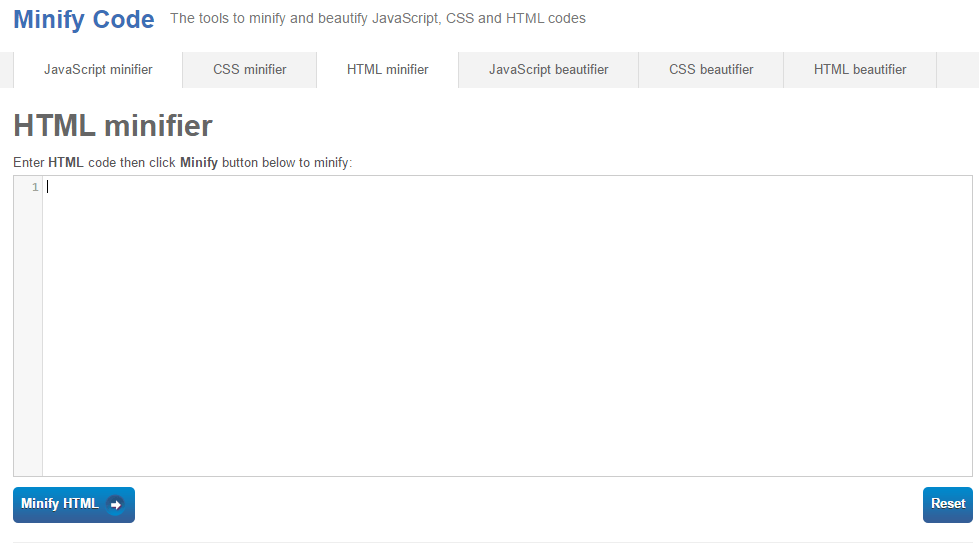
Minify Code — это универсальный инструмент для минимизации. Он может минимизировать ваши коды JavaScript, CSS и HTML. Все, что вам нужно, это скопировать код HTML, CSS или JavaScript и вставить его сюда. Затем нажмите «Минимизировать» . Этот инструмент автоматически минимизирует ваш код. После этого скопируйте уменьшенный код в этот файл.
Вы также можете минимизировать свой код CSS и JavaScript , например HTML -код, с помощью этого инструмента.
# 2 Уиллпиви:

Willpeavy — еще один отличный инструмент для минимизации HTML- кодов. Этот инструмент работает так же, как и минимизация кода. Он минимизирует HTML и любой CSS или JS , включенный в вашу разметку. Чтобы использовать этот инструмент, вам просто нужно скопировать сюда свой код и нажать «Минифицировать».

Минимизировать с помощью плагина Autoptimize

Если вы не знакомы с таким кодированием, то лучше использовать плагин и рекомендуется для начинающих. Итак, вот плагин Autoptimize для пользователей WordPress .
Autoptimize объединяет все скрипты и коды стилей и уменьшает их размер при быстрой загрузке. Он минимизирует весь код HTML, CSS и Javascript и делает вашу страницу действительно легкой. С Minification этот плагин добавляет заголовки с истекающим сроком действия и перемещает стили в заголовок страницы, а также может перемещать скрипты в нижний колонтитул.
Автооптимизировать рекомендуемые настройки
Вы можете легко сделать все в настройках плагина. После активации этого плагина перейдите в «Настройки» > «Автооптимизация» . Нажмите на кнопку «Показать дополнительные настройки».
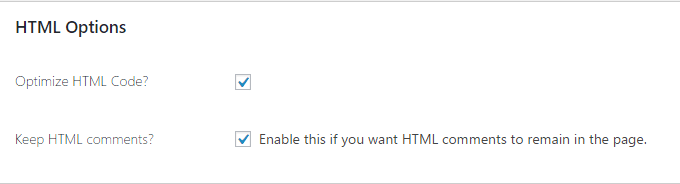
В разделе HTML установите флажки «Оптимизировать код HTML» и «Сохранить комментарии HTML» для повышения производительности.

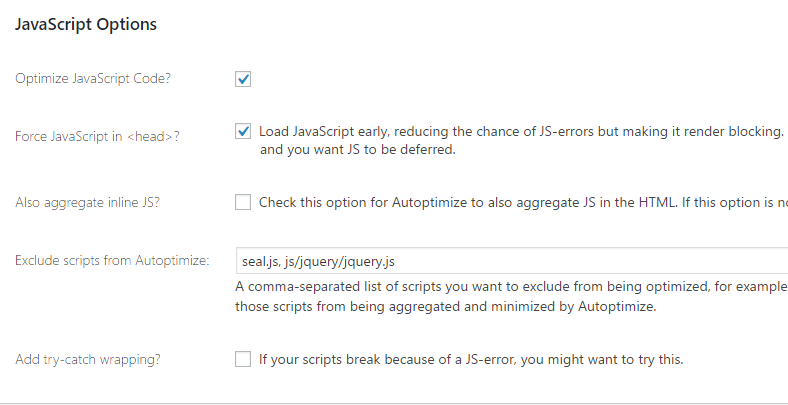
В разделе JavaScript включите «Оптимизировать код JavaScript». Вы также можете включить «Принудительно использовать JavaScript в <head>», чтобы загружать JS раньше и снизить вероятность ошибок JS. В случае, если ваш JS ломает скрипты, вы можете включить «Добавить обертку try-catch». 
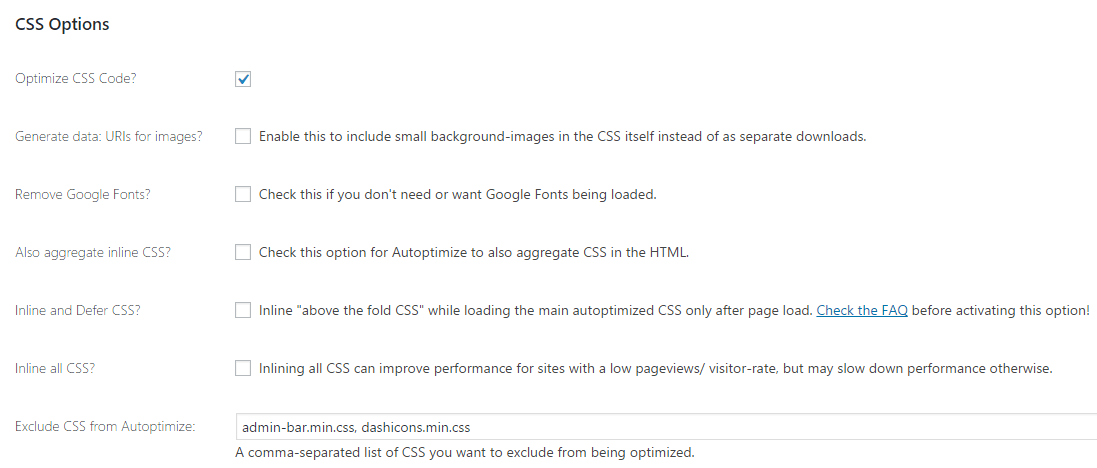
В разделе CSS включите «Оптимизировать код CSS», «Также агрегировать встроенный CSS». Вы также можете включить «Встроить и отложить CSS», если у вас минифицированный CSS. Попробуйте этот инструмент, чтобы минимизировать свой CSS и вставить его в поле.

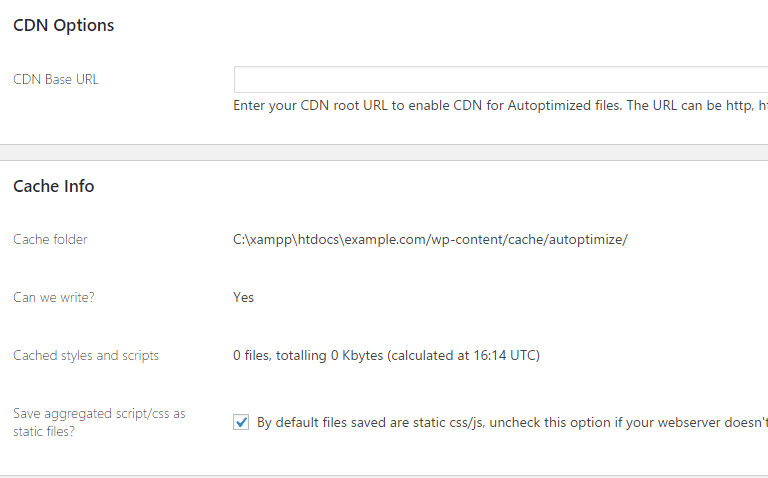
Введите URL-адрес CDN в поле «Базовый URL-адрес CDN». Например, '//cdn.example.com/'.
И, наконец, включите «Сохранить агрегированный скрипт/css как статический файл». Но убедитесь, что ваш веб-сервер может правильно обрабатывать сжатие и истечение срока действия.

После минимизации кода не забудьте еще раз проверить скорость вашего сайта. Затем сравните его с прошлыми результатами. Если на вашем сайте возникли проблемы или он не отображается должным образом, вы можете попробовать очистить кэш .
Вывод
Минимизация HTML, CSS и JS полезна для вашего сайта. Он удаляет ненужные символы вашего кода и делает их меньше, что удобно для браузера. Таким образом, вы можете улучшить скорость загрузки вашего сайта.
Если это руководство поможет вам минимизировать HTML, CSS и JavaScript, поделитесь этой статьей в Facebook, Twitter, Google+.
Статьи по Теме,
- Как использовать кеширование браузера на WordPress
- Как оптимизировать базу данных WordPress с помощью WP-Sweep
- 7 лучших оптимизаторов изображений для WordPress 2017
- Как легко включить сжатие Gzip в WordPress для более быстрой загрузки
* Этот пост может содержать партнерские ссылки, что означает, что я могу получить небольшую плату, если вы решите совершить покупку по моим ссылкам (без дополнительной оплаты для вас). Это помогает нам поддерживать работоспособность и актуальность WPMyWeb. Спасибо, если вы используете наши ссылки, мы очень ценим это! Учить больше.
